11 خطوة لزيادة معدلات تحويل النموذج عبر الإنترنت
نشرت: 2021-07-21يعد إنشاء نماذج الويب من أقوى الاستراتيجيات في الوقت الحاضر. يمكن أن يثري نظام CRM الخاص بك بالكثير من السجلات الجديدة ويدفع نمو عملك. ولكن تم منحك فقط ملء نماذج الويب الخاصة بك وإرسالها. لسوء الحظ ، يعد معدل التحويل المنخفض أحد أكبر المشكلات التي يواجهها المسوقون في نماذج الويب.
إذا كان هذا يبدو وكأنه قليلا منك ، فلا مزيد من البحث! معلمو نماذج الويب ، نحن نعرف بالضبط ما يجب فعله لزيادة معدل تحويل النماذج عبر الإنترنت في إحدى عشرة خطوة بسيطة.
في هذه المقالة ، ستعرف الاستراتيجيات التالية لزيادة معدلات تحويل النماذج عبر الإنترنت:
دعنا ننمو!
توصيات على الصفحة لزيادة الاشتراكات
الخطوة 1: أضف دليلًا اجتماعيًا إلى الصفحة
وفقًا لمسح أجرته The Manifest ، تخلى أكثر من 80٪ من المشاركين عن النماذج عبر الإنترنت مؤخرًا ، حيث ذكر 29٪ منهم مخاوف أمنية.
يشعر الناس بالقلق الشديد من أين تذهب معلوماتهم ، حتى لو كانت شيئًا بسيطًا مثل الاسم الأول ، ناهيك عن المزيد من المعلومات الخاصة مثل عنوان البريد الإلكتروني والشركة والمسمى الوظيفي.
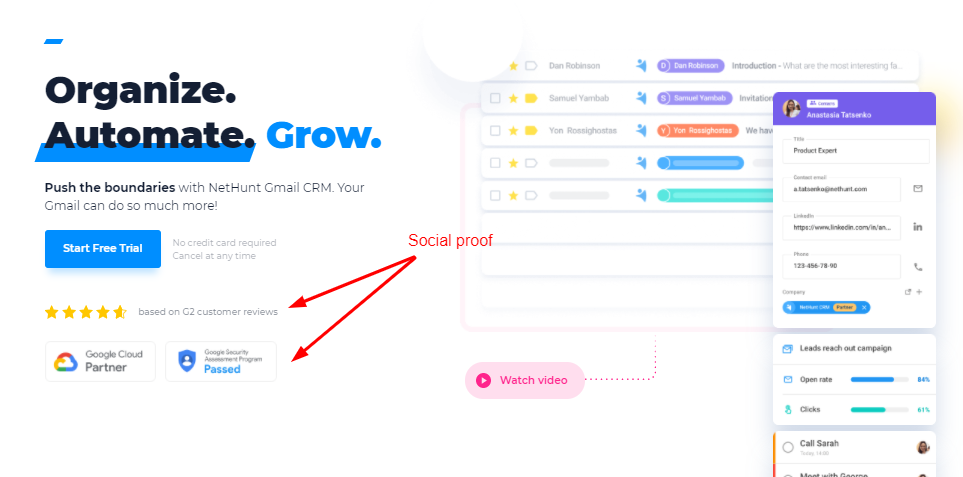
لإزالة الشكوك والمطالبة بتقديم المزيد من النماذج ، تحتاج إلى تقديم دليل اجتماعي. أوضح أنك شركة جديرة بالثقة تتعامل مع عملائها بأقصى درجات الاحترام. على سبيل المثال ، يمكنك تضمين شعارات العملاء ومعلومات الشراكة والشهادات والمراجعات من مواقع الويب الموثوقة مثل G2 بجوار النموذج الخاص بك.
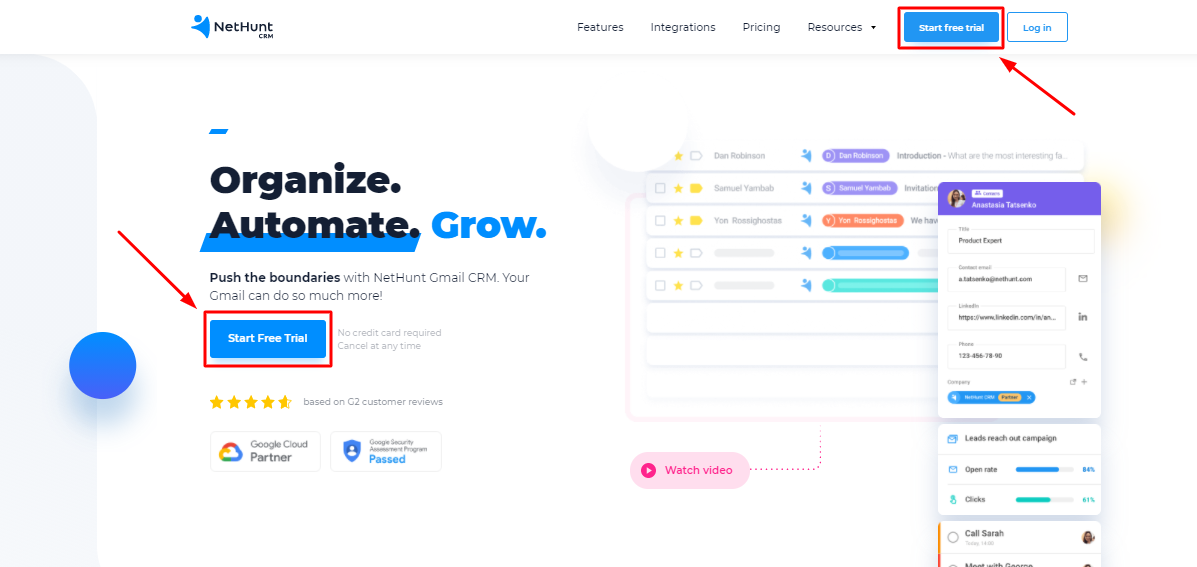
إليك كيفية تعامل NetHunt مع هذا على الصفحة الرئيسية لموقعنا على الويب:

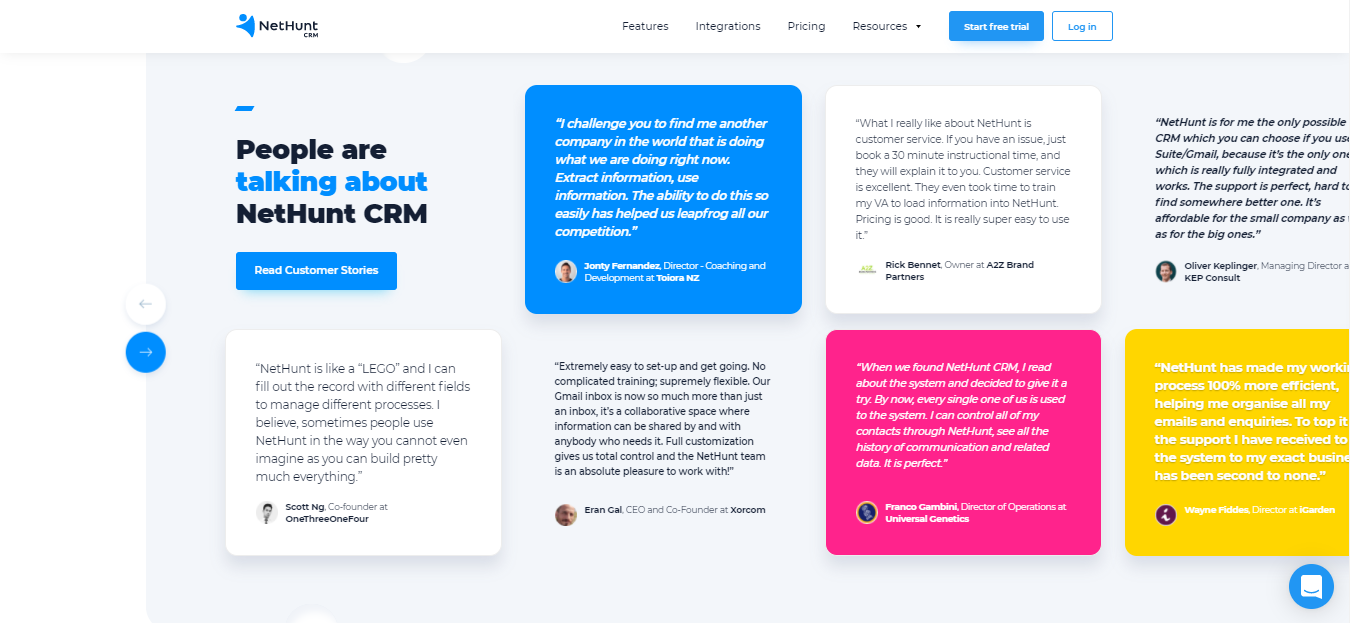
علاوة على ذلك ، يميل الناس إلى الثقة في الناس. إذا كنت ترغب في بناء علاقة أقوى مع زوار موقع الويب الخاص بك على الفور ، ففكر في تضمين شهادات من عملائك بجوار نموذج الويب مباشرةً. يمكن للقسم الذي يحتوي على اقتباسات من عملائك السابقين حيث يشاركون تجربتهم مع عملك أن يُظهر للمستخدمين الجدد أنك نشاط تجاري يمكنهم الوثوق بمعلوماتهم الشخصية معه.

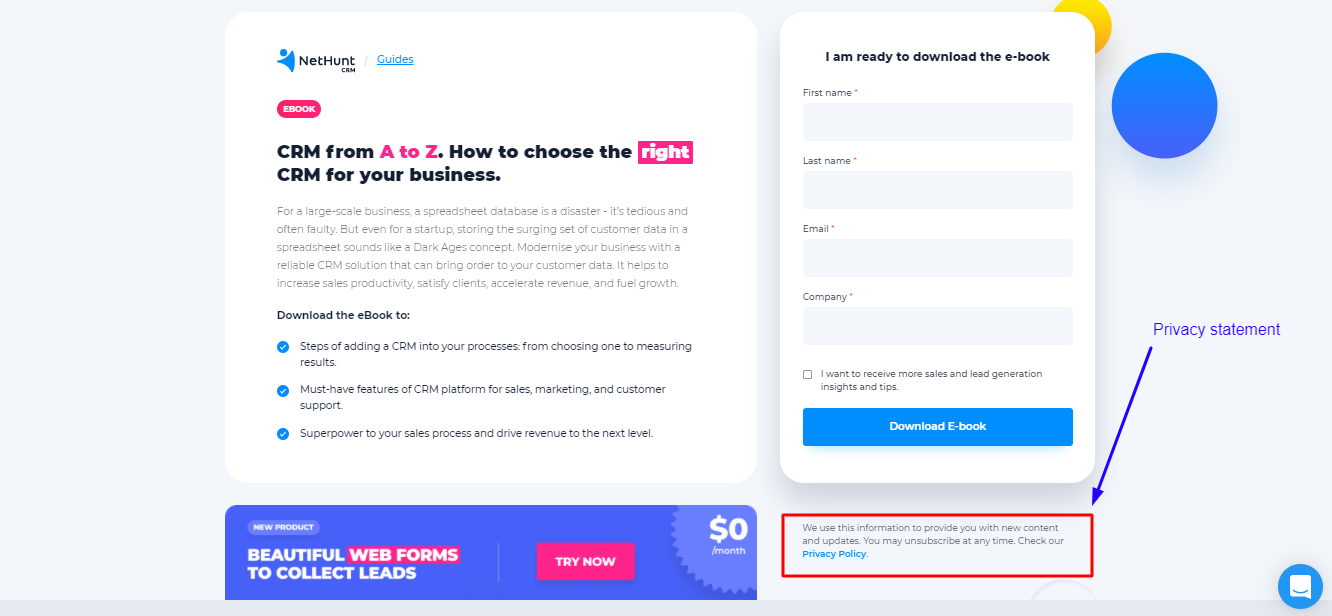
أخيرًا ، يجب عليك أيضًا تضمين ارتباط لسياسة الخصوصية الخاصة بك بجوار النموذج. هذا ليس مطلوبًا بموجب القانون فحسب ، ولكنه يساعد أيضًا في الحفاظ على الشفافية بشأن نواياك.

اقرأ المزيد حول قوانين الخصوصية في مختلف البلدان في جميع أنحاء العالم وما تعنيه للمسوقين هنا .
الخطوة 2: تأكد من أن صفحاتك قصيرة ومباشرة في صلب الموضوع
لنقم برحلة سريعة في حارة الذاكرة. هل تتذكر الأيام الخوالي عندما كنت لا تزال طالبًا جامعيًا طموحًا تبحث عن جامعة للتقدم إليها؟ أفعل. حسنًا ، أجزاء منه. جزء منها على وجه الخصوص - مواقع الجامعة الرهيبة.
إذا حاولت التسجيل في إحدى الجامعات ، فأنت تعلم كيف يمكن أن تكون مواقع الويب الخاصة بهم مربكة. العشرات والعشرات من الصفحات الطويلة التي تحتوي على الكثير والكثير من النصوص ومقاطع الفيديو الترويجية ووجوه الطلاب السعداء كدليل اجتماعي على مكانة المؤسسة. يبدو الأمر كما لو أنك بحاجة إلى شهادة لتجد طريقك حول موقعهم ، ناهيك عن العثور على المعلومات التي تحتاجها.
مرهق جدا ، حقا!
وبينما يمكن للجامعات تحمل الرفاهية المتمثلة في عدم وجود مواقع ويب واضحة ومباشرة - إلا أنه في العام الماضي كان من مصلحة الأولاد والبنات كسر الشفرة للتنقل بين تلك المواقع - لا تتمتع الشركات بهذا الامتياز. إنهم بحاجة إلى ضمان أفضل تجربة مستخدم ممكنة إذا كانوا يريدون تحقيق مبيعات. خاصة عندما تكون المنافسة عالية جدًا.
تحتاج إلى التأكد من أن جميع المعلومات المهمة مرئية ، وأنك لست شديد الكلام في نسختك ولا توجد أي مشتتات على الصفحة. بعد كل شيء ، عند مواجهة العديد من الخيارات ، ينتهي الأمر بالناس غالبًا باختيار لا شيء. لا تريد أن يجد زوارك خيارًا أكثر تحفيزًا من ملء النموذج الخاص بك أو إرباكهم لدرجة مغادرتهم الصفحة المقصودة. اجعل صفحتك المقصودة قصيرة ولطيفة ، ولا تعبث وأخبر زوار موقعك بالضبط بما تتوقع منهم أن يفعلوه.
الخطوة 3: توصيل قيمة النموذج
في الوقت نفسه ، تحتاج إلى التأكد من أنك تقدم سببًا كافيًا للزوار ليهتموا بملء النموذج في المقام الأول. من الضروري أن تنقل قيمة النموذج إلى الزوار.
على الرغم من أن إكمال حقلين قد يستغرق بضع دقائق فقط ، إلا أنك لا تزال تسأل شيئًا من الأشخاص الذين ربما لا تعرفهم جيدًا. تحتاج إلى إظهار أنك على استعداد لمنح جمهورك شيئًا ما مقابل وقتهم وبياناتهم الشخصية . يجب أن يكون هناك فائدة لهم في إكمال النموذج وإرساله ، وتحتاج إلى إيصال هذه القيمة مقدمًا. فيما يلي طريقتان يمكنك من خلالهما القيام بذلك دون زيادة تحميل صفحتك المقصودة لدرجة أنها غير فعالة:
- اذكر قضيتك . اشرح بوضوح سبب قيامك بجمع المعلومات في النموذج.
- أبقيها بسيطة. بغض النظر عن مدى بساطة نموذجك ، قم بتزويد الزائرين بالتعليمات لإكماله.
- امنح المستفتى شيئًا مفيدًا. قم برشوة زوارك بهدايا مجانية ذات قيمة إضافية يمكنهم الحصول عليها عند إرسال النموذج.
لتلخيص الخطوتين السابقتين ، دعنا نصنع قائمة بالخصائص الجوهرية للصفحة المقصودة التي تنشئ اشتراكات وتحويلات في النموذج :
- صافي
- مختصرا
- يتم وضع جميع المعلومات المهمة على الشاشات 1-2 الأولى
- ينقل قيمة النموذج
الخطوة 4: ضع النموذج فوق الطية
من الناحية المثالية ، يجب ألا تتطلب صفحتك المقصودة التمرير على الإطلاق. ولكن إذا كان من المستحيل تجنب ذلك ، فتأكد من وضع النموذج في الجزء المرئي من الصفحة - منطقة موقع الويب التي يمكن رؤيتها للمستخدمين دون التمرير لأسفل.
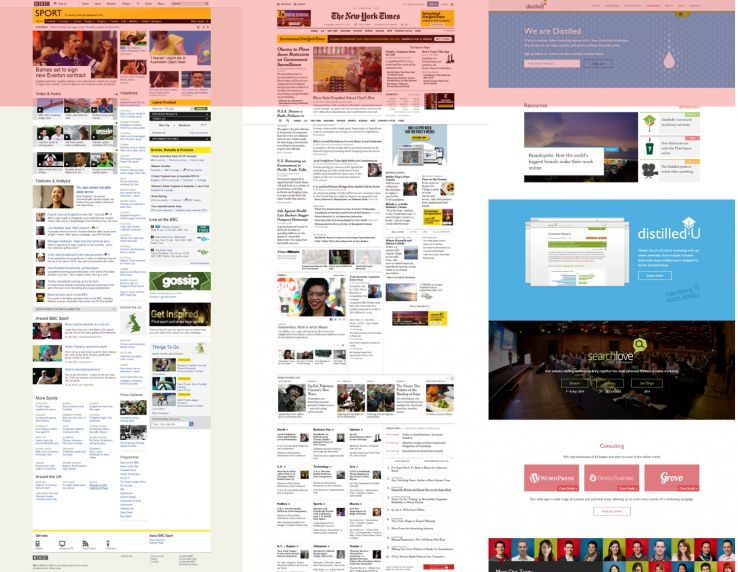
تعتمد الأبعاد الدقيقة لـ "الطية" على الجهاز الذي يستخدمه زوار موقعك للوصول إلى الموقع. استنادًا إلى دقة الشاشة التي تبلغ 1366 × 768 بكسل ، فإن المنطقة المميزة باللون الأحمر هي بشكل عام كيفية تقديم المحتوى للمستخدمين على الصفحة المقصودة:

"الطية مهمة لأن ما يظهر في الجزء العلوي من صفحتك مهم. يقوم المستخدمون بالتمرير ، ولكن فقط إذا كان ما هو في الجزء المرئي من الصفحة واعدًا بدرجة كافية. "ما يظهر على الصفحة دون الحاجة إلى اتخاذ أي إجراء هو ما يشجعنا على التمرير."
[مجموعة نيلسن نورمان]
لضمان أقصى قدر من المشاركة مع نموذج الويب الخاص بك ، وبالتالي ، الحد الأقصى للتحويلات ، يجب عليك وضعه في أعلى الصفحة ، في الجزء المرئي من الصفحة. بعد كل شيء ، هذا هو المكان الذي يقضي فيه معظم المستخدمين 80٪ من وقتهم. الرؤية صانع صفقة حقيقي!
فقط لا تعرض على زوارك ملء استمارة في وقت مبكر جدًا . على الرغم من أنك تريد وضع نموذج الويب الخاص بك في الجزء المرئي من الصفحة ، قم بتصميم نفقات صفحتك بطريقة تجعلك تقدم بعض القيمة قبل طلب الالتزام. لا تريد أن يخمن المستخدمون قرارهم بإرسال بياناتهم.
الخطوة 5: احصل على CTA مباشرة
اسألوا تنالوا.
أسهل طريقة لجعل الناس يفعلون شيئًا - التسجيل أو ملء نموذج عبر الإنترنت في حد ذاته - هو مطالبتهم بالقيام بذلك مباشرة.
لسوء الحظ ، لا تفهم كل الشركات هذا. وجدت دراسة أجريت في عام 2013 أن 70٪ من الشركات الصغيرة تفتقر إلى عبارة تحث المستخدم على اتخاذ إجراء من أي نوع ، ناهيك عن وجود دعوة واضحة على موقع الويب الخاص بها. في عام 2021 ، تتحسن الأمور ، ولكن لا يزال هناك العديد من الشركات التي تسلب نفسها من التحويلات ببساطة عن طريق نسيان تضمين زر CTA قابل للتنفيذ على الصفحة المقصودة.
بغض النظر عن مدى بليغتك في اعتقادك أن نموذج التسجيل على الويب الخاص بك هو ، ثق بنا ، لا يفكر الجميع بنفس الطريقة. يمكن أن تغير كلمتين قواعد اللعبة تمامًا. فقط تذكر عدم ارتكاب أخطاء سخيفة عند تصميم CTA الخاص بك . فيما يلي بعض أكثرها شيوعًا:
- نمط لا يؤكد بشكل كافٍ على إمكانية النقر على الزر ؛
- تباين منخفض جدًا بحيث لا يمكن تمييزه عن عناصر الصفحة الأخرى ؛
- موقع غير مناسب (على سبيل المثال أسفل الخط العائم).
لمعرفة المزيد حول CTAs الناجحة ، راجع هذه المقالة. في المنشور ، نغطي جميع الأشياء التي تحث المستخدم على اتخاذ إجراء ، بما في ذلك الصياغة ونظام الألوان والحجم والتصميم والموضع لـ CTA الذي يجلب التحويلات.
عندما يتعلق الأمر بنماذج الويب ، عليك أيضًا أن تتذكر أنه إذا كنت تستخدم أزرار CTA متعددة على الصفحة ، فلا ينبغي أن تربك الزائرين. من الناحية المثالية ، يجب أن تكون صياغة جميع عبارات الحث على اتخاذ إجراء هي نفسها . بعد ذلك ، تضمن أقصى قدر من الوضوح لسؤالك ويمكن أن تتوقع إجراءً في المقابل.

الحديث عن الطية ... إذا قمت بوضع نموذج على صفحة طويلة ، فيجب عليك أيضًا التأكد من أنه بغض النظر عن مدى عمق تنقل الزائرين عبر موقع الويب ، فإن زر CTA يكون مرئيًا لهم في جميع الأوقات. يمكنك القيام بذلك بسهولة باستخدام مكون إضافي يضمن أن تكون العبارات التي تحث المستخدم على اتخاذ إجراء مرئية دائمًا على الشاشة ، بغض النظر عن مستوى التمرير .

أخيرًا ، يجب عليك استخدام زر CTA لإخبار الأشخاص بما سيحدث بعد ذلك. تريد منح زوار موقعك التحكم في بياناتهم حتى بعد إرسال النموذج. للقيام بذلك ، امتنع عن استخدام أزرار "إرسال" العامة للحث على اتخاذ إجراء. بدلاً من ذلك ، أعط إشارة إلى ما يمكن توقعه بمجرد الضغط عليه:
- تحميل
- جربها
- يسجل
- ابدأ الإصدار التجريبي المجاني
- احصل على كتاب إلكتروني ، إلخ.
توصيات نموذج التسجيل لزيادة الاشتراكات
الخطوة 6: التحسين للأجهزة المختلفة
إنه عام 2021 ، حبيبي! لم يعد الأشخاص مقيدين بأجهزة سطح المكتب الخاصة بهم ، ويمكنهم تصفح الويب أثناء التنقل. وعلى الأرجح ، يفعلون ذلك. في الواقع ، من المحتمل أنك تقرأ هذا المقال من جهاز محمول أيضًا. كيف لى أن أعرف ذلك؟
وفقًا لـ Statista ،
في الربع الأول من عام 2021 ، أنتجت أجهزة الجوّال (باستثناء الأجهزة اللوحية) 54.8٪ من حركة مرور مواقع الويب العالمية.
تحتاج إلى النظر في هذا عند تصميم نموذج الويب الخاص بك. من الضروري التأكد من أن نموذج الويب الخاص بك متوافق مع UX لكل جهاز يمكن للزوار الوصول إلى موقعك منه. اعتمادًا على الجهاز المستخدم ، ستختلف أحجام الشاشة وكذلك الطريقة التي تظهر بها نماذج الويب على الشاشة. أنت لا تريد أن تضيع أي عناصر حاسمة (أو أي شيء على الإطلاق لكل ما يهم). من غير المحتمل جدًا أن يقوم المستخدمون بزيارة إصدار سطح المكتب الخاص بك على وجه التحديد لإرسال النموذج.
نصيحة مهمة لـ NetHunt
استخدم Google Analytics للتحقق من الأجهزة الأكثر استخدامًا على موقع الويب الخاص بك.
الخطوة 7: اختر نماذج ويب أقصر وأسهل في إكمالها
أحد الأسباب الرئيسية وراء تخلي الأشخاص عن نماذج الويب هو أنها طويلة جدًا ويصعب إكمالها.
لذلك ، ليس من المنطقي أن تبقي نماذج الويب الخاصة بك مختصرة ، من حيث الحجم والحقل من حيث العدد:
- أجرى Hubspot دراسة نظروا فيها إلى أكثر من 40000 نتيجة صفحة مقصودة ووجدوا أنه مع زيادة مناطق النص (حقول نماذج النص التي يتم حجمها لكميات أكبر من النص) ، هناك انخفاض مرتبط في معدلات التحويل .
- وجد Eloqua ارتباطًا بين عدد حقول النموذج ومعدلات تحويل الصفحة المقصودة. في تحليل 1500 صفحة مقصودة ، وجدوا أن عددًا أقل من حقول النموذج يؤدي إلى عائد أعلى.
- استحوذت Imagescape على واحدة للفريق وألغت ثمانية نماذج في أشكالها (ولم يتبق منها سوى أربعة) وشهدت قفزة هائلة بنسبة 120٪ في معدل تحويل النموذج.
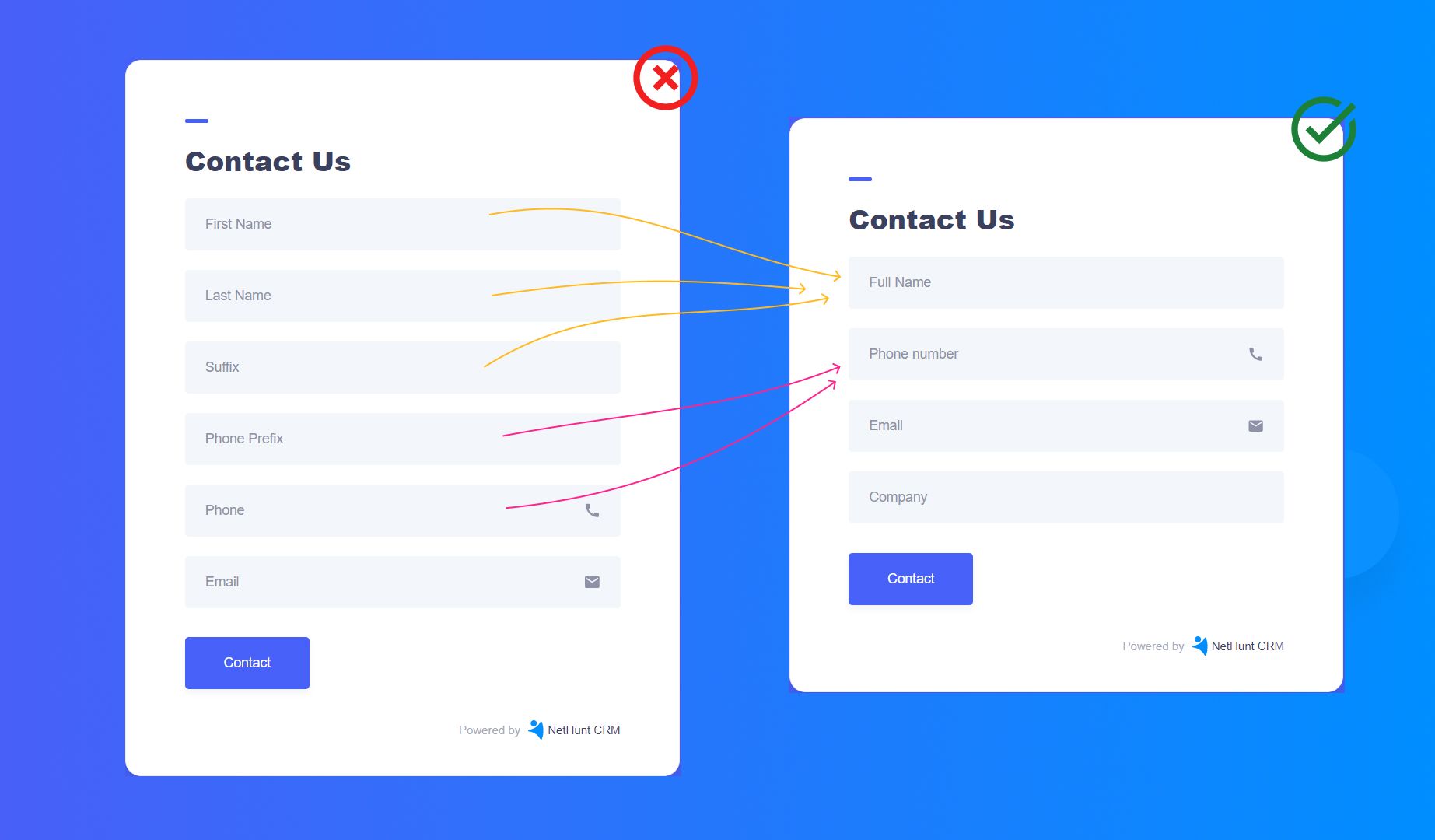
في كثير من الأحيان ، يمكنك تقليل عدد الحقول في النموذج حتى بدون إزالة أي أسئلة بالفعل. ما عليك سوى التعامل مع المهمة بشكل استراتيجي - عادة ما تكون هناك طرق لدمج عدة حقول في حقل واحد دون فقدان أي تفاصيل:

إذا لم تتمكن من العثور على أي ثغرات ، فما عليك سوى إعادة النظر في الأسئلة التي تطرحها في المقام الأول. للإبقاء على عدد حقول النموذج منخفضًا ، يجب عليك:
- اسأل فقط عن المعلومات الأساسية. فكر في البيانات التي تحتاجها بالفعل ولا تطلب أكثر من ذلك. ما لم يكن هناك شيء ضروري للغاية ، فكر في ترك هذا الحقل خارج النموذج تمامًا.
نصيحة مهمة لـ NetHunt
هناك دراسة توضح أن حقول أرقام الهاتف تقلل التحويل بنسبة تصل إلى 48٪ ، لذلك إذا كان بإمكانك تجنب طلب هذه المعلومات ، فتأكد من ترك الحقل خارج النموذج.
- لا تخلط بين المستجيبين. حدد الأجزاء الدقيقة من المعلومات التي تطلبها عن طريق ترك إشارات وتلميحات حول نوع البيانات التي تتوقع تلقيها. لا تخجل من إضافة المزيد من السياق أو النص التوضيحي لمساعدة المستفتى على فهم ما يجب تقديمه.
- حدد الحقول المطلوبة وغير المطلوبة بوضوح. يساعد استغراق الوقت في تحديد الحقول المطلوبة وغير المطلوبة المستخدمين في التقدم من خلال النماذج بسهولة ، مما يزيد من معدل التحويل.
الخطوة 8: تضمين الملء التلقائي
هناك طريقة أخرى يمكنك من خلالها تسهيل قيام زوار موقعك على الويب بملء النموذج وبالتالي زيادة فرص إرسال النموذج وهي تضمين الملء التلقائي. إذا كانت لديك بالفعل بيانات المستجيب في نظام CRM ، فلا تطلب منهم إضاعة وقتهم في تقديمها مرة أخرى.
إذا لم يتم تسجيل إجابة المستخدم من قبل ، فمن المنطقي تضمين ميزة التنبؤ بالنص.
فقط تأكد من عدم المبالغة في الملء التلقائي وإفساد تجربة المستخدم. يجب أن تكون الميزة مفيدة للمستخدم وليس العكس. لا ينبغي أن يتطلب الأمر جهودًا إضافية لرفض المعلومات التي يتم ملؤها تلقائيًا وتعبئة المعلومات الخاصة بك بدلاً من ذلك.
الخطوة 9: الإبلاغ عن الأخطاء بوضوح
لا تفقد عمليات إرسال نماذج الويب لأن المستخدمين لا يعرفون نوع المعلومات التي تريد تلقيها منهم. لا تترك زوار موقعك على الويب يخمنون الخطأ الذي ارتكبوه عند ملء النموذج - اذكر بالضبط المشكلة وكيفية إصلاحها .
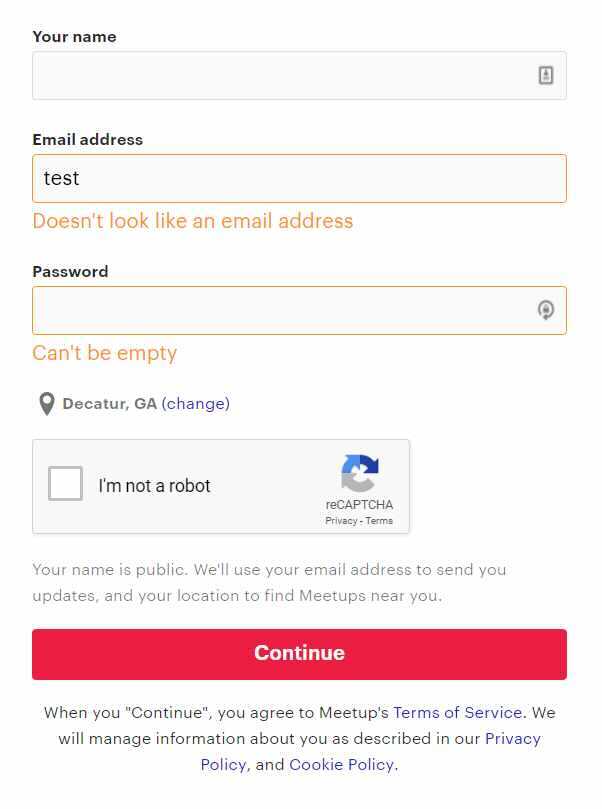
إليك كيف فعل Meetup ذلك:

الخطوة 10: انتبه جيدًا لتصميم النموذج الخاص بك
كل شيء عن المظهر! حسنًا ، الكثير منها كذلك. مع أهمية كل التفاصيل الصغيرة ، لا يمكنك توقع أن يملأ الناس النموذج الخاص بك إذا كان يبدو قبيحًا.
هناك بعض الأشياء التي يجب مراعاتها عند تصميم نموذج ويب:
- يجب أن تكون جذابة بصريًا من حيث نظام الألوان المستخدم.
- يجب أن يكون لها خطوط مقروءة .
- يحتاج إلى مستوى جيد من التباين .
- يجب أن يكون على العلامة التجارية .
- يحتاج إلى استخدام الصور المناسبة والعناصر المرئية الأخرى .
يبدو أن هناك الكثير من الترميز الذي يجب القيام به ... أم لا؟ لحسن الحظ ، هناك الكثير من أدوات إنشاء نماذج الويب عبر الإنترنت التي يمكنك استخدامها لإنشاء نماذج جميلة دون معرفة واسعة بالبرمجة.
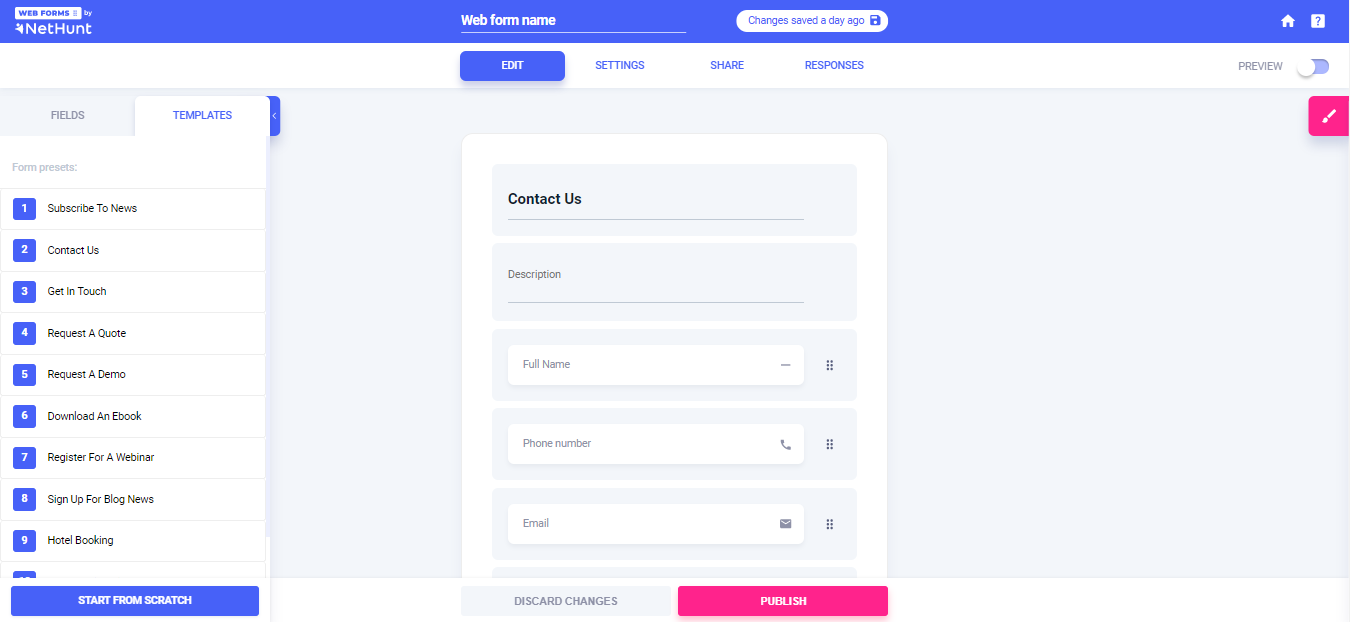
حتى أن بعض منشئي النماذج عبر الإنترنت يقدمون قوالب يمكنك تخصيصها لتناسب علامتك التجارية والغرض منها. على سبيل المثال ، تمنحك نماذج ويب NetHunt اثني عشر نموذجًا للاختيار من بينها:

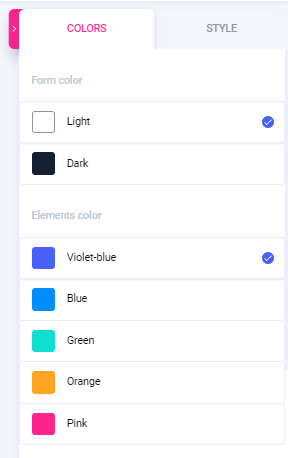
يمكنك تحرير كل من تكوين النموذج ومظهره باستخدام العديد من الميزات الموجودة في الأداة. على سبيل المثال ، يمكنك تجربة لون الخط ولون العناصر ولون الخلفية. علاوة على ذلك ، يمكنك أيضًا اختيار نمط النموذج الذي يناسب احتياجات عملك بشكل أفضل:

الخطوة 11: عناوين اختبار A / B ونسخ CTA من نموذج ويب التسجيل
أخيرًا ، تحتاج إلى التأكد من ضبط نماذج الويب الخاصة بك لاحتياجات جمهورك المستهدف المحدد وليس فقط الرجال العامين على الإنترنت. ما يصلح للبعض قد لا يكون ملائما للبعض الآخر.
لهذا السبب تحتاج إلى اختبار A / B لعناوين نماذج الويب و CTAs والحقول وصفحات الإرسال للعثور على المجموعة التي تولد أعلى معدل تحويل.
حان الوقت لاستخدام كل هذه المعرفة بشكل جيد والبدء في زيادة تحويلات نموذج الويب اليوم. لديك كل ما يلزم لإتقان إنشاء العملاء المحتملين على شبكة الإنترنت!
لنبدأ التحويل!
