تعرف على تقرير تجربة صفحة Google في GSC
نشرت: 2021-09-02جدول المحتويات
- 1 تقديم تقرير تجربة الصفحة الجديد في Search Console
- 1.1 ما المقصود بتحديث إشارة تجربة الصفحة؟
- 1.1.1 أساسيات الويب: إشارة تجربة الصفحة المهمة
- 1.1.2 ثلاث إشارات مهمة أخرى لتجربة الصفحة
- 1.2 كيف تستعد لتحديث تجربة الصفحة؟
- 1.2.1 تقييم موقعك بأدوات مختلفة
- 1.2.2 قم بإنشاء تقرير أساسي حول أهمية الويب
- 1.2.3 تحسين صفحتك
- 1.2.4 محتوى عالي الجودة
- 1.3 الخلاصة
- 1.1 ما المقصود بتحديث إشارة تجربة الصفحة؟
تقديم تقرير تجربة الصفحة الجديد في Search Console
أعلنت Google عن آخر تحديث للخوارزمية يسمى "إشارة تجربة الصفحة" في نوفمبر 2020 وذكرت أنه سيتم طرحها بالكامل بحلول نهاية أغسطس 2021. ومن النادر أن تقوم Google بإبلاغ هذه التحديثات الخوارزمية مسبقًا وإعطاء الوقت لمنشئي المحتوى للاستعداد لها هو - هي. هذا التحديث الخوارزمي هو لتحسين تجربة صفحة وحدة تحكم البحث .
الغرض الأساسي من هذا التحديث هو تحسين تجربة تصفح البحث الشاملة على كل من الأجهزة المحمولة وسطح المكتب للمستخدمين. يركز هذا التحديث على تجربة مستخدم أفضل (UX) تكون مسؤولة عن الترتيب الأعلى للموقع. تدفع صفحة نتائج محرك بحث Google (SERP) الصفحات الأكثر سهولة في الاستخدام.
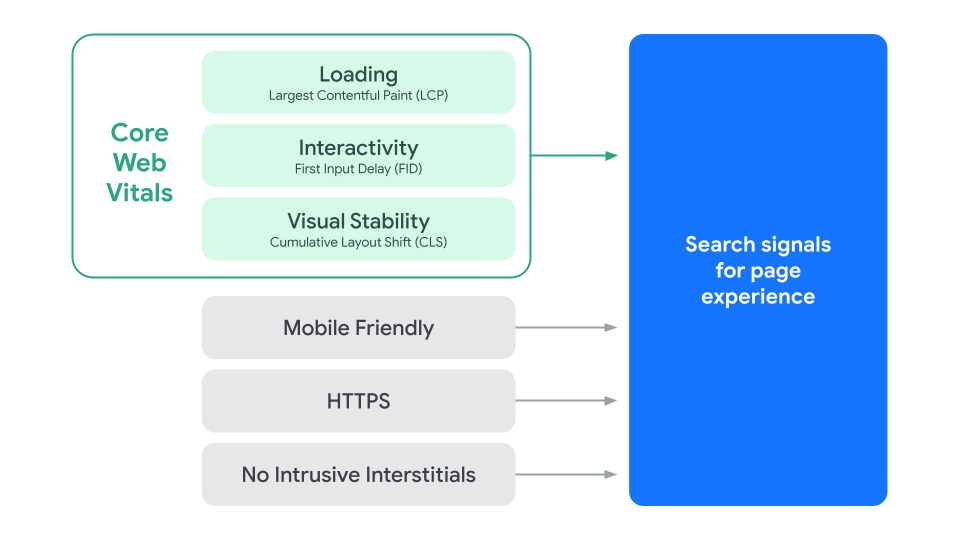
يعتمد تصنيف Google على مقاييس مثل ؛ التوافق مع الجوّال و HTTPS وإرشادات العناصر البينية المتطفلة. مع تحديث الخوارزمية هذا ، تمت إضافة مقاييس جديدة مصنفة ضمن "حيوية الويب الأساسية" ؛ أكبر رسم محتوى (LCP) ، وتأخير الإدخال الأول (FID) ، وإزاحة التخطيط التراكمي (CLS). تستند هذه المقاييس إلى البيانات التي تم تجميعها بواسطة تقرير تجربة مستخدم Chrome.

المصدر: Google Search Central Blog
فيما يلي شرح مفصل لتحديث الخوارزمية الجديد هذا مع جميع المعلومات الضرورية المرتبطة به.
ما هو تحديث إشارة تجربة الصفحة؟
في هذا التحديث ، ستجمع Google المقاييس القديمة مع أساسيات الويب الأساسية الجديدة لإنشاء إشارات تصنيف تجربة صفحة واسعة.
ستقيس Google تجربة الصفحة باستخدام مؤشرات الويب الأساسية وعوامل تجربة المستخدم الأخرى لتحديد درجة تجربة الصفحة الخاصة بك. ستعمل نتيجة الصفحة الإيجابية على تحسين تصنيفاتك ، لكن النتيجة السلبية ستؤدي إلى انخفاض تصنيفك. وذلك لأن تجربة المستخدم الإيجابية يمكن أن تزيد من الوقت الذي يقضيه الأشخاص على صفحتك مما يقلل بشكل كبير من معدل الارتداد.
في الوقت الحالي ، من الصعب تحديد مقدار الوزن الذي يحمله كل عنصر ، ولكن ما هي هذه العناصر وكيف يمكنك قياس وتحسين أدائك يعتمد عليها.
أساسيات الويب الأساسية: إشارة تجربة الصفحة المهمة
تتغير تحديثات Google الأساسية مع مرور الوقت. القائمة الحالية التي تتحقق من تجربة المستخدم وتقيم أداء الموقع هي كالتالي: -
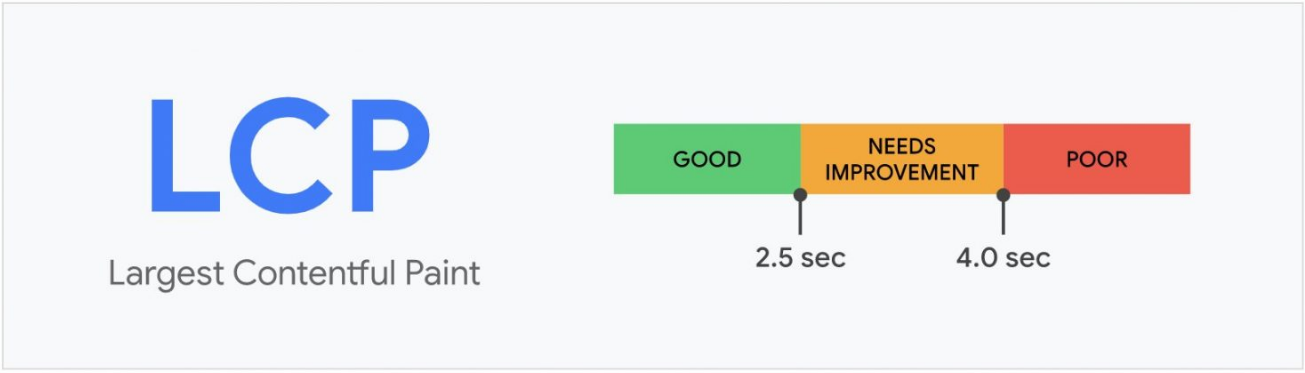
أكبر طلاء محتوى (LCP)

يقيس هذا المقياس مدى سرعة تحميل محتوى موقعك. يجب ألا يستغرق هذا أكثر من 2.5 ثانية لأي صفحة معينة لتجربة مستخدم جيدة.
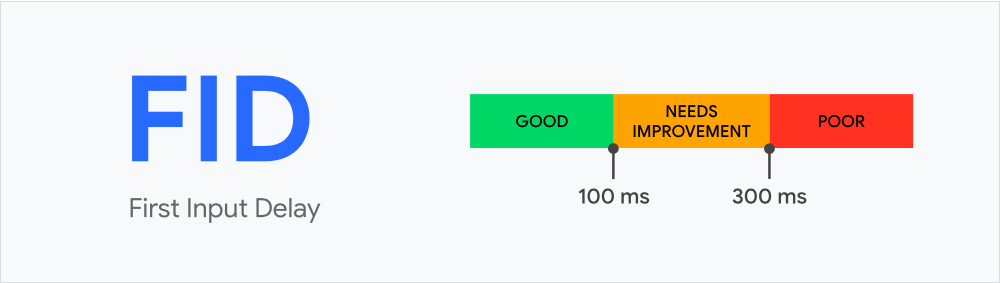
أول تأخير في الإدخال (FID)

يقيس هذا المقياس تفاعل الصفحة واستجابتها ويحدد التجربة الإيجابية أو السلبية التي يشعر بها المستخدمون أثناء تفاعلهم مع صفحتك. توصي Google باستخدام FID أقل من 100 مللي ثانية لأن أكثر من ذلك يمكن أن يكون عاملاً مسؤولاً عن تجربة المستخدم السيئة.
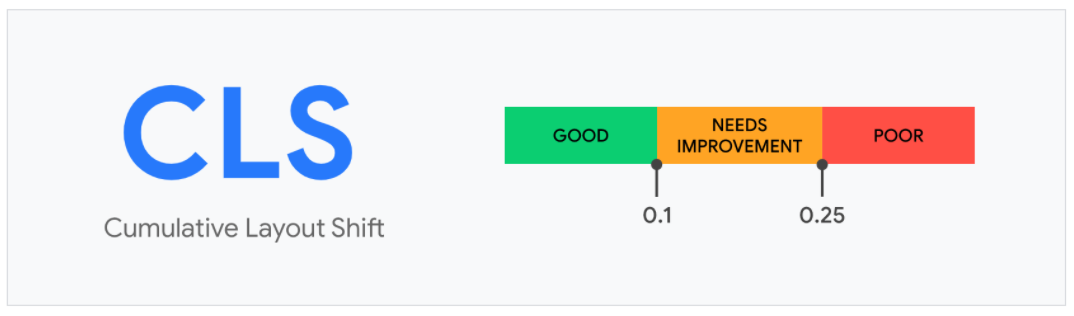
التحول في التخطيط التراكمي (CLS)

هذا يركز على استقرار التخطيط الخاص بك. عندما يتفاعل شخص ما مع العناصر أو النصوص الموجودة على الصفحة ويتحولون فجأة ، فهذا دليل على تجربة مستخدم سيئة.
يتم حساب درجة تحول التخطيط من خلال النظر في قياس المسافة وتأثير الكسر الذي يلاحظ عدم استقرار العناصر على الصفحة. يجب ألا تتجاوز درجة CLS الجيدة 0.1.
باختصار ، تركز مؤشرات الويب الحيوية هذه بشكل موحد على أداء التحميل والتفاعل واستقرار صفحتك.
ثلاث إشارات أخرى مهمة لتجربة الصفحة
- التوافق مع الجوّال
تبحث في ما إذا كانت صفحتك تؤدي أداءً جيدًا على الهاتف المحمول أم لا.

- HTTPS
للتحقق مما إذا كانت صفحتك تستخدم اتصال HTTPS أم لا. يعد استخدام HTTPS الآمن إجراء أمان آخر للمستخدمين.
- الإعلانات البينية غير المتطفلة
لفحص ما إذا كانت صفحتك تحتوي على نوافذ منبثقة أو إعلانات تعيق القراءة والتنقل للمستخدم. ومع ذلك ، فإن صفحات تسجيل الدخول أو الإعلانات البينية المطلوبة قانونًا بما في ذلك التحقق من العمر لا يتم احتسابها على موقعك.
هذه بعض الأساسيات الحالية التي ترشدك حول تجربة المستخدم لموقعك والتي يمكنك تقييمها وتحسينها. تخطط Google لتحديث هذه العناصر سنويًا لأنها تعتزم توسيع جوانب تجربة الصفحة التي تؤثر على الترتيب والحساب لتغيير تجربة المستخدم.
كيف تستعد لتحديث تجربة الصفحة؟
تقييم موقعك بأدوات مختلفة
تسهل Google الأدوات والاختبارات لتقييم مدى سهولة استخدام موقع الويب الخاص بك. وتشمل هذه ملحقات المتصفح والأدوات المستقلة. وهم على النحو التالي

المصدر: مدونة تطوير الويب
منارة
Lighthouse هي أداة تدقيق موقع الويب تقيس حيوية الويب الأساسية جنبًا إلى جنب مع عوامل تجربة المستخدم الأخرى. باستخدام هذا ، يمكنك تحديد النتيجة الإجمالية لموقع الويب الخاص بك إلى جانب تلقي توصيات لتحسينه.
رؤى PageSpeed
يتتبع PageSpeed Insights سرعة تحميل وتشغيل صفحتك على كل من الأجهزة المحمولة وسطح المكتب. تحتاج فقط إلى نسخ عنوان URL ولصقه في الأداة لتشغيل تقرير.
لوحة Chrome DevTools
هذه مجموعة من الإضافات التي تمكنك من قياس الجوانب المختلفة لأداء الصفحة. تحاكي إحدى الإضافات مظهر صفحة موقعك على الجوّال وسطح المكتب بينما تساعدك الأخرى في تحليل جافا سكريبت لصفحتك وتصحيحها.
ملحق أساسيات الويب
يسمح لك ملحق Web الحيوية بمراقبة حيوية الويب الأساسية في الوقت الفعلي والتي تعمل فقط على سطح المكتب.
وبالتالي ، هناك العديد من هذه الامتدادات التي من شأنها أن تكون ذات فائدة كبيرة.
قم بإنشاء تقرير "أساسيات الويب الحيوية"
بمجرد إجراء تحليل متعمق لمؤشرات الويب الحيوية الأساسية لموقعك ، يمكنك تشغيل تقرير تجربة صفحة وحدة تحكم بحث Google . يكشف هذا التقرير عن استخدام البيانات في العالم الحقيقي ويوضح كيفية أداء موقعك للأشخاص الذين يستخدمونه حاليًا.
يلخص هذا التقرير أداء عدة عناوين URL في جميع أنحاء موقعك ويقدم عرضًا دقيقًا لأداء الموقع بالكامل مع معلومات مفصلة عن كل صفحة.
ستساعدك الرؤى الموجودة في تقريرك على تحليل المناطق الضعيفة والقوية بصفحتك والتي ستساعدك على إدراك المجالات التي تحتاج إلى مزيد من العمل.
تحسين صفحتك
بمجرد معرفة مناطق موقعك التي تحتاج إلى تحسين ، ابحث عن حل فعال لتحسين تجربة المستخدم بشكل عام. من بين جميع الحلول الفعالة ، سيساعدك تحسين صفحتك على تحسين تجربة اللون البني وزيادة فرص التصنيف بمجرد تفعيل التحديث.
إذا كنت ترغب في تحسين ملاءمة موقعك للجوّال ، فركّز على الأخطاء التي يمكن أن تكون ؛ المكونات الإضافية غير المتوافقة ، والمحتوى العريض جدًا الذي لا يمكن قراءته دون تكبير ، وخطوط المحتوى صغيرة جدًا.
ستساهم معالجة مثل هذه الأخطاء الدقيقة واتخاذ خطوات لحلها في تحسين المظهر العام. أيضًا ، إذا كان موقعك لا يعمل على HTTPS ، فحاول تحديثه. قد ترى أنه يتحسن عندما يصبح ساري المفعول.
محتوى عالي الجودة
التركيز على إنشاء محتوى عالي الجودة لا يقل أهمية عن تجربة المستخدم. تواصل Google إعطاء الأولوية للمواقع التي تقدم محتوى ذي صلة وقيِّمًا ومثيرًا للاهتمام للمستخدمين.
إذا كانت إشارات UX ضعيفة قليلاً ، فستغطيها جودة المحتوى القوية. يجب أن يجيب موقعك على جميع أسئلة القارئ بأكثر الطرق شمولاً وتشويقًا. يعد المحتوى عالي الجودة عاملاً مسؤولاً عن الاحتفاظ. يشرك المحتوى الذي يجذب المزيد من الأشخاص على الموقع ويقلل من معدلات الارتداد إلى مستوى معين.
استنتاج
هذا كل ما تحتاج لمعرفته حول تحديث الخوارزمية الجديد "تجربة الصفحة". التحديثات الثلاثة الجديدة في الخوارزميات هي اختراقات حالية يمكن أن تساعدك في الترتيب بشكل أفضل ، ولكن ضع في اعتبارك أن تحديثات الخوارزمية ثابتة وأن Google تواصل التقدم بمثل هذه التطورات الجديدة لتقديم أفضل تجربة بحث لمستخدميها.
استمر في إنشاء محتوى عالي الجودة ، وتصميم موقع ويب يمكن التنقل فيه بسهولة ، ودع الخوارزمية تظهر سحرها بمرور الوقت.
هناك إستراتيجية أخرى تستحق التنفيذ وهي "مراقبة تقلبات الترتيب". أخيرًا ، يجب على المسوقين إجراء تدقيق في موقع الويب حتى لا يفوتك أي تغييرات مهمة على موقع الويب أو يمكنك استئجار وكالة تحسين محركات البحث لذلك.
لذا ، فإن الحل النهائي هو تصميم موقع ويب بمحتوى عالي الجودة وتحسينه لتوفير أفضل تجربة للمستخدم.
