الخطوات المتبعة في إنشاء ثيم WordPress
نشرت: 2022-11-15تُعرف تخطيطات مواقع الويب التي تم إنشاؤها خصيصًا للاستخدام مع نظام إدارة محتوى WordPress (CMS) باسم سمات WordPress.
يعد WordPress أحد أشهر أنظمة بناء المواقع وإدارة المحتوى في العالم ، ويستخدمه الآلاف من الشركات والأفراد لتشغيل مواقع الويب المختلفة.
توفر سمة WordPress هيكلًا وتخطيطًا مصممين مسبقًا لموقع ويب ، جنبًا إلى جنب مع مجموعة واسعة من خيارات التخصيص التي تسمح للمستخدمين بتغيير شكل ومظهر موقعهم دون الحاجة إلى كتابة أي رمز. إذا كنت ترغب في بدء مدونة ذات سمة مطورة خصيصًا ، فسيساعدك دليل المبتدئين هذا.
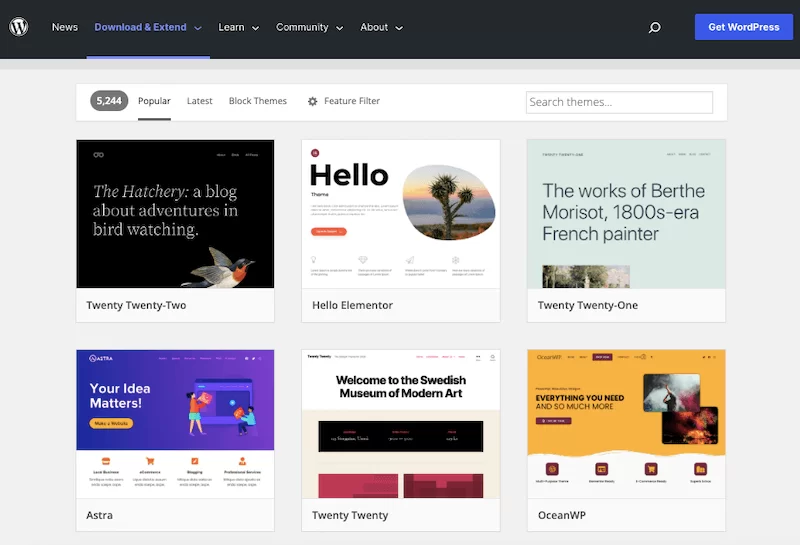
هناك الآلاف من قوالب WordPress المتاحة لإلهامك. يمكنك إلقاء نظرة على مستودع WordPress (5000+ ثيمات) للعثور على سمات من مجالات مختلفة.

نصائح لتطوير موضوع WordPress من الصفر
هل تنوي إنشاء قالب WordPress من البداية ؟ ربما حاولت استخدام سمة معدة مسبقًا ، وهذا ليس صحيحًا تمامًا. أو ربما كنت مطورًا يريد التحكم الكامل في الكود. بغض النظر عن أسبابك ، فإن بناء سمة WordPress من البداية أسهل بكثير مما قد تتخيله.
في منشور المدونة هذا ، سنرشدك خلال العملية خطوة بخطوة حتى تتمكن من إنشاء سمة WordPress مخصصة مثالية لموقعك على الويب.
1. الخطوة الأولى: اختر قالب الإطار الخاص بك
يعد اختيار قالب إطار هو الخطوة الأولى في تصميم قالب WordPress مخصص. إطار عمل الموضوع هو في الأساس "لوحة فارغة" توفر الهيكل الأساسي لموضوعك. ما هي الميزات والإمكانيات التي تريد وضعها في المظهر الخاص بك متروك لك تمامًا.
تتوفر العديد من أطر عمل WordPress المختلفة ، ولكن بعض أكثرها شيوعًا هي Underscores و Genesis و Bootstrap.
2. الخطوة الثانية: إنشاء ملفات القوالب الخاصة بك
بمجرد اختيار إطار العمل الخاص بك ، حان الوقت لبدء البرمجة! ستحتاج إلى إنشاء عدد من ملفات القوالب لموضوعك ، بما في ذلك ملف style.css وملف header.php وملف footer.php وما إلى ذلك.
سيحتوي كل ملف من هذه الملفات على رمز يخبر WordPress بكيفية عرض العناصر المختلفة على صفحات موقع الويب الخاص بك.
3. الخطوة الثالثة: تخصيص أنماط السمة الخاصة بك
أحد أفضل الأشياء في إنشاء قالب WordPress مخصص هو أنه يمكنك اختيار شكله بالضبط. في ملف style.css ، يمكنك إضافة كود CSS لتغيير الألوان وأنماط الخطوط والتباعد وما إلى ذلك.
يمكن التحكم في أي شيء يؤثر على المظهر المرئي لموقع الويب الخاص بك من هذا الملف.
4. الخطوة الرابعة: إضافة وظائف مع الإضافات
كما ذكرنا سابقًا ، تتمثل إحدى مزايا استخدام إطار عمل WordPress في أنه يوفر وظائف أساسية لموقع الويب الخاص بك خارج الصندوق.
ومع ذلك ، إذا كنت ترغب في إضافة وظائف إضافية بخلاف ما هو موجود بالفعل ، فيمكنك القيام بذلك عن طريق تثبيت المكونات الإضافية.
سيمكنك استخدام المكونات الإضافية ، على سبيل المثال ، من إضافة نموذج اتصال أو متجر للتجارة الإلكترونية إلى موقع الويب الخاص بك. من السهل تثبيت الإضافات. ما عليك سوى الانتقال إلى منطقة "الإضافات" في لوحة معلومات WordPress الخاصة بك وابحث عن المكون الإضافي أو المكونات الإضافية التي تريد استخدامها.
بمجرد العثور على واحد (أو أكثر) يلبي احتياجاتك ، انقر فوق "تثبيت" واتبع التعليمات.
من المهم ملاحظة أنه على الرغم من أن المكونات الإضافية يمكن أن توفر وظائف مفيدة لموقع الويب الخاص بك ، إلا أن الكثير من المكونات الإضافية يمكن أن تبطئ سرعة موقعك وتؤثر سلبًا على تصنيفات مُحسنات محركات البحث الخاصة بك.
لذلك ، تأكد فقط من تثبيت المكونات الإضافية المهمة للغاية لتشغيل موقع الويب الخاص بك.
5. الخطوة الخامسة: معاينة وإطلاق السمة الخاصة بك
بمجرد تصميم قالب WordPress المخصص الخاص بك وترميزه ، فقد حان الوقت للمعاينة! قبل جعل موقعك مباشرًا ليراه العالم ، تأكد من اختبار كل شيء على خادم محلي أو بيئة مرحلية أولاً - سيتيح لك ذلك اكتشاف أي أخطاء أو أخطاء قبل نشرها مباشرة على موقعك المباشر.
عندما يبدو كل شيء جيدًا ويعمل كما ينبغي ، فقد حان الوقت لتضغط على "نشر" وإطلاق سمة WordPress المخصصة الجديدة إلى العالم!
6. حزم الموضوع الخاص بك للتوزيع
بمجرد الانتهاء من إنشاء قالب WordPress الخاص بك ، فإن الخطوة التالية هي حزمه للتوزيع. عند القيام بذلك ، تأكد من تضمين جميع الملفات الضرورية ، مثل أوراق الأنماط والقوالب وملفات JavaScript.
يجب عليك أيضًا تضمين ملف تمهيدي يحتوي على إرشادات حول تثبيت واستخدام السمة الخاصة بك.
استنتاج
إذا كنت ترغب في إنشاء سمة WordPress ، فمن المهم فهم العملية وما يتم تضمينه بوضوح. اتبع الخطوات الموضحة في هذه المقالة ، وستكون في طريقك إلى تطوير سمة WordPress رائعة يمكن لأي شخص استخدامها.







اترك ردًا إلغاء الرد