أداة معرض الصور – كل ما تحتاج إلى معرفته
نشرت: 2023-09-08هل تواجه صعوبة في التعامل مع الرموز المعقدة والمصطلحات الفنية أثناء محاولتك إنشاء معرض صور مذهل لموقع الويب؟
لقد حصلنا على ظهرك! في هذه المدونة، نحن هنا لنجعل حياتك أسهل. سنناقش حلاً رائعًا - أداة معرض الصور الخالية تمامًا من الترميز وسهلة الاستخدام بشكل لا يصدق.
دعنا نكتشف كيف يمكن لأداة موقع الويب المستجيبة للصور أن تكون أداة الانتقال الخاصة بك لإنشاء معارض صور جذابة لموقعك على الويب دون بذل أي جهد.

ما هي أداة معرض الصور؟
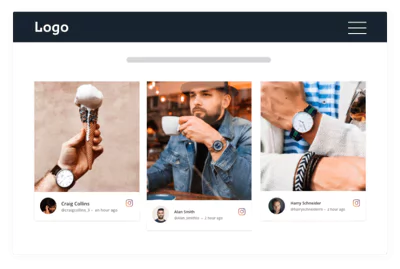
أداة معرض الصور هي طريقة لعرض الصور والصور على موقع الويب الخاص بك، فهي تسمح لك بإضافة صور متعددة في أداة واحدة.
في Taggbox، يمكنك التقاط صور متعددة من شبكات التواصل الاجتماعي المختلفة مثل Instagram وTwitter وFacebook وPinterest وما إلى ذلك.
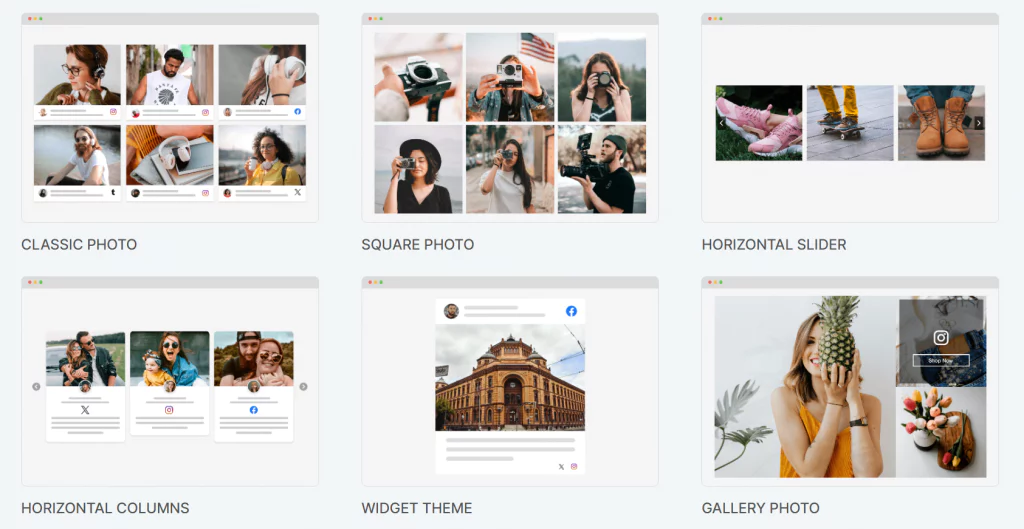
قم بزيارة مكتبة قوالب أدوات معرض الصور للتحقق من جميع السمات الممكنة وما يمكنك فعله أكثر باستخدام Taggbox.

هل تريد المزيد من أدوات معرض صور موقع الويب؟ انقر أدناه لاستكشاف المزيد من القوالب.
فهو يلغي الحاجة إلى البرمجة المعقدة والخبرة التقنية، مما يجعله في متناول الجميع، بدءًا من مالكي مواقع الويب ووصولاً إلى المدونين والمصورين.
كيفية تضمين معرض الصور على موقع على شبكة الإنترنت؟
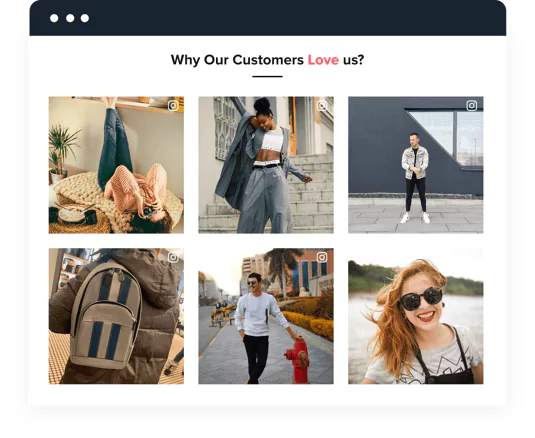
باستخدام أداة معرض الصور، يمكنك بسهولة إنشاء معارض جذابة بصريًا تعمل على تحسين المظهر الجمالي لموقع الويب الخاص بك.
فهو يسمح لك بتنظيم وعرض صورك بطريقة منظمة وجذابة، مما يوفر تجربة سلسة للزائرين.
سواء كنت ترغب في عرض محفظتك أو مشاركة لحظات لا تنسى أو عرض المنتجات، فإن أداة معرض الصور توفر حلاً فعالاً لجعل موقع الويب الخاص بك جذابًا بصريًا.
يعد تضمين معرض الصور على موقع ويب مهمة مثيرة تتضمن سلسلة من الخطوات، والتي سنناقشها في هذا القسم.
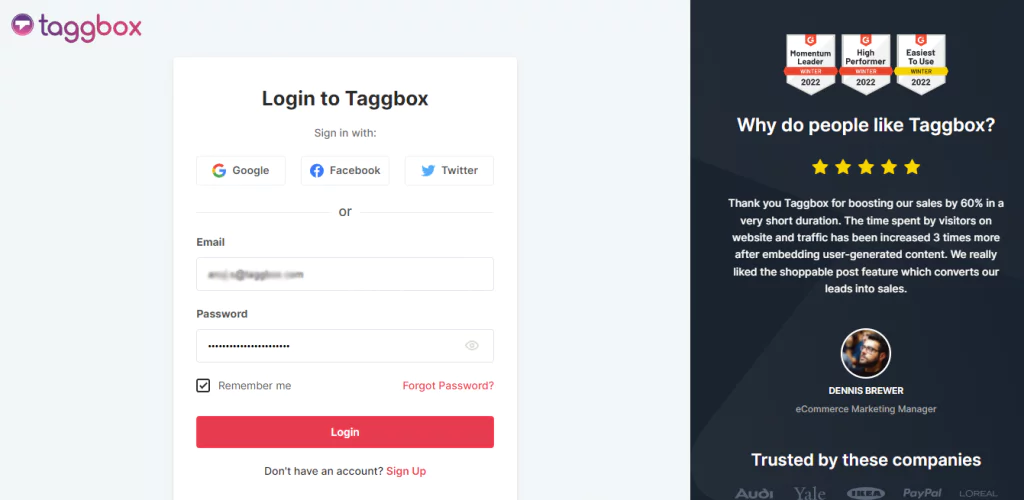
الخطوة 1: إنشاء حساب Tagbox
- ابدأ بتسجيل الدخول إلى حساب Tagbox. إذا لم يكن لديك، قم بإنشاء حساب مجاني واتبع الخطوات المذكورة أدناه. سيتم توجيهك إلى شاشة اختيار الشبكة الاجتماعية.

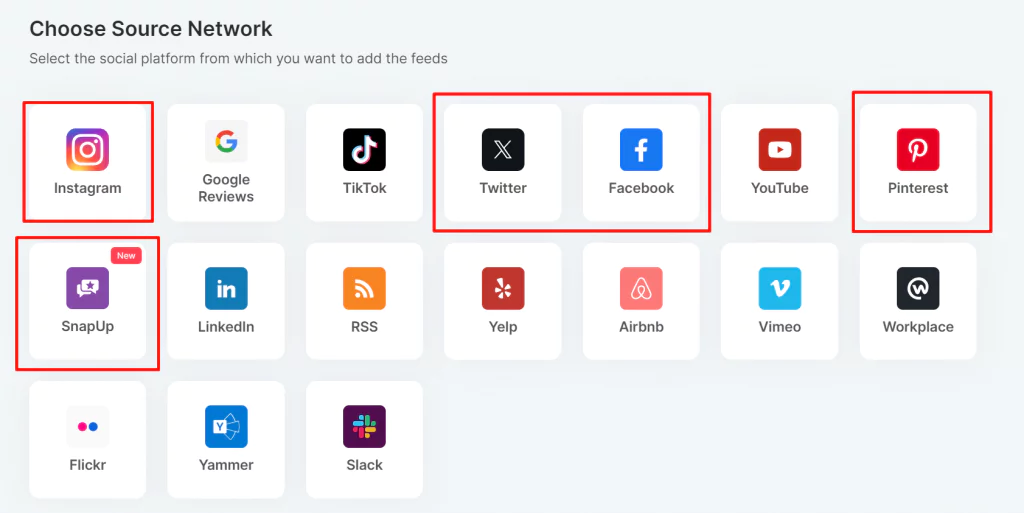
الخطوة 2: اختر المصادر
- على لوحة التحكم، انقر فوق "إضافة موجزات اجتماعية" لبدء عملية إضافة موجزات معرض الصور إلى عنصر واجهة المستخدم الخاص بك.
- في نافذة "المصدر" المنبثقة التي تظهر، حدد من Twitter وInstagram وFacebook كمصدر لتجميع الخلاصات.

- أدخل نوع المنشور وانقر على زر " إنشاء موجز ".
الخطوة 3: المعتدل والتخصيص
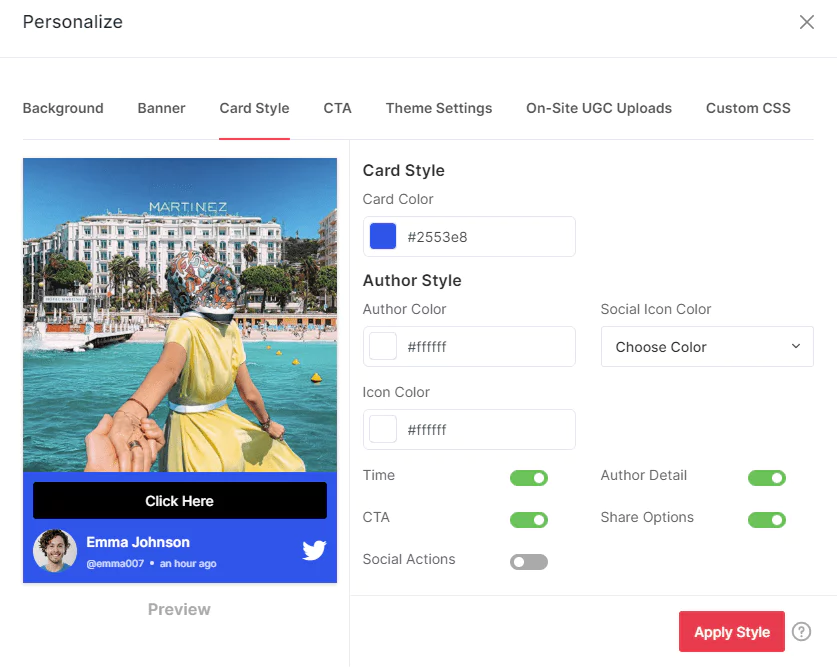
قم بتصفية المنشور الذي لا تريد عرضه في أداة الصور الخاصة بك. قم أيضًا بتخصيص مظهر المعرض ليتناسب مع تصميم موقع الويب الخاص بك وأسلوبه.
المعاينة والاختبار: قبل نشر المعرض، من المهم معاينته واختباره على موقع الويب الخاص بك، سواء كان عنصر واجهة مستخدم معرض صور WordPress أو عنصر واجهة مستخدم معرض صور Wix. تأكد من عرض الصور بشكل صحيح وأن المعرض يعمل كما هو متوقع.

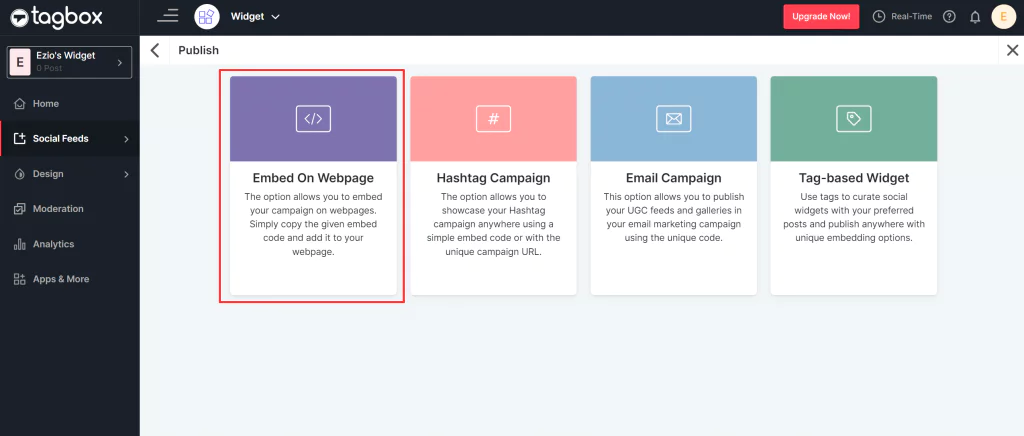
الخطوة 4: تضمين معرض الصور على موقع الويب
انشر موقع الويب الخاص بك: بمجرد أن تصبح راضيًا عن شكل المعرض وسلوكه.
انقر فوق الزر "نشر" واختر منشئ مواقع الويب (على سبيل المثال، WordPress أو Wix أو Squarespace)، وقم بالوصول إلى الصفحة التي تريد أن يظهر فيها المعرض والصق الكود في HTML أو كتلة عنصر واجهة المستخدم لإنشاء عنصر واجهة مستخدم معرض صور HTML.

تحديث المحتوى بانتظام: حافظ على تحديث معرض الصور الخاص بك عن طريق إضافة صور جديدة أو تحديث الصور الموجودة بانتظام. يمكن أن يساعد المحتوى الجديد في الحفاظ على تفاعل المستخدم واهتمامه بمرور الوقت.

تضمين معارض الصور على موقع الويب من Instagram وFacebook وTwitter وما إلى ذلك.
الاشتراك، مجانيلا حاجة لبطاقة الائتمان.
الميزات البارزة لأداة معرض الصور في Tagbox
استكشف الميزات الرائعة لأداة معرض الصور الخاصة بنا، والمصممة لرفع مستوى التأثير البصري لموقع الويب الخاص بك وتجربة المستخدم:
خيارات قابلة للتخصيص
إن أداة معرض الصور قابلة للتخصيص بالكامل، مما يسمح لك بتعديل التصميم ليتناسب مع تفضيلاتك. يمكنك تبديل الألوان والخطوط والمسافات والمزيد.
يمكّنك هذا من إنشاء رحلة مرئية فريدة من نوعها لضيوف موقع الويب الخاص بك، وإظهار علامتك التجارية وشخصيتك وتمييز موقع الويب الخاص بك في عالم مزدحم عبر الإنترنت.
الرسم المتجاوب
تقوم أداة معرض الصور سريعة الاستجابة لموقع الويب تلقائيًا بضبط تخطيطها وحجمها لتناسب أحجام الشاشات والأجهزة المختلفة، مثل أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف الذكية.
وهذا يضمن أن يظل معرض الصور الخاص بك جذابًا بصريًا وعمليًا عبر جميع أنواع أحجام الشاشات.
التحديث في الوقت الحقيقي
تقوم أداة الصور بجلب المنشورات في الوقت الفعلي من منصة وسائط اجتماعية معينة، وهذا يعني أنه عندما يتوفر محتوى جديد، فإنه يقوم بتحديث موقع الويب الخاص بك على الفور وبشكل تلقائي.
تعليق الصورة
يمكن إضافة التسميات التوضيحية أو الأوصاف إلى الصور الفردية داخل المعرض. توفر التسميات التوضيحية السياق أو المعلومات أو السرد الذي يعزز تجربة المستخدم ويوضح الغرض من كل صورة.
من خلال خيار "التسميات التوضيحية للصورة"، يمكنك تعديل وإخفاء التسميات التوضيحية للخلاصات التي تم إنشاؤها وفقًا لاختيارك.

الاعتدال
إذا كان لديك العديد من الصور، فإن هذه الميزة تسمح للمستخدمين بتصفيتها وفرزها بناءً على الفئات أو العلامات أو المعايير الأخرى. فهو يساعد المستخدمين في العثور بسرعة على محتوى محدد داخل المعرض.
لغة تنسيق ويب حسب الطلب
يمكنك إدخال تعليمات برمجية CSS مخصصة في عنصر واجهة مستخدم معرض الصور. وهذا يفتح عالمًا من الإمكانيات الإبداعية، مما يسمح لك بضبط التصميم وجعل موقع الويب الخاص بك تحفة فنية.
تهافت
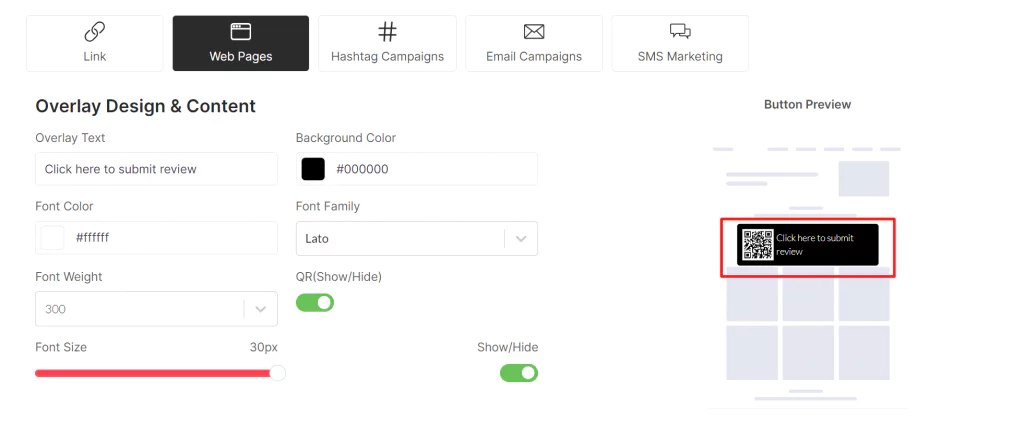
قم بتشجيع التقييمات الجديدة بسهولة باستخدام زر "SnapUp" أو رمز الاستجابة السريعة، وتوجيه المستخدمين لمشاركة أفكارهم مباشرة على أداة موقع الويب الخاص بك. يقلل هذا النهج من الاعتماد على المصادر الخارجية ويبسط عملية جمع المراجعات.

ما هي أفضل طريقة لاستخدام معرض الصور على موقع الويب؟
ومن المؤكد أن هذه المواضع الخاصة بمعرض الصور الخاص بك موضحة بمزيد من التفاصيل:
الصفحة الرئيسية
يعد وضع معرض للصور على صفحتك الرئيسية بمثابة مقدمة ديناميكية لموقع الويب الخاص بك. يمكن أن يعرض أحدث منتجاتك أو خدماتك أو أبرز ما لديك، مما يؤدي إلى جذب الزوار على الفور وتشجيعهم على استكشاف المزيد.
صفحة معرض مخصصة
يوفر إنشاء صفحة معرض منفصلة للزائرين رؤية شاملة لصورك. يعد هذا اختيارًا ممتازًا إذا كان لديك مجموعة كبيرة من الصور أو تريد تصنيفها لسهولة التنقل.
صفحات المنتج أو المحفظة
يتيح لك دمج معارض الصور في صفحات المنتج أو المحفظة عرض عروضك بالتفصيل. يعد هذا ذا قيمة خاصة لمواقع التجارة الإلكترونية والمهنيين المبدعين مثل الفنانين والمصورين.
منشورات المدونة
يمكن أن يساعد تحسين منشورات مدونتك بمعارض الصور ذات الصلة في توضيح المحتوى الخاص بك وجعله أكثر جاذبية. يمكن أن تكمل العناصر المرئية سردك وتوفر سياقًا إضافيًا.
صفحات الذكريات
إن عرض معرض الصور على صفحة الذكريات يمكن أن يعزز الثقة والمصداقية. الأدلة المرئية للعملاء الراضين يمكن أن تعزز سمعة علامتك التجارية. كما عرضت فنادق Leela على صفحة ذكرياتها كيف ساعدتهم Tagbox في بناء المجتمع لتعزيز التفاعل مع موقع الويب.
صفحات الأحداث
يمكن مشاركة صور الحدث على صفحات مخصصة للحدث، لتكون بمثابة ملخص مرئي للتجمعات السابقة. فهو يسمح للزوار باستعادة التجربة أو فهم ما يمكنهم توقعه من الأحداث المستقبلية.
الصفحات المقصودة
تستفيد الصفحات المقصودة للحملات التسويقية من معارض الصور التي تمثل المنتج أو الخدمة أو العرض الذي يتم الترويج له بشكل مرئي. يساعد هذا في جذب انتباه الجمهور وزيادة التحويلات.
رأس أو تذييل الصفحة
تختار بعض مواقع الويب تضمين معارض صور صغيرة دوارة في الرأس أو التذييل. يمكن لهذه العناصر الجذابة أن تضيف اهتمامًا بصريًا إلى التصميم العام.
أشرطة جانبية
في مواقع الويب أو المدونات ذات المحتوى الثقيل، يمكن وضع معارض الصور في أشرطة جانبية لتكملة المحتوى الرئيسي. يمكن أن يكون هذا مفيدًا لعرض المحتوى ذي الصلة أو المميز.

لماذا تحتاج العلامات التجارية إلى معرض صور على موقعها الإلكتروني؟
يمكن أن تستفيد العلامات التجارية من وجود أداة معرض الصور على موقع الويب لعدة أسباب، بما في ذلك:
زيادة مشاركة الزوار
يمكن لمعرض الصور أن يجذب الزوار ويجعل موقع الويب الخاص بك أكثر جاذبية من الناحية المرئية. فهو يوفر طريقة محفزة بصريًا لعرض منتجاتك أو خدماتك أو قصة علامتك التجارية، مما يجذب انتباه الزوار ويحافظ على تفاعلهم.
تعزيز مبيعات الموقع
يمكن أن تساعد الصور عالية الجودة في معرض الصور العملاء المحتملين على فهم منتجاتك أو خدماتك بشكل أفضل. من المرجح أن يقوم العملاء بالشراء عندما يتمكنون من رؤية ما يشترونه.
بالإضافة إلى ذلك، يمكنك استخدام المعرض لعرض تنوعات المنتج أو مراجعات العملاء أو حتى المحتوى الذي أنشأه المستخدم لتعزيز المبيعات.
تحسين تجربة المستخدم
يسهل معرض الصور المنظم جيدًا على المستخدمين العثور على المحتوى الخاص بك واستكشافه. فهو يسمح للمستخدمين بتصفح الصور بسرعة دون الحاجة إلى الانتقال إلى صفحات متعددة، الأمر الذي يمكن أن يعزز تجربة المستخدم الشاملة لموقعك على الويب وراحته.
زيادة الوقت في الموقع
يمكن لمعارض الصور الجذابة أن تشجع الزوار على قضاء المزيد من الوقت على موقع الويب الخاص بك. عندما ينجذب المستخدمون إلى العناصر المرئية، فمن المرجح أن يستمروا في العمل ويستكشفوا المزيد، مما يؤدي إلى زيادة الوقت الذي يقضونه في الموقع.
يمكن أن يؤدي ذلك إلى تقليل معدلات الارتداد وتحسين تصنيف محرك البحث لموقعك على الويب.
أخبر قصة مرئية
تحكي معارض الصور بشكل فعال قصة مرئية عن علامتك التجارية أو منتجاتك أو خدماتك. يمكنك استخدامها لعرض تطور علامتك التجارية، أو تسليط الضوء على فريقك، أو اصطحاب الزوار في جولة افتراضية في منشآتك.
كمدون، يمكنك القيام بسرد القصص من خلال أداة معرض صور المدون لإنشاء اتصال عاطفي أقوى مع جمهورك.
تغليف!
توفر أداة معرض الصور حلاً خاليًا من المتاعب وسهل الاستخدام لتعزيز الجاذبية المرئية لموقع الويب الخاص بك ومشاركته.
تجعل ميزاته الخالية من البرمجة وسهلة الاستخدام من إنشاء معارض مذهلة في متناول الجميع، بدءًا من مالكي مواقع الويب ووصولاً إلى المصورين والمدونين.
من خلال دمج هذه الأداة، يمكنك تحويل موقع الويب الخاص بك إلى رحلة بصرية آسرة، مما يوفر للزوار تجربة ممتعة وتفاعلية.
مثل ما تراه أعلاه! البدء في إضافة الصور على الموقع
