9 SEO Shopify نصائح لتحسين موقع التجارة الإلكترونية الخاص بك
نشرت: 2023-03-01ضيف آخر بواسطة Cassandra Highbridge في Unstack.
العديد من Shopify لا يستفيد أصحاب المتاجر من إمكانات تحسين محركات البحث الكاملة لديهم. قد تعتقد أنك لست بحاجة إلى Shopify SEO أو أنه من الصعب جدًا إعداده ، ولكن قد تفقد عددًا كبيرًا من العملاء المحتملين الذين يتصفحون متجرك عبر الإنترنت. إذا كنت ترغب في مساعدة متجر التجارة الإلكترونية الخاص بك على الظهور في Google ، فإليك بعض نصائح تحسين محركات البحث Shopify لمساعدتك على البدء.
ما هو Shopify SEO؟
Shopify SEO هي عملية جعل متجرك عبر الإنترنت أكثر وضوحًا في صفحات نتائج محرك البحث (SERPs). هذا يعني أنه عندما يبحث الأشخاص عن المنتج الذي تبيعه ، فأنت تريد أن تحصل على مرتبة عالية بحيث تحصل على المزيد من الزيارات العضوية وزيادة المبيعات.
أفضل SEO Shopify نصائح لعام 2022
من أجل تحسين متجر Shopify الخاص بك بشكل فعال ، اتبع هذه النصائح التسعة.
نصيحة رقم 1: صنف منتجاتك
تسمح صفحات الفئات للمتسوقين عبر الإنترنت بالتنقل بسهولة في منتجاتك. ستحتاج إلى استهداف الكلمات الرئيسية التي قد يهتم بها المتسوقون.
ستحتاج أولاً إلى البدء بعلامات العنوان وأوصاف التعريف. كما تنص شركة PracticalEcommerce على أن "علامة العنوان هي العنصر الأكثر تأثيرًا في الصفحة والذي يحدد سمة الكلمات الرئيسية لصفحتك ، ويؤثر ، جنبًا إلى جنب مع الوصف التعريفي ، على مصطلحات البحث التي تصنفها الصفحة".
عنصر آخر تريد تحسينه هو علامات العنوان الخاصة بك. علامات العناوين هي أجزاء من الصفحة تخبر القارئ بما تحتويه أجزاء معينة من الصفحة.
يقدم Media Captain هذه النصائح لعناوين أكثر فاعلية:
- ليس لديك سوى H1 واحد على الصفحة.
- يجب أن تتناول H2-H4s الموضوع الأساسي وتتبع تسلسلًا هرميًا واضحًا للمعلومات.
- استخدم الكلمات الرئيسية ذات الصلة في العناوين الخاصة بك.
- اجعل عناوينك ذات صلة وجذابة ؛ تريد أن يكون قرائك مفتونين ومطلعين على المحتوى الموجود في هذا القسم.
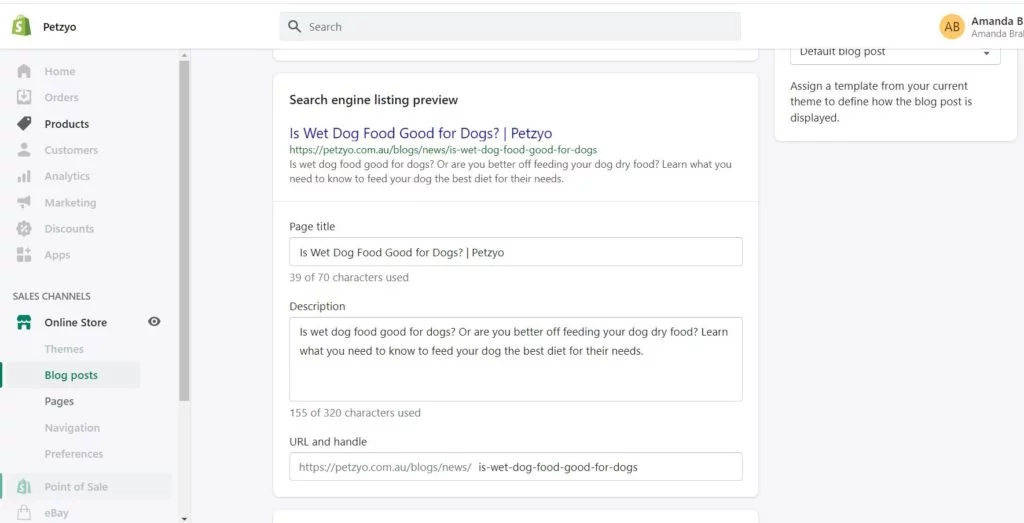
نصيحة رقم 2: قم بتحسين بنية عنوان URL لمتجر Shopify
إذا كنت تريد ترتيبًا جيدًا ، فهناك شيء آخر يجب أن تضعه في اعتبارك وهو بنية عنوان URL الخاص بك. يسهل عنوان URL الواضح على الزوار ومحركات البحث التنقل في موقعك.
ينص ContentKing على أن عنوان URL يعتبر جيدًا بشكل عام إذا كان:
- وصفية وسهلة القراءة
- مختصر
- ثابت
- أحرف صغيرة
هذا يجعل الأمر بحيث أنه عند استخدام محركات البحث يمكن للمستخدمين رؤية عنوان URL بالكامل والكلمات الرئيسية قبل النقر فوقها .
يجب عليك أيضًا محاولة تضمين كلمات رئيسية في عناوين URL الخاصة بك ، لذا بدلاً من شيء مثل هذا:
example.com/categories/jk13d3
يجب أن يكون لديك عنوان URL يحتوي على كلمات رئيسية من صفحة منتجك. لذلك إذا كان المعرّف jk13d3 يرمز إلى "Levi Jeans" على موقعك ، فيمكنك تغيير عنوان URL إلى:
example.com/categories/levi-jeans
نصيحة أخرى هي التأكد من فصل عناوين URL الخاصة بك باستخدام واصلات. قد لا تتمكن Google من قراءة عناوين URL الخاصة بك (على سبيل المثال ، example.com/soccershoes) إذا لم تقم بتضمين علامات الترقيم. ضع في اعتبارك أن Google تتعامل مع الواصلات على أنها مسافة (على سبيل المثال ، example.com/soccer-shoes) والشرطات السفلية كحرف منفصل.
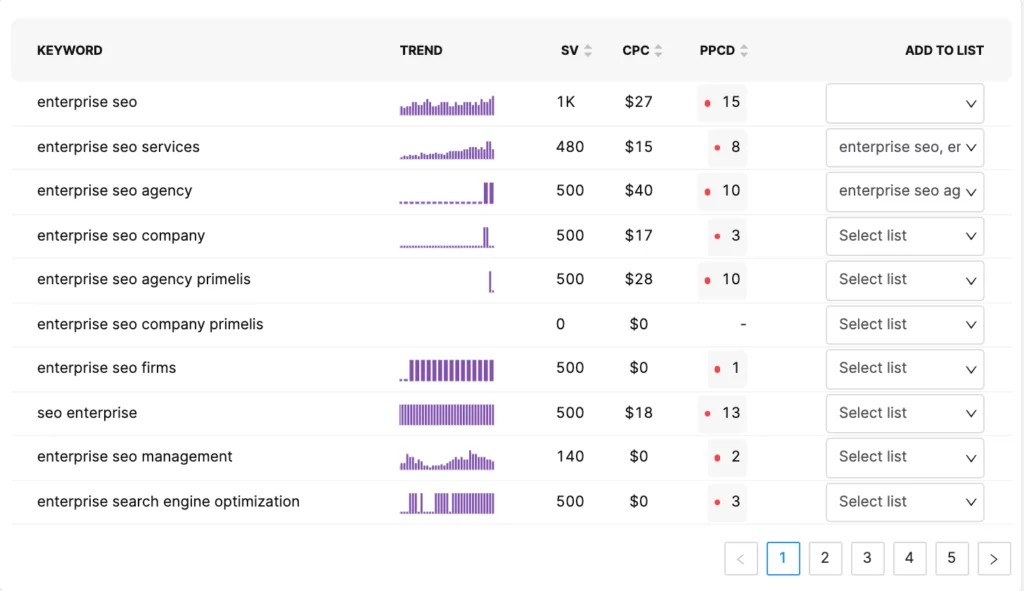
نصيحة رقم 3: اختر كلماتك الرئيسية بحكمة
تعتبر الكلمات الرئيسية التي تقوم بتضمينها في متجر التجارة الإلكترونية الخاص بك مهمة للغاية. لهذا السبب من الضروري إجراء بحث ومعرفة ما يستخدمه منافسوك المباشرون. يمكن القيام بذلك فقط عن طريق الانتقال إلى مواقع الويب الخاصة بهم وتجميع البيانات أو باستخدام أداة البحث عن الكلمات الرئيسية. إليك بعض الأدوات التي قد تعمل من أجلك:
- مخطط الكلمات الرئيسية من Google - احصل على مساعدة في البحث عن الكلمات الرئيسية واختيار المصطلحات المناسبة.
- أداة الكلمات الرئيسية في WordStream - اكتشف الكلمات الرئيسية الجديدة وبيانات الأداء وقم بتصديرها لمساعدتك على النجاح في إعلانات Google وإعلانات Bing.
- SearchAtlas - أداة SEO شائعة متخصصة في البحث عن الكلمات الرئيسية وتحليل المنافسين وتحسين المحتوى
عند اختيار الكلمات الرئيسية المراد استهدافها ، هناك عاملان تريد إلقاء نظرة عليهما:
- حجم البحث: هو مقدار الوقت الذي يتم البحث فيه عن كلمة رئيسية خلال إطار زمني معين.
- صعوبة الكلمات الرئيسية : هذا هو مدى صعوبة الترتيب لكلمة رئيسية معينة
- تكلفة النقرة: تكلفة النقرة هي المبلغ الذي يدفعه المعلنون لاستهداف الكلمة الرئيسية في إعلانات Google وهي علامة جيدة على إمكانية التحويل

عادة ، تريد استهداف الكلمات الرئيسية التي تحتوي على حجم بحث مرتفع وتكلفة نقرة عالية ومنافسة أقل.
بمجرد معرفة الكلمات الرئيسية التي تستهدفها ، ابدأ بدمجها في أوصاف المنتج والصفحات المقصودة والعناوين الرئيسية. سترغب في متابعة مراقبة هذه الكلمات الرئيسية ومعرفة كيفية أدائها وإجراء التعديلات عند الضرورة.
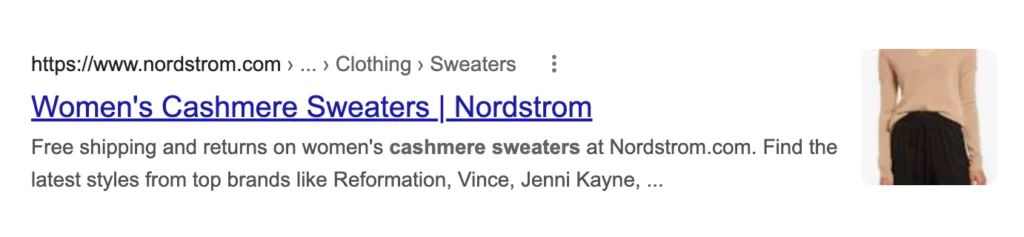
نصيحة رقم 4: اجذب المشترين بعنوان صفحتك

عند البحث في Google ، يكون عنوان صفحتك هو أول شيء يراه المتسوقون عبر الإنترنت ويؤثر على ما إذا كان شخص ما سينقر عليه أم لا. وما هو الطول المناسب لبطاقة العنوان؟ كما يقول Moz ، "على الرغم من أن Google لا تحدد الطول الموصى به لعلامات العنوان ، فإن معظم متصفحات سطح المكتب والجوال قادرة على عرض أول 50-60 حرفًا من علامة العنوان."
إليك صيغة لكتابة عنوان صفحة رائع:
كلمة رئيسية | الكلمات الرئيسية الإضافية | الاسم التجاري
إليك ما سيبدو عليه هذا عند البحث عن "سترة الكشمير" على Google:

كما ترى ، عناوين الصفحات هذه قصيرة وحلوة. من المهم عدم حشو عناوينك بالكلمات الرئيسية لأن ذلك قد يوقعك في مشاكل مع محركات البحث.
نصيحة رقم 5: تطوير خطة محتوى استراتيجية
لإنشاء إستراتيجية محتوى رائعة ، لا يمكنك فقط إنشاء محتوى مدونة ، وأشياء في مجموعة من الكلمات الرئيسية ، واستدعاءها يوميًا. بدلاً من ذلك ، سترغب في البدء بالتفكير في جمهورك المستهدف ونوع المحتوى الذي يتردد صداها معهم.

تعمق في تحليلاتك وانظر إلى أشياء مثل العمر والجنس وموقع الأشخاص الذين يشترون منتجاتك. عامل كبير آخر هو كيف يحب جمهورك استهلاك المحتوى الخاص بك. هل يستخدمون Instagram؟ هل تفضل مقاطع الفيديو أو المستندات البيضاء؟ محتوى قصير أم أطول؟
ابدأ بالتفكير فيما يميزك عن منافسيك. من هناك ، يمكنك تطوير محتوى أصلي يتوافق مع علامتك التجارية واهتمامات جمهورك. تأكد من إجراء بحث عن الكلمات الرئيسية ، وتحليل منافس SEO ، وإلقاء نظرة على فجوات الكلمات الرئيسية. وأخيرًا ، ابدأ في كتابة المحتوى الفريد الخاص بك ! يمكن أن يكون المحتوى لـ:
- وسائل التواصل الاجتماعي
- بريد إلكتروني
- أدلة / كتب إلكترونية
- الرسوم البيانية
- أشرطة فيديو
- مشاركات المدونة
بمجرد النشر على موقع Shopify الخاص بك ، سترغب في مراقبة الأداء لمعرفة محتوى الصفحة الذي يستمتع به جمهورك ويتفاعل معه. سيؤثر هذا على خطة المحتوى الخاصة بك للمضي قدمًا.

النصيحة رقم 6: كثافة الكلمات الرئيسية
كثافة الكلمات الرئيسية - تسمى أيضًا تردد الكلمات الرئيسية - هي عدد المرات التي تظهر فيها كلمة رئيسية على صفحة ويب مقارنة بعدد الكلمات الإجمالي. في الماضي ، كان حشو الكلمات الرئيسية ، أو وضع أكبر عدد ممكن من الكلمات الرئيسية في المحتوى أمرًا شائعًا للغاية. الآن ، تعاقب Google على تصنيف الصفحات للمواقع التي تحتوي على كلمات رئيسية.

تريد معرفة كثافة الكلمات الرئيسية الخاصة بك؟ من السهل القيام بذلك! ما عليك سوى قسمة عدد مرات استخدام كلمة رئيسية في صفحتك على العدد الإجمالي للكلمات في الصفحة.
على سبيل المثال ، لنفترض أن المحتوى الخاص بك يحتوي على 30 كلمة رئيسية و 2000 كلمة بشكل عام:
30/2000 = 0.015٪
اضرب ذلك في 100 لتحصل على النسبة وستحصل على 1.5٪.
بالنسبة لكثافة الكلمات الرئيسية ، لا يوجد قدر مثالي على الرغم من أن "... يوصي العديد من مُحسّنات محرّكات البحث باستخدام كلمة رئيسية واحدة تقريبًا لكل 200 كلمة من النسخ."
هناك أيضًا بعض الأدوات المجانية لمساعدتك في حساب كثافة الكلمات الرئيسية إذا كنت ترغب في تبسيط العملية:
- SureOak : يقدم تحليلًا مجانيًا للكلمات الرئيسية لتحسين محركات البحث لأي صفحة على موقع الويب الخاص بك.
- SmallSEOTools : يحلل كثافة النص الخاص بك تمامًا كما يفعل محرك البحث.
- مساعد محتوى تحسين محركات البحث (SEO): يوصي بتكرار المصطلحات الموضوعية الرئيسية بناءً على الكلمة الرئيسية المستهدفة
النصيحة رقم 7: احصل على روابط خلفية موثوقة وموثوقة
ما هو الرابط الخلفي؟ الروابط الخلفية هي روابط من موقع إلى آخر. إنها مهمة لأن هذه الروابط تخبر Google ومحركات البحث الأخرى أن موقعك لديه سلطة المجال .
لذلك عندما ترتبط مجموعة من مواقع الويب الأخرى بموقعك على الويب ، فإن هذا يزيد من سلطة مجال موقع الويب الخاص بك مع محركات البحث ، وبالتالي يزيد أيضًا من مُحسّنات محرّكات البحث.
ومع ذلك ، لا تحمل كل الروابط الخلفية نفس الوزن. تريد الحصول على روابط خلفية لمواقع الويب التي تتمتع بسلطة مجال عالية. على سبيل المثال ، سيكون الرابط الخلفي من صفحة على Shopify ذا قيمة كبيرة نظرًا لكونه موقعًا موثوقًا به.

هناك نوعان من الإستراتيجيات التي يمكنك استخدامها عند إنشاء الروابط:
- نشر الضيف: ابحث عن المدونات أو الشركات ذات الصلة بعملك وأرسلها بالبريد الإلكتروني لمعرفة ما إذا كانت ستهتم بنشر ضيف.
- كن مصدرًا للصحفيين: HARO (ساعد مراسلًا خارجيًا) يربط الأشخاص الذين يحتاجون إلى مصادر ، مثل المجلات والمنشورات ، بالمصادر. التسجيل مجاني ويمكنك التصفية حسب الصناعة.
- اكتب محتوى رائعًا: إذا كتبت محتوى عالي الجودة يلقى صدى لدى جمهورك ، فقد يبدأ الآخرون في الارتباط به دون الحاجة إلى التواصل معه.
- الرسوم البيانية: وفقًا لمجلة محرك البحث ، يُرجح قراءة مخطط المعلومات البياني 30 مرة أكثر من المقالة النصية. تحب الشركات تضمينها في المدونات والكتب الإلكترونية ، لذا إذا كنت قادرًا على إنشاء رسم بياني جذاب بصريًا ، فيمكن أن تقطع شوطًا طويلاً لموقع التجارة الإلكترونية الخاص بك.
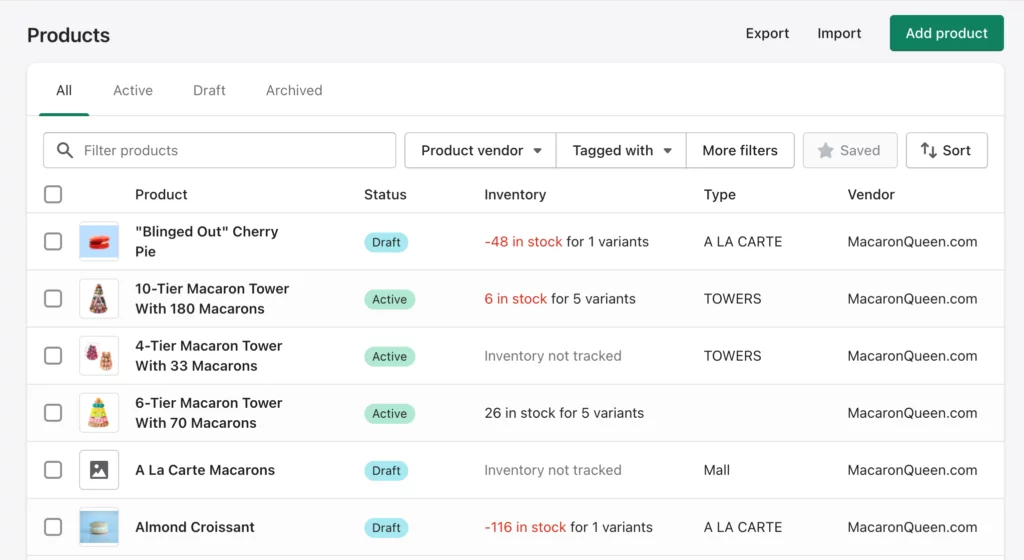
النصيحة رقم 8: تحسين النص البديل للصورة
اليوم ، ما يقرب من 38٪ من SERPs من Google تعرض الصور . لهذا السبب من المهم الاستفادة من مصدر آخر لحركة المرور العضوية - الصور.

النص البديل أو العلامات البديلة هي النسخة التي ستظهر في حالة فشل تحميل الصورة. إذا كان شخص ما يستخدم أداة قراءة الشاشة ، فسيتم وصف الصورة باستخدام هذه النسخة.
من أجل إضافة نص بديل إلى منتجاتك ، يوفر Shopify الإرشادات التالية:
- من مسؤول Shopify الخاص بك ، انتقل إلى المنتجات> جميع المنتجات.
- انقر فوق اسم المنتج الذي تريد تحريره.
- من صفحة تفاصيل المنتج ، انقر فوق عنصر وسائط المنتج لمشاهدة صفحة معاينة الوسائط.
- انقر فوق إضافة نص ALT.
- أدخل النص البديل الخاص بك ، ثم انقر فوق حفظ نص ALT.
- انقر فوق X للخروج من صفحة المعاينة.
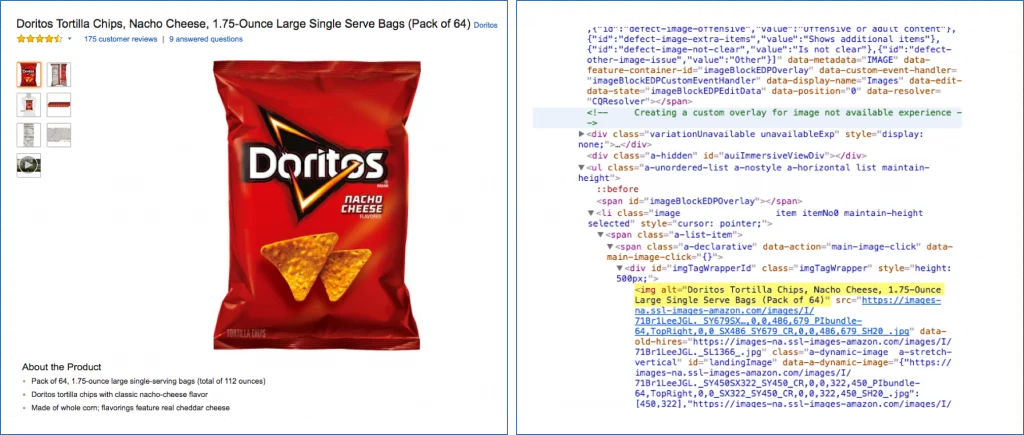
مرة أخرى ، لن ترغب في استخدام كلمات رئيسية مع صور النص البديل. بدلاً من ذلك ، ركز على كلمة رئيسية واحدة أو كلمتين رئيسيتين فقط وكن وصفيًا للمنتج. إذا كان المنتج يحتوي على نص ، فتأكد من تضمينه.

وخير مثال على ذلك هو الصورة أعلاه لحقيبة دوريتوس. في النص البديل ، يتم تضمين اسم المنتج والنكهة والحجم وكمية المنتج المتضمن. هذا يخبر القارئ بالضبط ما هي الصورة دون المبالغة في النسخ.
النصيحة 9: تقديم تجربة مستخدم رائعة
ربما سمعت عن مصطلح UX الذي تم طرحه من قبل - فهو يعني تجربة المستخدم. فيما يتعلق بموقع التجارة الإلكترونية ، فهذا يعني أن أشياء مثل موقع الويب الخاص بك يسهل التنقل فيها ، ويمكن للزوار العثور على المنتجات التي يبحثون عنها ، ومن السهل إضافة عناصر إلى عربة التسوق والدفع.
كيف يعمل SEO و UX معًا؟ تعمل مُحسّنات محرّكات البحث (SEO) على توجيه حركة المرور إلى موقعك ، وتحصل UX على حركة المرور هذه للتحويل .
يجب أن تأخذ هذه العوامل في الاعتبار لإنشاء تجربة تجربة مستخدم رائعة.
- التنقل - تريد أن يكون التنقل الخاص بك بسيطًا قدر الإمكان. يجب أن يكون الزائرون قادرين على الانتقال إلى أي صفحة ومعرفة كيفية الانتقال إلى موقع مختلف. ميزة رائعة لتضمينها هي وظيفة البحث. يمكن أن يؤدي إثبات تنقل سهل الاستخدام وسهل الاستخدام إلى تحسين تجربة البحث عن العملاء وزيادة معدلات التحويل.
- سرعة الموقع - بالنسبة للتجارة الإلكترونية ، يقول المستهلكون إن سرعتهم المثالية هي ثانيتان . إذا كان موقعك بطيئًا جدًا ، فهناك فرصة جيدة لأن يغادر المتسوقون ويذهبون إلى أحد المنافسين بدلاً من ذلك. PageSpeed Insight هي أداة مجانية رائعة للتحقق من سرعة موقعك.
متوافق مع الأجهزة المحمولة - في عام 2021 ، من المتوقع أن يتم إنشاء 72.9 في المائة من جميع تجارة التجزئة الإلكترونية عبر التجارة الإلكترونية . لهذا السبب يحتاج موقعك إلى العمل والظهور بشكل رائع على كل من سطح المكتب والجوال. تأكد من عرض صفحتك الرئيسية والتنقل والصور ونسخ جميعها بشكل صحيح على الأجهزة المحمولة. تابع عملية شراء منتج وتأكد من أن العملية سلسة. سيتحول المتسوقون على الفور إلى موقع مختلف إذا واجهوا أي مشاكل.
الأفكار النهائية حول تحسين محركات البحث Shopify نصائح
يمكن أن يؤدي نشر هذه النصائح عبر متجر Shopify إلى إحداث فرق كبير في توجيه نقرات حقيقية إلى موقع الويب الخاص بك. إذا لم تكن مستعدًا تمامًا لأخذ إستراتيجية تحسين محركات البحث الخاصة بك بين يديك ، فتواصل مع أحد خبراء تحسين محركات البحث في التجارة الإلكترونية للبدء.
