مراحل عملية التصميم المتمحورة حول المستخدم | دليل UX النهائي # 9
نشرت: 2022-06-28في منشورنا السابق ، حددنا عملية تتمحور حول المستخدم. اليوم ، سنحدد مراحل التصميم المتمحور حول المستخدم. سنقترح أيضًا متى وكيف تبدأ عملية التصميم ، بالإضافة إلى توضيح أهمية شخصية الشخص بالنسبة للمنتج النهائي. بدون مزيد من اللغط ، استرخ وألق نظرة على مقالتنا.
مراحل عملية التصميم التي تركز على المستخدم - جدول المحتويات:
- عملية تصميم تتمحور حول المستخدم باختصار
- المرحلة الأولى - التعاطف
- المرحلة الثانية - تأسيس المفهوم
- المرحلة الثالثة - التصميم
- المرحلة الرابعة - اختبار قابلية الاستخدام
- عملية تصميم محورها المستخدم - ملخص
عملية تصميم تتمحور حول المستخدم باختصار
التصميم الذي يركز على المستخدم هو نهج لتطوير وتصميم الحلول التي تركز على المستخدمين وتضعهم في قلب العملية. تصبح احتياجاتهم ورغباتهم وتوقعاتهم ومشاكلهم وآلامهم جوهر الفحص والخلق. قدمنا منهجية التصميم المرتكز على المستخدم ومبادئها وإيجابياتها وسلبياتها بمزيد من التفصيل في مقالتنا السابقة "التصميم الذي يركز على المستخدم ومبادئه الرئيسية".
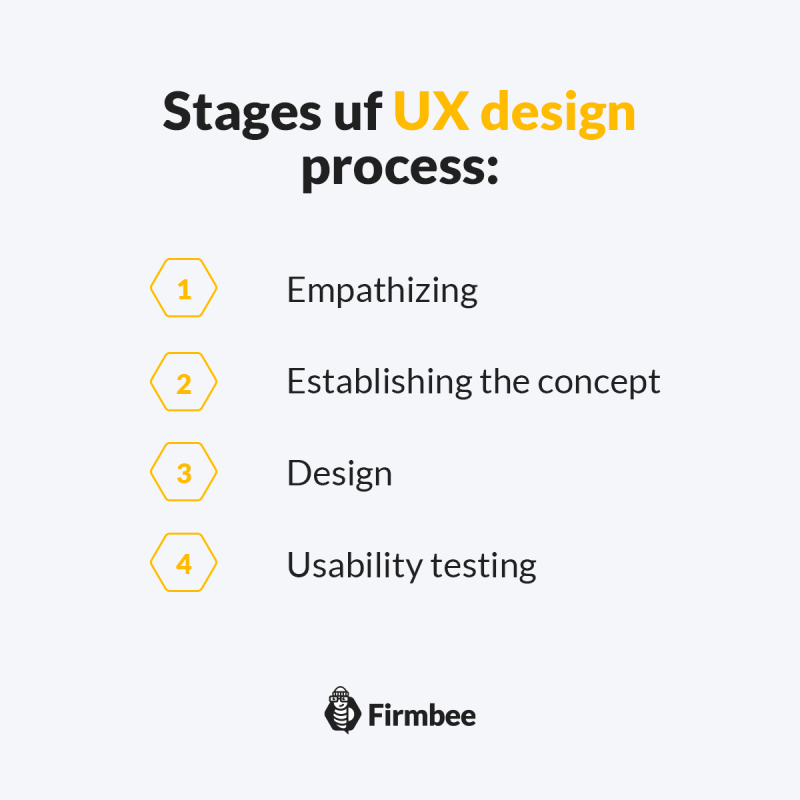
لتلخيص سريع ، تتكون عملية التصميم التي تركز على المستخدم بشكل أساسي من أربع مراحل تتكرر دوريًا حتى تحقيق الاستخدام الأمثل وتلبية متطلبات المستخدم الأساسية.

المرحلة الأولى - التعاطف
تتعلق المرحلة الأولى بالبحث الذي يهدف إلى التعاطف - أي إدراك المشكلات والآلام والإجراءات الروتينية ومتطلبات العادات واحتياجات ورغبات مستخدمينا. في بداية هذه المرحلة ، نحدد المجموعة المستهدفة ونراقبها عن كثب. توفر الاستنتاجات والتقييمات في البيئة الطبيعية (الخاضعة للرقابة بلغة العلم) أفضل البصيرة والبيانات الموثوقة.
تمكن بيانات تجربة المستخدم الأصلية الخاصة بنا المصممين من رسم شخصية أو بروتوبرسونا - صورة "المستخدم المثالي". تعد شخصية Persona عنصرًا أساسيًا في عملية التصميم التي تركز على المستخدم لأنها تجعلنا نركز على المستخدم خلال كل مرحلة لاحقة.
يعتمد الأشخاص على نتائج البحث - الاستطلاعات والمقابلات المتعمقة والأبحاث المكتبية ، في حين أن Protopersons هي أفكار المصممين حول المستخدم - فهي مدعومة بأفضل المعارف المتاحة عن المستخدمين. لذلك سيكون البروتوبرسون أقل تفصيلاً ودقة ، بينما في المواقف التي لا يكون فيها البحث المتعمق وشخصيات الأشخاص ممكنًا ، يبدو أن البروتوبرسون هم الحل الصحيح. بالطبع ، كل هذا يتوقف على الشركة والمشروع والمنتج ، بالإضافة إلى الميزانية وحجم فريق UX والوقت المتاح لديهم.
بناءً على نتائج البحث ، يمكن لمصممي UX في هذه المرحلة أيضًا إنشاء خرائط التعاطف أو قصص المستخدم أو تدفق المستخدم أو خرائط رحلة العميل. تتيح كل هذه الأدوات للمصممين التعاطف مع المستخدم وفهم احتياجاتهم بشكل أفضل. يتيح الفهم الجيد لدوافعهم وإحباطاتهم ورغباتهم ، وكذلك تحديد مسار الشراء في حالة التجارة الإلكترونية ، على سبيل المثال ، إنشاء حل يلبي احتياجات المستخدمين في مراحل لاحقة.
المرحلة الثانية - تأسيس المفهوم
تركز المرحلة الثانية على ابتكار الفكرة (التفكير) ، بناءً على نتائج البحث من المرحلة السابقة. خلال هذا ، تتمثل الممارسة الجيدة في العصف الذهني للفريق ، بالإضافة إلى التقنيات الإبداعية الأخرى لتقديم العديد من المفاهيم والأفكار والحلول. بعد ذلك ، يتم فقط اختيار أفضل العناصر التي تنتقل إلى مصفوفة الفرضية بشكل جماعي.
هناك ، نضع الأفكار مقابل متطلبات العمل. يساعد هذا في تقدير ما إذا كان حل معين سيُترجم إلى نتيجة عمل محددة ، على سبيل المثال زيادة التحويلات ، وانخفاض التخلي عن عربة التسوق ، والنمو في عدد المستخدمين العائدين ، وطول مدة الجلسات على موقع الويب ، والارتفاع في عدد مستخدمين جدد أو زيادة في مشاهدات الصفحة.
في الخطوة التالية نقوم بتحليل الفرضيات من حيث أهميتها للمستخدم وصعوبة التنفيذ. سيتم تنفيذ الوظائف المهمة نسبيًا للمستخدم والممكنة من حيث الوقت أو الموارد المالية في التكرار الأول.
قد تتم جدولة الوظائف والحلول الأقل أهمية أو التي يصعب تنفيذها لتكرارها لاحقًا. من ناحية أخرى ، قد يتم استبعاد الأفكار التي يتبين أنها ذات أهمية قليلة من وجهة نظر المستخدم أو تلك التي تم تقييمها على أنها صعبة التنفيذ للغاية من مجموعة الفرضيات. يُطلق على هذا المخطط اسم أولويات موسكو (مخطط موسكو) ويتيح لك تحديد الحلول الرئيسية للمستخدم بالإضافة إلى تنفيذها ضمن الميزانية والإطار الزمني المخططين.
المرحلة الثالثة - التصميم
تتعلق المرحلة الثالثة بالتصميم - ترجمة الحلول التي تم إنشاؤها إلى نماذج بالأحجام الطبيعية. تبدأ هذه المرحلة بإنشاء خريطة الموقع ووضع بنية المعلومات. وهو يتألف من رسم تخطيطي للصفحة ، والقائمة الرئيسية ، ووظائف علامات التبويب ، وما إلى ذلك في كل صفحة فرعية.
بعد هذا التخطيط الأولي ، يمكن للمصممين الانتقال إلى إنشاء أول نماذج بالأحجام الطبيعية لـ Lo-Fi. هذه نماذج بالأحجام الطبيعية منخفضة التفاصيل ، عادة ما تكون بالأبيض والأسود وظلال مختلفة من الرمادي. يتمثل دورهم في تقديم حجم وتخطيط العناصر الفردية مثل التنقل والصور والنص والروابط والأزرار. غالبًا ما يكون هناك نقص في التفاصيل هنا حيث تركز النماذج بالأحجام الطبيعية على الأجزاء الرئيسية من المنتج.
ومع ذلك ، يجدر الاهتمام بالمحتوى الموجود بالفعل في هذه المرحلة والابتعاد عن Lorem ipsum. بالتعاون مع مؤلف الإعلانات أو كاتب المحتوى أو كاتب تجربة المستخدم ، من الجيد إنشاء محتوى أولاً (على الأقل معاينة) ، لمعرفة كيف ستبدو عناوين معينة على الصفحة أو مقدار المساحة التي ستشغلها أوصاف المنتج ، على سبيل المثال.
حاليًا ، يمكنك البحث عن المساعدة بسهولة حيث يوجد في السوق العديد من أدوات تصميم الواجهة ، مثل Figma. إنه معيار لتصميم النماذج الأولية وإنشائها (خاصة في صناعة تكنولوجيا المعلومات). ومع ذلك ، فهي أداة جديدة نسبيًا. في السابق ، كان هناك Sketch و Adobe XD.


المرحلة الرابعة - اختبار قابلية الاستخدام
تتكون المرحلة الأخيرة (نظريًا) من اختبار قابلية الاستخدام مع المستخدمين المحتملين. هذه هي الطريقة التي يتحقق بها المصممون مما إذا كانت الحلول المقترحة تلبي توقعات المستخدمين. يتعين علينا إجراء اختبارات قابلية الاستخدام في بيئة محايدة وآمنة. لتحقيق ذلك ، نحتاج إلى العثور على المكان / الموقع المناسب ، وكتابة سيناريو اختبار وتجنيد المشاركين.
تتكون هذه الاختبارات من مطالبة المستخدم بتنفيذ العديد من الإجراءات على نموذج أولي. اعتمادًا على المنتج ، قد تتعلق المهام بإضافة منتج إلى عربة التسوق ، أو التسجيل على موقع الويب ، أو البحث عن منتج معين في قائمة المنتجات ، أو العثور على تفاصيل الاتصال. تتطلب المهام البساطة والاتساق أثناء الحل ، وبعض الوقت للحصول عليها ، سيتعين عليك طرح بعض الأسئلة الإضافية على المستخدمين.
ومع ذلك ، تذكر تجنب الأسئلة التي تحتوي على اقتراحات واستفزازات. على سبيل المثال ، عن طريق السؤال عن مدى إعجابك بهذا الزر؟ - نقترح على مستخدمينا أن يعجبهم الزر ، في حين أنه قد لا يكون كذلك. أيضًا ، من الجيد الإشارة إلى الوظيفة بدلاً من الجوانب المرئية للصفحة - فبعد كل شيء ، إنه مجرد نموذج وهمي.
أثناء اختبارات قابلية الاستخدام ، يجب ألا نقيم المستخدمين بأي شكل من الأشكال - يجب أن نتحقق من طريقتهم في التنقل حول موقع الويب وما إذا كان موقع الويب مفهومًا وبديهيًا بالنسبة لهم. من الممارسات الجيدة أن تبدأ الاختبارات بمقدمة قصيرة من المستخدم للموضوع - يمكنك تقديم نفسك ، وإخبار بضع كلمات عن المشروع وشكرهم على موافقتهم على المشاركة.
يجدر التأكيد على أن دوره / دورها في هذه العملية حيوي بالنسبة لنا. أضف أيضًا ما إذا كنت ستسجل الاختبار وكيف ستسجله أو إذا كان الأشخاص الآخرون (المراقبون) سيشاركون مسبقًا. أثناء الاختبار ، يجب ألا نوجه المستخدم أو نقترح ما يجب فعله أو مكان النقر.
بعد إجراء اختبارات قابلية الاستخدام ، يشاهد المصممون التسجيلات ويراجعون الملاحظات ، بناءً على إنشاء تقرير بنتائج الاختبار. يسمح هذا الملخص بتحديد المشاكل المتكررة للمشاركين في الاختبار واقتراح التغييرات المناسبة على التصميم.
عملية تصميم محورها المستخدم - ملخص
على الرغم من أن عملية التصميم التي تتمحور حول المستخدم من الناحية النظرية تتكون من أربع مراحل ، إلا أنها لا تبدو دائمًا على هذا النحو. بعد اختبارات قابلية الاستخدام الأولى ، قد تحتاج إلى العودة إلى مرحلة النموذج وإجراء تعديلات على بنية المعلومات أو الوظائف أو عناصر الموقع / التطبيق (المرحلة 3). ربما ، سيتعين عليك إعادة التفكير في المفهوم وتحسينه (المرحلة 2) أو حتى العودة إلى التعاطف ، وإجراء بحث إضافي أو البحث في المعرفة أو المستخدمين (المرحلة 1).
يسمح هذا النموذج المرن بالتحسين المستمر لوظائف المنتج وأدائه ومظهره. كل ذلك لتلبية الاحتياجات الحقيقية للمستخدمين وتقديم أفضل الحلول.
إذا أعجبك المحتوى الخاص بنا ، فقم بالانضمام إلى مجتمع النحل المشغول لدينا على Facebook و Twitter و LinkedIn و Instagram و YouTube و Pinterest.
المؤلف: كلوديا كووالتشيك
مصمم جرافيك و UX ينقل إلى التصميم ما لا يمكن نقله بالكلمات. بالنسبة له ، كل لون أو خط أو خط له معنى. عاطفي في الجرافيك وتصميم المواقع.
دليل UX النهائي:
- ما هو UX - وما هو ليس كذلك
- UX و UI - هل يمكن مقارنتهما؟
- 7 عوامل من تجربة المستخدم (المتميزة)
- هل تعرف ماذا يعني تصميم UX؟
- هل تصمم تجارب المستخدم؟ اعتني بهذه الأشياء!
- 10 استدلالات سهولة الاستخدام لتصميم UX تحتاج إلى معرفتها
- عملية تصميم UX في 5 خطوات سهلة وبسيطة
- تصميم محوره المستخدم ومبادئه الرئيسية
- مراحل عملية التصميم المرتكز على المستخدم
- ما هي تجربة العملاء؟
- تجربة المستخدم مقابل تجربة العميل. شرح بسيط لعلاقتهم
- ما هي تجربة العلامة التجارية؟
- ما هو التفاعل بين الإنسان والحاسوب (HCI)؟
- لماذا UX مهم؟
- سهولة الاستخدام مقابل الوظائف في UX
- أمثلة على تصميم UX الجيد
