كائنات جافا سكريبت. الجزء الثامن من دورة JavaScript من المبتدئين إلى المتقدمين في 10 منشورات مدونة
نشرت: 2021-11-08هذا جزء 8 من سلسلة منشورات مدونة JavaScript التي ستأخذك من المبتدئين إلى المتقدمين. إذا لم تكن قد قرأت منشور المدونة السابق حول وظائف JavaScript ، فيمكنك التحقق منه هنا. بنهاية هذه السلسلة ، ستعرف جميع الأساسيات التي تحتاج إلى معرفتها لبدء الترميز في JavaScript. بدون مزيد من اللغط ، لنبدأ بالدرس الثامن.
كائنات JavaScript - جدول المحتويات:
- كائنات جافا سكريبت
- وظائف منشئ الكائن
كائنات جافا سكريبت
تلعب كائنات JavaScript دورًا مهمًا. على الرغم من كونه موضوعًا كبيرًا نسبيًا ، إلا أنه من السهل نسبيًا تطوير فهم له. من أكثر الطرق شيوعًا لفهم الأشياء هو التفكير في الأمر أثناء إعادة إنشاء سيارة في رمز. سيكون لدينا مفهومان رئيسيان عندما نتعامل مع الأشياء. سيكون لديهم خصائص وطرق. الخصائص هي الأشياء التي تمتلكها كائنات جافا سكريبت والطرق هي الأشياء التي يمكن للكائنات أداءها. دعونا نرى ذلك مع بعض الأمثلة.
// let's define multiple objects to have a better understanding
const plane = {
numberOfWings: 2,
canFly: true,
takeOff: function(){return "Plane starts taking off..."},
land: function(){return "Plane starts landing..."}
}
const car = {
brand: "Tesla",
isElectric: true,
numberOfDoors: 4,
moveForward: function(){return "The car moves forward..."},
smartSummon: function(){return "The car starts driving itself to you..."}
}
// we can access and console log the properties they have:
console.log("The properties for the plane:");
console.log("Can fly: " + plane.canFly);
console.log("Total number of wings: " + plane.numberOfWings);
// we can also make the plane perform actions
console.log(plane.takeOff());
console.log(plane.land());
// if you take a closer look, you can see that
// we do not directly console.log the actions inside the methods
// instead we return them from the functions
// and in this case we are console logging them
// this way if we want we can also give the user an alert
// that tells the plane is taking off
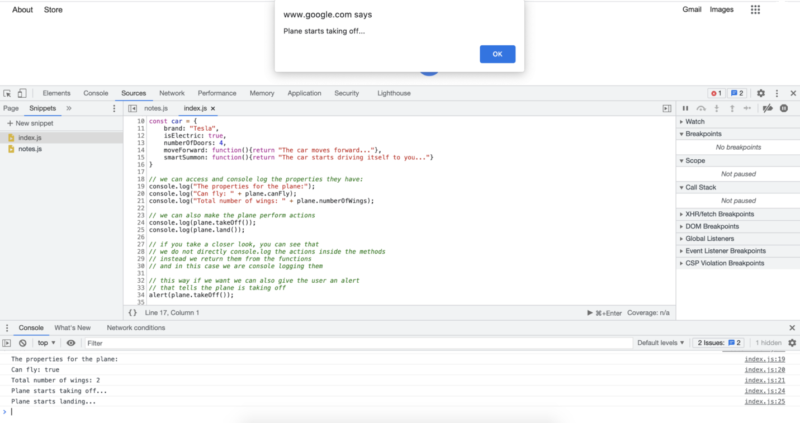
alert(plane.takeOff());
// we can also learn about the properties the car has
// and console log them as well for additional practice
console.log("Is it an electric car? " + car.isElectric);
console.log("What is the brand of the car: " + car.brand);
console.log("How many doors does it have? " + car.numberOfDoors);
console.log(car.smartSummon());
console.log(car.moveForward());
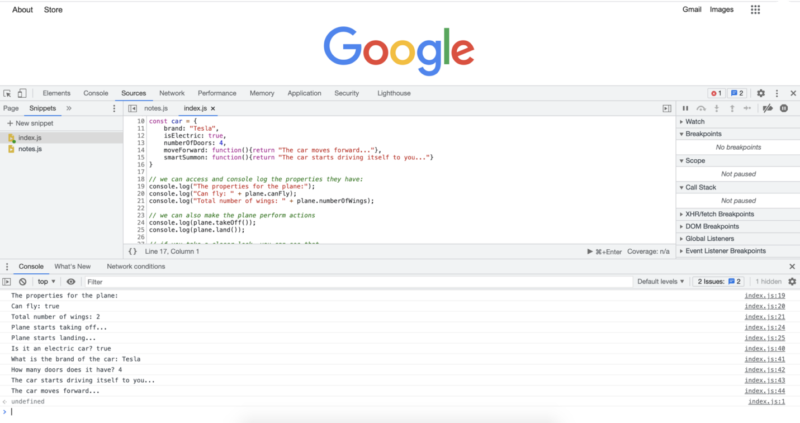
عندما نقوم بتشغيل الكود أعلاه ، يجب أن نحصل على المخرجات التالية:


لقد رأينا للتو مثالين رئيسيين لأجسام جافا سكريبت: أحدهما بطائرة والآخر بسيارة. تمامًا مثل الطائرات والسيارات لها خصائص مختلفة وأشياء مختلفة يمكنها القيام بها ، يمكن للكائنات المختلفة التي نخلقها أن تفعل أشياء مختلفة ولها خصائص مختلفة. إذا ألقيت نظرة فاحصة ، يمكنك البدء في رؤية نمط بالطريقة التي نحدد بها الكائنات والخصائص والطرق.
نبدأ في تحديد الكائنات تمامًا كما نحدد المتغيرات أو الثوابت ، وفي هذه الحالة ، عادةً ما يكون استخدام الثوابت كافياً عند تعريف كائنات جافا سكريبت. ولكن بدلاً من مجرد تعيين هذا الثابت لقيمة ، تمامًا كما فعلنا مع الثوابت العادية ، نفتح الآن ونغلق مجموعة من الأقواس المتعرجة ونوفر البيانات بشكل أساسي في أزواج ذات قيمة رئيسية. لاحظ أن تحديد الخصائص والطرق متشابه جدًا. الاختلاف الرئيسي هو أنه عند تحديد الخصائص ، نقوم بتعيين الأسماء إلى قيمة سنسترجعها لاحقًا. ومع ذلك ، عندما نحدد طريقة ، يتعين علينا توفير وظيفة سنقوم بتشغيلها لاحقًا. ينعكس هذا الاختلاف أيضًا في الطريقة التي نطلق عليها لاحقًا. فمثلا:
// when we retrieve a property we do not use brackets at the end
console.log("Can fly: " + plane.canFly);
// when we retrieve methods,
// we also run them by adding brackets after them
// methods here are essentially functions that
// belong to a specific object
console.log(plane.takeOff());
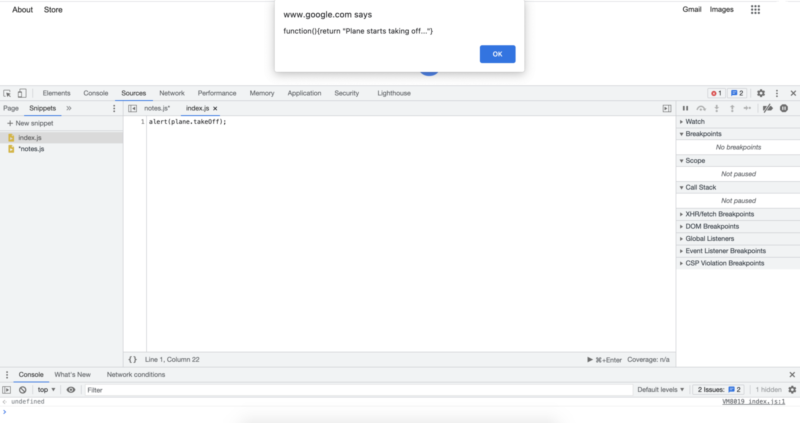
من المهم أن نضيف الأقواس بعد العمليات ، تمامًا كما فعلنا مع الدوال العادية. خلاف ذلك ، سيكون لدينا الوظيفة نفسها فقط بدلاً من تنفيذ الوظيفة.
// in order to execute the object method we should // add the parenthesis right after the method name // otherwise we will get the method definition // like in this example alert(plane.takeOff);

النتيجة المعروضة هي بالضبط ما حددناه أثناء إنشاء الطريقة. يمكنك أيضًا أن ترى أننا نحدد دالة أثناء التنقل. في هذه الحالة نقوم بتعريف الوظيفة بدون اسم ، وهو أمر ممكن في JavaScript. هذا ليس مفضلاً دائمًا ، لأن تسمية الوظيفة تجعلها أكثر وضوحًا عندما نراها معروضة. ومع ذلك ، في هذه الحالة ، لا نستخدم الوظيفة في أي مكان آخر خارج تعريف الكائن ، ولا يتعين علينا مباشرة تسمية الوظيفة. بدلاً من ذلك ، يمكننا الإشارة إلى الوظيفة من داخل الكائن باسم الطريقة التي نخصصها لها.
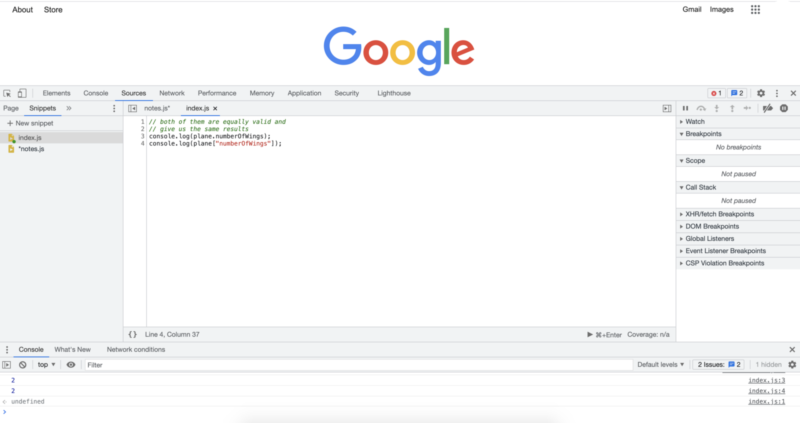
شيء آخر يجب أن تعرفه عن استرجاع الخصائص أو العمليات من كائن هو أن هناك أكثر من طريقة لتحقيق ذلك. استخدمنا واحدة من أكثر الممارسات شيوعًا في الأمثلة أعلاه ، وهي استخدام تدوين النقاط. ولكن هناك أيضًا طريقة أخرى شائعة الاستخدام لتحقيق نفس النتيجة التي يجب أن تعرفها. يستخدم هذا الترميز الثاني الأقواس المربعة وعلامات الاقتباس.
// both of them are equally valid and // give us the same results console.log(plane.numberOfWings); console.log(plane["numberOfWings"]); // check out the JavaScript console for the results

إنه لأمر رائع أن نتمكن من تخزين العديد من الخصائص والإجراءات التفصيلية التي يمكننا القيام بها باستخدام الكائنات ، ولكن ماذا لو احتجنا إلى استخدام أشياء ، ليس فقط لسيارة واحدة ، ولكن دعنا نقول لـ 20 سيارة أو 100 سيارة أو حتى 1،000،000 سيارة لكل منها معرف فريد وقيم خصائص مختلفة. هل سيتعين علينا كتابة هذا الرمز بالكامل من البداية لكل سيارة؟ الجواب لا. بدلاً من ذلك ، يمكننا الاستفادة من شيء يسمى دالة مُنشئ الكائن.

وظائف منشئ الكائن
يمكن لمنشئي الكائنات تسريع عملية الترميز بشكل كبير ويمكن أن يجعلوا كودك جافًا بشكل كبير. من خلال وظائف مُنشئ الكائن ، نحدد أساسًا مخططًا للكائن. بمجرد أن يكون لدينا مخطط للكائن ، يمكننا إنشاء أكبر عدد من مثيل الكائن بطريقة أكثر وضوحًا ، مع تكرار أقل بكثير. دعونا نرى ذلك مع بعض الأمثلة.
// this is how we define a blueprint for the objects
function Car(id, color, isElectric, numberOfDoors){
this.id = id;
this.color = color;
this.isElectric = isElectric;
this.numberOfDoors = numberOfDoors;
}
// this is how we can instanciate the
// javascript objects we want to create from
// the blueprint we defined above
// in this case we create 3 car objects
// with diffent values for the properties
const car1 = new Car(1, "white", true, 4);
const car2 = new Car(2, "black", true, 2);
const car3 = new Car(3, "red", false, 4);
// we can access object properties just like we did before
console.log("Color of first car is: " + car1.color);
console.log("Color of second car is: " + car2.color);
console.log("Color of third car is: " + car3.color);
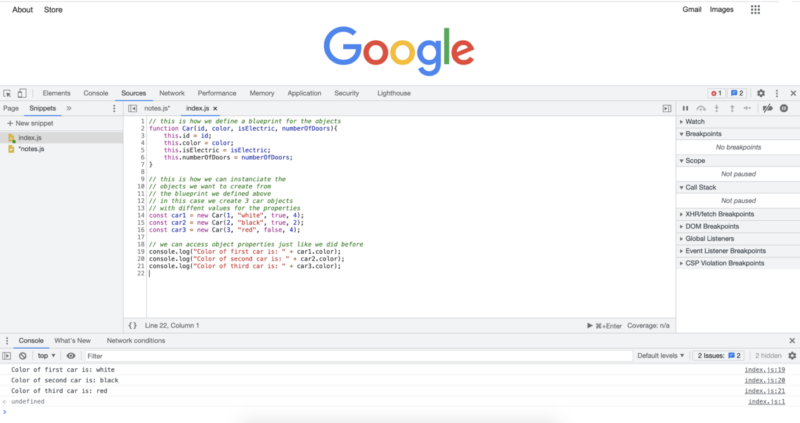
سيعطينا تشغيل الكود أعلاه إخراج الكود التالي:

كما ترون من الكود أعلاه ، بمجرد أن يكون لدينا مخطط ، يمكننا ببساطة تمرير قيم مختلفة لإنشاء كائنات جافا سكريبت مختلفة من المخطط الأولي. شيء واحد ربما لاحظته هو أن اصطلاح التسمية لمُنشئ الكائن هو جعل الحرف الأول كبيرًا. في هذه الحالة ، بدلاً من تعريفها على أنها "سيارة" ، أطلقنا عليها اسم "سيارة". إذا أردنا إنشاء فئة طائرة ، فإننا نسميها "الطائرة".
عندما نريد إنشاء كائنات من مخططنا المحدد ، فإننا نستخدم الكلمة الأساسية "جديد" ثم نكتب اسم وظيفة مُنشئ الكائن التي نريد استخدامها. بعد الاسم ، نفتح ونغلق مجموعة من الأقواس ونمرر الوسيطات التي نريد إنشاء كائننا بها. لاحظ أننا لا نكرر أسماء المعلمات ، بل نقوم فقط بتمرير القيم بنفس ترتيب المعلمات. قد تلاحظ أيضًا أنه عند إنشاء المخطط ، فإننا نستخدم كلمة رئيسية تسمى "هذا". في الوقت الحالي ، ما يجب أن تعرفه هو أن الكلمة الأساسية "this" تسمح بالإشارة إلى الكائن نفسه ، وهي جزء من الكود المعياري الذي يجب أن نكتبه عند إنشاء مخطط للكائن.
عندما تتعلم البرمجة ، قد تسمع مصطلح "التعليمات البرمجية المعيارية" ، وهذا في الواقع شائع جدًا ، لا سيما في تطوير الويب. هذا يعني في الأساس أن هناك أجزاء من الكود نكتبها للحصول على إعدادات معينة في مكانها الصحيح. على الرغم من عدم وجود حل فريد نقدمه مع الكود ، إلا أنه يتعين علينا كتابة تلك الأجزاء للحصول على رمز فعال. اعتمادًا على الكود المعياري ، توفر بعض IDE اختصارات حتى لتوفير تلك الرموز المعيارية.
تعتبر كائنات جافا سكريبت التي تعلمنا عنها للتو موضوعًا كبيرًا ولديها العديد من التفاصيل بينما نتعمق أكثر. ولكن على المستوى الأساسي ، يجب أن تعلم أنه يمكننا محاكاة الكائنات الواقعية باستخدام التعليمات البرمجية باستخدام الكائنات. يمكن أن تحتوي كائنات جافا سكريبت هذه على خصائص وطرق مختلفة يمكننا الوصول إليها وتنفيذها.
في البرنامج التعليمي التالي سنكتشف المزيد من الموضوعات والمفاهيم المهمة جدًا والمستخدمة بشكل شائع في JavaScript.
المؤلف: روبرت ويتني
خبير JavaScript ومدرب يدرب أقسام تكنولوجيا المعلومات. هدفه الرئيسي هو رفع مستوى إنتاجية الفريق من خلال تعليم الآخرين كيفية التعاون الفعال أثناء البرمجة.
دورة JavaScript من المبتدئين إلى المتقدمين في 10 منشورات مدونة:
- كيف تبدأ الترميز في JavaScript؟
- أساسيات JavaScript
- المتغيرات وأنواع البيانات المختلفة في JavaScript
- المقتطفات وهياكل التحكم
- بينما الحلقات والحلقات
- مجموعة جافا
- وظائف JavaScript
- كائنات جافا سكريبت
- طرق JavaScript والمزيد
- ملخص دورة JavaScript
