صور الصفحة المقصودة: اختيار العناصر المرئية التي تترك انطباعًا
نشرت: 2022-09-15صور الصفحة المقصودة: اختيار العناصر المرئية التي تترك انطباعًا
الصفحة المقصودة هي منجم ذهب من الفوائد التسويقية. يمكنك استخدام الصفحات المقصودة بعدة طرق. لدعم إعلاناتك ، أو لرعاية العملاء المحتملين ، أو لتحقيق عملية بيع.
واستنادًا إلى الغرض ، هناك العديد من أنواع الصفحات المقصودة. علاوة على ذلك ، في كل منهم ، تلعب الصور دورًا حاسمًا.

تجذب الصور الانتباه وتنقل رسالتك في لحظة. عندما تختار صورًا ذات صلة وجذابة ، فهذا هو! في الواقع ، يمكن للصورة (الصور) التي تختارها لصفحتك المقصودة أن تصنع أو تحطم التصميم الذي تصنعه بدقة. لذلك ، في هذه المدونة ، سنقدم لك بعض النصائح السهلة لاختيار الصور المناسبة بحيث يحل تصميم صفحتك المقصودة الغرض.
ولكن قبل أن نصل إلى هناك ، سنقدم لك نظرة عامة على عناصر التصميم الضرورية لتحويلات الصفحة المقصودة.
- العناصر الأساسية للصفحة المقصودة
- استراتيجيات فعالة لاختيار الصور لصفحاتك المقصودة
- 1. اجعل الأمر بسيطًا ومباشرًا
- 2. إثبات مرئي لتجربة افتراضية
- 3. اضرب على الوتر الصحيح من خلال فهم جمهورك
- 4. اجعل الأمر يتعلق بعملائك
- 5. الصور التي تضبط المزاج
- 6. إذا لم ينجح شيء ، فلديك رسوم توضيحية
- نصائح تصميم الصفحة المقصودة لجعل هذه الصور تعمل
- للحصول على أقصى تأثير ، اختر الألوان المناسبة
- حدد الأولويات الصحيحة لصورك
- راقب التخطيط
- تصميم خارج الصندوق
- ضع دائمًا تباين الألوان في الاعتبار
- صمم صفحات هبوط جذابة بصريًا باستخدام Kimp
العناصر الأساسية للصفحة المقصودة

تهدف بعض الصفحات المقصودة إلى جمع المعلومات من العملاء. وبعضها يقوم بتقصير مسار المبيعات وإقناع العملاء بشراء شيء ما. مهما كانت الحالة ، فيما يلي عناصر التصميم التي يجب أن تحتوي عليها كل صفحة مقصودة:
- النص الرئيسي الذي يجذب مقل العيون - يجب أن يخبر على الفور ما تدور حوله الصفحة
- نسخة واضحة ونقية تقنع الناس بالقيام بعمل ما
- CTA واضحة المعالم
- المرئيات التي تدعم جميع عناصر التصميم الأخرى على الصفحة
ما يقرب من 80٪ من المستخدمين يفضلون قراءة المحتوى الذي يحتوي على صور ومرئيات أخرى لدعم المعلومات المقدمة. لذلك ، حتى إذا كنت تقضي ساعات في تنسيق محتوى صفحتك المقصودة ، فإن عدم إضافة عناصر مرئية أو إضافة عناصر غير ملائمة أو غير ملهمة يقلل من فعالية المحتوى الخاص بك.
يجب أن يكون لكل التفاصيل الصغيرة على صفحتك المقصودة غرض محدد بوضوح. وعليهم جميعًا أن يوجهوا عملائك بسلاسة إلى عبارة الحث على اتخاذ إجراء.
حسنًا ، كان هذا متعلقًا بمتطلبات الصفحة المقصودة. لدينا مدونة مفصلة حول كيفية تحسين تصميم صفحتك المقصودة للتحويلات. لكن في الوقت الحالي ، دعنا ننتقل مباشرة إلى موضوعنا: اختيار الصور المناسبة لصفحتك المقصودة.
استراتيجيات فعالة لاختيار الصور لصفحاتك المقصودة
ما تعرضه في المرئيات الخاصة بك ، ونوع التفسيرات التي يحصل عليها عملاؤك منهم ، وما الأسئلة التي تجيب عليها هذه المرئيات يمكن أن تؤثر جميعها على التجربة الشاملة التي تقدمها صفحتك المقصودة. لهذا السبب يجب عليك إعطاء الأولوية لتحديد الاستراتيجيات الصحيحة لصور صفحتك المقصودة. سنلقي نظرة على بعض الأشياء السهلة ، لتبدأ بـ:
1. اجعل الأمر بسيطًا ومباشرًا

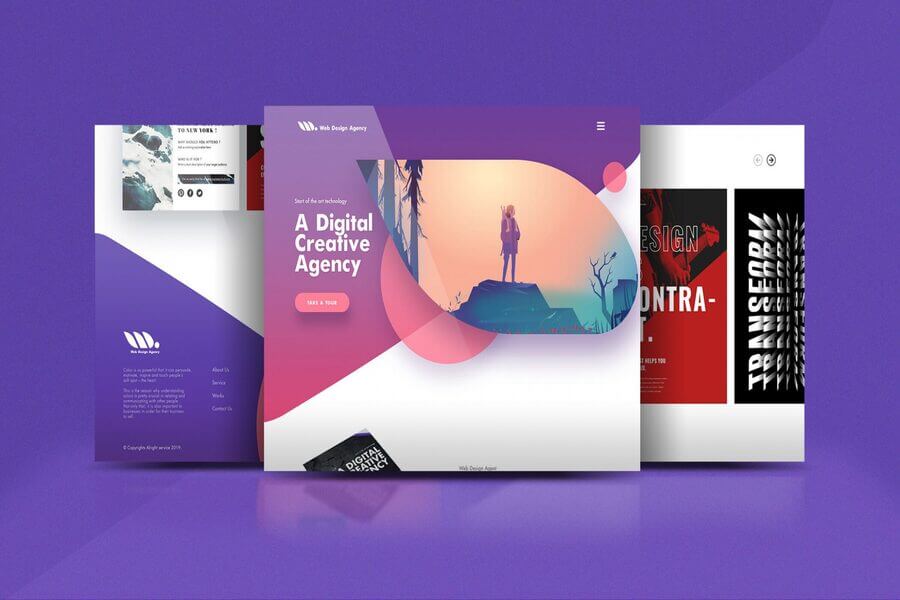
ما هو المنتج أو الخدمة التي تروج لها من خلال صفحتك المقصودة؟ أظهر ذلك من خلال العناصر المرئية وأضف نسخة متماسكة. هذه هي أبسط طريقة لتصميم صفحة مقصودة خالية من الإزعاج. في المثال أعلاه ، كل شيء من الصورة الرئيسية إلى الصور الداعمة يعرض المنتج.
أثناء تقديم الطلبات عبر الإنترنت ، لا يمكن للعملاء فحص المنتج ماديًا كما يفعلون أثناء التسوق في المتجر. لهذا السبب يمكن أن تساعد الصور الواضحة للمنتج على صفحتك المقصودة في تحسين التحويلات.
إن صفحة المنتج أو الخدمة التي تحتوي على جميع المعلومات الأساسية في مكان واحد والصور التي تكمل التفاصيل المفروشة لديها القدرة على التأثير في قرارات الشراء.
نصيحة Kimp: لن تكون صور المنتج وحدها كافية في معظم الحالات. عندما تختار هذه الفكرة ، تأكد من أن لديك أيضًا بعض الصور الإضافية التي تلتقط التجربة وليس المنتج وحده. وعندما يكون لديك صور متعددة لإضافتها إلى صفحتك المقصودة ، قم بإنشاء تخطيط متوازن. يجب أن تكون هناك صورة بطل واحدة أكبر من البقية.
هل تريد إنشاء صفحة مقصودة تفاعلية بها الكثير من العناصر المرئية؟ ما تحتاجه هو اشتراك Kimp Graphics .
2. إثبات مرئي لتجربة افتراضية
تعد إضافة صور المنتج مباشرة على الصفحة إحدى طرق القيام بذلك. قد يكون آخر هو إظهار المنتج أثناء العمل. إنه يعمل بشكل جيد مع منتجات البرامج وحتى الأعمال القائمة على الخدمات.
سيكون العملاء أكثر ثقة بشأن اختيار علامتك التجارية عندما يحصلون على نكهة لما تقدمه قبل أن يقوموا بالدفع. ألق نظرة على الصورة أدناه على سبيل المثال:

التصميم أعلاه عبارة عن صفحة مقصودة لخدمة العناية بالحيوانات الأليفة. ترى صورًا لحيوانات أليفة مُعتنى بها جيدًا ولقطات فعلية لحيوانات أليفة يتم إعدادها أيضًا. سيؤدي الدليل المرئي مثل الموجود في هذا إلى تبسيط عملية اتخاذ القرار لعملائك.
عند العرض بدلاً من الإخبار ، يمكنك تقليل النسخة واستمرار توصيل الرسالة. نظرة واحدة على عملائك ستفهم نطاق الخدمات التي تقدمها.
3. اضرب على الوتر الصحيح من خلال فهم جمهورك
سيكون اختيار صورة لها قيمة عاطفية هو الطريقة الأكثر فعالية لزيادة التحويلات. عندما تفهم عملائك وتثير مشاعرهم ، فإنك تؤثر على الطريقة التي يشعرون بها تجاه منتجاتك وعلامتك التجارية بشكل عام. وهذا ما يساعد في بناء الولاء وتقوية صورة علامتك التجارية.
على سبيل المثال ، إذا كنت تمتلك شركة لإدارة الأحداث وتريد صفحة مقصودة مصممة لخدمات تزيين حفلات أعياد الميلاد ، فما نوع الصور التي ستختارها؟
تختار معظم العلامات التجارية الصور التي تظهر أعمالها السابقة. أماكن الحفلات الفاخرة ، وتجهيزات الحفلات التي وضعها الفريق معًا في الماضي. لكن جميع الشركات في هذه الصناعة تقريبًا لديها مثل هذه الصور. لذا ، كيف تبرز؟
أظهر الوجوه السعيدة للعائلات التي تستمتع بالحفل. أضف صورًا تجسد مظهر المفاجأة على وجه الطفل الذي يرى مكان الحفلة مزينًا بموضوع البطل الخارق المفضل لديه. سيرغب الآباء الذين يرون هذه الصفحة المقصودة في رؤية ابتسامة مماثلة على وجوه أطفالهم. لذلك ، سيكونون متحمسين لاختيار خدماتك.
الصور التي تلتقط المشاعر تحرك الناس وتجعلهم يشعرون بهذه المشاعر حتى قبل أن يختاروا خدماتك. هذا يزيد من فرص العملاء في اختيار عملك.

لا تركز الصفحة المقصودة أعلاه لأسرة الكلاب كثيرًا على المنتج. يُظهر كلابًا تستمتع بسرير الكلب المعلن عنه. سيتمكن آباء الحيوانات الأليفة الذين يرون هذا من تخيل شعور كلابهم بالراحة على سرير الكلب وهذا سيدفعهم لشرائه.
4. اجعل الأمر يتعلق بعملائك
من يجب أن يكون بطل العناصر المرئية على صفحتك المقصودة؟ المنتج أم عملائك؟ عملائك بلا شك. قد يكون لديك منتجات رائعة ولكن هناك أيضًا العديد من العلامات التجارية الأخرى. لذلك ، امنح عملائك الأولوية القصوى في مرئياتك وستحدث تأثيرًا.
ألق نظرة على إعلان أمازون أدناه. تُظهر الصورة الثانية الصفحة المقصودة التي يؤدي إليها الإعلان.


في المثال أعلاه ، يحتوي كل من الإعلان والصفحة المقصودة على عناصر مرئية للأطفال. نظرًا لأن الخدمة مصممة للأطفال ، فإنها تركز على الجمهور المستهدف الفعلي بدلاً من عرض المنتج. وسيكون لهذا استجابة أفضل بكثير. سوف يفهم الآباء الذين يبحثون عن طرق للترفيه عن أطفالهم على الفور أن هذه الخدمة ستقدم لهم ذلك تمامًا.

5. الصور التي تضبط المزاج
ألا تريد الفكرة التقليدية لعرض المنتجات أو العملاء الذين يستخدمون منتجاتك بالفعل؟ ثم حاول دمج العناصر المرئية التي تحدد الحالة المزاجية. بدون إظهار عملائك أو المنتج نفسه ، يمكنك جعل الناس يشعرون ببعض المشاعر باستخدام الألوان أو حتى الاستعارات المرئية.
ألق نظرة على تصميم الصفحة المقصودة أدناه:

الصفحة المقصودة أعلاه لعلامة تجارية للجمال. لكنك لا ترى المنتجات الفعلية واردة في صورة البطل. بدلاً من ذلك ، تركز الصور على ضبط الحالة المزاجية وبالتالي تكوين اتصال عاطفي.
لوحة الألوان المكونة من الأخضر الداكن والأسود والذهبي تجعلك تدرك على الفور أن هذه اللوحة تدور حول منتجات التجميل الفاخرة. يمكنك حتى ربط الأوراق الخضراء في الصورة باستخدام المكونات الآمنة والطبيعية في المنتجات.
وبالتالي ، يمكن نقل الكثير من المعاني حتى بدون الكشف عن المنتج مباشرة.
6. إذا لم ينجح شيء ، فلديك رسوم توضيحية
في بعض الأحيان ، يبدو أنك تتخلى عن الكثير عند استخدام صور المنتج أو الخدمة الفعلية. بينما في أوقات أخرى ، تريد فقط أن تجعل صفحتك تبدو مختلفة عن بقية العلامات التجارية في مجالك. في كلتا الحالتين ، إذا كنت ترغب في جذب الانتباه ونقل المعلومات أيضًا بوضوح ، فهناك شيء واحد يمكن أن يساعدك - التوضيح المخصص.
الرسوم التوضيحية المخصصة هي أصول قيمة في التسويق. يمكنك استخدامها في رسائل البريد الإلكتروني والإعلانات والعديد من الأماكن الأخرى. وستكون صفحتك المقصودة نوعًا آخر من أصول التسويق حيث تجد دورًا ذا مغزى لتلعبه الرسوم التوضيحية.
تضيف الرسوم التوضيحية بُعدًا جديدًا لتصميمك. وعندما يكون هناك رسم توضيحي مخصص تم إنشاؤه خصيصًا لصفحتك المقصودة ، فسيكون فريدًا وحصريًا فقط لعلامتك التجارية. في النهاية ، هذا يساعد في بناء هوية بصرية قوية.

كما ترون من الصورة أعلاه ، فإن فكرة استخدام الرسوم التوضيحية تصلح لجميع العلامات التجارية الكبيرة والصغيرة تقريبًا. لإثبات خدماتك ، لفت الانتباه إلى مناطق محددة على الصفحة أو حتى تبسيط الرسالة ، فإن الرسوم التوضيحية مفيدة.
نصيحة Kimp: إذا كنت تخطط لدمج الرسوم التوضيحية كعناصر مرئية أساسية على صفحتك المقصودة ، فحاول دمج نمط مماثل في رسائل البريد الإلكتروني والإعلانات التي ترتبط بها الصفحة المقصودة. بعد كل شيء ، يقطع الاتساق البصري شوطًا طويلاً في تحسين فعالية التصميم الخاص بك.
هل تريد نفس الفريق لتصميم إعلاناتك وصفحاتك المقصودة؟ يأتي كل اشتراك في Kimp Graphics مع فريق تصميم مخصص يعتني بجميع تصميماتك التسويقية بما في ذلك الرسوم التوضيحية المخصصة.
نصائح تصميم الصفحة المقصودة لجعل هذه الصور تعمل
باستخدام الأفكار المذكورة أعلاه ، اخترت الصور لاستخدامها في صفحتك المقصودة. ماذا الآن؟ بدون التنسيق والألوان المناسبة لدعمها ، لن يكون لهذه الصور التأثير المقصود على عملائك. فيما يلي بعض قواعد التصميم التي يجب وضعها في الاعتبار من أجل إبراز صورك.
للحصول على أقصى تأثير ، اختر الألوان المناسبة

تحتوي الصفحة المقصودة أعلاه على صور تعرض المنتج كعناصر محورية. كما أن تصميم العبوات ذات الألوان الزاهية لهذه المنتجات يجذب الانتباه. وبالتالي ، يتكون مخطط ألوان الصفحة المقصودة من ألوان مماثلة لألوان التعبئة والتغليف. نتيجة لذلك ، تبدو العناصر المرئية والألوان على الصفحة متماسكة بشكل ممتع.
نصيحة Kimp: عند اختيار نظام ألوان لصفحتك المقصودة ، فكر دائمًا في الصور التي ستستخدمها. حتى أفضل لقطات المنتج ولقطات الرأس لن يكون لها التأثير المطلوب إذا تعارضت ألوان الصفحة المقصودة مع الألوان الموجودة في الصورة.
حدد الأولويات الصحيحة لصورك
في بعض الأحيان ، سيكون محتوى النص هو العنصر البطل وستدعم صورك النص. وأحيانًا يكون العكس. يعتمد مكان احتواء صورتك في التصميم على الغرض من الصورة.

يوضح المثال أعلاه الصفحة المقصودة لأعمال التصوير الفوتوغرافي. لذلك ، يُسمح للصورة التي تم التقاطها بشكل جميل والتي تمثل جودة العمل بالسيطرة على التصميم.
من ناحية أخرى ، انظر إلى تصميم الصفحة المقصودة أدناه حيث تشغل الصورة جزءًا فقط من الصفحة.

في التصميم أعلاه ، تتحدث الصفحة عن الطعام ، وتستخدم الصورة لجعل المحتوى أكثر جاذبية. هناك العديد من التفاصيل الإضافية التي سيتم تقديمها للعملاء. لهذا السبب ، يتم إعطاء كل من النسخة والصورة أولويات متساوية إلى حد ما بدلاً من ترك الصورة تشغل كل المساحة.
يوضح المثالان أعلاه كيف يمكنك تعيين أولويات مختلفة للصور على صفحتك المقصودة من أجل تحقيق هدف الصفحة المقصودة.
راقب التخطيط
عندما يكون لديك صورة واحدة فقط ونسخة مختصرة ، قد يكون تحديد الأولويات أمرًا سهلاً. عندما يكون لديك صور متعددة جميعها لها نفس الأولويات وأقسام نصية مختلفة لتتوافق معها ، فأنت بحاجة إلى تخطيط لا يتجاهل التوازن المرئي.
توضح الصفحة المقصودة أدناه كيف يمكنك إضافة صور متعددة بتنسيق واضح وحر التدفق.

تضمن التخطيطات البسيطة مثل تلك الموضحة في تصميم الصفحة المقصودة أعلاه عدم وجود الكثير من الضوضاء المرئية. أنت لا تريد صفحة مقصودة ذات مظهر مشغول لا تنقل الرسالة.
تصميم خارج الصندوق
قد يبدو وجود دقة محددة لصورتك ومخططات أو إطارات محددة بوضوح هو الطريقة الأكثر مباشرة لوضعها على الصفحات المقصودة. ولكن ماذا لو كنت تريد إضافة لمسة وجعل الصورة تبدو متسقة بسلاسة مع بقية الصفحة؟ في هذه الحالة ، انسَ الحدود وضع الصورة مباشرةً على خلفية الصفحة المقصودة.
ألق نظرة على المثال أدناه:

التصميم أعلاه يجعل الموضوع ، القهوة ، يبرز. ومع ذلك تبدو الصورة متماسكة مع قسم النص. هذا يجعل التصميم يبدو كاملاً.
ضع دائمًا تباين الألوان في الاعتبار
بعد اختيار الصور التي تنقل رسالتك بدقة ولون الخلفية الذي يجعل الصورة تبرز إذا كانت ألوان النص لا تتوافق مع الصورة ، فإن ذلك يفسد التأثير بالكامل. وإذا تم وضع النص أعلى الصورة ، فإن التباين يلعب دورًا أكبر.
سيؤدي تباين الألوان الضعيف إلى صعوبة قراءة النص الموجود على الصورة. وسيؤثر هذا النص بعد ذلك على جماليات الصورة أيضًا. بدلاً من ذلك ، سيؤدي اختيار تباينات قوية إلى تضخيم تأثير صورك.
يوضح تصميم الصفحة المقصودة أدناه كيف يضمن التباين المناسب أن يظهر كل من النص والصورة بشكل جيد.

صمم صفحات هبوط جذابة بصريًا باستخدام Kimp
بصرف النظر عن الغرض من صفحتك المقصودة ، هناك شيئان يحددان التصميم النهائي. نوع الصور التي تختارها وكيف تستخدم هذه الصور في تصميمك. إذا كان لديك فريق تصميم محترف لدعمك ، فلا داعي للقلق بشأن كل هذه التفاصيل. يتضمن اشتراك Kimp Graphics تصميم الصفحة المقصودة. لذلك ، سيساعدك فريق التصميم المخصص في تصميم صفحات مقصودة مذهلة لجميع حملاتك.
قم بالتسجيل للحصول على نسخة تجريبية مجانية لاستكشاف مزايا خدمات التصميم غير المحدودة لعلامتك التجارية على الفور.
