Mobile SEO - الدليل الكامل 2022
نشرت: 2022-12-01- تم التحديث لعام 2022 -
اعتبارًا من عام 2020 ، يأتي أكثر من 58٪ من زيارات الموقع الآن من زيارات بحث الجوال. إذا كنت لا تأخذ الهاتف المحمول في الاعتبار بشكل كافٍ ، فمن المحتمل أن يضر عملك.
يؤدي استخدام الأجهزة المحمولة إلى تغيير سريع في الطريقة التي يبحث بها العملاء ويشتركون فيها ويشترونها. يمكن للمستهلكين الوصول إلى إنترنت أسرع أثناء تنقلهم. هذا يعني أن حركة المرور على الإنترنت تتزايد من خلال الأجهزة المحمولة. بالإضافة إلى المشاركة الاجتماعية واستهلاك المحتوى ، فإنهم يتخذون أيضًا قرارات الشراء.
غالبًا ما يكون بحث الجوال هو الخطوة الأولى لعمليات الشراء
وفقًا لـ Morgan Stanley ، يحتفظ 91 ٪ من البالغين بهواتفهم الذكية في متناول اليد. هذا يمثل واحدًا وتسعين بالمائة من جميع البالغين ، وهو يغير ثقافة العمل والممارسات البحثية. بدلاً من تخصيص الوقت للبحث في موضوع ما ، يقوم المستخدمون الآن بإجراء عمليات بحث دقيقة أثناء التنقل ، ثم متابعة تلك الخيارات أو الحلول المكتشفة في البداية لاحقًا.
ما هو حجم هذا الاتجاه؟ وجد استطلاع أجرته شركة IDG Global Solutions أن 92٪ من كبار التنفيذيين يمتلكون هاتفًا ذكيًا يستخدم في الأعمال التجارية ، و 77٪ من هؤلاء يبحثون عن مشتريات تجارية من أجهزتهم المحمولة بنسبة 95٪ ، ثم ينهون عمليات الشراء ذات الصلة عبر الكمبيوتر المحمول / سطح المكتب. هذا جزء كبير من مجموعة مشتريات B2B التي تبدأ رحلتهم من الهاتف المحمول. قد يعني فقدان المستخدم أثناء الاستكشاف الأولي المستند إلى الهاتف المحمول أن عملك يخسر جزءًا كبيرًا من السوق.
غالبًا ما يكون بحث الجوال موجهًا إلى الموقع
يزداد هذا الاتجاه تعقيدًا بالنسبة للشركات المحلية ، حيث يبحث 58٪ من مستخدمي الهاتف المحمول عن الشركات المحلية يوميًا. ماذا بعد؟ يبحث 89٪ من هؤلاء المستخدمين عن نشاط تجاري محلي مرة واحدة على الأقل شهريًا. نتعلم أيضًا من HubSpot أنه عندما يُجري المستهلكون بحثًا محليًا ، يزور 72٪ منهم متجرًا في نطاق خمسة أميال. ماذا يعني هذا بالنسبة للأعمال التجارية التي لها وجود على الإنترنت؟ حان الوقت لجعله متوافقًا مع الجوّال.
ماذا يعني ظهور بحث الجوال للشركات؟
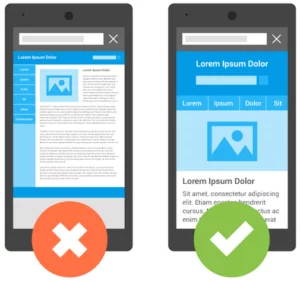
تحتاج مواقع الويب الآن إلى أن يتم تصميمها بشكل سريع الاستجابة حتى تتمكن من خدمة مستخدمي الهواتف المحمولة وكذلك مستخدمي سطح المكتب. التصميم سريع الاستجابة هو تصميم يتكيف مع حجم إطار عرض المستخدمين (أي الشاشة) ، عن طريق تغيير أحجام الخطوط ، وضبط الصور ، وحتى تصغير عناصر الصفحة لجعل التنقل أكثر بساطة. تساعد مواقع الويب المستجيبة التي تتبع معايير التصميم الحديثة المستخدمين في الوصول إلى المعلومات التي يحتاجون إليها وفهمها بسرعة أكبر.

نظرًا لأن مستخدمي الجوّال يشكلون عددًا متزايدًا من عمليات البحث وزيارات الموقع ، فإنهم يمثلون الآن أكبر مصدر للزيارات في مجموعة كبيرة من الأسواق (تقع قطاعات الصناعة الجديدة في هذه المجموعة كل شهر) . يحصل عملاؤنا بانتظام على حصة في السوق من خلال تحديثات تصميم بسيطة سهلة الاستخدام للجوّال ، لا سيما في الصناعات المتأخرة تقليديًا.
موقع الويب الخاص بك هو الآن واجهة متجرك
موقعك الآن هو واجهة متجرك. إذا كان موقعك يبدو سيئًا أو يعمل بشكل سيئ ، فسيغادر المستخدمون بدلاً من العمل للحصول على معلوماتك - لن يكلف المستخدم شيئًا للنقر على النتيجة التالية في البحث.
تعطي Google الأولوية للمواقع المحسّنة للجوّال
لقد تحولت Google إلى الفهرسة الأولى للجوال. تعطي فهرسة الجوال أولاً الأولوية للمواقع المتوافقة مع الجوّال على المواقع الأخرى في نتائج البحث المجانية. حتى إذا لم يكن عملاؤك المستهدفون مستخدمين جوّال كثيفين حتى الآن ، فلا يزال موقعك بحاجة إلى تحسين للجوّال إذا كنت تريد الظهور في مكان أعلى في نتائج البحث (حتى لعمليات البحث المستندة إلى سطح المكتب).
يتخذ المستخدمون قرارات الشراء من خلال البحث وحده
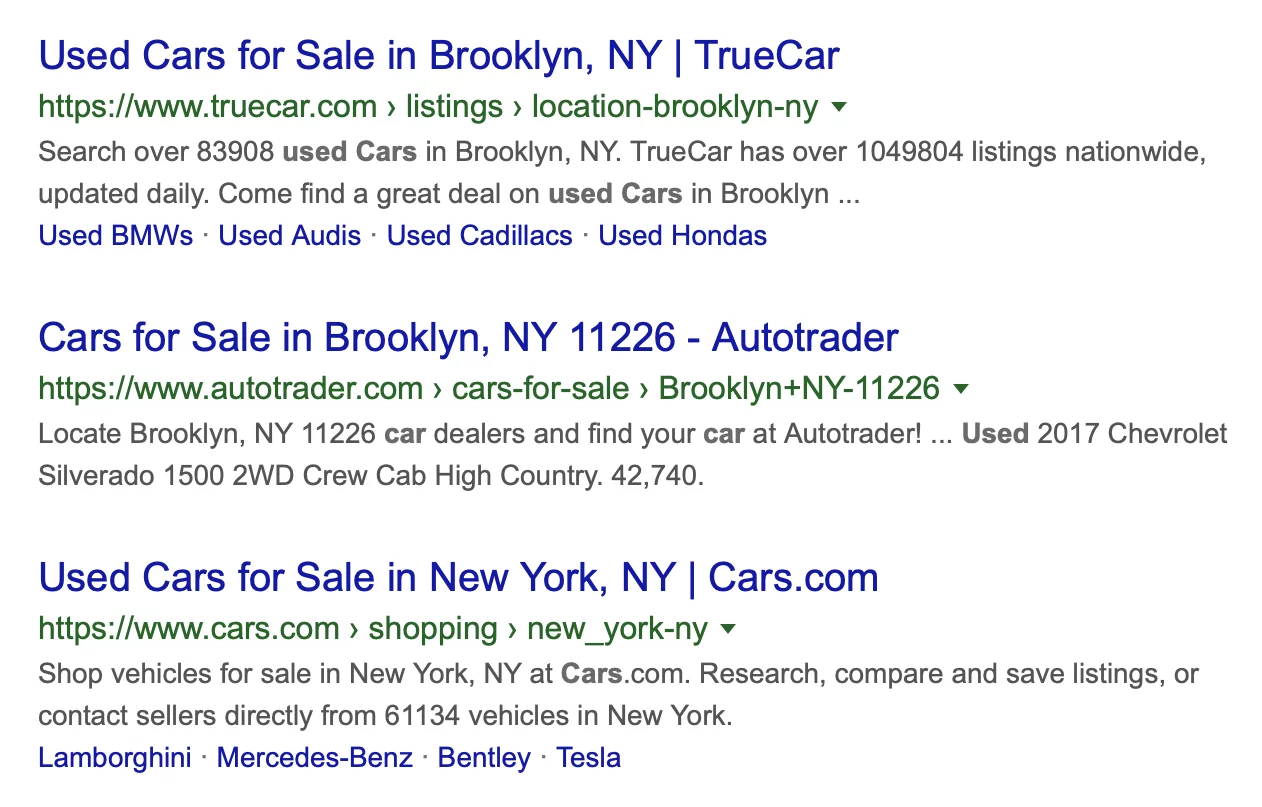
مع التغيير السريع للأجهزة المحمولة في طريقة وصول المستهلكين إلى المعلومات ، أصبحت تحسيناتك خارج الموقع مهمة أيضًا. على سبيل المثال ، لا يتجاوز معظم المستخدمين الذين يجرون عمليات بحث محلية نتائج البحث بأنفسهم (ويعرف أيضًا باسم أنهم لم يعودوا ينقرون على مواقع الويب بعد الآن) . عادةً ما يكون مستخدمو البحث المحليون قادرين على إظهار المعلومات التي يريدونها مباشرةً ضمن نتائج البحث من خلال ميزات مثل حزمة الخرائط المحلية.
كيف يمكنني تحسين سيو المحمول الخاص بي؟
تتمثل الخطوة الأولى للوصول إلى مستخدمي الجوّال في امتلاك موقع ويب متوافق مع الجوّال. حاليًا ، في عام 2021 ، يعد تصميم الويب سريع الاستجابة هو أفضل نهج تصميم للتوافق مع الأجهزة المحمولة. التصميم سريع الاستجابة هو أفضل نهج لتصميم الأجهزة المحمولة للأسباب التالية:
- سوف تقدم نفس المحتوى لكل من مستخدمي الهاتف المحمول وسطح المكتب
- سيتكيف المحتوى بشكل يستجيب لجميع أحجام الشاشات وأنواع الأجهزة المحمولة
- تتمركز ملكية البحث في عنوان URL واحد لجميع الصفحات
- إنها تجربة مستخدم أفضل
- تفضل Google التصميم سريع الاستجابة
ما هو بالضبط التصميم سريع الاستجابة؟
تصميم سريع الاستجابة في نهج لإنشاء صفحات الويب حيث تتكيف المخططات والمحتوى ديناميكيًا مع حجم واتجاه الشاشة أو منفذ العرض المستخدم.
في المثال أدناه ، يمكنك أن ترى أن إصدار سطح المكتب من هذا الموقع سريع الاستجابة يتم عرض النص والفيديو جنبًا إلى جنب ، وفي إصدار الهاتف المحمول من الموقع تم تكديس هذه العناصر.
 |  |
يتكيف هذا المظهر سريع الاستجابة مع عرض الأجهزة المختلفة من الهواتف الذكية إلى الأجهزة اللوحية ، وحتى منافذ العرض الكبيرة على الشاشة العريضة ، عن طريق إعادة ترتيب عناصر التصميم وتغيير حجمها.
كانت هناك عدة طرق للتعامل مع مواقع الجوّال منذ اختراع الهواتف الذكية ، حيث ابتليت الموجتان الأوليان لتصميم الهاتف المحمول بمشكلات قابلية الاستخدام ، وكان من الصعب صيانتها. دعنا نلقي نظرة على الأشياء التي لم تنجح ، ولماذا يجب أن تفكر في الانتقال إلى تصميم سريع الاستجابة إذا كنت لا تزال تستخدم أحد أساليب تصميم الأجهزة المحمولة القديمة.
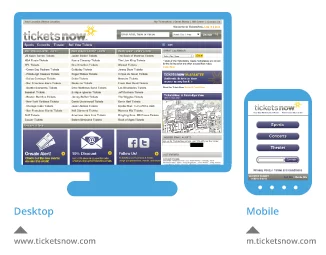
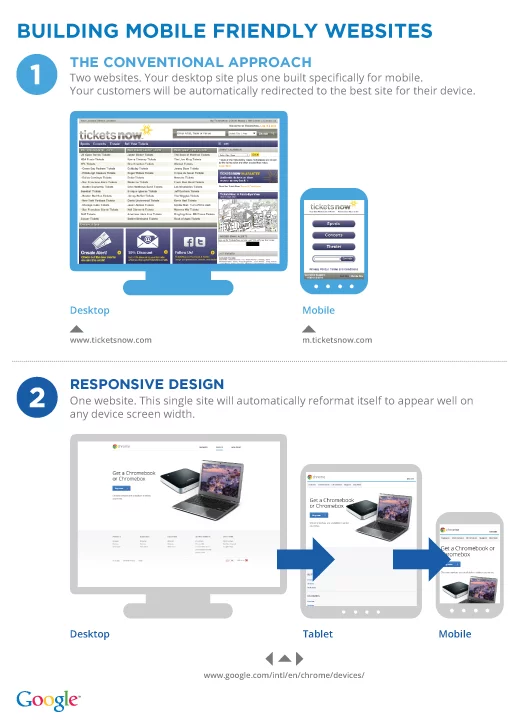
النهج القديم # 1: نطاق فرعي للجوال ، موقع ويب منفصل للجوال

يتطلب هذا النهج إعداد علامات أساسية لكل صفحة ، حيث تحتوي كل صفحة ويب للجوال على محتوى مكرر لصفحة سطح المكتب. يقسم هذا النهج أيضًا نسبة البحث لكل صفحة حيث تفاعل مستخدمو سطح المكتب مع موقع سطح المكتب ، وتفاعل مستخدمو الأجهزة المحمولة مع موقع الويب للجوال.
عندما قام المستخدمون بمشاركة صفحات من الموقع ، وإنشاء روابط خلفية ، تم تقسيمهم بين النطاق الفرعي للجوال ونطاق الموقع العادي حيث تم تقديم عناوين URL منفصلة لكل مجموعة مستخدمين. وهذا يعني أيضًا أنه في كل مرة يتم فيها إجراء تعديل على محتوى على موقع سطح المكتب ، يجب إجراء جولة ثانية من التعديلات على موقع الجوال المنفصل. غالبًا ما توفر صفحات الجوّال ضمن هذا النموذج تجربة مستخدم أسوأ لأنها عادةً ما تقدم محتوى أقل مما يقدمه موقع سطح المكتب الكامل لمستخدمي سطح المكتب.
النهج القديم # 2: العرض الديناميكي لمواقع الجوال
الموجة التالية من التصميم المدمجة للصفحات تحت عنوان URL واحد ، ولكنها تعرض ديناميكيًا الصفحات المخزنة مؤقتًا بناءً على نوع جهاز المستخدم باستخدام رأس استجابة http متنوع.
سمح هذا التكرار لتصميم الجوال للمواقع بدمج تكافؤ البحث بين موقع سطح المكتب وموقع الجوال. كما أنه ألغى الحاجة إلى العلامات الأساسية على كل صفحة موقع تقريبًا.
ومع ذلك ، فقد كان هذا يعني أنه في كل مرة يخرج فيها جهاز بأبعاد جديدة ، يجب نسج مثيل جديد للموقع وتنسيقه واختباره ليتم تقديمه للمستخدمين. أصبح من المستحيل الحفاظ على هذا النظام نظرًا لتنوع السوق وأصبحت أبعاد شاشات الهاتف المحمول غير قياسية بسرعة. كان العرض الديناميكي لإصدار الجوال من موقعك يعاني من مشكلات بما في ذلك المشكلات المتكررة في تقديم إصدار سطح المكتب لمستخدمي الأجهزة المحمولة.
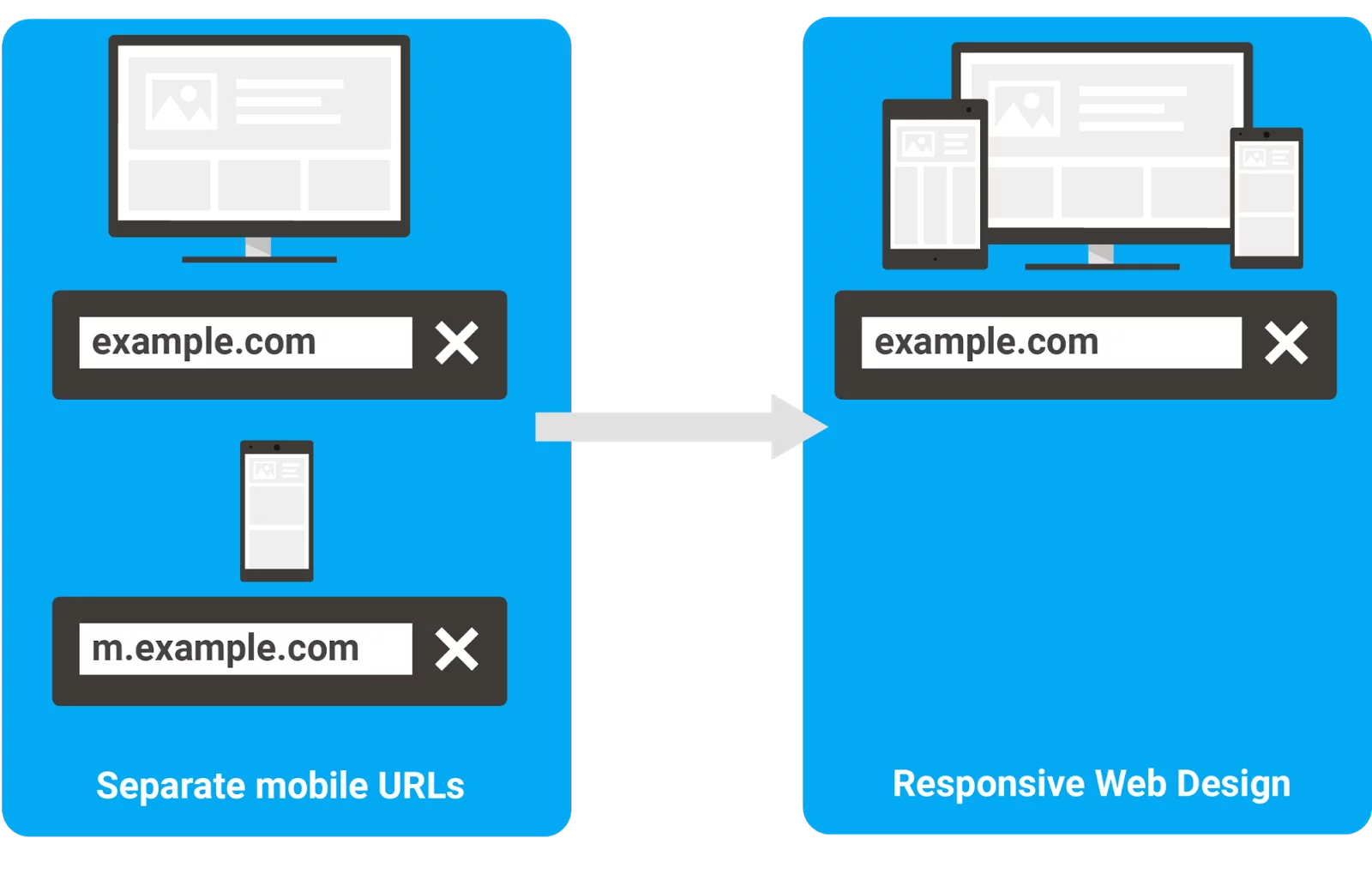
أفضل الممارسات الحالية: التصميم سريع الاستجابة
يدمج التصميم سريع الاستجابة إصدار الهاتف المحمول لصفحة الويب وإصدار سطح المكتب لصفحة الويب ضمن عنوان URL واحد. كما أنه يقدم نفس مثيل الرمز ، بغض النظر عن حجم شاشة الهاتف المحمول أو إطار عرض سطح المكتب.

بدلاً من ذلك ، يتم إعادة ترتيب جميع العناصر بسلاسة لتناسب زوار الجوال وزوار سطح المكتب حسب الحاجة. إذا قام المستخدم بالتبديل من وضع ملء الشاشة إلى نصف الشاشة باستخدام المستعرض الخاص به ، فستتغير عناصر التصميم وفقًا لذلك لن تتغير تجربة المستخدم إلى حد كبير.
كيفية التحقق مما إذا كان موقع الجوال الخاص بك متوافقًا مع Google
في تموز (يوليو) 2019 ، كان هناك أكثر من 1.69 مليار عملية بحث على الأجهزة المحمولة أكثر من عمليات البحث على سطح المكتب التي أجريت في الولايات المتحدة وحدها (المصدر ، المصدر). البحث نفسه أصبح المحمول أولاً. أول ما ستبدأ عند التحقق من موقعك لتحسين الأجهزة المحمولة هو التحقق من كيفية عرض Google لموقعك.
استراتيجية تحسين محركات البحث للجوّال هي كل شيء عن Google
تمتلك Google أكثر من 90٪ من الحصة السوقية لزيارات بحث الجوال في الولايات المتحدة ، لأن Google أمضت سنوات في تحسين البحث خصيصًا لمستخدمي الهاتف المحمول. تم تحسين العديد من نتائج بحث Google بشكل جيد ، بحيث لا يحتاج مستخدمو الهاتف المحمول حتى إلى النقر فوق نتيجة فعلية للعثور على المعلومات التي يحتاجون إليها.
تعرض المقتطفات المنسقة والنتائج المنسقة الآن معلومات كافية للمستخدمين لاتخاذ إجراءات بناءً على نتائج البحث وحدها ، من البحث عن أوقات الأفلام إلى عناوين الشركات المحلية ، إلى كيفية استكشاف المشكلات التقنية وإصلاحها.
كيف تقدمت Google إلى حد بعيد في المنافسة مع بحث الجوال؟ لقد بدأوا في اختبار ميزات الهاتف المحمول وتحديد أولوياتها منذ سنوات ، ومع تجاوز حجم بحث الجوال حجم البحث على سطح المكتب ، تحولت Google إلى إعطاء الأولوية لمستخدمي الهاتف المحمول على مستخدمي سطح المكتب.
تاريخ موجز لنتائج بحث Google للجوال
في عام 2015 ، طرحت Google نتائج بحث متوافقة مع الجوّال ، حيث قدمت مجموعة منفصلة من نتائج البحث إلى الأجهزة المحمولة. هذا التحديث ، الذي يُسمى غالبًا Mobilegeddon ، يعطي الأولوية لمواقع الويب المتوافقة مع الأجهزة المحمولة في نتائج البحث.
 |
في عام 2016 ، بدأت Google في تجربة الفهرسة التي تعتمد على الجوّال أولاً ، وفهرسة إصدار الجوال لمحتوى الصفحة ، بدلاً من إصدار سطح المكتب.
في آذار (مارس) 2018 ، بدأت Google رسميًا في طرح فهرسة الجوال أولاً ، والترحيل إلى إصدار صفحات الجوال للمواقع التي تم فهرستها بالفعل كإصدارات لسطح المكتب. للاقتباس من Google بأنفسهم ، "تعني الفهرسة الأولى للجوال أننا سنستخدم نسخة الجوال من الصفحة للفهرسة والتصنيف ، لمساعدة مستخدمينا - المحمول بشكل أساسي - في العثور على ما يبحثون عنه." بشكل أساسي ، يتم استخدام الفهرس بالكامل للجوال أولاً. لا تزال عملية الترحيل هذه إلى فهرسة إصدار الجوال لمواقع الويب جارية. يتم إخطار مواقع الويب في Search Console عندما يتم ترحيلها ضمن فهرس Google للجوال أولاً.
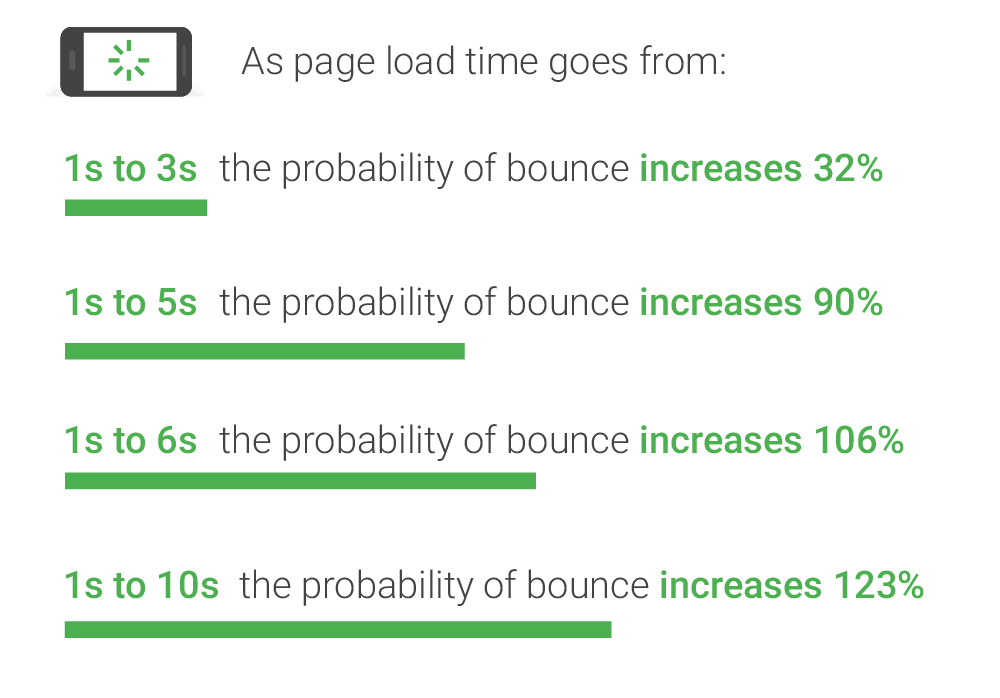
في يوليو من عام 2018 ، طرحت Google سرعة الصفحة كعامل ترتيب للجوال ، حيث صنفت المواقع ذات أوقات التحميل البطيئة في نتائج البحث.

معرفة الاتجاهات التي ستستمر
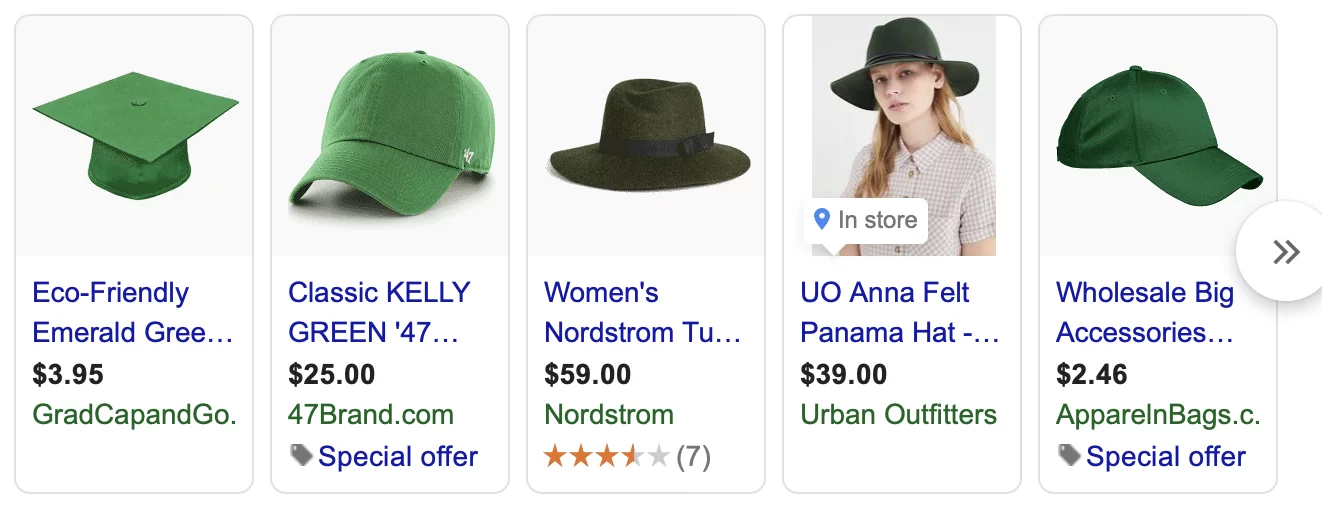
على مدار العقد الماضي ، دأبت Google أيضًا على طرح ميزات بحث إضافية غنية بالبيانات على الهاتف المحمول أولاً من أوقات الأفلام ، إلى المراجعات ، إلى صور المنتج. غالبًا ما يكون موقع Google محوريًا عند طرح ميزات جديدة ، حيث يختبر باستمرار ثم يعطي الأولوية لما هو أفضل لخدمة المستخدمين للمعلومات الأكثر قيمة.
على سبيل المثال ، نشرت Google في الأصل دليلاً لمساعدة مشرفي المواقع على إنشاء مواقع جوال منفصلة ضمن عنوان URL m.domain.com - وهي موافقة ضمنية على العملية ، فقط للتركيز في غضون عام للتوصية رسميًا بالتصميم سريع الاستجابة ضمن عنوان URL موحد واحد.

غالبًا ما تدير المواقع التي تستخدم صفحات AMP مجموعتين من محتوى الصفحة ، مع تقليص مجموعة واحدة لتلبية معيار AMP. هناك أيضًا تحديات مع صفحات AMP التي يتم عرضها من عنوان URL لـ Google بدلاً من النطاق الخاص بالموقع. بينما عالجت Google مؤخرًا بعض هذه المخاوف من خلال التبادلات الموقعة ، إلا أنها لا تزال تثير تساؤلات حول ما إذا كان يتم تقسيم ملكية الرابط بين عنوان URL لمشاهد AMP ومصدر AMP الأصلي وعنوان URL لذاكرة التخزين المؤقت لـ AMP.
الاتجاهات التي وجدت لتبقى؟ تصميم متجاوب ، محتوى عالي الجودة يصل إلى صلب الموضوع ، مما يجعل المواقع بأسرع ما يمكن بشريًا.
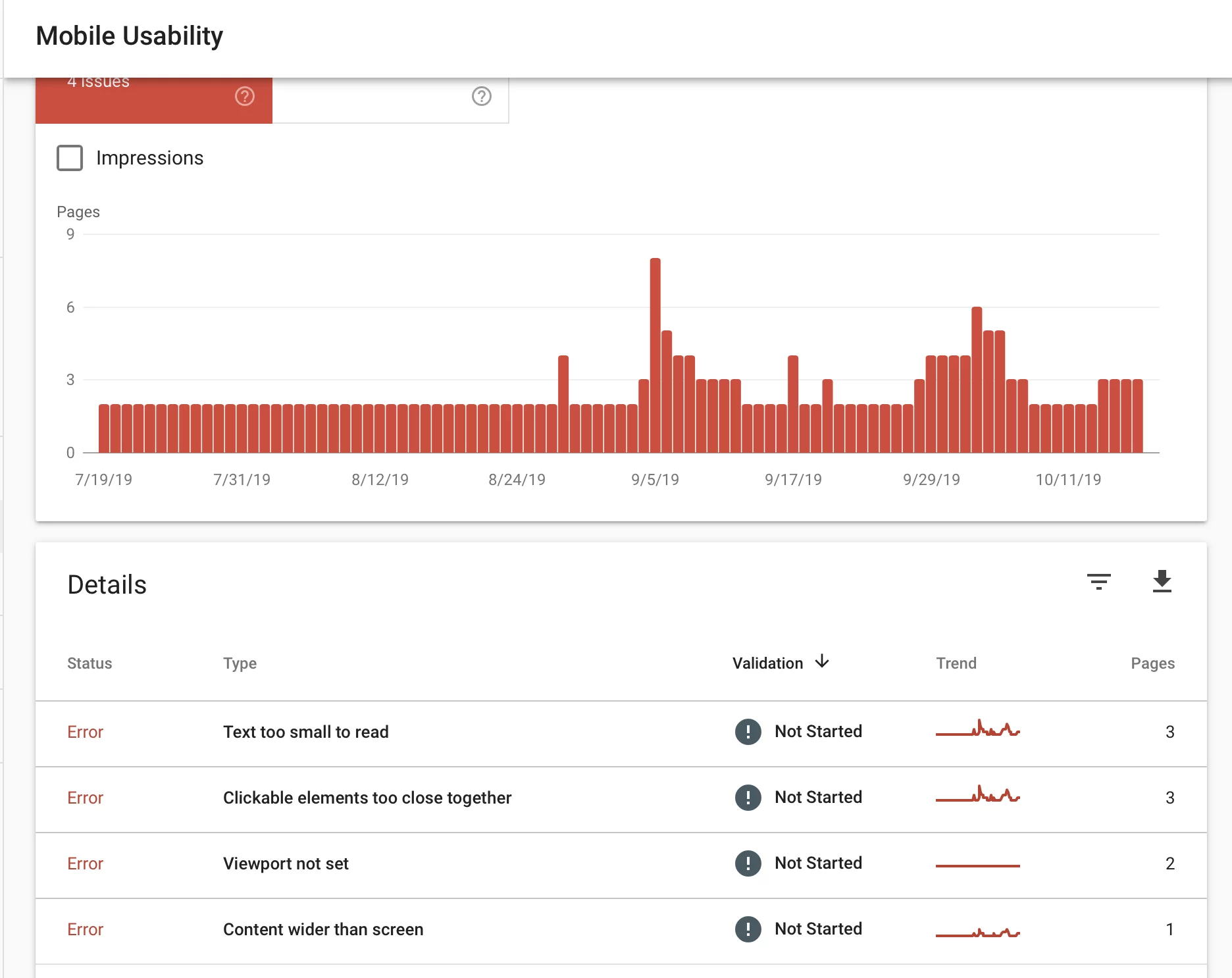
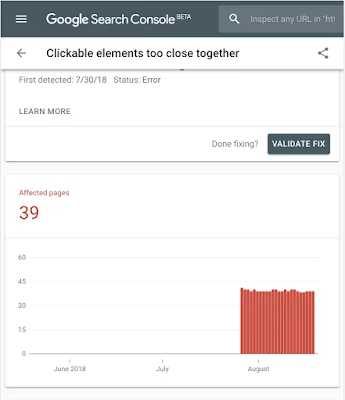
يفحص إذا كانت Google تقوم بالإبلاغ عن مشكلات الجوال
إذن ما الذي يجب أن توليه أكبر قدر من الاهتمام فيما يتعلق بتحسين الهاتف المحمول؟ إذا كان لديك موقع ويب بالفعل ، فابدأ باختبار التوافق مع الأجهزة المحمولة من Google. ستمنحك هذه الأداة تقييمًا إجماليًا لما إذا كانت Google تعتقد أن موقعك متوافق مع الجوّال أم لا. ستطالبك الأداة أيضًا بعرض تقرير قابلية الاستخدام الكامل في Google Search Console.
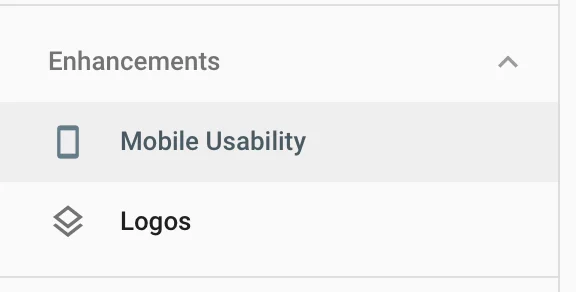
إذا كنت ترغب في الوصول إلى هذا التقرير بنفسك مباشرةً من Search Console ، فقم بتسجيل الدخول إلى حسابك للمجال ، واستخدم التنقل الأيمن للنقر على "قابلية الاستخدام للجوّال" ضمن التحسينات.



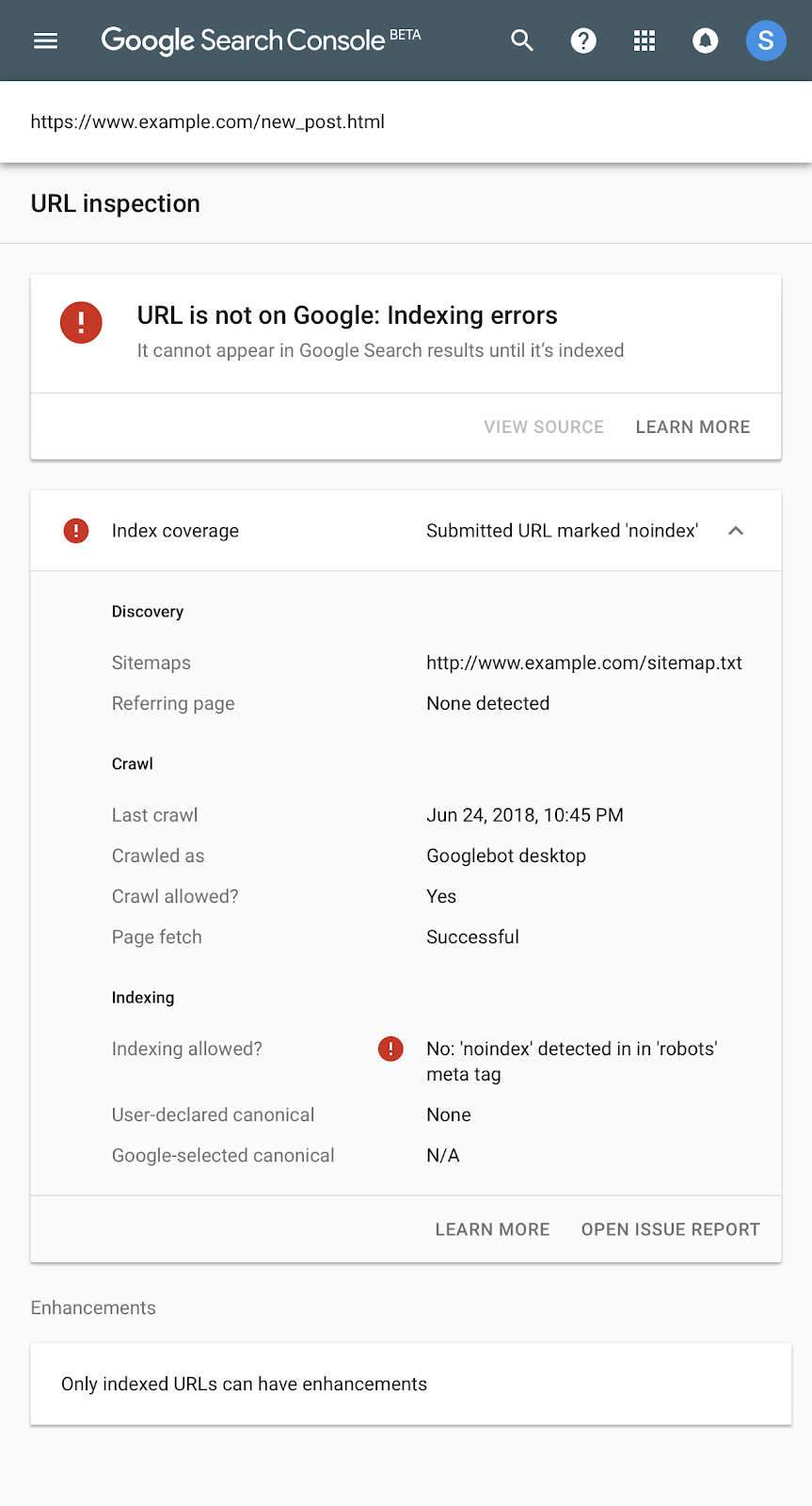
تحقق مما إذا كانت Google تقوم بفهرسة صفحات الويب الخاصة بك
لا يستطيع Google عرض صفحات في نتائج البحث لا يمكنه رؤيتها. تأكد من أن محرك بحث Google يقوم بفهرسة صفحاتك للبحث.
تمكين الزحف بواسطة Googlebot


للتحقق مما إذا كان ملف robots.txt الخاص بك يحظر Googlebot ، يمكنك إما استخدام أداة اختبار robots.txt مجانية ، أو استخدام ميزة فحص الارتباط في وحدة تحكم البحث.
NoIndex
قبل بضع سنوات ، كان بإمكانك التحقق من الموارد المحظورة مباشرة من وحدة تحكم google في عرض موحد ، ولكن نظرًا لأن هذه المشكلات أصبحت أقل انتشارًا ، فقد تراجعت Google عن العرض الكلي. لا تزال الأدوات الثانوية مثل صراخ الضفدع تمنحك قائمة كاملة بصفحات NOINDEX و NOFOLLOW من موقعك. بدلاً من ذلك ، يمكنك التحقق من حالة الروابط الفردية مباشرةً من Search Console باستخدام أداة فحص عنوان URL.

التحقق مما إذا كان موقع الجوال الخاص بك سهل الاستخدام
الآن بعد أن قمت بحل معظم مشكلات قابلية الاستخدام التقنية ، من الجيد التحقق من المشكلات التي يواجهها مستخدمو الأجهزة المحمولة والتي ربما لم تكتشفها Google.
كيف يظهر موقعك على الهاتف المحمول؟
ابدأ بإلقاء نظرة على كيفية ظهور موقعك على الأجهزة المختلفة ، ستتيح لك هذه الأداة المجانية الاختيار من بين مجموعة متنوعة من الأجهزة المحمولة وأجهزة سطح المكتب لتعطيك إحساسًا كاملاً بكيفية ظهور موقعك على الأجهزة المختلفة.
يجب أن تكون قادرًا بسرعة على رؤية أي مشكلات رئيسية تتعلق بالتنسيق والتي قد تعوق تجربة مستخدم الهاتف المحمول ، أو تجعل موقعك يبدو غير احترافي. تتضمن الأمثلة نصًا سيئ التنسيق أو صورًا محببة أو ممتدة أو عناصر صفحة متداخلة.
اعمل مع مشرف الموقع أو فريق تطوير الويب لتنظيف أي عناصر تصميم لا تظهر بشكل جيد على الهاتف المحمول. بمجرد تحسين تخطيط موقعك للجوال ، ستحتاج إلى التحقق من أن موقعك مقنع للباحثين عبر الجوال على صفحة نتائج بحث Google.
نكون الأجزاء المرئية من عناوين الصفحة و Metas مقنعة؟
ينقر المستخدمون فقط على الموقع من البحث إذا كان المقتطف المنسق و / أو عنوان الصفحة و / أو الوصف التعريفي مقنعًا. تحتاج علامة العنوان الخاصة بك لصفحتك إلى التحميل الأمامي لكلمتك (كلماتك) الرئيسية المستهدفة ، ويجب أن يتضمن الوصف التعريفي الخاص بك المعلومات الأكثر صلة بصفحتك أولاً.
يمكن أن تكون عناوين الصفحات متشابهة جدًا بين الصفحات ، لذلك غالبًا ما تُحدث الأوصاف التعريفية فرقًا بالنسبة للنتيجة أو النتائج التي ينقر عليها زوار الموقع.


إذا كنت ترى عددًا كبيرًا من الزيارات العضوية من كلماتك الرئيسية المستهدفة ، فإن الخطوة التالية هي التأكد من أن حركة المرور ترى بالفعل المحتوى المحسّن للجوّال.
نكون هل تفقد الزوار إلى سرعة الصفحة؟
سيتخلى أكثر من نصف الباحثين على الأجهزة المحمولة عن الصفحة التي يستغرق تحميلها أكثر من ثلاث ثوانٍ. بشكل منفصل ، مقابل كل ثانية إضافية يستغرقها تحميل الصفحة ، تنخفض التحويلات بنسبة 12٪ (Google ، 2018).
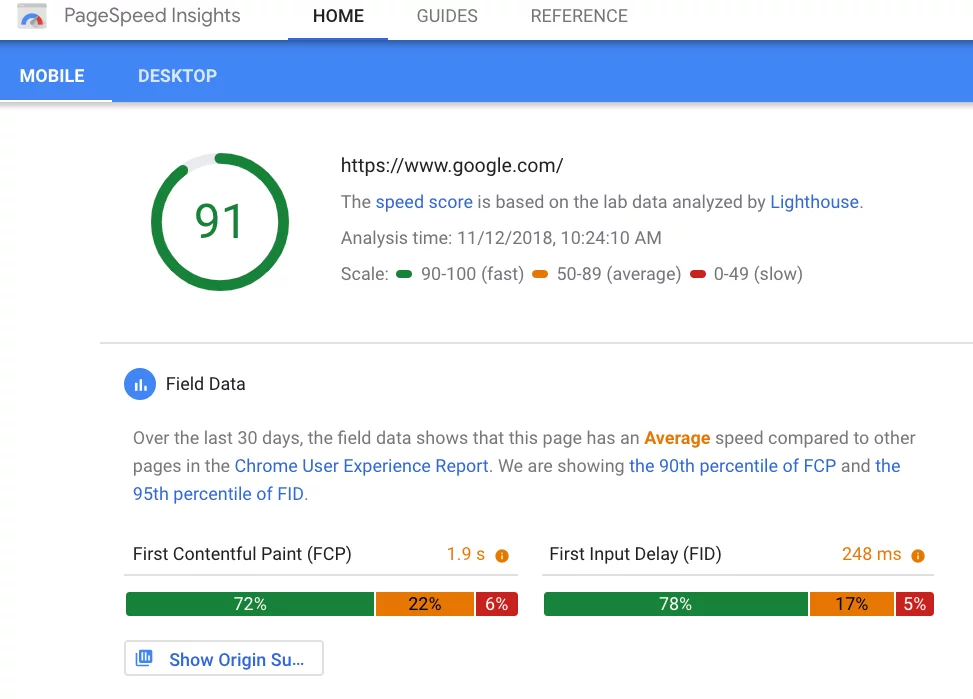
للتحقق من سرعة صفحة الجوال الخاصة بك ، استخدم أداة PageSpeed Insights من Google ، واطلع على سرعة تحميل موقعك على اتصال 4G. ستمنحك هذه الأداة تفصيلاً مفصلاً لجميع مشكلات السرعة التي يمكنك معالجتها لتحسين سرعة موقعك.

هل أي صفحات بها معدلات ارتداد عالية جدًا على الأجهزة المحمولة؟
تعد معدلات الارتداد مؤشرًا رائعًا على أن الصفحة لا تقدم قيمة للمستخدمين. إذا رأيت أن معدلات الارتداد أعلى بكثير في صفحات معينة لمستخدمي الأجهزة المحمولة مقارنةً بمستخدمي سطح المكتب ، فهذه علامة على أن الصفحة قد تواجه بعض المشكلات إما في تنسيق الجوال أو أوقات تحميل الهاتف المحمول أو أن المحتوى ذي الصلة قد يستغرق وقتًا طويلاً للتمرير إلى على الجوال.
للتحقق من معدلات الارتداد ، ما عليك سوى تسجيل الدخول إلى لوحة معلومات Google Analytics. ستتمكن من عرض معدلات الارتداد الإجمالية لموقعك ، ومعدلات الارتداد حسب الصفحة ، وتتبع كيفية تغير معدلات الارتداد أثناء إجراء تعديلات على محتوى صفحة الويب.
تجنب النوافذ المنبثقة المتطفلة
يمكن للنوافذ المنبثقة المتطفلة والنوافذ المنبثقة سيئة التصميم أن تزيد من معدلات الارتداد على الأجهزة المحمولة والأجهزة اللوحية. يمكن للنوافذ المنبثقة المتطفلة أن تضر أيضًا بترتيبات البحث العضوية ، خاصةً مع Google. تحديث Google الذي تم طرحه في عام 2016 يقلل من قيمة صفحات الجوال التي تحتوي على نوافذ منبثقة متطفلة ، مما يقلل من تصنيف الصفحة في نتائج البحث.
هناك مشكلتان منبثقتان رئيسيتان يمكن أن تتسبب في معدلات الارتداد وتقليل قيمة الصفحة في SERP. قد يكون من المستحيل إغلاق النوافذ المنبثقة التي لم يتم تحسينها لحركة مرور الهاتف المحمول على الشاشات الصغيرة ، وقد تتسبب في ارتداد الباحثين عبر الجوال عن موقعك. ستؤذي النوافذ المنبثقة التي تمنع المستخدم من الوصول إلى المحتوى أثناء التحميل مُحسّنات محرّكات البحث على هاتفك المحمول خاصةً مع Google. تعتبر Google النوافذ المنبثقة التي تمنع زوار الموقع من المحتوى "تطفلية".
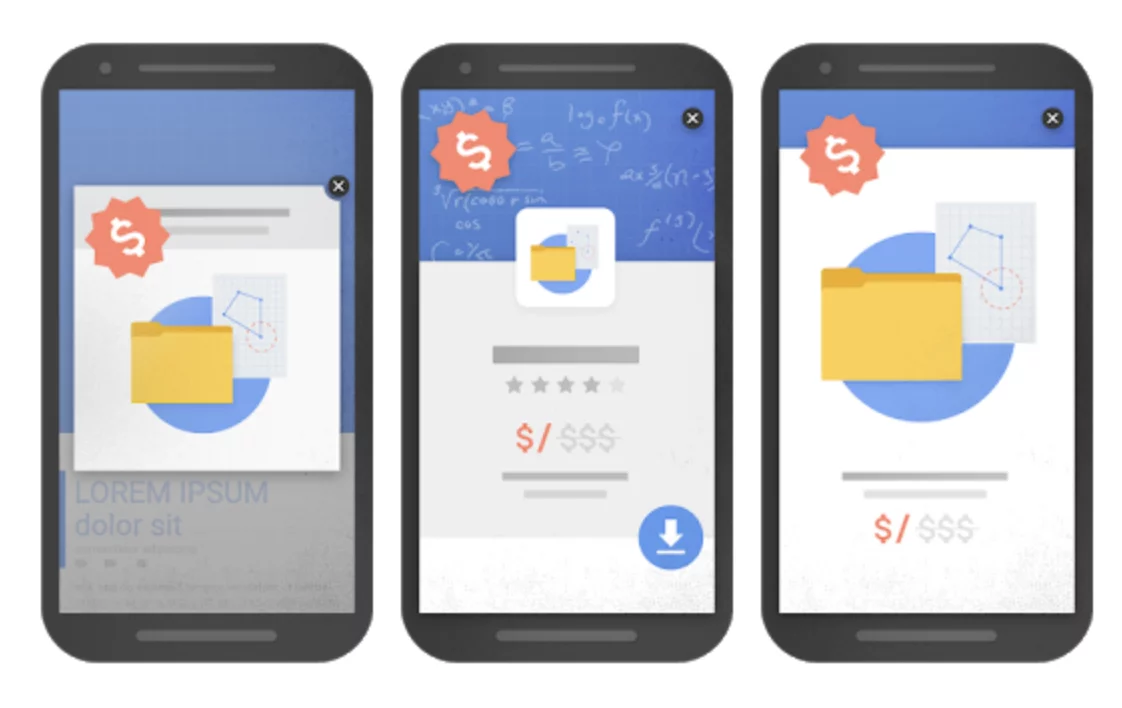
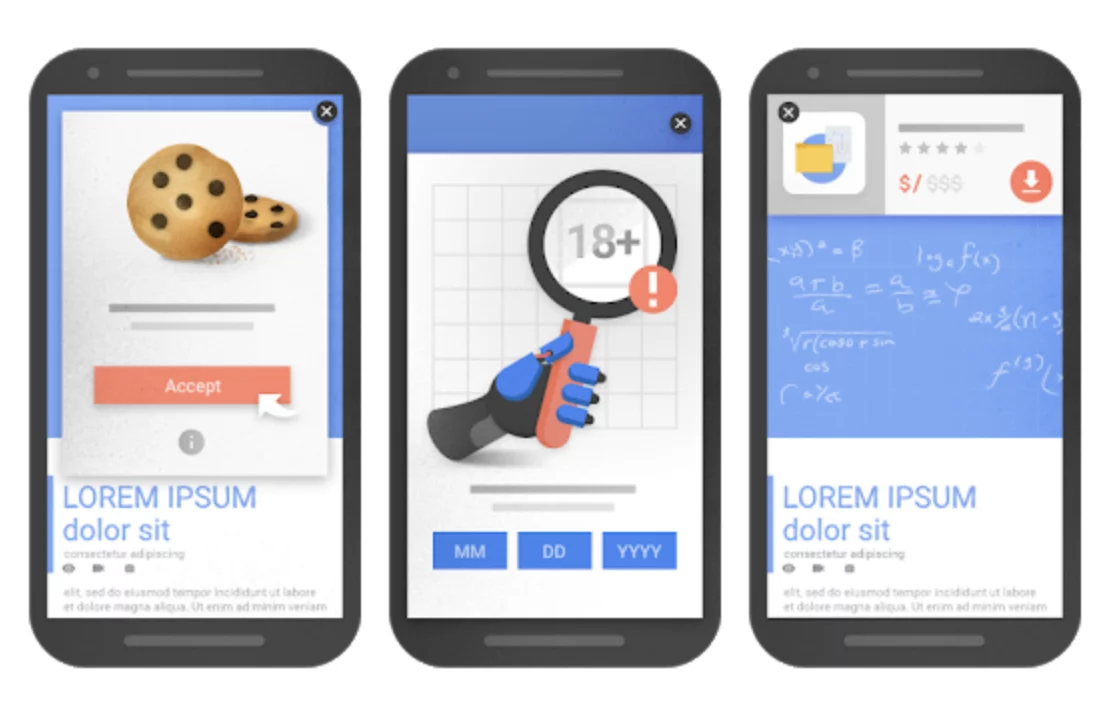
أمثلة على النوافذ المنبثقة المتطفلة والإعلانات البينية:
- نافذة منبثقة يتم عرضها على الفور ، أو أثناء محاولة المستخدم قراءة المحتوى
- عنصر بيني يجب الخروج منه قبل أن يتمكن المستخدم من الوصول إلى المحتوى الرئيسي
- إعلان بيني بملء الشاشة يجب تمريره سابقًا للوصول إلى المحتوى الرئيسي

هذا لا يعني أنه يجب عليك التخلي عن النوافذ المنبثقة تمامًا. إذا تم استخدامها بشكل صحيح ، وتم تصميمها مع مراعاة تجربة المستخدم للجوّال ، يمكن أن تساعد النوافذ المنبثقة في تحسين معدل التحويل. هذه النوافذ المنبثقة هي تلك التي تساعد مستخدم الهاتف المحمول على طول رحلته ، أو ذات صلة بالمحتوى ، أو متطلبًا قانونيًا. النوافذ المنبثقة التي تظهر كمستخدم يتطلع إلى إكمال الخطوة التالية في رحلته جيدة أيضًا بشكل عام.
أمثلة جيدة للنوافذ المنبثقة والإعلانات البينية:
- النوافذ المنبثقة التي تُعلم الباحثين عبر الهاتف المحمول بأن أحد المواقع يستخدم ملفات تعريف الارتباط.
- النوافذ المنبثقة التي تؤكد عمر المستخدم للمحتوى أو الخدمات المقيدة.
- النوافذ المنبثقة التي تشغل مساحة معقولة ويسهل استبعادها.

تحسين موقعك للبحث الصوتي
يشير تقرير صادر عن شركة برايس ووترهاوس كوبرز إلى أنه مقارنة بإجراء بحث تقليدي ، يفضل 71 في المائة من المستجيبين البحث الصوتي. الآن بعد أن علمنا أن المستخدمين يفضلون البحث الصوتي ، فلنلقِ نظرة على كيفية تحسين مواقعنا الإلكترونية للوصول إليهم.
1. كن مختصرا. متوسط طول الإجابة الصوتية ANSWER أقل من 30 كلمة. تجنب المصطلحات غير الضرورية أو غير الضرورية مثل "ومع ذلك" أو "هكذا" وكن مباشرًا ومباشرًا إلى النقطة قدر الإمكان أثناء الإجابة تمامًا على سؤال. يحتوي Google في الواقع على دليل كامل يحدد نوع الردود المختارة لعمليات البحث الصوتي ، وأهم ما يمكن تناوله هو أن الإجابات يجب أن تكون مختصرة ومباشرة.
2. يتم سحب عمليات البحث الصوتي جزئيًا من "المقتطفات المميزة". هذا يعني أنه عندما يسأل شخص ما سؤالاً باستخدام البحث الصوتي ، تسحب Google الإجابات من حوالي 30 بالمائة من هذه المقتطفات.
3. النظر في نية المستخدم. عند صياغة المحتوى الخاص بك ، اسأل نفسك عما يبحث عنه المستخدمون قبل الوصول إلى موقعك. سيساعد القيام بذلك على تعزيز أهمية المحتوى. لذلك ، إذا كنت تقوم بتحسين صفحتك لمقتطف مميز محدد ، فيجب أن يكون هدفك هو فهم نية الزائر وتزويده بالإجابة على الفور.
4. استخدم الكلمات المفتاحية والأسئلة الطويلة في الرؤوس. في كثير من الأحيان ، تحدث عمليات البحث الصوتي كما لو كان المستخدم يتحدث إلى إنسان. نادرًا ما يتم استخدام الكلمات الرئيسية القصيرة والمتقطعة. الكلمات الرئيسية والعبارات طويلة الذيل هي الطريقة التي يتحدث بها الناس. لذلك ، عند تحسين موقعك ، فكر في استخدام هذه العبارات جنبًا إلى جنب مع الأسئلة. بهذه الطريقة ، سيظهر موقع الويب الخاص بك في كثير من الأحيان عندما يحاول المستخدمون حل مشكلة أو العثور على منتج أو استخدام خدمة.
5. تحسين عمليات البحث المحلية. سيقوم المستخدمون بالبحث باستخدام مُحسّنات محرّكات البحث المحلية. وفقًا لاتجاهات الأعمال الصغيرة ، يجد 58 بالمائة من مستخدمي الهواتف المحمولة شركات محلية باستخدام البحث الصوتي. ستساعد إضافة عبارات إلى المحتوى الخاص بك مثل "بالقرب مني" أو منطقتك الجغرافية في تعزيز تصنيفاتك.
هل تخاطب رحلة العميل؟
يجب أن تفكر مواقع الويب المتوافقة مع الجوّال خلال رحلة العميل. اسأل نفسك هذه الأسئلة الثلاثة:
- ما أنواع المستخدمين التي تصل إلى موقعي؟ (من هم ، كم هم ، ما هي أدوارهم)
- ماذا يريد هؤلاء المستخدمون من موقعي؟ (على سبيل المثال: لتحديد الأسعار ، والعثور على موقع نشاطي التجاري ، وإكمال عملية شراء عبر الإنترنت ، ومشاركة قصة)
- هل يمكن لكل مستخدم إكمال رحلته بسهولة باستخدام التنقل الرئيسي فقط؟
يجب أن يساعد التنقل الرئيسي المستخدمين في الحصول على ما يريدون من موقعك بسرعة وسهولة ، دون الحاجة إلى استخدام بحث الموقع أو "النقر حول". بمجرد أن تتعامل مع تقسيم الجمهور وأهدافك ، يجب أن تؤكد أن المستخدمين لديك لا يواجهون أي عوائق كبيرة في كل رحلة.
هناك عدة طرق للقيام بذلك ، وإليك طريقتان:
- إذا كان لديك برنامج مثبت مثل Hotjar أو Lucky Orange يسمح لك بمشاهدة رحلات المستخدمين الخاصة بك في الموقع - يمكنك مشاهدة تسجيلات المستخدم لمعرفة ما إذا كان المستخدمون يكافحون لإكمال المهام.
- على سبيل المثال: يتخلى المستخدمون عن التمرير لأن المعلومات بعيدة جدًا عن أسفل الصفحة
- على سبيل المثال: لدى المستخدمين الكثير من "U-Turns" - الضغط مرة أخرى على الفور تقريبًا لأن ما أرادوه لم يكن على الصفحة التي نقروا عليها.
- على سبيل المثال: يقوم المستخدمون بالنقر فوق عنصر لا يفتح أو لا يعمل بشكل صحيح.
- على سبيل المثال: ترى رسائل خطأ معروضة للمستخدم من موقعك.
- مثال: ترى أن المستخدمين يبدأون التحويل ، لكنهم يتخلون عن النماذج أو عربات التسوق.
- يمكنك إجراء بحث مباشر للمستخدم:
- قم بتجنيد مستخدمين يمكنك التفاعل معهم مباشرة
- اطلب منهم إكمال مهام محددة على الموقع
- اطلب منهم شرح تفكيرهم وردود أفعالهم أثناء تفاعلهم مع موقعك
لا ينبغي أن يقتصر التسويق الخاص بك على الأجهزة التي يستخدمها عملاؤك المحتملون فقط ، بل يجب أن يكون حول الرحلة التي يقومون بها. ما هي أنماط حياتهم وعاداتهم وتفضيلات أجهزتهم؟ قم بإجراء البحوث والاستطلاعات والمقابلات مع جمهورك الحالي. يعتبر أسلوب التسويق هذا فرصة ممتازة لتطوير علاقة مع قاعدة عملائك الحالية. تقديم الحوافز والجوائز لمن يختار المشاركة.
قم بإنشاء تصميمات مدفوعة بالرحلة
يعني تصميم مواقع الويب التي تركز على مستخدمي الأجهزة المحمولة أن لدينا عقارات أقل بشكل كبير ، لذا فإن التقليلية أمر بالغ الأهمية. آخر ما يريده المستخدم هو التمرير عبر صفحاتك أو تغيير حجمها. وفقًا لدراسة التمرير والانتباه ، فإن
أجرت مجموعة Nielsen Norman Group ، أشار 74 بالمائة من المستخدمين إلى قضاء وقت المشاهدة على أول شاشتين من المحتوى. لذلك ، التصميم سريع الاستجابة هو الحل. يمكنك تحقيق ذلك بعدة طرق ، بما في ذلك:
- إخفاء المحتوى تحت أشرطة التمرير
- استخدام الدردشة الحية اللاصقة أو أدوات التعليقات
- تنفيذ النوافذ المنبثقة للجوال
- إعادة التوجيه إلى وسائل التواصل الاجتماعي
- إنشاء عرض تقديمي
- القضاء على الأشرطة الجانبية
- الاستفادة من مساحة لافتة
- استبدال الرسومات بشريط البحث
نصيحة احترافية: بالنسبة لمستخدمي الهاتف المحمول ، غالبًا ما يتم التغاضي عن أحد الاختلافات هو أن مناطق النقر يجب أن تكون كبيرة بما يكفي حتى يتمكن المستخدمون من النقر فوق العناصر التفاعلية (الروابط والأزرار والقوائم المنسدلة) بدقة.
ملخص تحسين تجربة مستخدم الهاتف المحمول
للأعمال المحلية:
- تأكد من تضمين NAP (الاسم أو العنوان أو منطقة الخدمة أو رقم الهاتف) على موقع الويب الخاص بك.
- قم بالمطالبة وإكمال قائمة نشاطي التجاري على Google (GMB) وحسابك في أماكن Bing.
- تحسين الصفحات لتضمين أسماء المدن والمعالم المحلية
- ركز على المقتطفات المنسقة المستندة إلى الموقع مثل Map Pack
لجميع الشركات:
- استفد من البيانات المنظمة للاستفادة من ميزات المقتطفات المنسقة في بحث Google.
- تأكد من أن تصميمك سريع الاستجابة يعمل كما هو متوقع.
- يمكنك استخدام أداة مثل مدقق التصميم المتجاوب هذا لتأكيد كيف يبدو موقعك على نقاط التوقف الأكثر شيوعًا
- يمكنك التحقق من التنبيهات وتعليقات الهاتف المحمول مباشرة من Google من خلال Google Search Console في موقعك
- قم بتثبيت برنامج تسجيل جلسة المستخدم
- يتيح لك Hotjar ، على سبيل المثال ، معرفة ما إذا كان المستخدمون لديك يعانون في أي منطقة (على سبيل المثال: الصفحات طويلة جدًا ويتخلى المستخدمون عنها قبل الوصول إلى محتوى بالغ الأهمية للتحويل).
- التركيز على السرعة:
- تحسين الصور للجوال (تقليل حجم الملف)
تبدأ النصائح الاحترافية بتصميم أو سمة سريعة الاستجابة ويجب أن تتعامل مع هذا الأمر نيابةً عنك.
- تصغير CSS
- الاستفادة من التخزين المؤقت
- تفعيل Accelerated Mobile Pages (AMP)
- بدلًا من ذلك ، قم بتبديل أي شيء لديك على فلاش إلى HTML5
افكار اخيرة
يظل البحث عبر الأجهزة المحمولة هو الرائد لأن الجميع يحب راحة استخدام أجهزتهم. جمهورك مشغول ، أثناء التنقل ، ويعيش في عالم مدفوع رقميًا. نتيجة لذلك ، ستستمر استعلاماتهم المحمولة في الارتفاع. على الرغم من أن عمليات البحث على الأجهزة المحمولة مماثلة لتلك التي يتم إجراؤها على سطح المكتب ، إلا أنه يجب تحسين موقعك لزيارات جمهورك. يجب أن تكون علامتك التجارية سهلة الاستخدام وأن تدعم رحلة عميلك. يجب أن يكون التصميم المتوافق مع الجوّال الذي يستجيب لمستوى عمليات البحث على الأجهزة المحمولة التي تتلقاها هو أهدافك.
