المقتطفات وهياكل التحكم. دورة JavaScript للجزء 4 من المستوى المبتدئ إلى المتقدم في 10 منشورات مدونة
نشرت: 2021-10-28هذا جزء 4 من سلسلة منشورات مدونة JavaScript التي ستأخذك من المبتدئين إلى المتقدمين. بنهاية هذه السلسلة ، ستعرف جميع الأساسيات التي تحتاج إلى معرفتها لبدء الترميز في JavaScript. بدون مزيد من اللغط ، لنبدأ بالدرس الرابع.
المقتطفات وهياكل التحكم - جدول المحتويات:
- ترقية إعداد الترميز لدينا إلى مقتطفات
- جمل التحكم
في منشور المدونة هذا ، سنواصل العمل من حيث تركنا منشور المدونة الثالث. في هذه المرحلة ، يجب أن يكون لديك متصفح Google Chrome مفتوحًا وأن تفتح وحدة تحكم JavaScript بشكل أكثر تحديدًا. إذا قمت بإغلاقها لسبب ما ، فسيكون هذا هو الوقت المناسب لفتحها احتياطيًا.
إذا كنت تستخدم جهاز Mac ، فإن اختصار لوحة المفاتيح لفتح وحدة التحكم هو الضغط على "Option + Command + J" ، بعد فتح Chrome. إذا كنت تستخدم جهاز Windows ، فيمكنك استخدام اختصار لوحة المفاتيح "Control + Shift + J" ، لفتح وحدة تحكم JavaScript ، بمجرد فتح Chrome. أو يمكنك أيضًا الانتقال إلى القائمة في الجزء العلوي والانتقال إلى عرض -> المطور -> وحدة تحكم JavaScript.
ترقية إعداد الترميز لدينا إلى مقتطفات
حتى هذه النقطة من الدورة التدريبية ، كان بإمكاننا كتابة كل شيء سطراً بسطر وتنفيذها سطراً بسطر. لن تكون الطريقة الأكثر ملاءمة لإدارة الأشياء ، لكنها ستنجح رغم ذلك. بدءًا من هذا البرنامج التعليمي ، سنكتب رمزًا يأخذ أسطرًا متعددة من التعليمات البرمجية لإنشاء مجموعة كاملة من التعليمات. من أجل تحقيق ذلك ، سوف نستخدم شيئًا يسمى "مقتطفات" في Google Chrome. بدون مزيد من اللغط ، لنقم بترقية إعدادنا من وحدة تحكم JavaScript إلى مقتطفات Chrome.
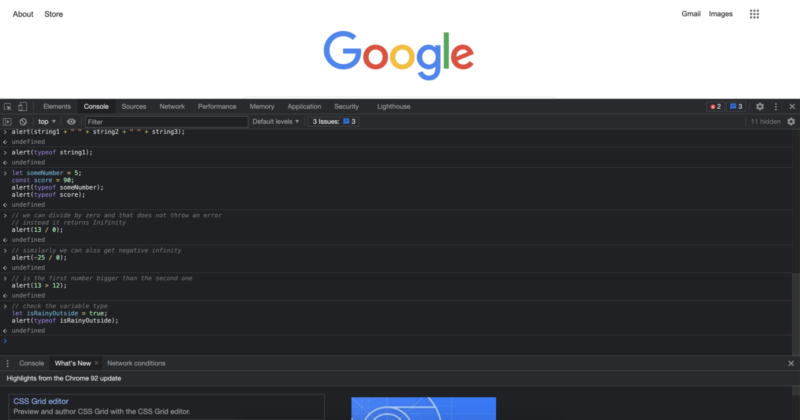
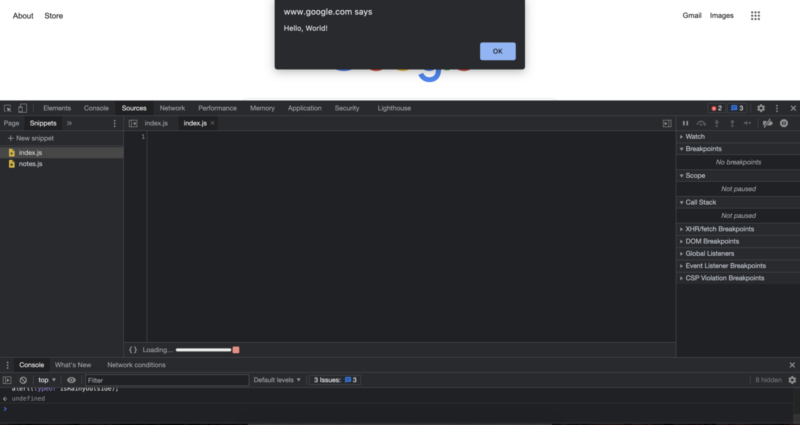
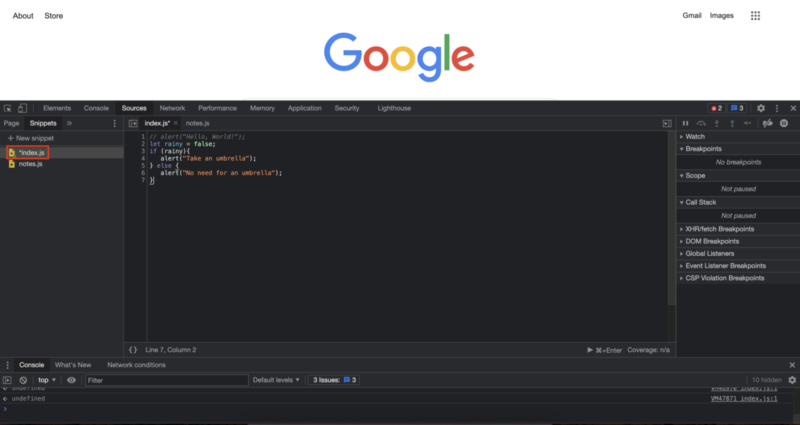
في الوقت الحالي ، يجب أن تكون وحدة التحكم الخاصة بك مفتوحة ، وإذا اتبعت البرامج التعليمية السابقة ، فيجب أن يكون لديك شاشة تبدو كما يلي:

عندما تنظر إلى هذه الشاشة ، أو شاشتك لهذا الأمر ، يجب أن ترى: العناصر ، ووحدة التحكم ، والمصادر ، والشبكة ، والأداء ، والذاكرة ، والتطبيق وما إلى ذلك مكتوبة بجوار بعضها البعض في الشريط العلوي للمنطقة المظلمة. إذا كنت تراها بألوان أفتح ، فهذا جيد تمامًا أيضًا. هذا يعني أنك تستخدم وضع الإضاءة ، والذي يمكن أن يكون الوضع الافتراضي لوقت النهار. تستخدم الشاشة التي أعرضها حاليًا نظام الألوان للوضع المظلم في إعدادات وحدة تحكم Chrome. إذا رأيت العناصر ووحدة التحكم والمصادر والشبكة وما إلى ذلك تظهر في أي من نظامي الألوان ، فأنت على ما يرام.
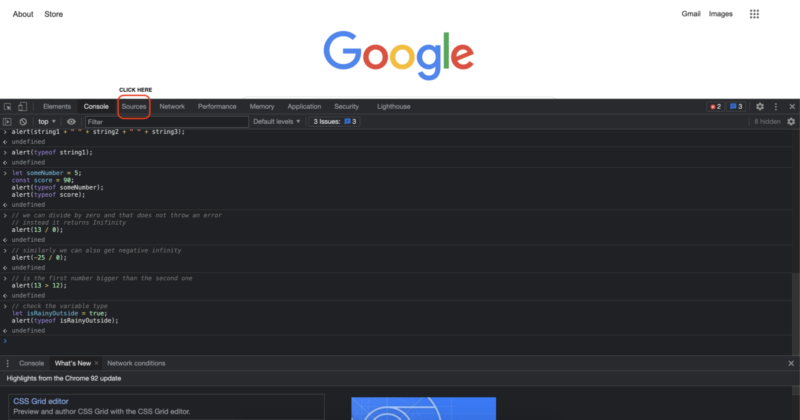
إذا ألقيت نظرة فاحصة على الشريط العلوي لوحدة التحكم ، يمكنك أن ترى أن كتابة "وحدة التحكم" تبدو قليلاً في لون مختلف. انطلق وانقر على "المصادر" بجوارها مباشرةً.


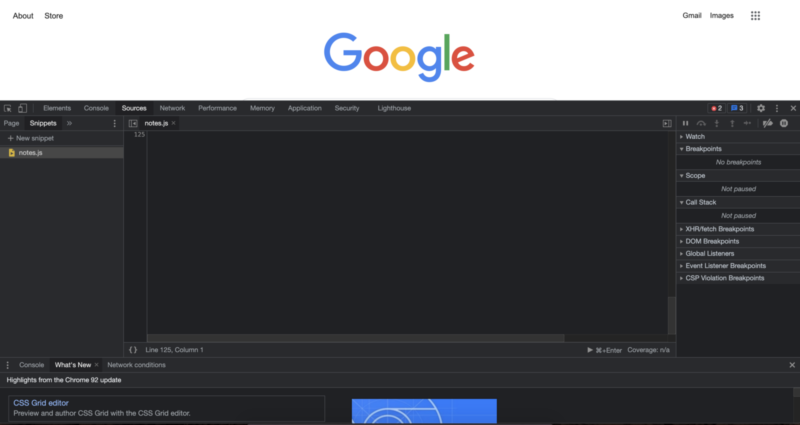
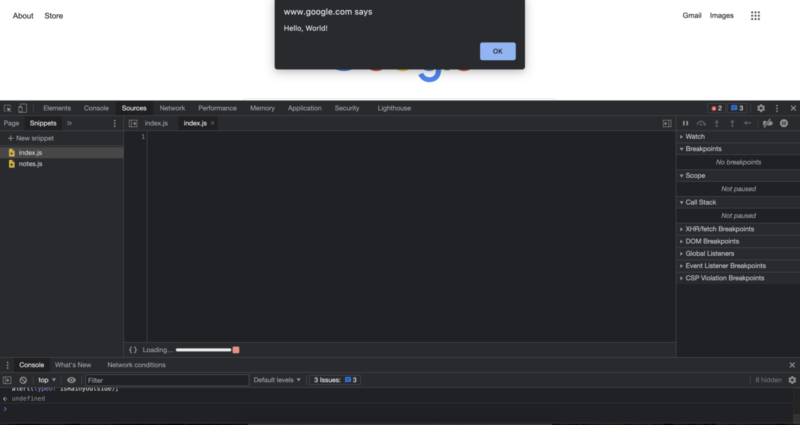
بمجرد النقر فوق المصادر ، يجب أن تنظر إلى شاشة تبدو بطريقة ما مثل هذه.
هناك اختلاف واحد قد تتوقعه إذا كنت على الأرجح لن ترى ملف "notes.js" ، كما قمت بإنشائه سابقًا. بخلاف ذلك يجب أن يبدو مشابهًا جدًا لهذا. لإنشاء ملف جديد ، انقر فوق "+ مقتطف جديد". بمجرد النقر فوقه ، سيتم إنشاء ملف JavaScript جديد لك ويمكنك تسميته كيفما تشاء. في هذا البرنامج التعليمي سوف نطلق عليه اسم "index.js" لأنه من الممارسات الشائعة تسمية الملف الأول أو الملف الأساسي باسم "index.js".
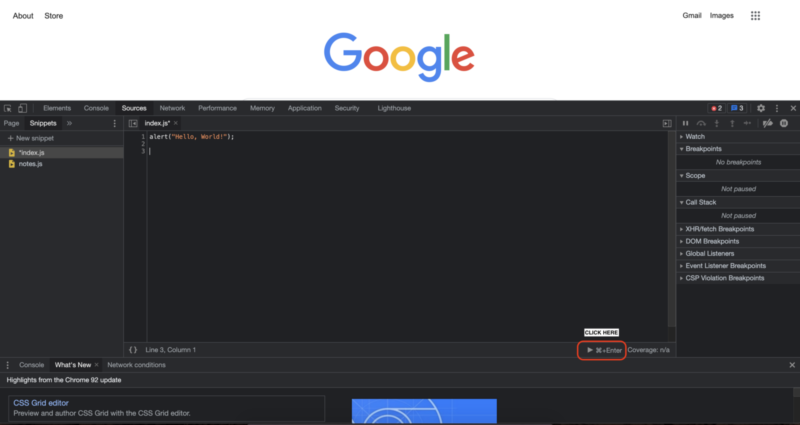
إذا كنت تريد اتباع هذا البرنامج التعليمي كلمة إلى كلمة ، فبعد النقر على "+ New Snippet" ، يمكنك إدخال الاسم "index.js" والضغط على مفتاح الإدخال على لوحة المفاتيح. يمكننا الآن النقر داخل الملف المفتوح في المنطقة الرئيسية التي فتحت ، لبدء ترميز JavaScript.
لنبدأ بشيء نعلم بالفعل أنه يعمل. وهذا هو:
alert("Hello, World!");
يمكنك إما كتابته بنفسك للحصول على تدريب إضافي أو نسخ جزء الرمز ولصقه في الملف الذي أنشأناه. أوصي بشدة بكتابتها بنفسك لأن هذه هي الطريقة التي تتعلمها بها في كثير من الحالات. بمجرد كتابته ، إذا قمت بالضغط على مفتاح الإدخال ، فسترى أن الكود لم يتم تنفيذه. بدلاً من ذلك ، سينتقل المؤشر إلى السطر التالي ، كما هو الحال مع أي منطقة أخرى لتحرير النص. هناك طريقتان رئيسيتان يمكننا من خلالهما تنفيذ التعليمات البرمجية الخاصة بنا. الأول هو النقر على زر التشغيل الموجود في الركن الأيمن السفلي.

إذا قمت بالنقر فوق زر التشغيل هذا ، فيجب أن ينفذ الكود الخاص بنا ويعرض لنا النتائج.

بمجرد النقر فوق "موافق" ، فلنقم أيضًا بتشغيل الكود الخاص بنا باستخدام الطريقة الرئيسية الأخرى. الطريقة الثانية الرئيسية لتشغيل التعليمات البرمجية الخاصة بك ، أو تشغيل المقتطف الخاص بك هي استخدام اختصار لوحة المفاتيح. كما نرى ، يظهر لنا بالفعل الاختصار عندما نضغط على زر التشغيل. اختصار لوحة المفاتيح هذا هو "Command + Enter". للقيام بذلك ، يمكننا الضغط على مفتاح الأوامر ثم الضغط على مفتاح Enter. سيؤدي القيام بذلك أيضًا إلى تشغيل الكود الخاص بنا ويعطينا نفس النتائج مثل النقر على زر التشغيل.

وبهذا ، تعرف الآن طريقتين لتنفيذ كود JavaScript الخاص بنا في مقتطفات Chrome.
إذا كنت ترغب في إنشاء ملفات جديدة لتدوين ملاحظات حول JavaScript ، أو لممارسة بعض تعليمات JavaScript البرمجية ، فيمكنك دائمًا إنشاء ملفات جديدة بالنقر فوق "+ مقتطف جديد" وتسمية ملفاتك كما تريد. الآن بعد أن أصبح لدينا إعداد الترميز الجديد جاهزًا ، دعنا نرى المزيد من JavaScript.
جمل التحكم
عندما نكتب رمزًا ، يتعين علينا مراعاة العديد من السيناريوهات والإجراءات التي يمكن للمستخدم اتخاذها. يمكن أن يأتي هذا التحضير لسيناريوهات مختلفة من مصادر مختلفة مثل الجهاز الذي يتم تشغيل الكود لدينا ، وحجم الشاشة المراد عرضه ، وأنواع المستعرضات المختلفة التي قد يمتلكها المستخدم وما إلى ذلك. ولكن كيف نتأكد من قدرتنا على الاستعداد لسيناريوهات مختلفة؟ إذا كتبت رموزًا مختلفة واحدة تلو الأخرى ، فهل سيكون تنفيذها جميعًا أمرًا منطقيًا للمستخدم؟ للإجابة على كل ذلك وأكثر ، سوف نستخدم هياكل التحكم.
تسمح لنا هياكل التحكم بتوجيه تنفيذ الكود ، بحيث يمكن للتعليمات البرمجية أن تتكيف مع الظروف المختلفة. هناك العديد من العناصر المشتركة المستخدمة لهياكل التحكم. في هذا البرنامج التعليمي سنبدأ بأبسط واحد وننتقل من هناك. أول ما سنراه يستخدم If ، أو else ، أو if عبارات للتحكم في تنفيذ الكود.
إذا ، وإلا وإذا
هذا هو أبسط هيكل تحكم للبدء به. ما يسمح لنا بالقيام به هو تنفيذ جزء من التعليمات البرمجية إذا كان شرط معين صحيحًا ، وتنفيذ جزء آخر من التعليمات البرمجية إذا كان شرط آخر صحيحًا. دعونا نرى ذلك بمثال. لنفترض أنه إذا هطل المطر بالخارج ، فسوف آخذ مظلتي معي. وإلا فلن آخذ مظلة. يمكننا ترجمة المنطق الدقيق والاستدلال إلى رمز على النحو التالي:
(قبل كتابة هذا الكود ، سنقوم بالتعليق على الكود من الكود السابق الموجود في الملف عن طريق وضع شريحتين مائلتين أمامه ، حتى لا يتم تنفيذه ، ولكن لا يزال لديك نسخة منه. بعد إضافة الشرطات المائلة للأمام يجب أن تبدو هذه:)
// alert("Hello, World!");
let rainy = true;
if (rainy){
alert("Take an umbrella");
} else {
alert("No need for an umbrella");
}
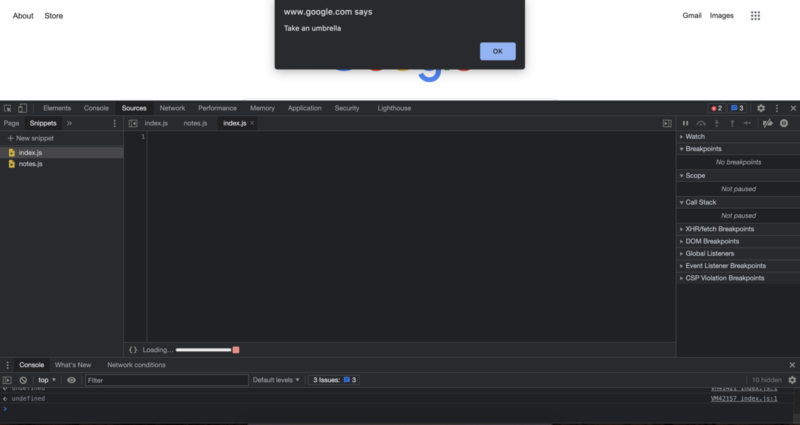
سيعطينا تشغيل هذا الرمز الناتج التالي:

// alert("Hello, World!");
let rainy = false;
if (rainy){
alert("Take an umbrella");
} else {
alert("No need for an umbrella");
}
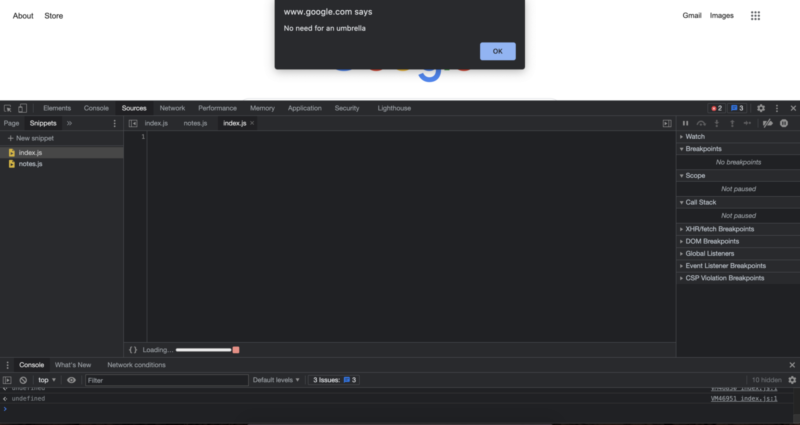
في حين أن تشغيل هذا الإصدار من الكود الذي ينص على عدم وجود مطر ، سيعطي النتيجة التالية:

عندما تكتب الرمز لإجراء تغييرات على ملف التعليمات البرمجية ، إذا ألقيت نظرة فاحصة على اسم الملف ، فسترى أنه سيحتوي على علامة النجمة قبل اسم الملف. هذا يعني أن ملف الشفرة الذي نكتبه لم يتم حفظه بالكامل. قد لا يحدث هذا فرقًا كبيرًا إذا كنت تكتب سطرين فقط من التعليمات البرمجية التي يمكنك دائمًا كتابتها ، ولكن في كثير من الأحيان سترغب في حفظ التعليمات البرمجية الخاصة بك ، بحيث يمكنك إعادة استخدامها أو مراجعتها لاحقًا. يمكننا حفظ ملف الشفرة هذا بنفس الطريقة التي نحفظ بها الملفات الأخرى ، بحيث يكون "Command + S" على نظام Mac و "Control + S" على نظام Windows.

في حالتنا ، نظرًا لأننا ننفذ الكود الخاص بنا مباشرةً بعد كتابته ، فقد حفظ ملفنا تلقائيًا عند تنفيذ الكود. لذلك إذا كنت ستكتب بعض التعليمات البرمجية وتتركها لساعات ، فمن الجيد حفظ الكود الخاص بك بين الحين والآخر للتأكد من أنك لا تفقد أي تقدم كبير.
إنه لأمر رائع أن نتمكن من جعل الكود الخاص بنا يتكيف مع حالة ثنائية باستخدام عبارة If و else ، ولكن ما لدينا من أشياء متعددة يجب مراعاتها ، وهو ما سيكون على الأرجح هو الحال في الحياة الواقعية. على سبيل المثال ، ماذا لو كان الجو باردًا وتحتاج إلى الحصول على هوديي عندما يكون الجو باردًا. إحدى الطرق التي يمكننا من خلالها القيام بذلك تتمثل في عبارة "إذا كان آخر" ويمكننا القيام بذلك على النحو التالي:
// alert("Hello, World!");
let rainy = false;
let cold = true;
if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
سيبدو إخراج هذا الرمز كما يلي:

لذلك إذا كان شرط معين صحيحًا ، فسيتم تنفيذ الكود الأول الموجود بين القوسين. في حالتنا ، نظرًا لأن الشرط الأول يتحقق من المطر ، سننبه المستخدم إلى أنه يجب عليه أخذ مظلة. إذا كان هذا الشرط خاطئًا ، بمعنى أنه لا يوجد مطر ، فسوف نستمر في التحقق من الشروط الأخرى باستخدام عبارة "else if". الشيء الوحيد الذي يختلف اختلافًا كبيرًا عن عبارة "else if" هو أنه يمكننا التحقق من وجود العديد من الشروط التي نحبها مع عبارات else if.
الشيء المهم الذي يجب تذكره هنا هو أنه سيتم فحص شفرتك من أعلى إلى أسفل ، للتأكد من صحتها أو صحتها. بمعنى أنه مع الكود الحالي ، إذا كان الطقس ممطرًا وباردًا ، فلن يتعرف على الطقس البارد ، لأن العبارة الأولى صحيحة. يمكننا أيضًا التحقق من ذلك عن طريق تغيير الكود ليكون له ظروف ممطرة وباردة.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}

الآن قد تتساءل ، كيف يمكنني حل هذا؟ أيهما أكثر أهمية ، الجو بارد أم ممطر؟ هل يجب أن تختار شرطا وتضحي بالشرط الآخر؟ هل عليك حتى اتخاذ مثل هذا الاختيار؟ حسنًا ، ليس حقًا. هذه مشكلة شائعة جدًا ولها حل شائع جدًا وبسيط نسبيًا. يمكننا استخدام تعبير "و" لتغطية سيناريوهات متعددة. لإخبار JavaScript أننا نريد استخدام "و" لربط منطق البرمجة الخاص بنا ، سنستخدم اثنين من هذا الرمز: "&". ولأن الكود الخاص بنا يتم فحصه من أعلى إلى أسفل ، فسوف نستخدم الخيار الأكثر شمولاً إلى أول عبارة if. بعد ذلك ، يبدو الرمز المحدث مثل هذا.

// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
سيعطيك تشغيل هذا الرمز تنبيهًا يبدو كالتالي:

أفضل بكثير. الآن يمكننا الجمع بين عدة سيناريوهات مختلفة ، بما في ذلك مجموعات مختلفة من هذه السيناريوهات. ولكن ماذا لو أردنا التفكير في سيناريو ليس باردًا ولكنه ممطر. ونفترض أننا نريد إخبار المستخدم بعدم الحصول على سترة بقلنسوة على وجه التحديد ، والحصول على مظلة فقط. للقيام بذلك ، يمكننا استخدام "لا" المنطقي ، ويمكننا استخدامه في الكود الخاص بنا مع علامة التعجب قبل الشرط الذي نريد تحديده. دعنا نضيف هذا الشرط إلى الكود الخاص بنا حتى يكون أكثر اكتمالاً.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy && !cold){
alert("Take an umbrella, but not a hoodie.");
} else if (rainy){
alert("Take an umbrella");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
عندما نضيف شرطًا جديدًا إلى شجرة if else ، طالما أنها الحالة الأكثر شمولاً ، يمكننا وضعها في مكان ما في الأعلى. بهذه الطريقة ، لدينا فرصة أقل بكثير للأخطاء مقارنة بالنهج المعاكس. أحد الجوانب التي تؤثر على إدخال رمز جديد إلى الكود الحالي هو أن بعض التعليمات البرمجية قد تصبح زائدة عن الحاجة أو قد لا تعمل بالطريقة الأكثر فعالية. لن نركز بشكل كبير على جزء الكفاءة ، ولكن في الوقت الحالي يمكننا أن نرى أننا نغطي كل من الظروف الباردة وغير الباردة في طقس ممطر ، لذلك يمكننا اختياريًا إزالة الحالة التي تتحقق فقط من حالة "الأمطار". إجراء تعديلات على الكود يسمى أيضًا "إعادة بناء الكود" ، في عملية إعادة البناء ، النقطة هي جعل الكود أكثر نظافة وكفاءة.
// alert("Hello, World!");
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy && !cold){
alert("Take an umbrella, but not a hoodie.");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
عندما نريد التحقق من صحة أي من الشرطين ، يمكننا استخدام عامل التشغيل "or" ، وهو رمز الأنبوب المستخدم مرتين على لوحة المفاتيح ويشبه هذا "||".
دعونا نرى مثالاً على ذلك بمثال آخر. لإضافة المزيد من الأمثلة إلى نفس الملف دون التدخل في الأوامر الجديدة ، يمكننا التعليق على الكود السابق الذي استخدمناه من خلال تغليف الكود السابق داخل هذه الرموز التي رأيناها من قبل:
/* */
وهي علامة النجمة المائلة للأمام ونفس الرموز بالترتيب المعاكس لإغلاق الجزء المعلق عليه. دعنا نلف الكود الحالي داخل هذه الرموز حتى لا تتداخل مع الكود الجديد الذي سيأتي. الآن يجب أن يبدو ملف الشفرة الخاص بك كما يلي:
// alert("Hello, World!");
/*
let rainy = true;
let cold = true;
if (rainy && cold) {
alert("Wear a hoodie and take an umbrella with you.")
} else if (rainy && !cold){
alert("Take an umbrella, but not a hoodie.");
} else if (cold) {
alert("Get a hoodie with you, not an umbrella");
} else {
alert("No need for an umbrella");
}
*/
من الآن فصاعدًا ، سنركز على الأجزاء الجديدة التي نضيفها إلى الملف ، حتى نتمكن من التركيز على تعلم شيء واحد في كل مرة. يمكنك اختياريًا الاحتفاظ بالشفرة السابقة في وضع التعليق ، أو نقلها إلى ملف جديد للمراجع الخاصة بك ، أو إذا كنت لا تريد رؤيتها بعد الآن ، فيمكنك حذفها للحصول على ملف أنظف.
دعنا نكمل بمثالنا في حالة "أو". ضع في اعتبارك سيناريو تقوم فيه بزيارة ثلاجتك لتناول الطعام والشراب في كل مرة تشعر فيها بالجوع أو العطش. كيف سيعمل الرمز لذلك؟
let hungry = true;
let thirsty = false;
if (hungry || thirsty) {
alert("Go to the fridge and check what you have in there.");
}
تنفيذ هذا الكود ، كما خمنته على الأرجح ، سيعطينا النتيجة التالية:

حتى الآن ، جاءت الأمثلة التي استخدمناها من سيناريوهات قريبة من الحياة الواقعية ، ولكن في كثير من الأحيان ستتعامل مع الأرقام في التعليمات البرمجية. لقد رأيت أرقامًا سابقًا في هذه السلسلة ، لكننا لم نتحدث كثيرًا عن المقارنة أو العمليات التي يمكننا القيام بها معهم. الآن بعد أن علمنا بعبارات if else ، دعنا نرى المزيد عن الأرقام.
عندما نتعامل مع إذا ، وإلا إذا كانت العبارات ، فإننا نتحقق من صحة البيان. ولكن هل يمكننا أيضًا تقديم عبارة إذا كانت ذات مغزى إذا كان كل ما لدينا هو الأرقام؟ على سبيل المثال ، ماذا لو كنت أرغب في الحصول على مظلة إذا كان هناك احتمال أكثر من 50٪ لتساقط الأمطار ، فهل يمكننا تحقيق ذلك باستخدام الكود؟ نعم نستطيع ، وإليك كيف ستسير الأمور.
let chanceOfRain = 70;
if (chanceOfRain >= 50) {
alert("Get an umbrella.");
}

عندما نتعامل مع الأرقام ، نحتاج إلى طريقة لتحويلها إلى نوع من الصدق أو الخطأ حتى تعمل عبارة if. هناك عدة طرق يمكننا من خلالها تحقيق ذلك اعتمادًا على حالة الاستخدام الخاصة بنا.
على سبيل المثال ، يمكننا التحقق مما إذا كان رقمان متساويان تمامًا مع ثلاث علامات متساوية مثل هذا:
let a = 10;
let b = 10;
if (a === b) {
alert("They are the same.");
}
سيعطينا هذا التنبيه الذي يقول "إنهم متماثلون".
يمكننا أيضًا التحقق من عدم تساوي الكود التالي:
let a = 10;
let b = 5;
if (a !== b) {
alert("They are not the same thing!");
}
سيعطينا تشغيل الكود أعلاه التنبيه الذي يقول "إنهما ليسا نفس الشيء!".
يمكننا أيضًا التحقق على وجه التحديد من أيهما أكبر ، أو أكبر ، أو أصغر ، أو أصغر. يمكنك العثور على ملخص للإشارات لراحتك.
// === checks for equality // !== checks for not equality // > greater than // >= greater than or equal to // < smaller than // <= smaller than or equal to
لنرى أيضًا زوجين آخرين لمزيد من الممارسة والتعرض للكود. في ما يلي مثالان على الأكواد التي ستعرض جميعها التنبيه الموجود داخل عبارات if:
أكثر من:
let a = 10;
let b = 5;
if (a > b) {
alert("a is greater than b");
}
أكبر من أو يساوي:
دع أ = 10 ؛ دع ب = 5 ؛ إذا (أ> = ب) {تنبيه ("أ أكبر من أو يساوي ب") ؛ } [/الشفرة]مثال آخر على أكبر من أو يساوي:
let a = 10;
let b = 10;
if (a >= b) {
alert("a is greater than or equal to b");
}
اصغر من:
let a = 5;
let b = 10;
if (a < b) {
alert("a is smaller than b");
}
أصغر من أو يساوي:
let a = 5;
let b = 10;
if (a <= b) {
alert("a is smaller than or equal to b");
}
مثال آخر أصغر من أو يساوي:
let a = 10;
let b = 10;
if (a <= b) {
alert("a is smaller than or equal to b");
}
باستخدام مزيج من علامات المقارنة أو المساواة ، يمكننا إنشاء رموز معقدة يمكن أن تتكيف مع الظروف المختلفة.
عمليات حسابية
عندما نتعامل مع الأرقام ، فإن الشيء الآخر الذي نريد القيام به هو العمليات الحسابية. يجب أن تكون معظم العمليات الحسابية مألوفة جدًا ، لكن هناك أيضًا عوامل حسابية برمجة محددة قد تكون أقل دراية.
فيما يلي ملخص للعمليات الحسابية التي نستخدمها في JavaScript مع معناها لراحتك:
// * multiplication // / division // + addition // - subtraction // % modulo operation, gives us the remainder after division // ** exponentiation
ستعمل الأربعة الأولى كما تتوقع:
let a = 12; let b = 5; let c = a * b; // c will be 60 c = a / b; // c will now be 2.4 c = a + b; // c will now be 17 c = a - b; // c will now be 7
ستعطينا عملية modulo الباقي بعد قسمة الرقم الأول على الرقم الثاني. إذا واصلنا استخدام الكود السابق a و b و c:
c = a % b; // c will now be 2 c = 18 % 5; // c will now have the value of 3 // because 18 divided by 5 will give us the remainder of 3
يقوم عامل الأس بإجراء عملية الأس في JavaScript. يتم تمثيله بعلامة نجمتين ويأخذ العنصر الأول إلى قوة العنصر الثاني.
c = 2 ** 3; // c will now have the value of 8 // because 2 * 2 * 2 equals 8
لقد كان هذا برنامجًا تعليميًا طويلًا نسبيًا ، وقد نجحت في ذلك! لقد قمنا بترقية إعداد الترميز الخاص بنا وتعلمنا الكثير في هذا البرنامج التعليمي. في البرنامج التعليمي التالي ، سنواصل مع المزيد من الطرق للتحكم في تدفق الكود الخاص بنا!
المؤلف: روبرت ويتني
خبير JavaScript ومدرب يدرب أقسام تكنولوجيا المعلومات. هدفه الرئيسي هو رفع مستوى إنتاجية الفريق من خلال تعليم الآخرين كيفية التعاون الفعال أثناء البرمجة.
دورة JavaScript من المبتدئين إلى المتقدمين في 10 منشورات مدونة:
- كيف تبدأ الترميز في JavaScript؟
- أساسيات JavaScript
- المتغيرات وأنواع البيانات المختلفة في JavaScript
- المقتطفات وهياكل التحكم
- بينما الحلقات والحلقات
- مجموعة جافا
- وظائف JavaScript
- كائنات جافا سكريبت
- طرق JavaScript والمزيد
- ملخص دورة JavaScript
