مجموعة جافا. دورة JavaScript للجزء السادس من المبتدئين إلى المتقدمين في 10 منشورات مدونة
نشرت: 2021-11-03هذا جزء 6 من سلسلة منشورات مدونة JavaScript التي ستأخذك من المبتدئين إلى المتقدمين. بنهاية هذه السلسلة ، ستعرف جميع الأساسيات التي تحتاج إلى معرفتها لبدء الترميز في JavaScript. بدون مزيد من اللغط ، لنبدأ بالدرس السادس.
مصفوفة جافا - جدول المحتويات:
- المصفوفات - المعلومات الأساسية
- إضافة عناصر إلى مجموعة جافا
- إزالة العناصر من المصفوفة
- معرفة الطول في المصفوفات
- فرز المصفوفات
- عكس العناصر في المصفوفات
- لكل
- يشمل في المصفوفات
يفترض هذا البرنامج التعليمي أن لديك بيئة تشفير تم إعدادها بالفعل. إذا كنت تتابع البرامج التعليمية السابقة ، فيجب أن تكون مفتوحة بالفعل. إذا أغلقت الإعداد لسبب ما ، فيمكنك العثور على إرشادات الإعداد الكاملة في الجزء 4 من هذه السلسلة. في هذا البرنامج التعليمي ، نتعرف على كيفية إعداد بيئة Google Chrome Snippets الخاصة بك للترميز.
إذا كنت مرتاحًا إلى حد ما باستخدام Google Chrome ، فإليك طريقة سريعة لإعداد هذا البرنامج التعليمي ، وإلا يمكنك التحقق من الجزء 4 للحصول على المجموعة الكاملة من الإرشادات خطوة بخطوة حول كيفية إعداد بيئة الترميز الخاصة بك.
إذا كنت تستخدم جهاز Mac ، فإن اختصار لوحة المفاتيح لفتح وحدة التحكم هو الضغط على "Option + Command + J" ، بعد فتح Chrome. إذا كنت تستخدم جهاز Windows ، فيمكنك استخدام اختصار لوحة المفاتيح "Control + Shift + J" ، لفتح وحدة تحكم JavaScript ، بمجرد فتح Chrome. أو يمكنك أيضًا الانتقال إلى القائمة في الجزء العلوي والانتقال إلى عرض -> المطور -> وحدة تحكم JavaScript. بمجرد فتح وحدة التحكم ، يمكنك النقر فوق علامة التبويب "المصادر" ، الموجودة بجوار "وحدة التحكم" مباشرةً. الآن تظهر أنك ترى المقتطفات. يمكنك إما متابعة الترميز في مقتطف كنت قد بدأت بالفعل في استخدامه من قبل ، أو يمكنك إنشاء قصاصة جديدة بالنقر فوق الزر "+ مقتطف جديد". طالما أن لديك إعدادًا للترميز لهذا البرنامج التعليمي حيث يمكنك التدرب ، فأنت على ما يرام.
مجموعة جافا- معلومات أساسية
المصفوفات مستخدمة بشكل كبير في العديد من لغات البرمجة وجافا سكريبت ليست استثناء. وهذا لسبب وجيه. لكن قد تتساءل ما هي المصفوفة لتبدأ؟ المصفوفات هي في الأساس مجموعة من البيانات ذات الصلة التي يمكن الوصول إليها ومعالجتها باستخدام طرق محددة محددة. دعونا نرى بعض الأمثلة عن المصفوفة للحصول على فهم أكثر اكتمالاً.
const numbersUntilTen = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; const testAnswers = [true, true, false, false, true]; const pets = ["dogs", "cats", "birds", "fishes"];
يمكننا استخدام مصفوفة جافا لتخزين أنواع مختلفة ومتعددة من البيانات. على سبيل المثال ، في الكود أعلاه قمنا بتخزين بعض الأرقام ، القيم المنطقية وكذلك نوع بيانات السلسلة.
يمكننا إنشاء مصفوفة جافا تمامًا مثل إنشاء متغيرات أخرى ، إما باستخدام الكلمات الأساسية const أو let على الجانب الأيسر ومحتويات المصفوفات على الجانب الأيمن من المعادلات. شيء واحد يجب الانتباه إليه هو أنه عندما نقوم بإنشاء المصفوفات ، فإننا نستخدم الأقواس المربعة لإحاطة العناصر ، تمامًا كما فعلنا في الكود أعلاه. نقوم أيضًا بفصل كل عنصر بفاصلة بينهما ، بغض النظر عن نوع بياناته.
في هذا البرنامج التعليمي ، سنكتب رمزًا بطريقة يمكنك من خلالها نسخ ولصق كل شيء في هذا البرنامج التعليمي ، بالتسلسل ، أو كتابة كل شيء ، في مقتطف JavaScript في Chrome ، وسيعمل كما هو متوقع نظرًا لأنك تتبع الترتيب. على سبيل المثال ، ما يعنيه هذا بالنسبة لك هو أنه إذا كنا نحدد متغيرًا باستخدام الكلمة الأساسية const مرة واحدة في البرنامج التعليمي ، فعادة لا يمكنك تحديد متغير آخر بنفس الاسم بالضبط مرة أخرى. لهذا السبب ، إذا كنت ستقوم بنسخ ولصق بعض التعليمات البرمجية جزئيًا ، فمن الجيد التأكد من تحديد هذه المتغيرات في التعليمات البرمجية أيضًا. لا ينبغي أن تكون هذه مشكلة إذا كنت تتبع البرنامج التعليمي بالترتيب الذي تم تقديمه به.
من أول الأشياء التي يجب أن تعرفها عن مصفوفة جافا هي أنه بمجرد إنشاء مصفوفة ، فإنك تحتاج إلى الوصول إلى عناصرها. تحتوي المصفوفات على شيء يسمى "الفهارس المرقمة" ، وما يعنيه هذا بالنسبة لك عمليًا هو أن كل عنصر تقوم بإنشائه في JavaScript ، يوجد رقم مرتبط به من اليسار إلى اليمين ، من الصفر إلى طول مصفوفة جافا ناقص واحد.
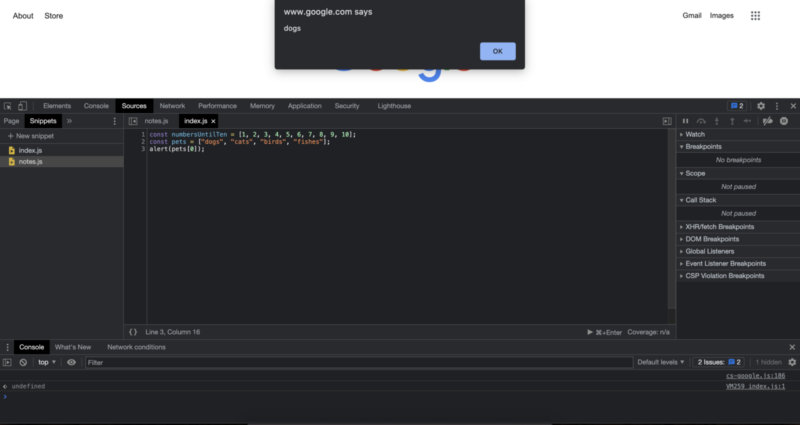
على سبيل المثال ، في الكود أعلاه للحيوانات الأليفة ، يمكننا الوصول إلى العنصر الأول من "كلاب" عن طريق كتابة اسم المتغير ، وفتح أقواس مربعة ، ووضع فهرس العنصر الذي نريد الوصول إليه وإغلاق قوس المربع. :
alert(pets[0]);

وبالمثل ، سيؤدي وضع أرقام أعلى إلى عرض عناصر أخرى في مربع التنبيه الذي نعرضه.
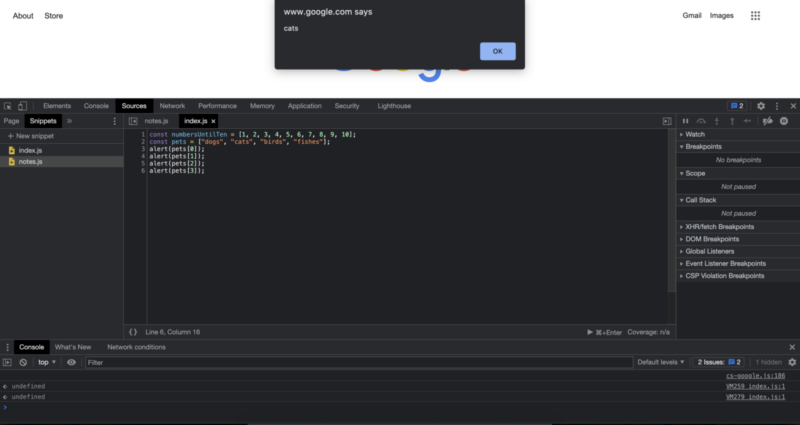
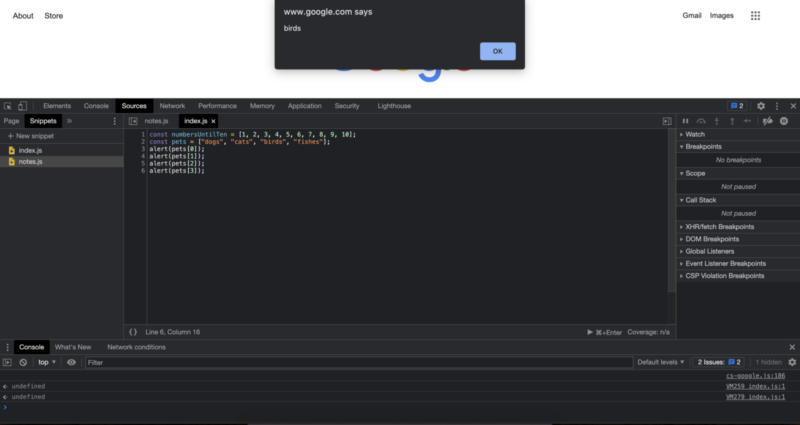
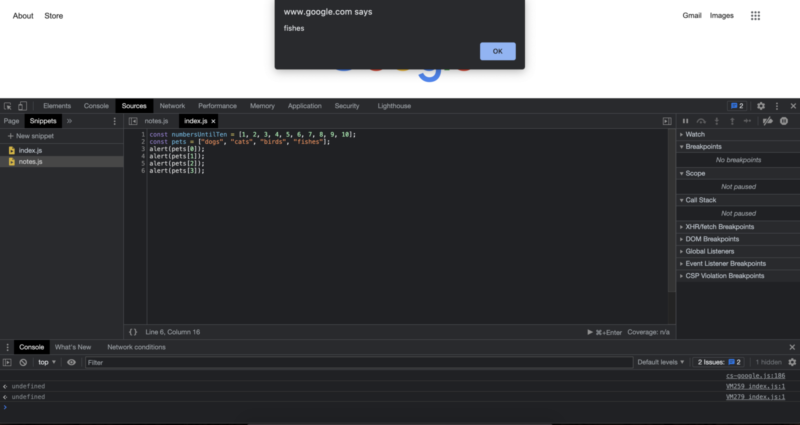
alert(pets[1]); alert(pets[2]); alert(pets[3]);



نظرًا لأن لدينا 4 عناصر في مصفوفة الحيوانات الأليفة ، وبدأنا الفهارس من 0 ، يتم الوصول إلى العنصر الأخير في المصفوفة بواسطة الحيوانات الأليفة [3] ، وهو أقل بمقدار 1 من إجمالي طول المصفوفة. في هذه المرحلة قد تتساءل ، الآن بعد أن أصبح بإمكاننا إنشاء مصفوفة والوصول إلى عنصر من تلك المصفوفة ، ماذا عن إجراء تعديلات على تلك المصفوفة؟ ماذا عن إضافة عناصر جديدة أو تغيير العناصر الموجودة أو حذف العناصر؟ حسنًا ، دعنا نأخذ الأمر خطوة بخطوة ونبدأ بإضافة عناصر جديدة إلى مصفوفة.
إضافة عناصر إلى مجموعة جافا
هناك عدة طرق يمكننا من خلالها إضافة عناصر مختلفة إلى المصفوفة. إذا علمنا أننا نريد إضافة العنصر الجديد إلى نهاية المصفوفة ، فيمكننا استخدام طريقة "push". يسمى هذا أيضًا بدفع عنصر جديد إلى المصفوفة. لاحظ أن العنصر المدفوع سيصل إلى نهاية المصفوفة. فمثلا:
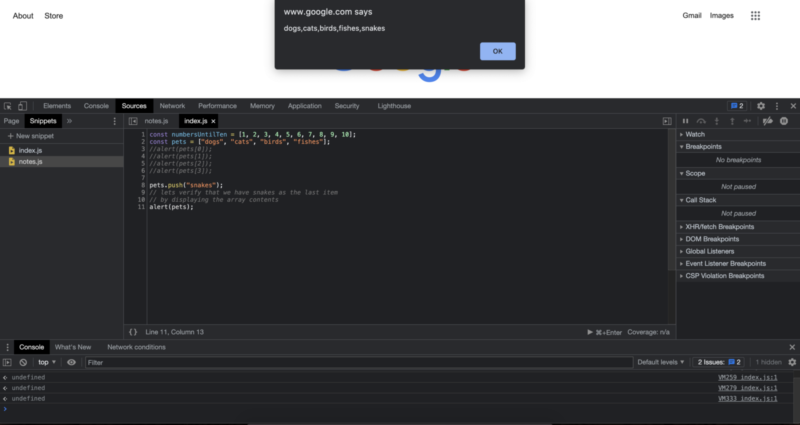
pets.push("snakes");
// lets verify that we have snakes as the last item
// by displaying the array contents
alert(pets);

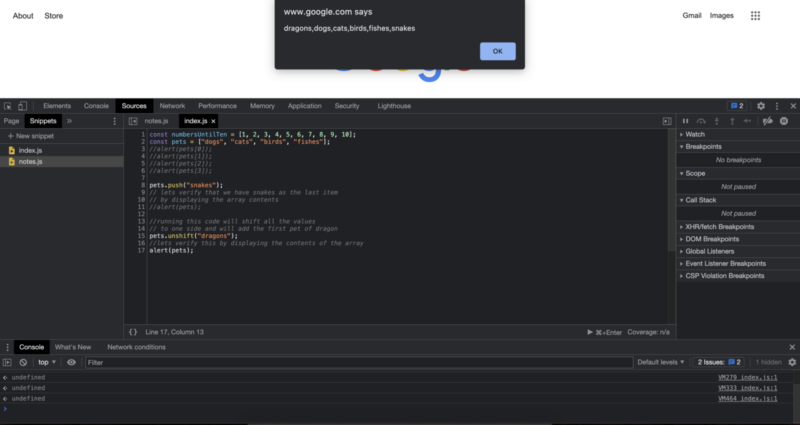
إذا علمنا أننا نريد على وجه التحديد إضافة عنصر إلى مصفوفة جافا كعنصر أول ، فيمكننا استخدام الكلمة الأساسية "unshift". دعنا نرى ذلك بمثال:
//running this code will shift all the values // to one side and will add the first pet of dragon pets.unshift(“dragons”); //lets verify this by displaying the contents of the array alert(pets);

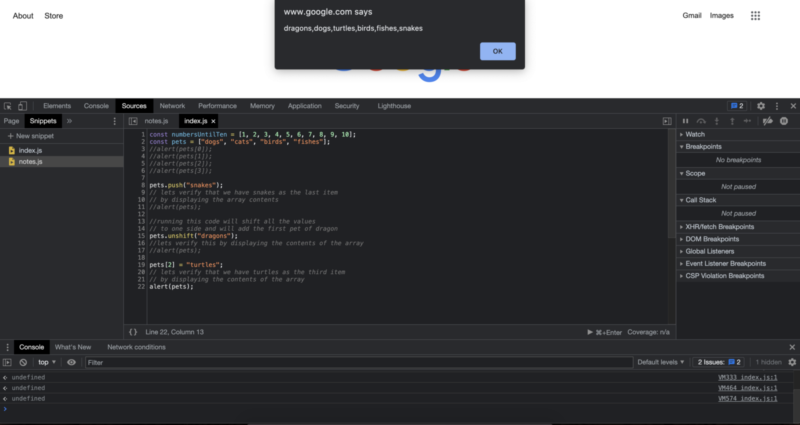
إنه لأمر رائع أن نتمكن من إضافة عناصر إلى نهاية المصفوفة أو إلى بداية المصفوفة ، ولكن ماذا لو أردت لسبب ما حقن العناصر في المصفوفة في مواضع محددة. لنفترض أنني أريد إضافة السلاحف إلى المركز الثالث. هل هذا ممكن؟ نعم إنه كذلك. من أجل حقن عنصر في مصفوفة ، يمكننا تحديده تمامًا مثل إنشاء ذلك الجزء من المصفوفة وتعيين قيمة للجزء المحدد من المصفوفة. لا تنس أيضًا استخدام قيم الفهرس أثناء إدخال القيم. من الناحية العملية ، يبدو الأمر كما يلي:
pets[2] = "turtles"; // lets verify that we have turtles as the third item // by displaying the contents of the array alert(pets);

إزالة العناصر من المصفوفة
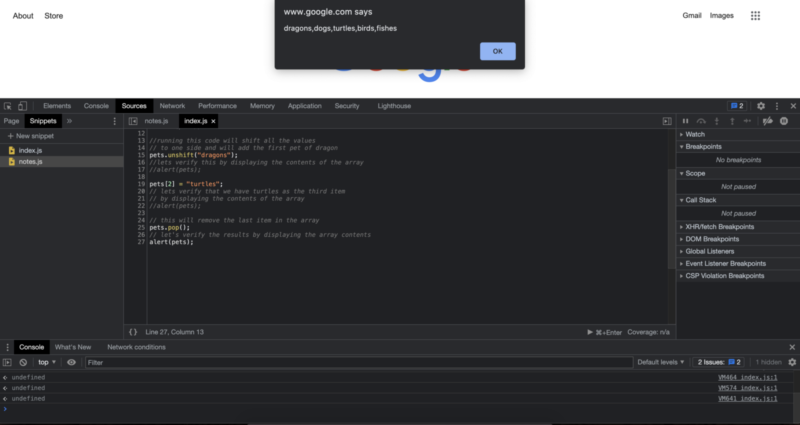
في هذه المرحلة قد تتساءل ، ماذا عن إزالة العناصر من المصفوفة؟ حسنًا ، هناك طرق متعددة لذلك أيضًا. ولعل أشهرها هو استخدام طريقة "فرقعة". سيؤدي هذا بطريقة ما إلى إخراج العنصر الأخير من المصفوفة. // سيؤدي هذا إلى إزالة العنصر الأخير في المصفوفة pets.pop () ؛ // دعنا نتحقق من النتائج من خلال عرض تنبيه محتويات المصفوفة (الحيوانات الأليفة) ؛
كما ترون ، باستخدام طريقة البوب ، قمنا بإزالة آخر عنصر أليف من الثعابين من مجموعة الحيوانات الأليفة الخاصة بنا.
هناك طريقة أخرى يمكنك من خلالها إزالة العناصر من مصفوفة جافا وهي استخدام الكلمة الأساسية "shift". عندما نستخدم shift ، سيتم حذف العنصر الأول وستتكيف بقية قيم الفهرس معها. فمثلا:

// this will delete the first item // and will shift the other items into their new index values // which will be one lower than the previous index values pets.shift(); // let's also verify this by displaying the array alert(pets);

يأتي اسم "التحول" في الواقع من كيفية عمل تخصيص الذاكرة في ذاكرة الكمبيوتر. لذلك إذا كان الأمر غير بديهي نسبيًا في البداية ، فهذا جيد تمامًا أيضًا. في الوقت الحالي ، يجب أن تعلم أنه باستخدام طريقة shift ، يمكننا إزالة العنصر الأول من المصفوفة.
معرفة الطول في المصفوفات
عندما نتعامل مع المصفوفات في الحياة الواقعية ، يمكن أن يكون هناك الكثير من المرات التي نريد فيها حساب عدد عناصر المصفوفات. يمكن أن يكون هذا مطلوبًا في مجموعة متنوعة من الأماكن بما في ذلك قوائم المهام وقوائم المشاركين في المدرسة أو العمل وما إلى ذلك. لتحقيق ذلك ، لدينا خاصية مصفوفة مضمنة تسمى "length" وستخبرنا بالطول الإجمالي للمصفوفة. فمثلا:
alert(pets.length);

فرز المصفوفات
تعد عملية فرز المصفوفات عملية شائعة جدًا في JavaScript. هناك تطبيقات مختلفة لفرز العناصر في JavaScript. تسمى هذه التطبيقات المحددة بشكل عام خوارزميات الفرز. يمكن أن تجلب خوارزميات الفرز المختلفة مزايا وعيوب مختلفة. على سبيل المثال ، يمكن اختيار خوارزمية الفرز على أخرى لأنه من الأسهل بكثير تنفيذها في التعليمات البرمجية ، مقارنة بخوارزمية أخرى ، على الرغم من أنها قد تُظهر أداءً أفضل قليلاً. ربما تكون قد سمعت عن خوارزميات الفرز المختلفة لتحسين الأداء. في هذا البرنامج التعليمي سوف نستخدم طريقة الفرز المضمنة التي توفرها JavaScript. يعتبر الفرز مشكلة شائعة خاصة في تطوير الويب. على سبيل المثال ، إذا كنت تقوم بإنشاء موقع ويب للتجارة الإلكترونية ، فأنت بحاجة إلى تنفيذ مواقف فرز مختلفة ليختار منها المستخدم. على الرغم من عدم وجود قواعد صارمة بشأن الخيارات والإمكانيات التي يجب أن توفرها لجمهورك ، إلا أن هناك معايير مشتركة جدًا متوقعة منك بصفتك منشئ مواقع الويب. على سبيل المثال ، بصفتك المستخدم ، هناك فرصة كبيرة لأنك قد ترغب في سرد بعض عناصر المتجر في كل من السعر التصاعدي والسعر التنازلي. عند تنفيذ الفرز لهذه المهام ، يجب أن تضع في اعتبارك كيفية تنفيذها نظرًا لأنه يمكن للمستخدم أيضًا قصر نتائج البحث على فئات أخرى معينة أيضًا ، مثل القمصان والقبعات والحقائب وما إلى ذلك. يمكننا فرز مصفوفة بإضافة ".sort ()" إلى نهايتها.
pets.sort(); alert(pets);

عكس العناصر في المصفوفات
من المحتمل أن يكون عكس المصفوفة أكثر شيوعًا للدمج مع الفرز. في هذه الحالة ، نظرًا لأننا ننفذ أيضًا هذه الرموز من أعلى إلى أسفل ، فإننا نطبق أيضًا العكس بعد فرز المصفوفة. يمكننا الرجوع والصفيف عن طريق إضافة ".reverse ()" إلى نهايته. الحيوانات الأليفة. عكس () ؛ تنبيه (حيوانات أليفة) ؛
نظرًا لأننا قمنا بترتيب المصفوفة في الخطوة السابقة ، يمكنك أن ترى أنه لدينا الآن مصفوفة تم فرزها وعكسها.
لكل
عندما نعمل مع المصفوفات ، توفر لنا JavaScript طريقة ملائمة للتكرار حول عناصر المصفوفة باستخدام “.forEach ()”. إذا أردنا حقًا ذلك ، فلا يزال بإمكاننا استخدام حلقة for عادية للتكرار على مصفوفة. في الواقع ، دعنا نرى أولاً كيفية إنشاء حلقة for لتكرارها على مصفوفة ، ثم سنرى استخدام forEach ().
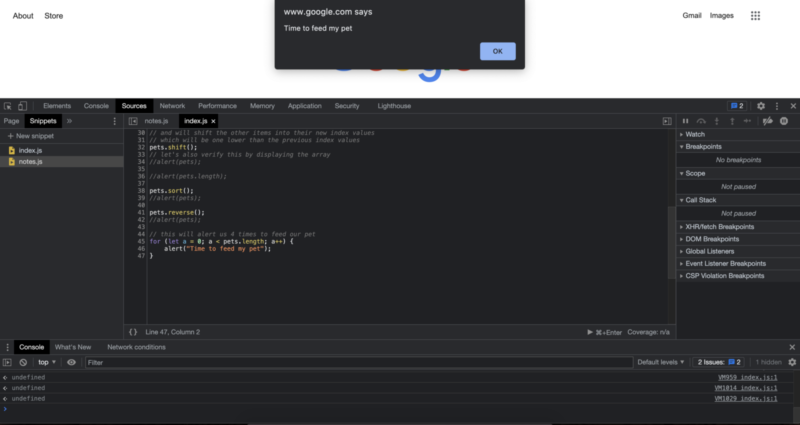
// this will alert us 4 times to feed our pet
for (let a = 0; a < pets.length; a++) {
alert("Time to feed my pet");
}

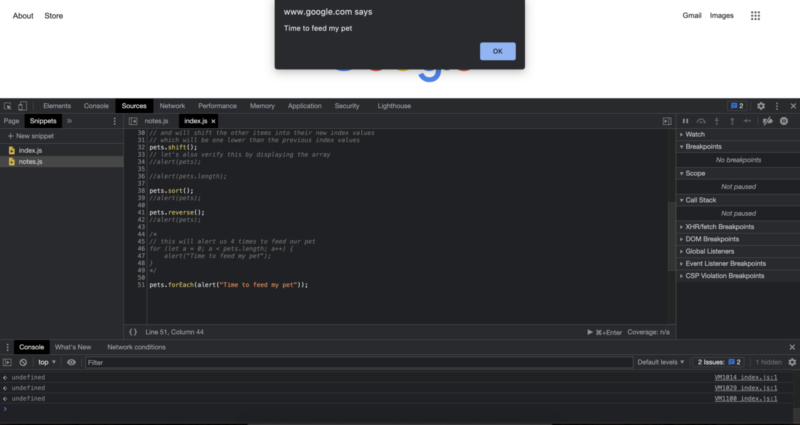
يمكننا أيضًا تحقيق نفس النتيجة باستخدام forEach.
pets.forEach(alert("Time to feed my pet"));

عندما نقارن استخدام حلقات for أو لكل منهما ، بناءً على تفضيلاتك وموقفك المحدد ، قد تفضل استخدام أحدهما على الآخر. من حيث الجوهر ، كلاهما يحقق نفس المخرجات بأنماط مختلفة في الكود. يمكن أن يكون ForEach أسهل نسبيًا ويوفر لك سطرًا من التعليمات البرمجية للقراءة والكتابة ولكنه سيكون اختيارك في النهاية. لست مضطرًا لاتخاذ مثل هذا الخيار الآن والتمسك به أيضًا. أثناء قيامك بكتابة التعليمات البرمجية ، يمكنك تجربة حل نفس المشكلة باستخدام طرق مختلفة أثناء تقدمك في رحلة البرمجة الخاصة بك.
يشمل في المصفوفات
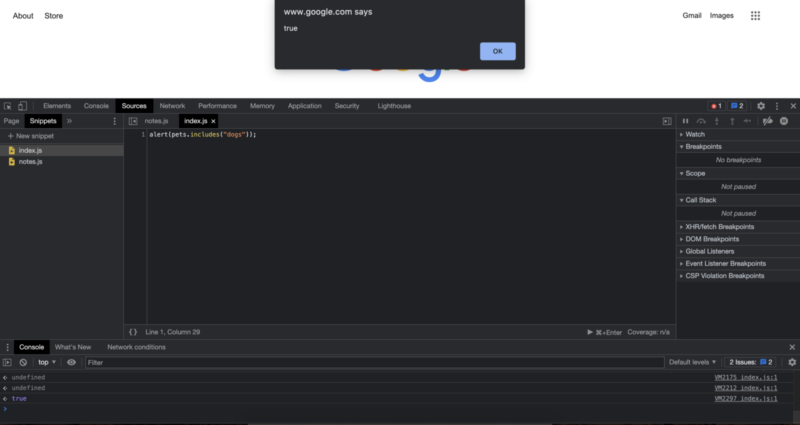
يمكننا أيضًا التحقق مما إذا كان العنصر موجودًا داخل مصفوفة جافا. أحد الأمثلة على الاستخدام الواقعي لهذه الطريقة هو ما إذا كان الحدث الخاص يتضمن اسم شخص في قائمة الدعوة. التنفيذ الفعلي واضح ومباشر أيضًا. نكتب أولاً اسم المصفوفة ، وفي هذه الحالة نعمل مع مصفوفة الحيوانات الأليفة. ثم نضع نقطة للوصول إلى خصائص وطرق مصفوفة مختلفة ، ثم نكتب "include" ، ثم نفتح الأقواس ونغلقها ، ونكتب اسم العنصر الذي نريد التحقق من بداخله. هذا مثال يتحقق من وجود عنصر نعلم أنه موجود في المصفوفة:
alert(pets.includes("dogs"));

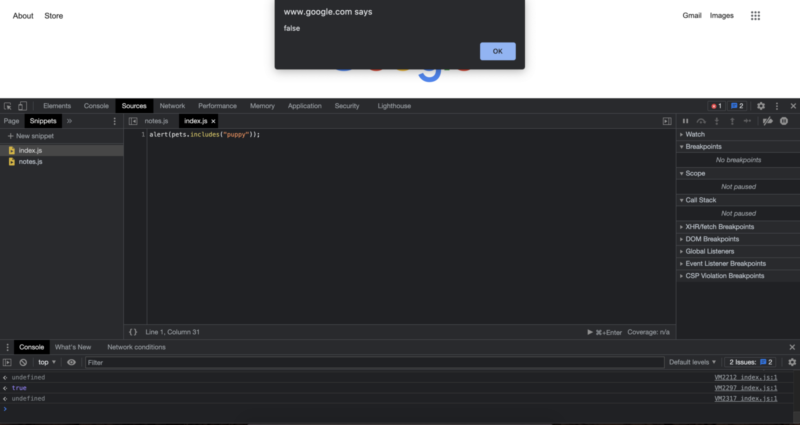
إذا حاولنا أيضًا إجراء نفس الشيء مع عنصر نعلم أنه غير موجود في مصفوفة جافا ، فإننا نتوقع تلقي خطأ كإجابة. دعنا أيضًا نرى هذه الحالة بمثال:
alert(pets.includes("puppy"));

نظرًا لعدم وجود جرو في مجموعة الحيوانات الأليفة ، فقد حصلنا على خطأ كما توقعنا. في البرنامج التعليمي التالي ، سنرى مفهومًا رئيسيًا آخر في كل من عالم البرمجة وفي JavaScript.
المؤلف: روبرت ويتني
خبير JavaScript ومدرب يدرب أقسام تكنولوجيا المعلومات. هدفه الرئيسي هو رفع مستوى إنتاجية الفريق من خلال تعليم الآخرين كيفية التعاون الفعال أثناء البرمجة.
دورة JavaScript من المبتدئين إلى المتقدمين في 10 منشورات مدونة:
- كيف تبدأ الترميز في JavaScript؟
- أساسيات JavaScript
- المتغيرات وأنواع البيانات المختلفة في JavaScript
- المقتطفات وهياكل التحكم
- بينما الحلقات والحلقات
- مجموعة جافا
- وظائف JavaScript
- كائنات جافا سكريبت
- طرق JavaScript والمزيد
- ملخص دورة JavaScript
