فهم عرض JavaScript لتحسين محركات البحث (+6 طرق سهلة للاختبار!)
نشرت: 2023-06-16JavaScript هي لغة برمجة قوية يمكنها تحسين تجربة المستخدم وإضافة التفاعل إلى مواقع الويب.
ولكن هذا هو الشيء: محركات البحث لا تتوافق دائمًا مع JavaScript .
من المهم أن تفهم كيف يؤثر عرض JavaScript على تحسين محركات البحث. بعد ذلك ، يمكنك اتخاذ الخطوات اللازمة لضمان حصول موقع الويب الخاص بك على الظهور الذي يستحقه.
في هذا الدليل ، سوف نغطي:
- جوانب الحاجة إلى المعرفة لعرض JavaScript
- ست طرق سهلة لاختبار كيفية عرض محركات البحث لموقعك على الويب
- تقنيات عملية تحسين محركات البحث لمواقع جافا سكريبت
ما المقصود بجافا سكريبت وماذا يعني التجسيد؟
JavaScript هي لغة برمجة شائعة لإنشاء صفحات ويب ديناميكية وتفاعلية.
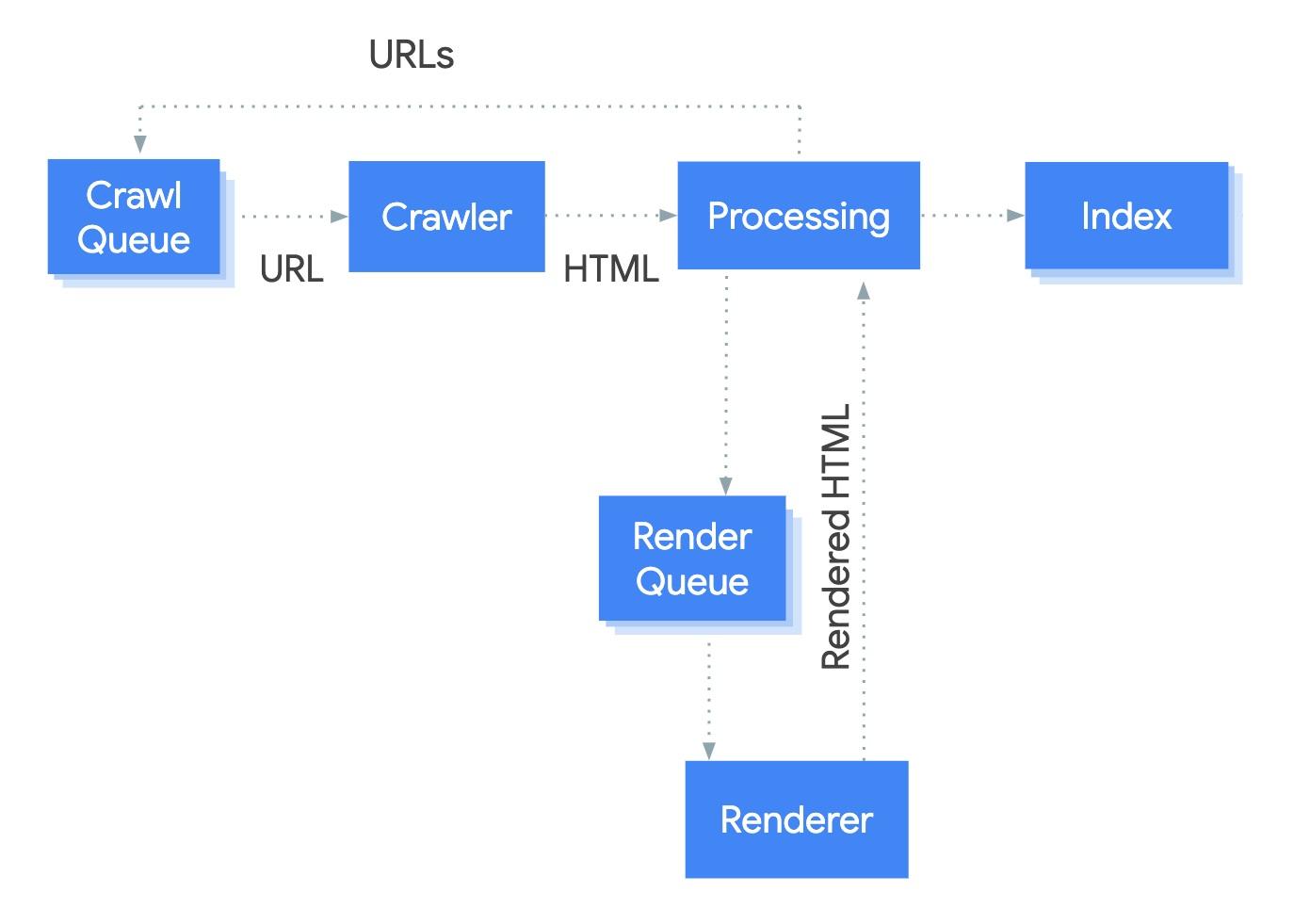
عندما يزحف محرك بحث Google إلى موقع ويب ، فإنه يحتاج إلى فهم محتوى الموقع وبنيته لفهرسة صفحاته.
يستخدم عملية تسمى "عرض JavaScript" لتحقيق ذلك. ينفذ Google شفرة JavaScript ثم يحلل محتوى HTML الناتج.

مصدر الصورة
يسمح هذا لمحركات البحث بفهرسة المحتوى الذي تم إنشاؤه ديناميكيًا.
ومع ذلك ، فإن هذه العملية ليست مثالية. يستغرق Google 9 مرات وقتًا أطول للزحف إلى محتوى جافا سكريبت على الصفحات مقارنة بصفحة HTML العادية.
في بعض الأحيان ، لا تنفذ محركات البحث جافا سكريبت بشكل كامل أو صحيح ، مما يؤدي إلى ترك عناصر الصفحة القيمة غير مكتشفة بواسطة برامج الزحف ومن المحتمل أن تمنع التصنيفات.
ما هي مشاكل JavaScript for SEO؟
تتمثل إحدى المشكلات الرئيسية في أن محركات البحث قد تواجه صعوبة في الزحف إلى المحتوى الذي تم إنشاؤه بواسطة JavaScript وعرضه.
إذا تعذر على Google الزحف إلى عنصر من الصفحة ، فلن تتم إضافة هذا القسم من المحتوى إلى فهرس Google .
في بعض الحالات ، يمكن أن يكون هذا هوالمحتوى الكامل للصفحة، مما يعني عدم وجود فرصة للترتيب!
لا تمنع الصفحة غير القابلة للزحف قدرتها على الترتيب فحسب ، بل يمكنها أيضًا أن تمنع تحسين محركات البحث للموقع بشكل عام .
إذا رأى Google عدة صفحات على أنها متطابقة بسبب فشل عرض JavaScript ، فقد يتعامل معها عن طريق الخطأ على أنها محتوى مكرر. يمكن أن يؤدي هذا إلى تحديد عنوان URL غير مرغوب فيه أو يتم تجاهل الصفحات المهمة تمامًا بواسطة برامج الزحف والتي يمكن أن تكون ضارة لتحسين محركات البحث بشكل عام.
لن يتم الزحف أيضًا إلى أي روابط على صفحة فشل الزاحف في عرضها ، لذلك لن يتم نقل ملكية الرابط من هذه الصفحة إلى مصادر داخلية أو خارجية.
مع عدم وجود روابط داخلية مهمة من قبل برامج الزحف ، قد يصبح فهم محرك البحث للتنقل في موقعك منحرفًا أيضًا ، بينما هناك أيضًا احتمال أن يتم التعامل مع الصفحات المهمة على أنها صفحات يتيمة .
تتضمن بعض مشكلات تحسين محركات البحث الأخرى التي يُحتمل أن تنشأ عن فشل عرض JavaScript ما يلي:
- يتم إسقاط الصور من الفهرس ، مما يقلل من حركة مرور الصور.
- قد يتم تجاهل عناوين الصفحات التي تم إنشاؤها ديناميكيًا ، مما يؤثر على تصنيفات البحث ونسب النقر إلى الظهور.
لماذا استخدم JavaScript لمشروع تحسين محركات البحث؟
لذلك ، يمكن أن يكون هناك الكثير من مشكلات تحسين محركات البحث التي تسببها JavaScript.
قد تتساءل عن سبب استخدامك لـ JavaScript لمشروع تحسين محركات البحث على الإطلاق ، نظرًا لهذه المشكلات المحتملة.
حسنًا ، هناك بالفعل الكثير من الأسباب التي تجعلك ترغب في استخدامه لمشروع تطوير الويب.
يمكن أن تعزز JavaScript بشكل كبير تجربة المستخدم والمشاركة على موقع الويب الخاص بك. يمكنك استخدامه لإنشاء مجموعات شرائح ورسوم متحركة وميزات تفاعلية أخرى.
يمكنه أيضًا تحسين أداء وسرعة موقع الويب الخاص بك. يمكنك تحسين موقعك باستخدام التحميل البطيء وتقسيم الشفرة والتخزين المؤقت وعاملي الخدمة.
يمكنك أيضًا إنشاء محتوى ديناميكي ومخصص بناءً على سلوك المستخدم وتفضيلاته وموقعه.
هناك سبب يجعل أكثر من 98٪ من مواقع الويب تستخدم JavaScript.
انتقل الويب من HTML عادي - بصفتك أحد كبار المسئولين الاقتصاديين ، يمكنك احتضان ذلك. تعلم من JS devs وشارك معهم معرفة تحسين محركات البحث. لن تختفي JS.
- جون مولر (مسؤول) · #StaplerLife (JohnMu) 8 أغسطس 2017
تحتاج فقط إلى استخدام JavaScriptبشكل صحيحواختبار أي مشاكل محتملة!
6 طرق سهلة لاختبار عرض JavaScript لتحسين محركات البحث
يمكن أن يساعدك اختبار عرض JavaScript في تحديد المشكلات المحتملة التي قد تمنع Google من الزحف إلى المحتوى الخاص بك وفهرسته.

فيما يلي ست طرق سهلة للقيام بذلك :
1. اختبر ما إذا كان بإمكان Chrome تحميل الصفحة عند حظر JavaScript
أول منفذ للاتصال هو تعطيل JavaScript من متصفحك.
إذا لم يتمكن المستعرض الخاص بك من عرض المحتوى بالكامل ، فيجب أن تكون هناك مشكلة في عرض JavaScript في مستند HTML.
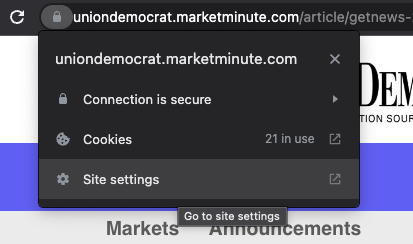
بمجرد تحميل الصفحة في Google Chrome ، انقر فوق القفل في شريط العناوين وحدد "إعدادات الموقع".

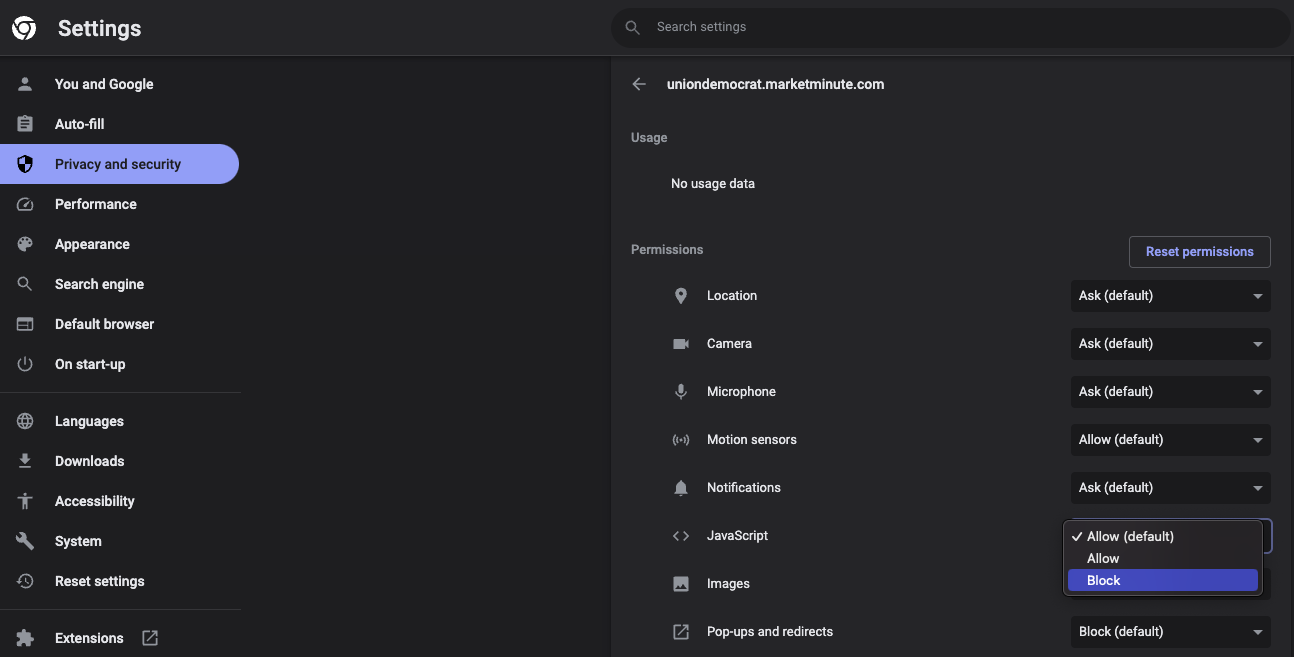
ثم ، قم بالتمرير لأسفل إلى JavaScript وحدد Block.

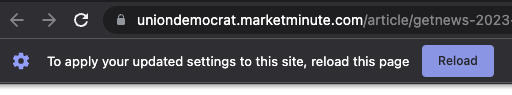
عند العودة إلى علامة التبويب ، سيقترح Chrome إعادة تحميل الصفحة. انقر فوق "إعادة تحميل".

هل مازلت ترى المحتوى؟

إذا اختفت الصفحة تمامًا ، كما في المثال أعلاه ، فمن الواضح أن هناك مشكلة في عرض JavaScript للصفحة.
من المحتمل ألا يتمكن محرك بحث Google من الزحف إلى المحتوى.
في بعض الحالات ، ستكون بعض الميزات فقط ، مثل لافتات الإعلانات ، مفقودة في الصفحة.
أنت تبحث لترى أن كل المحتوى الذي تريد الزحف إليه مرئي. على سبيل المثال ، إذا لم تتمكن Google من الزحف إلى فقرات كاملة ، فسوف تفقد المعلومات الأساسية ، مما يعرض إمكانية ترتيب الصفحة للخطر.
ليس فقط محتوى الصفحة في خطر ، إما ...
2. تحقق من كيفية عرض أداة تحليل تحسين محركات البحث على الصفحة
يعد استخدام أداة تحليل SEO سريعة وسهلة طريقة أسهل لتحديد مشكلات JavaScript SEO.

من خلال محاكاة عملية الزحف ، يمكنك الحصول على بعض المؤشرات حول كيفية فهم محركات البحث للصفحة.
انقر فوق الرمز في شريط العناوين وارجع إلى السماح لـ JavaScript في Chrome مرة أخرى.

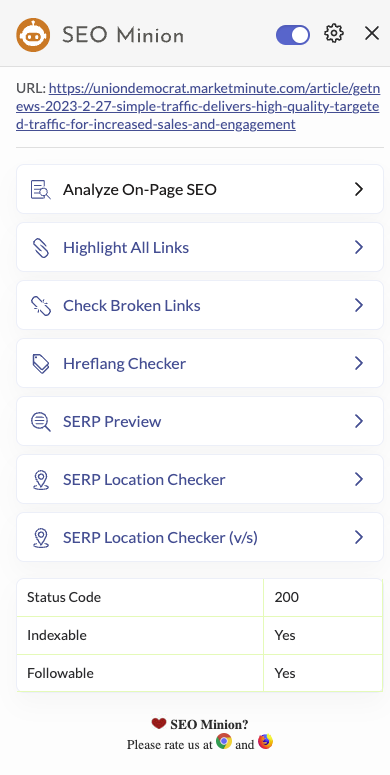
الآن ، قم بتحليل مُحسّنات محرّكات البحث على الصفحة لصفحة الويب باستخدام وظيفة إضافية للمتصفح مثل SEOMinion.
سيتم تشغيل الشريط الجانبي. الآن ، حدد "تحليل تحسين محركات البحث على الصفحة".


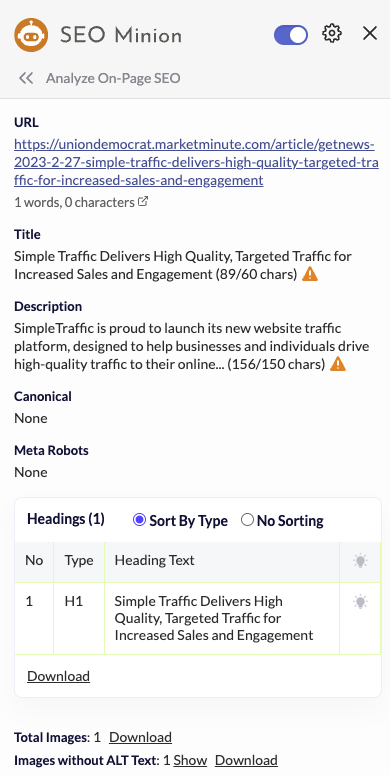
استخدم التقرير الذي تم إنشاؤه وقارنه بما يمكنك رؤيته بالفعل على الصفحة:
- ما هو عدد الكلمات في الصفحة؟
- هل جميع علامات العنوان موجودة؟
- هل عدد الصور صحيح؟
- هل تظهر أي عناصر أخرى بشكل مختلف وفقًا لأداة التحليل؟
في هذا المثال ، يمكننا أن نرى أن عدد الكلمات للصفحة هو كلمة واحدة فقط ، مما يجعل مقالة رقيقة جدًا!
لا يوجد سوى علامة عنوان واحدة (H1) على الصفحة ، ويبدو أن هذا يسحب جيدًا. ولكن ، إذا كانت هناك أي علامات H2 أو H3 ، فمن المحتمل ألا يتم سحبها ، حيث يشير عدد الكلمات إلى أن نص المحتوى لا يتم عرضه بشكل صحيح.
تحتوي الصفحة على ثلاث صور ، لكن هذه الأداة توضح أن صورة واحدة فقط مرئية.
عند تنزيل ملف الصورة ، وجدنا أن هذا كان شعار الموقع (يسحب من الرأس).
إذا كان ما تراه يتعارض مع ما "يراه" التقرير ، فهذا مؤشر آخر على أن المحتوى الموجود في نص الصفحة لا يمكن الزحف إليه بشكل صحيح.
3. اختبار التوافق مع الأجهزة الجوّالة من Google
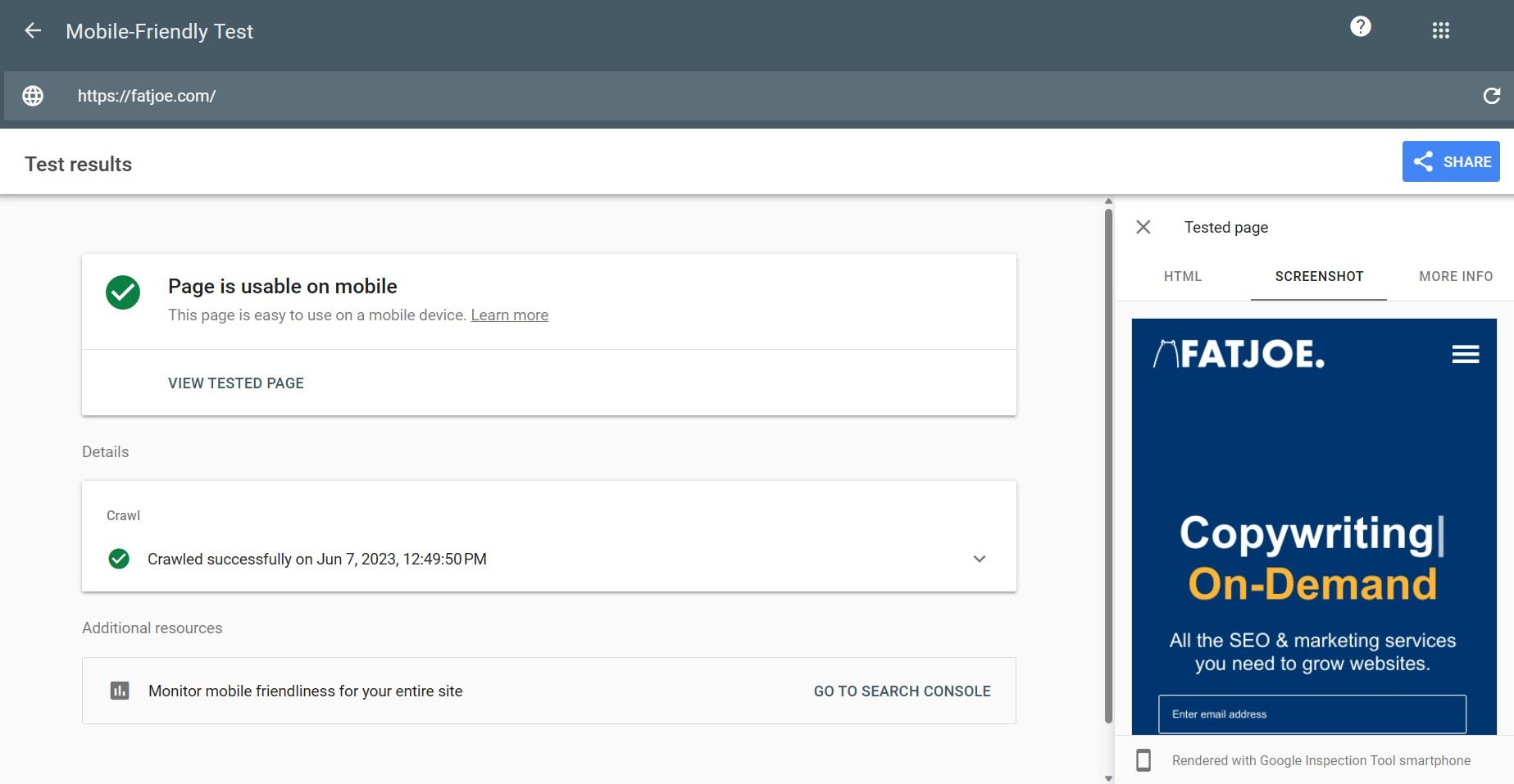
يمكنك أيضًا استخدام أداة اختبار التوافق مع الأجهزة الجوّالة من Google للتحقق من عرض HTML لصفحة الويب الخاصة بك.
أدخل عنوان URL الذي تريد التحقق منه ، وسترى لقطة شاشة للصفحة على الجانب الأيمن من صفحة النتائج.

هذا تمثيل مرئي لكيفية رؤية Googlebot لصفحتك. يمكنك مقارنة لقطة الشاشة بصفحتك والتحقق من العناصر المفقودة.
إذا لاحظت أي شيء غير منتظم ، فتحقق من HTML المعروض وحدد ما إذا كان أي شيء مفقود من لقطة الشاشة مفقودًا أيضًا من كود HTML.
ملاحظة: ستزيل Google هذه الأداة في نهاية عام 2023. لا داعي للقلق ، نظرًا لأن تحسين محركات البحث كريستينا أزارينكو لديها عمل رائع ، سواء في الوقت الحالي أو في أي وقت:
تقوم Google بإسقاط أداة فحص التوافق مع الأجهزة الجوّالة في نهاية هذا العام.
لفترة طويلة ، كان العديد من مُحسنات محركات البحث التقنيين يستخدمون أداة اختبار التوافق مع الأجهزة الجوّالة للتحقق من عرض HTML للصفحة. إنه مفيد للغاية عندما لا يكون لديك وصول إلى أداة فحص URL في Google Search Console ... pic.twitter.com/AcSh7J7jhu
- كريستينا أزارينكو (azarchick) 12 يونيو 2023
هذا يقودنا تمامًا إلى ...
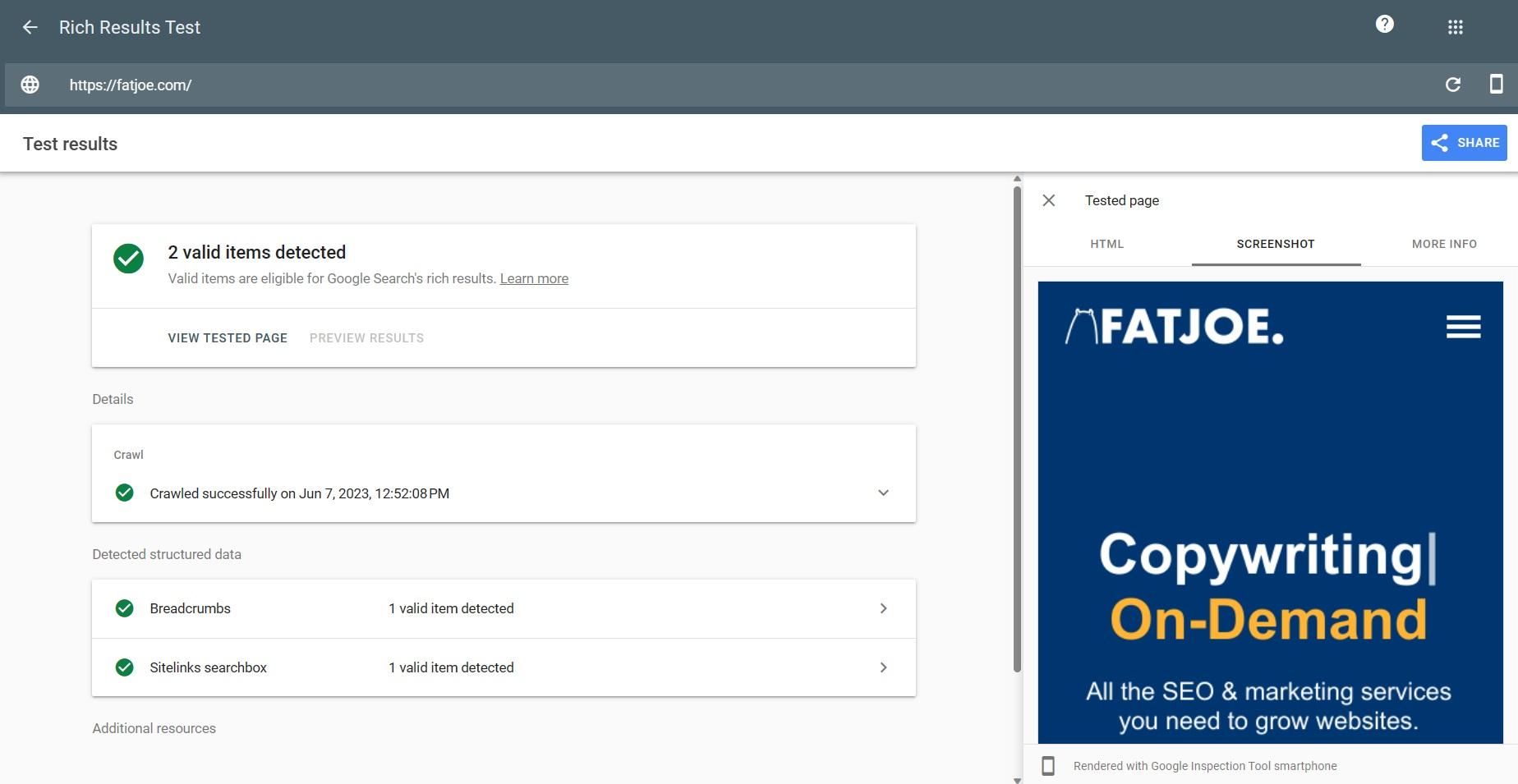
4. أداة Google Rich Results Tool
يقدم اختبار النتائج المنسقة من Google رؤى مماثلة حول كيفية عرض Googlebot لملفات JavaScript.

أدخل عنوان URL الخاص بك وقم بإجراء اختبار لرؤية لقطة شاشة تكشف كيف يرى Googlebot الصفحة.
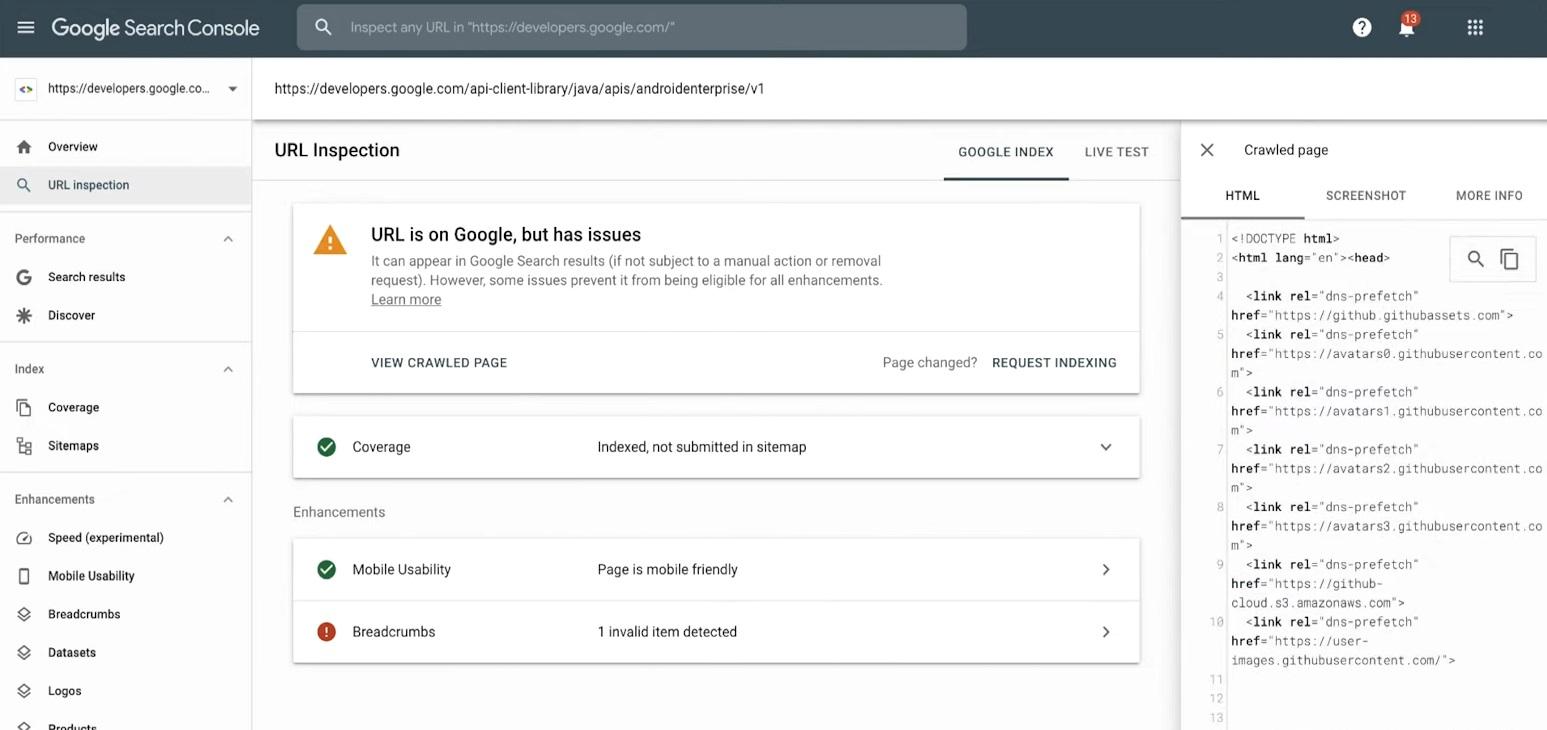
5. Google Search Console URL Inspection
يمكنك استخدام أداة Google Search Console URL Inspection للتحقق من عرض JavaScript لعنوان URL محدد على موقع الويب الخاص بك.
ستوفر الأداة معلومات مفصلة حول حالة فهرسة الصفحة وعرض JavaScript.

سيشير إلى ما إذا تم تنفيذ JavaScript بنجاح أو بها أي مشكلات.
انتبه للأخطاء المتعلقة بتنفيذ JavaScript. يمكن أن تؤثر هذه على كيفية فهم محركات البحث للمحتوى الخاص بك وفهرسته.
6. استخدم أداة العرض المتخصصة
هناك طريقة أخرى فعالة لاختبار عرض JavaScript لتحسين محركات البحث وهي استخدام أداة عرض متخصصة.
تحاكي هذه الأدوات كيفية تفاعل برامج زحف محركات البحث مع جافا سكريبت وتعرض صفحات الويب.
أدوات مجانية:
- الجلب والاستعراض - تحاكي هذه الأداة عملية العرض (على غرار أدوات فحص Google) ولكنها تتيح لك الاختبار باستخدام وكلاء مستخدم مختلفين.
- تتيح لك أداة اختبار العرض المسبق مقارنة معلومات العرض المسبق من برامج الزحف المختلفة. ما عليك سوى إدخال عنوان URL الخاص بك وتحديد وكيل مستخدم ، وسيسمح لك بمقارنة المحتوى الذي يتم تقديمه إلى برامج الزحف المختلفة قبل عملية العرض.
الأدوات المدفوعة:
يتوفر الكثير من برامج تحسين محركات البحث الفنية القوية حقًا اليوم ، وهي مفيدة بشكل خاص للمشاريع واسعة النطاق أو على مستوى المؤسسة.
يتضمن كل ما يلي أدوات لاختبار عرض JavaScript:
- بوتيفي
- JetOctopus
- لومار
- صراخ
- OnCrawl
- سمراش
أيًا كانت الأداة التي تستخدمها ، تأكد من تقديم العناصر التالية بشكل صحيح لضمان إمكانية الزحف والقابلية للفهرسة وأن المحتوى الخاص بك يتم تصنيفه على أفضل وجه ممكن من الناحية الفنية:
- انسخ على الصفحة
- الصور
- العلامة المتعارف عليها
- العنوان والوصف التعريفي
- علامة Meta robots
- البيانات المنظمة
- هريفلانج
- علامات العنوان
- فيديو
- المحتوى داخل العناصر التفاعلية (مثل ميزات الأكورديون)
كيف تجعل موقع جافا سكريبت الخاص بك صديقًا لكبار المسئولين الاقتصاديين
يمكنك تنفيذ العديد من أفضل ممارسات JavaScript SEO لمساعدة محركات البحث في الزحف إلى صفحات الويب الخاصة بك وفهرستها بشكل فعال.
الروابط
استخدم علامات ربط HTML مع سمة href للروابط الداخلية والخارجية.
تتعرف محركات البحث على العلامات وتفهمها على أنها روابط. يسحب Googlebot هذه الروابط ويضيفها إلى قائمة انتظار الزحف.
استخدم نصوص الربط الوصفية لمساعدة Google في فهم محتوى الصفحة المرتبطة. تجنب العبارات العامة واختر نص رابط طبيعي وغني بالكلمات الرئيسية يمثل بدقة الصفحة المقصودة.

الصور
قم بتضمين علامات بديل وصفية لصورك. توفر علامات Alt نصًا بديلاً يصف محتوى الصورة.
يساعد هذا محركات البحث على فهم علاقة الصورة بالمحتوى المحيط.
يوصى أيضًا باستخدام أسماء ملفات وصفية وغنية بالكلمات الرئيسية لصورك.
يمكنك استخدام ترميز البيانات المنظمة مثل ImageObject من schema.org لتوفير سياق إضافي حول صورك.
التقديم من جانب الخادم أو العرض الديناميكي
مواقع الويب التي تم إنشاؤها باستخدام أطر عمل JavaScript مثل Angular و React افتراضيًا إلى جانب العميل.
يتم عرض صفحة الويب في متصفح المستخدم.
تكمن المشكلة في أن برامج زحف محركات البحث قد لا تتمكن من فهم المحتوى - فهي ترى صفحة فارغة.
البديل هو استخدام العرض من جانب الخادم (SSR) لإنشاء إصدارات HTML لصفحات جافا سكريبت الثقيلة.
يتيح ذلك لـ Google الوصول مباشرة إلى محتوى HTML المعروض مسبقًا وفهرسته.
ولكن ، يمكن أن يكون إصلاح القطاع الأمني (SSR) مكلفًا وثقيلًا في الموارد.
الحل هو استخدام العرض الديناميكي.
يحدث هذا عندما يتم تقديم صفحة معروضة مسبقًا إلى روبوتات محرك البحث بينما لا يزال المستخدمون العاديون يواجهون الإصدار الديناميكي الكامل للصفحة التي تم إنشاؤها بواسطة JavaScript.
إتقان JavaScript SEO
يتجاوز مُحسّنات محرّكات البحث تحسين الكلمات الرئيسية وتأمين الروابط الخلفية. يتضمن أيضًا النظر في كيفية عرض موقع الويب الخاص بك وتقديمه إلى برامج الزحف لمحركات البحث أثناء انتقالك إلى Technical SEO.
من خلال التأكد من أن عرض JavaScript لا يعيق وصول الزاحف ، يمكنك تحسين ظهورك في نتائج البحث وجذب حركة المرور العضوية إلى صفحاتك.
نحن نعلم مقدار الجهد الذي تبذله لتأمين روابط رائعة وإنشاء محتوى مؤثر لك ولعملائك ؛ لا تدع هذا الجهد يتراجع بسبب مشاكل تقنية سيو وجافا سكريبت الضعيفة!
