مدونة تخصيص التجارة الإلكترونية
نشرت: 2022-04-19يخلق التصميم الرائع لصفحة المنتج تجارب رائعة للعملاء. ومع ذلك ، هناك نوعان من التحديات الكبيرة التي تواجه صفحات المنتج.
أولاً ، هناك العديد من أنواع المشترين الذين يتعاملون مع صفحات المنتج - من أولئك الذين يستكشفون هؤلاء الأشخاص المستعدين للشراء الآن. وثانيًا ، المنتجات متنوعة. لكل منها مجموعة سماته الخاصة ، مما يجعل من غير المحتمل أن يلائم تصميم أي صفحة منتج واحد كل منتج تمامًا.
يستكشف هذا المنشور أفضل ممارسات تصميم المنتج لإنشاء تجارب عملاء مذهلة. نحن ننظر في كيفية استخدام التصميم لتوفير الاختيارية للعملاء في ثلاثة مجالات مهمة: صور صفحة المنتج ، و "منطقة الشراء" ، والمبيعات العابرة.
أفضل ممارسات تصميم صفحة المنتج: استهداف الجزء المرئي من الصفحة

يمثل تصميم صفحة المنتج تحديًا لعدة أسباب. أولاً ، الصفحة تنطوي على مخاطر كبيرة. كل عميل يمر عبر صفحة المنتج الخاص بك. ثانيًا ، ليس كل من يرى صفحة منتجك في نفس المرحلة من رحلة المشتري.
يزور البعض صفحات المنتج بحثًا عن الملاءمة الصحيحة. يبحث آخرون. ولا يزال الآخرون يأتون بنية كاملة لشراء المنتج المحدد الذي يبحثون عنه.
ثالثًا ، تمتلك متاجر التجارة الإلكترونية عادةً أنواعًا عديدة من المنتجات. ومع ذلك ، على الرغم من حمل منتجات ذات سمات متنوعة ، فإن العديد من متاجر التجارة الإلكترونية تستخدم قالب صفحة منتج واحد.
بمعنى آخر ، تجد متاجر التجارة الإلكترونية نفسها تحاول التحسين للعديد من أنواع المنتجات والعملاء بتصميم واحد.
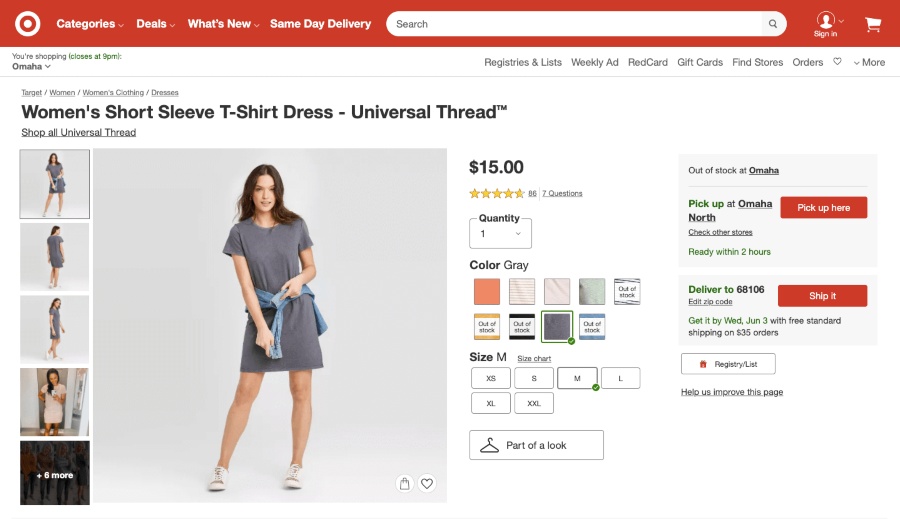
تضع هذه الاحتياجات المختلفة مطالب مجنونة على صفحة المنتج ، ويفشل معظمها في القيام بذلك بشكل جيد. للمساعدة ، قمنا بتفصيل كيفية تعامل Target مع صفحة منتجاتهم.
أفضل ممارسات تصميم صورة صفحة منتج التجارة الإلكترونية
تظل الصور من أهم العناصر في تصميم صفحة المنتج. بعض أفضل الممارسات لصور صفحة المنتج هي
فيما يلي نوضح كيف يقوم Target بتحسين صور صفحات منتجاتهم.
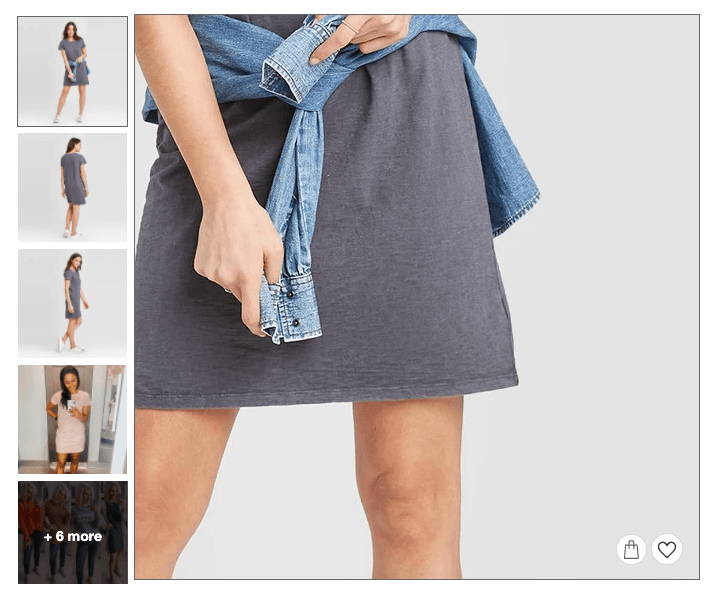
أفضل ممارسة 1 لتصميم صورة المنتج: التكبير باستخدام المؤشر

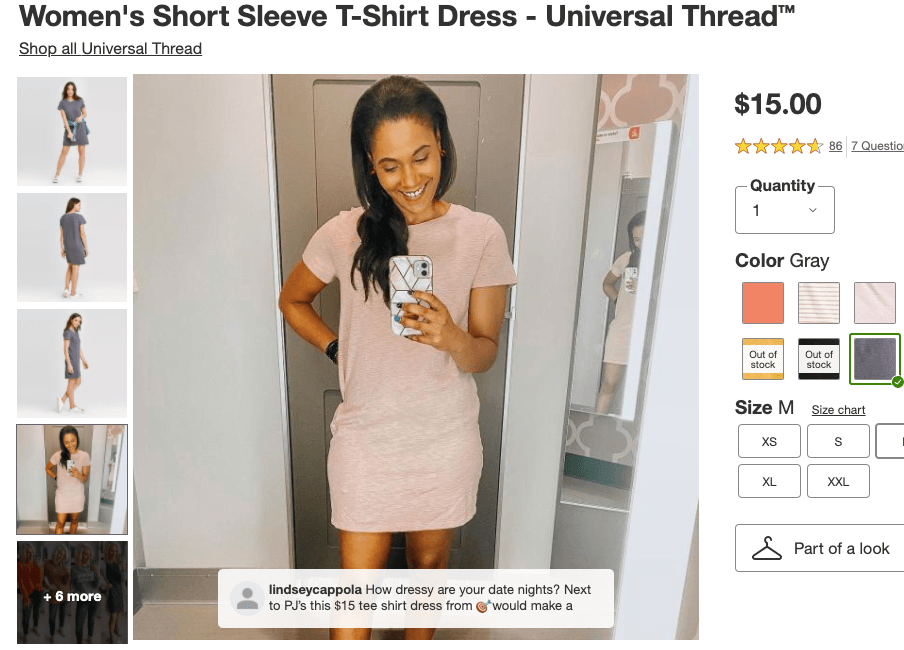
التفاصيل مهمة. لمساعدة العملاء على رؤية وفهم منتجاتهم ، يتيح Target ميزة تكبير / تصغير بديهية وسهلة الاستخدام على جميع صور منتجاتهم.
ما عليك سوى تمرير مؤشر الماوس فوق الصورة وسيتم تغيير حجمها ، مما يتيح لك فحص أي جزء تريده من الصورة.
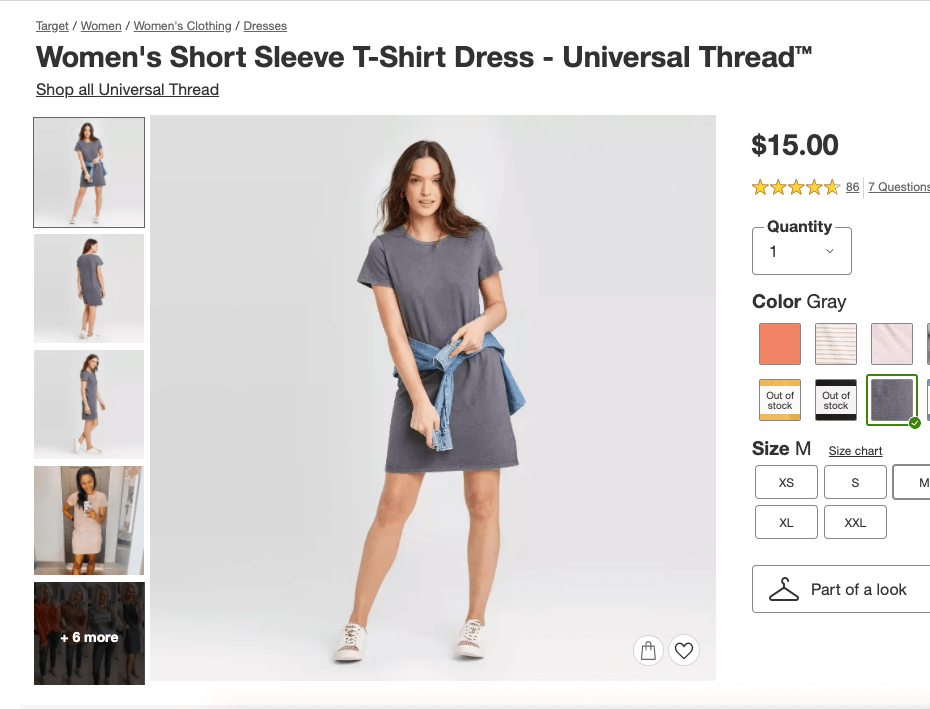
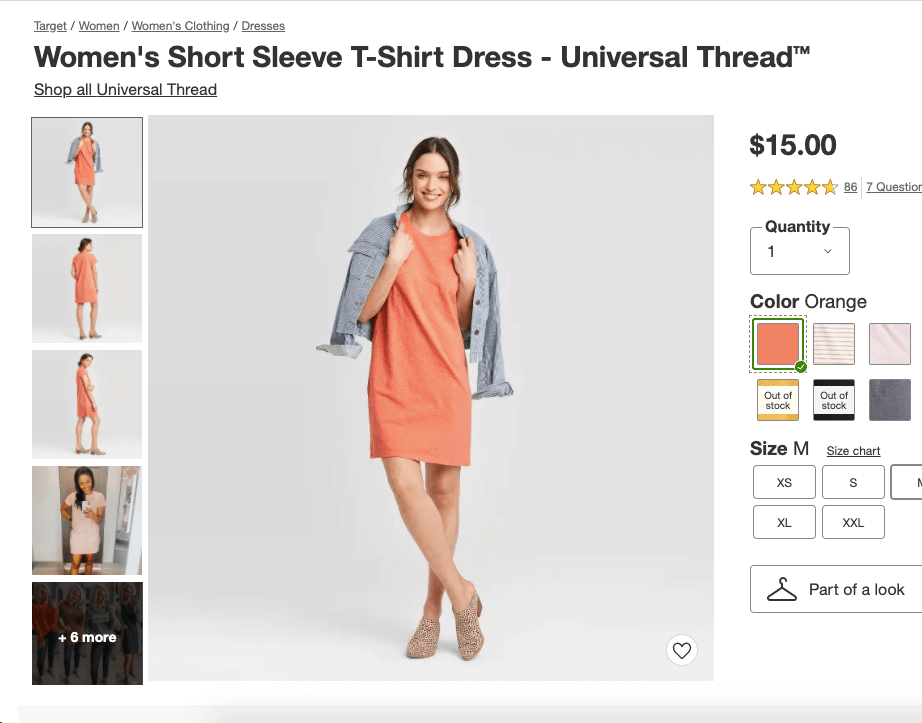
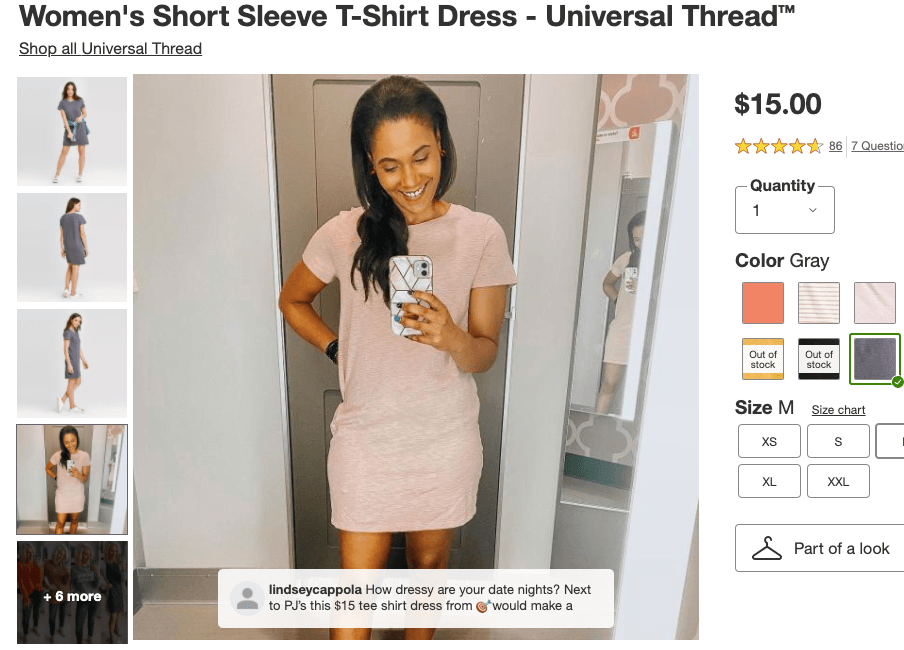
تصميم صورة المنتج 2: تغيير الصور ديناميكيًا بناءً على اللون المحدد


العديد من المنتجات لها اختلافات.
يجب عليك تغيير الصور المميزة لتتناسب مع سمات المنتج المحددة.
في هذه الحالة ، المنتج عبارة عن فستان قصير الأكمام. الفستان متوفر بـ 9 ألوان مختلفة.
الهدف يقوم بعمل ممتاز ديناميكيًا بتغيير الصور المميزة لتتناسب مع اللون المحدد.
يمكن للعملاء الآن فحص اللون الدقيق الذي يهتمون به.
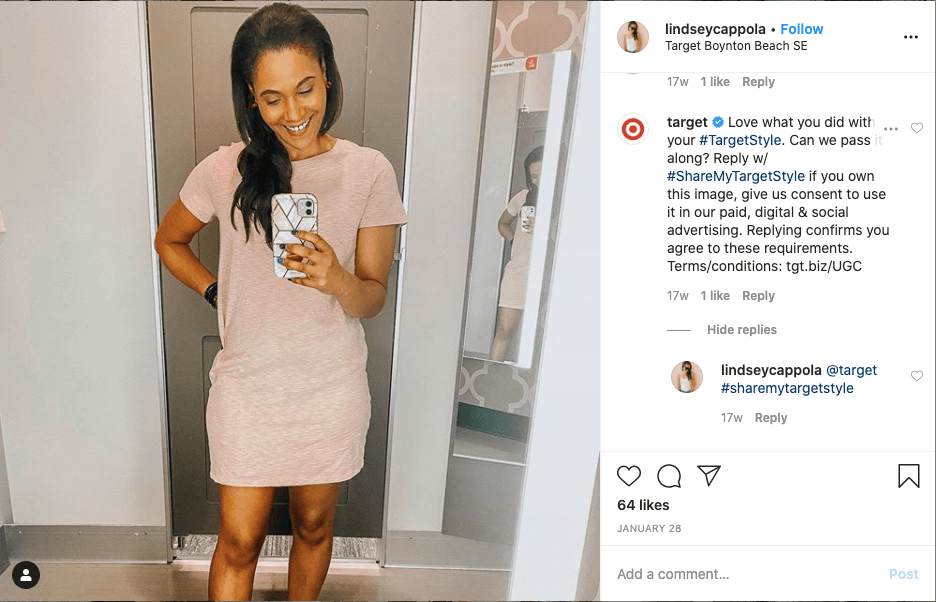
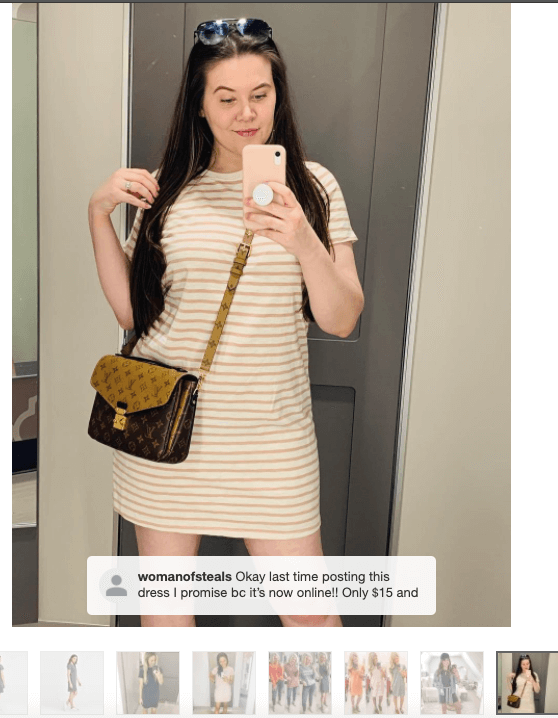
تصميم صورة المنتج 3: دمج صور الوسائط الاجتماعية

أحب الطريقة التي يدمج بها الهدف المحتوى الذي ينشئه المستخدمون في تصميمات صفحات منتجاتهم.
في هذه الحالة ، بعد اللقطات الثلاث للصور النموذجية ، يبدأون في عرض صور لعملاء عاديين يرتدون الفستان.
كيف يقوم Target برعاية هذه المشاركات؟ طريقة واحدة هي عبر قناة Instagram الخاصة بهم. لقد أنشأوا علامة تصنيف #targetstyle لمنح العملاء طريقة سهلة للتفاعل مع العلامة التجارية.
يمكنهم بعد ذلك البحث بسرعة عن الصور التي تم تحميلها والتي تتناسب مع معاييرهم الخاصة بصورة صفحة المنتج. بعد ذلك ، يرسلون تعليقًا بسيطًا إلى الملف الشخصي يطلبون الإذن باستخدام الصورة على موقعهم.
مرة أخرى ، يستخدمون الهاشتاج لجعله مباشرًا لفريقهم. يوجد أدناه مثال للصرافة.

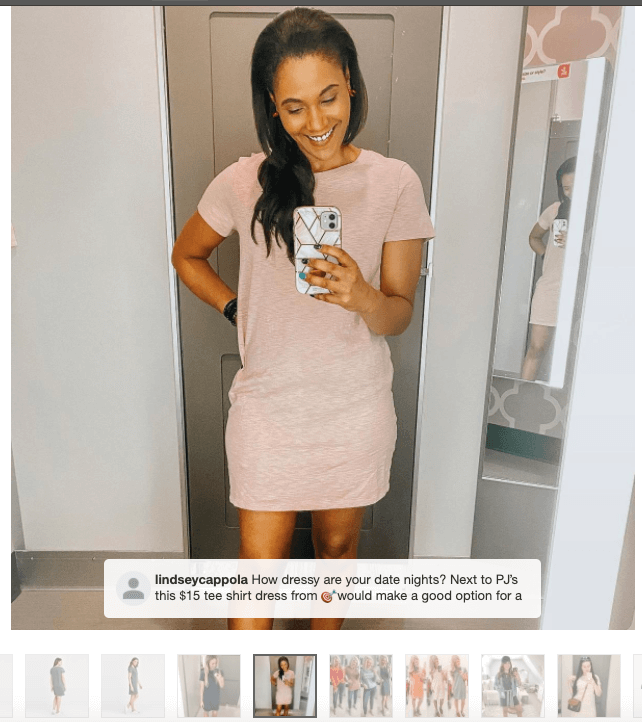
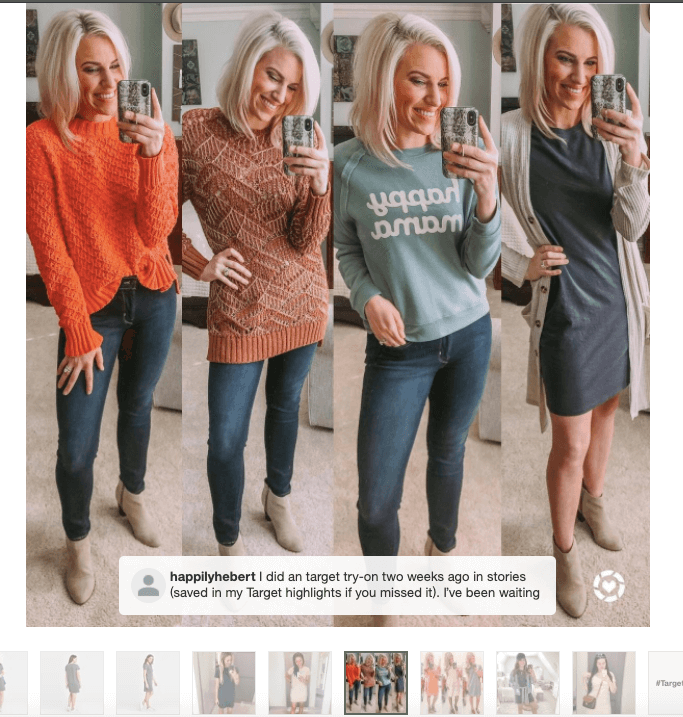
ولا يتوقف الفريق عند مشاركة واحدة أنشأها مستخدم فقط.
الصور المتعددة التي ينشئها المستخدم تجعل العملاء يشعرون بالثقة في شراء العنصر.




تصميم صورة المنتج 4: توفير صور على نطاق واسع

تتضمن صور Target's feaure نموذجًا للسماح للزوار برؤية كيف يتناسب الفستان. يصعب وصف أشياء مثل مدى ضيق الفستان ومدى قصر طول الفستان والكم وخط العنق بالكلمات.
والأفضل من ذلك ، يمكن للزوار رؤية كيف يتناسب الفستان مع غير العارضين من خلال الصور التي ينشئها المستخدم.
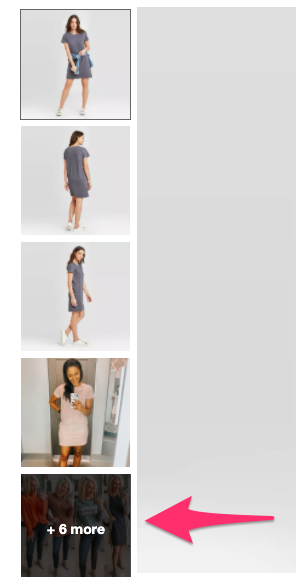
تصميم صورة المنتج 5: جعل الصور الإضافية في معرض الصور واضحة

الهدف لا يفرط في تحميل مكتبة الصور. بدلاً من ذلك ، يوضحون وجود المزيد من الصور من خلال وضع تراكب مظلم ورسائل تتيح لزوار الموقع معرفة عدد الصور المتاحة.
هذا هو التراكب المظلم الوحيد على صفحة المنتج بأكملها.

منطقة الشراء الخاصة بأفضل ممارسات صفحة المنتج: كيفية التعامل مع مجموعات متعددة من العملاء بالطريقة الصحيحة

تصف "منطقة الشراء" الأدوات التي يمكن للعملاء شراء العنصر فيها بالفعل.
تقليديا ، على أجهزة سطح المكتب ، يكون هذا في الجزء المرئي من الجانب الأيمن. تشمل أفضل الممارسات لمناطق شراء صفحة المنتج
يقوم Target بعمل ممتاز في معالجة أنواع متعددة من المشترين في وقت واحد.

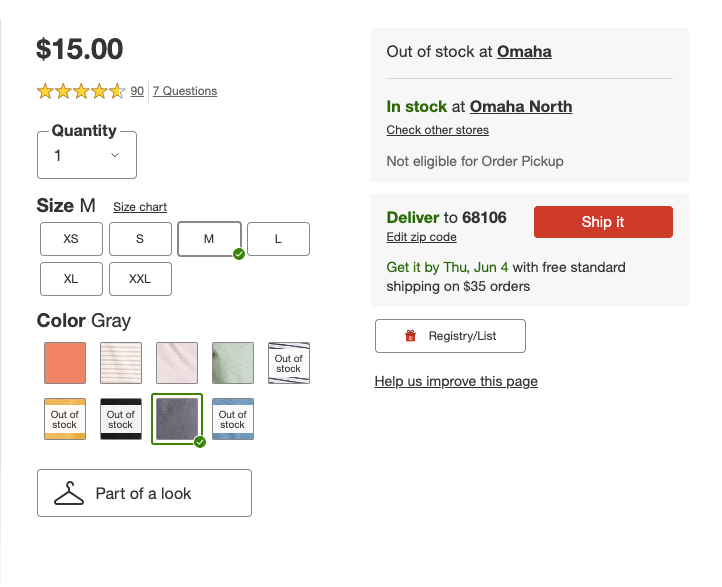
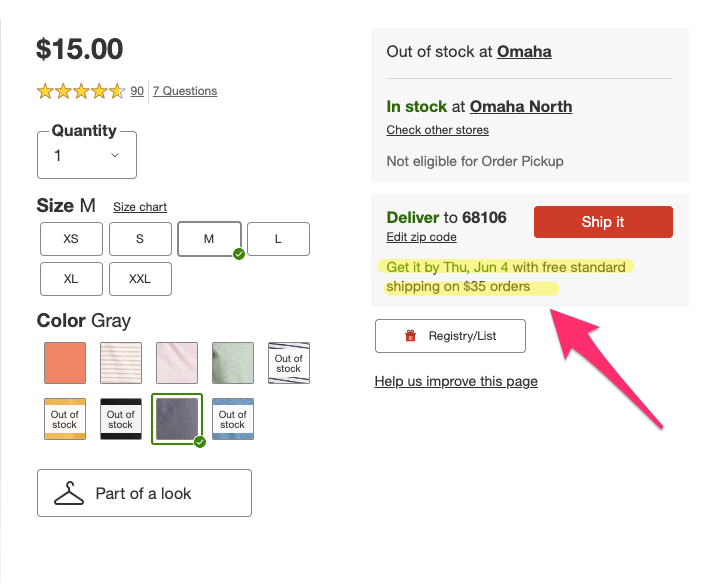
Buy Area Design Best Practice 1: توفير الشحن المجاني

تكاليف الشحن غير المتوقعة هي السبب الرئيسي لتخلي سلة التسوق .
يدمج Target ميزة الشحن المجاني في إستراتيجية تسعير القيمة الخاصة بهم. إنهم يعرفون أن العملاء يقدرون الشحن المجاني ، لذلك يستخدمونه كحافز لجذب العملاء لزيادة متوسط قيمة طلبات التجارة الإلكترونية .
Buy Area Design Best Practice 2: روابط سريعة لمعرفة المزيد

ليس كل زوار صفحة المنتج جاهزين للشراء.
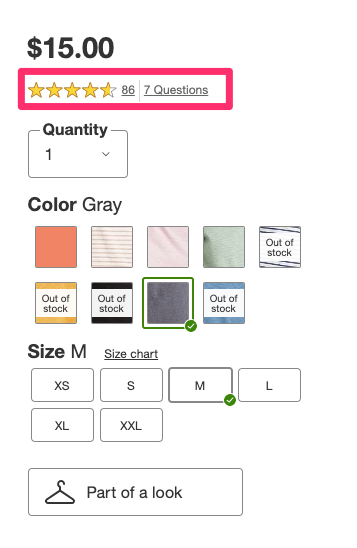
يقوم Target بعمل رائع حيث يوفر روابط سريعة للانتقال إلى أجزاء أخرى من الصفحة. في الأعلى يقدمون خيارين.
الأول هو الاطلاع على الاستعراضات بالتفصيل.
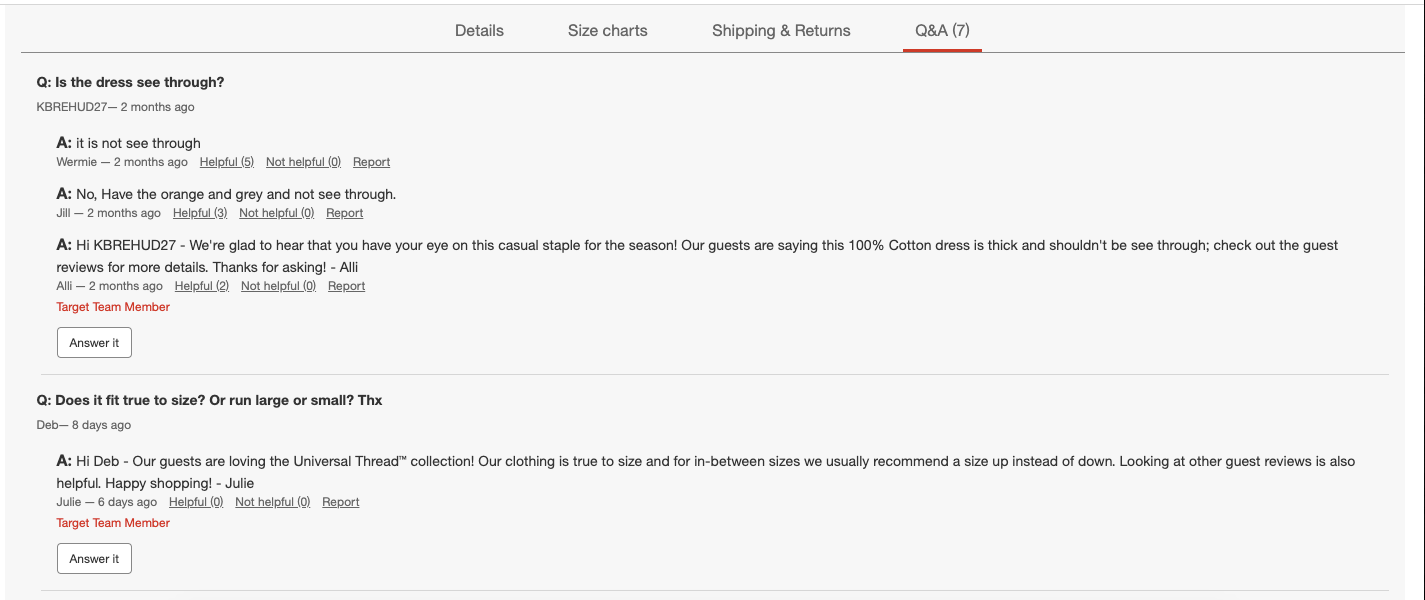
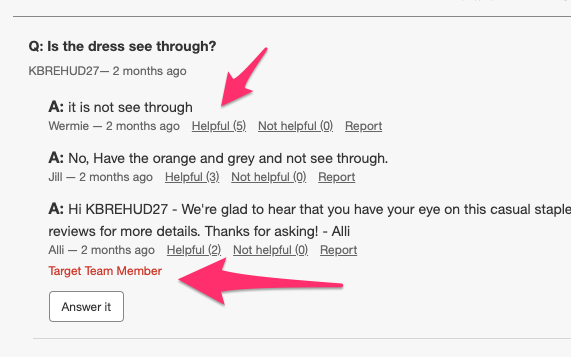
الثاني ينتقل إلى قسم الأسئلة والأجوبة. أحد الأساليب الشيقة التي يستخدمونها هو تنظيم أسئلة الأسئلة الشائعة حسب الشعبية. أولئك الذين يُسألون في أغلب الأحيان يتم سحبهم إلى القمة.

يعجبني بشكل خاص أن الهدف يسمح للعملاء بالإجابة وتقديم ملاحظات حول العناصر. يقومون بإدراج تسمية "عضو الفريق المستهدف" ديناميكيًا عندما يقدمون هم أنفسهم توضيحًا للأسئلة الشائعة.

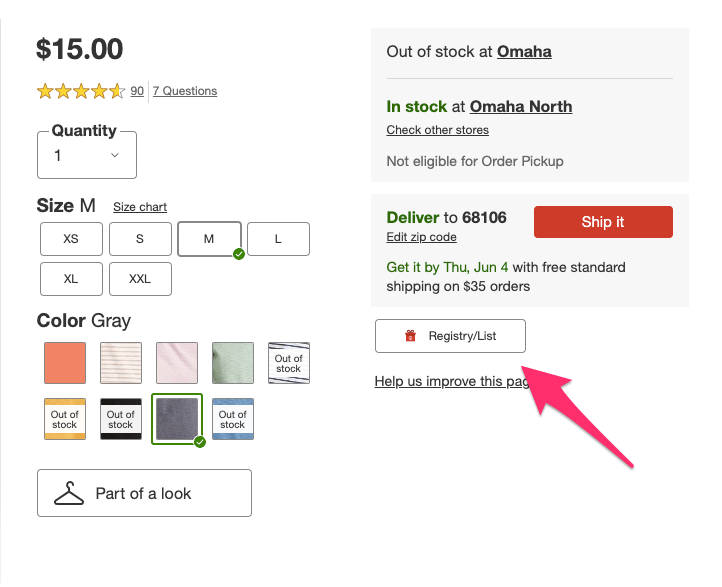
Buy Area Design Best Practice 3: أزرار الحث على اتخاذ إجراء لحفظ العنصر

لا يزال عملاء آخرون يتطلعون إلى الشراء لاحقًا. لقد رأينا أن سلوك الشراء عبر الإنترنت يتضمن المزيد والمزيد من الأبحاث - وعلى الأخص في البحث الناشئ عبر الإنترنت ، وسلوك الشراء في وضع عدم الاتصال.
هنا ، يمنح الهدف للعملاء طريقة سهلة لحفظ المنتج في قائمة شخصية ، أو تسجيله كهدية.
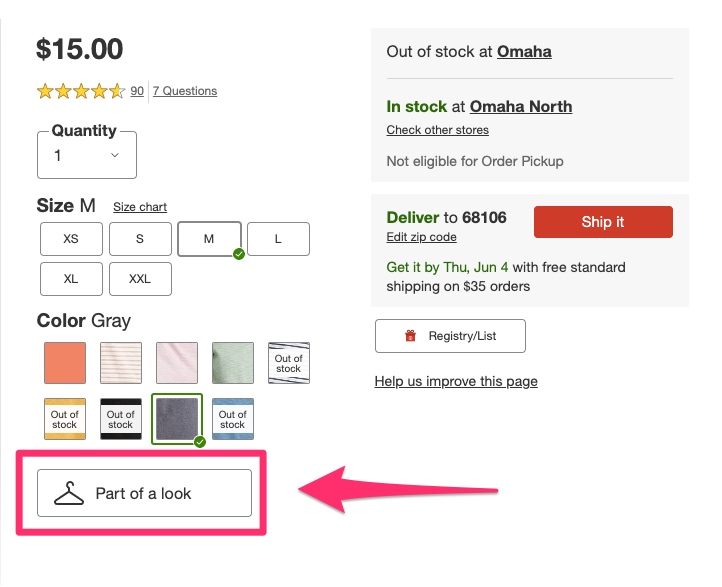
اشترِ أفضل الممارسات 4 لتصميم المنطقة: جزء من نظرة

يبحث المنسقون المستهدفون عن منتجاتهم.
المظاهر هي جزء من التعليم وجزء من الارتفاعات. يقومون بتثقيف العملاء حول كيفية وضع العناصر المختلفة معًا لإنشاء جماعة كاملة. في هذه العملية ، يقومون بإنشاء عمليات بيع متبادلة ضمنية.
نستكشف المظهر بمزيد من التفصيل هنا .
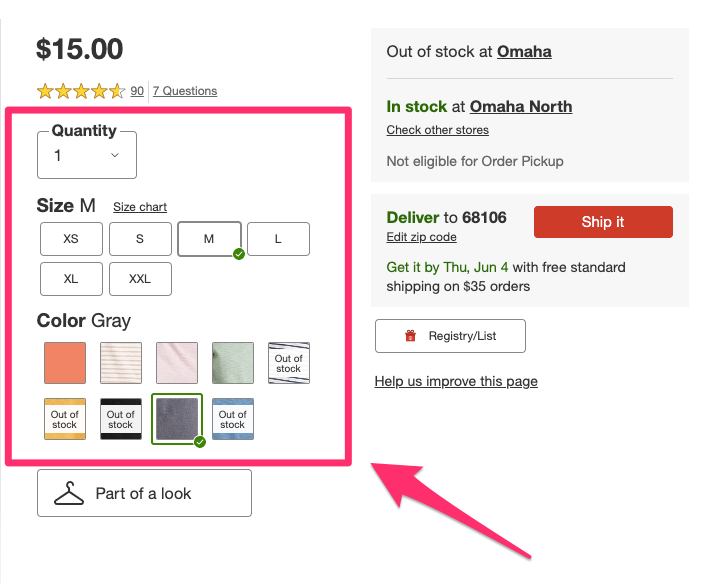
أفضل الممارسات 5 لتصميم منطقة الشراء: اختيار سهل للسمات

أخيرًا ، يقوم Target بعمل رائع يعرض الخيارات المختلفة بطريقة سهلة وبديهية.
المفتاح هو كشف سمات المنتج بصريًا بدلاً من إخفائها في القوائم المنسدلة. يمكن للزوار رؤية خيارات الألوان المختلفة بسهولة والحصول على سرعة واختيار اللون والحجم المفضل لديهم بشكل مباشر.
أفضل ممارسات البيع المتقاطع لصفحة المنتج: كيفية زيادة الأرباح
أخيرًا ، أرغب في استكشاف أفضل ممارسات البيع المتقاطع لصفحة المنتج.
فتحت تقنية التخصيص طرقًا عديدة لتقديم توصيات قوية وذات صلة. فيما يلي قائمة مختصرة بأفضل ممارسات تصميم صفحة المنتج التي يمكنك تنفيذها لزيادة الأرباح.
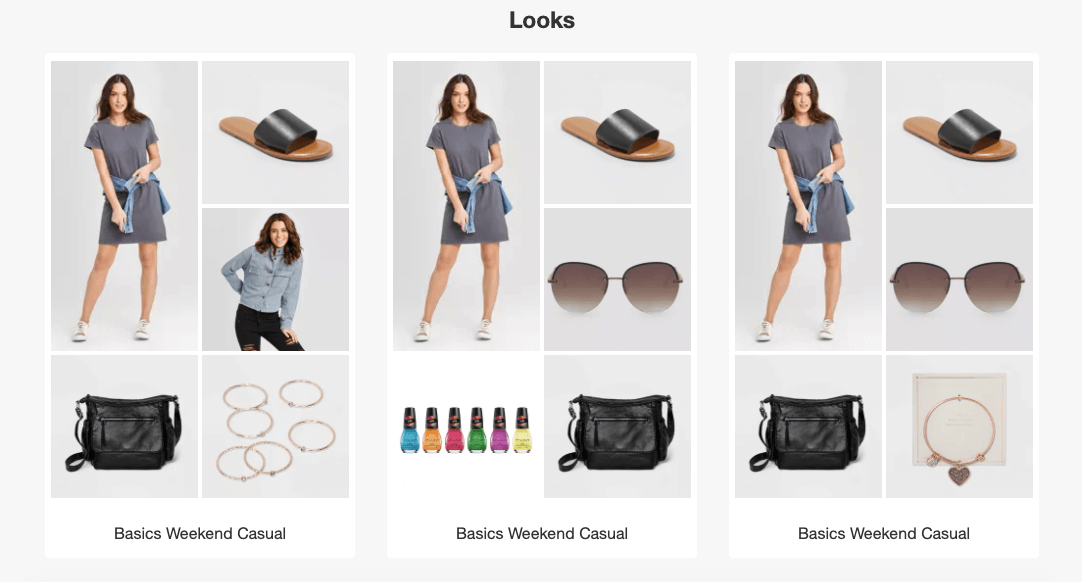
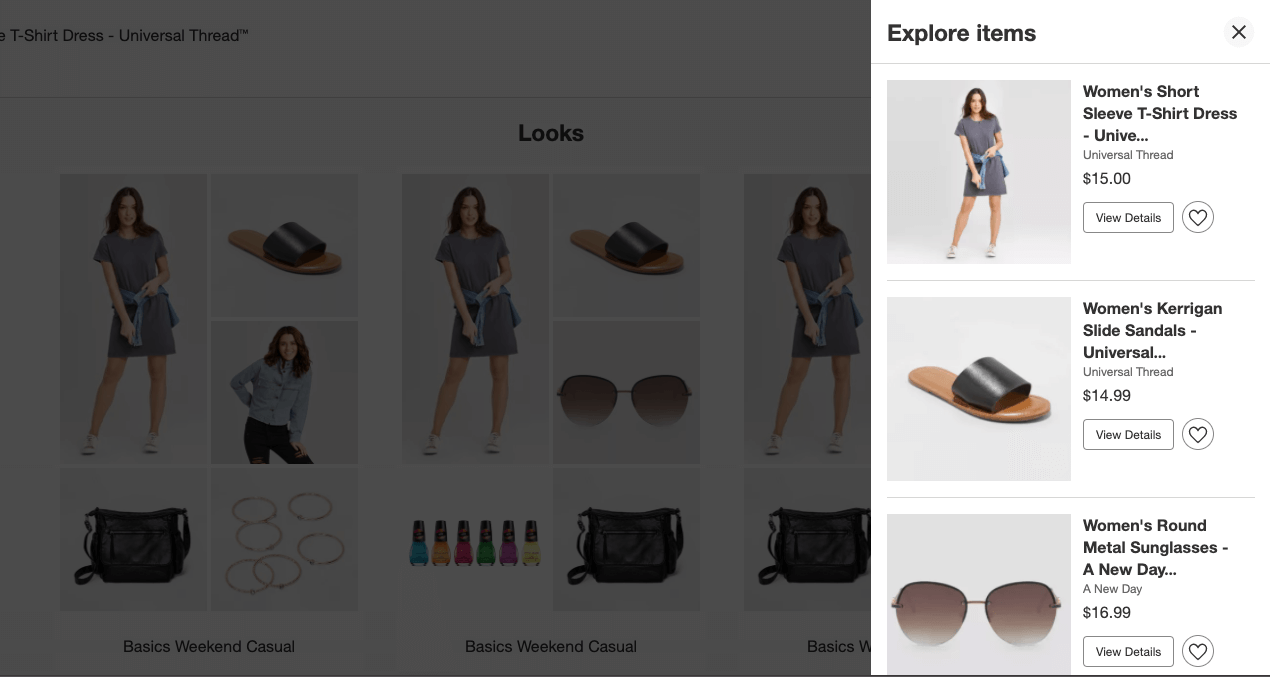
أفضل ممارسة للتصميم في البيع العابر 1: تكوين المظهر

كما ذكرنا ، يبدو أن أكثر من تثقيف العملاء. أنها توفر طريقة طبيعية لتقديم منتجات مجانية. هنا ، يعطي الهدف مجموعة متنوعة من المظهر للمنتج.
عند النقر فوق أحد المظاهر ، تنبثق أداة عنصر بسيطة. يمكنك الانتقال بسهولة إلى أي من المنتجات المجانية أو حفظها أو عرض المزيد من التفاصيل.

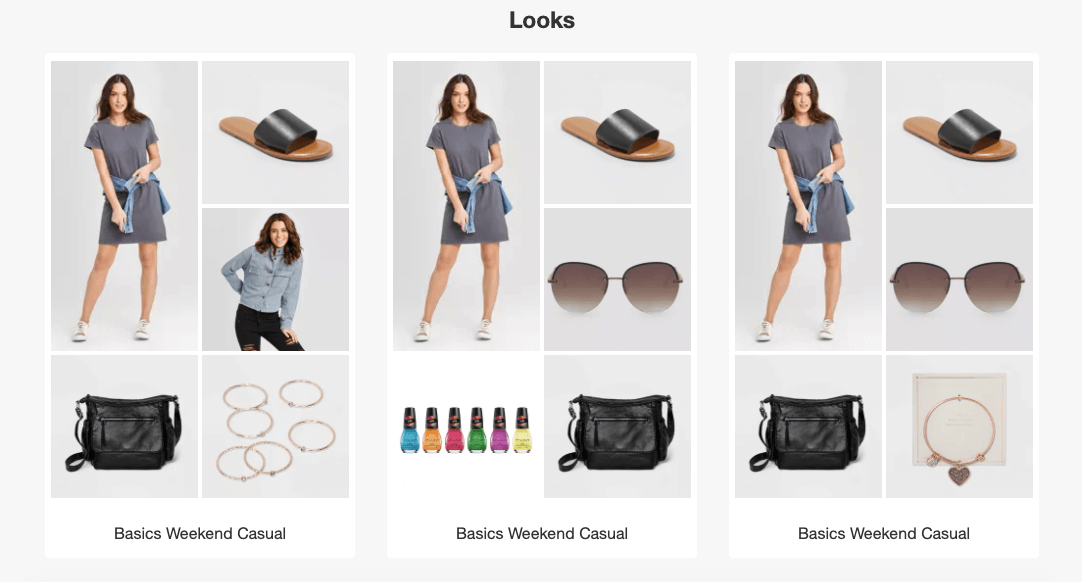
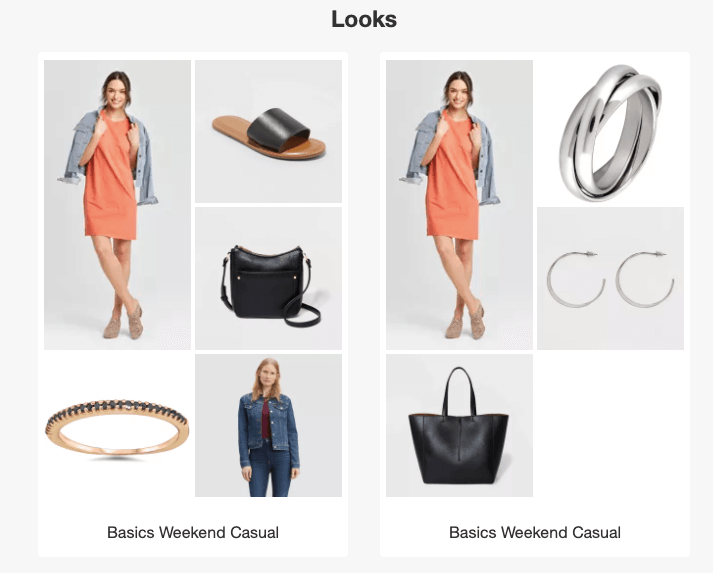
أفضل ممارسة تصميم للبيع الشامل 2: تغيير صور المنتج في المظهر ديناميكيًا


عندما تقدم سمات منتج مختلفة ، من المهم أن تقوم بتخصيص المبيعات التبادلية التي تقوم بها.
يعد التخصيص الديناميكي للمظهر استخدامًا رائعًا للمحتوى الديناميكي.
هنا ، يقوم Target بتحديث أداة المظهر ديناميكيًا لمطابقة سمات المنتج المحددة. يتم تغيير كل من الصور نفسها وكذلك الملحقات المطابقة في الوقت الفعلي.
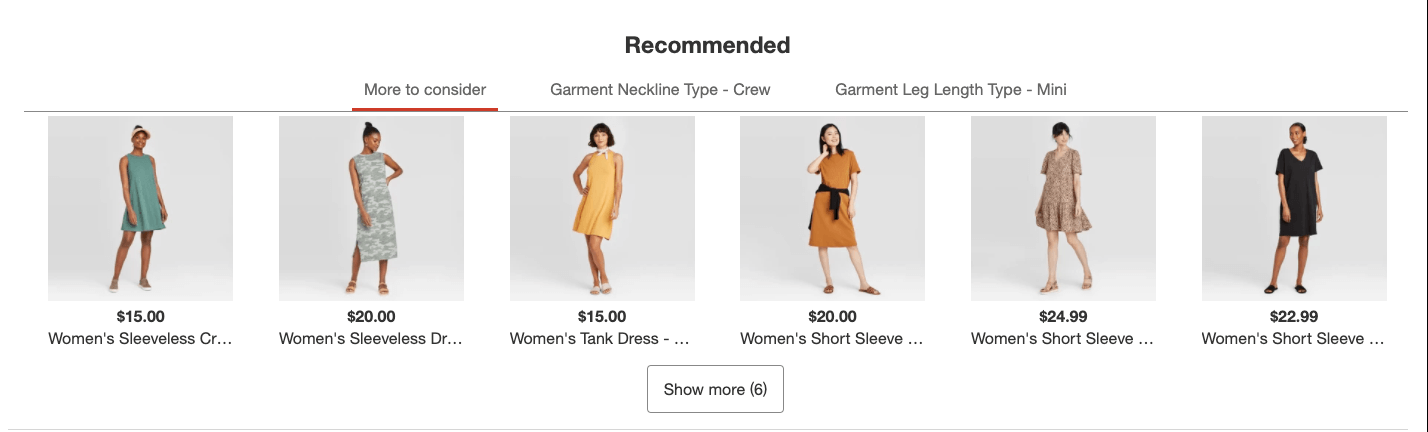
أفضل ممارسة للتصميم للبيع الشامل 3: توصيات المنتج المخصصة

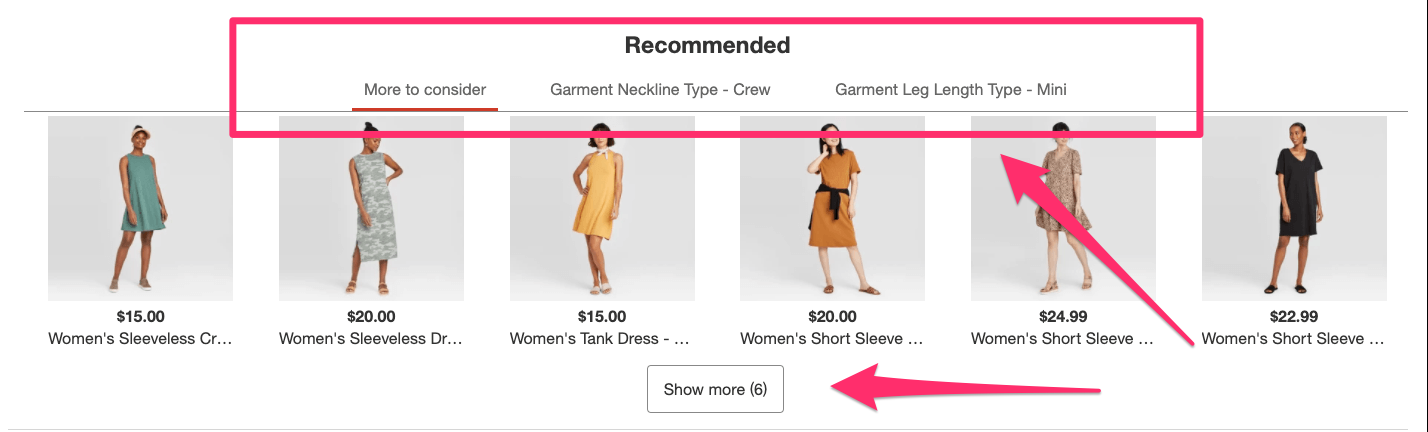
أداة توصية منتج Target مرنة. يوفر شريط تنقل بسيط للسماح للعملاء بتصفية المنتجات الموصى بها. في هذه الحالة ، المنتج الذي نعرضه يناسب كلاً من خط العنق للطاقم بالإضافة إلى الطول الصغير.
يمنحنا الهدف خيار التصفية بناءً على أي منهما.

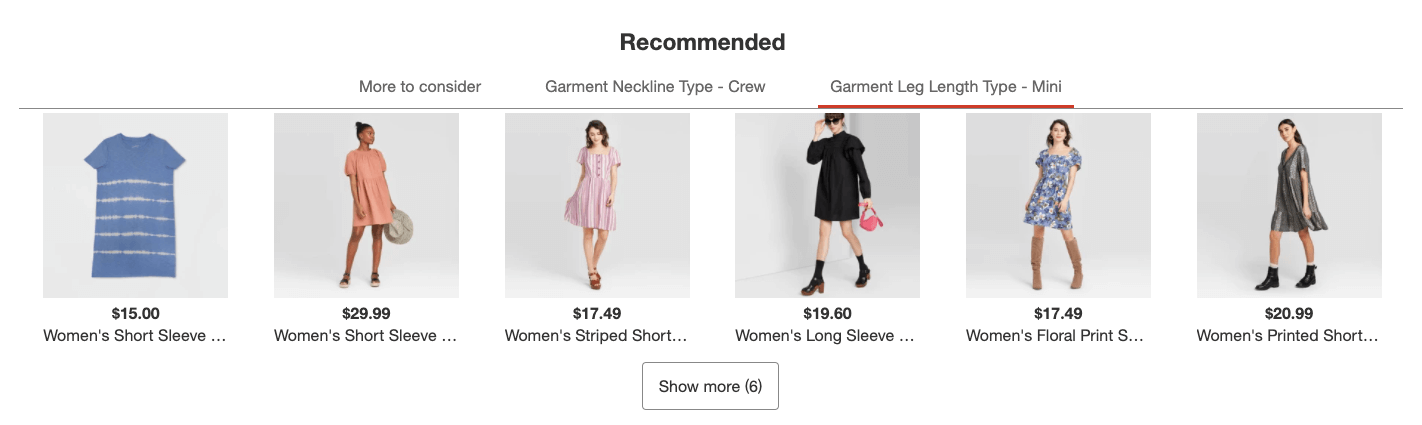
يؤدي التبديل إلى نوع الطول الصغير إلى تحديث المنتجات المقترحة ديناميكيًا.

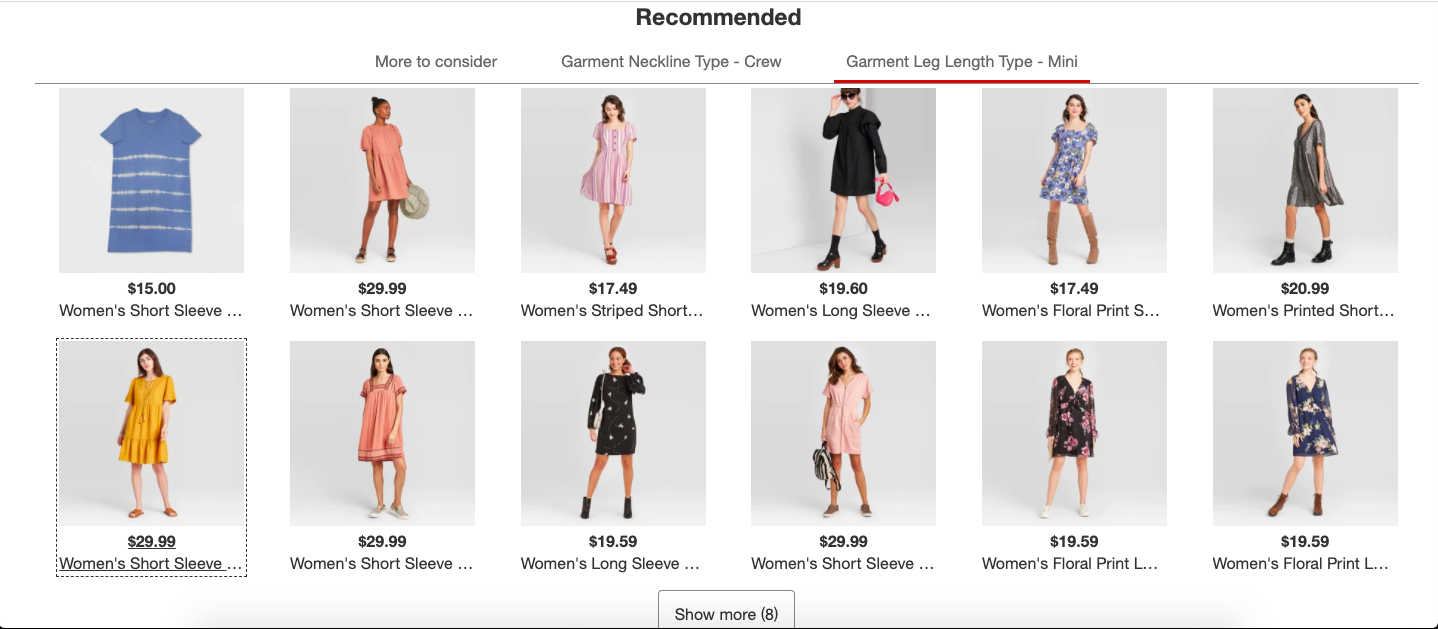
وبالمثل ، سيؤدي تحديد "إظهار المزيد" إلى زيادة عدد العناصر المقترحة. هذه الوظيفة مثالية للمتسوقين الذين يتطلعون إلى الإضافة إلى سلة التسوق أو التصفح. بدلاً من الاضطرار إلى العودة إلى الفئة التي أتوا منها ، يمكنهم رؤية العناصر التي يريدون على الصفحة.

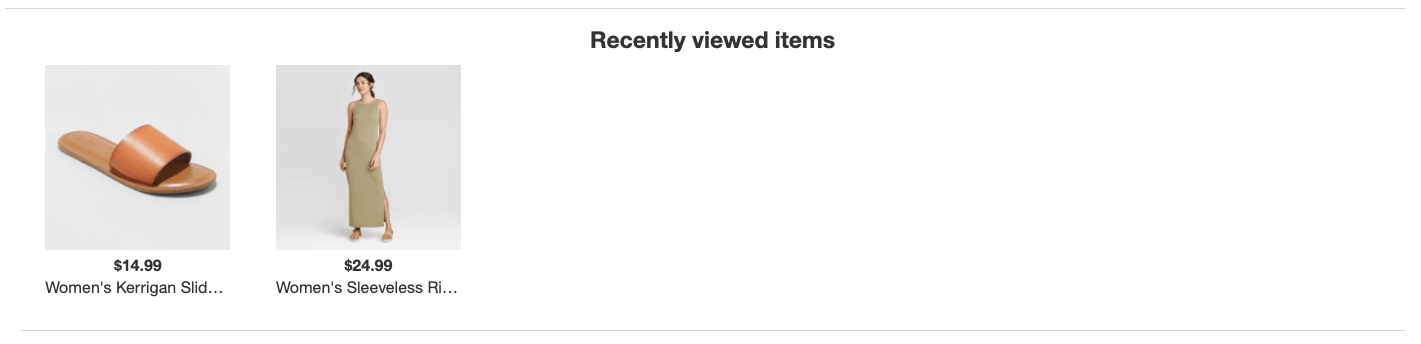
أفضل ممارسة تصميم للبيع الشامل 4: سهولة التنقل إلى العناصر التي تم عرضها مؤخرًا

أخيرًا ، يُسهل Target على المتسوقين العثور على المنتجات السابقة. القطعة الثانية لتوصية المنتج هي العناصر التي تم عرضها مؤخرًا.
بينما يتصفح المتسوقون كتالوج المنتجات ، يعد هذا سجلًا جاريًا أثناء الجلسة للمنتجات التي أعربوا عن اهتمامهم بها.
الخطوات التالية
يعد تصميم صفحة المنتج أمرًا بالغ الأهمية لتحويل الزوار إلى عملاء.
من أجل تلبية متطلبات أنواع متعددة من العملاء وتقديم العروض الصحيحة بشكل صحيح ، يجب أن تفكر في الشراكة مع بائع التخصيص .
تزود Barilliance المئات من صفحات منتجات متجر التجارة الإلكترونية بمحتوى مخصص. انقر هنا لمعرفة ما إذا كان Barilliance خيارًا جيدًا لمتجرك.
