دعنا نتعمق في نظرة عميقة على صفحات الجوال المسرَّعة
نشرت: 2016-04-17جدول المحتويات
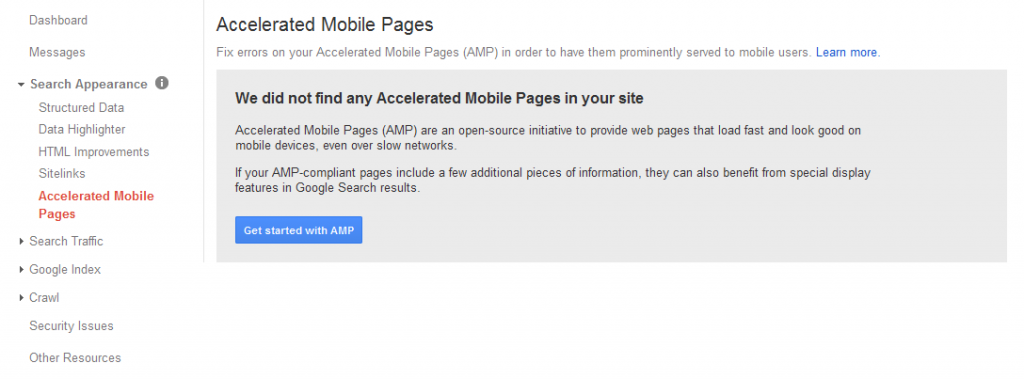
- 1 الشروع في العمل مع AMP
- 2 مما تتكون AMP؟
- 3 لماذا AMP سريع جدًا؟
- 4 AMPing موقعك ...
- 5 كيف تربح من الإعلانات في AMP؟
- 6 كيفية تمكين التحليلات باستخدام AMP؟
- 7 كيف سيبدو AMP على Google؟
- 8 اختتام:
لا عجب ، فقد كان هناك ضجة حول التنسيقات سريعة الاستجابة والمواقع المتوافقة مع الجوّال وعدد لا يحصى من الأساليب الرقمية على الويب لتظل مطمئنًا إلى أن موقع الويب الخاص بك يتدفق بسلاسة على الأجهزة المختلفة. ومع ذلك ، بالنسبة للعديد من المستخدمين ، فإن القراءة على الويب على الهاتف المحمول هي تجربة بطيئة وخطيرة. من أجل الوصول إلى المحتوى في كل مكان وتوفير التحميل الفوري للمحتوى المحسّن للجوّال للمستخدمين ، نشأت الحاجة إلى تطوير صفحات ويب مبسطة بشكل جميل من شأنها تحسين سرعة تحميل الصفحة.
قبل المضي قدمًا ، دعنا نلقي نظرة سريعة على النقاط الرئيسية التي ستتعلمها من هذا المنشور:
- مقدمة إلى صفحات ويب الجوال المتطورة (AMP)
- كيف يعمل AMP؟
- السر وراء سرعتها العالية
- دمج AMP في مواقعك
- كيف يمكنك الربح مع AMP؟
- تمكين التحليلات
هاهو! أنت على استعداد لعرض صفحات ويب الجوال الخالية من العيوب والقوية والرائعة على بحث Google.
في شبكة الويب المتنامية باستمرار على الأجهزة المحمولة ، تكون Google جاهزة دائمًا لتجربة طرق جديدة لتحسين الأداء وتسريع تسليم المحتوى عبر جميع الأجهزة. قبل بضعة أشهر ، أعلنت Google عن خطة ثورية لاستهلاك أخبار الأجهزة المحمولة من خلال حل مفتوح المصدر قائم على الويب يسمى Accelerated Mobile Pages (AMP). نعم ، هذا مشروع Google يهدف إلى السماح لمواقع الويب بإنشاء صفحات خفيفة الوزن يتم عرضها بسرعة.
الشروع في العمل مع AMP
AMP عبارة عن إطار عمل يسهل الوصول إليه لإنشاء صفحات ويب محمولة سريعة التحميل. إنها مبادرة مفتوحة المصدر مصممة خصيصًا للناشرين لتحسين تجربة المستخدم لقراءتهم على الهاتف المحمول من خلال تحسين سرعة تحميل الصفحة ، وبالتالي حماية أي عائد إعلان قد يعتمدون عليه.

على الرغم من أن مطوري الويب ذوي الخبرة يمكنهم تحقيق نتائج مماثلة من خلال تحسينات الأداء المهمة ، غالبًا ما يتجاهل الناشرون ذلك بسبب نقص الموارد. وتسمح AMP بتحقيق هذه التحسينات بسهولة دون تعديل تجربة الويب الأساسية للجوّال.
النقطة الأساسية في مشروع Accelerated Mobile Pages هي أن الناشرين والمنصات والمطورين يقفون وراءهم ويعملون معًا
تشجع بعض شركات تكنولوجيا الويب الكبيرة وجوجل استخدامها من خلال دمجها في الأنظمة الأساسية الخاصة بها ، وستكون هذه فائدة إضافية لاستخدامها في المستقبل.
مما تتكون AMP؟
تتكون AMP بشكل أساسي من ثلاثة أجزاء:
1. AMP HTML
إنه في الأساس عبارة عن HTML ممتد مع بعض خصائص AMP المخصصة لتوفير أداء عالي وبعض الإضافات لإنشاء محتوى ثري يتجاوز HTML الأساسي لهذا الحل البسيط والأنيق.
على الرغم من أن معظم العلامات هي نفس علامات HTML ، فقد تم استبدال بعضها بعلامات خاصة بـ AMP. هذه هي عناصر AMP HTML المخصصة التي تجعل الأنماط الشائعة سهلة التنفيذ. على سبيل المثال ، تم استبدال علامة <img> بـ <amp-img>.
2. AMP JS
تضمن مكتبة AMP JS بشكل عام العرض السريع للصفحة. يدير تحميل الموارد وينفذ أفضل ممارسات الأداء.
يوفر العديد من تقنيات الأداء مثل وضع الحماية لجميع إطارات iframe ، والتخصيص المسبق لتخطيط كل عنصر على الصفحة قبل تحميل الموارد ، وتعطيل محددات CSS البطيئة.
يعد هذا أحد أكبر التحسينات حيث يأتي كل شيء من موارد خارجية غير متزامنة ، لذلك لا شيء في الصفحة يمكنه حظر عرض أي شيء.
3. Google AMP Cache
Google AMP Cache عبارة عن شبكة توصيل محتوى قائمة على الخادم الوكيل توفر جميع مستندات AMP الصالحة. يأتي مزودًا بنظام تحقق مدمج للتأكد من أن كل صفحة ستعمل ولا تعتمد على موارد خارجية. يساعد نظام التحقق من الصحة هذا في الاحتفاظ بسجل للأخطاء مباشرة إلى وحدة تحكم المتصفح في وقت عرض الصفحة ويسمح لك بتتبع كيفية تأثير بعض التغييرات المعقدة في التعليمات البرمجية على الأداء وتجربة المستخدم.
لماذا AMP سريع جدًا؟
الفكرة الكاملة وراء تصميم مشروع AMP هي السرعة المطلقة وقابلية القراءة الخالصة. ويتم تحقيق ذلك من خلال التحسين في HTML و CSS وجافا سكريبت. دعنا نكتشف:

- يتم فقط التخلص من استخدام بعض علامات HTML ولا يتم استخدام عناصر مثل النماذج في AMPs. هذا هو السبب في أن بعض الناس يعتبرونه نظامًا غذائيًا HTML.
- سيتعين عليك استخدام إصدار مبسط من CSS وبعض أجزاء CSS التي يتم ممارستها بشكل أفضل مقيدة.
- بشكل أساسي ، لا يُسمح بنصوص جافا سكريبت على الإطلاق ، ومع ذلك ، يمكنك استخدام مكتبة js جاهزة توفر أشياء مثل Lazy Loading ولا يتم تحميل الصور الموجودة على الصفحة حتى يتم تمريرها للعرض.
- يتم تخزين هذه الصفحات في ذاكرة التخزين المؤقت بشكل كبير بحيث يمكن لـ Google استضافة هذه الصفحات وجلب المحتوى هناك بالفعل.

AMPing موقعك ...
بالنسبة للمبتدئين ، يُنصح بالحفاظ على نسختين من صفحة المقالة: النسخة الأصلية التي سيراها المستخدمون وإصدار AMP من تلك الصفحة. علاوة على ذلك ، دعنا نبحث عن ما يجب تضمينه وما ليس في النموذج المذكور أدناه:
1. لا يسمح AMP باستخدام عناصر مثل النماذج وجافا سكريبت من جهة خارجية ، لذلك لن تتمكن من الحصول على نماذج رئيسية وتعليقات على الصفحة وبعض العناصر الأخرى التي تستخدمها بشكل عام في تطبيقك القياسي.
2. يسمح AMP بإصدار مبسط من CSS. من أجل التحكم في التحميل السريع ، يجب أن يكون CSS في AMP أقل من 50 كيلوبايت ويجب أن يكون مضمّنًا. أيضًا ، يجب تحميل الخطوط المخصصة باستخدام ملحق خاص <amp-font> للتحكم في شدة التحميل. نتيجة لذلك ، قد تحتاج إلى إعادة كتابة قالب الموقع لوضع قيود AMP هذه.
3. للتعامل مع الوسائط المتعددة بطريقة أفضل ، يجب أن تتضمن الصور في موقع الويب الخاص بك صراحةً سمات الارتفاع والعرض ، وأنهم بحاجة إلى استخدام عنصر <amp-img> المخصص واستخدام مكون موسع منفصل <amp-anim> لصور GIF المتحركة .
4. لتضمين فيديو مستضاف محليًا عبر HTML ، توجد علامة AMP مخصصة ، <amp-video>. ومع ذلك ، لتضمين مقاطع فيديو Youtube ، يوجد مكون منفصل <amp-youtube>
5. بالنسبة لأشياء مثل عرض الشرائح ، يمكن استخدام <amp-carousel> و <amp-image-lightbox> للصور المبسطة. هناك مكونات ممتدة خاصة لتضمين قنوات التواصل الاجتماعي المختلفة.
أخيرًا ، لكي تكتشف Google إصدار صفحات AMP لديك ، يلزمك تضمين العلامة التالية في صفحة المقالة الأصلية:
<link rel = ”amphtml” href = ”http://www.example.com/blog-post/amp”>
- يجب تضمين العلامات الأساسية بشكل أساسي في صفحات AMP.
- بالإضافة إلى ذلك ، تتطلب بعض الأنظمة الأساسية التي تدعم AMP تحديد نوع محتوى الصفحة من خلال البيانات الوصفية لـ Schema.org ، لذا تأكد من الاستخدام الصحيح لمخططك.
كيف تربح من الإعلانات في AMP؟
الزيادة الهائلة في أدوات منع الإعلانات جعلت من الصعب على الناشرين تحقيق الدخل من مواقعهم على الويب. في الوقت الحاضر ، يستخدم العديد من الأشخاص أدوات منع الإعلانات للمساعدة في تحسين سرعة المتصفح ووقت التحميل. AMP هو الحل الأمثل لهذه المشكلة.
يضمن مشروع AMP تحقيق الدخل الفعال من الإعلانات على صفحات الويب للجوال مع مراعاة نهج يركز على المستخدم. يؤدي هذا الهدف إلى توفير الدعم لمجموعة شاملة من أشكال الإعلانات وشبكات الإعلانات والتقنيات في AMPs.
نتيجة لذلك ، بدأت بعض شبكات الإعلانات الأكثر شيوعًا مثل Amazon A9 و Adreactor و Google AdSense و Adform و Taboola و Smart AdServer و DotAndAds وغيرها الكثير في استخدام مكون <amp-ad>.
كيف يتم تمكين التحليلات باستخدام AMP؟
يتألف AMP من أسلوب تحليلات ذكي للغاية يتمثل في قياس التحليلات مرة واحدة والإبلاغ عنها للكثيرين ، لمنع تتبع التحليلات المتعددة من إبطاء سرعة موقعك. هناك طريقتان لتمكين وظيفة التحليلات باستخدام AMP لموقعك:
1. عنصر <amp-pixel>:
إنها علامة بسيطة تُستخدم لحساب عدد مشاهدات الصفحة حيث أن بكسل التتبع المثالي سيؤدي باستخدام طلب GET. أيضًا ، يمكنك تمرير عدد من المتغيرات مثل Title و document_referrer.
2. عنصر <amp-analytics> الموسّع:
يعد هذا أكثر تقدمًا من amp-pixel ، المستخدم لتنفيذ التحليلات على موقعك مما يسمح بمستوى ضخم من التكوين لتفاعلات التحليلات. إذا كنت لا ترغب في الحصول على عمل تحليلات جوجل ، فانتقل إلى amp-analytics. ما عليك سوى إضافة مكتبة js المطلوبة <head> في القسم وتكوينها باستخدام بعض ترميز JSON في قسم <body> في صفحة الويب الخاصة بك.
ومع ذلك ، إذا كنت ترغب في استخدام Google Analytics في AMP ، فأنت بحاجة إلى مراجعة قسم Google AMP Analytics في صفحة المطور الخاصة بهم والتي تقدم العديد من الأمثلة على التنفيذ.
كيف سيبدو AMP على Google؟
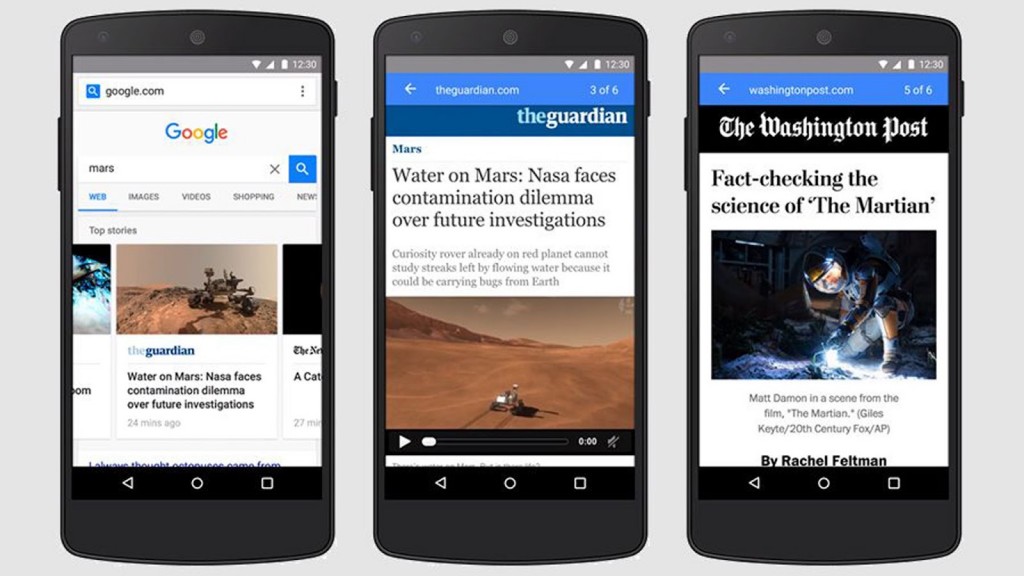
ألست فضوليًا لمعرفة كيف ستبدو صفحة AMP الخاصة بك في SERP. يمكنك التحقق من العرض التوضيحي المباشر المقدم من Google لميزة AMP هذه على http://g.co/ampdemo أو على YouTube AMP demo. يمكنك أيضًا تجربته من خلال البحث عن شيء ما على هاتفك المحمول أو عن طريق محاكاة أدوات مطور Chrome.

ماذا ستكتشف؟ سترى دائرة باتجاه الأعلى بمقالات AMP. انقر فوق الشخص الذي ترغب في قراءته ، ويمكنك أيضًا التمرير سريعًا جهة اليمين أو اليسار لقراءة المقالات الأخرى. ستحتضن هذه التجربة بالتأكيد.
يمكنك العثور على إصدارات تجريبية لبعض الناشرين الرئيسيين مثل The Guardian (مثال على صفحة AMP) وواشنطن بوست (مثال على صفحة AMP) هنا.
يتم إحتوائه:
تتيح لك صفحات AMP تجربة صفحات الويب ذات المحتوى الانسيابي الجميل والسريع المصمم حديثًا. لذلك ، فهي طريقة سهلة نسبيًا لتحسين سرعة صفحات الويب للجوال للناشرين. استجابةً للزخم الذي حققته Google ، حتى Facebook قد أعلن مؤخرًا عن مقالات فورية لجميع الناشرين.
إذا كنت ناشرًا ، فابدأ في التخطيط بشأن Accelerate Mobile Pages واعتماد أحدث التقنيات واستمر في القيادة على الأجهزة المحمولة.
