8 أمثلة على الصفحة المقصودة للجوّال لإلهامك بنفسك
نشرت: 2022-05-27في الربع الثالث من عام 2021 ، قام 30٪ من سكان العالم الذين لديهم إمكانية الوصول إلى الإنترنت بشراء سلع باستخدام جهاز محمول.
نظرًا لأن المزيد والمزيد من الأشخاص يختارون استخدام هواتفهم الذكية للتسوق عبر الإنترنت ، فمن الأهمية بمكان إنشاء تجربة سلسة للهاتف المحمول حتى تتمكن من تحويل المزيد من حركة المرور على الهاتف المحمول إلى مبيعات.
لكن إنشاء صفحة مقصودة عالية التحويل للجوال يتطلب نهجًا ومهارات وأساليب تصميم مختلفة عما قد تستخدمه في إصدار سطح المكتب.
إذن ، كيف يمكنك تحسين صفحة مقصودة للجوال وما الذي يجب أن تتذكره عند إنشاء صفحتك؟
لتوفير الوقت ، قمنا بالاطلاع على مئات من مواقع الويب للعثور على أفضل الأمثلة على الصفحات المقصودة عالية الأداء للجوال. سترى ما الذي يجعلها رائعة ، وستتعلم ما يمكنك القيام به لتكرار نجاحهم.
الاختصارات ✂️
- أفضل 8 أمثلة على الصفحات المقصودة للجوّال
- كيفية إنشاء صفحة هبوط للجوال عالية التحويل؟
أفضل 8 أمثلة على الصفحات المقصودة للجوّال
لنبدأ بمراجعة بعض الأمثلة لصفحات مقصودة رائعة للجوّال.
ستلاحظ أننا قمنا بتضمين معاينة الهاتف المحمول الخاصة بهم ، وفي بعض الحالات ، أضفنا لقطات شاشة داعمة لإصدار سطح المكتب لتوضيح الاختلافات المهمة بين التصميمات.
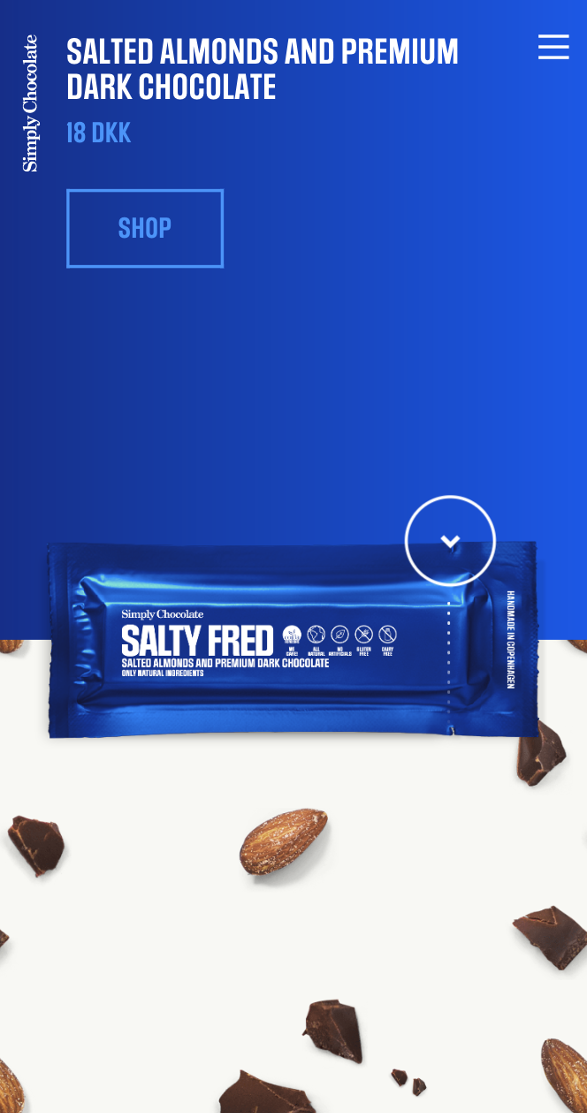
1. شوكولا ببساطة: أداء رائع في التصميم
Simply Chocolate هي علامة تجارية للتجارة الإلكترونية تبيع منتجات الشوكولاتة المتميزة.

ما الذي يجعلها رائعة:
- تصميم معقد يعمل بشكل جيد على الهاتف المحمول: يعتبر مشروع التصميم الجرافيكي هذا تحفة فنية. يتضمن رسومًا متحركة وصورًا عالية الجودة وبعض العناصر التفاعلية. هذه هي العناصر التي تتوقع أن تقلل من سرعة التحميل لديك ، لكن Simply Chocolate تمكن من تقديم التصميم بطريقة تحافظ على سرعة التحميل عالية دون المساومة على الجودة.
- مؤشر مرئي : عند النقر ، ترى معاينة للمنتج. يمكنك بعد ذلك رؤية الشوكولاتة كما لو كنت قد فككها وأخذت قضمة. هذا يكفي لإقناعك بإضافة بعض الأشرطة إلى عربة التسوق الخاصة بك!
- فكرة عرض المنتجات للحث على الشراء: الهدف الرئيسي من هذه الصفحة المقصودة هو جذب اهتمامك بمجموعة متنوعة من المنتجات. بمجرد النقر فوق "تسوق الآن" ، يتم توجيهك إلى متجر على الإنترنت حيث يمكنك إضافة منتجات إلى سلة التسوق الخاصة بك. يعد عرض المنتجات أولاً لإلهام الشراء طريقة رائعة للتميز عندما تبيع الآلاف من العلامات التجارية الأخرى منتجات مماثلة.
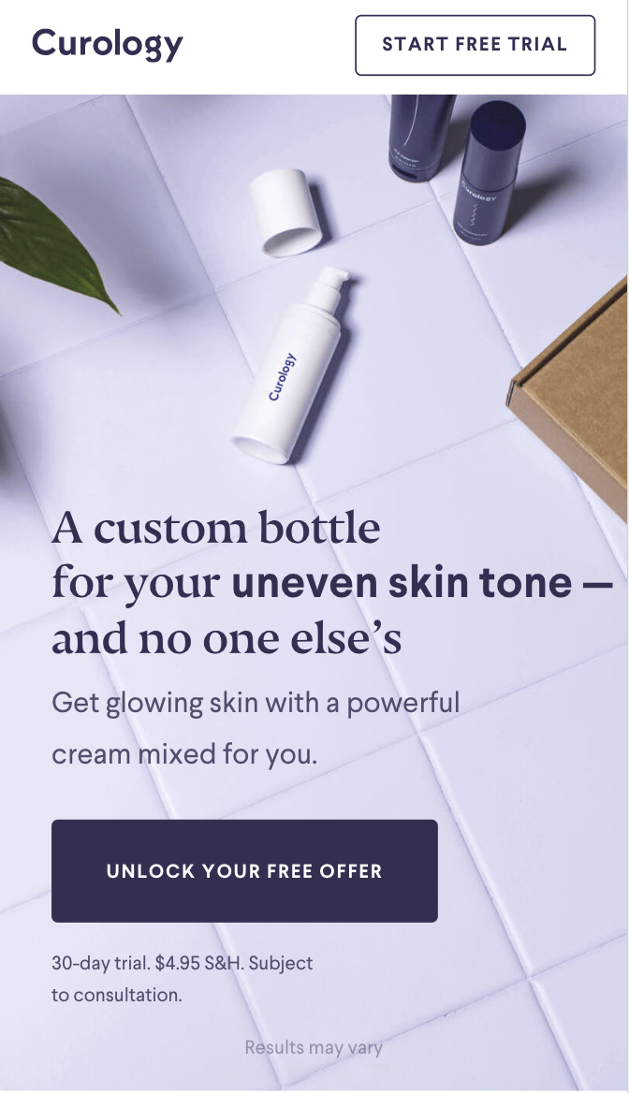
2. علم الكيمياء: CTA يؤدي وظيفته
Curology هي علامة تجارية تقدم مستحضرات تجميل مخصصة واستشارات مع أطباء الأمراض الجلدية. تستخدم هذه العلامة التجارية اختبارات لجمع معلومات حول حالات الجلد وتقديم منتج مخصص.

ما الذي يجعلها رائعة:
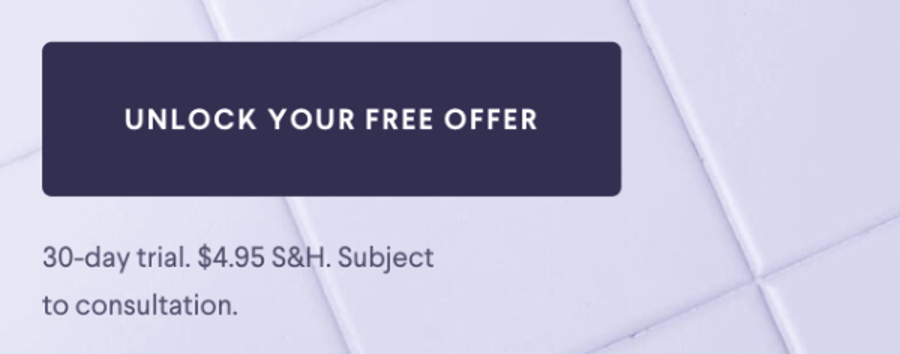
- عبارة CTA مباشرة تقدم فائدة: يمكنك استخدام Curology مجانًا لأول 30 يومًا ودفع 4.95 دولارًا فقط في تكاليف الشحن.
- العنوان الديناميكي : ينقل العنوان مشاكل مختلفة لدى الأشخاص: تفاوت لون البشرة ، الرؤوس البيضاء ، الهروب ، التجاعيد. هذا يجعل العنوان يتردد صداها لدى الجميع.
- نسخة قصيرة وموجزة: يحتفظون بنسختهم قصيرة ، ويختصرونها إلى بضعة أسطر من النص. بهذه الطريقة ، يدرك الزائر بسرعة الخدمات التي يقدمونها وما هي القيمة الفريدة التي يقدمونها.
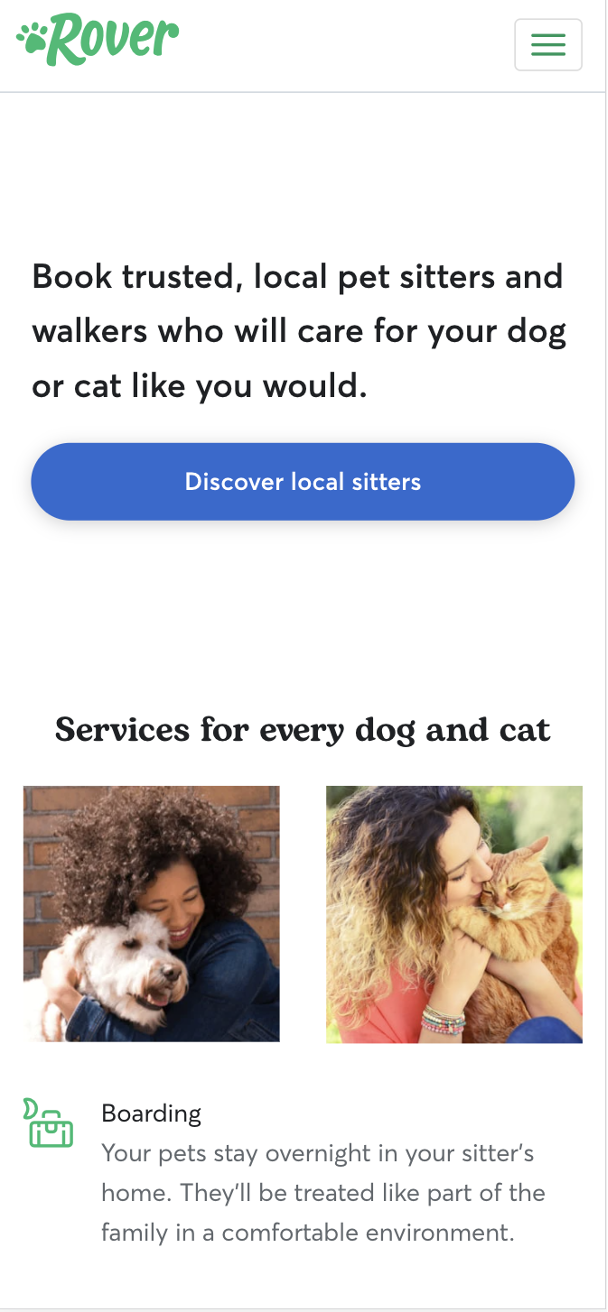
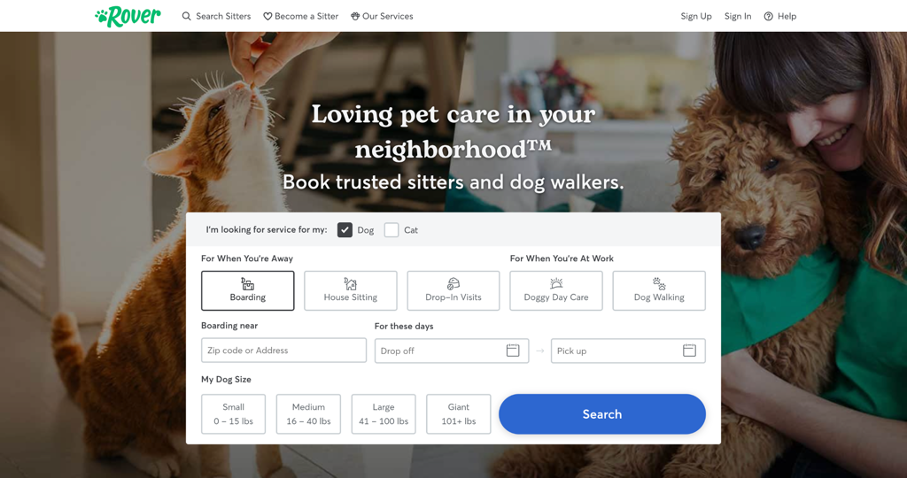
3. روفر: استبدال المرشحات بزر واحد
Rover هو سوق يربط أصحاب الحيوانات الأليفة مع جليسات الحيوانات الأليفة الذين يبحثون عن وظائف.


ما الذي يجعلها رائعة:
- استبدال المرشحات بزر واحد: في إصدار سطح المكتب من موقع الويب الخاص بهم ، ترى عوامل تصفية تساعدك على تحديد المعايير الخاصة بك لجليسة أليف. عند عرض موقع الويب على شاشة صغيرة ، قد يواجه المستخدمون عبئًا زائدًا من المعلومات إذا رأوا تصميمًا مشابهًا. يزيل Rover عوامل التصفية في إصدار الهاتف المحمول الخاص به لتركيز انتباه المستخدم على القيمة المقترحة. تظهر المرشحات بعد النقر فوق CTA الرئيسي.
- نقل خيارات البحث إلى صفحة منفصلة : بمجرد النقر فوق CTA الرئيسي ، تتم إعادة توجيهك إلى صفحة منفصلة حيث يمكنك تطبيق المعايير الخاصة بك. هذا حل جيد لأن النموذج يشغل مساحة كبيرة جدًا.
- عبارة واضحة للحث على اتخاذ إجراء : عبارة الحث على اتخاذ إجراء الخاصة بهم محددة للغاية ، وتسلط الضوء على النتيجة الدقيقة التي يمكن أن يتوقعها المستخدم بعد النقر فوق الزر. يتجنبون استخدام لغة عامة.
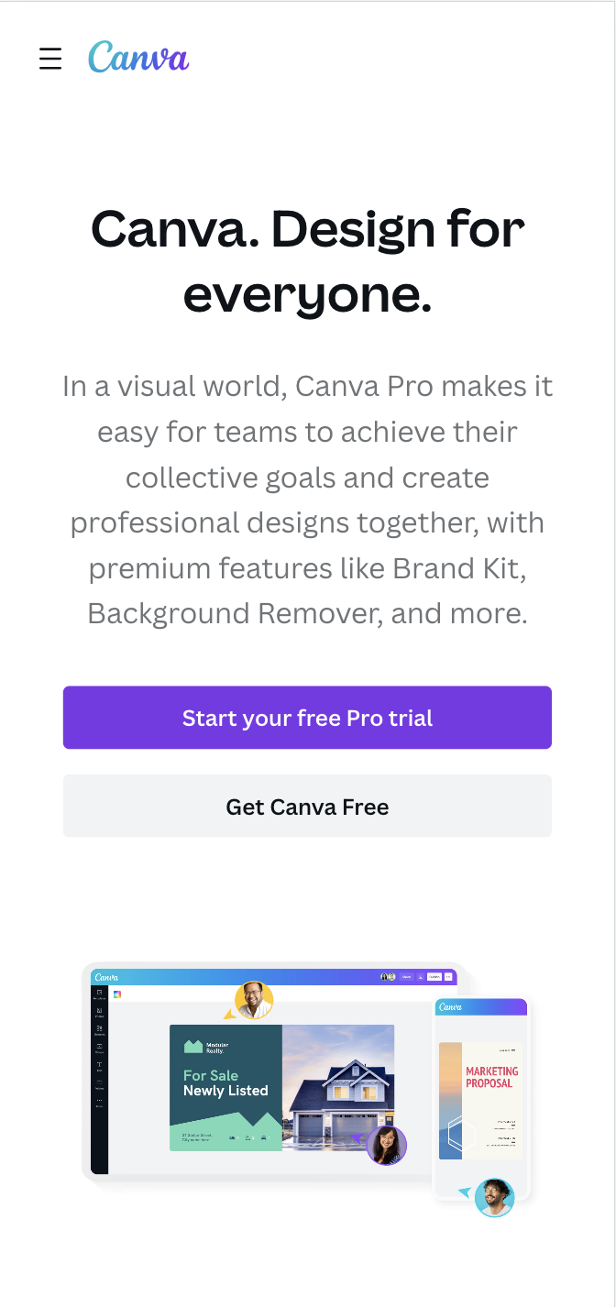
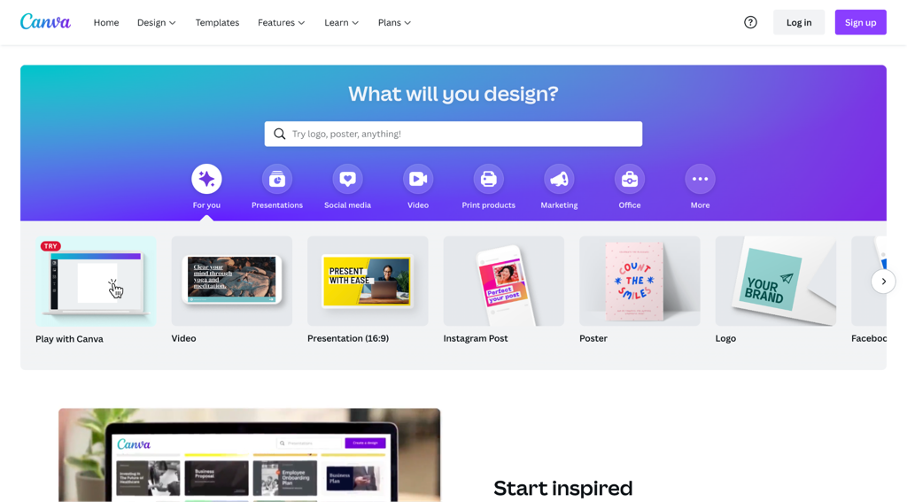
4. Canva: إزالة العناصر المعقدة
Canva هي أداة عبر الإنترنت تساعدك على إنشاء تصميمات احترافية دون أي معرفة بالتصميم الجرافيكي.


ما الذي يجعلها رائعة:
- الحفاظ على بساطة إصدار الهاتف المحمول: إذا قارنت بين إصدار سطح المكتب وإصدارات الأجهزة المحمولة لموقع Canva على الويب ، فستلاحظ بسرعة أن إصدار الهاتف المحمول يفتقر إلى مكتبة النماذج وشريط البحث. ذلك لأن الاحتفاظ بهذه العناصر في نسخة الهاتف المحمول سيجعل الصفحة مزدحمة ويشتت انتباه المستخدمين عن هدف Canva الرئيسي: الحصول على مستخدمين جدد لإنشاء حساب.
- تسليط الضوء على CTA الرئيسي : من خلال تمييز الزر بلون مختلف ، فإنه يبرز عن باقي المحتوى.
- الاستخدام الفعال للمساحة البيضاء: تقدم Canva مزيدًا من المساحات البيضاء العمودية ، مما يساعد في تركيز انتباه المستخدمين على CTA.
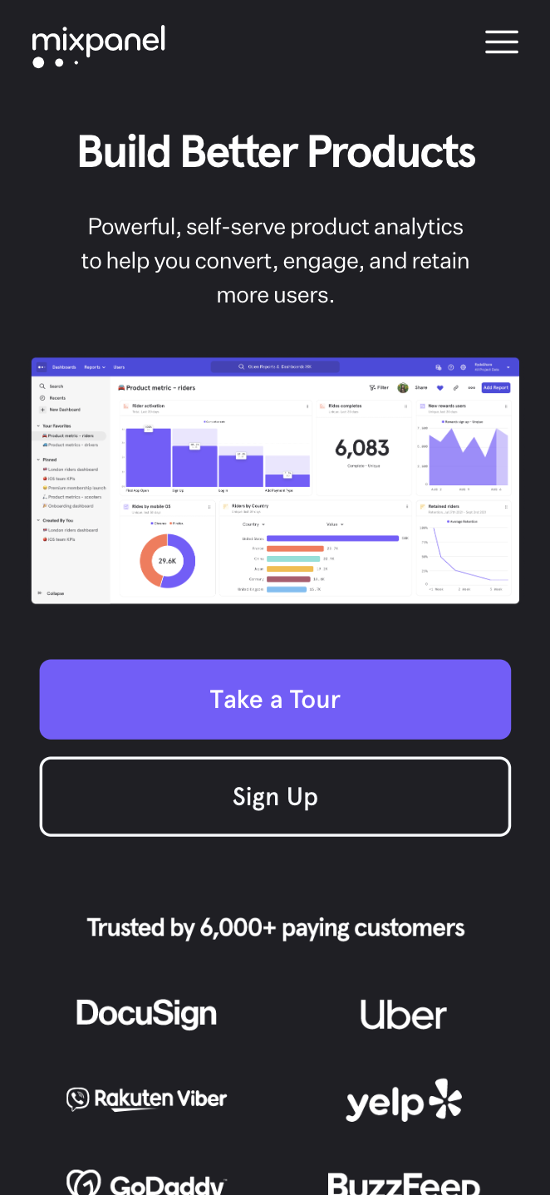
5. Mixpanel: بناء الثقة على الفور
Mixpanel هي أداة لتحليل المنتجات تساعد الشركات على فهم سلوك المستخدم من خلال تتبع تفاعلات المستخدم على الويب والأجهزة المحمولة .

ما الذي يجعلها رائعة:
- نقل شعارات العملاء البارزين إلى أعلى الصفحة: في إصدار الهاتف المحمول الخاص بهم ، قررت Mixpanel إحضار هذه الشعارات ، حتى يحصل المستخدمون الذين دخلوا للتو على الصفحة على تعزيز فوري للثقة لمواصلة استكشاف Mixpanel.
- التخلص من الرسوم المتحركة المعقدة على الهاتف المحمول : إصدار سطح المكتب من Mixpanel أكثر ثراءً في الرسوم المتحركة. يصعب نقل بعض العناصر المتحركة إلى إصدار الهاتف المحمول ومن المرجح أن تزيد من سرعة تحميلها ، لذلك تم تقليلها إلى الحد الأدنى.
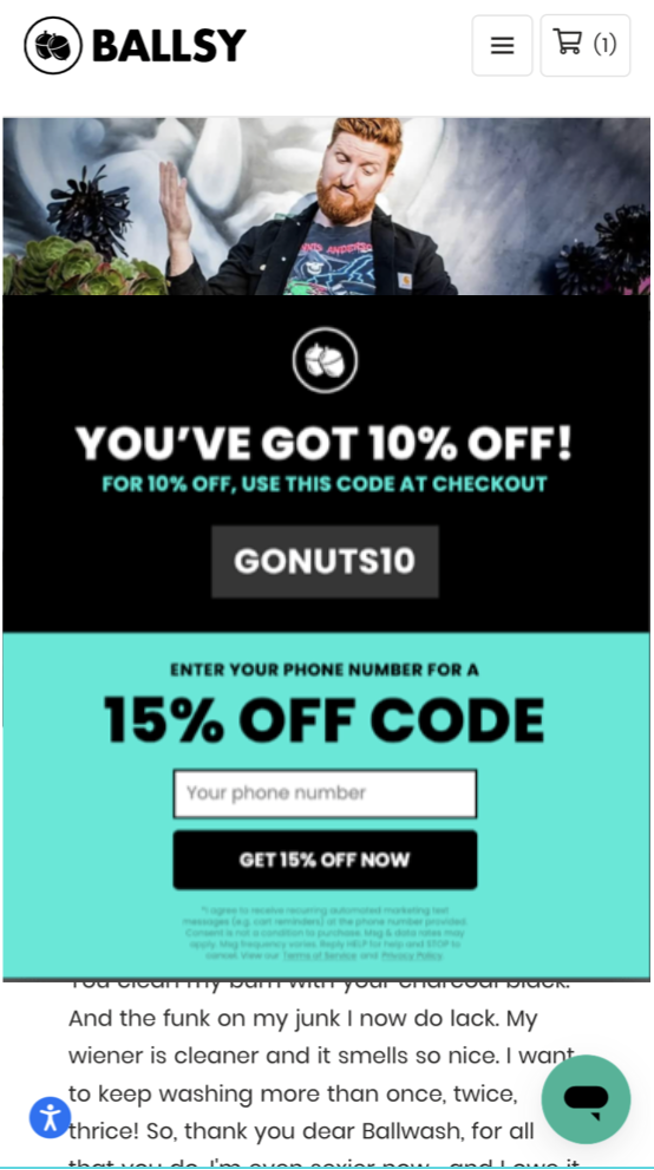
6. Ballsy: استخدام إبداعي للنوافذ المنبثقة للجوّال
Ballsy هي علامة تجارية للتجارة الإلكترونية تبيع منتجات العناية "بأجزاء الرجال". في متجرهم عبر الإنترنت ، يمكنك العثور على غسول الجسم ، وأدوات التشذيب ، ومزيلات العرق ، ومنتجات أخرى لنظافة الرجال.

ما الذي يجعلها رائعة:
- استخدام النوافذ المنبثقة للجوال: يستخدم Ballsy النوافذ المنبثقة لجمع عناوين البريد الإلكتروني وأرقام الهواتف للزائرين لأول مرة. إنها متعددة الخطوات: أولاً ، يُمنح المستخدم خصمًا بنسبة 10٪ لإدخال عنوان بريد إلكتروني ، وبعد ذلك ، يتم منحه خيار إدخال رقم هاتف أمريكي للحصول على خصم أعلى بنسبة 15٪.
- استخدام الحافز : لا تزال بعض العلامات التجارية تطلب عنوان بريد إلكتروني دون تقديم أي شيء في المقابل. كما قد تتخيل ، فإن معدل التحويل لهذه النوافذ المنبثقة منخفض نسبيًا. على العكس من ذلك ، من خلال تقديم خصومات على المنتجات مقابل المعلومات الشخصية ، تضمن Ballsy حصول النوافذ المنبثقة على معدل تحويل أفضل.
- الوصول إلى الرمز على الفور: لست مضطرًا إلى التحقق من بريدك الإلكتروني أو تأكيد اشتراكك للوصول إلى رمز الخصم الخاص بك - يعرض Ballsy الرمز فورًا بعد إدخال بريدك الإلكتروني أو رقم هاتفك حتى تتمكن من متابعة التسوق على الفور.
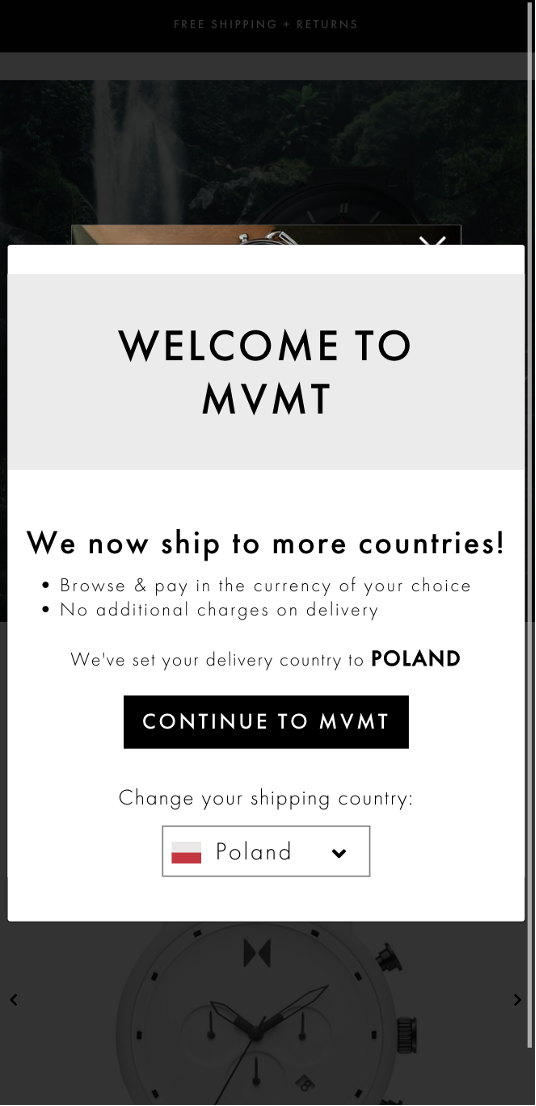
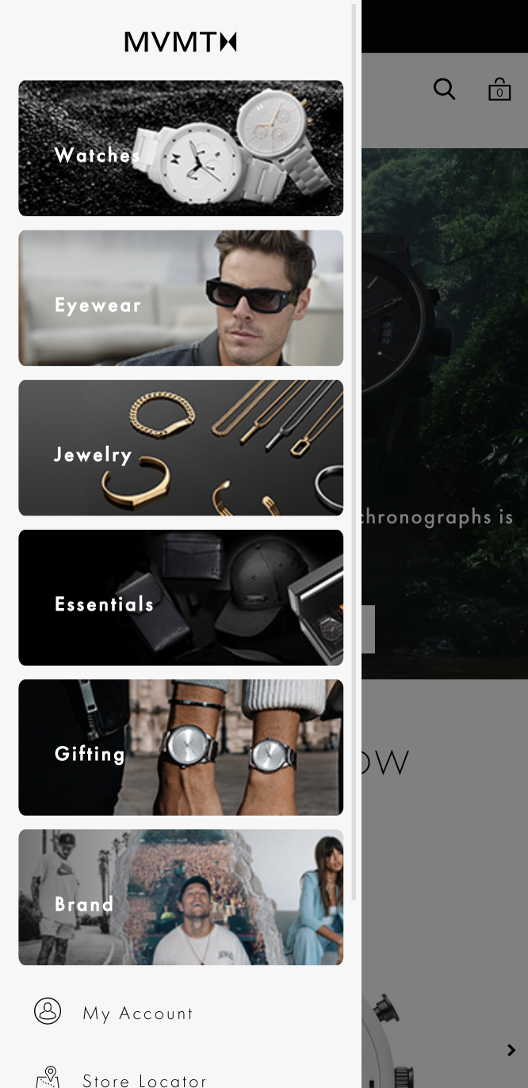
7. MVMT: قائمة الأجهزة المحمولة المرئية
MVMT هي علامة تجارية للتجارة الإلكترونية تبيع الساعات والنظارات والإكسسوارات الفاخرة.


ما الذي يجعلها رائعة:
- القائمة المرئية: يضيفون عناصر مرئية إلى قائمتهم ، مما يعني أن المستخدمين يعرفون الرابط الذي ينقرون عليه على الفور ، دون تفكير.
- الموقع الجغرافي : يمكن للمستخدمين تعديل بلد الشحن الخاص بهم بناءً على الموقع والتسوق بعملتهم المحلية.
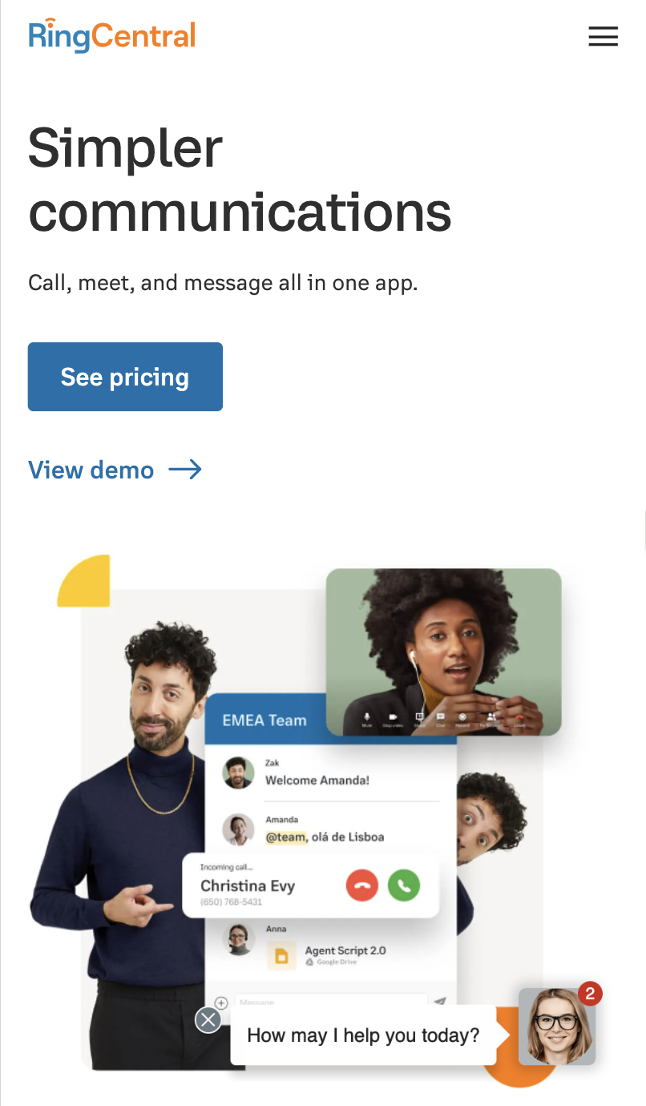
8. RingCentral: شاشات خدمات بديهية
RingCentral هو أحد أشهر حلول الاتصالات الموحدة ، حيث يساعد الفرق على التواصل من خلال أي جهاز ، بما في ذلك أجهزة الكمبيوتر والهواتف الذكية. إنه بديل للهواتف الأرضية التقليدية.

ما الذي يجعلها رائعة:
- تبسيط شاشات الخدمات: لقد قاموا بإيقاف تشغيل الأزرار التي تعرض الخدمات وذهبوا بقائمة منسدلة. هذه خدعة شائعة تساعد في تحسين تجربة الهاتف المحمول للمستخدمين . وبهذه الطريقة ، يمكن للمستخدمين تصفح الخدمات على أجهزتهم المحمولة بنفس الراحة كما هو الحال في موقع ويب سطح المكتب.
- الاستخدام الجيد لروابط التذييل : تحتوي قائمة تذييل سطح المكتب على الكثير من الروابط التي تؤدي إلى صفحات المنتج الرئيسية. على الهاتف المحمول ، سيؤدي تضمين كل روابط التذييل هذه إلى جعل الصفحة طويلة جدًا. قاموا بحل هذا عن طريق إخفاء تلك الروابط في قائمة منسدلة ضمن الفئات الأساسية.
كيفية إنشاء صفحة هبوط للجوال عالية التحويل؟
الآن بعد أن رأيت بعض الأمثلة الرائعة ، حان الوقت لبدء التفكير في صفحاتك المقصودة للجوال. لقد جمعنا بعض النصائح وأفضل الممارسات لإنشاء صفحات مقصودة للجوال يمكنك البدء في متابعتها اليوم.
1. زيادة سرعة تحميل الصفحة
كم من الوقت سينتظر المستخدمون حتى يتم تحميل الصفحة؟ وإليك تلميحًا: لن يتسكعوا لأكثر من خمس ثوان. لا أحد يحب الصفحات البطيئة ، فهي تضر بمعدل التحويل الخاص بك. فكيف يمكنك تحسين سرعة التحميل على الهاتف المحمول؟

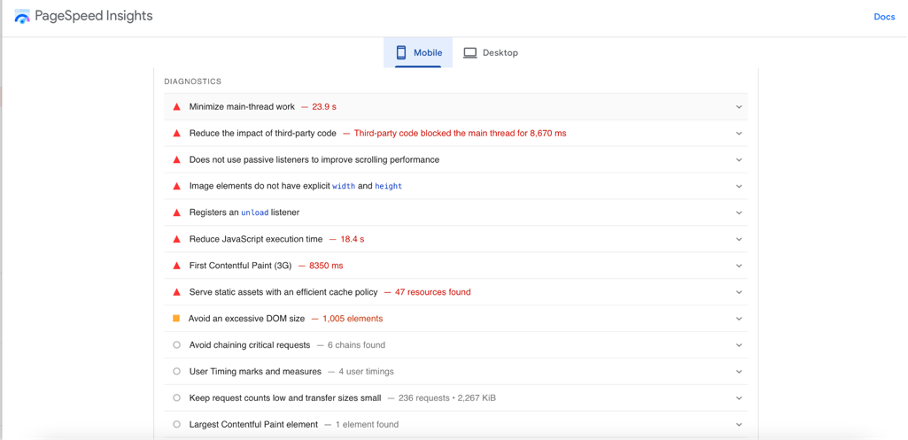
أولاً ، تحقق من الحالة العامة لصفحتك المقصودة باستخدام Google PageSpeed Insights .
بمجرد إضافة عنوان URL الخاص بك ، ستتلقى تقريرًا عن جميع المشكلات الحرجة التي يواجهها مستخدمو الأجهزة المحمولة. سترغب في العمل على التخلص منها وزيادة درجة صحة صفحتك.

يمكنك أيضًا استخدام ماسح المجال هذا لمساعدتك في تحديد المزيد من المشكلات الفنية المتعلقة بسجلات DMARC و SPF و DKIM و BIMI.
2. كن مقتضبا
على شاشات الجوال الأصغر ، قد يؤدي تضمين الكثير من النصوص إلى جعل صفحتك طويلة جدًا.
تذكر أن مدى انتباه المستخدمين يمكن أن يكون أقل عندما يقومون بفحص موقع الويب الخاص بك أثناء التنقل ، مثل أثناء تنقلهم أو عندما يكونون في الخارج. لهذا السبب من المهم استخدام نسخة مختصرة.
وتذكر أن إصدار سطح المكتب الخاص بك يمكن أن يستفيد أيضًا من الإيجاز في الأمور!
فيما يلي بعض الخطوات التي يجب اتباعها:
- صِف عرض القيمة الخاص بك في عنوان الصفحة.
- اكتب فقرات قصيرة يسهل فهمها. تخلص من المصطلحات الصناعية واكتب كما لو كنت تحكي قصة لطفل يبلغ من العمر عشر سنوات.
- كن دقيقا.
- اكتب جمل قصيرة أو قسّم الجمل الطويلة إلى جمل أقصر.
3. إنشاء تصميم منفصل للجوال
عند العمل مع مصمم رسومات على UX و UI الخاصين بك ، تأكد من إضافة نسخة محمولة إلى الملخص. إن إنشاء تصميم سريع الاستجابة لا يستغرق وقتًا طويلاً أو مكلفًا ، ولكنه يتطلب معرفة UX و UI لحساب جميع التفاصيل.
تساعد أفضل أدوات تصميم الرسوم في ضبط إصدارات الويب على الإصدارات المحمولة ، ولديها القدرات اللازمة للتبديل إلى واجهة مستخدم الهاتف المحمول.
في بعض الحالات ، سيحتاج إصدار هاتفك المحمول إلى حل تصميم مختلف. في حالات أخرى ، ستحتاج فقط إلى تبسيط عناصر الرسوم المتحركة أو تقليل تعقيد الرسومات عند الضرورة.
4. تجنب اللغة العامة في CTA الخاص بك
ما هو الزر الذي ستنقر عليه: "تسجيل" أم "الحصول على وصول مجاني"؟ هناك احتمال كبير أن تنقر على عبارة حث على اتخاذ إجراء تنقل بعض القيمة لأنك (مثل أي شخص آخر) تسأل نفسك: "ما الفائدة من ذلك بالنسبة لي؟"
لا تنقل عبارات CTA الأكثر عمومية مثل "التسجيل" أو "ابدأ الآن" قيمة كبيرة للمستخدم ومن المرجح أن يكون لها معدل تحويل أقل مقارنة بالزر الأكثر تحديدًا.
تجنب اللغة العامة في نص الزر وركز بدلاً من ذلك على توصيل الفوائد التي سيحصل عليها المستخدم إذا اتخذ الإجراء المطلوب. هذا هو بالضبط ما يفعله Curology على صفحتهم المقصودة على الجوال:

5. استخدام النوافذ المنبثقة للجوال
إذا كنت تستخدم بالفعل النوافذ المنبثقة لإصدار سطح المكتب الخاص بك ، فتحقق من شكلها على الهاتف المحمول. تأكد من استجابتها وسهولة التفاعل معها على الشاشات الأصغر. حافظ على النص إلى الحد الأدنى.
"تذكر أنه يمكنك دائمًا إنشاء خيارين مختلفين للنوافذ المنبثقة — لكل من إصدارات الويب والجوال ، بحيث يمكنك حساب حجم الشاشات. نتيجة لذلك ، لن يجد مستخدمو الويب والجوّال أي مشاكل عند إدخال المعلومات في الحقول المنبثقة "، كما يقول فارنام إلياسوف ، مؤسس شركة Flex Suits .
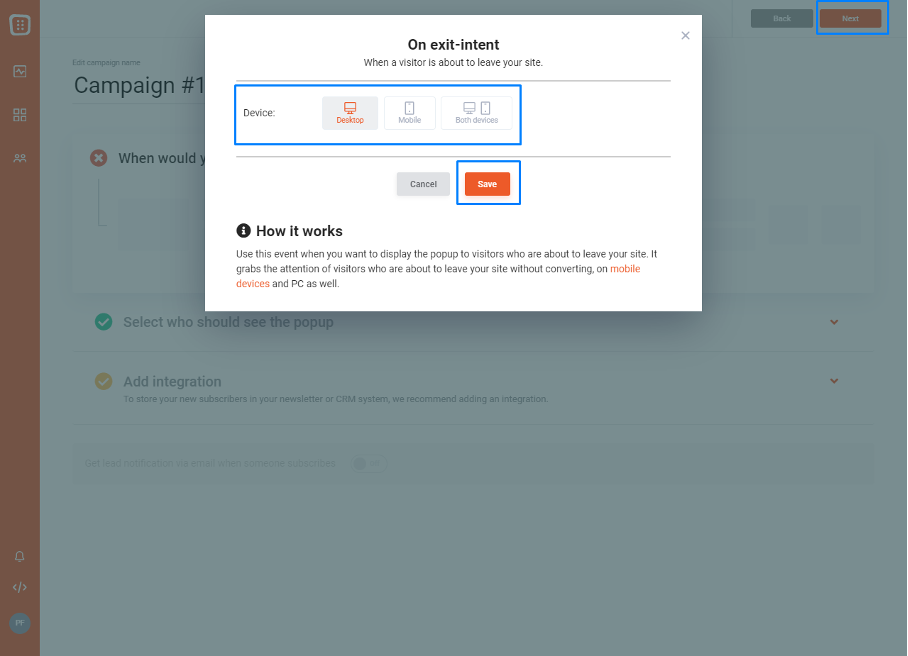
على سبيل المثال ، في OptiMonk ، يمكنك بسهولة تحديد الأجهزة التي تريد عرض النوافذ المنبثقة عليها.

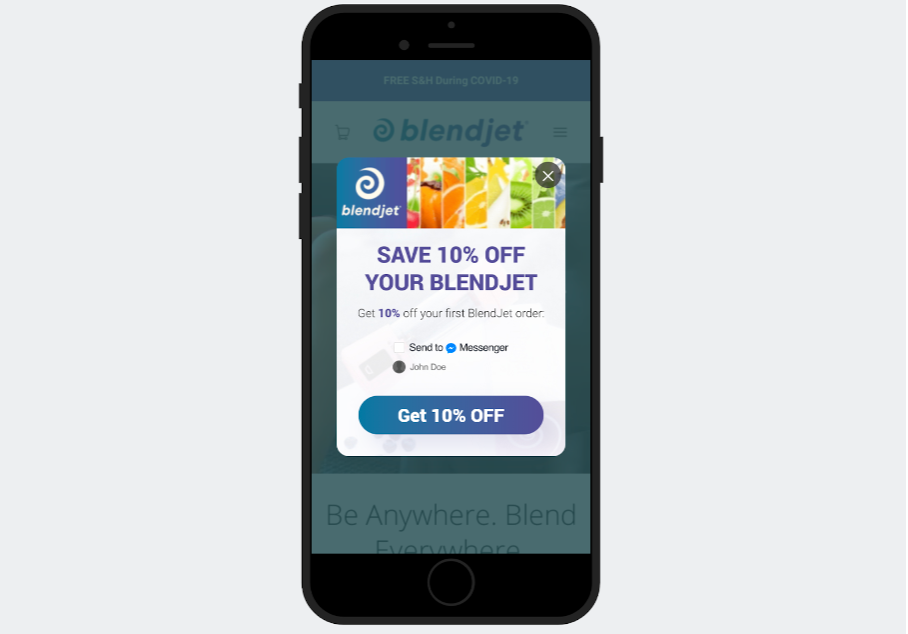
بالإضافة إلى ذلك ، جميع النوافذ المنبثقة OptiMonk متوافقة مع الجوّال. تحقق من هذه النافذة المنبثقة للجوال من BlendJet التي تم إنشاؤها باستخدام OptiMonk:

6. استخدم نماذج مختصرة
قد يكون ملء المعلومات على شاشة صغيرة أمرًا محبطًا للغاية. هذا هو السبب في أن طلب الكثير من المعلومات في النماذج الخاصة بك عبر الإنترنت هو طريقة مؤكدة لفقدان العميل.
إذا كنت تستخدم بالفعل نماذج الاتصال لتوليد عملاء محتملين ، فقد تبحث عن طرق لزيادة كفاءتهم ومعدل التحويل. ابدأ بجعل النماذج أقصر ، واطلب فقط المعلومات الأكثر أهمية.
ولكن ماذا لو كان عليك جمع المزيد من المعلومات حول عميلك ولا يمكنك تجنب استخدام المزيد من الحقول؟
ثم قسّمهم إلى شاشات منبثقة منفصلة أو "خطوات" ، وأضف شريط تقدم.
باستخدام شاشات منبثقة منفصلة ، سيكون كل حقل كبيرًا بما يكفي لإدخال المعلومات. وباستخدام شريط التقدم ، سيعرف المستخدمون دائمًا مدى قربهم من إكمال النموذج. نتيجة لذلك ، يجب أن ينخفض معدل التموج في كل مرحلة.
7. لا تنس العلامات التجارية المتسقة
إذا كان شعارك يبدو كبيرًا جدًا على جهاز محمول ، أو إذا كان شديد التعقيد ، فيمكنك التفكير في إنشاء إصدار آخر للاستخدام على الشاشات الأصغر.
هناك طرق مختلفة لتكييف الشعارات التي تبدو جيدة على سطح المكتب للشاشات الصغيرة ، ولكن من المهم أن تتذكر استخدام الصور المتجهة لأنها صغيرة وقابلة للتحجيم وقابلة للتحرير.

في معظم الحالات ، سترغب في العمل مع مصمم يقوم بمراجعة دليل أسلوب شركتك واستخدام مهاراته لإنشاء شعار مناسب للاستخدام المحمول.
ومع ذلك ، إذا لم يكن هذا خيارًا متاحًا ، فإليك بعض النصائح التي يمكن أن تساعدك عند إنشاء شعارك بدون مهارات التصميم الجرافيكي:
- استخدم الشعارات الأفقية: انقل العناصر المرئية من أعلى النص إلى اليسار أو اليمين.
- تقليل التفاصيل : زيادة الوضوح بالتخلي عن بعض عناصر الشعار الأقل أهمية.
- إزالة النص الصغير: قم بإزالة النص الصغير في الشعار الذي لن يكون مقروءًا عند عرضه على شاشات أصغر.
8. استخدم الخطوط الملائمة للجوال
عندما يتعلق الأمر بمحتوى الصفحة على الأجهزة المحمولة ، فإن كل الخطوط غير متساوية . إذا كنت تستخدم خطًا يصعب قراءته ، ففكر في استبداله بخيار أكثر ملاءمة للهاتف المحمول مثل:
- افتح Sans
- روبوتو
- مونتسيرات
- لاتو
- أدوبي جاراموند
- باسكرفيل
- كمبيوتر حديث
- جورجيا
- تريبوشيت
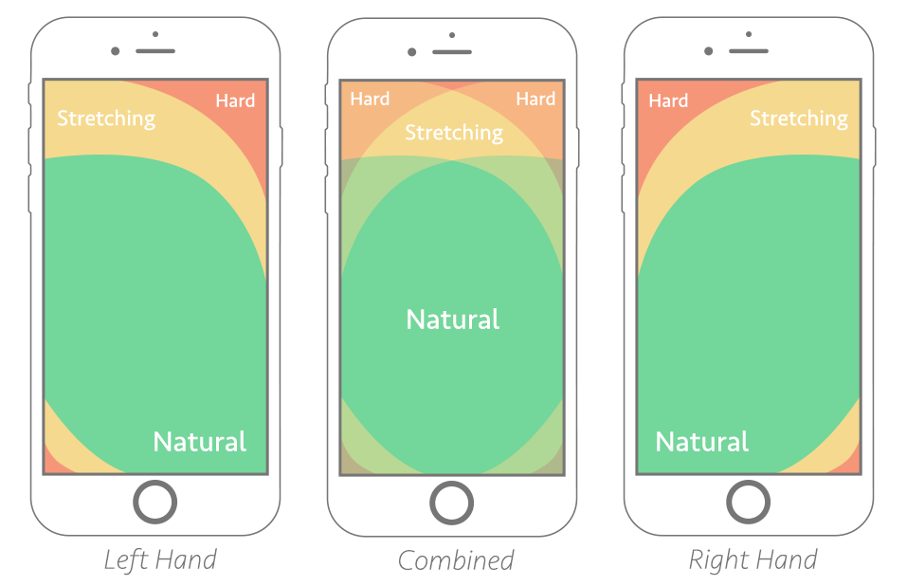
9. اختر "منطقة إبهام" آمنة
يمكن أن تصبح محاولة النقر فوق الأزرار الصغيرة في iPhone mini بمثابة كابوس. يمكنك تجنب تحويل صفحتك المقصودة إلى مصدر إحباط للمستخدمين إذا كنت تتذكر تضمين "منطقة إبهام" آمنة في المناطق التي تتوقع أن ينقر عليها المستخدم.
ما هي منطقة الإبهام ولماذا يهتم مصممو الهواتف المحمولة بهذا المصطلح؟
مصطلح "منطقة الإبهام" ابتكره ستيفن هوبر في كتابه 2011 ، "تصميم واجهات الجوال". تم تعريف منطقة الإبهام على أنها المنطقة الأكثر راحة للمستخدم للنقر عليها عند استخدام الهاتف بإصبع واحد.
هنا حيث توجد منطقة الإبهام لمستخدمين مختلفين:

عند تصميم تجربة هاتفك المحمول ، عليك أن تضع في اعتبارك أن العناصر التي تريد أن ينقر المستخدمون عليها يجب أن تكون ضمن المنطقة "الطبيعية".
10. استخدم مساحة بيضاء
غالبًا ما يُنظر إلى الفضاء الأبيض على أنه قماش يمكن وضع النص والصور والمحتويات الأخرى عليه. ومع ذلك ، فإنه يلعب دورًا كبيرًا في كيفية استهلاك المستخدمين للمحتوى - خاصة على الأجهزة المحمولة.
إذن ما الذي يُعد مساحة بيضاء؟
هذه هي المناطق التي تُركت فارغة عمدًا ، مثل المسافة بين الأعمدة ، والهوامش ، والحشوات.
فيما يلي بعض النصائح التي يجب اتباعها عند دمج المساحات البيضاء:
- أضف مسافة بيضاء كافية بين أهداف النقر (مثل الأزرار): يجب أن يكون الحد الأدنى لحجم هدف النقر حوالي 30 إلى 40 بكسل. اجعل التفاعل معهم أمرًا سهلاً عن طريق إضافة قدر كافٍ من المساحات البيضاء بين هدفين أو أكثر من أهداف النقر.
- قم بتغيير المساحة البيضاء عموديًا على الهاتف المحمول: استخدم مساحة بيضاء لفصل العناصر التي تتبع التدفق الرأسي. هذا يختلف عن سطح المكتب ، حيث يتم تقديم المساحة البيضاء رأسياً وأفقياً.
ملخص
من خلال تحسين تجربة الهاتف المحمول للمستخدمين ، ستضمن تمتع العملاء باستخدام موقع الويب الخاص بك وزيادة معدل التحويل على الأجهزة المحمولة.
اجعل من السهل على المستخدمين تحقيق أهدافهم ، مثل تصفح منتجاتك وشرائها ، أو الاشتراك في عروضك ، أو اتخاذ إجراءات أخرى تجعلهم أقرب إلى التحويل.
نأمل أن تساعدك الأمثلة والنصائح التي شاركناها في فهم ما يجعل تجربة الهاتف المحمول جيدة وتتبع تقدمك بسرعة أثناء إدخال التغييرات. حان الوقت الآن لتطبيق كل هذه الأفكار الجديدة!
شارك هذا
كتب بواسطة

مارجو أوفسيينكو
Margo Ovsiienko هي خبيرة تحويل SaaS. إنها تساعد شركات SaaS على تحسين مقاييس اكتساب العملاء المحتملين والاحتفاظ بهم وتقليل معدل التغيير. اقرأ منشوراتها على مدونة التسويق الخاصة بها SaaS.
ربما يعجبك أيضا

8 أمثلة على الصفحة المقصودة للجوّال لإلهامك بنفسك
رأي آخر
8 نصائح أساسية منبثقة لزيادة معدل التحويل
رأي آخر