العناصر الدلالية
نشرت: 2019-03-28تم التحديث الأخير في 28 مارس 2019
ستقدم لك هذه المدونة ، القارئ ، اللبنات الأساسية والعلامات الخاصة بصفحات لغة ترميز النص التشعبي (HTML) ، عناصر الدلالات. سأحاول تبسيط تعريفهم ، ماهيتهم ، ولماذا يجب استخدامها على صفحة ويب أو مستند HTML. نتطلع إلى الرد على أسئلة القارئ الأساسي حول العناصر الدلالية دون الدخول بعمق في عالمهم الجميل والمثير.
ما هو الدلالي؟
 في تعريف قصير ، الدلالي هو دراسة معاني الكلمات والعبارات في اللغة. في علوم الكمبيوتر ، يشير مصطلح الدلالات إلى معنى تراكيب اللغة ، على عكس شكلها (بناء الجملة). في عالم تطوير وبرمجة الويب ، تشير الدلالات إلى معنى جزء من التعليمات البرمجية - على سبيل المثال ، "ما الغرض أو الدور الذي يلعبه عنصر HTML هذا؟" يجب ترميز بنية مستند HTML لتمثيل المحتوى الذي سيتم عرضه وليس بناءً على أسلوب العرض. العرض والتصميم (كيف يجب أن يبدو) ، هي مسؤولية CSS (ورقة الأنماط المتتالية).
في تعريف قصير ، الدلالي هو دراسة معاني الكلمات والعبارات في اللغة. في علوم الكمبيوتر ، يشير مصطلح الدلالات إلى معنى تراكيب اللغة ، على عكس شكلها (بناء الجملة). في عالم تطوير وبرمجة الويب ، تشير الدلالات إلى معنى جزء من التعليمات البرمجية - على سبيل المثال ، "ما الغرض أو الدور الذي يلعبه عنصر HTML هذا؟" يجب ترميز بنية مستند HTML لتمثيل المحتوى الذي سيتم عرضه وليس بناءً على أسلوب العرض. العرض والتصميم (كيف يجب أن يبدو) ، هي مسؤولية CSS (ورقة الأنماط المتتالية).
فيما يلي بعض فوائد الكتابة باستخدام العناصر الدلالية:
الذي - التي! تقدم الشركة خدمات تصميم الويب الجذابة والفعالة للوكالات في جميع أنحاء العالم. تعرف على المزيد حول خدمات White Label Web Design وكيف يمكننا مساعدتك أنت وعملائك في إنشاء أو تحسين وجودهم على الويب. ابدأ اليوم!
- تعتبر محركات البحث محتويات صفحة الويب كلمات رئيسية أساسية ستؤثر على تصنيفات البحث في الصفحة.
- تستخدم برامج قراءة الشاشة العناصر الدلالية كعلامة إرشادية لمساعدة المستخدمين المعاقين بصريًا على التنقل في الصفحة.
- يعد العثور على كتل من التعليمات البرمجية ذات المعنى أسهل بكثير من البحث من خلال علامات <div> التي لا نهاية لها مع أو بدون فئات دلالية أو ذات مساحة أسماء.
- يقترح على المطور نوع البيانات التي سيتم ملؤها.
- تعكس التسمية الدلالية التسمية المناسبة للعنصر / المكون المخصص.
عند التعامل مع العنصر المراد استخدامه ، يجب أن تسأل نفسك ، "ما هو العنصر (العناصر) الأفضل لوصف / تمثيل المحتوى الذي سأقوم بتعبئته؟"
ما هي العناصر الدلالية؟
 يتكون عنصر أو علامة HTML عادةً من علامة البداية و <tagname> وعلامة النهاية </tagname> مع إدراج المحتوى بينهما. وبناءً على ذلك ، في كلمات بسيطة ، فإن العناصر الدلالية تساوي العناصر ، أو أسماء العلامات ، ذات المعنى. يصف العنصر الدلالي ، أو العلامة ، الغرض منه بوضوح لكل من المتصفح والمطورين.
يتكون عنصر أو علامة HTML عادةً من علامة البداية و <tagname> وعلامة النهاية </tagname> مع إدراج المحتوى بينهما. وبناءً على ذلك ، في كلمات بسيطة ، فإن العناصر الدلالية تساوي العناصر ، أو أسماء العلامات ، ذات المعنى. يصف العنصر الدلالي ، أو العلامة ، الغرض منه بوضوح لكل من المتصفح والمطورين.
• العناصر غير الدلالية: <div> ، <span> - لا تخبر شيئًا عن محتواها.
• عناصر الدلالات: <p> ، <form> ، <img> ، <table> ، <header> ، <footer> - تحدد محتوياتها بوضوح.
يوجد ما يقرب من 100 عنصر دلالي / هيكل متاح في HTML. في رأينا ، تم تقديم أهمها مع HTML5. يتم دعم عناصر الدلالات هذه في جميع المتصفحات الحديثة - على سبيل المثال ، Chrome و Microsoft Edge و Firefox و Safari و Opera و Brave.

ما نعتبره من أهم العناصر أو العلامات التي تقدمها HTML5 هي ما يلي:

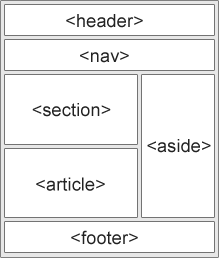
<header> </header> - يحدد هذا العنصر رأسًا لمستند أو قسم. إنه يمثل المحتوى الذي يجمع عادةً أداة مساعدة تمهيدية أو ملاحية. قد تحتوي علامة <header> على بعض عناصر العنوان ولكن أيضًا على شعار ونموذج بحث واسم مؤلف وعناصر أخرى متعلقة بمحتوى المستند. يجب استخدام علامة <header> كتنسيق للمحتوى الأول ، ويمكن أن يكون لدينا عدة أنواع إضافية من هذا العنصر في مستند واحد.

<nav> </nav> - يحدد هذا العنصر مجموعة من روابط التنقل. إنه يمثل قسمًا من الصفحة الغرض منه توفير روابط تنقل ، إما داخل المستند الحالي أو إلى مستندات أخرى. <nav> مخصص فقط للكتلة الرئيسية من روابط التنقل ، الروابط الملاحية للمستند الرئيسي. يمكن لقارئات الشاشة ، التي تستهدف المستخدمين المعاقين ، استخدام عنصر <nav> لتحديد ما إذا كان سيتم حذف العرض الأولي لمحتوى التنقل فقط.
<main> </main> - يحدد هذا العنصر المحتوى الرئيسي للمستند. إنه يمثل المحتوى السائد لوثيقة HTML. يتكون المحتوى السائد من محتوى يرتبط ارتباطًا مباشرًا بالموضوع المركزي للمستند ، أو الوظيفة المركزية للتطبيق. يجب أن يكون المحتوى الموجود داخل علامة <main> فريدًا للمستند ويجب أن يكون المحتوى الوحيد في المستند. يمكن استخدام عنصر <main> بواسطة التكنولوجيا المساعدة لتحديد المحتوى الرئيسي للمستند والتنقل خلاله بسرعة.
من <h1 </h1> إلى <h6> </h6> - تمثل علامات العنوان ستة مستويات لعناوين الأقسام. نعم ، يمكن دمجها في علامة <section> أو <article>. <h1> هو أعلى مستوى للقسم و <h6> هو أدنى مستوى للقسم. يمكن لوكلاء المستخدم استخدام معلومات العنوان لإنشاء جدول محتويات للمستند تلقائيًا. الاستخدام الصحيح للعناوين المطلوبة لتجنب تخطي مستويات العناوين هو كما يلي: ابدأ دائمًا من <h1> ، والاستخدام التالي <h2> ، وهكذا. لأغراض تحسين محركات البحث ، تجنب استخدام <h1> أكثر من مرة على الصفحة.
<section> </section> - يحدد هذا العنصر قسمًا في المستند. إنه يمثل قسمًا قائمًا بذاته لا يحتوي على عنصر دلالي أكثر تحديدًا لتمثيله في مستند HTML. العلامة <section> هي مجموعة موضوعية للمحتوى ، عادةً مع عنصر عنوان من <h1> إلى <h6> كطفل. وذلك لأن عناصر تقسيم HTML تحدد بنية المستند ، يحتاج المخطط التفصيلي أيضًا إلى العناوين ليكون مفيدًا. يمكن عادةً تقسيم صفحة الويب إلى أقسام للمقدمة والمحتوى ومعلومات الاتصال. من المهم ألا يتم استخدام عنصر <section> كحاوية عامة ؛ هذا هو الغرض من عنصر <div> ، خاصةً عندما يكون لأغراض التصميم فقط.
<article> </article> - يحدد هذا العنصر محتوى مستقلًا قائمًا بذاته. إنه يمثل تكوينًا قائمًا بذاته في مستند HTML. من المفترض أن تكون قابلة للتوزيع أو إعادة الاستخدام بشكل مستقل - على سبيل المثال: مشاركة في المنتدى أو مجلة أو مقالة في صحيفة أو إدخال مدونة. مثل علامة <section> ، يجب تحديد علامة <article> من خلال تضمين عنوان (<h1> - <h6> عنصر) كعنصر فرعي. يمكن أن يحتوي العنصر <article> على علامة <header> كعنصر فرعي وأيضًا علامة <section> كعنصر فرعي. سنجد صفحات HTML تحتوي على عناصر <section> تحتوي على عناصر <article> و <article> تحتوي على عناصر <section>.
<aside> </aside> - يحدد هذا العنصر بعض المحتوى بخلاف المحتوى الذي تم وضعه فيه (مثل الشريط الجانبي). إنه يمثل جزءًا من مستند يرتبط محتواه بشكل غير مباشر فقط بالمحتوى الرئيسي للمستند. يتم تقديم الجوانب بشكل متكرر كأشرطة جانبية أو صناديق استدعاء.
<footer> </footer> - يحدد هذا العنصر تذييلًا لمستند HTML بأكمله أو قسمًا في المستند. يحتوي التذييل عادةً على معلومات الاتصال وروابط الوسائط الاجتماعية ومعلومات حقوق النشر ومؤلف المستند وروابط لشروط الاستخدام وسياسة الخصوصية وما إلى ذلك.
لماذا العناصر الدلالية؟
قبل HTML5 ، استخدم المطورون أسماء سمات معرف / فئة لنمط عناصر HTML - على سبيل المثال ، رأس ، تذييل ، قائمة ، تنقل ، رئيسي ، حاوية ، محتوى ، مقالة ، شريط جانبي ، topnav ، إلخ. وهذا جعل من الصعب على محركات البحث تحديد محتوى صفحة الويب الصحيح أو مخطط HTML. مع تقديم عناصر دلالات HTML5 الجديدة في عام 2014 (<header> <footer> <nav> وما إلى ذلك) ، أصبح هذا أسهل وأكثر تنظيماً.
وفقًا لـ W3C ، الويب الدلالي: "يسمح بمشاركة البيانات وإعادة استخدامها عبر التطبيقات والمؤسسات والمجتمعات."
اقرأ أكثر
 هذا المنشور بالكاد يخدش السطح في التعرف على بنية HTML ومجموعة متنوعة من العناصر التي تتحكم في مستندات HTML الخاصة بنا. تعتبر العناصر الدلالية جزءًا قويًا وحاسمًا من الويب. توجد بعض الموارد الرئيسية التي يمكنك الغوص فيها بمزيد من التفصيل في
هذا المنشور بالكاد يخدش السطح في التعرف على بنية HTML ومجموعة متنوعة من العناصر التي تتحكم في مستندات HTML الخاصة بنا. تعتبر العناصر الدلالية جزءًا قويًا وحاسمًا من الويب. توجد بعض الموارد الرئيسية التي يمكنك الغوص فيها بمزيد من التفصيل في
مدرسة W3C
Moz: مستندات الويب lla MDN
بقلم أرتورو سانتياغو ، 28 فبراير / شباط 2019
