8 من الأمثلة الرائعة للصفحة المقصودة لإلهامك
نشرت: 2023-07-05الصفحة المقصودة جيدة التصميم ليست بالأمر الهين! قد يقلل الأشخاص من أهمية وجود صفحة مقصودة رائعة ، ولكنها مهمة للغاية لخلق انطباع أول قوي.
يعد استخدام صفحة مقصودة (تسمى أحيانًا "صفحة واحدة") أفضل طريقة لجعل عملية تحويل العملاء أبسط وأسهل. في بعض الأحيان ، قد يؤدي وجود صفحات متعددة على موقعك إلى الشعور بالانتفاخ والتسبب في إجهاد القرار ، ولكن الصفحة المقصودة ذات المظهر الرائع تجعل الأمور بسيطة ومباشرة ، حيث تحتوي على جميع المعلومات الموجودة هناك على صفحة بسيطة وسهلة التمرير.
سواء كنت تبحث عن إنشاء صفحة لمنتج ، أو حث على اتخاذ إجراء للانضمام إلى قائمة بريد إلكتروني ، أو صفحة تشبه الرسم البياني مع إحصائيات مهمة ، فقد قمنا برعاية 8 صفحات مقصودة رائعة المظهر للإلهام. في حين أن هذه تتنوع على نطاق واسع من بعضها البعض من الناحية الأسلوبية ، فقد تم إنشاؤها جميعًا بهدف مشترك لخلق تجربة مستخدم جذابة.
لذلك إذا كنت في السوق للحصول على صفحة مقصودة جديدة ، فستريد بالتأكيد التحقق من ذلك! ستكون هذه الصفحات الثمانية بمثابة مصدر إلهام وتحفيز لإنشاء صفحة مقصودة مذهلة لنفسك. يتمتع!
8 أمثلة كبيرة للصفحة المقصودة
1. مثال الصفحة المقصودة تأجير شقة

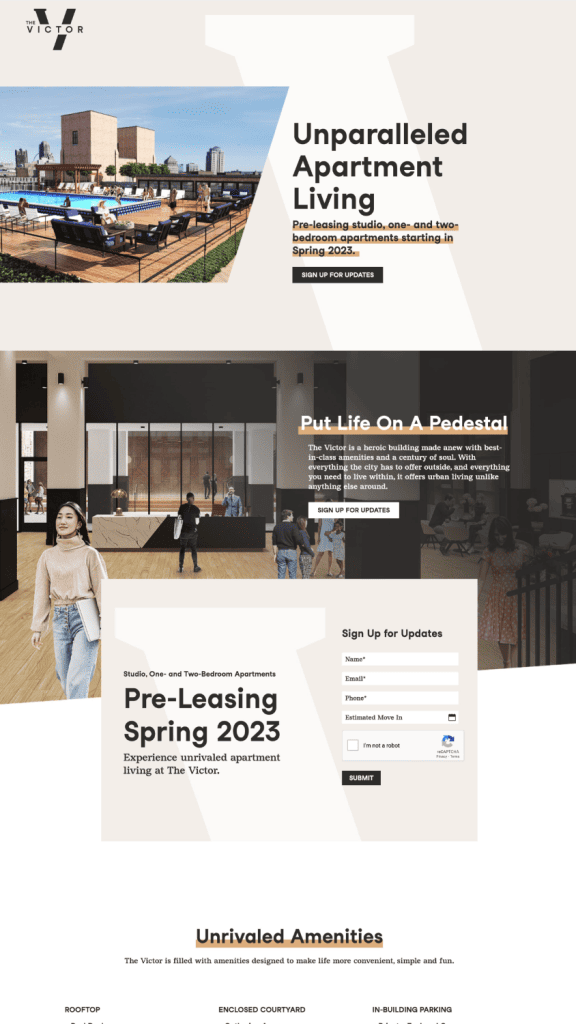
بادئ ذي بدء ، لدينا صفحة التمرير الطويلة هذه لتطوير شقة جديدة. تجذب الألوان المحايدة وأسطر sans serif الجريئة والتسطيرات السميكة انتباهك إلى أهم التفاصيل على الصفحة. يوجد مربع تسجيل بالقرب من الجزء العلوي ، مما يمنحك الإحساس بالإلحاح للتسجيل (بينما لا يزال بإمكانك ذلك)!
نحن نحب بشكل خاص الطريقة التي يضيف بها الحرف "V" لفيكتور علامة تجارية متماسكة للصفحة ، حيث تظهر بلون أفتح كجزء من نمط الخلفية.
2. مثال على الصفحة المقصودة GotPar E-List

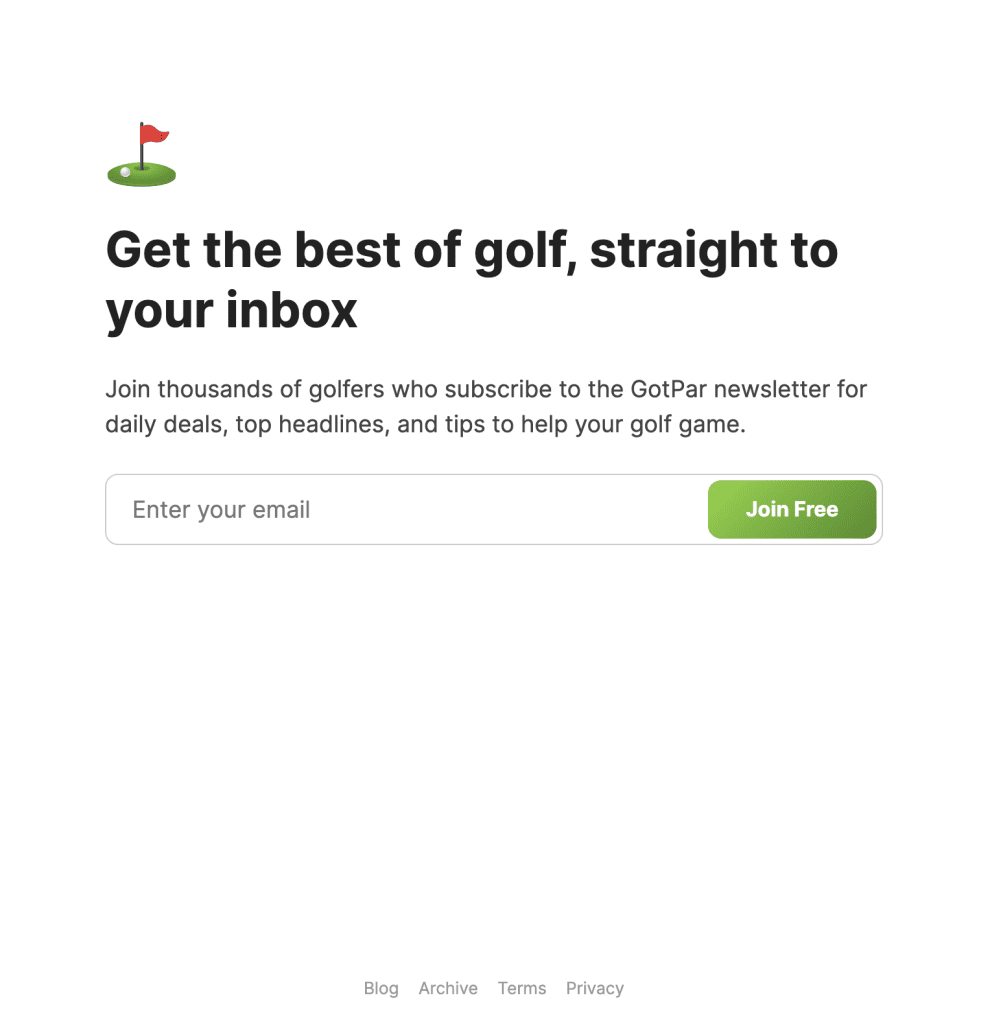
بعد ذلك ، لدينا صفحة واحدة واضحة لـ GotPar ، نشرة إخبارية للجولف. مباشرة وفي صلب الموضوع ، تخبرك هذه الصفحة بالضبط بما ستجده عند التسجيل ؛ الصفقات اليومية والعناوين الرئيسية والنصائح.
يتميز تصميمه بأيقونة لعبة غولف مرحة بالإضافة إلى لون أخضر منعش على زر CTA ، يذكرنا بالأيام التي قضاها في اللعب باللون الأخضر.
تعد صفحة GotPar الوحيدة بمثابة تذكير بأن القليل هو الكثير ، وتجنب الفوضى المرئية غير الضرورية سيخدم في النهاية عبارة تحث المستخدم على اتخاذ إجراء!
3. مثال على الصفحة المقصودة لدورة الطبخ

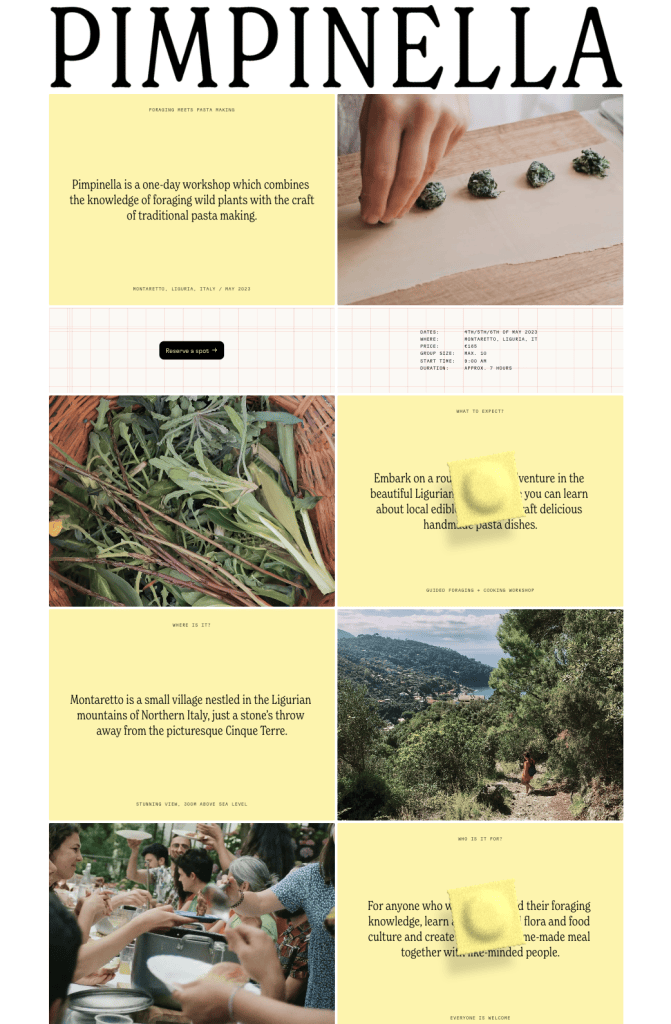
تتمتع صفحة Pimpinella بنفس مظهر الكتيب اللامع بالألوان الكاملة. كدورة لصنع المعكرونة ، فقد تميزوا بدرجات اللون الأصفر الشبيهة بالمعكرونة في تصميمهم العام ، وهي لمسة ممتعة تضيف مزاجًا وديًا إلى المحتوى. الصفحة عبارة عن لفيفة طويلة تتناوب بين الصور والنص ، مما يدل على أن فن سرد القصص دقيق مثل صنع المعكرونة نفسها.
مجد لهم لتضمين حلقة فيديو على الصفحة بطريقة ما تشغل مساحة بصرية دون تشتيت انتباه العين.
4. مثال على الصفحة المقصودة لدورة الترميز

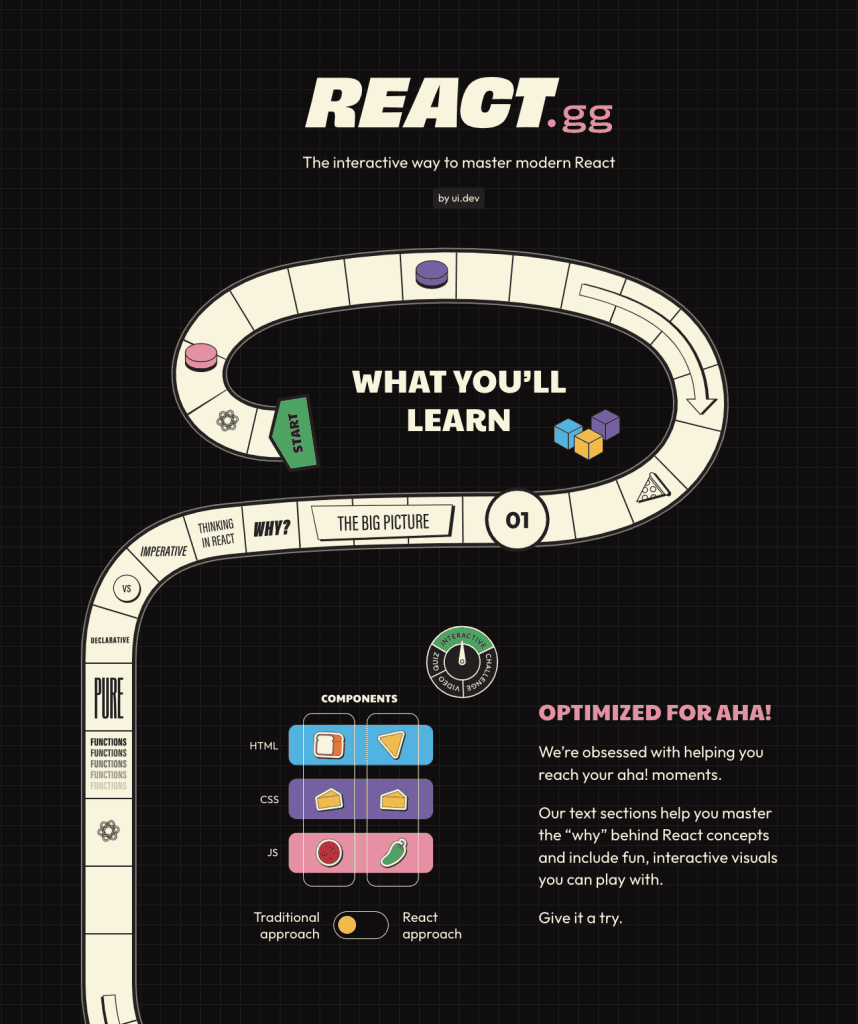
الصفحة المقصودة لـ React.GG هي الأكثر مرحًا حتى الآن. الصفحة مخصصة للدورة التدريبية لإتقان React ، وهي مكتبة جافا سكريبت مفتوحة المصدر ، ولكن يتم تمرير الموقع بالكامل مثل لعبة لوحية. سوف يبتسم طفلك الداخلي بالتأكيد عند رؤية هذا! يشعر نمط الشبكة الدقيق في الخلفية بأنه تقني ويوازن بين المرح والشعور بالاحتراف.

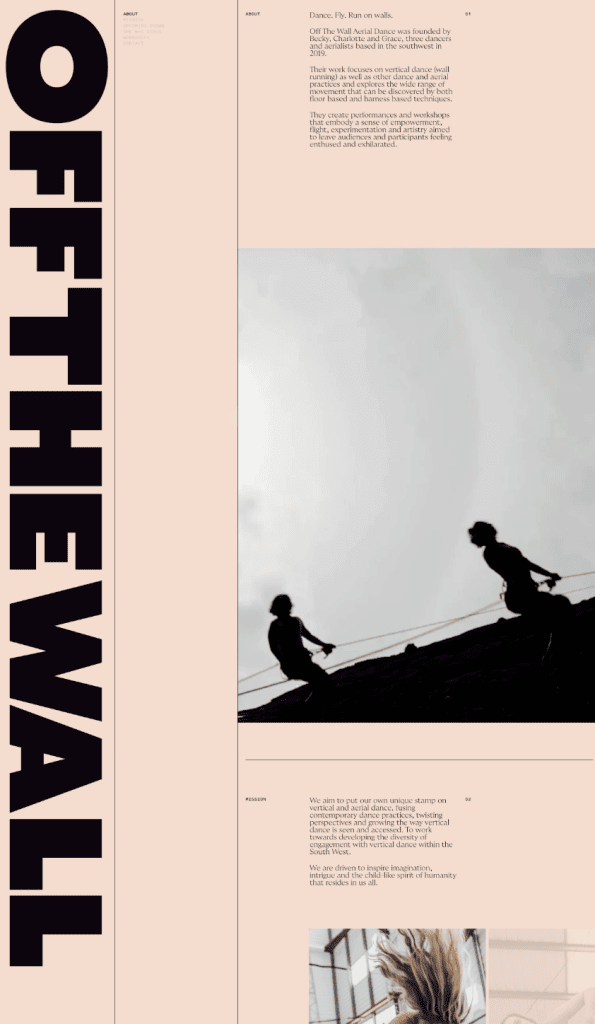
5. مثال الصفحة المقصودة لأكاديمية الرقص

إليك نص رأسي غامق بقدر ما هو ديناميكي. تحصل صفحة أكاديمية الرقص هذه على نقاط أسلوب إضافية. بتعليم أسلوب الرقص الذي يتطلب الجري على الحائط ، فإن الموضع العمودي العبقري للنص يخلق نفس الإحساس بالحركة. أزواج النص الأسود الجريء بشكل جيد مع لون الخلفية الوردي الباهت ، والشيء كله يقرأ مثل معرض فني متطور. إن تمثيل شيء موجه نحو الحركة مثل الرقص هو فن بحد ذاته ، وهذا التصميم يفعل ذلك بتأثير كبير.
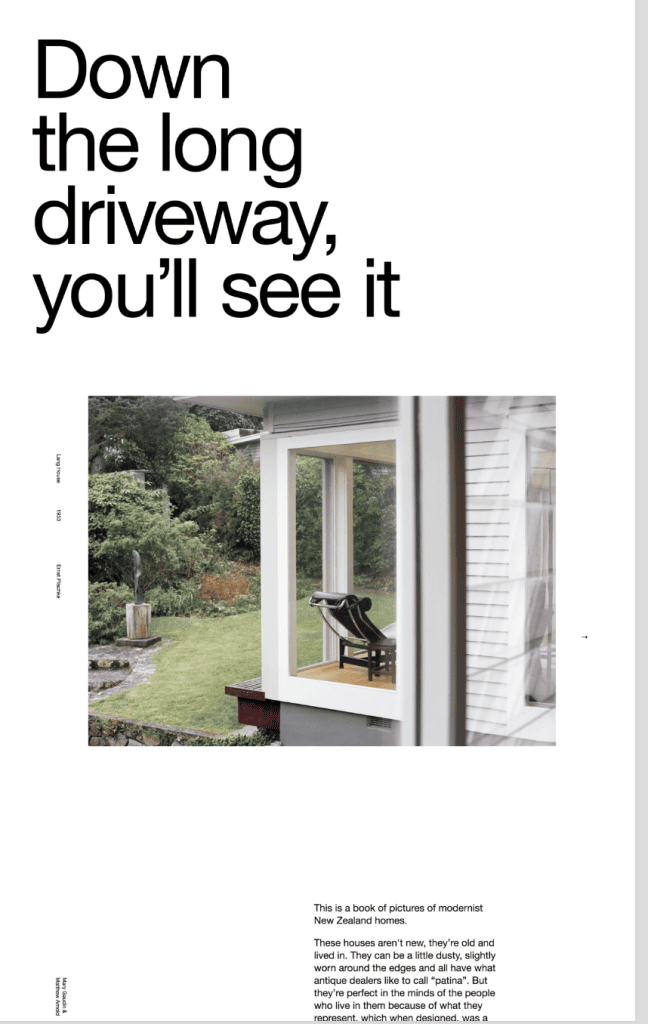
6. كتاب طاولة القهوة مثال الصفحة المقصودة

هذه الصفحة مخصصة لكتاب التصوير الفوتوغرافي للمنازل الحديثة الجميلة في نيوزيلندا. تقدم الصفحة المقصودة شرحًا واضحًا لما هو الكتاب ، وتخطيط الصفحة نفسها يشبه إلى حد كبير كتاب طاولة القهوة. يُظهر التصوير الفوتوغرافي والنص الممزوجان ببراعة أن المقدار المثالي للمسافات البيضاء يخلق تجربة شبيهة بالمعرض للمشاهد.
نقاط المكافأة لكيفية تأطير النافذة في الصورة للكرسي كما لو كانت معروضة في متحف. يقولون إن الصورة تساوي ألف كلمة ، وهذه الصورة ، بدون كلمات ، تشرح بصريًا الغرض من الكتاب نفسه!
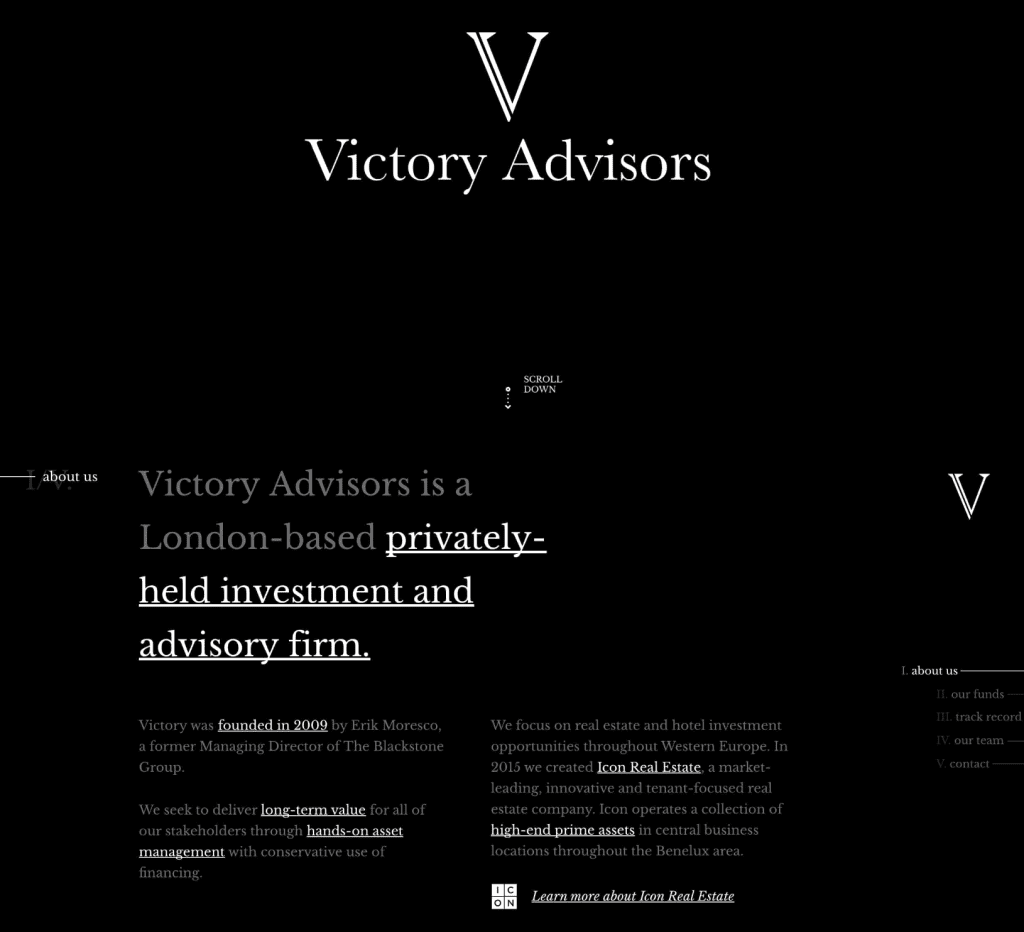
7. مثال الصفحة المقصودة التمويل

لم تشعر شركة Victory Advisors ، وهي شركة استثمارية مقرها لندن ، بالحاجة إلى الألوان لأنها ابتكرت هذا التصميم بالأبيض والأسود. إن الجمع بين الخطوط الرفيعة والأسود الخالص يخلق انطباعًا بأن هذه الشركة قوية وموثوقة.
يتم تجنب اللون تمامًا في موضوع التصميم هذا ، والذي يبدو وكأنه طريقة مقصودة لإثبات احترافهم وبناء الثقة. يمكن أن تكون الخلفيات السوداء الخالصة رصيدًا كبيرًا لجميع الأشياء المالية ؛ يمكن أن تستفيد شركة fintech أو موقع التخطيط المالي أو المدونة المتعلقة بالعملات المشفرة من أسلوب الوضع المظلم!
الخط المائل الوحيد في الصفحة هو عبارة "مزيد من المعلومات" التي تحتها خط في الجزء السفلي ، والتي تقترن جيدًا بالشعار المربع لجذب انتباهك.
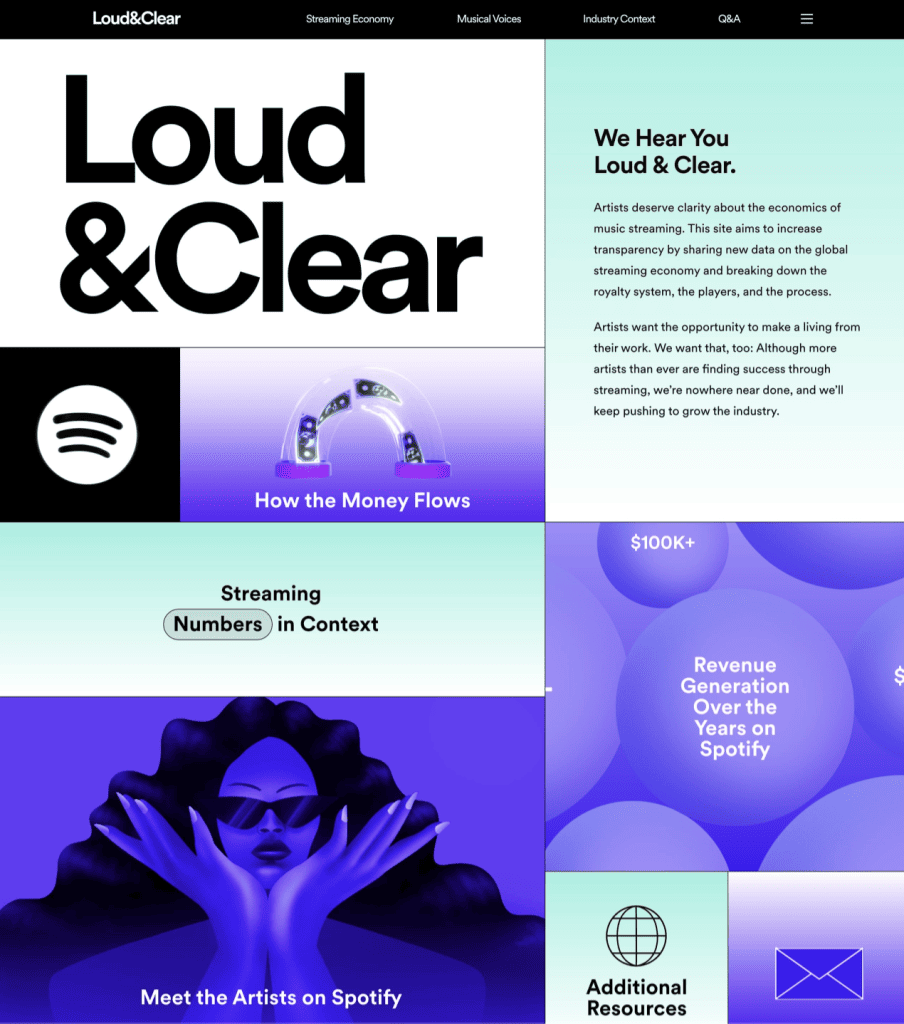
8. سبوتيفي مثال الصفحة المقصودة

أنشأ Spotify هذه الصفحة لتقديم الشفافية لفنانيهم حول كيفية تحديد إيرادات البث ، والعملية التي يتم تجميعها فيها. إن عنوان الصفحة "Loud & Clear" هو بالطبع بصوت عال وواضح باعتباره بيانًا جريئًا وحرفيًا. يتم تمرير الصفحة مثل مخطط المعلومات الرسومي ، حيث تمزج اللون الأرجواني الشهير لـ Spotify مع التدرجات والأيقونات والرسوم التوضيحية على الاتجاه.
بدلاً من مجرد إصدار بيان مكتوب ، ابتكرت Spotify دليل الاتجاه هذا لعملية الدفع ، مع تصميم متماسك مبهج للعين لإشراك القارئ وإيصال معلوماته الحيوية.
افكار اخيرة
كما ترى ، لا توجد أنماط صحيحة أو خاطئة للصفحات المقصودة! إنها حقًا مسألة اختيار ما هو أفضل لعلامتك التجارية الخاصة ، والالتزام بها. سواء كنت تنشئ صفحة لشركة fintech أو نشرة إخبارية للجولف ، كن مطمئنًا ، فلا توجد طريقة واحدة صحيحة للقيام بذلك. مرئياتك متروكة لك تمامًا! طالما أن المعلومات التي تنقلها معروضة جيدًا ، و CTA الخاص بك يستحق النقر عليه ، فستحصل على صفحة مقصودة رائعة.
نأمل أن تكون قد أحببت هذه الصفحات الرائعة من جميع أنحاء الشبكة ، وأن تشعر بالإلهام! هل رأيت بعض الصفحات المقصودة الرائعة مؤخرًا؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
