كيف تبدأ الترميز في JavaScript؟ الجزء الأول من دورة JavaScript من المستوى المبتدئ إلى المتقدم
نشرت: 2021-10-21في هذه السلسلة سننتقل من مبتدئ إلى متقدم في JavaScript في 10 منشورات مدونة. بنهاية هذه السلسلة ، ستعرف جميع الأساسيات التي تحتاج إلى معرفتها لبدء الترميز في JavaScript.
كيف تبدأ الترميز في JavaScript؟ - جدول المحتويات:
- لمن هذه الدورة؟
- ما الذي يمكنك فعله بالفعل باستخدام JavaScript؟
- لماذا تحظى JavaScript بشعبية كبيرة؟
- أين يمكنك كتابة وتنفيذ كود JavaScript؟
- كيف تبدأ الترميز في JavaScript؟
لمن هذه الدورة؟
هذه الدورة التدريبية مخصصة لك إذا كنت شخصًا يريد بدء الترميز في JavaScript ، أو كنت شخصًا يريد تحديث معرفته في JavaScript. أوصي أيضًا بوضع إشارة مرجعية على هذا البرنامج التعليمي للرجوع إليه في المستقبل. في أي وقت تريد إعادة مقدمة سريعة فيما يتعلق بالمفاهيم أو ربما لمجرد تذكر البنية المستخدمة في JavaScript ، سيكون الوقت المناسب لمراجعة هذه السلسلة في المستقبل.
ما الذي يمكنك فعله بالفعل باستخدام JavaScript؟
قبل الغوص في JavaScript ، من الجيد معرفة ما يمكنك فعله بالفعل باستخدام JavaScript. قد تعرف JavaScript كلغة تهيمن على الويب. وستكون على حق تماما! جافا سكريبت ، التي بدأت كلغة أمامية لإضافة سلوك إلى مواقع الويب ، تُستخدم الآن في كل جانب من جوانب مواقع الويب.
يتم استخدامه بشكل شائع في تطوير الويب للواجهة الأمامية عادةً جنبًا إلى جنب مع أطر عمل JavaScript ومكتبات أخرى مثل React. إنها أيضًا اللغة الأكثر شيوعًا المستخدمة في تطوير الويب الخلفي بفضل Node.js الذي يسمح لك بتشغيل JavaScript على خوادم الويب. لكن هذا ليس المكان الذي يتوقف فيه على الإطلاق. يتم استخدام JavaScript في جميع أنواع الأماكن بما في ذلك إنشاء تطبيقات الويب التقدمية لتطبيقات سطح المكتب. كما بدأ مؤخرًا استخدامه في التعلم الآلي باستخدام TensorFlow.js. بفضل Node.js مرة أخرى ، يمكن استخدامه أيضًا في التحكم في الطائرات بدون طيار والروبوتات وكذلك أجهزة إنترنت الأشياء.
لماذا تحظى JavaScript بشعبية كبيرة؟
تعد JavaScript حاليًا أكثر لغات البرمجة شيوعًا وهذا لسبب وجيه. هناك العديد من العوامل الرئيسية التي تجعل JavaScript ما هو عليه اليوم. وتشمل هذه التوافر الواسع لبيئات التشغيل وسلامة إصدار الكود بفضل Babel والاعتماد الواسع في المجتمع. دعونا نرى ما هم واحد في كل مرة.
توافر واسع
تهيمن JavaScript على الويب ، من الأمام إلى الخلف. إذا كنت تقرأ هذه المقالة لتحديث معرفتك بجافا سكريبت ، فربما تعلم أن هناك أطر عمل جافا سكريبت جديدة تظهر كل بضعة أشهر ، خاصة فيما يتعلق بتطوير الويب للواجهة الأمامية حيث يمكن أن يكون هناك العديد من الطرق لتحسينها.
كما سنرى لاحقًا في المقالة ، لا تحتاج إلى تثبيت أي برنامج خاص لبدء كتابة وتنفيذ كود JavaScript الخاص بك ، لأن لديك بالفعل الأدوات اللازمة في متصفحك. هذا وحده يقلل من حاجز بدء تعلم اللغة لأن معظم لغات البرمجة تتطلب منك تثبيت وإعداد بيئات البرمجة حتى تبدأ.
سلامة الإصدار
الغرض الكامل من كتابة الكود هو تشغيله بالفعل عندما يُفترض أن يتم تشغيله. وعند القيام بذلك ، فإن آخر شيء تريده هو أن يكون نصف موقع الويب الخاص بك لا يعمل في عدد كبير من المستخدمين. ولكن ماذا يمكنك أن تفعل إذا كان يجب تشغيل الرمز الخاص بك على 1000 جهاز مختلف ومجموعة المتصفح؟ لمن ستعمل على تحسينه ومن الذي ستتخلى عنه من كونك مستخدمًا؟ هل عليك حتى اتخاذ مثل هذا الاختيار؟ إذا كان لدى نصف المستخدمين لديك أجهزة قديمة والنصف الآخر لديه أجهزة جديدة تمامًا ، فمن الذي ستقوم بتحسين الكود الخاص بك له ، ومن ستتجاهله كعميل لك؟ الجواب هو ، على أمل أن لا شيء ، بفضل بابل.
Babel هو برنامج يضمن تشغيل شفرتك حتى في المتصفحات القديمة جدًا التي تستخدم إصدارًا قديمًا جدًا من JavaScript. بهذه الطريقة لن تضطر إلى اتخاذ قرار يقودك إلى تجاهل نصف عملائك. لتوضيح الأمر ، لا تكتب تعليمة برمجية باستخدام Babel ، أو أنها ليست نكهة لجافا سكريبت. ولكنه برنامج شائع الاستخدام يأخذ شفرة JavaScript المكتوبة والعاملة بالفعل ، ويحولها إلى إصدار JavaScript الذي تفهمه المتصفحات الأخرى حتى لو كان لديهم إصدار قديم جدًا من JavaScript في متصفحاتهم.
تبني المجتمع الضخم
عندما تكتب رمزًا ، فمن المحتم أن تصادفك مشاكل. وفي تلك الأوقات ، بغض النظر عن لغة البرمجة التي تعمل بها ، قد يكون من المفيد للغاية رؤية حل مشكلتك بالفعل من قبل شخص مفيد على الإنترنت. هذا هو المكان الذي يدعم فيه المجتمع خطوات ، ومن ثم StackOverflow.
إذا كنت لا تعرف ما هو StackOverflow ، فهو في الأساس أكبر منتدى برمجة يستخدمه الناس لطرح أسئلة البرمجة والإجابة عليها. إنه ليس المكان الوحيد الذي ستجد فيه الإجابات ، فهناك بالتأكيد أماكن ستكون مفيدة جدًا في الإجابة على أسئلتك المحددة ، ولكن من المحتمل أن تجد غالبية إجاباتك هناك. أنا لا أقترح عليك الذهاب إلى StackOverflow والبحث عن مشاكلك هناك أيضًا. عادةً ما يمنحك بحث Google أفضل النتائج.
وقد لا تتوقع هذا كثيرًا ، أثناء تعلم البرمجة ، ولكن جزءًا كبيرًا من تطوير البرامج يتضمن معرفة ما تبحث عنه على Google للعثور على إجاباتك بشكل أكثر فاعلية.
لهذا السبب يرغب الكثير من الناس في بدء الترميز في JavaScript - فوجود JavaScript باعتبارها لغة البرمجة الأكثر شيوعًا يساعدك بالتأكيد على العمل مع اللغة على المدى القصير والطويل. في أي وقت تكتب
JavaScript ، تخيل فقط آلاف الأشخاص يقومون بترميز JavaScript معك ، في نفس الوقت. بعض طرح الأسئلة ، والبعض يجيب على الأسئلة.
عندما تقوم بترميز JavaScript ، فأنت لست وحدك.
أين يمكنك كتابة وتنفيذ كود JavaScript؟
هناك عدة أماكن يمكنك استخدامها لبدء الترميز في JavaScript. يمكنك كتابة JavaScript تقنيًا في أي مكان ، بما في ذلك دفتر ملاحظات بسيط أو محرر نصوص. لكنك تحتاج أيضًا إلى محرك JavaScript لتنفيذ التعليمات البرمجية الخاصة بك بالفعل. لكن كيف تحصل على واحد. حسنًا ، إذا كنت تتذكر بداية المقال ، فأنت تعلم أنه لديك بالفعل في متصفحك.
في سلسلة منشورات المدونة هذه ، سنستخدم Google Chrome كمتصفح ، لأنه أحد أكثر المتصفحات شيوعًا المستخدمة في تطوير الويب. ولسبب وجيه ، يوفر Chrome بعضًا من أفضل الأدوات التي تجعل حياتك أسهل كثيرًا عند الأداء مع تطوير الويب. يحتوي Chrome على محرك JavaScript يسمى محرك V8 ، يأخذ شفرة JavaScript الخاصة بك وينفذها. يستخدم محرك JavaScript هذا أيضًا في تطوير Node.js ، البرنامج الذي يسمح لك بإخراج JavaScript من المتصفح. Node.js هو أيضًا السبب الذي يجعلنا نستطيع استخدام JavaScript في جميع أنواع الأماكن بما في ذلك من خادم الويب إلى الطائرات بدون طيار.
عندما تريد بدء الترميز في JavaScript ، من الجيد أن تعرف أنك بحاجة إلى محرك JavaScript لتنفيذ التعليمات البرمجية الخاصة بك ، والآن تعلم أن لديك بالفعل واحدًا يأتي مع متصفحك. أنت تعلم أيضًا أنه إذا كنت تريد تشغيل JavaScript خارج المستعرض ، فستحتاج إلى تنزيل Node.js وتثبيته لذلك. ولكن عندما يتعلق الأمر بكتابة التعليمات البرمجية وتنفيذها ، فماذا يعني كل ذلك بالنسبة لتجربتك في البرمجة؟ عادة سترغب في استخدام نوع من IDE (تطوير متكامل)
بيئة) لكتابة التعليمات البرمجية الخاصة بك. بهذه الطريقة ، كما يمكنك تخمين الاسم ، يأتي مع العديد من الأدوات التي تسهل عليك العمل مع الكود على المدى الطويل. قد تتضمن هذه أي شيء من إكمال النص للكتابة أقل إلى مصحح الأخطاء. نظرًا لأن الكثير من الأشخاص يعملون مع IDEs هذه ، فهناك أيضًا امتدادات شائعة جدًا تسمح لك بتخصيص بيئة الترميز الخاصة بك ، بما في ذلك الأقواس الملونة في التعليمات البرمجية لتسهيل رؤية أقواس الفتح التي تتطابق مع أقواس الإغلاق. إذا لم تكن لديك أفكار حول ما تفعله الأقواس ، فلا تقلق الآن وسنراهم بكل التفاصيل التي يجب أن تعرفها في سلسلة المدونات هذه.

حاليًا ، تتضمن بعض IDEs الأكثر شيوعًا Visual Studio Code و Atom و Sublime Text. ولكن لهذا سنبدأ بأبسط خيار يمكننا البدء به ، وهو في الواقع يستخدم متصفح Chrome نفسه لكتابة وتنفيذ كود JavaScript.
الآن بعد أن أصبح لديك بعض المعلومات الأساسية حول JavaScript ، فلنقم بالفعل بإعداد بيئة الترميز الخاصة بنا ونبدأ بـ "Hello، World!" الشفرة.
كيف تبدأ الترميز في JavaScript؟
لبدء البرمجة في JavaScript ، نحتاج إلى إعداد بيئة التشفير.
كما ذكرنا سابقًا ، سنستخدم Google Chrome كمتصفحنا خلال سلسلة منشورات المدونة هذه. إذا كان لديك Chrome مثبتًا بالفعل ، فهذا رائع! إذا لم تقم بذلك ، فإن الخطوة الأولى هي بالفعل تثبيت Google Chrome. لتنزيل Chrome ، يمكنك ببساطة البحث عن "تنزيل Google Chrome" ، لتنزيله من موقع الويب الخاص به أو هنا يمكنك العثور على رابط لتنزيل Chrome لراحتك:
Google Chrome - قم بتنزيل المتصفح السريع والآمن من Google
يمكنك الآن المضي قدمًا والنقر فوق الزر "تنزيل Chrome" لبدء التنزيل. بمجرد تنزيله ، يمكنك المضي قدمًا والنقر عليه مرتين والمضي قدمًا في عملية التثبيت ، كما تفعل مع أي تطبيق آخر تقوم بتنزيله من الإنترنت. قد يطلب منك أيضًا تسجيل الدخول إلى أحد حسابات Google الخاصة بك ، والذي يمكنك القيام بذلك.
بمجرد تثبيت Chrome ، انقر نقرًا مزدوجًا فوقه لفتح نافذة. الآن يجب أن تنظر إلى شاشة بحث Google الكلاسيكية:

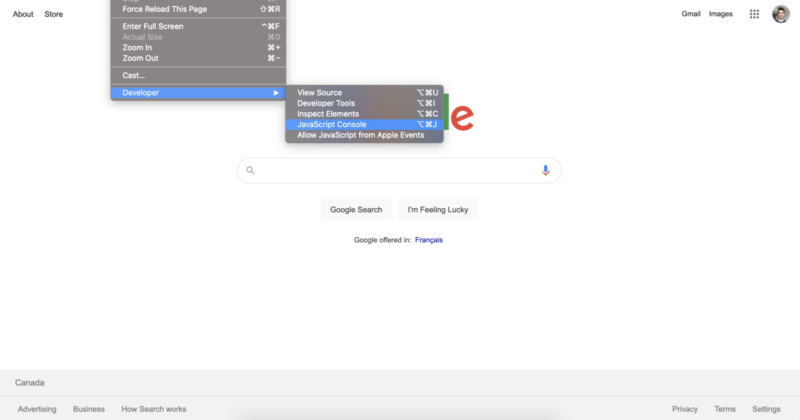
من أجل بدء الترميز في JavaScript ، فإن الخطوة التالية هي فتح المكان الفعلي حيث سنكتب وننفذ الكود داخل متصفح Chrome. من القائمة العلوية ، انتقل إلى: القائمة ، ثم المطور ، ثم انقر فوق وحدة تحكم JavaScript. يمكنك أيضًا استخدام الاختصار لنظام التشغيل Mac ، وهو "خيار + أمر + J".

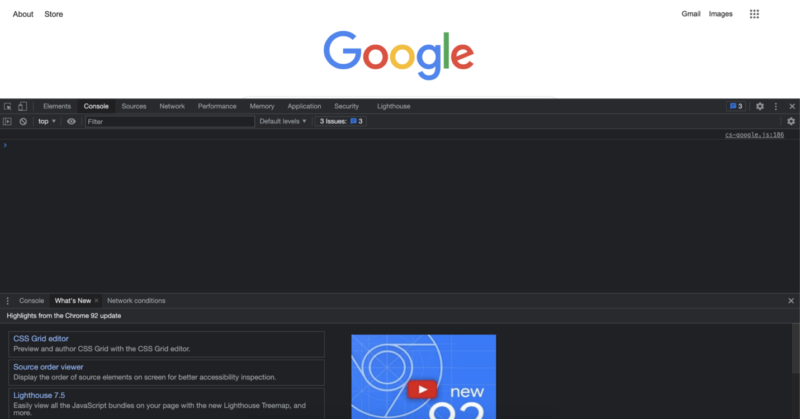
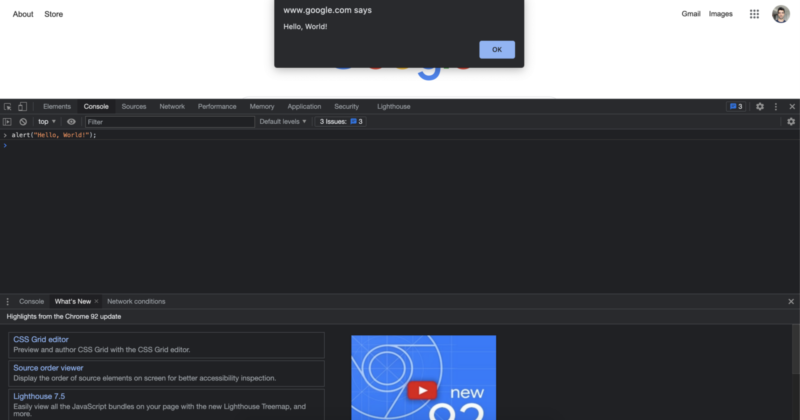
بعد القيام بذلك مباشرة ، سترى وحدة تحكم JavaScript مفتوحة ، والتي يجب أن تبدو كما يلي:

إذا كنت قد وصلت إلى هذا الحد ، رائع! حان الوقت لخطوة ذات مغزى تتيح لك بدء الترميز في JavaScript. لنبدأ رحلة JavaScript الخاصة بك بعالم مرحبًا . انطلق واكتب ما يلي:
alert("Hello, World!");
بعد كتابة ذلك ، لنقم بتشغيل الكود الخاص بنا بالضغط على مفتاح "Enter" أو "Return" على لوحة المفاتيح!
الآن يجب أن ترى تنبيهًا يظهر كالتالي:

وبهذا ، تكون قد كتبت للتو أول كود "مرحبًا بالعالم"! الآن أنت تعرف كيفية بدء الترميز في JavaScript.
في منشور المدونة التالي ، سترى أساسيات JavaScript مع أمثلة الترميز.
المؤلف: روبرت ويتني
خبير JavaScript ومدرب يدرب أقسام تكنولوجيا المعلومات. هدفه الرئيسي هو رفع مستوى إنتاجية الفريق من خلال تعليم الآخرين كيفية التعاون الفعال أثناء البرمجة.
دورة JavaScript من المبتدئين إلى المتقدمين في 10 منشورات مدونة:
- كيف تبدأ الترميز في JavaScript؟
- أساسيات JavaScript
- المتغيرات وأنواع البيانات المختلفة في JavaScript
- المقتطفات وهياكل التحكم
- بينما الحلقات والحلقات
- مجموعة جافا
- وظائف JavaScript
- كائنات جافا سكريبت
- طرق JavaScript والمزيد
- ملخص دورة JavaScript
