5 خطوات لتحسين محركات البحث في الموقع
نشرت: 2016-08-04هناك جزءان مهمان جدًا لتحسين محركات البحث ، وهما On-Site و Off-Site. بينما يمكن لـ Attracta أن يعتني بجميع احتياجات مُحسنات محركات البحث خارج الموقع ، فمن المهم التأكد من أن لديك "في الموقع" يتم الاهتمام بها.
أحد أهم عوامل تحسين محركات البحث "On-Site" هو المحتوى الذي تقدمه للمستخدمين بالإضافة إلى التأكد من أن هذا المحتوى محسّن للكلمات الرئيسية التي تريد ترتيبها. السبب الأول الذي يجعلنا نرى مواقع الويب لا يتم تصنيفها في محركات البحث بعد استخدام خدماتنا هو أنها تحتوي على محتوى ضعيف وقديم على مواقع الويب الخاصة بهم.
سيساعدك هذا الدليل في تفصيل ما عليك القيام به للتأكد من أن موقع الويب الخاص بك مُحسَّن بالكامل.
- اكتب محتوى طويل وقيّم
إن مقدار النص الموجود على موقع الويب مهم للغاية عندما يتعلق الأمر بإعطاء محركات البحث كمية المعلومات اللازمة للحصول على مرتبة عالية.
تهدف إلى 1000 - 2000 كلمة في كل صفحة
قد يكون هذا صعبًا مع العديد من تقنيات تصميم الويب الحالية التي تفضل المظهر البسيط. قد تبدو مواقع الويب هذه أفضل للعميل ، ولكن سيكون من الصعب جدًا جعلها تحتل مرتبة في أي كلمات رئيسية. أنشئ موقعًا كبيرًا يحتوي على 20 صفحة أو أكثر ، إذا أمكن ، مع إضافة محتوى وأوصاف عالية الجودة. الهدف الكامل من مُحسّنات محرّكات البحث هو إثبات أن موقعك يتمتع بقدر كبير من الصلاحيات للكلمات الرئيسية التي تريد تصنيفها ، لذلك عليك إثبات ذلك!
ستحتاج أيضًا إلى التأكد من أنه يمكن العثور على الكلمات الرئيسية وأشكال الكلمات الرئيسية في جميع أنحاء نص موقع الويب الخاص بك. لا تفرط في التحسين ، ولكن تأكد من أنه يمكن العثور عليها على الأقل في جميع أنحاء النص.
استخدم علامات الصفحة للتأكد من أن معلوماتك منظمة حسب الأهمية.
فمثلا:
مثال H1
مثال H2
مثال H3
مثال H4
مثال H5
مثال H6
سيساعد هذا التنسيق في إظهار أهم المعلومات الموجودة على صفحتك لمحركات البحث. كما أنه سيحافظ على المعلومات منظمة وجذابة لعملائك.
إليك كيفية تنسيق الرؤوس على موقع الويب الخاص بك:
<h1> مثال </ h1>
<h2> مثال </ h2>
<h3> مثال </ h3>
<h4> مثال </ h4>
<h5> مثال </ h5>
<h6> مثال </ h6>
استخدم الأنواع المختلفة من الرؤوس لإنشاء مخطط تفصيلي لموقع الويب الخاص بك.
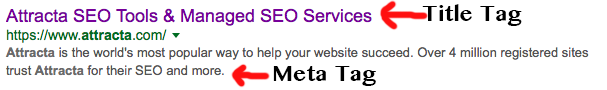
2. بيانات التعريف
البيانات الوصفية لموقعك على الويب هي المعلومات التي ستظهر في محركات البحث.

استخدم هذه المعلومات ليس فقط لتحسين موقع الويب الخاص بك ، ولكن أيضًا لزيادة معدلات النقر إلى الظهور. يمكنك القيام بذلك عن طريق التأكد من تضمين كلماتك الرئيسية وجعلها أيضًا مثيرة للاهتمام للعميل.
علامة العنوان
يجب أن يكون عنوانك قصيرًا ولطيفًا. يجب أن تلخص ما هو موقعك على صفحتنا.
ميتا الوصف
يتطرق الوصف التعريفي إلى مزيد من التفاصيل. استخدم هذا النص لإقناع الناس بالقدوم إلى موقع الويب الخاص بك. سيؤدي ارتفاع معدل النقر إلى الظهور إلى زيادة تصنيفات محرك البحث الخاص بك.
إذا كان لديك موقع WordPress ، فإن المكون الإضافي SEO الخاص بـ Yoast سيجعل من السهل للغاية عليك تحرير جميع بيانات التعريف الخاصة بك.
3. مقاطع الفيديو والصور
تعد الوسائط عاملاً مهمًا آخر يمكن أن يساعد ليس فقط في زيادة قيمة مُحسنات محركات البحث ولكن أيضًا في كيفية تفاعل العملاء مع موقع الويب الخاص بك. تساعد مقاطع الفيديو والصور في زيادة تصنيفات موقع الويب الخاص بك إذا تم إجراؤها بشكل صحيح.

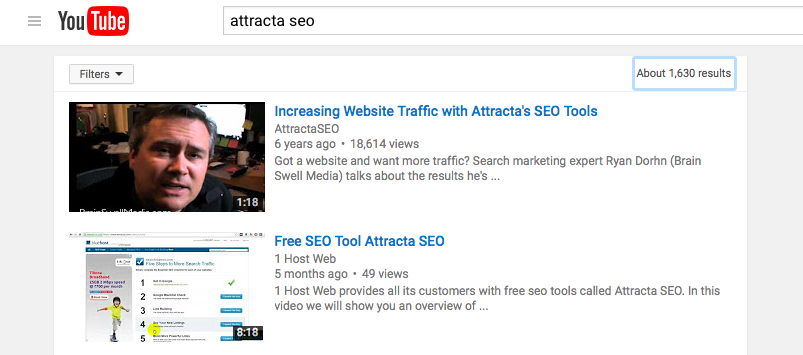
أشرطة فيديو
تذكر أن Google تمتلك موقع Youtube. هذا يعني أن وجود مقطع فيديو على Youtube على موقع الويب الخاص بك يمكن أن يكون مفيدًا للغاية.
إليك كيفية إضافة مقطع فيديو قمت بتحميله على Youtube إلى موقع الويب الخاص بك:
يبحث

يشارك

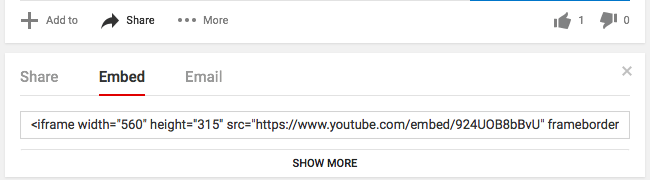
المضمنة

سيجعل هذا الرمز من السهل جدًا وضع مقطع فيديو youtube على موقع الويب الخاص بك!
الصور
من المهم للغاية التأكد من تحسين صورك للكلمات الرئيسية التي تريد ترتيبها.
- اسم الملف
- قبل تحميل الصورة على موقع الويب الخاص بك ، تأكد من أن الملف يحتوي على كلمتك الرئيسية فيه.
- علامة بديلة
- استخدم "علامة بديل" على صورتك مع الكلمة الرئيسية التي تريدها لتلك الصفحة.
- حجم الصورة
- ضغط الملفات قبل النشر. سيساعد هذا موقع الويب الخاص بك على التحميل بشكل أسرع.
- Smushit.com
- Tinypng.com
4. سرعة الصفحة
كلما كان موقعك أسرع ، كلما ارتفع ترتيبك. أيضًا ، لن يبقى العملاء في موقع بطيء جدًا. ترتبط سرعة صفحة موقع الويب الخاص بك بالخوادم التي تتم استضافتها عليها.
فيما يلي بعض الأدوات الرائعة للتحقق من سرعة صفحة موقع الويب الخاص بك:
- بينغدوم
- جي تي متريكس
أداة رائعة للمساعدة في زيادة سرعة صفحتك هي Cloud Flare ، وهي شبكة توصيل محتوى (CDN). إذا كان لديك موقع ويب غني بالوسائط ، فإنني أوصي بشدة باستخدام هذا النظام. ستقوم بتوزيع المحتوى الخاص بك على خوادم متعددة حول العالم والتي ستوفره بشكل أسرع للعملاء.
إذا كنت لا تزال تواجه مشكلات في سرعة الصفحة ، فقد تحتاج إلى ترقية خطة الاستضافة الخاصة بك.
5. ترميز المخطط (للمواقع المحلية)
إذا كنت تستهدف موقعًا محددًا (أو عملاء بالقرب منك) ، فعليك التأكد من أن جميع معلومات الاتصال الخاصة بك مرئية بوضوح في جميع أنحاء موقع الويب الخاص بك. نوصي بشدة باستخدام مخطط الترميز لمنح محركات البحث مزيدًا من المعلومات حول عملك.
سيظهر مخطط الترميز في تذييل موقع الويب الخاص بك:
<div itemscope itemtype = ”http://schema.org/LocalBusiness”>
<a itemprop="url" href=”http://www.YourWebsite.com”> <div
itemprop = ”name”> <strong> اسم الشركة </ strong> </div>
</a>
<span itemprop = ”description”> <em> خدمات الكلمات الرئيسية </ em> </span> <br>
<span itemprop = ”phone”> (854) 288-9215 </span> <br>
<span itemprop = ”email”> [email protected] </span> </div>
<div itemprop = ”address” itemscope itemtype = ”http://schema.org/PostalAddress”>
<span itemprop = ”streetAddress”> 2885 Make Believe Rd. </span> <br>
<span itemprop = ”addressLocality”> المدينة </ span> <br>
<span itemprop = ”addressRegion”> TX </span> <br>
<span itemprop = ”postalCode”> 49418 </span>
</div>
</div>
ما عليك سوى استبدال كل هذه المعلومات بمعلومات الأعمال التجارية الخاصة بك.
هذه مجرد بعض النصائح في الموقع التي يمكن أن تساعدك على زيادة تصنيفات محرك البحث الخاص بك. للتحسين المستمر ، تأكد من دمج هذه الأساليب مع "التحسين خارج الموقع". سيعطيك الجمع بين الاثنين أفضل النتائج لموقعك على الويب.
