وفر الوقت عند تصميم النوافذ المنبثقة باستخدام هذه الميزات الجديدة
نشرت: 2022-08-03
لدينا بعض تحديثات المنتجات المثيرة جدًا لك في يوليو. لكن أولاً ، دعنا نشارك بعض الأخبار السارة من حياة OptiMonk. تفخر OptiMonk بفوزها بجوائز بارزة هذا الصيف أيضًا:
- الفئة الأفضل أداءً حسب SourceForge ،
- رائد في مختلف الفئات المختلفة مثل Lead Capture و Pop-Up Builder و High Performer in Retargeting by G2.
نود أن نعرب عن تقديرنا لجميع المراجعات اللطيفة التي نتلقاها على هذه المواقع. إنهم - وبالطبع مستخدمونا - يمثلون العالم بالنسبة لنا. ❤️

والآن ، دعنا ننتقل إلى تحديثات المنتج.
هل شعرت يومًا أنه لا يوجد وقت كافٍ للقيام بكل الأشياء التي تريدها؟ يشعر معظم المسوقين بهذه الطريقة في مرحلة ما ويبحثون عن طرق لجعل الأشياء أكثر كفاءة.
على وجه الخصوص ، في فصل الصيف الحار ، ربما ترغب في تنفيذ إدارة الحملة بسرعة حتى تتمكن من الاستمتاع بعطلتك براحة البال.
مع العلم بذلك ، أردنا أن نجعل من السهل عليك تصميم وإنشاء حملات متعددة قدر الإمكان. دعنا ننتقل مباشرة إلى ما توصلنا إليه:
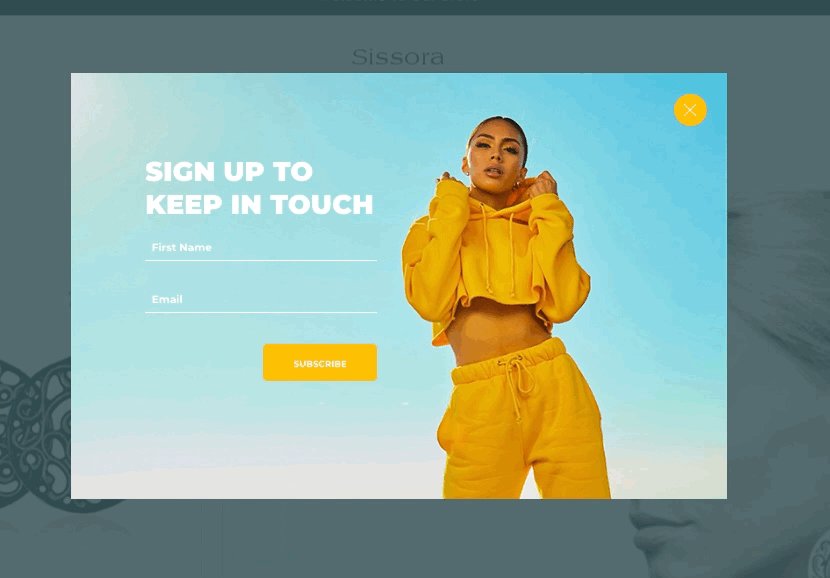
🖼️ تغيير حجم صور الخلفية واقتصاصها في النوافذ المنبثقة
↕️ تغيير حجم الكتل والأعمدة والعناصر الهيكلية بسهولة
↔️ المسافة من إعداد عرض الحافة
💡 معاينة النوافذ المنبثقة الخاصة بك على الموقع المباشر الخاص بك
وفر الوقت مع نسخ النمط أثناء تنسيق العنصر
🛡️ حامي تجربة المستخدم: لا تقلق أبدًا بشأن إغراق زوارك بالنوافذ المنبثقة مرة أخرى
⚠️ رسائل خطأ التحقق من صحة البريد الإلكتروني القابلة للتخصيص هنا
📹 [تفاصيل الفيديو] تكتيكات الفوز لأفضل العلامات التجارية DTC من حيث الأداء
👀 نظرة خاطفة على OptiMonk 3.0 - قادم في خريف 2022
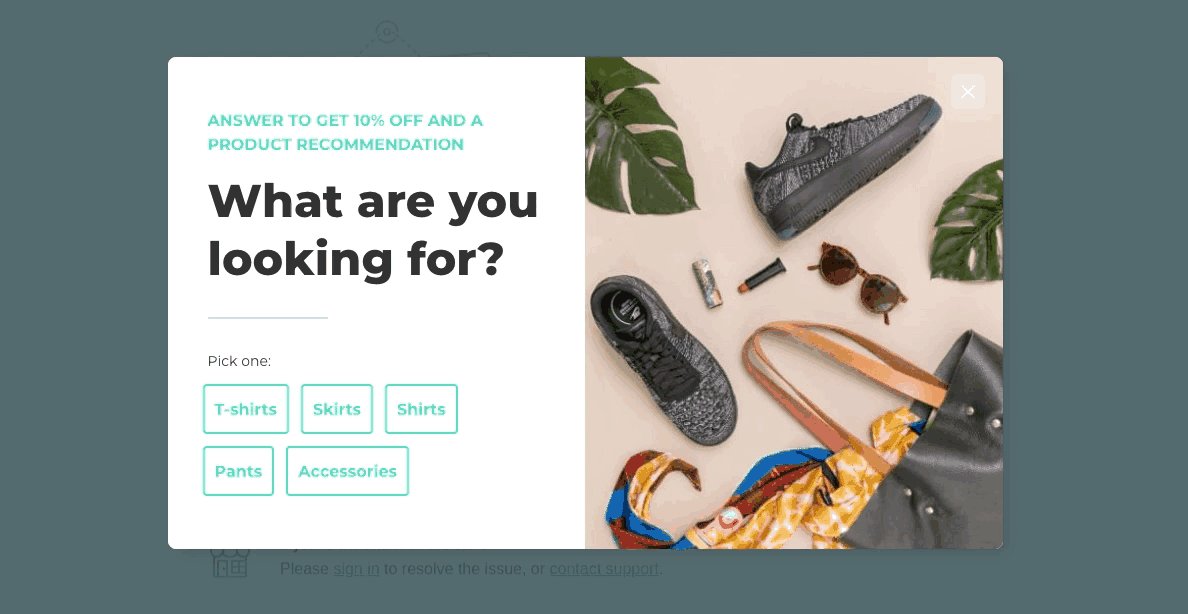
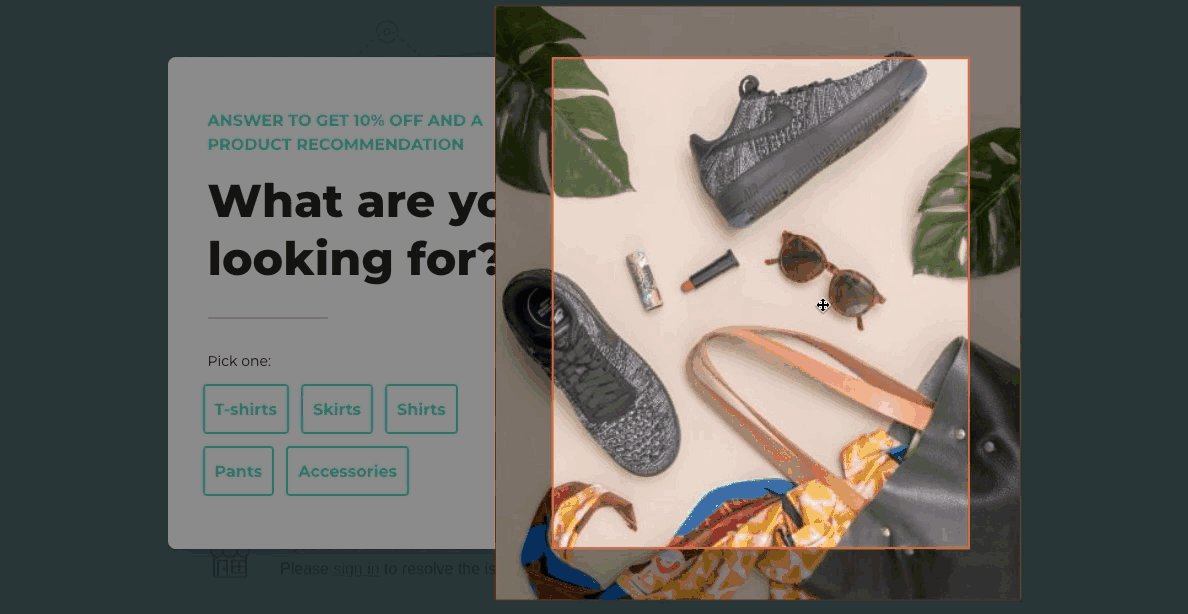
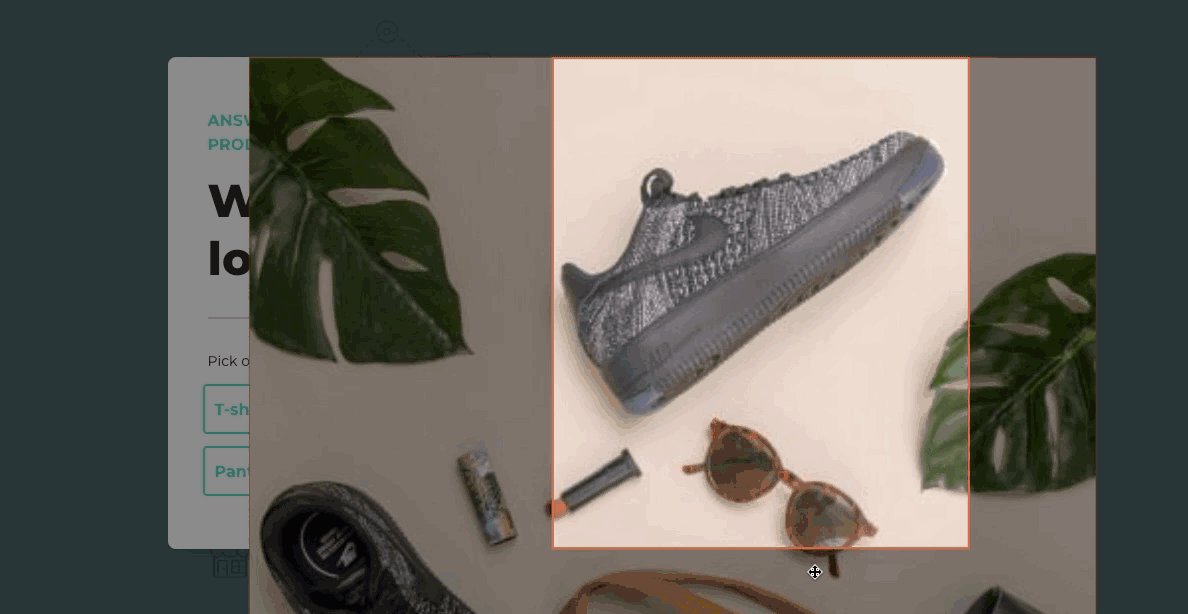
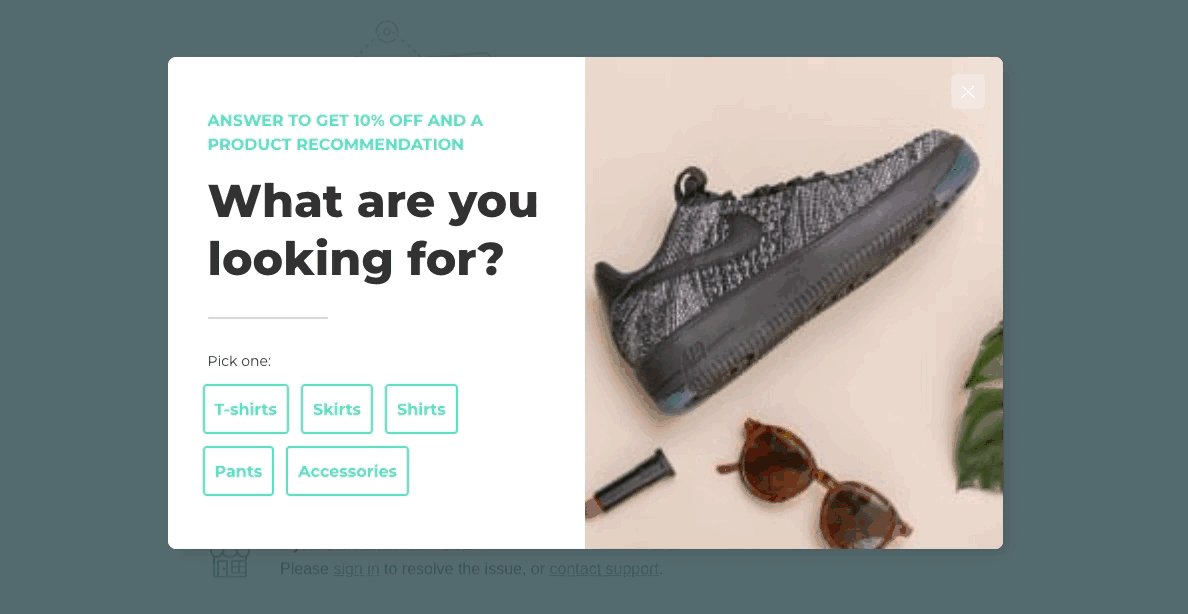
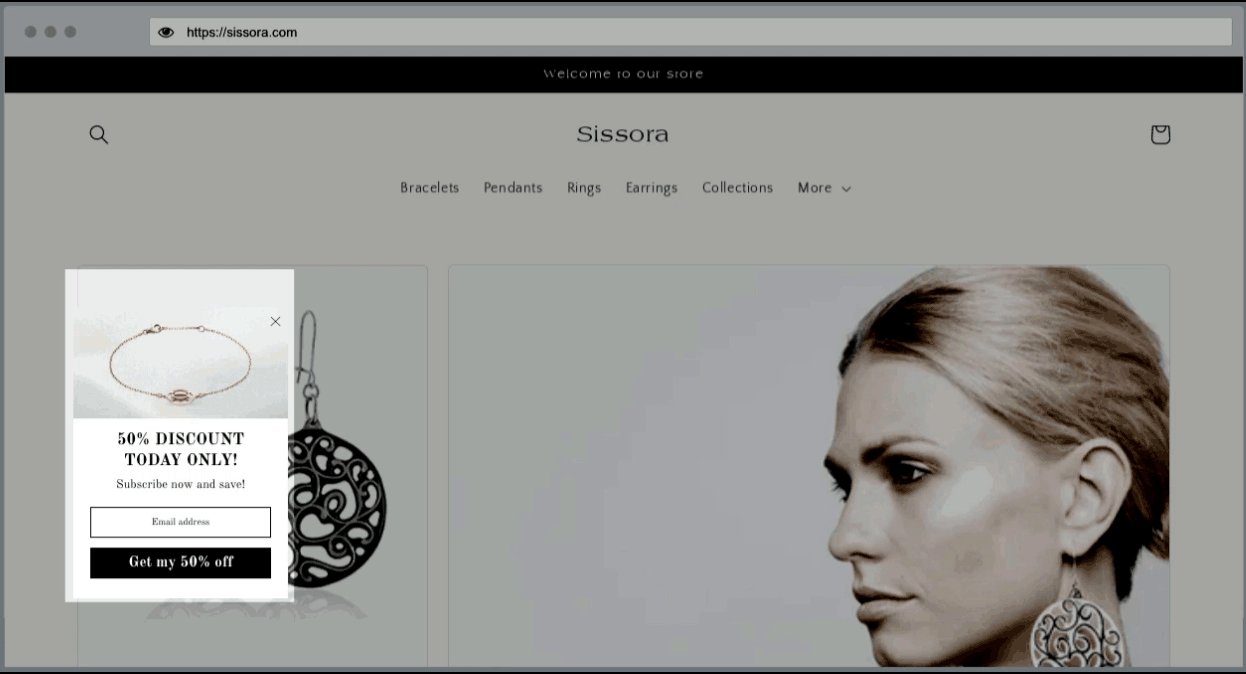
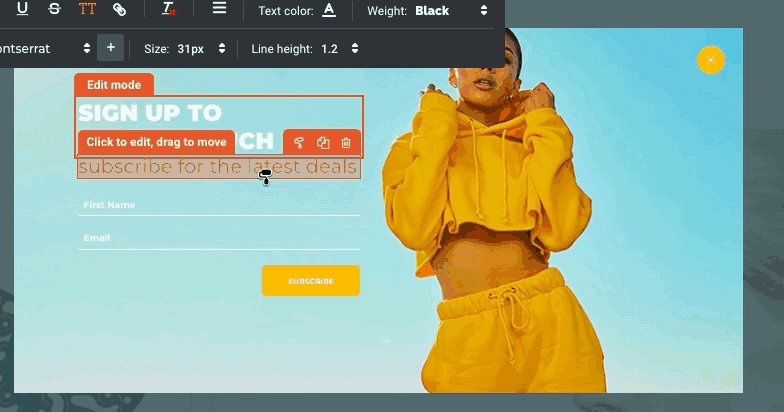
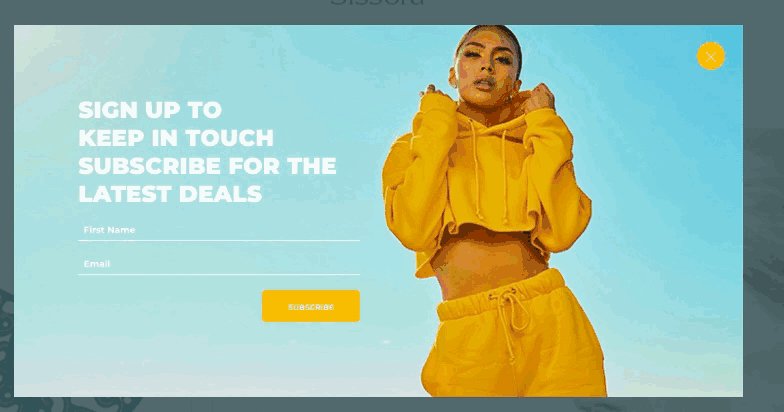
🖼️ تغيير حجم صور الخلفية واقتصاصها في النوافذ المنبثقة

هل تحولت نسبة العرض إلى الارتفاع أو حجم صورة الخلفية من أي وقت مضى تصميم النوافذ المنبثقة إلى متاعب بالنسبة لك؟ إذا كان الأمر كذلك ، فنحن نسمعك. هذا هو السبب في أننا توصلنا إلى اقتصاص صورة الخلفية ، وهي ميزة جديدة تمامًا في المحرر ، تتيح لك اقتصاص الصور في النوافذ المنبثقة وليس العكس. يمكنك الآن تحميل أي صورة واقتصاصها بالحجم المناسب لتلائم إطارك المنبثق تمامًا.
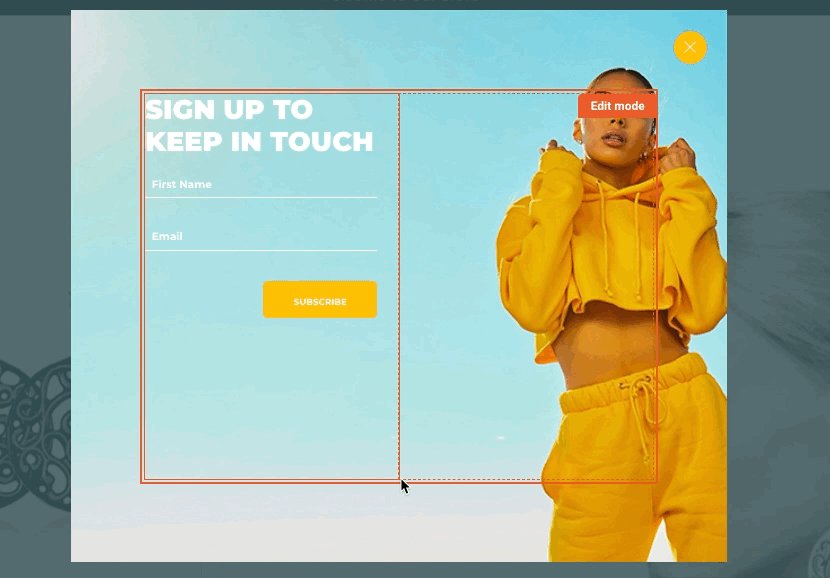
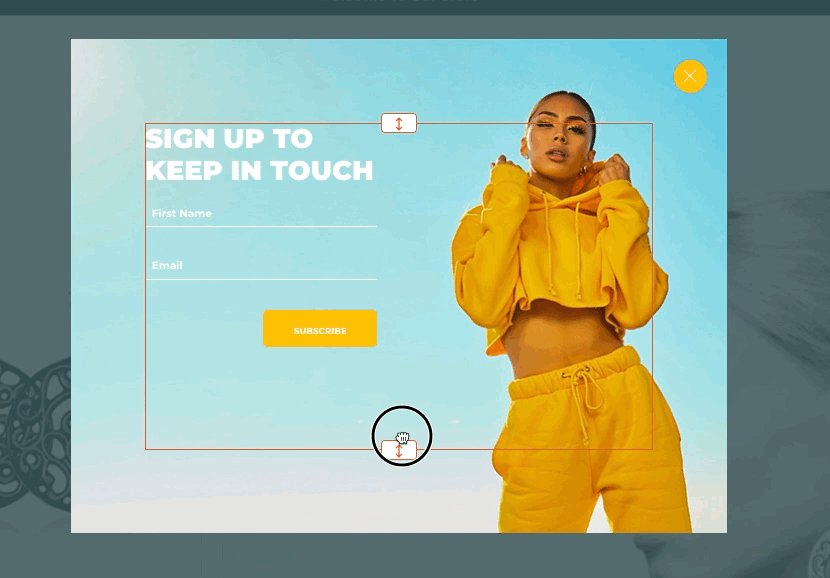
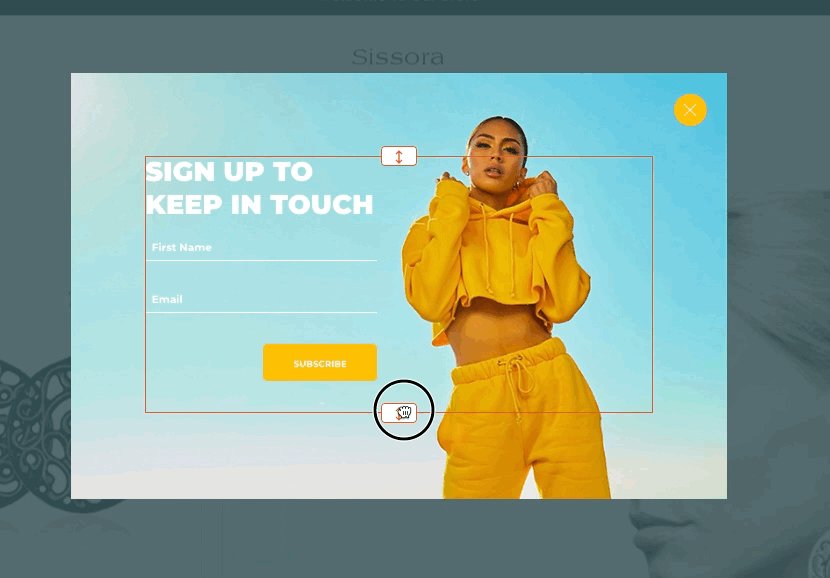
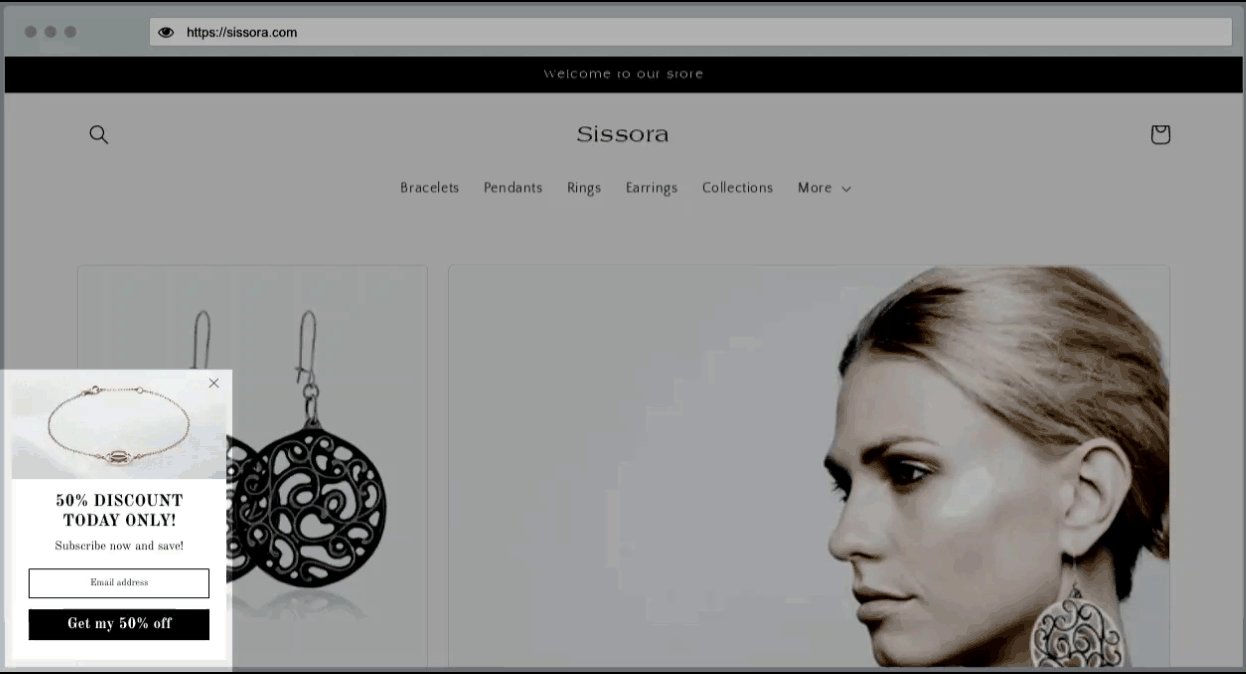
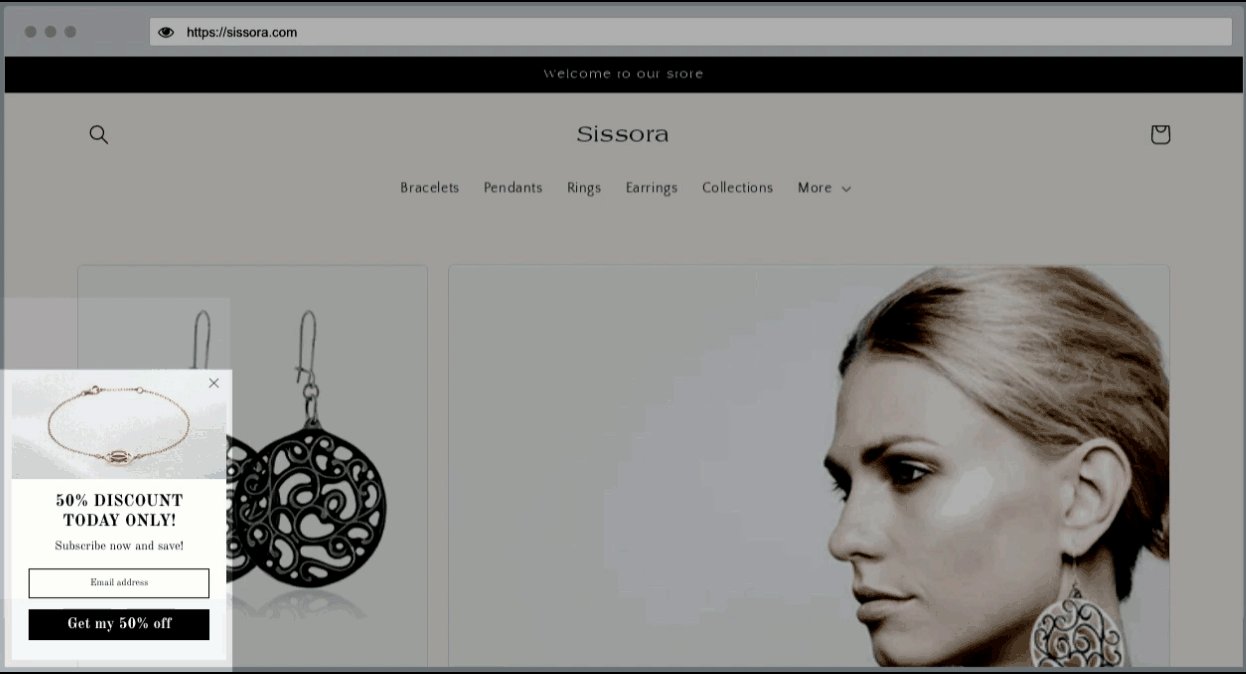
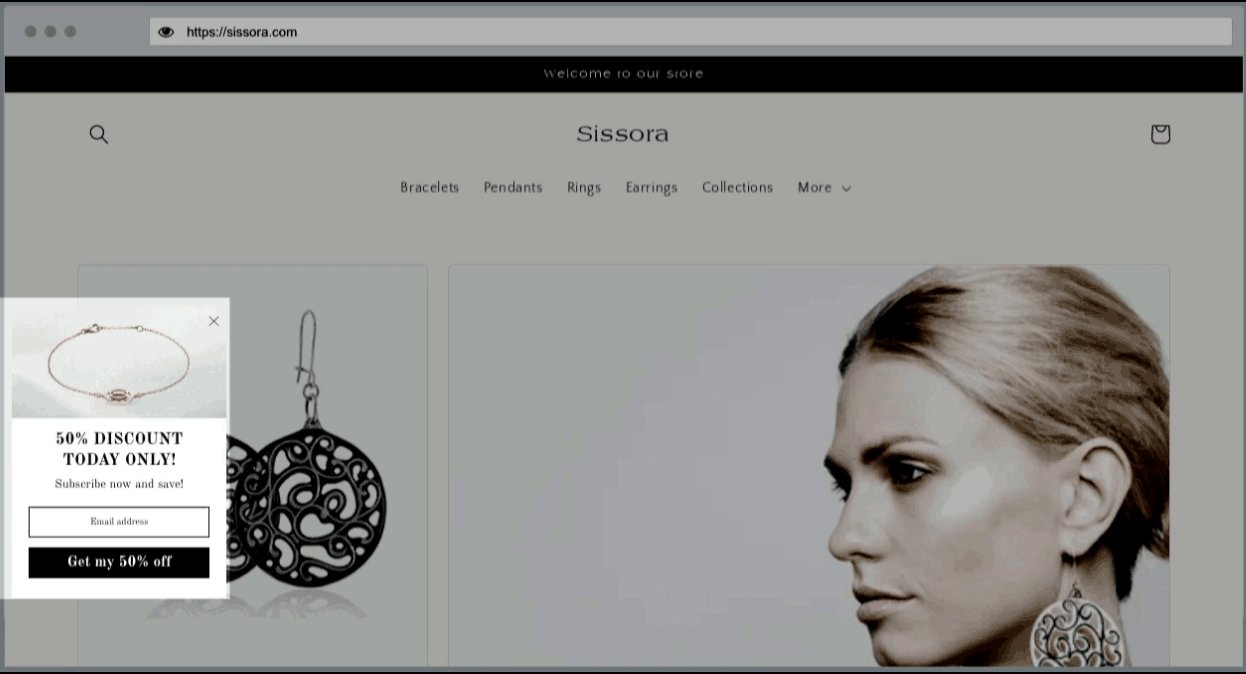
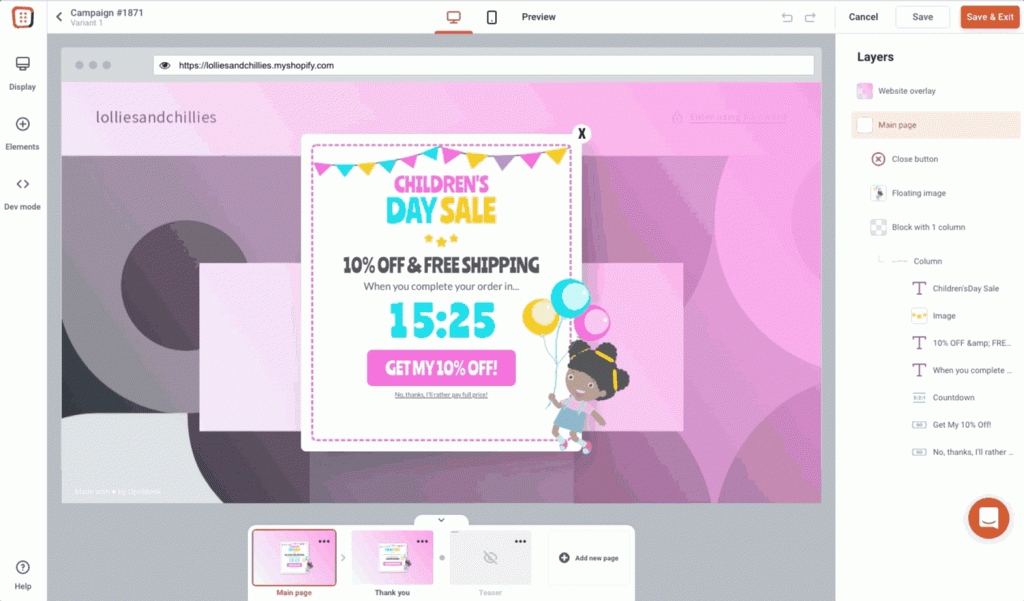
↕️ تغيير حجم الكتل والأعمدة والعناصر الهيكلية بسهولة

تنمو النوافذ المنبثقة ويتغير حجمها بشكل طبيعي عندما تضع المزيد (أو أقل) من العناصر عليها. تؤثر إضافة العناصر أو إزالتها ، ويعرف أيضًا باسم زيادة أو تقليل ارتفاع أو عرض النافذة المنبثقة ، على كيفية ظهور صورة الخلفية أو مكان اقتصاصها. ومع ذلك ، لا ينبغي أن تكون هذه مشكلة في Block resize ، وهي ميزة أشقاء في اقتصاص صورة الخلفية.
مع تغيير حجم الكتلة والعمود والإطار ، يمكنك الآن ضبط أبعاد هذه العناصر الهيكلية. بهذه الطريقة ، يمكنك التأكد من أن جميع النوافذ المنبثقة الخاصة بك ستصبح أفضل إصداراتها.
↔️ المسافة من الحافة: تأكد من أن النافذة المنبثقة لا تغطي أدوات الدردشة أو شريط التنقل
إذا كنت قلقًا من أي وقت مضى من أن الجمل المحفزة والرسائل الجانبية قد تغطي العناصر الرئيسية على موقع ويب مثل أدوات الدردشة ، فلا داعي للقلق بعد الآن!
باستخدام المسافة من الحافة ، لديك الخيار لتحديد المكان الذي يجب أن تظهر فيه النافذة المنبثقة بدقة بالنسبة لنافذة المتصفح. بهذه الطريقة ، يمكنك التأكد من أن النوافذ المنبثقة والرسائل الجانبية وحتى المضايقات الخاصة بك لن تغطي أدوات الدردشة أو تضيف إلى أزرار سلة التسوق أو شريط التنقل.

💡 قم بمراجعة ومشاركة النوافذ المنبثقة الخاصة بك قبل وضعها مباشرة مع المعاينة المباشرة

هل تساءلت يومًا كيف ستبدو النافذة المنبثقة على موقعك المباشر الفعلي؟ لقد أخرجنا لعبة التخمين من المعادلة! تتيح لك المعاينة الفورية الفورية:
تحقق من مظهر النافذة المنبثقة الخاصة بك ،
مشاركة النافذة المنبثقة الخاصة بك مع زملائك في الفريق للموافقة عليها ،
اختبار الرسوم المتحركة والتكاملات وحقول الإدخال والإعلانات التشويقية وجميع الإعدادات.
يمكنك حتى مشاركة خطتك المنبثقة مع زملائك في الفريق قبل تعيينها مباشرة.
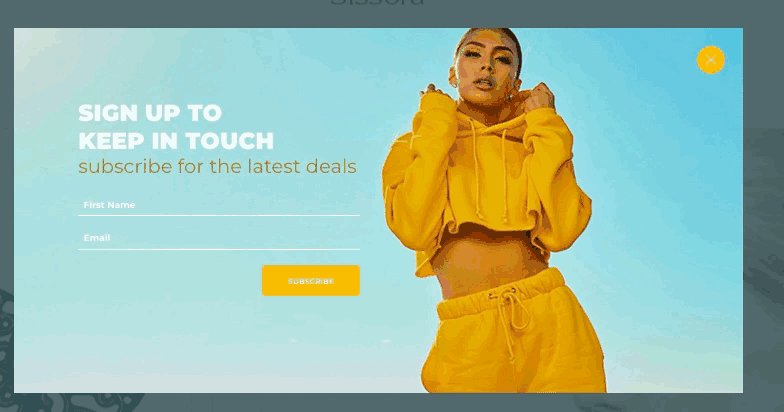
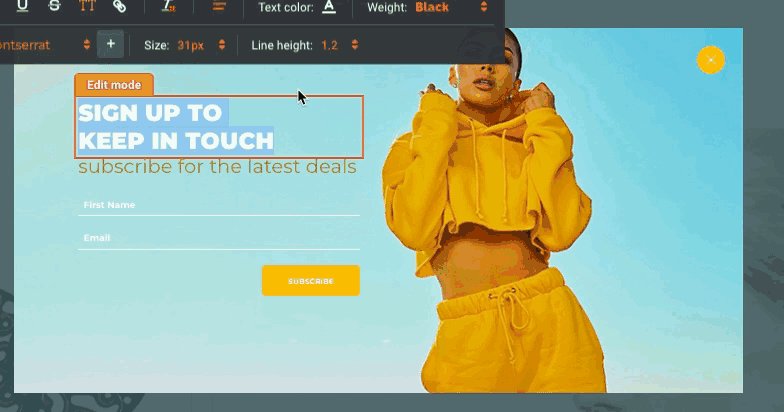
وفر الوقت باستخدام نمط النسخ أثناء تنسيق العناصر

هل تستمر في إعادة استخدام نفس التصميم مرارًا وتكرارًا؟ لدينا بعض الأخبار الجيدة! أسلوب النسخ يأخذ العمل اليدوي من المعادلة.

قم بتحرير النوافذ المنبثقة بشكل أسرع باستخدام نسخ النمط لنسخ التنسيق من عنصر إلى آخر.
يعمل أسلوب النسخ بين صفحات مختلفة من النوافذ المنبثقة مثل الصفحة الرئيسية أو صفحة الشكر أو الدعابة وحتى بين علامات تبويب المتصفح المختلفة.
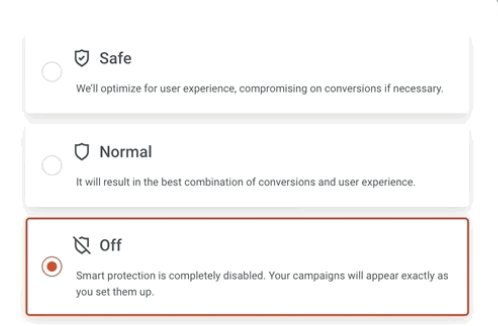
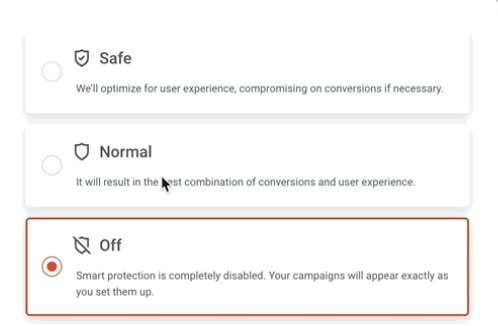
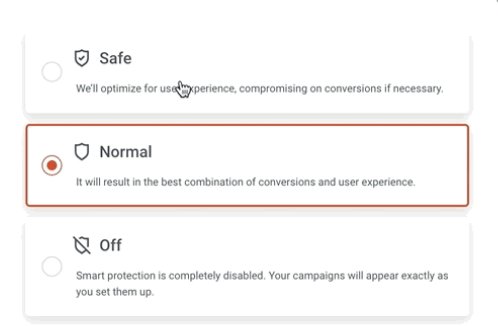
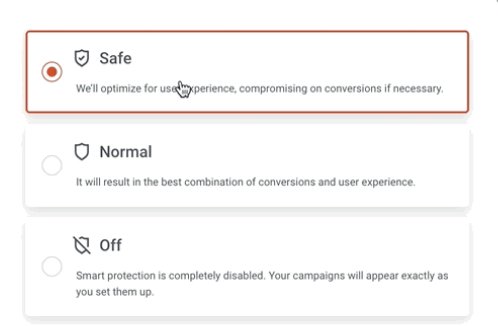
🛡️ حامي تجربة المستخدم: لا تقلق أبدًا بشأن إغراق زوارك بالنوافذ المنبثقة مرة أخرى

عيّن OptiMonk ملاكًا وصيًا لحملاتك المنبثقة حتى لا تقلق بشأن إخافة الزائرين بعيدًا عن عدد كبير جدًا من النوافذ المنبثقة. يعمل User Experience Protector مثل الدرع ، مما يسمح فقط بعرض العديد من الحملات للزائر الذي لا يؤثر سلبًا على تجربة المستخدم. قم بتبديل حامي تجربة المستخدم الآن ونسيان إزعاج زوارك إلى الأبد!
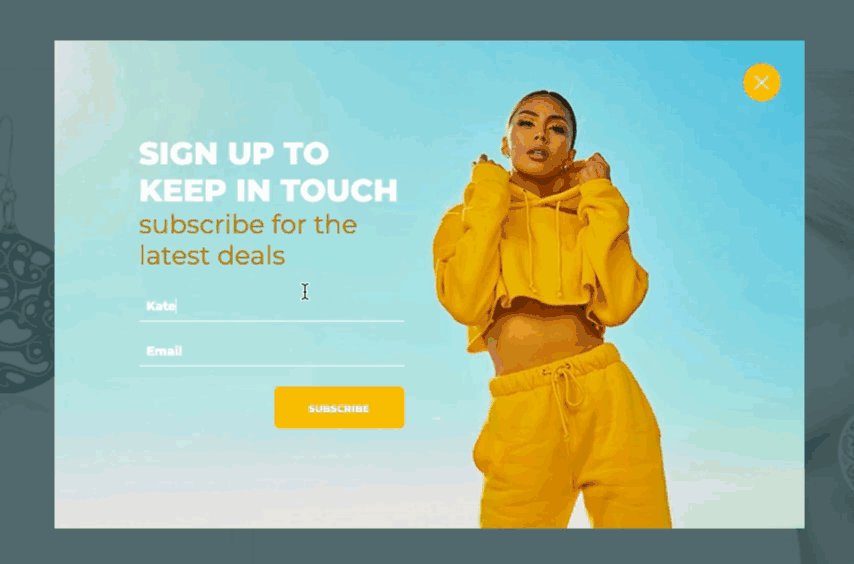
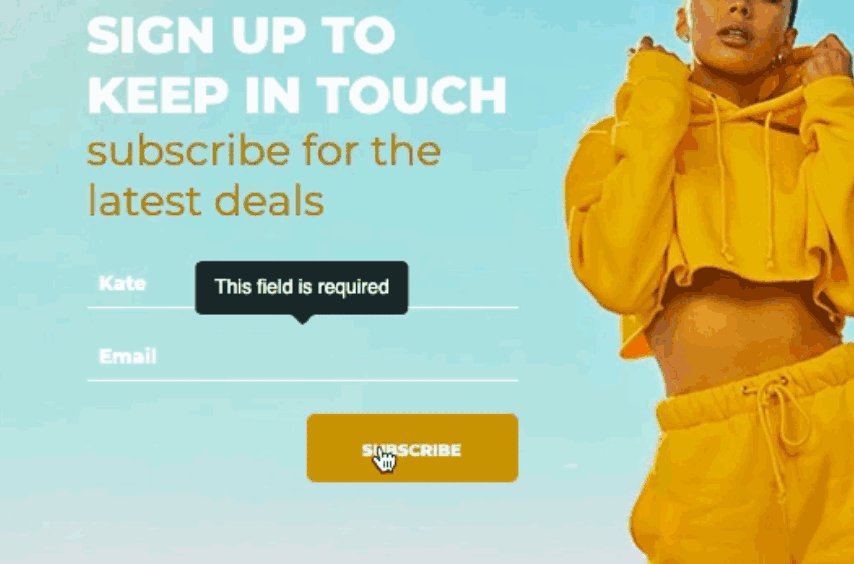
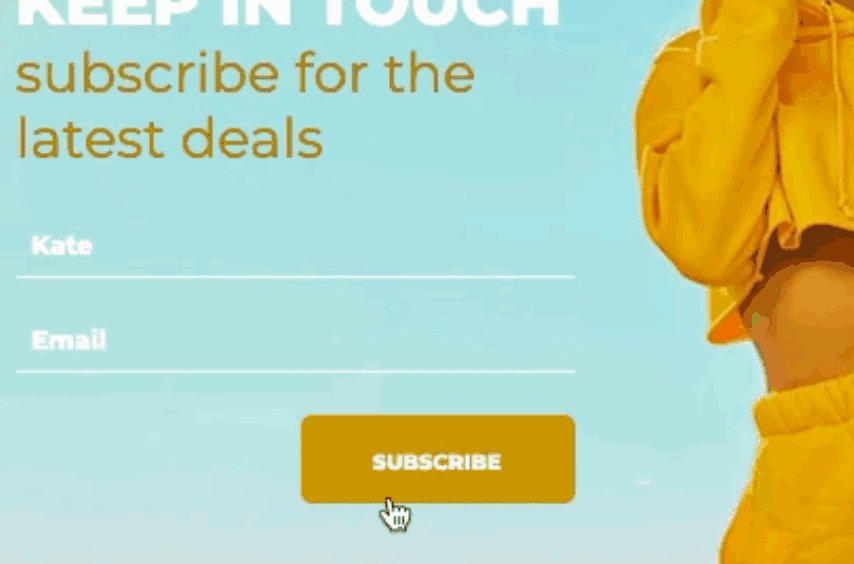
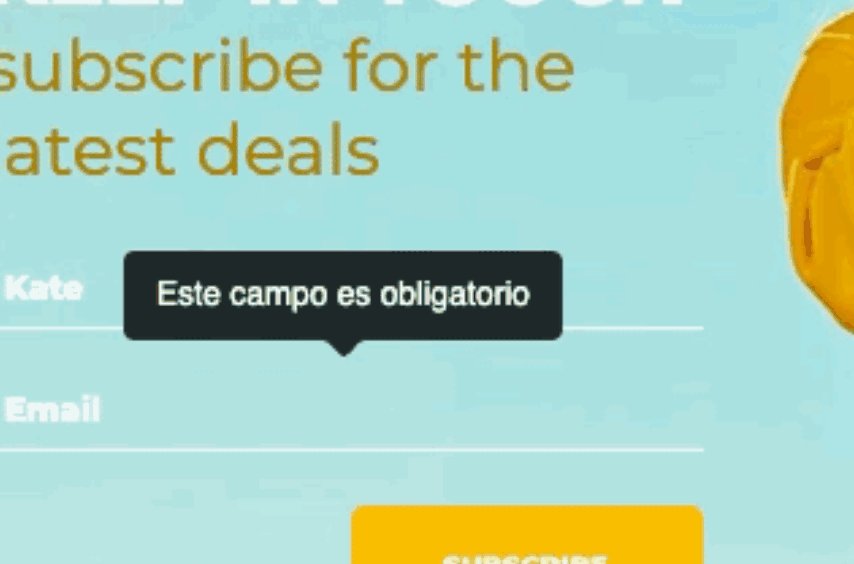
⚠️ رسائل خطأ التحقق من صحة البريد الإلكتروني القابلة للتخصيص هنا

إذا كنت تستخدم التحقق من صحة البريد الإلكتروني في حملة لاستبعاد المشتركين الحاليين (على سبيل المثال ، لمنعهم من تلقي رمز الخصم مرة أخرى) ، فقد ترغب في تخصيص الرسالة التي يتلقاها العميل المستبعد إلى
- استخدام صياغة مختلفة
- أو اعرض الرسالة بلغة مختلفة.
بهذه الطريقة ، يمكنك التأكد من أنك تتلقى معلومات الاتصال الصحيحة وأن المشتركين يتلقون رمز الخصم مرة واحدة فقط.
📹 [تفاصيل الفيديو] تكتيكات الفوز لأفضل العلامات التجارية DTC من حيث الأداء

نحن نتشوق لمعرفة السبب وراء تقييم 1 مليار دولار للعلامات التجارية عالية الأداء D2C. لذلك قمنا ببعض البحث.
لقد أمضينا ساعات طويلة في الغوص في إستراتيجية التسويق للعلامات التجارية الأسرع نموًا لنقدم لك أفضل الوجبات الجاهزة. أولاً ، نقدم لك نظرة خاطفة على تكتيكات Gymshark الفائزة في 5 دقائق فقط.
👀 نظرة خاطفة على OptiMonk 3.0 - قادم في خريف 2022

اليوم ، أصبح إنشاء تجربة عملاء في الموقع لا تُنسى أكثر أهمية من أي وقت مضى. لا يتسوق زوارك للحصول على منتج فحسب ، بل إنها أيضًا تجربة على المستوى الشخصي للغاية. هذا هو السبب الذي جعلنا نحلم بشكل كبير وأعدنا تخيل الشكل الذي يجب أن تبدو عليه الرسائل الشخصية في الموقع. وسنعرض لكم هذا الخريف. ابقوا متابعين.
في حرارة الصيف ، تفضل لنفسك ووفر بعض الوقت مع أحدث ميزاتنا التي تجعل تصميم النوافذ المنبثقة أسرع وأسهل. تأكد من إخبارنا بما فعلته خلال الوقت المحفوظ في قسم التعليقات أدناه. 👇
تصميم سعيد!
كتب بواسطة
مرسيدس نيمس
ربما يعجبك أيضا

[جديد] نحن فخورون بتقديم: توصيات المنتجات الديناميكية
رأي آخر
