دليل تحسين محركات البحث التقني الوحيد SaaS الذي ستحتاج إليه
نشرت: 2022-08-18في هذا العصر الرقمي ، تبحث معظم المؤسسات عن إمكانية الوصول والوظائف والتنوع لتتفوق على منافسيها. وقد جعل هذا البرنامج كخدمة (SaaS) خيارًا قابلاً للتطبيق للشركات. تقدم SaaS للشركات إمكانية الوصول إلى البرامج المعقدة والبنية التحتية لتكنولوجيا المعلومات وتجمع بين البساطة والمرونة والقدرة على تحمل التكاليف.
ومع ذلك ، نظرًا للتطور السريع للتكنولوجيا والطبيعة المتغيرة لاحتياجات العملاء ، فإن مجال SaaS مليء بالمنافسة من الشركات البارعين في مجال التكنولوجيا.
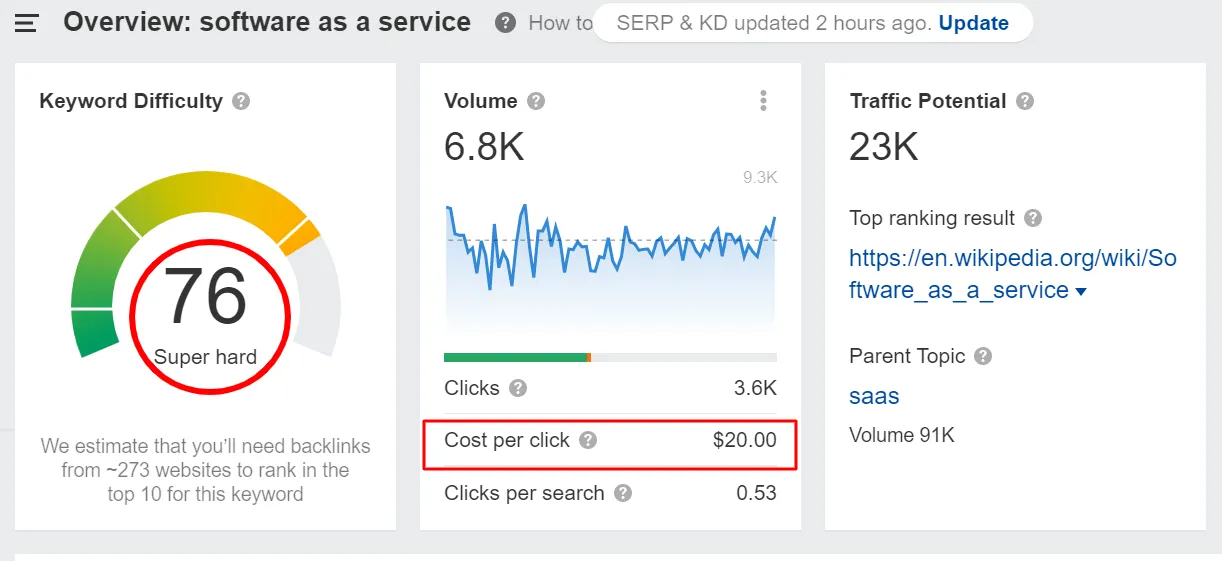
لا تحتوي الكلمة الرئيسية "برنامج كخدمة" على صعوبة كبيرة في الكلمات الرئيسية فحسب ، بل تتميز أيضًا بتكلفة نقرة عالية.

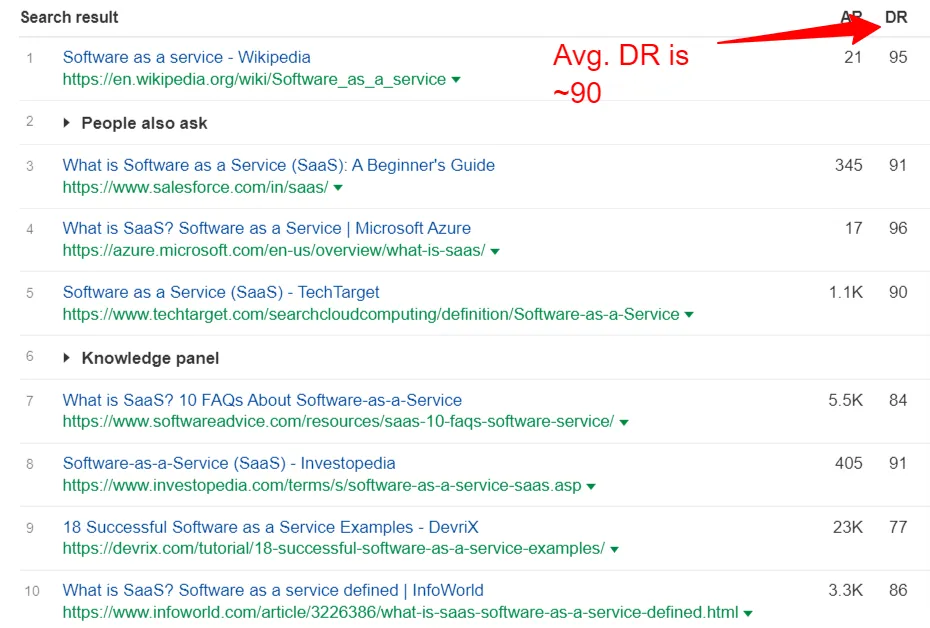
علاوة على ذلك ، فإن تصنيف المجال لأفضل عشرة مواقع ويب مرتبة لهذه الكلمة الرئيسية مرتفع ، ما يقرب من 90.

كل هذا يشير إلى أنه مع تزايد شعبية SaaS ، تزداد كذلك المنافسة في هذا المجال. في هذا المشهد التنافسي المتزايد ، يمثل العثور على العملاء المحتملين المؤهلين وجذبهم ورعايتهم وتحويلهم تحديًا كبيرًا لمسوقين SaaS.
هذا هو المكان الذي تظهر فيه صحة SaaS الفنية لتحسين محركات البحث لموقع الويب الخاص بالأعمال التجارية. ومع ذلك ، بالنسبة لمعظم عملائنا SaaS ، فإن استراتيجية تسويق المحتوى وبناء الروابط هي الأولوية. لا يحظى الجانب التقني من تحسين محركات البحث باهتمام كبير ، عادةً لأن تحسين محركات البحث التقني لشركات SaaS هو "تقني" للغاية بالنسبة لهم.
يستمر هذا حتى يوم من الأيام في ترتيب صفحات الويب وخزان حركة المرور لسبب غير معروف أو يريدون ترحيل موقعهم مع تأثير ضئيل على مُحسّنات محرّكات البحث. تميل الشركات بعد ذلك إلى اتخاذ قرارات تفاعلية تكون إما غير فعالة أو تستغرق وقتًا طويلاً للعمل.
هذا هو السبب في أننا نوصي عملائنا بإجراء فحص فني دوري لتحسين محركات البحث (SEO) يمكّننا من اتخاذ تدابير استباقية لتحسين الصحة الفنية للموقع.
بنهاية هذا المنشور ، ستتعرف على مدى اتساع وتعقيد مُحسّنات محرّكات البحث التقنية لشركات SaaS. أيضًا ، ستتعرف على أهمية التحسين الفني لتحسين محركات البحث.
إذا بدت أي من المعلومات التي تمت مشاركتها أدناه معقدة للغاية أو لم تكن متأكدًا من كيفية تنفيذها ، فإن فريق الخبراء التقنيين لدينا هنا لمساعدتك. نحن مجرد مكالمة أو بريد إلكتروني بعيدًا!
لذا ، لنبدأ.
الفصل 1: ما هو Technical SEO؟
يركز Technical SEO على تحسين الجوانب الفنية لموقع الويب ، وبالتالي ضمان أن موقعك يلبي المتطلبات الفنية الحاسمة لمحركات البحث. الهدف الأساسي من استثمار الموارد في تحسين محركات البحث التقني SaaS هو تعزيز التصنيف العضوي من خلال إعطاء الأولوية لجوانب البحث التقني مثل الزحف والفهرسة والعرض وهندسة مواقع الويب.
من نافلة القول أنه عندما تفشل الشركات في الاستثمار في تحسين محركات البحث التقني ، فإن وجودها عبر الإنترنت يتأثر. تقوم Google وروبوتات محركات البحث الأخرى بالزحف إلى مواقع الويب وتقييم الصفحات بناءً على مجموعة متنوعة من العوامل. إذا لم يكن موقع الويب الخاص بك مناسبًا للزحف ، فلن تتمكن برامج زحف البحث هذه من الزحف إلى الصفحات المهمة وفهرستها.
وبالتالي ، فإن مُحسّنات محرّكات البحث الفنية لشركات SaaS هي طريقة مؤكدة لزيادة مدى وصولك العضوي وتحسين الرؤية.
تجد معظم الشركات ، وخاصة شركات SaaS ، صعوبة في إدارة مشكلات تحسين محركات البحث التقنية على مواقعها.
- يركز قادة الأعمال SaaS بشكل كبير على أولويات أخرى مثل توليد العملاء المحتملين واكتساب العملاء والتسويق الداخلي وضرب الرقم وغير ذلك. لذلك ، فإن تحسين محركات البحث الفني لا يدور في أذهانهم.
- ينتج مجال SaaS باستمرار محتوى وأصولًا جديدة. هذا يجعل إدارة المواقع الفنية صعبة.
- يعد اكتشاف مشكلات تحسين محركات البحث الفنية أمرًا صعبًا ويستغرق وقتًا طويلاً. في كثير من الأحيان ، بحلول الوقت الذي يتم فيه اكتشاف المشكلة ، يكون قد فات الأوان. تستغرق الاستراتيجيات التي تتبع (الاستراتيجيات التفاعلية) أسابيع أو شهور حتى تظهر تأثيرها. ومن ثم ، فمن الحكمة اتخاذ تدابير استباقية لتحديد الصحة التقنية لموقعك.
- عادةً ما يشير مُحسنات محركات البحث الفنية إلى العناصر غير المرئية (بخلاف الموجودة في الصفحة). على سبيل المثال ، لا تُعرف المشكلات المتعلقة بهيكل الموقع ووقت التحميل وخرائط مواقع XML حتى تصطدم بك بشدة (أو ما لم تقم بمراقبتها بشكل استباقي!).
كل هذا يجعل تحسين محركات البحث الفنية للعلامات التجارية SaaS أمرًا صعبًا.
نهج Growfusely ل SaaS Technical SEO
في Growfusely ، نتعامل مع تحسين محركات البحث التقني لأعمال SaaS من خلال التحقيق في أربعة جوانب لصحة موقع الويب وأدائه. نسأل أنفسنا هذه الأسئلة الأربعة.
- هل الصفحات قابلة للزحف بواسطة محركات البحث؟
يتم تنظيم وهيكلة موقع ويب سليم تقنيًا لبرامج زحف محركات البحث للزحف بسهولة وتحليل كل المحتوى والكود.
هنا ، ننظر إلى نظافة موقعك من حيث هندسة المعلومات وخرائط الموقع. نحن نطبق أدوات مختلفة لتعزيز إمكانية الزحف وتقليل أخطاء موقع الويب. نراجع أيضًا بعض الجوانب الأخرى مثل الاستخدام الفعال لملف robots.txt ، وتنفيذ قاعدة الزحف ، وهيكل الارتباط الداخلي ، وتحديث خريطة الموقع ، والمزيد.
- هل الصفحات قابلة للفهرسة بواسطة محركات البحث؟
تعد الفهرسة جانبًا مهمًا من جوانب الزحف التي تضمن قيام روبوتات البحث بتقييم المحتوى الخاص بك وعرضه بشكل فعال. إذا تمت فهرسة الصفحة ، فهذا يعني أن برامج الزحف قد قامت بقياس مدى ملاءمة المحتوى وسياقه لتضمينه في نتائج البحث.
للإجابة على هذا السؤال ، نراقب جوانب مثل التخزين المؤقت وجافا سكريبت والعرض الديناميكي والعلامات الأساسية وعمليات إعادة التوجيه.
- هل الموقع آمن؟
يعد أمان موقع الويب جانبًا رئيسيًا من جوانب الصحة الفنية للموقع. يمكن أن تؤدي الثغرات في أمان موقع SaaS على الويب إلى تآكل ثقة ليس فقط الزوار ولكن أيضًا في محركات البحث. يمكن أن يحد هذا بشكل كبير من ظهور موقع الويب وترتيبه في SERP.
هنا ، نتحقق مما إذا كان موقع الويب يلبي معايير تحسين محركات البحث وينفذ أفضل الممارسات الأمنية مثل HTTPS.
- ما مدى جودة أداء الموقع (السرعة)؟
تعد سرعة موقع الويب عاملاً رئيسيًا في تحديد تجربة مستخدم الموقع وأدائه. قد يحتوي موقع الويب SaaS الخاص بك على محتوى رائع ، ولكن إذا لم يكن سريعًا بما يكفي ، فسوف يفشل في الترتيب في SERPs.
على الرغم من أن الصور الكبيرة هي أحد الأسباب الأكثر شيوعًا لبطء مواقع الويب ، إلا أن هناك العديد من العوامل الأخرى التي تعمل على تحسين أداء الموقع. ومن ثم ، لتسريع الموقع ، فإننا نولي اهتمامًا لضغط الصور ، وزيادة التوافق مع الأجهزة المحمولة ، وتقليل JavaScript / CSS ، والتخزين المؤقت ، وتنفيذ CDN.
في الفصول القادمة ، سنتحدث عن الجوانب الرئيسية للتدقيق التقني لتحسين محركات البحث لأعمال SaaS وكيف تعمل برامج زحف مواقع الويب. سنشارك أيضًا في كيفية تجهيز نفسك ببيانات كافية لبدء التحليل الفني لتحسين محركات البحث لموقع الويب SaaS الخاص بك.
الفصل 2: تدقيق تحسين محركات البحث الفني لشركات SaaS: ماذا ، لماذا ، كيف؟
بصفتك مالكًا لأعمال SaaS ، من الشائع جدًا الشعور بالإرهاق من الحجم الهائل للأشياء التي يحتاج المرء إلى الاهتمام بها عند إجراء تدقيق تقني لتحسين محركات البحث. ولكن ستندهش من معرفة أن حل أصغر المشكلات الفنية بشكل صحيح يمكن أن يؤدي إلى ارتفاع كبير في الترتيب وحركة المرور.
لنبدأ بفهم الأقسام المختلفة لتحسين محركات البحث التقني. سيساعدك هذا في معرفة ما لا يعمل بشكل صحيح وما يجب القيام به.
1. بنية الموقع / هندسة المعلومات
تخبر بنية موقع الويب Google بالصفحات المهمة وأيها ليست كذلك. تستخدم روبوتات البحث بنية الموقع للزحف إلى محتوى موقعك وترتيبه.
تتعامل بنية الموقع مع كيفية تنظيم المحتوى الخاص بك وربطه وتقديمه إلى زائر الموقع. وبالتالي ، إذا قمت ببناء موقع الويب الخاص بك بشكل صحيح ، فسوف يفيد ذلك جمهورك ويسمح لروبوتات البحث بفهرسة صفحاتك جيدًا.
ببساطة ، يمكن أن يؤثر هيكل موقعك على المحتوى الذي يحتل مرتبة أعلى في SERPs. هيكل الموقع مهم لأنه -
- إنه بمثابة دليل لـ Google لأنه يخبر محرك البحث بمكان العثور على المعلومات الأساسية والعلاقة بين الصفحات.
- تخبر بنية الربط الداخلية Google بالمشاركات المهمة ، وبالتالي تمنع كل المحتوى الخاص بك من التنافس مع بعضها البعض.
- إنه يحسن تجربة المستخدم لأنه إذا كان الهيكل الخاص بك واضحًا ، فهذا يعني أن التنقل في موقعك جيد. هذا يعني أن الأشخاص يحصلون بسهولة على ما يبحثون عنه على موقع الويب الخاص بك.
غالبًا ما يتم استخدام الروابط الداخلية والتنقل والتصنيفات مثل الفئات والعلامات ومفاتيح التنقل لبناء موقع الويب.
فيما يلي بعض أفضل الممارسات لتحسين بنية موقعك.
- استخدم الكتل العمودية أو Hub-Spoke للربط الداخلي الفعال
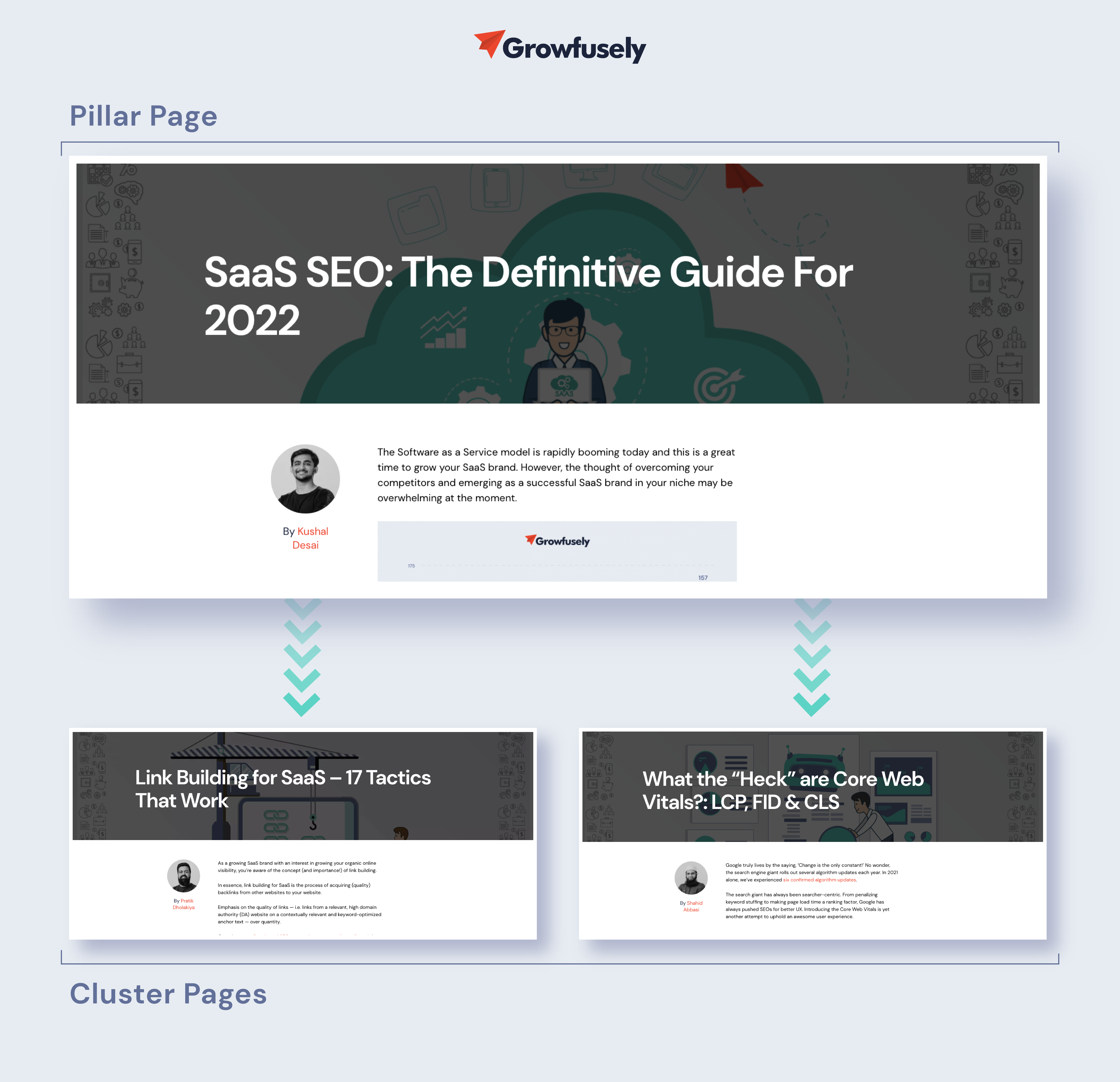
مع وجود الكثير من محتوى SaaS المتاح عبر الإنترنت ، تريد Google معرفة ما إذا كنت تمثل سلطة في المجال أم لا. واحدة من أفضل الطرق لتأسيس السلطة هي تنظيم المحتوى الخاص بك في صفحات أساسية ومجموعات مواضيع.
تقدم صفحة الركيزة نظرة عامة شاملة على أحد الموضوعات. الكتلة هي مجموعة من المقالات المترابطة تتمحور حول موضوع شامل.
تعيش مدونتنا من خلال إستراتيجية محتوى مجموعة الركائز.

يضمن هذا النموذج تجربة مترابطة لقرائنا ، وبالتالي تقديم قيمة وتأسيسنا كسلطة في المجال. هذا يخبر Google بأننا أفضل مورد لموضوع "SaaS SEO".
- إصلاح أكل لحوم البشر الكلمات الرئيسية
يعد تفكيك الكلمات الرئيسية مشكلة كبيرة لمواقع SaaS حيث تتنافس صفحتان أو أكثر على نفس الكلمة الرئيسية والهدف.
تريد منصة تصميم الرسوم ، Say Canva ، الترتيب للكلمة الرئيسية "رسومات الوسائط الاجتماعية". لذلك ، قاموا بنشر منشور بعنوان "أفضل الممارسات لتعزيز رسومات الوسائط الاجتماعية الخاصة بك." بعد بضع سنوات ، ظهرت تكتيكات اجتماعية جديدة ، قاموا من أجلها بإنشاء منشور آخر لكنهم يستهدفون نفس الكلمة الرئيسية.
هذه حالة كلاسيكية لتفكيك الكلمات الرئيسية. بمجرد نشر المنشور الجديد ، ستكافح Google لتحديد الصفحة التي سيتم تصنيفها. في معظم الحالات ، لن يتم ترتيب أي منهما.
يمكن أن تؤثر هذه المشكلات سلبًا على ترتيب موقعك.
تعد Google Search Console و SEMRush's Position Tracking Tool أدوات رائعة لاكتشاف مشكلات تفكيك الحيوانات. بدلاً من ذلك ، يمكنك استخدام عامل البحث "الموقع: [المجال] الكلمة الرئيسية" على Google لمعرفة ما إذا كانت الصفحات المتعددة لها نفس الهدف.
- انتقل إلى فئة بنية عنوان URL المنظمة
لا يمكن أن يساعد وجود صفحة عمود على المجال الجذر ثم بناء محتوى داعم من عنوان URL هذا في تحسين تجربة المستخدم فحسب ، بل يمكن أيضًا تمرير حقوق الارتباط من خلال موقع الويب.
تحقق من كيفية قيام Hotjar بهذا دون عناء.
نطاق صفحة العمود - https://www.hotjar.com/heatmaps/
دعم مجال المحتوى - https://hotjar.com/heatmaps/examples
لاحظ كيف يتابعون عنوان URL لمجال الجذر.
- أنشئ تصنيفًا لموقع الويب
يسمح تصنيف موقع الويب لمشرفي المواقع بتصنيف المحتوى بطريقة منطقية. يحدد العلاقات وأوجه التشابه بين المصطلحات الوصفية ، مما يسهل على المستخدمين التنقل في الصفحات.
تذكر - سيتوقف 38٪ من الزوار عن التعامل مع صفحاتك إذا كان المحتوى أو تخطيطها غير جذاب.
من الناحية المرئية ، يشبه التصنيف أقسامًا في موقع ويب أو فئات في مدونة.
لنأخذ مثالًا افتراضيًا لموقع ويب برنامج إحالة التسويق. أنت تدرك أن الزوار يأتون إلى موقع الويب الخاص بك للحصول على "حلول إحالة متعددة القنوات".
في هذه الحالة ، سترغب في إعداد فئات تساعد الزائر في العثور بسرعة على ما يبحث عنه. لذلك ، يمكنك تقديم حلول إحالة التسويق حسب
- الدور التنظيمي - CMO ، مدير ، رئيس التسويق ، أو مدير التسويق
- قطاع الصناعة - الوكالة أو التجارة الإلكترونية أو الخدمات المالية أو الشؤون القانونية أو السفر أو SaaS
وبالتالي ، يمكن للتصنيف الجيد التخطيط أن يغير تمامًا كيفية تفاعل عملائك أو آفاقك مع موقع الويب الخاص بك.
2. الزحف
كما ذكرنا سابقًا ، الزحف هو عملية اكتشاف Google حيث يرسل محرك البحث عناكبه للبحث في الويب عن محتوى جديد ومحدث. تجلب الروبوتات صفحات الويب وتتبع الروابط الموجودة عليها لاكتشاف عناوين URL الجديدة. عندما تعثر برامج الزحف هذه على محتوى جديد ، فإنها تضيفه إلى فهرسها (Caffeine) ليتم استرجاعه لاحقًا عندما يبحث الباحث عن شيء مشابه.
وبالتالي ، فإن إجراء الزحف إلى صفحاتك وفهرستها أمر بالغ الأهمية للظهور في SERPs. لتحديد ما إذا كان يتم الزحف إلى صفحاتك وفهرستها أم لا ، استخدم عامل تشغيل البحث - "site: yourdomain.com".

سيعطيك عدد النتائج التي تمت مشاركتها أعلاه فكرة تقريبية عن الصفحات المفهرسة في الموقع. للحصول على معلومات أكثر دقة ، استخدم تقرير تغطية الفهرس في GSC.
فيما يلي بعض الأسباب التي قد تجعل صفحات الويب الخاصة بك لا تظهر في SERPs.
- تم إطلاق موقعك للتو ولم تقم برامج الزحف من Google بالزحف إليه حتى الآن.
- موقعك ليس مرتبطًا بمواقع ويب خارجية.
- التنقل في موقعك ليس ملائمًا للزحف.
- موقعك يحمل توجيهات الزاحف التي تمنع محركات البحث.
- لقد تلقى موقعك مؤخرًا عقوبة من Google لاستخدامه أساليب غير مرغوب فيها لتحسين محركات البحث.
تتمثل إحدى طرق فهرسة صفحات الويب المهمة الخاصة بك وفي SERP في إخبار Google بكيفية الزحف إلى موقعك.
- تحقق من ملفات Robots.txt
تقترح ملفات Robots.txt أي جزء من موقعك يجب الزحف إليه بواسطة روبوتات البحث وأي جزء لا ينبغي الزحف إليه. من خلال توجيهات محددة لملف robots.txt ، فإنهم يشاركون أيضًا السرعة التي يجب عليهم الزحف بها إلى موقع الويب الخاص بك.
توجد ملفات robots.txt في الدليل الجذر لمواقع الويب.
إليك كيفية تعامل روبوتات البحث مع ملفات robots.txt.
- إذا لم يصادف الروبوت ملف robots.txt ، فسيستمر في الزحف إلى موقع الويب.
- إذا عثرت برامج الروبوت على ملف robots.txt ، فسوف تلتزم بالاقتراحات المشتركة وتتابع عملية الزحف.
- إذا واجهت الروبوتات خطأً عند محاولة الوصول إلى ملف robots.txt ولم تتمكن من تحديد ما إذا كان أحدها موجودًا أم لا ، فلن تتابع عملية الزحف.
- ملاحة فلاش وجافا سكريبت
على الرغم من أن التنقل عبر Flash و JS يمكن أن يجعل موقعك يبدو رائعًا ، إلا أنهما سيئان جدًا لمحركات البحث. بالنسبة إلى برامج الروبوت ، فإن إطارات JS و Flash تشبه الروابط المعطلة التي لا تسمح لها بالوصول إلى المحتوى الموجود على الصفحة.
اليوم ، تتحسن Google في استخدامها لاكتشاف الروابط. على الرغم من أن Google يمكنها تنفيذ JavaScript و AJAX و Flash ، إلا أن محركات البحث الأخرى تعاني معها.
وبالمثل ، على الرغم من أن Google يمكنها فهرستها ، إلا أن محركات البحث الأخرى لا تستطيع ذلك. وبالتالي ، إذا كنت ترغب في تحسين إمكانية الزحف إلى موقعك ، فأنت بحاجة إلى التأكد من أن التنقل في JS و Flash يجذبان روبوتات البحث.
- فلاش
يمكنك إنشاء رسوم فلاش متحركة رائعة ومشاركة رسالة علامة تجارية قوية فيها. ولكن إذا كانت محركات البحث عبارة عن مجموعة من الصور فقط بدون أي محتوى غني بالكلمات الرئيسية أو نصوص ربط تقدم السياق.
لذلك ، إذا كان لديك رسوم متحركة فلاش على موقع الويب الخاص بك ، فمن الحكمة التخلص منها أو مجرد تكرار شريط التنقل الخاص بك بدون فلاش.
- ملاحة جافا سكريبت
إذا تم استخدام JavaScript في التنقل في موقع الويب الخاص بك ، فمن المحتمل أن يتأثر ترتيبها. هذا لأنه لا يوجد ما يضمن أن روبوتات البحث ستقرأ النص بدقة.
لمعالجة هذه المشكلة ، اطلب من فريق تحسين محركات البحث التقني الخاص بك التخلص من النصوص الضارة أو تضمين قسم noscript.

- خرائط مواقع XML / HTML
كما تعلم بالفعل ، يحتوي كل موقع على نوعين من الزوار - البشر والروبوتات.

تستخدم عناكب Google خرائط مواقع XML لإنشاء خرائط أو فهارس يمكن قراءتها آليًا بينما يشير البشر إلى خرائط مواقع HTML للتنقل في مواقع الويب.

تعد خرائط مواقع XML مهمة لأنها -
- تأكد من أن محرك البحث يعرف جميع عناوين URL على موقع الويب الخاص بك
- قدم سياقًا إضافيًا حول عنوان URL ، مما يمكّن Google من فهم موقع الويب الخاص بك بشكل أفضل
- تحسين رؤية موقعك في الفهرس
- راقب عدد عناوين URL لملفات Sitemap التي تمت فهرستها
- أخبر محركات البحث عن الصفحات ذات الأولوية
إذن ، هل خرائط مواقع HTML مطلوبة؟
نعم! يمكن للمستخدمين الاستفادة بشكل كبير من خريطة موقع HTML. علاوة على ذلك ، ترتبط خريطة الموقع هذه بالمحتوى المؤرشف. لذلك ، يمكن أن تساعدك خريطة الموقع هذه إذا قمت بنشر الكثير من المحتوى غير المرتبط به.
إليك ما تقوله Google عنهم.

- الروابط الداخلية المعطلة
الروابط الداخلية المعطلة أو الروابط المعطلة تمنع برامج الزحف من Google من فحص المحتوى الخاص بك وفهرسته. تشير رموز الخطأ مثل 404 Page Not Found و 400 Bad Request و Timeout من بين أمور أخرى إلى ارتباط معطل.
قد يشير وجود عدد كبير جدًا من هذه الروابط على الصفحة إلى إهمال موقع الويب الخاص بك. علاوة على ذلك ، عندما تواجه برامج الزحف روابط معطلة ، فإنها تضيع الوقت والميزانية للتحقق مما إذا كانت معطلة لتصنيفها.
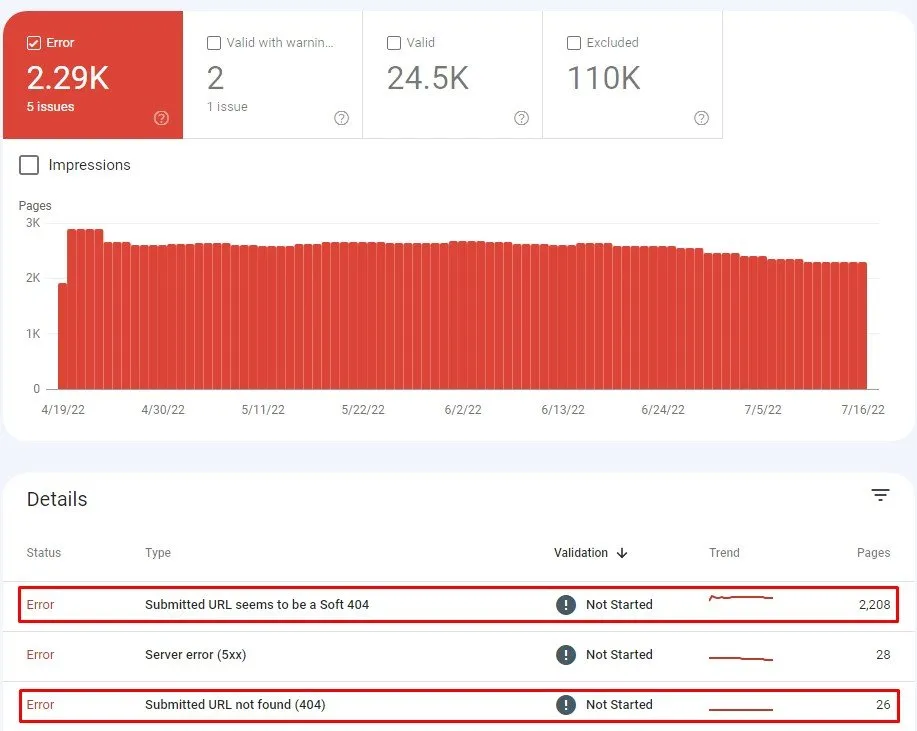
لذلك ، استخدم GSC لاكتشاف الصفحات التي تعرض أخطاء. على لوحة القيادة ، انتقل إلى
الفهرس> التغطية> الأخطاء

حان الوقت الآن لإصلاح هذه الروابط. ابدأ بفحص سبب الروابط المعطلة. استخدم هذه الأسئلة لإرشادك في هذا الشأن.
- هل سببه خطأ مطبعي؟
- هل قمت مؤخرًا بحذف صورة أو مقطع فيديو أو ملف أو صفحة ويب بأكملها؟
- هل أعدت تسمية الصفحة أو نقلتها ونسيت تحديث الروابط؟
- هل تقوم بالارتباط بمحتوى تم نقله أو حذفه؟
- هل قمت بتغيير اسم المجال أو نقل الموقع إلى عنوان URL جديد؟
يمكن أن تساعدك معرفة السبب في إيجاد حل لإصلاح الرابط المعطل.
على سبيل المثال ، إذا حذفت صفحة قديمة وأنشأت صفحة جديدة كبديل ، فستعرض الصفحة القديمة خطأ 404 لم يتم العثور على الصفحة عندما يحاول المستخدم الوصول إليها.
في هذه الحالة ، عند إزالة صفحة ، تأكد من استخدام إعادة التوجيه 301 التي سترسل الزوار إلى موقع جديد وتبلغ روبوتات البحث بأن الصفحة قد تمت إزالتها نهائيًا.
- عمليات إعادة التوجيه الداخلية
غالبًا ما تقوم مواقع SaaS بتغيير المحتوى ونقل الصفحات للتأكد من حصول القراء على آخر التحديثات. ومن ثم ، فإن عمليات إعادة التوجيه شائعة نسبيًا في هذه المواقع.
غالبًا ما يتم استخدام عمليات إعادة التوجيه عندما -
- دمج المواقع
- تحديث أو إزالة المحتوى
- إصلاح الصفحات التي ترجع 404
- تغيير بنية المعلومات
- أثناء ترحيل الموقع.
عمليات إعادة التوجيه ضرورية في كثير من الحالات. على سبيل المثال ، تكون مطلوبة إذا تمت فهرسة عنوان URL الأصلي أو تردده بواسطة المستخدمين. قد تكون عمليات إعادة التوجيه ضرورية أيضًا عند استخدام عنوان URL الأصلي في جزء من المحتوى مثل النشرات الإخبارية أو المستندات التقنية.
ومع ذلك ، تجنب استخدام عدد كبير جدًا من عمليات إعادة التوجيه لأنها تضيف "قفزة إضافية" لبرامج زحف محركات البحث ، مما يجعلها تعمل أكثر ويهدر ميزانيات الزحف للعثور على المحتوى.
- سلاسل إعادة التوجيه (نقرتان وأكثر)
على الرغم من أن سلاسل إعادة التوجيه تحدث بشكل طبيعي ، إلا أنها تؤثر بشكل كبير على UX (سرعة الموقع البطيئة) وتزحف إلى الميزانية وتتسبب في حدوث مشكلات في الفهرسة. في كل مرة يحصل فيها محرك البحث على رمز حالة 3XX غير ضروري ، يتعين على الروبوتات الانتظار ولديها وقت أقل للزحف إلى الصفحات ذات الأولوية.
تتخلى روبوتات Google عن الزحف إذا واجهت عددًا كبيرًا جدًا من عمليات إعادة التوجيه (بعد 5 قفزات أو نقرات). ومن ثم ، يوصي جون مولر بقفزات أقل من هذا الرقم ،
3. التقديم
عندما يطلب المتصفح صفحة ، يقوم Googlebots باسترداد صفحات الويب وتشغيل الشفرة والوصول إلى المحتوى المطلوب لفهم بنية موقع الويب. يشار إلى هذه العملية بالتقديم. يتم استخدام المعلومات التي تجمعها هذه الروبوتات أثناء العملية لترتيب صفحات الويب.
يحدث التقديم بين حالتين في كل صفحة -
- HTML الأولي ، وهو الاستجابة من الخادم. هذا يحمل HTML والروابط إلى الموارد ، وبالتحديد JavaScript و CSS والصور اللازمة لبناء الصفحة.

- HTML المعروض والمعروف باسم DOM (نموذج كائن المستند). إنه يمثل HTML الأولي بالإضافة إلى التغييرات التي تم إجراؤها بواسطة JS التي تم استدعاءها بواسطة HTML.
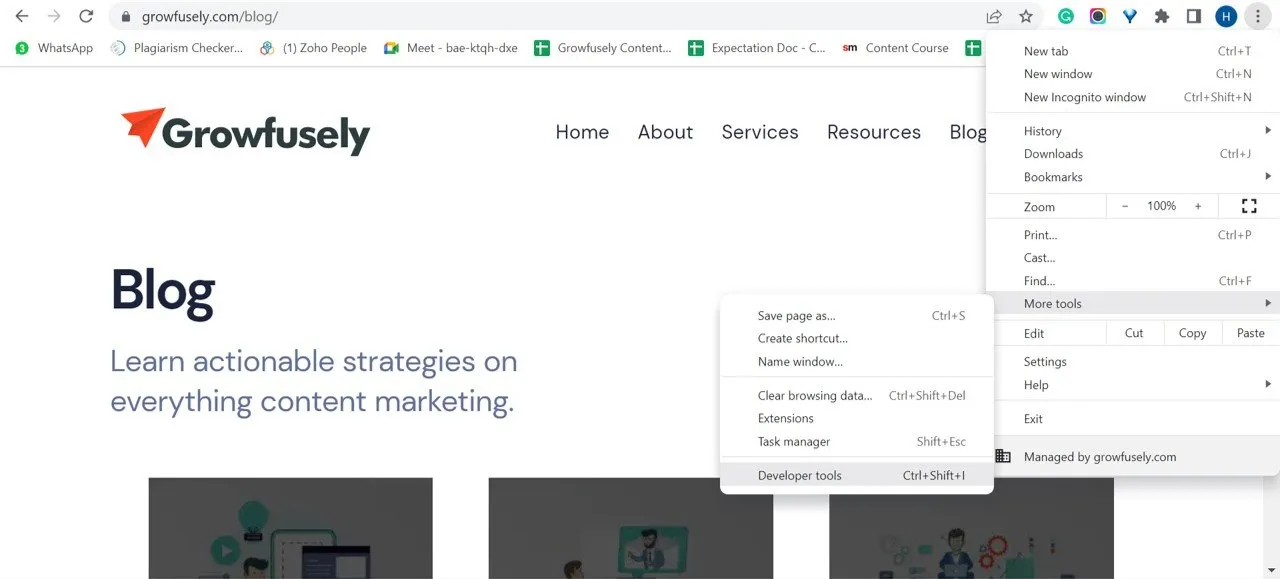
للعثور على DOM ، يمكنك الانتقال إلى أدوات المطور في متصفحك والنقر فوق "وحدة التحكم".

في Duda Webinar ، يشرح Martin Splitt طريقة العرض من خلال إعطائنا تشبيه HTML كوصفة.
إذا كانت HTML عبارة عن وصفة ، فقد تحتوي على مكونات مختلفة مثل مجموعة من النصوص والصور وأشياء أخرى. لكن الوصفة هي مجرد قطعة من الورق مع التعليمات.
تعد موارد صفحة الويب مثل CSS وملفات JavaScript ومقاطع الفيديو والصور هي المكونات المادية الفعلية.
موقع الويب الذي تراه وتتفاعل مع المتصفح هو الإعداد النهائي للطعام.
في كل هذا ، التقديم هو عملية طهي الطبق.
يعد العرض الفعال أمرًا بالغ الأهمية لتأمين نتيجة صحية لـ Core Web Vitals .
- مسار العرض الحرج / التحميل الكسول
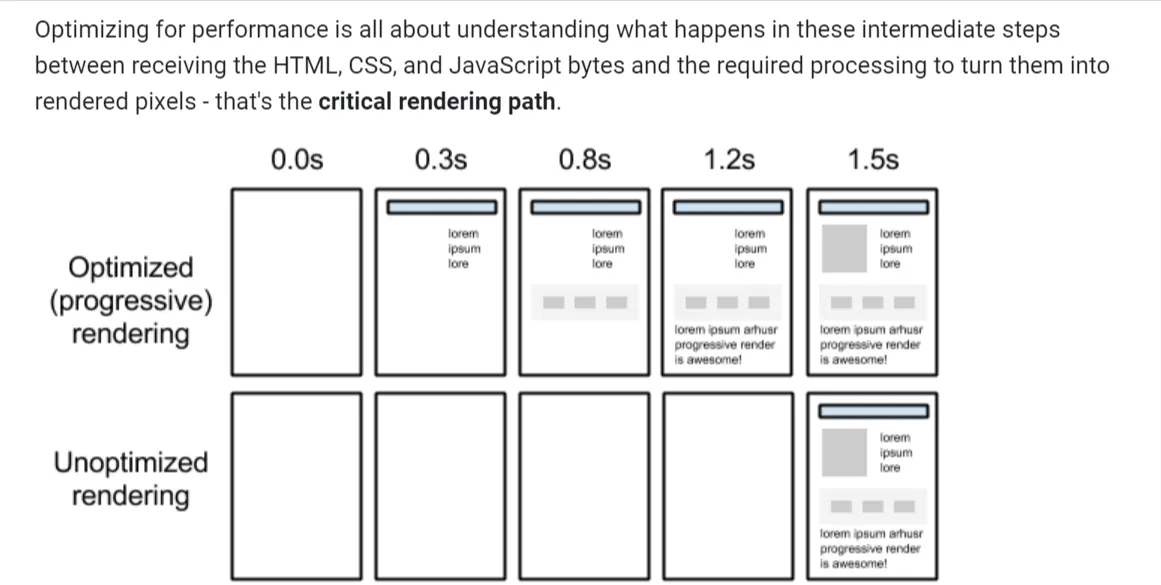
وفقًا لـ Google ، يتعلق تحسين مسارات العرض الحرجة بإعطاء الأولوية لعرض المحتوى المرتبط بإجراء المستخدم الحالي.
إنها سلسلة من الخطوات التي يمر بها المتصفح لتحويل HTML و CSS وجافا سكريبت إلى وحدات بكسل. يتضمن DOM و CSS Object Model (CSSOM) وشجرة العرض والتخطيط.

من خلال تحسين مسار العرض الحرج ، يمكنك تسريع وقت العرض الأول.
تحميل Lazy هو تقنية تحسين تطبيقات الويب والجوّال التي تعرض فقط عناصر واجهة المستخدم المهمة. في وقت لاحق ، يتم عرض العناصر غير الحرجة (غير المحظورة). وبهذه الطريقة ، يعد التحميل البطيء طريقة فعالة لتقصير طول مسار العرض الحرج ، مما يؤدي إلى تقليل وقت التحميل.
- عرض أطر عمل جافا سكريبت
يدعم JavaScript مكتبات عرض Angular و React و Blaze UI. يستخدم DOM لمعالجة عناصر DOM وإظهار المخرجات على المتصفح. يحدد DOM العلاقات بين الوالدين والطفل وعلاقات الأشقاء المجاورة بين العناصر في ملف HTML.
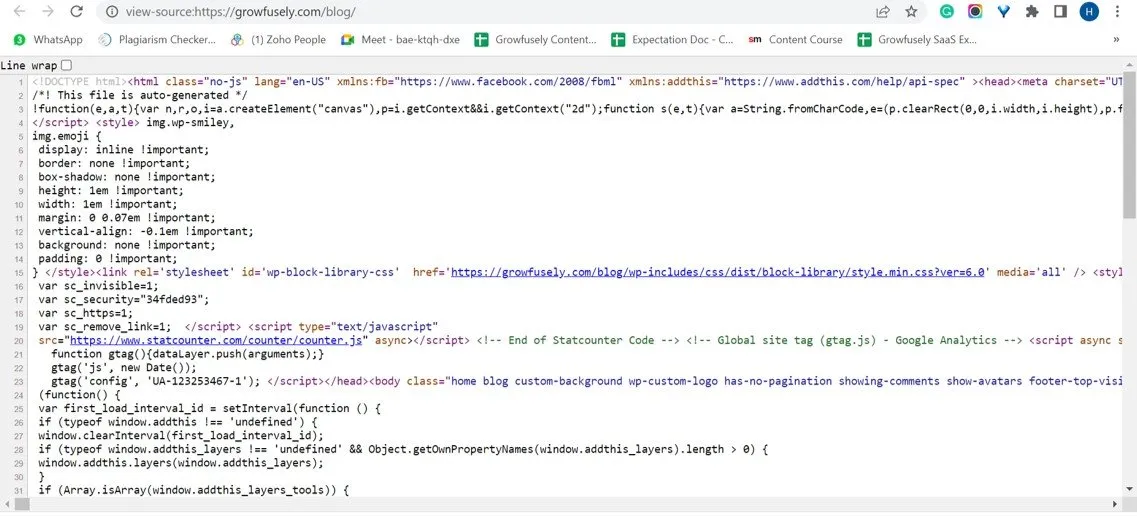
- عناصر HTML غير صالحة في <head>
غالبًا ما يحتوي <head> على عناصر HTML غير صالحة لأن عنوان URL يحتوي على علامة <noscript>. تحدد هذه العلامة المحتوى البديل للمستخدمين الذين قاموا بتعطيل البرامج النصية في المستعرض أو المتصفحات التي لا تدعم البرنامج النصي.
عند استخدامه في <head> ، يجب أن يحتوي على عناصر فقط - <link> و <style> و <meta>. قد يمثل تضمين عناصر HTML الأخرى تحديًا لبرامج الزحف التي لا تعرض جافا سكريبت. يتداخل وجود العناصر الأخرى مع العرض ، مما يتسبب في فقدانها لعلامات مهمة مثل meta robots.
- عناوين URL للمورد (صورة ، CSS ، JS) عمليات إعادة التوجيه معطلة
عنوان URL هذا هو عنوان URL لمورد تمت إعادة توجيهه إلى عنوان URL آخر لا يمكن الوصول إليه. يعني عنوان URL المُعاد توجيهه (301 أو 302) أنه تم تغيير موقع الصفحة وإرسال المستخدم إلى عنوان URL جديد بدلاً من العنوان الأصلي.
عندما لا يعد المورد متاحًا ، فقد يؤثر على العرض ويسبب تجربة مستخدم سيئة.
4. الفهرسة
الفهرسة هي عملية إضافة صفحات الويب إلى فهرس Google أو بحث الويب بعد الزحف إليها وتحليلها للمحتوى وسياقه. تساعد هذه العملية محركات البحث على تنظيم المعلومات ، مما يسمح لها بتقديم ردود فائقة السرعة على استفسارات بحث المستخدم.
لذلك ، بعد أن يزحف روبوت البحث إلى صفحة ما ، فإنه يعرضها تمامًا كما يفعل المتصفح. أثناء القيام بذلك ، يقوم محرك البحث بتحليل المحتوى وتخزينه في الفهرس أو قاعدة البيانات الخاصة به.
دعنا نفهم كيف يمكنك إخبار محركات البحث بفهرسة صفحات الويب الخاصة بك.
- تحديد العنوان المتعارف عليه
عندما تقوم محركات البحث بالزحف إلى نفس المحتوى على صفحات متعددة ، فإنها لا تعرف أي واحد يتم فهرسته. هذا هو المكان الذي يساعد فيه تحديد العنوان المتعارف عليه. يسمح لك التحويل القياسي بإرشاد محركات البحث حول صفحاتك المفضلة.
لذلك ، تسمح العلامة rel = ”canonical” لمحركات البحث بفهرسة نسختك المفضلة من المحتوى بشكل أفضل مع تجاهل التكرارات.
عندما تضيف العلامة rel = ”canonical” ، فإن الأمر يشبه إخبار محرك البحث ، لا تفهرس هذه الصفحة. بدلاً من ذلك ، قم بفهرسة "هذه الصفحة" لأن هذه هي النسخة الرئيسية. "
عند القيام بذلك بشكل صحيح ، يتأكد تحديد العنوان الأساسي من أن كل جزء من المحتوى له عنوان URL واحد فقط. على الرغم من عدم وجود عقوبة على المحتوى المكرر ، إلا أنه قد يتسبب في حدوث مشكلات في الفهرسة ، وبالتالي الإضرار باستراتيجيات تحسين محركات البحث الخاصة بك.
ومن ثم ، فمن الحكمة استخدام علامة rel = ”canonical” لتشجيع Google على اختيار علامة أساسية وتصفية الآخرين من نتائج البحث.
- الروبوتات العلامات الوصفية
يتم استخدام هذه العلامات داخل <head> من HTML. فيما يلي التوجيهات الوصفية الشائعة للعلامات الوصفية لبرامج الروبوت.
- index / noindex: يخبر هذا محركات البحث ما إذا كان يجب الزحف إلى الصفحة والاحتفاظ بها في الفهرس لاسترجاعها أم لا. إذا اخترت "noindex" ، فأنت تخبر برامج الروبوت باستبعاد الصفحة من نتائج البحث.
استخدم "noindex" عندما لا تريد أن يقوم Google بفهرسة صفحاتك الرفيعة ولكنك لا تزال تريد أن تكون متاحة للزوار.
بالنسبة إلى مواقع الويب SaaS ، يمكن استخدام "noindex" لصفحات الملف الشخصي التي ينشئها المستخدم.
- Follow / nofollow: يُعلم هذا محركات البحث ما إذا كان يجب اتباع الروابط الموجودة على الصفحة أم لا. إذا اخترت "nofollow" ، فلن تتبع محركات البحث الرابط أو تمرر أي حقوق ملكية للرابط.
غالبًا ما يتم إقران "Nofollow" بـ "noindex" عندما يحاول مشرف الموقع منع فهرسة الصفحة وبرامج الزحف من تتبع الروابط الموجودة على تلك الصفحة.
- noarchive: يخبر محركات البحث بعدم حفظ نسخة مخبأة من الصفحة. بشكل افتراضي ، تحتفظ جميع محركات البحث بنسخة مرئية من الصفحات المفهرسة.
ولكن يمكنك اختيار "noarchive" إذا كان لديك خدمات متعددة بأسعار متغيرة. سيمنع هذا الزوار من رؤية الأسعار القديمة.
5. رموز الحالة
يعد تحليل أكواد حالة HTTP جزءًا مهمًا من التدقيق الفني لتحسين محركات البحث. يساعد تتبعهم في اكتشاف الأخطاء داخل بنية الموقع.
كجزء من تدقيق مُحسّنات محرّكات البحث ، تحتاج إلى التحقق من أكواد الحالة هذه لمعرفة ما إذا كانت كما هو متوقع وإذا لزم الأمر ، قم بتطبيق التصحيحات لتحسين هيكل الارتباط الداخلي الخاص بك.
لنلقِ نظرة على أكواد الحالة الرئيسية.
أ. 3XX
- تم نقل 301 بشكل دائم أو إعادة توجيه 301
يشير رمز الحالة هذا إلى أن المورد كان دائمًا. ومن ثم ، يجب إعادة توجيه الطلبات إلى عنوان URL آخر بدلاً من المورد المطلوب.
تُستخدم أكواد الحالة هذه في حالات عمليات ترحيل الموقع أو المواقف التي تحتاج فيها إلى نقل قيمة تحسين محركات البحث بشكل دائم من عنوان URL إلى آخر.
- 302 وجدت
تم العثور على 302 عبارة عن إعادة توجيه مؤقتة تشير إلى أنه تم نقل مورد مؤقتًا إلى موقع آخر.
مثال جيد لرمز الحالة 302: أنت تقوم بتشغيل حملة محتوى مسور لمدة شهر وتستخدم 302 لإرسال المستخدمين من عنوان URL أ إلى عنوان URL ب. بعد شهر واحد عند انتهاء الحملة ، تقوم بإزالة عمليات إعادة التوجيه 302.
مثال سيئ لرمز الحالة 302: أثناء ترحيل موقع الويب ، يقوم معظم المطورين بتنفيذ 302 بدلاً من 301. وبالتالي ، لا يتم تمرير الإشارات إلى عناوين URL الجديدة على الفور (قد يستغرق الأمر شهورًا). وبالتالي ، لن يكون عنوان URL الجديد ناجحًا مثل العنوان السابق.
هناك عدد قليل من رموز حالة إعادة التوجيه 301 الأخرى التي قد تصادفك.
- 303 انظر غير ذلك: يهدف هذا إلى توفير استجابة غير مباشرة للطلب الأولي.
- 304 غير معدل: يشير هذا إلى أن المورد المطلوب لم يتم تعديله منذ آخر طلب له. وبالتالي ، لن يتم إعادتها إلى العميل. بدلاً من ذلك ، سيتم استخدام نسخته المخبأة.
- 307 إعادة التوجيه مؤقتًا / إعادة التوجيه الداخلي: يوضح رمز الحالة المؤقت هذا أن الصفحة الهدف مقيمة مؤقتًا على عنوان URL آخر.
يتيح للمستخدم معرفة أنه لا ينبغي له إجراء أي تغييرات على طريقة الطلب إذا كانت هناك إعادة توجيه تلقائي إلى عنوان URL هذا.
ب. 4XX
- 401 غير مصرح به
هذا خطأ يوضح أن مصادقة HTTP قد فشلت. هذا يعني أن الصفحة المطلوبة تحتاج إلى تركيبة اسم مستخدم وكلمة مرور أو لا يُسمح لها بالوصول بناءً على عنوان IP.
- 404 الملف غير موجود
يشير رمز الحالة هذا إلى أنه لا يمكن العثور على المصدر المطلوب. إنه رمز حالة شائع يمكن أن يكون مؤقتًا أو دائمًا. لضمان تجربة مستخدم جيدة ، أنشئ 404 مخصصًا -
- تنص على أن الصفحة غير موجودة
- مدمج في تصميم الموقع
- يقدم روابط لمحتوى يمكن الوصول إليه
- غير قابل للفهرسة
بالإضافة إلى ذلك ، قم بإعداد 404 عندما لا تكون الصفحة موجودة ، أو لا تحتوي على روابط خلفية مهمة ، أو لا يتوفر محتوى مكافئ.
- 410 ذهب
تشير رموز الحالة هذه إلى أن الصفحة المطلوبة غير متاحة. يختلف رمز الحالة هذا عن 404 في هذه الدقة. تقول أن الصفحة موجودة بالفعل ولكن تمت إزالتها ولن يتم استبدالها. هذا يعطي رسالة دقيقة وحاسمة لروبوتات البحث.
ج. 5XX
- 500 خطأ خادم داخلي
يشير رمز الحالة هذا إلى أن الخادم لديه مشكلة في معالجة الطلب ولكنه غير قادر على الإشارة صراحة إلى أي شيء محدد.
- 503 الخدمة غير متوفرة
يشير رمز الحالة هذا إلى أن الخدمة غير متاحة مؤقتًا وستتوفر لاحقًا. على الرغم من أن العديد من المطورين يستخدمونه عندما تتم جدولة موقع الويب للصيانة ، فإننا لا نوصي بهذه الممارسة.
الاستخدام الصحيح لـ 503: الخادم مشغول جدًا ولا يمكنه معالجة الطلبات في الوقت الحالي.
استخدام غير صحيح لـ 503: عرض 503 بقيمة " إعادة المحاولة لاحقًا " ( حاول مرة أخرى في وقت لاحق) في الماضي أو في المستقبل البعيد.
6. التوافق مع الجوال
تستخدم التصميمات المتجاوبة نفس الكود لتكييف موقع الويب وفقًا لحجم الشاشة الذي سيتم عرضه عليها. يعد التوافق مع الأجهزة المحمولة جزءًا كبيرًا من مُحسّنات محرّكات البحث التقني لأن روبوتات Google تقوم بفهرسة إصدار الجوال من موقع الويب بدلاً من سطح المكتب.
وبالتالي ، فإن الحصول على تصميم مناسب للجوّال ليس خيارًا اليوم. قدمت Google فهرسًا للأجهزة المحمولة في وقت مبكر ، حيث أخبرت مشرفي المواقع أن الفشل في الحصول على واحد سيؤدي إلى تدهور ترتيبهم.
لنلقِ نظرة على كيفية جعل موقعك على الويب مناسبًا للجوّال للمستخدمين و Google.
أ. استخدم AMP
نعلم جميعًا أن اتجاه الأجهزة المحمولة قد تجاوز سطح المكتب لبعض الوقت. كان هذا الاتجاه كافياً لشركة Google للتوصل إلى مشروع Accelerated Mobile Pages (AMP) وهو جهد Google مفتوح المصدر لتحسين المواقع لتصفح الأجهزة المحمولة.
تستخدم AMPs إطار عمل محددًا يعتمد على HTML الحالي لتبسيط تبادل المعلومات مع المتصفحات. هذا يخلق تجربة مستخدم سلسة وسريعة من خلال تقليل وقت التحميل.
تعمل AMPs بشكل جيد طالما أنك تستخدمها بحذر.
لماذا ا؟
- AMPs مصحوبة بقيود تصميم خطيرة. يمكنك استخدام الأنماط المضمنة لأن AMPs تسمح بورقة أنماط واحدة ، وبالتالي تقليل طلبات HTTP إلى واحدة.
أيضًا ، يقتصر حجم CSS على 50 كيلوبايت. على الرغم من أنه جيد بما يكفي لإنشاء تصميم لائق ، إلا أنه لا يزال يجبر المطورين على استخدام الترميز الفعال.
- يمكن أن يكون بناء الروابط معقدًا باستخدام AMPs. عندما يرتبط موقع ويب بصفحة AMP الخاصة بك ، فإن الروابط الخلفية تشير إلى نطاق Google بدلاً من نطاقك.
AMPs هي كل شيء عن السرعة. لذا ، فإن الجوانب الأخرى لتجربة المستخدم مثل تصميم الويب المثالي تأتي في المرتبة الثانية بعد الأداء. ومع ذلك ، بالنظر إلى العصر المتوافق مع الجوّال الذي نعيش فيه ، تُعد صفحات التحميل الأسرع من الأصول القيمة من حيث UX.
ب. تطبيقات الويب التقدمية
لنكن واقعيين - لن يقوم المستخدمون بتثبيت تطبيق لكل موقع يزورونه على الإنترنت. لهذا السبب تم إنشاء تطبيقات الويب التقدمية.
تحظى PWAs بشعبية كبيرة في مجال تحسين محركات البحث (SEO) لأنها تقدم UX أقرب إلى تطبيق محلي. إنها تؤدي إلى تحسين الأداء والاحتفاظ دون تعقيدات الحفاظ على التطبيق.
على سبيل المثال ، تسمح ميزات مثل دفع الإشعارات التي تظهر في لوحة الإشعارات بإعادة تفاعل الجمهور بسهولة مع ضمان قيام المستخدمين بإضافة مواقع الويب المفضلة لديهم إلى الشاشة الرئيسية دون زيارة متاجر التطبيقات.
يتم تقديم PWAs بسرعة ، مما يوفر تجربة غنية على الأجهزة المحمولة وسطح المكتب. علاوة على ذلك ، فهي سريعة الاستجابة وقابلة للاكتشاف ومستقلة عن الاتصال وتضمن مشاركة أفضل مقارنة بالصفحات الأخرى.
تقوم شركة Uber ، شركة النقل ، ببناء m.uber ، وهو تطبيق ويب تقدمي يتيح للركاب على الأجهزة المنخفضة التكلفة أو الشبكات البطيئة حجز رحلة.

وبالمثل ، فإن Flipkart Lite عبارة عن PWA يجمع بين أفضل ما في الويب والتطبيق الأصلي.

ج. الرسم المتجاوب
إليك كيف يمكن لتصميم الويب سريع الاستجابة أن يكمل جهود تحسين محركات البحث.
- سهولة استخدام الموقع
يعمل التصميم سريع الاستجابة على تحسين المواقع للبحث عبر الأجهزة المحمولة ، وبالتالي تحسين وظائف موقعك وتقديم تجربة مستخدم متسقة عبر الأجهزة. وبالتالي ، فإن سهولة استخدام موقعك وجوجل ستفضل لك ترتيبًا محسنًا.
- تحميل سريع للصفحة
عادةً ما يتم تحميل مواقع الويب التي تتبع تصميمًا سريع الاستجابة بسرعة ، مما يعزز تجربة المستخدم وترتيبه في نتائج البحث.
- معدل الارتداد المنخفض
إن وجود تصميم سريع الاستجابة لموقع الويب الخاص بك لن يجعل موقع الويب الخاص بك أكثر جاذبية من الآخرين فحسب ، بل سيوفر أيضًا المحتوى بطريقة منظمة. وبالتالي ، سيكون من السهل فهم موقع الويب الخاص بك وسيبقى الزوار لفترة أطول.
كل هذا يضمن تجربة مستخدم محسنة ومعدل ارتداد منخفض.
- لا يوجد محتوى مكرر
يضمن اتباع تصميم موقع ويب سريع الاستجابة استخدام عنوان URL واحد بغض النظر عن الجهاز المستخدم. هذا يعالج مشكلة المحتوى المكرر الذي قد يؤدي إلى إرباك Google والإضرار بترتيبك.
- مشاركه إجتماعيه
على الرغم من أن وسائل التواصل الاجتماعي ليست ترتيبًا مباشرًا ، إلا أنها تساعد في بناء جمهور. إن امتلاك موقع ويب سريع الاستجابة يجعل من السهل على الزائرين مشاركة المحتوى على وسائل التواصل الاجتماعي ، وبالتالي تحسين رؤيتك وسلطتك في المجال.
7. أمان الموقع
Google makes sure that its users find search results that are safe to use and do not compromise user information or personal data. Thus, website security can significantly impact a site's SEO performance.
Without a secure website, you cannot rank well in the search result pages or dominate your keyword category.
Website security encompasses all the precautionary measures taken to protect the site against malicious threats or attacks. More often than not, unsecured websites allow hackers to access the site code, allowing them to hide keywords, redirects, and links and create subpages that boost the income of their nefarious websites.
Google and other search engines flag malware and unscrupulous websites, thereby warning users not to access them.
Here are a few steps you can take to protect your website from such attacks and improve your rankings in the SERPs.
a. HTTPS
HTTPS is an encrypted version of the HTTP that protects the communication between your browser and server against being intercepted by attackers. IT offers confidentiality, integrity, and authentication to website traffic.
The security comes with the use of SSL (Secure Sockets Layer) that encrypts the information being transmitted from the user's computer to the website they are on. Today, almost all websites use SSL to protect their information, especially when users need to share sensitive data like credit card numbers or personal data.
Installing HTTPS and allowing indexing are the top measures you should take, allowing Google to read your website ensure that the data transmitted is secure. Further, HTTPS enables the use of modern protocols for enhancing security and website speed.
To encourage sites to implement this security, Google uses HTTPS (HyperText Transfer Protocol Secure) as a (lightweight) ranking signal. Simply put, if your site uses HTTPS, it will get a small boost in its search rankings.
Follow these tips to implement HTTPS –
- Install an SSL Certificate from a Certificate Authority like DigiCert, Comodo Cybersecurity, or Verisign.
- Decide on whether you need a single, multi-domain, or wildcard certificate.
- Use relative URLs for resources on the same secure domain and protocol relative URLs for other domains.
- Update your website's address in Google Webmaster Tools. This will ensure that Google indexes your site's content under the new URLs.
- Avoid blocking HTTPS sites from crawling using robots.txt and allow indexing of your pages by search engines.
Besides improving site security, HTTPS improves site speed when protocols like TLS 1.3 and HTTP/2 are used. Let's learn more about these protocols in the next section.
b. HTTP/2
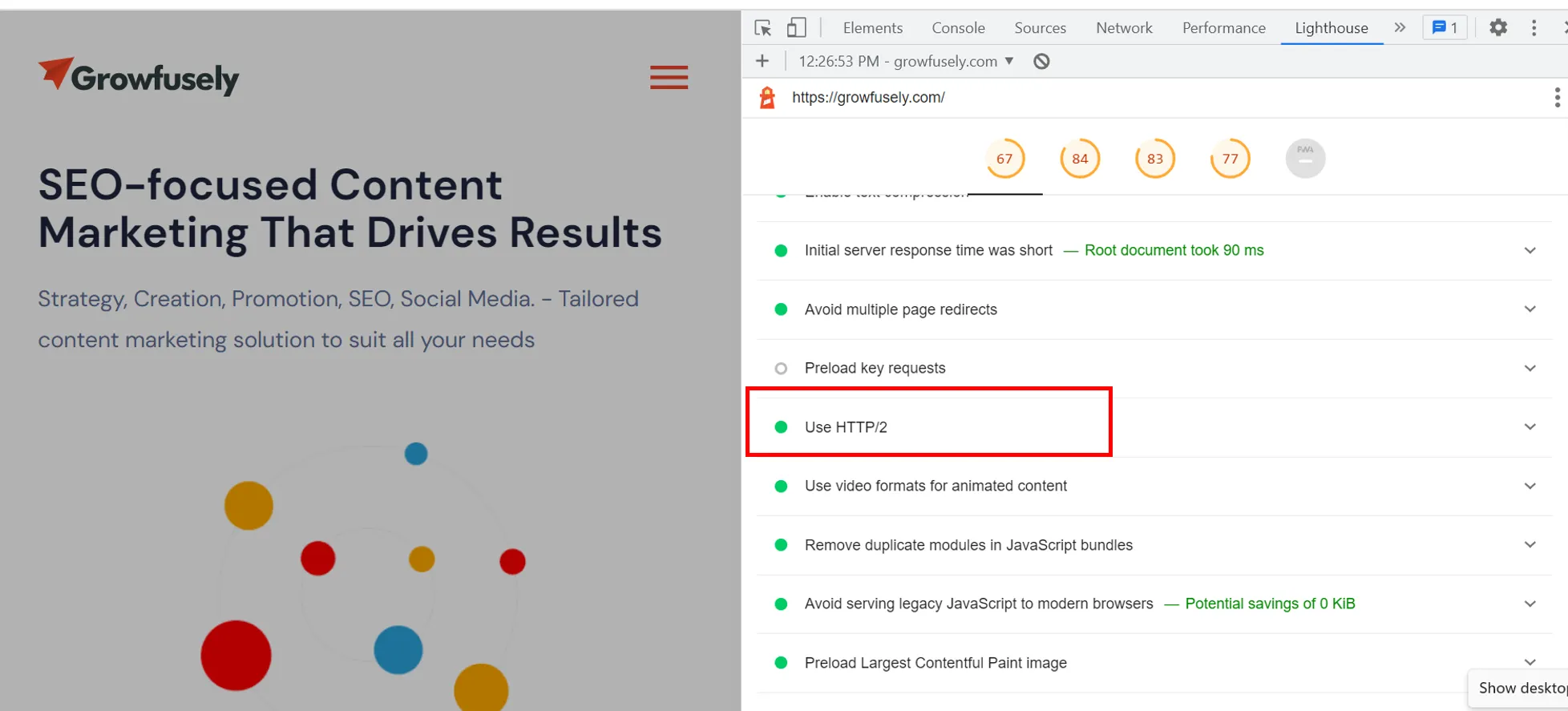
When you do a Google Lighthouse audit report, you will come across HTTP/2. In this screenshot, you can see that it's green for our website; however, it often pops up as an opportunity to improve page loading speed for several other sites.

HTTP/2 is a protocol that governs the communication between the browser making requests and the server holding the requested information.
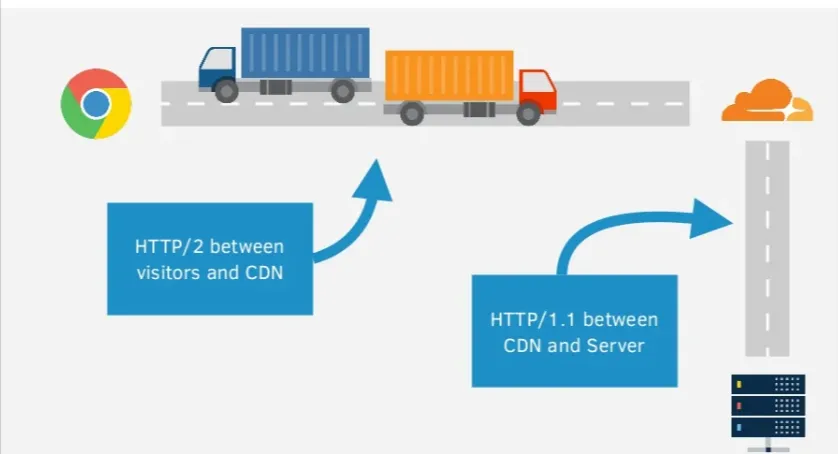
Tom Anthony from Distilled, amazingly explains HTTP/2, using the truck analogy.
The truck represents the client's request to the server and the road traveled is the network connection. Once the request is made, the server will load the response and send it back to the browser.
The problem with HTTP is that anyone can see what the truck is carrying. With HTTPS, there's a layer of protection to the responses. So, it's like the truck is going through a tunnel and no one is able to see what's inside.
However, the problem is –
- Small requests take time and multiple requests means some have to wait
- Mobile connections increase the latency and round trip time
HTTP/2 solves this issue by allowing multiple requests per connection while ensuring security when used with HTTPS. Further, HTTP/2 has a feature – server push, where the server can respond to a request with multiple responses at once.
So, for instance, if the server knows that the HTML needs other assets like CSS and JavaScript files, it can send them back with the HTML rather than delivering them individually.

If your server supports HTTP/2, you can ensure it automatically serves content on the new protocol by using a CDN.
c. TLS Protocols
TLS or Transport Layer Security is a protocol that ensures data privacy and security of information when it is transmitted. It offers server authentication and encryption of communications between the web application and server.
TLS is like an upgraded/ redesigned version of SSL that supports more encryption algorithms. Though the implementation of TLS doesn't guarantee increased visibility, the website gains user trust, thereby reducing your site's bounce rate and having a positive impact on its rankings.
d. Cipher Suites on Server
Cipher suites are sets of methods or cryptographic algorithms used to encrypt messages between users or servers and other servers. They secure a network connection through SSL/TLS and are typically made of the following algorithms –
- The key exchange algorithm that dictates how symmetric keys will be exchanged
- The authentication algorithm that dictates how server and client authentication will be carried out
- The bulk encryption algorithm tells which symmetric key algorithm will be used to encrypt the actual data
- Message Authentication Code (MAC) algorithm that dictates the method used to perform data integrity checks.
Cypher is critical for the security level, compatibility, and performance of your HTTPS traffic. They determine how secure it is, who can see it, how it's displayed on the browser, and how fast users can see your site.
e. HTTP Response Headers
HTTP headers often get ignored during technical SEO audits. These are the directives passed along through HTTP header response. Websites using these headers are known to be hardened against notorious security vulnerabilities.
Reviewing HTTP headers can offer valuable assets about your site's technical SEO performance. Here are five security headers you should be aware of.
- تساعد سياسة أمان المحتوى (CSP) على حماية موقع الويب من البرمجة النصية عبر الموقع (XSS) وهجمات حقن البيانات.
- يمنع رأس Strict-Transport-Security المهاجمين من إرجاع اتصال HTTPS إلى HTTP. يُعرف هذا أيضًا باسم رأس HTTP Strict Transport Security (HSTS).
- توقف X-Content-Type-Options بعض عمليات الاستغلال التي يمكن أن تحدث من خلال المحتوى الذي ينشئه المستخدم.
- X-Frame-Options توقف هجمات النقر ، مما يجعلها تدبيرًا أمنيًا مفيدًا للتنفيذ.
- تسمح سياسة الإحالة لمشرف الموقع بالتحكم في المعلومات التي يتم إرسالها عندما ينقر زائر الموقع على رابط لزيارة موقع ويب آخر. هذا يمنع أي معلومات حساسة موجودة على عنوان URL للموقع الذي يحيل الزائر من التسريب إلى طرف ثالث.
8. البيانات المنظمة
البيانات المنظمة هي لغة محركات البحث ، مما يسمح لها بفهم المحتوى بشكل أفضل. إنها مفردات موثوقة (سياق يمكن قراءته آليًا) تساعد محركات البحث في وضع سياق للمحتوى عبر الإنترنت وفهمه ومطابقته بدقة مع استعلامات البحث.

على الرغم من أن البيانات المنظمة ليست عامل ترتيب ، إلا أنها تسمح لمحركات البحث بترتيب المحتوى الخاص بك بدقة وتقديم مزيد من المعلومات مباشرة في SERPs في شكل مقتطفات منسقة.
في عالم تحسين محركات البحث ، تتعلق البيانات المنظمة بتنفيذ بعض أشكال الترميز على الصفحة لتقديم سياق إضافي حول المحتوى. تسمح إضافة البيانات المنظمة لمواقع الويب بالاستفادة من النتائج المحسّنة مثل المقتطفات المنسقة والبطاقات المنسقة والدوامات والرسومات البيانية المعرفية ومفاتيح التنقل والمزيد.
عادةً ما تدعم محركات البحث ثلاثة تراكيب ، وهي microdata و JSON-LD و microformats. كما أنها تدعم اثنين من المفردات - Schema.org و Microformats.org.
دعنا نتعلم المزيد عن هذا.
أ. توصيف المخطط
يشار إلى ترميز المخطط أيضًا باسم المخطط. إنها مفردات دلالية للعلامات الموحدة التي تصف محتوى الصفحة بطريقة منظمة ، مما يسهل على محركات البحث الحصول على سياق المحتوى.
على الرغم من وجود 797 مخططًا متاحًا اليوم ، فإننا نوصيك بإضافة المخططات التالية التي تساهم في معظم قيمة تحسين محركات البحث.
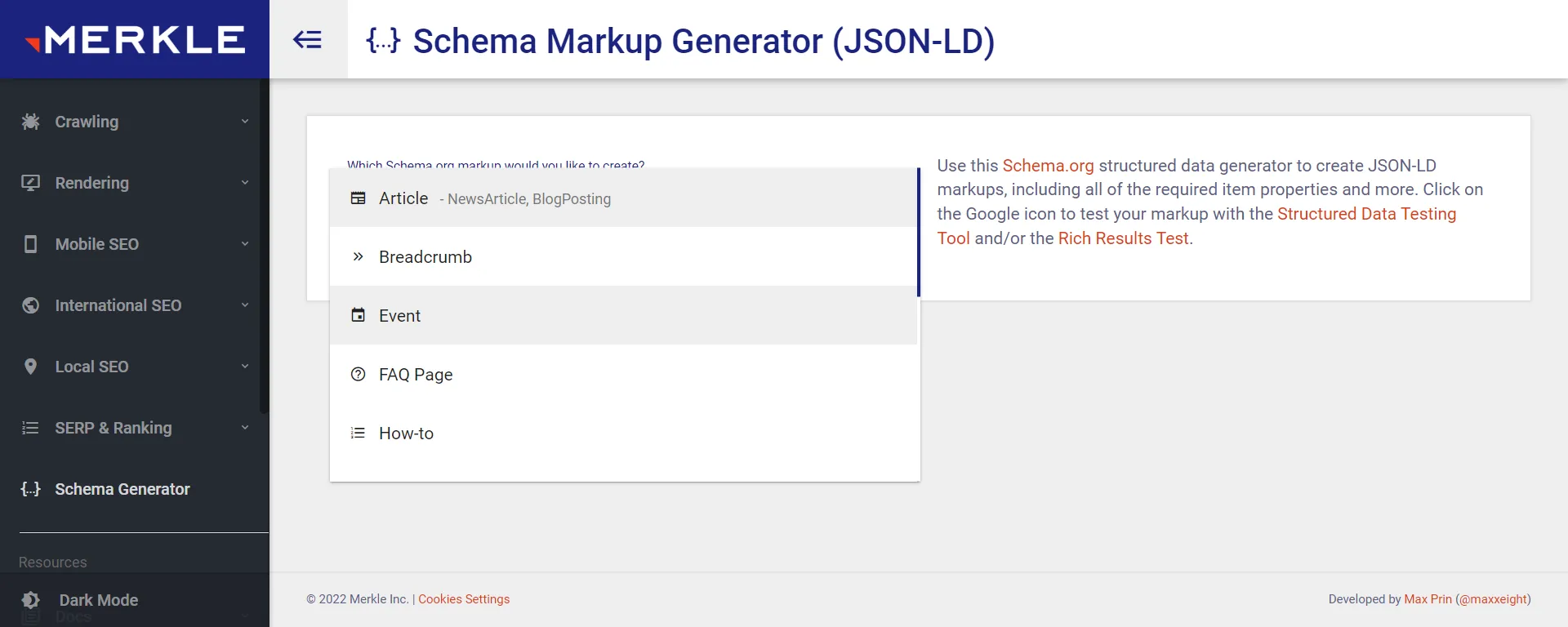
يمكن أن يساعدك مولد ترميز مخطط Merkle في إنشاء ترميز مخطط لموقعك على الويب.

- الشخص: يشارك المعلومات الأساسية عن الفرد المذكور في الصفحة مع محركات البحث. يمكنك تطبيق هذا الترميز على قسم السيرة الذاتية للمؤلف في مدونة أو صفحة تشير إلى تفاصيل الفريق.

- المنظمة / الأعمال المحلية: هذا مخطط مهم يجب إضافته إلى صفحة "نبذة عنا" على موقع شركتك على الويب ، أو قسم "اتصل بنا".

- المنتج: تتم إضافة هذا الترميز إلى صفحات المنتج ، وبذلك تحصل على مقتطف بحث مفصل.

- فتات الخبز: تتيح فتات الخبز للمستخدمين التنقل في موقع الويب الخاص بك بسهولة ورؤية موضع الصفحة في التسلسل الهرمي. ينقل هذا الترميز هذه التجربة إلى مقتطف البحث.

- مقال: هذا هو ترميز شائع يضاف إلى مقالات موقع الويب ومنشورات المدونة. يسمح لـ Google بالحصول على معلومات أساسية حول المحتوى. على سبيل المثال ، تحصل Google على البيانات المتعلقة بالعنوان والمؤلف وتاريخ النشر وما إلى ذلك.

- HowTo: إذا كان موقع SaaS الخاص بك يحتوي على محتوى إرشادي ، فيجب عليك الاستفادة من هذا الترميز. يساعد هذا الترميز Google في فهم كيفية تحقيق هدف محدد باستخدام نهج تدريجي.

- FAQPage: يتم استخدام ترميز FAQPage على الصفحات التي تشارك قائمة بالأسئلة الشائعة مع إجابات شاملة.

- VideoObject: تتم إضافة هذا الترميز إلى مقاطع الفيديو المستضافة على موقع الويب الخاص بك لأنه يوفر لـ Google المعلومات الأساسية حول محتوى الفيديو. العناصر التي يجب تحديدها هي وصف الفيديو ومدة الفيديو وعنوان URL للصورة المصغرة وتاريخ التحميل.

ب. البيانات الجزئية و JSON-LD
تدعم Google هياكل JSON-LD و microdata ولكن نظرًا لأن الأول خفيف الوزن ، فهو تنسيق البيانات المنظمة المفضل لدى Google.
- JSON-LD (ترميز كائن JavaScript للبيانات المرتبطة)
كما هو مذكور أعلاه ، فإن JSON-LD هو أكثر نصوص ترميزية منظمة شيوعًا والإصدار المفضل لدى Google. هذا لأنه يمكن تنفيذه ككتلة من التعليمات البرمجية دون إزعاج بقية مستند HTML.

- البيانات الجزئية
تسمح لك البيانات الجزئية بتسمية عناصر HTML متنوعة على صفحات الويب باستخدام علامات يمكن للآلة قراءتها. في الواقع ، يعتمد على مجموعة من العلامات التي تبرز العناصر والقيم على صفحات الويب للبيانات المنظمة.
نظرًا لأنه مضمن في شفرة مصدر HTML ، فإن تنفيذ البيانات الجزئية أو تحريرها أو إزالتها يستغرق وقتًا.
ج. قصاصات غنية
أي شكل من أشكال قائمة نتائج البحث العضوية التي تحتوي على معلومات معروضة مع عنوان URL والعنوان والوصف هو مقتطف منسق.
من المهم أن تتذكر أن تطبيق البيانات المنظمة على صفحات الويب ذات الصلة لا يضمن عرضها في مقتطفات منسقة.
تأخذ Google في الاعتبار عوامل ، مثل سلطة موقع الويب والجدارة بالثقة وعوامل أخرى عند عرض نتيجة معينة كمقتطف منسق أو بطاقة منسقة.
9. الهجرات
يعد تغيير اسم المجال الخاص بك أو تنفيذ HTTPS خطوة حكيمة ولكن كل هذا مع الحفاظ على ترتيب موقع الويب الخاص بك ليس بالأمر السهل. إنها تتطلب بحثًا دقيقًا ودقيقًا ، وتخطيطًا ، وتنفيذًا ، ورصدًا لإكمال عمليات الترحيل بسلاسة دون فقدان حركة مرور الموقع أو التحويلات.
هذا ما تدور حوله عمليات ترحيل تحسين محركات البحث - نقل تصنيف البحث والسلطة وإشارات الفهرسة عند إجراء الترحيل.
دعنا نلقي نظرة على الأنواع المختلفة من عمليات الترحيل التي تؤثر على تحسين محركات البحث إذا لم يتم تنفيذها بشكل صحيح.
أ. هجرات المجال
يحدث هذا عندما تقوم بتغيير عنوان URL الحالي لموقع الويب الخاص بك إلى عنوان URL جديد بالإضافة إلى جميع المحتويات والموارد. تتم عمليات ترحيل المجال عادةً عند تغيير العلامة التجارية أو التغيير إلى مجال خاص بالموقع أو نقل الخدمة المستضافة إلى المجال الخاص بك.
إنها تتضمن تغييرات في المحتوى ، أي توحيد المحتوى وإعادة كتابته وتقليم المحتوى والمزيد. كل هذا يؤثر على تصنيف موقع الويب والارتباط الداخلي ، وبالتالي يؤثر على رؤية البحث العضوية للموقع.
فيما يلي بعض النصائح السريعة لتغيير المجالات دون فقدان تحسين محركات البحث.
- تأكد من أنك تعرف تاريخ المجال الجديد. على سبيل المثال ، تعرف على شبكة الروابط الخلفية الخاصة بها (استخدم Ahrefs Backlink Checker لهذا الغرض) وتحقق مما إذا كان قد تم وضع علامة حمراء عليها في الماضي.
- أعد توجيه المجال القديم إلى المجال الجديد. يمكن تنسيق ذلك من خلال مسجل المجال أو مزود الاستضافة.
- تحقق من الموقع الجديد باستخدام Google Search Console. سيقدم النظام الأساسي معلومات حول أداء الكلمات الرئيسية لكل صفحة ويشير إلى أهم المشكلات الفنية.
- قم بتحديث جميع الإشارات إلى عنوان URL القديم في ملفات تعريف عملك.
- قم بتحديث Google Analytics بعنوان URL الجديد.
ب. يستأنف
تعد إعادة إطلاق موقع الويب وقتًا مثيرًا للشركات ، ولكنها قد تسبب ضررًا خطيرًا لأداء تحسين محركات البحث لموقعك. يواجه الموقع مشكلات مثل المحتوى المفقود ، وعمليات إعادة التوجيه الخاطئة أو المفقودة ، وتغييرات بنية الارتباط الداخلية ، والروابط الواردة التي تشير إلى صفحات الخطأ ، والتغييرات التي تم إجراؤها على المحتوى المقدم من JS ، وغيرها من المشكلات الفنية.
على سبيل المثال ، إحدى أسوأ المشكلات التي واجهتها بعد إعادة تشغيل موقع الويب هي تحديات الزحف والفهرسة.
إليك بعض الأشياء التي يمكنك القيام بها لمنع فقدان حركة المرور أثناء إعادة التشغيل.
- ترحيل المحتوى ذي الأولوية إلى موقع الويب الجديد
- تنفيذ عمليات إعادة التوجيه 301 عند الحاجة بشكل صحيح وكامل
- تحسين هيكل الربط الداخلي والروابط الواردة
- ترحيل جميع التحسينات على الصفحة
- قم بإجراء تدقيق تقني لتحسين محركات البحث قبل إعادة التشغيل
- كن حذرًا من التغييرات التي تطرأ على عرض الجوال والمحتوى والروابط التي تعرضها JavaScript
ج. تغييرات CMS

تحدث إعادة تشغيل النظام الأساسي لـ CMS عندما تنتقل من CMS إلى آخر. يتم ذلك عادة لجعل موقع الويب أكثر تفاعلية وغنى بالميزات وتحسين أدائه.
على سبيل المثال ، الانتقال من WordPress إلى Drupal أو الترقية من Drupal 7 إلى Drupal 9.
عند تغيير CMS ، يقوم مشرف الموقع بإجراء العديد من التغييرات على موقع الويب. على الرغم من أن جميع تغييرات CMS لا تستلزم فقدان حركة المرور ، إلا أن العملية تؤثر على أداء تحسين محركات البحث في الموقع. يكون تغيير نظام إدارة المحتوى مصحوبًا بمشكلات مثل عدم القدرة على الحفاظ على بنية عنوان URL القديمة ونماذج مختلفة للعلامات الوصفية و H1 وأساليب مختلفة لملفات الخدمة (ملف robots.txt وخريطة موقع XML).
إليك كيف يمكنك التغلب على هذه المشكلات.
- قم بتشغيل الزحف باستخدام أحد برامج الزحف التي ذكرناها في هذا المنشور. هذا سوف يشير إلى القضايا الفنية الرئيسية.
- قم بتقييم ميزات CMS مثل المعلومات الوصفية ، وبنية عنوان URL ، وبنية الموقع ، والعلامات الأساسية ، و robots.txt ، والبيانات المنظمة ، و Hreflang ، والمزيد.
- حدد عناوين URL المراد إعادة توجيهها على خريطة URL.
د. HTTP إلى HTTPS
يحدث هذا عندما تقوم بتغيير بروتوكول الموقع من "http" غير آمن إلى "https" آمن.
إليك كيف يمكنك ضمان ترحيل HTTPS متوافق مع تحسين محركات البحث (SEO).
- استخدم زاحفًا مثل JetOtopus أو Screaming Frog للزحف إلى عناوين URL الموجودة على موقع http الحالي والارتباطات الداخلية.
- استفد من SEMRush أو Ahrefs لمراقبة أداء الكلمات الرئيسية الحالي.
- قم بشراء شهادة SSL من مصدر موثوق وتأكد من تحديثها.
- قم بتعيين كل عنوان URL لتوضيح أي تلك الموجودة على موقع HTTP سيتم إعادة توجيهها إلى مكانها على موقع HTTPS الجديد.
- يمكن أن تنتظر تغييرات المحتوى والتصميم.
- قم بتحديث روابطك المشفرة إلى HTTPS داخل موقعك. أعد توجيه المستخدمين ومحركات البحث إلى صفحات HTTPS باستخدام عمليات إعادة التوجيه 301 من جانب الخادم.
- افحص موقع الويب الخاص بك بحثًا عن أي محتوى غير آمن قد يرتبط بمواقع جهات خارجية باستخدام HTTP.
- قم بتحديث ملف robots.txt للتخلص من الروابط المشفرة أو قواعد الحظر التي قد لا تزال تشير إلى أدلة أو ملفات http.
- تجنب إجراء الترحيل عندما يكون وقت ازدحام موقعك.
- اعرض نسخة HTTPS مباشرة.
- أضف إصدار HTTPS إلى GSC واضبط حالة النطاق المفضل لديك.
- قم بإرسال خريطة الموقع الخاصة بك إلى GSC للحصول على الإصدار الجديد من الموقع.
- تحقق من الزحف إلى هذا الموقع وفهرسته بشكل صحيح.
- قم بتحديث ملف تعريف Google Analytics الخاص بك من HTTP إلى HTTPS في إعدادات المسؤول والموقع لتجنب فقدان السجل.
- راقب أداء الكلمات الرئيسية المستهدفة بشكل روتيني ولكن توقع حدوث تقلبات لبضعة أسابيع.
10. حيوية الويب الأساسية
تعد تجربة الصفحة وتجربة المستخدم عاملين أساسيين في Google عند ترتيب الصفحات. تعد مؤشرات الويب الأساسية (CWV) عوامل محددة تقيم نتائج تجربة الصفحة بناءً على معايير Google.
تقوم CWV بتقييم أداء التحميل والاستجابة والاستقرار المرئي ، وهي الجوانب الثلاثة المهمة لتجربة الصفحة. تقيس هذه المقاييس العوامل المرتبطة مباشرة بـ UX عندما يهبط الزائر على الصفحة.
- أكبر رسم محتوى (LCP) : يقيس التحميل الوقت المستغرق لأكبر أصل على صفحة الويب - صورة أو كتلة كبيرة من النص - لتكون قابلة للعرض.
- أول تأخير للإدخال (FID): يقيس التفاعل الوقت قبل أن يتمكن زائر موقع الويب من التفاعل مع الصفحة. هو التأخير قبل أن يصبح الارتباط قابلاً للنقر أو قبل إكمال أحد الحقول.
- التحول في التخطيط التراكمي (CLS): يتعلق هذا المقياس بالاستقرار البصري للصفحة. يمكن أن يتسبب أي عنصر متحرك أو غير مستقر عند تحميل الصفحة في نقر المستخدم على روابط غير صحيحة ، مما يؤدي إلى إحباط المستخدم وتجربة سيئة للصفحة.
بالإضافة إلى ذلك ، تنظر Google أيضًا في عوامل مثل HTTPS ، ومدى التوافق مع الأجهزة المحمولة ، والتصفح الآمن ، ونقص النوافذ المنبثقة البينية.
إذا كنت تريد معرفة المزيد عن Core Web Vitals ، فإننا نوصي بقراءة منشورنا المفصل الذي سيلقي الضوء على جميع جوانب CWV التي لا يمكنك تفويتها.
دعنا الآن نلقي نظرة على التدابير المختلفة التي يمكنك اتخاذها لتحسين CWV الخاص بك.
أ. الوسائط الغنية وضغط البرنامج النصي
يعني الضغط ببساطة تصغير أو تصغير التعليمات البرمجية عن طريق إزالة الأحرف غير الضرورية من التعليمات البرمجية المصدر. على سبيل المثال ، التخلص من المسافات البيضاء ، وتحسين العبارات الشرطية ، وضم التصريحات المتغيرة الموضوعة عن كثب ، وإزالة أحرف السطر الجديدة والبيانات الزائدة عن الحاجة.
تعد الوسائط الغنية وضغط البرنامج النصي تقنية فعالة تعمل على تحسين وقت تحميل التطبيق والأداء العام للويب بسبب صغر حجم الملف.
ب. CSS العفاريت
تساعد رموز CSS في دمج صور متعددة في ملف صورة واحد لاستخدامها على موقع ويب ، وبالتالي تحسين أداء موقع الويب.
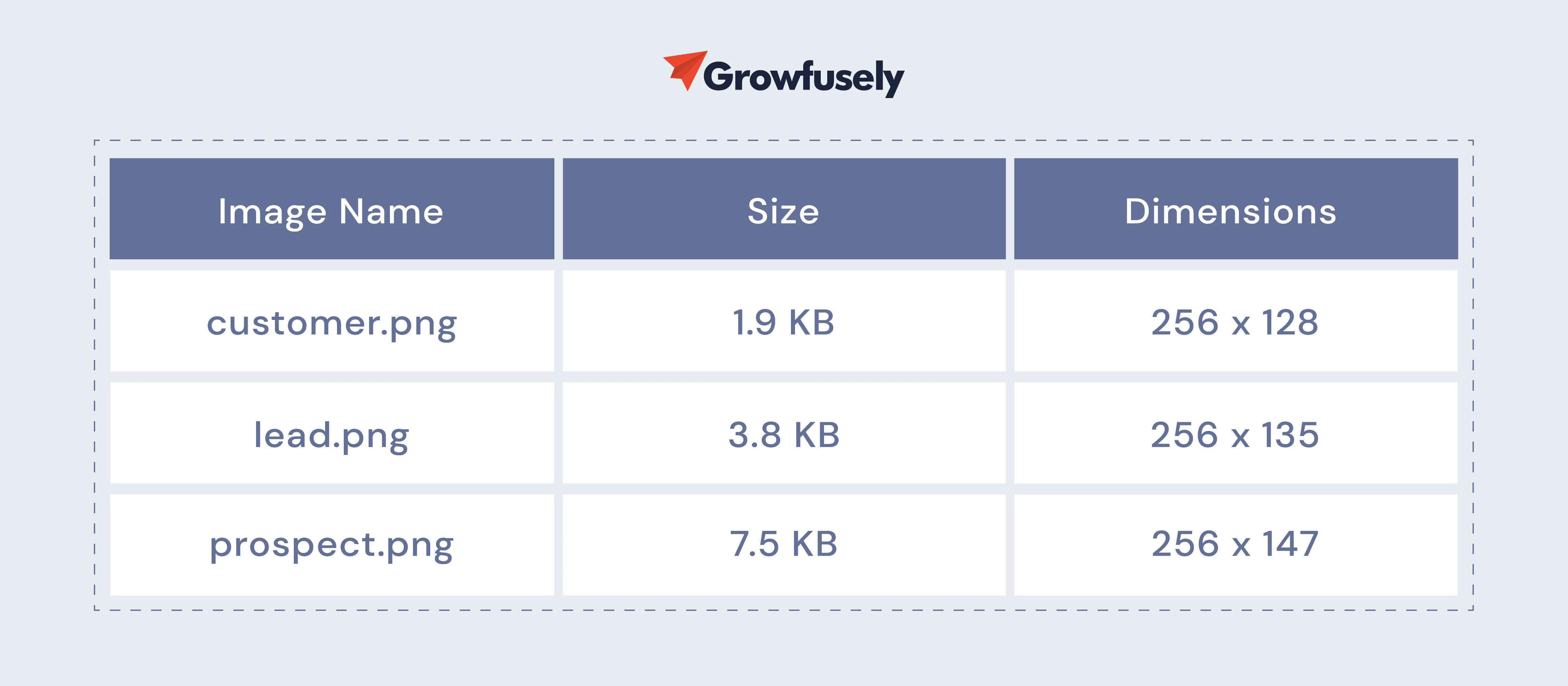
على الرغم من أنه قد يبدو من غير المنطقي دمج الصور الأصغر في صورة كبيرة ، إلا أن النقوش المتحركة تساعد في تحسين الأداء. سحب هذه الملفات.

عندما نضيف هذه الأحجام ، يصل إجماليها إلى 13.2 كيلوبايت. ولكن إذا أضفت هذه الصور إلى ملف واحد ، فسيزداد وزنها. ومع ذلك ، يتم تحميل هذه الصور بطلب HTTP واحد. وبالتالي ، فإن المتصفح يحد من عدد الطلبات المتزامنة التي يقدمها موقع الويب ، وبالتالي يحسن أداء الموقع.
ج. شبكات CDN
من المعروف أن شبكة توصيل المحتوى أو CDN تعمل على تعزيز أداء الموقع ووقت تحميل الصفحة عن طريق التخزين المؤقت للأصول (الصور و CSS وجافا سكريبت) عبر عدة مواقع متطورة. يتم توزيعها جغرافيًا بطريقة لا تبعد عن المستخدم أكثر من 60 مللي ثانية.
من خلال التخزين المؤقت للمحتوى الثابت ، يمكن لشبكة CDN تحسين التجربة الإجمالية للمستخدمين النهائيين مع تعزيز درجات CWV
- كيف يحسن CDN LCP؟
تحتفظ CDN بالمحتوى الثابت للموقع في مزارع الخوادم ، الواقعة بالقرب من المستخدمين النهائيين. وبالتالي ، فإن المحتوى لديه مسافة أقل للسفر من وإلى أجهزة المستخدم. هذا يقلل بشكل كبير من وقت التحميل.
- كيف يحسن CDN FID؟
كلما قل الوقت الذي يستغرقه موقع الويب في التحميل ، يمكن للمستخدمين بشكل أسرع التفاعل مع العناصر. يضمن استخدام CDN تفاعل المستخدمين مع عناصر موقع الويب بأقل زمن انتقال ، وبالتالي تقليل التأخير الكلي.
- كيف تعمل CDN على تحسين CLS؟
غالبًا ما يحدث التحول التراكمي في التخطيط بسبب الصور ذات الحجم غير المناسب أو عندما تملأ الصور ببطء. عند استخدام CDN ، يتم تحسين الأصول الثابتة وتغيير حجمها قبل تسليمها إلى المستخدم.
هناك نقطة أخرى يجب ملاحظتها هنا وهي أن المستخدمين يدخلون إلى موقع الويب باستخدام أجهزة متعددة وجودة إنترنت متفاوتة.
د. تحسين سرعة الخادم
كلما كان الخادم أسرع في الاستجابة للطلبات المقدمة ، زاد التحسن الملحوظ في مقاييس سرعة الموقع. في كثير من الأحيان ، تحتوي مواقع الويب المعقدة للمؤسسات على خوادم مشغولة بمعالجة طلبات متعددة وخدمة الملفات والبرامج النصية.
من الأفضل تحسين هذه العمليات لتقليل وقت التحميل. فيما يلي نصائح سريعة لتحسين سرعة الخادم.
- قم بترقية خطة الاستضافة الخاصة بك. اختر واحدًا يقدم أداءً رائعًا بسعر عادل.
- استخدم إصدارًا حديثًا من PHP.
- ابحث في كيفية عمل قواعد البيانات الخاصة بك واكتشف فرص التحسين.
ه. تنزيلات متوازية وتصغير
تتمثل إحدى أفضل الطرق لتقليل وقت تحميل الصفحة في تقليل عدد الموارد التي سيتم تنزيلها من خلال الكائنات المتحركة. بدلاً من ذلك ، يمكنك دمج الموارد الخارجية وتقليلها مثل CSS / JS.
ومع ذلك ، حيث لا تعمل هذه التحسينات ، تعمل التنزيلات المتوازية!
التنزيلات الموازية هي تنزيلات متعددة يتم تنفيذها بشكل متزامن عبر عدة نطاقات ولكن يستضيفها مضيف واحد. تتمثل الفائدة الأساسية للتنزيل المتوازي في تقليل وقت التنزيل ، وبالتالي تحسين الأداء العام للصفحة.
عادة ما تحد المتصفحات من عدد التنزيلات المتزامنة. لكن تمكين التنزيلات المتوازية يقسم طلبات الموارد بين عدة مجالات. وبالتالي ، فإن وقت التحميل يقلل بشكل كبير.
إذا كان موقعك يستغرق وقتًا طويلاً للحظر أو كان معظم المستخدمين يستخدمون متصفحات أقدم (مثل IE6 / 7) ، فإن تنفيذ التنزيلات المتوازية يمكن أن يوفر مكاسب في الأداء.
F. التخزين المؤقت
عندما يزور المستخدم صفحتك ، يتحدث المتصفح إلى الخادم. تتضمن هذه العملية سلسلة من المهام ، وهي معالجة PHP ، وتقديم طلبات إلى قاعدة البيانات الخاصة بك ، وإرسال الملفات مرة أخرى إلى المتصفح لتجميعها في صفحة مكتملة التكوين.
يمكن أن تستغرق هذه العملية عدة ثوانٍ أو حتى إلى الأبد.
يمكن أن يؤدي التخزين المؤقت للصفحة إلى تسريع عملية استجابة الخادم وتقليل TTFB (الوقت إلى البايت الأول) أو وقت استجابة الخادم. يُترجم هذا إلى وقت استجابة فائق السرعة ، وبالتالي تحسين تجربة الصفحة.
11. المحتوى الأمثل
على الرغم من أن مُحسّنات محرّكات البحث التقنية لا تتعلق بالمحتوى بشكل كبير ، إلا أن جزءًا منها يتداخل مع مُحسّنات محرّكات البحث على الصفحة (تتمحور بشكل كبير على المحتوى). ومن ثم ، سنتحدث عن تحسين المحتوى وكيف يؤثر على تصنيفات البحث.
أ. تحسين الكيان -
دور الكيانات في تحسين محركات البحث ضخم. مع مرور الوقت ، أصبحت Google أكثر ذكاءً في تحديد المعنى الحقيقي لعمليات البحث عن الكلمات الرئيسية والاستعلامات. لقد تحول الآن من البحث المستند إلى المصطلحات إلى الكيانات.
ببساطة ، تكتشف محركات البحث الآن المحتوى فقط من خلال بحث الكيان ، وهي طريقة تستخدمها الروبوتات لفهم نية المستخدم عند تعيين المصادر ذات الصلة لاستعلامات البحث. لا بد أن تفشل عملية البحث المهنية التي تفشل في التوافق مع هذا الإطار.
عند تصنيف الأفكار إلى كيانات ، يمكنك إضافة سياق وأهمية إضافية للمحتوى. إليك ما يحتاج المسوقون إلى القيام به لتحسين المحتوى للبحث عن الكيانات.
- دمج العناصر الدلالية التي تم التحقق منها في البنية التحتية للويب.
- حدد اللغة الغامضة في المحتوى وقم بإزالتها.
- إشراك اهتمامات الباحث في السياق.
ب. محتوى مكرر
المحتوى المكرر لا يضيف أي قيمة للزوار ويخلط بين محركات البحث. يمكن أن يتسبب أيضًا في العديد من مشكلات تحسين محركات البحث الفنية لأنه يتداخل مع الطريقة التي تدمج بها محركات البحث مقاييس مثل السلطة والأهمية والثقة للمحتوى.
أفضل طريقة لمعالجة المحتوى المكرر هي تنفيذ عمليات إعادة التوجيه 301 من إصدار عنوان URL غير المفضل إلى الصفحة المفضلة.
أيضًا ، في كثير من الأحيان يكون المحتوى المكرر بسبب مشكلات فنية مثل عدم إعادة توجيه HTTP بشكل صحيح إلى HTTPS. هذا يحتاج إلى التحقق أيضا.
يعد تقرير تغطية الفهرس الخاص بـ GSC مفيدًا جدًا عندما يتعلق الأمر باكتشاف المحتوى المكرر. مع هذا التقرير ، يمكنك بسهولة العثور على -
- نسخة مكررة بدون عنوان URL أساسي يختاره المستخدم - عناوين URL التي لم يتم تحويلها إلى نسخة مفضلة.
- تكرار حيث اختارت Google تجاهل عنوان URL الأساسي الخاص بك على عناوين URL التي عثروا عليها بمفردهم. بدلاً من ذلك ، يقوم بتعيين عناوين أساسية مختارة من Google.
- تكرار حيث لم يتم تحديد عنوان URL الذي تم إرساله كعنوان URL أساسي - هنا ، اختارت Google تجاهل العناصر الأساسية التي حددتها عند الإرسال من خلال خريطة موقع XML.
ج. محتوى ضعيف
المحتوى الرقيق هو عندما لا يكون محتوى الموقع أو النص أو العناصر المرئية ذات صلة بقصد المستخدم أو لا يقدم لهم ما يبحثون عنه. نظرًا لأنه يقدم قيمة قليلة للمستخدم ، فغالبًا ما يترك المحتوى الرقيق المستخدم يبحث عن المزيد.
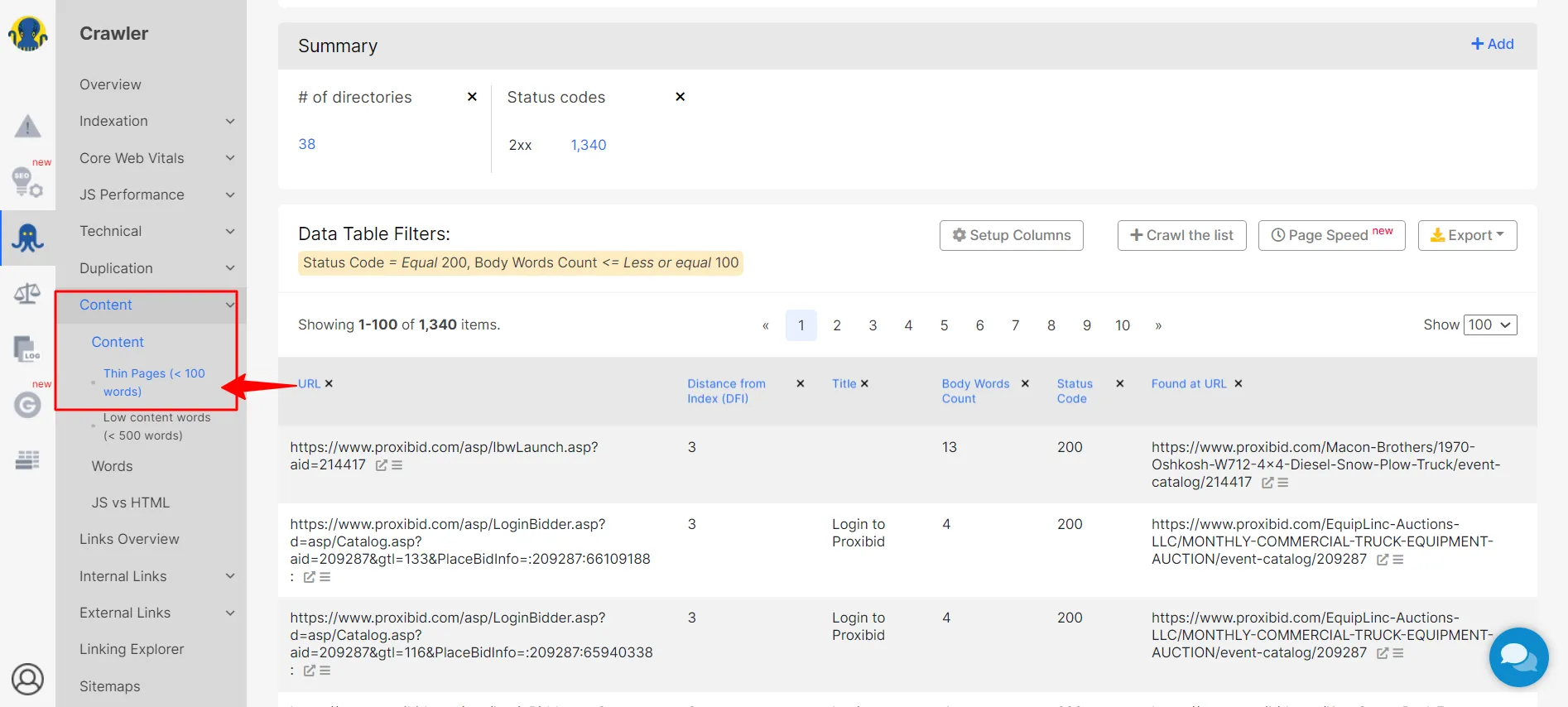
يمكن رصد المحتوى الرقيق بسهولة باستخدام زاحف SEO.

بمجرد اكتشاف هذه الصفحات ، فإن أول شيء يجب عليك فعله هو تحسين المحتوى القديم الخاص بك. تحقق مما قاله Gary Illyes من Google حول هذا الأمر قبل بضع سنوات.

بالإضافة إلى ذلك ، استخدم علامة no-index meta tag في هذه الصفحات. بدلاً من إزالتها بالكامل ، لا تقم بفهرستها ، وبالتالي تخبر Google بعدم احتسابها عند الزحف.
12. واجهة المستخدم
يمكن أن يكون للمشكلات الفنية تأثير سلبي على واجهة المستخدم وتجربة المستخدم للموقع. على سبيل المثال ، في بعض الأحيان لن يتم عرض المحتوى بشكل صحيح ، أو قد لا يعمل زر الحث على الشراء ، أو قد لا يتم التقاط صفحة التحويل الرئيسية في نتائج البحث.
والنتيجة ليست تجربة مستخدم سيئة فحسب ، بل أيضًا نقص نشاط المستخدم والتحويلات. وبالتالي ، من المهم إجراء تدقيق SEO الفني الخاص بك في الوقت المناسب.
على سبيل المثال ، يجب عليك التحقق من مشكلات الفهرسة ، وملفات robots.txt ، والمحتوى المكرر ، ومشكلات عرض المحتوى ، وأخطاء البيانات المنظمة ، وأخطاء التعليمات البرمجية التي يمكن أن تقلل من فعالية واجهة المستخدم الخاصة بك.
فيما يلي بعض العوامل التي يجب الانتباه إليها.
أ. سهولة الاستخدام
يعد اختبار قابلية الاستخدام أحد أفضل الطرق لاكتشاف الأخطاء الفنية. خلال هذه الاختبارات ، يقوم مشرفو المواقع بتجنيد الأشخاص لمعرفة كيفية تفاعلهم مع عناصر مواقع الويب الخاصة بهم. يلاحظون أين يعاني المستخدم ، وما الذي يربكهم أو يحبطهم ، أو ما إذا كانوا يواجهون عائقًا.
إذا كان الأشخاص يكافحون ، فمن المحتمل أن تواجه روبوتات محرك البحث مشكلات في الزحف إلى الموقع.
فيما يلي بعض أسئلة اختبار قابلية الاستخدام التي ستساعدك على تحديد مشكلات تحسين محركات البحث الفنية.
- هل تجد بسهولة صفحة عن الموضوع؟
- هل تعمل عناصر موقع الويب بشكل جيد أثناء النقر فوقها؟
- هل هناك صفحات لا تبدو مناسبة؟
- هل يتم تحميل الموقع بسرعة؟
- هل تصميم الموقع سهل القراءة والفهم؟
ب. الملاحة
تتنقل الروبوتات في موقعك بنفس الطريقة التي يتنقل بها المستخدم. وبالتالي ، من المهم تحسين التنقل في موقعك وجعله في متناول جميع زوارك.
أفضل طريقة للتعامل مع هذا هو عن طريق إنشاء تسلسل هرمي للمحتوى - تقسيم المحتوى إلى فئات واسعة ثم عمل فئات فرعية ضيقة. سيساعد هذا الزوار (والبوتات!) في التنقل بسهولة إلى أي محتوى يبحثون عنه.
يجب أن تفكر أيضًا في الاستفادة من مسارات تنقل التنقل للحصول على تجربة مستخدم مثالية. تعد Breadcrumbs أيضًا نوعًا من البيانات المنظمة التي تساعد Google في تنظيم محتوى الصفحة في SERPs.
ج. تظهر ظهور مفاجئ
في حين أن النوافذ المنبثقة غير المتطفلة مفيدة للمستخدمين ، يمكن أن تتسبب النوافذ المنبثقة المتطفلة في حدوث مشكلات UX / UI طويلة المدى تؤثر في النهاية على مُحسّنات محرّكات البحث الخاصة بالموقع. إذا كانت هذه النوافذ المنبثقة أو إعلانات البانر تشغل أكثر من 15٪ من الصفحة ، فإنها تتسبب أيضًا في CLS (تغيير التخطيط التراكمي) الذي يتداخل بشكل كبير مع UX.
ناهيك عن أن Google ليست في مصلحتهم.
الحل؟
تجنب الإعلانات البينية التي لا تحبها Google.
- النوافذ المنبثقة التي تغطي المحتوى الرئيسي ، وتجبر المستخدمين على رفضهم لمواصلة استكشاف الصفحة.
- النوافذ المنبثقة المستقلة التي يجب إغلاقها قبل الوصول إلى المحتوى الرئيسي.
- تخطيطات الصفحات المخادعة التي تحتوي على أقسام تشبه النوافذ المنبثقة.
- النوافذ المنبثقة التي يتم تشغيلها بشكل غير متوقع عندما ينقر المستخدم على الصفحة.
- تراكب الوسائط التي يصعب إغلاقها وإعادة توجيه الزوار إذا نقروا عليها عن طريق الخطأ.
د. الجدارة بالثقة
واجهة المستخدم هي وضع رئيسي لمواقع الويب للتواصل مع الجدارة بالثقة. على سبيل المثال ، يمكن أن توضح جودة تصميم الموقع الكثير عما إذا كان يمكن الاعتماد على محتوى موقع الويب أم لا. دائمًا ما يبرز تصميم موقع الويب عالي الجودة ، مما يجعله يبدو ذا سمعة طيبة ويخلق انطباعًا عميقًا لدى الجمهور.
فيما يلي بعض الطرق للتعبير عن الجدارة بالثقة من خلال واجهة المستخدم.
- جودة التصميم: عوامل مثل تنظيم الموقع والتصميم المرئي عند القيام به بشكل صحيح يمكن أن تعزز مصداقية الموقع. من ناحية أخرى ، يؤدي عدد متزايد من الروابط المعطلة والأخطاء المطبعية والأخطاء الأخرى إلى إضعاف مصداقية الموقع وإبلاغ الزائر بأن الموقع يفتقر إلى الاهتمام بالتفاصيل.
- الإفصاح المسبق: يقدر الزوار أن تكون مواقع الويب شفافة بشأن جميع المعلومات التي يبحثون عنها. على سبيل المثال ، يريدون من المواقع مشاركة معلومات الاتصال وتفاصيل خدمة العملاء مقدمًا. وبالمثل ، بالنسبة لمواقع التجارة الإلكترونية ، يتوقع المستخدمون الإفصاح مقدمًا عن رسوم الشحن.
- المعلومات الصحيحة والمحدثة: تعد مشاركة المعلومات الدقيقة والحديثة علامة على أن موقع الويب هو سلطة في المجال.
- متصل بمنشورات الهيئة: عندما يحتوي موقع ويب على روابط خلفية من وروابط صادرة لمواقع موثوقة ، فإنهم يثقون في أن المعلومات التي يتم مشاركتها ليست موجودة في فراغ. هذا يعزز بشكل كبير مصداقية الموقع.
الفصل 3: كل شيء عن برامج الزحف وكيف يزحفون إلى موقع ويب
قبل أن نصل إلى التفاصيل الفنية لتحسين محركات البحث التقنية للشركات الناشئة SaaS والشركات ، من المهم أن نفهم أن محركات البحث لا تزحف إلى تطبيق تم تسجيل الدخول إليه.
حول تطبيقات الويب التي تم تسجيل الدخول إليها
فيما يلي كيفية منع فهرسة بيانات تطبيق الويب التي تم تسجيل الدخول إليها:
- ضعه في نطاق فرعي وحظر هذا النطاق الفرعي في ملف robots.txt
- ضع أي صفحات تم تسجيل دخولها في مجلد فرعي يمكنك بعد ذلك حظره في برامج الروبوت. txt (على سبيل المثال ، site.com/app/ ثم Disallow: / app /)
بالمقابل ، إذا كنت تريد الزحف إلى المحتوى ، فلا تضعه خلف حائط تسجيل الدخول!
هناك طرق لإثبات أنك قمت بتسجيل الدخول إلى المحتوى الذي لا يزال من الممكن الوصول إليه في بعض الأحيان عن طريق المستخدمين المسجلين (فكر في المنشورات الإخبارية باستخدام نظام حظر الاشتراك غير المدفوع) ، ولكن 99.9٪ من تطبيقات SaaS لا تحتاج إلى التفكير في هذا الأمر.
الآن ، دعنا ننتقل إلى القسم الخاص بما يدور حول كل شيء وكيف تقوم برامج الزحف بذلك.
كما تمت مناقشته سابقًا ، فإن إنشاء موقع ويب يسمح لروبوتات البحث بالزحف بسهولة إلى موقع الويب الخاص بك أمر بالغ الأهمية لترتيب صفحتك. ولكن لمعرفة كيفية جعل موقع الويب الخاص بك صديقًا للروبوتات ، يجب أن تفهم كيف يزحفون إلى موقع ما.
كيف الزواحف الزحف إلى موقع على شبكة الإنترنت؟
تقوم روبوتات محركات البحث أو برامج الزحف أو العناكب بالزحف بشكل منهجي إلى الإنترنت لفهرسة الصفحات. ينتقلون بسرعة لقراءة صفحة واحدة ، وعمل نسخ ، والانتقال إلى الصفحة التالية. يتم تخزين هذه النسخ التي تم الزحف إليها في فهرسها مع صفحات أخرى.
تساعد الفهرسة الروبوتات في العثور على الصفحات بسرعة عند الحاجة. تتحقق برامج الزحف أيضًا من صحة الروابط وشفرة HTML لفهم المحتوى الموجود على هذه الصفحات.
بهذا المعنى ، فإن "الزحف" و "الفهرسة" هما مصطلحان مختلفان (غالبًا ما يستخدمان بالتبادل) ولكنهما جزءان هامان من العملية نفسها.
إليك كيفية عمل برامج زحف الويب لتحسين ترتيب الموقع في SERP.
- يقومون بحفر عناوين URL
تتمثل إحدى المهام التي تقوم بها برامج الروبوت في اكتشاف عناوين URL. يفعلون ذلك من خلال -
- برامج زحف صفحات الويب التي بحثت عنها في الماضي
- الزحف إلى رابط ويب من صفحة تم الزحف إليها بالفعل
- الزحف إلى عنوان URL باستخدام خريطة الموقع التي شاركها مشرف الموقع
يساعد التنقيب عن عناوين URL الروبوتات على فهم المحتوى الموجود على صفحات الويب الخاصة بك ، وبالتالي إعطاء سياق لصفحاتك وتعزيز فرص حصولها على مرتبة أعلى في SERP.
- استكشف العناوين
بعد العثور على عناوين URL ، تقوم برامج الروبوت بفحص العناوين أو البذور التي توفرها محركات البحث. تقوم الروبوتات بزيارة كل عنوان URL ، ونسخ الروابط الموجودة على الصفحة ، وإضافتها إلى بنك URL الخاص بهم للاستكشاف في المستقبل.
تساعد خرائط المواقع برامج الزحف في الوصول إلى المعلومات والروابط التي اكتشفتها سابقًا ، مما يسمح لها بتحديد عناوين URL التالية لاستكشافها.
- الدخول في الفهرس
بمجرد أن تستكشف الروبوتات العناوين ، فإنها تضيفها إلى الفهرس. يقومون بتخزين المستندات النصية والصور ومقاطع الفيديو والملفات الأخرى للرجوع إليها في المستقبل.
- تحديث الفهرس
لا تقوم روبوتات البحث بفهرسة صفحات الويب فحسب ، بل تراقب أيضًا الكلمات الرئيسية للمحتوى ، وتفرد المحتوى ، والإشارات الرئيسية التي تقدم سياقًا للصفحة. كما أنهم ينتبهون إلى الصفحات الجديدة والتغييرات في المحتوى الحالي والروابط المعطلة. هذا يضمن أن الفهرس يتم تحديثه في جميع الأوقات.
- كثرة الزحف
توجد روبوتات البحث للزحف إلى الإنترنت بشكل مستمر. يحدد برنامج محرك البحث المواقع والصفحات التي من المفترض أن يزحفوا إليها ومعدل الزحف.
العوامل التي تحدد معدل تكرار الزحف هي ، الأهمية المتصورة للصفحات ، وطلب الزحف إلى موقع الويب ، والتحديثات الأخيرة ، ومستوى اهتمام الباحث من بين أمور أخرى. لذلك ، إذا كان موقع الويب الخاص بك شائعًا ، فستقوم برامج الزحف بالزحف إليه كثيرًا ، وإحضاره في SERP والسماح للمستخدمين بالوصول إلى أحدث محتوى.
إذا كنت تريد ترتيب موقع الويب الخاص بك في SERP ، فيجب الزحف إلى صفحاته وفهرستها بواسطة محركات البحث.
كيف تعرف إذا تمت فهرسة صفحة ويب جديدة؟
أسرع طريقة لتحديد ذلك هي باستخدام أمر البحث "site:". ابحث في Google عن "site: yourdomain.com". سيعرض هذا كل صفحة تمت فهرستها لهذا المجال.

لمزيد من المعلومات المحددة بخصوص أي مشكلة في الزحف أو الفهرسة ، قم بإرسال ملف sitemap إلى أدوات مشرفي المواقع من Google .
باختصار ، إذا كانت بنية موقعك والتنقل واضحة ، فستتمكن الروبوتات من الوصول إلى المحتوى الموجود على موقعك ، مما يزيد من فرص ترتيب صفحتك أعلى.
لكن محركات البحث ليست الوحيدة التي تستخدم برامج الزحف السرية هذه. يمكن أن تستخدم مُحسّنات محرّكات البحث أدوات الزحف على الويب لتحليل صحة موقع الويب الخاص بهم والحفاظ على قاعدة بيانات روابط خلفية قوية. من بين المشكلات الرئيسية في موقع الويب ، يمكن لهذه الأدوات اكتشاف الروابط المعطلة والمحتوى المكرر والعناوين المفقودة وبيانات التعريف.
لنلقِ نظرة على بعض أدوات الزحف على الويب أو برامج زحف الويب التي يمكنها التمشيط عبر صفحات الموقع لتحليل صحة مُحسنات محركات البحث وإبراز أي اختناقات أو أخطاء.
أدوات الزحف
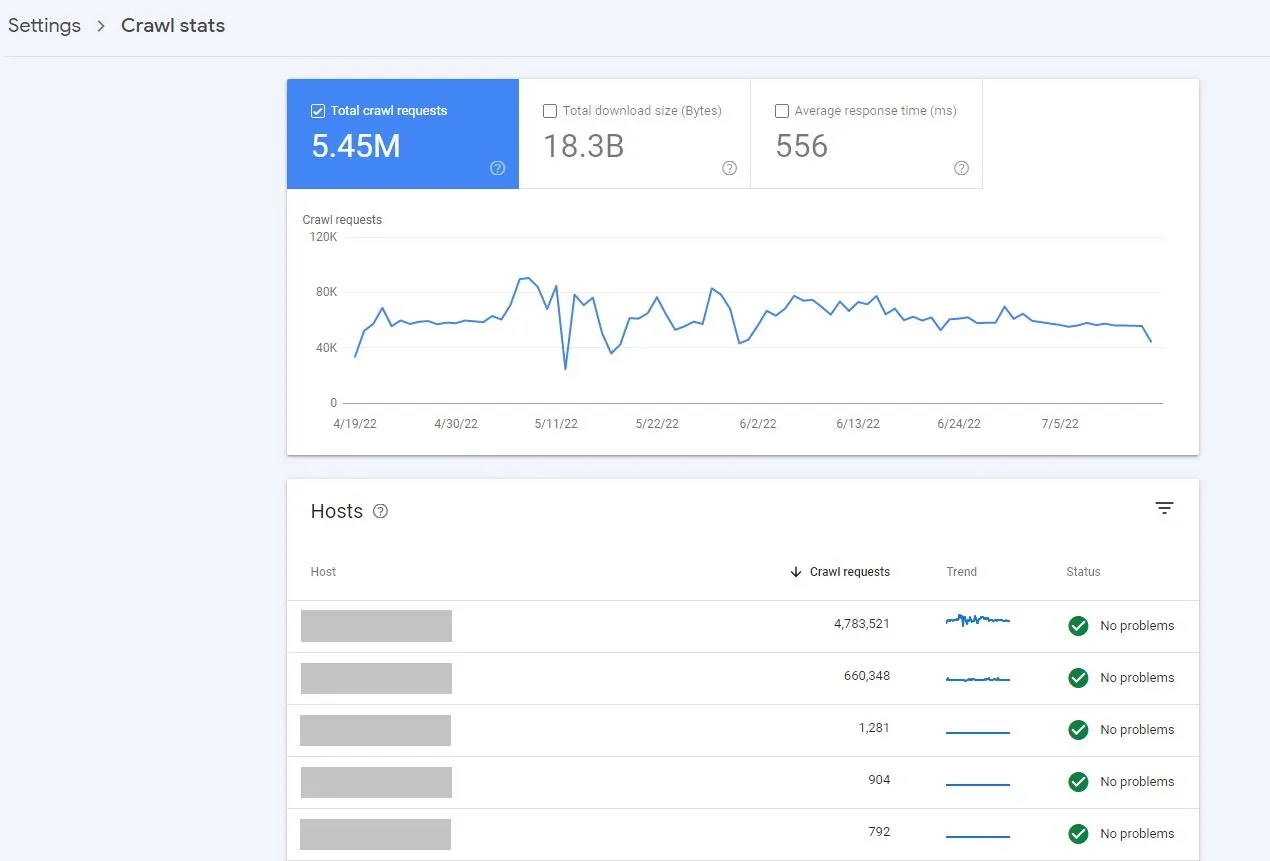
1. Google Search Console (مجاني)

يعد تقرير إحصائيات الزحف على Google Search Console أداة مجانية تقدم بيانات عن سجل الزحف الخاص بـ Google على أحد المواقع. يمكنك الوصول إلى هذا التقرير في Search Console من خلال النقر على الإعدادات (إعدادات الموقع)> إحصائيات الزحف.
يشارك هذا التقرير رؤى مثيرة للاهتمام حول -
- التوافر العام لموقعك
- متوسط وقت استجابة الصفحة
- عدد الطلبات المقدمة من Google
- استجابات الزحف والغرض
- نوع Googlebot
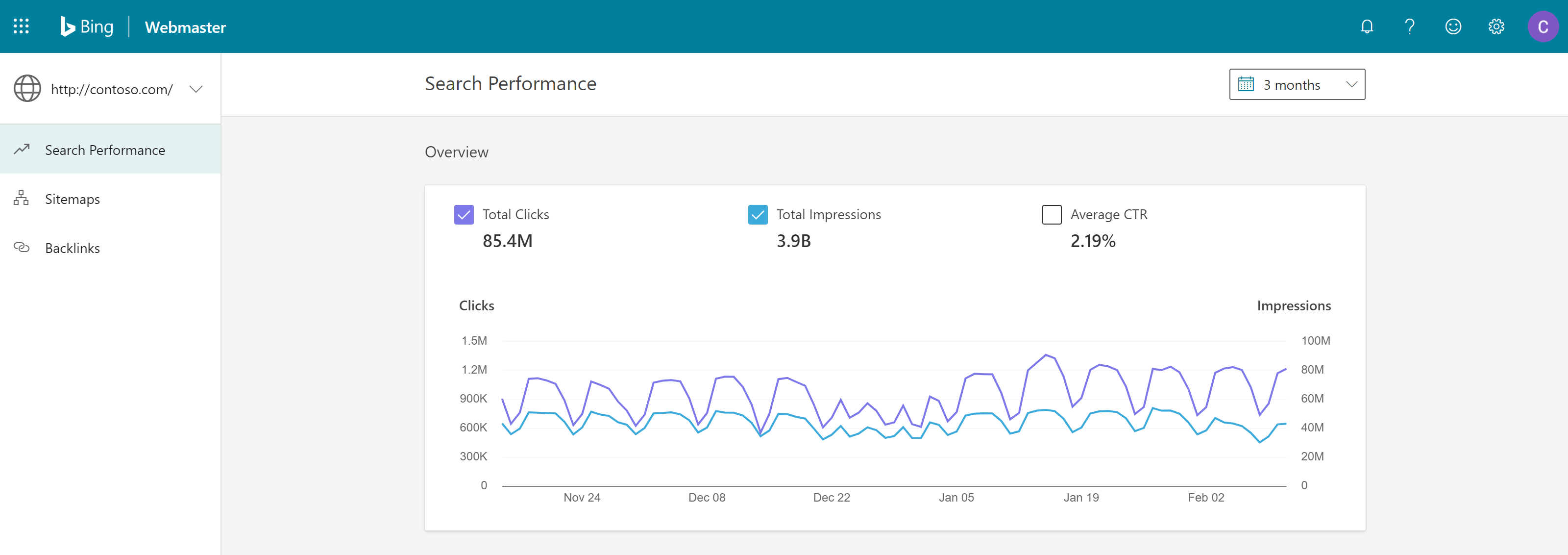
2. أدوات مشرفي المواقع من Bing (مجانًا)

يعد Bing من Microsoft هو محرك البحث الثاني مع جمهور متنوع. محرك البحث لديه حجم بحث شهري يبلغ 12 مليار على مستوى العالم. لذلك ، لا يمكن لأي شركة SaaS أن تتجاهل Bing.
Bing Webmaster Tools هي خدمة مجانية تتيح لمشرفي المواقع تحسين أداء البحث في مواقعهم في SERPs. يمكن للمستخدمين إضافة موقع الويب الخاص بهم إلى زاحف فهرس Bing لمراقبة أداء الموقع من حيث النقرات ومرات الظهور.
تتيح الأداة للمستخدمين -
- مراقبة أداء مواقعهم
- تعرف على كيفية قيام روبوتات Bing بالزحف إلى مواقع الويب وفهرستها
- إرسال صفحات جديدة ليتم الزحف إليها
- تخلص من المحتوى الذي لا تريد الزحف إليه
- اكتشاف مشكلات البرامج الضارة وحلها.
تتيح ميزة التحكم في الزحف في الأداة للمستخدمين التحكم في السرعة التي يقوم بها Bingbots بإنشاء طلبات الصفحة والموارد.
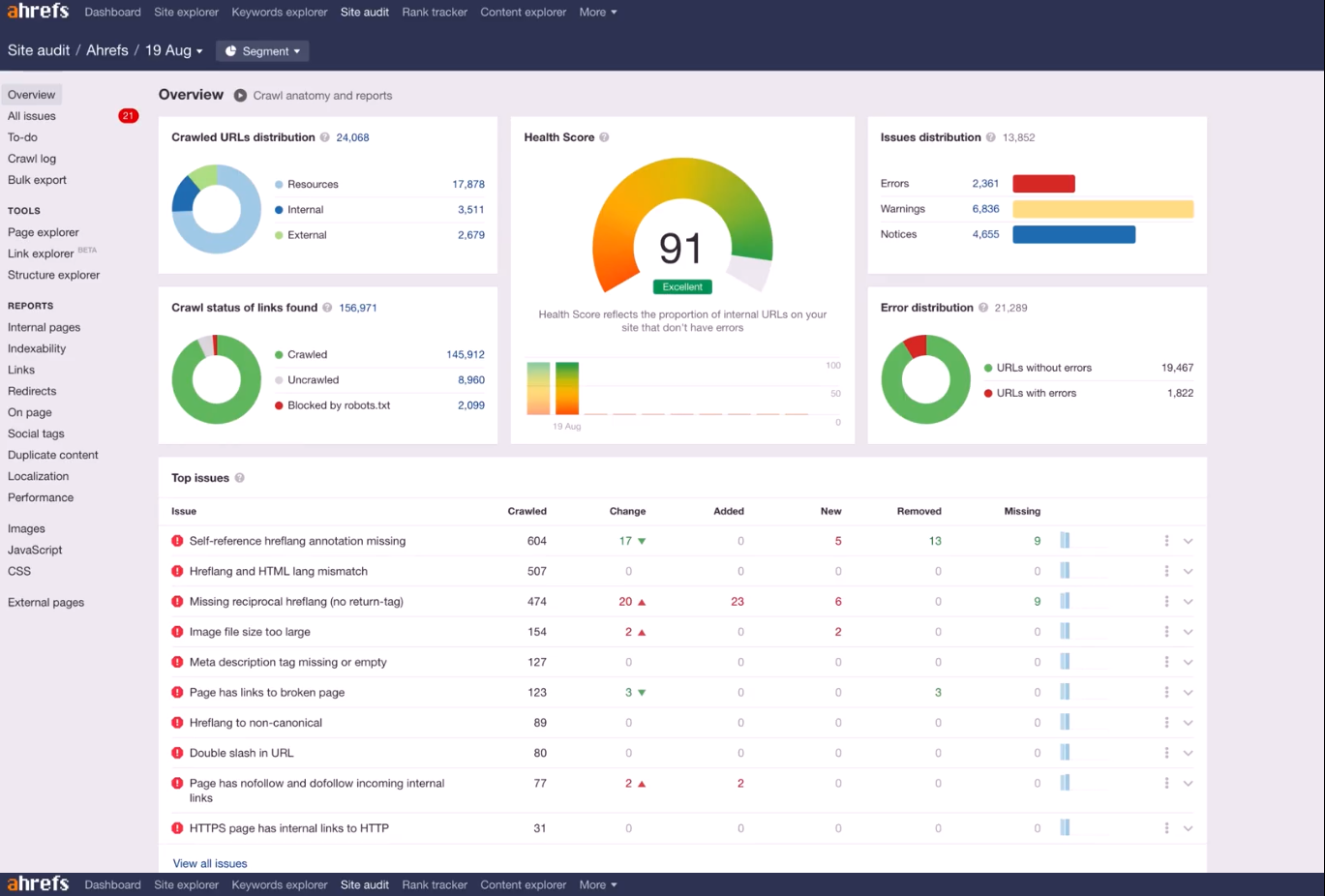
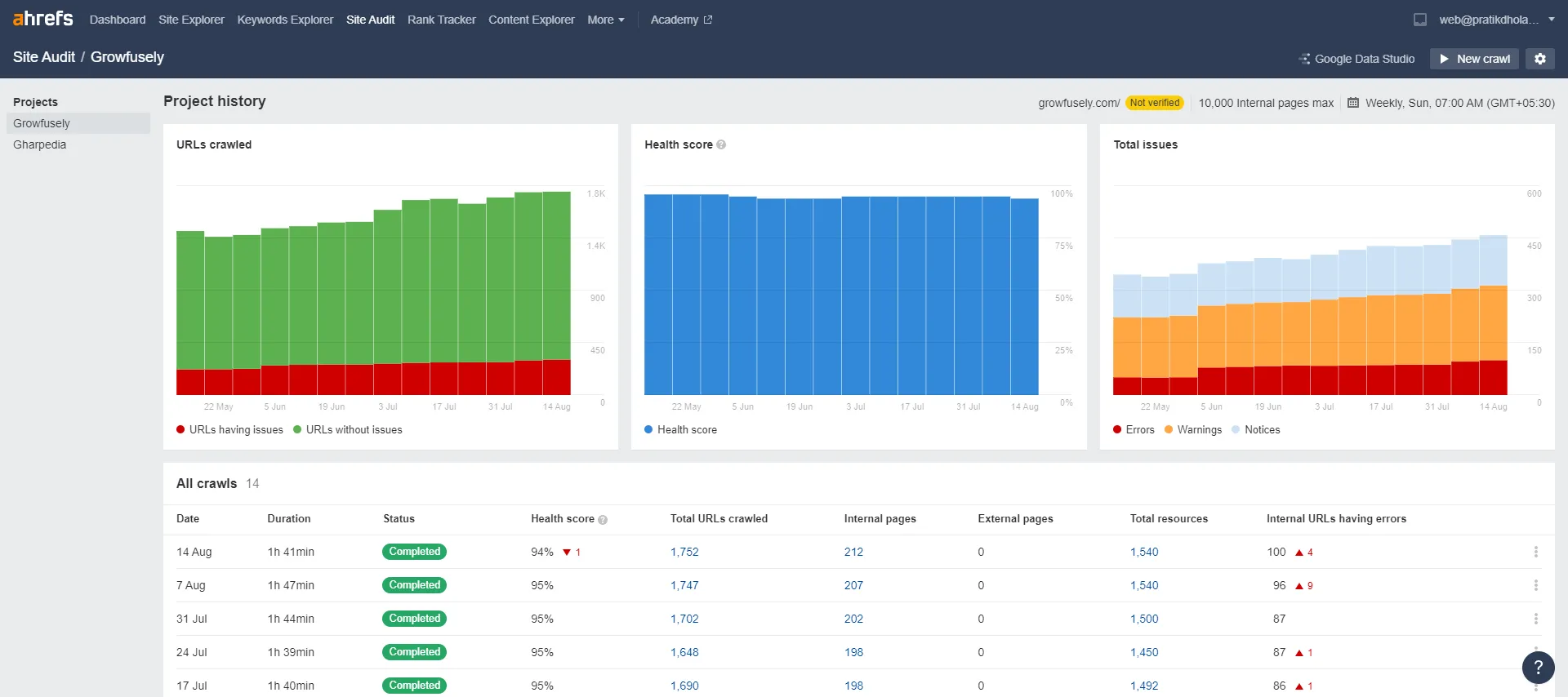
3. Ahrefs Webmaster Tools أو AWT (مجانًا لأصحاب مواقع الويب)

تساعد أدوات مشرفي المواقع Ahrefs في تحسين أداء البحث في الموقع ، مما يسمح له بجذب المزيد من حركة المرور. توفر الأداة قدرًا كبيرًا من رؤى تحسين محركات البحث
يحتوي النظام الأساسي على أقسام مثل Site Audit و Site Explorer التي تراقب صحة الموقع ، وترتيب الكلمات الرئيسية ، وملف تعريف الارتباط الخلفي ، والإبلاغ عنها ، وتحسينها. يتم تصور البيانات الموجودة على AWT بطريقة سهلة الاستخدام ، مما يسهل على المستخدمين تحديد أولويات المشكلات بسهولة.

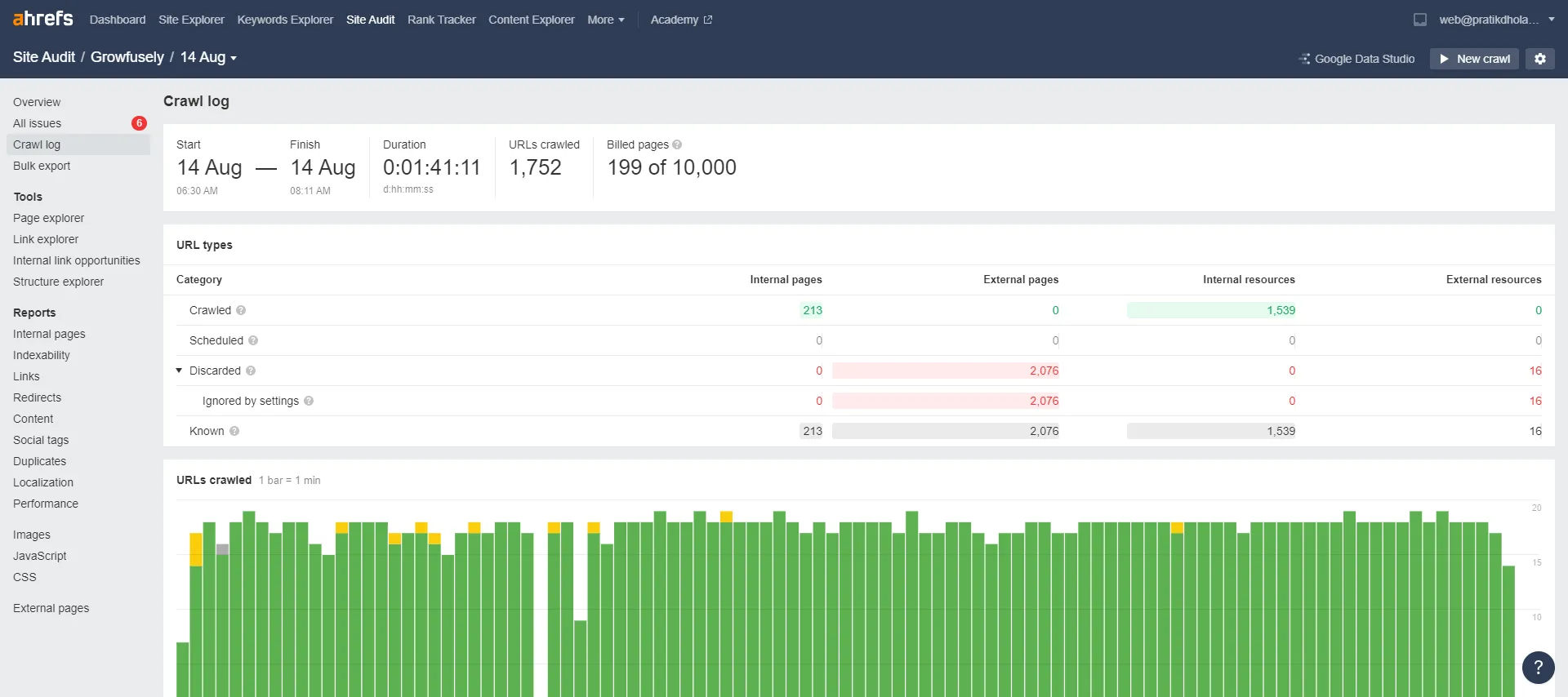
يسمح سجل الزحف في Ahrefs Site Audit للمستخدمين بتشخيص مشكلات الزحف التي تنشأ عندما تزحف روبوتات محرك البحث إلى موقع الويب.

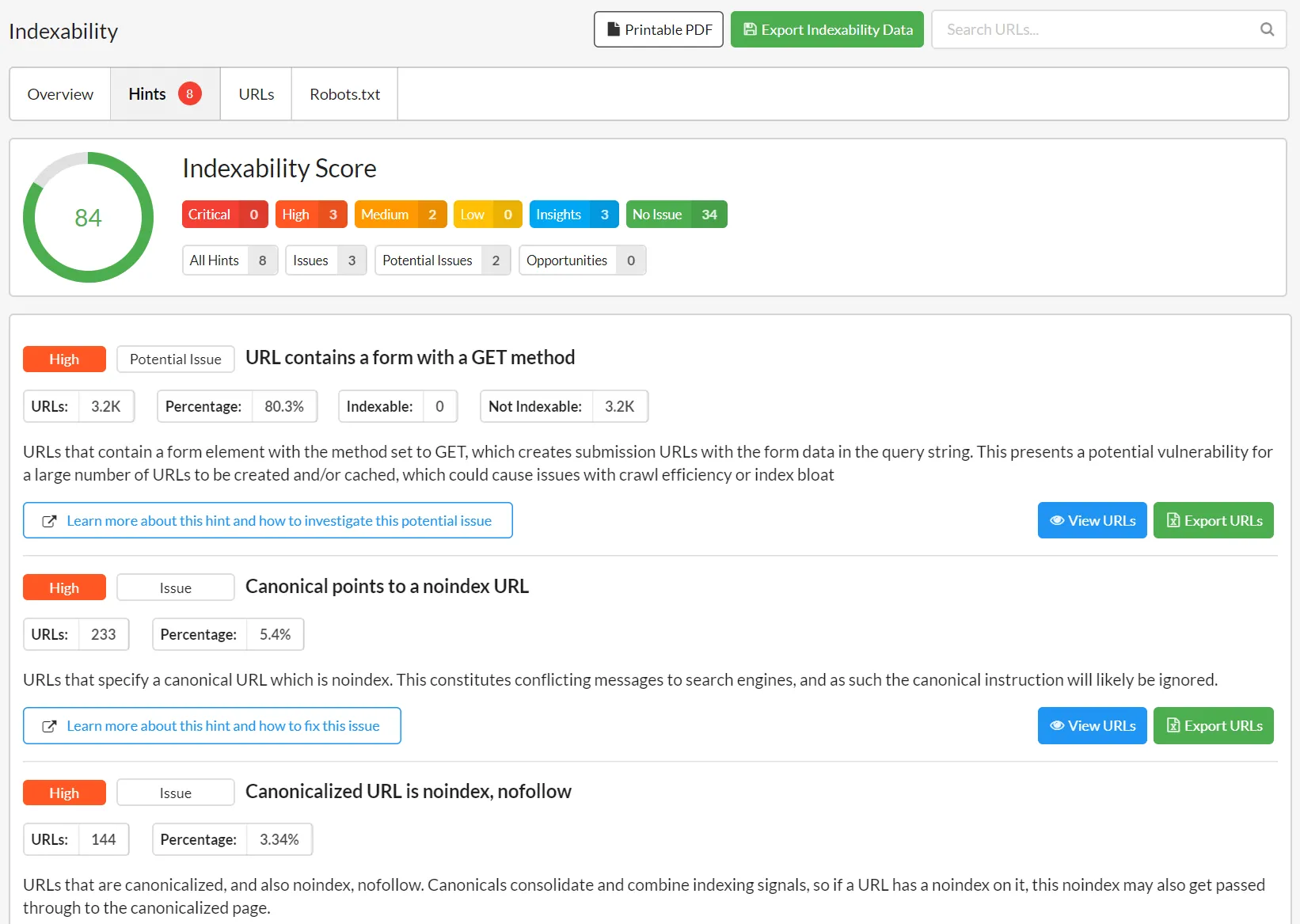
علاوة على ذلك ، تُظهر علامة التبويب "قابلية الفهرسة" ضمن "التقارير" الصفحات التي يمكن / لا يمكن فهرستها. كما يوضح أسباب عدم الفهرسة بتفاصيل أخرى.
4. Screaming Frog (مجاني حتى 500 عنوان URL)
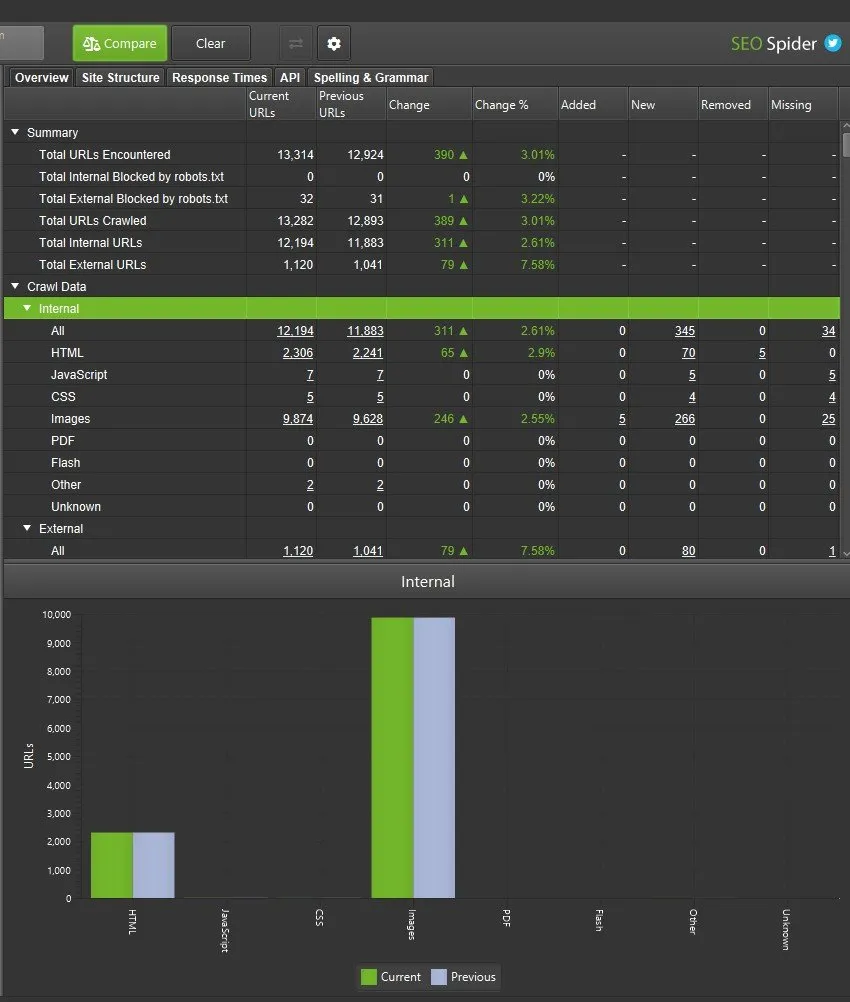
Screaming Frog SEO Spider هو برنامج زحف سريع وفعال يمكنه مساعدتك على تحسين مُحسنات محركات البحث في الموقع من خلال اكتشاف المشكلات الفنية. تساعد الأداة المستخدمين على تحليل النتائج في الوقت الفعلي ، مما يسمح لهم باتخاذ قرارات مستنيرة.
SEO Spider عبارة عن برنامج زحف مرن يزحف إلى مواقع الويب الصغيرة والكبيرة لاكتشاف الروابط المعطلة والمحتوى المكرر ، وتدقيق عمليات إعادة التوجيه ، وتحليل البيانات الوصفية ، وإنشاء خرائط مواقع XML ، وتصور بنية الموقع. يمكنك بسهولة عرض بيانات الزحف وتصفيتها أثناء تجميعها في واجهة المستخدم.

علاوة على ذلك ، يمكنه جدولة عمليات تدقيق الموقع وتتبع التقدم المحرز في قضايا تحسين محركات البحث والفرص بين عمليات الزحف.
يمكن للأداة الزحف إلى 500 عنوان URL مجانًا وبعد ذلك تحتاج إلى شراء ترخيص للتخلص من الحد والوصول إلى الميزات المتقدمة. كما يسمح للمستخدمين بتصدير عناصر تحسين محركات البحث في الموقع (عنوان URL وعنوان الصفحة ووصف التعريف والعناوين وغيرها) إلى جدول بيانات. هذا يساعد في وضع استراتيجية قوية لتحسين محركات البحث.
بشكل عام ، يعد Screaming Frog أداة سهلة الاستخدام ومثالية للمواقع الصغيرة.
5. Sitebulb (دخول غير مقيد لمدة 14 يومًا)
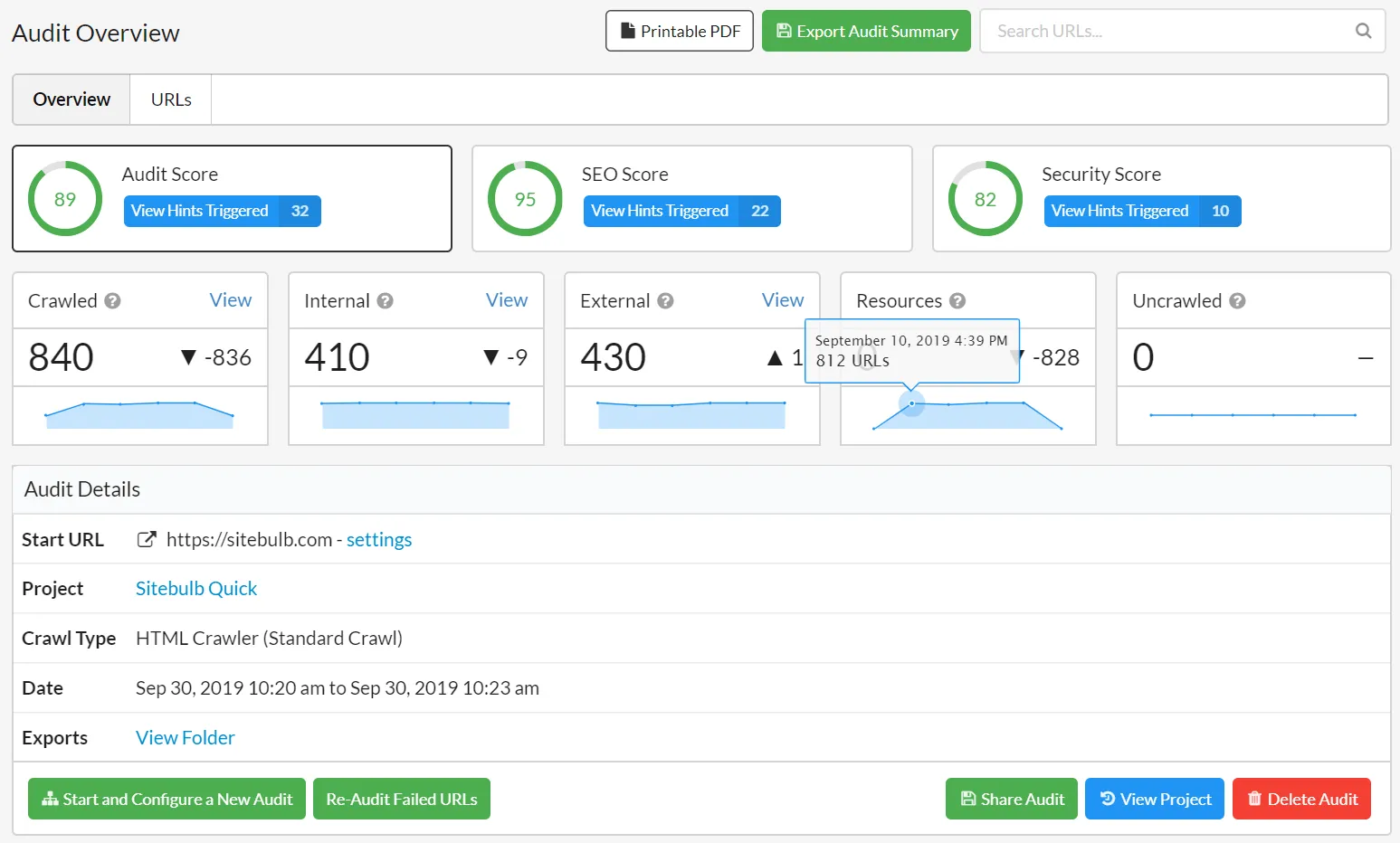
Sitebulb ليس مجرد زاحف لموقع الويب. تقوم الأداة بمراجعة موقع الويب وتقدم توصيات وتصورات بديهية ، وبالتالي تنقل تدقيق موقع تحسين محركات البحث الفني إلى المستوى التالي. التقارير المرئية التي تقدمها الأداة تعطي الأولوية للقضايا والفرص الأكثر أهمية ، وبالتالي تقترح الخطوات التالية خلال الرحلة.

تتيح التلميحات ذات الأولوية للمستخدمين معرفة ما هو أكثر أهمية ، وبالتالي توفير الوقت في اكتشاف المشكلات وحلها.

إلى جانب النظر إلى الجانب التقني من موقع الويب ، تتعمق الأداة أيضًا في مقاييس مثل قابلية قراءة المحتوى وإمكانية الوصول إليه. تحتوي الأداة على تكامل Google Analytics و Search Console ، مما يجعلها أداة قوية لفهم فرص تحسين محركات البحث في موقع الويب.
6. DeepCrawl
DeepCrawl هي أداة رائعة لمواقع SaaS لأنها تقدم قائمة طويلة من الميزات وإمكانيات الغوص العميق. كما يوفر وظائف تسمح للوكالات بإدارة مواقع ويب متعددة للعملاء وميزانيات الزحف الخاصة بهم. إلى جانب ذلك ، يوفر النظام الأساسي إعدادات متقدمة مثل الصفحات المحمية بكلمة مرور والقدرة على تجاهل ملف robots.txt.

Using DeepCrawl for monitoring your site's technical health can take the guesswork out of spotting issues, especially if you don't have a seasoned SEO professional on your team. The tool can crawl anywhere from 200-page websites to 2.5 million page websites while effectively unearthing technical issues.
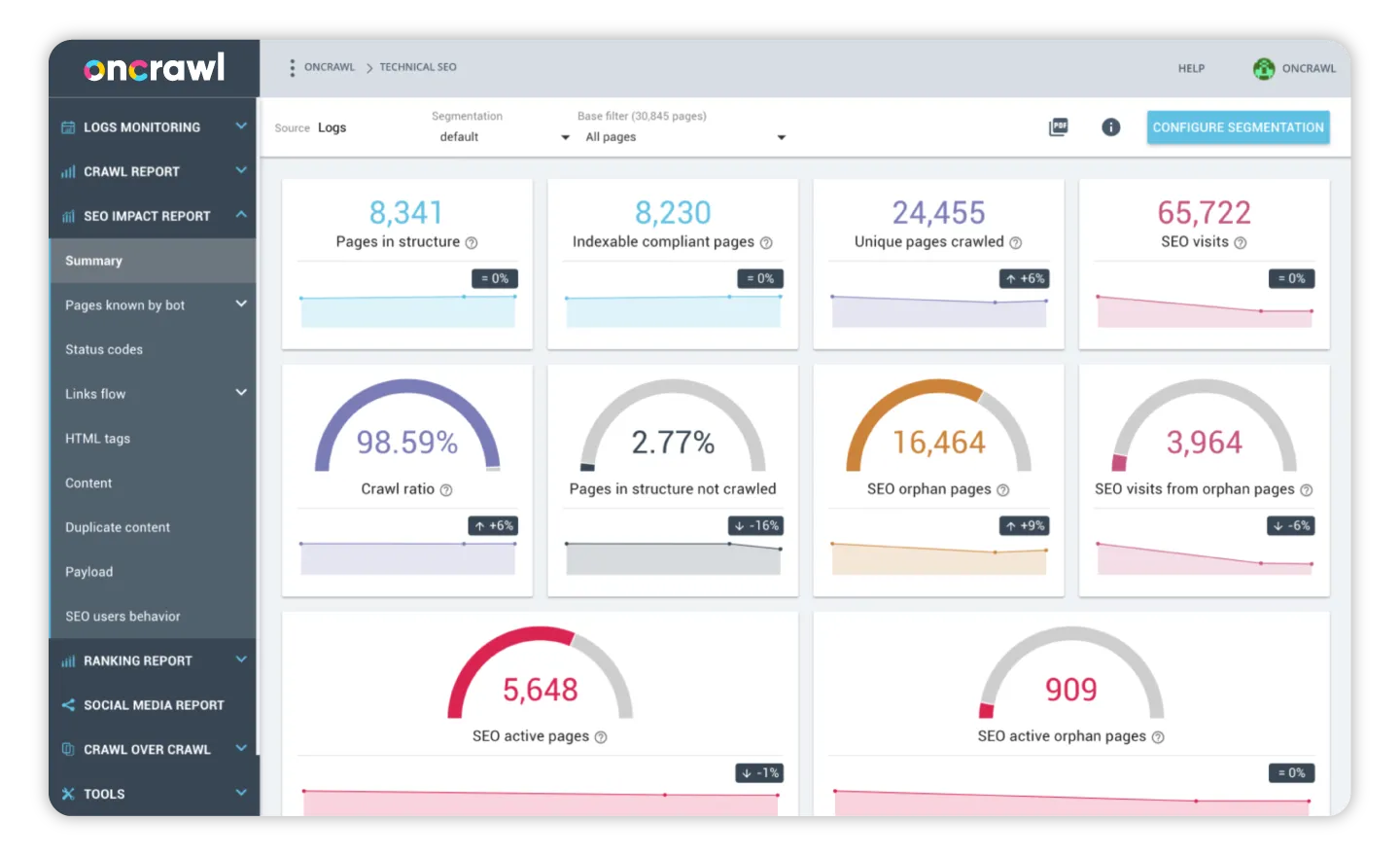
7. Oncrawl (14-day free trial)

Oncrawl is an in-depth SEO crawler and log analyzer that analyzes websites like Google, regardless of their size. The tool relies on more than 600 indicators, advanced data exploration, and actionable dashboards to help you understand how search bots see a website.
Using this tool will give you a clear understanding of the technical issues harming your site performance. You can audit your site to improve the content, HTML quality, page speed, site architecture, and more, thereby driving revenue to your site.
Oncrawl Log Analyzer offers insights into bot behavior, thus allowing you to boost crawl budget and organic traffic.
8. JetOctopus (7-day free trial)
JetOctopus is an effective technical SEO tool that offers a range of flexible options for crawling and analyzing logs. The tool's Google Search Console visualization makes it easy for SEO professionals to identify issues in a website and solve them.
The website crawler and log analyzer have no project limits and can crawl large enterprise websites within minutes. JetOctopus has a problem-centric dashboard that clearly shows the scale of issues, allowing users to prioritize them accordingly. The visualizations offer information by category, depth, and load times, thus making it easy for users to navigate between these data sets and visualizations.

JetOctopus's dashboard is devoid of clutter and easy to navigate. The tool focuses on covering website analytics from various angles. Moreover, it offers several filters to drill through the required information. There's also an option to compare crawls, allowing you to see which issues have been resolved and the ones that are yet to be addressed.
The GSC module in JetOctopus allows users to connect their accounts to Search Console. This helps them track their keyword performance on a daily basis.
All the website crawlers shared above are designed to effortlessly crawl websites and spot major crawl issues. Yet, I have shared a few factors that should be considered when investing in a website crawler.
- It should have a user-friendly and clutter-free interface.
- It should highlight the key issues, allowing users to prioritize the most pressing crawl issues.
- It should effectively locate broken links and pages, redirect issues, HTTP/ HTTPS issues, and other issues.
- It should easily detect the robot.txt file and sitemap.
- It should connect with Google Analytics and Search Console for complete data on site performance. This will help you get input about the site's visitors and to investigate your site's traffic patterns.
- It should support multiple devices and file formats.
- It should have a strong customer support team.
- It should have a transparent pricing structure with no hidden expenses.
Though using one of the above-mentioned crawlers can help you spot the key issues in the website, I would recommend using multiple tools. Doing so will audit your website from different angles, allowing no issue to escape.
Also, remember to configure your chosen crawlers in a way you want them to crawl and not to crawl portions of the website. They should be able to handle various web technologies your website is built in.
SaaS is a dynamic field where firms need to consistently come up with the latest content. This makes updating SaaS marketing websites and managing their technical aspects challenging.
Luckily, relying on an SEO-friendly CMS (content management system) makes website management straightforward. Failing to use a suitable CMS could send the wrong signals to search bots, thereby hurting your ranking and traffic.
By choosing the right CMS you can build a strong foundation for your technical SEO efforts. Hence, let's discuss how to choose the right CMS to improve your site's technical health.
Chapter 4: Platforms/CMS for Building SaaS Marketing Websites
A CMS that understands technical SEO features will allow you to control aspects like noindex tags, canonical tags, sitemaps, schema markup, pagination, status codes, and more. Thus, an SEO-friendly CMS will give you the power to control what can or cannot be crawled or indexed by search engines.
Trending Platforms/CMS SaaS Firms Are Using
1. WordPress
WordPress was always believed to be a traditionally-designed CMS. However, over the years, this CMS has evolved to include core features that can cater to any SaaS platform, namely APIs, plugins, themes, extensibility, and scalability. Thus, WordPress is a lifesaver for people who cannot code and want to save their time and resources.
It also offers the multisite feature that allows website owners to create and manage a network of websites on a single dashboard.
Grytics , for instance, is an analytical tool for social groups on LinkedIn and Facebook. The service monitors these groups and finds influencers and people who are most engaged. Their marketing website is built on WordPress. Its WordPress backend is clutter-free and customized to the business needs.

Pros
- Used by thousands of SaaS companies across the globe.
- Ensures easy setup, right from installation to adding plugins of varying complexities.
- Offers a wide scope for customization with countless plugins and themes.
- The Yoast SEO plugin is great at assisting webmasters with all their SEO needs. It is good at managing the technical aspects of a website, including XML sitemaps, canonical URLs, meta descriptions, and more.
- The WordPress REST API is a plus for SaaS firms looking to build their marketing website. The API aims at making WordPress a full-fledged application framework. It allows users to move data in and out of applications using a simple HTTP request. Thus, SaaS could be working on a custom WordPress backend and admin panels.
Cons
- يأتي WordPress مع العديد من المخاوف الأمنية.
- يعتمد نظام إدارة المحتوى بشكل مفرط على المكونات الإضافية. لذلك ، يتعامل المستخدم باستمرار مع الرموز التي ليست له.
- يضيف كل تحديث على WordPress إلى التكلفة.
بعد ذلك ، عليك التفكير في استضافة WordPress مثالية. ستجعل استضافة WordPress الجيدة التثبيت والموقع الإلكتروني أكثر أمانًا وأسرع وأبسط من ذي قبل. بمعنى آخر ، ستهتم بجميع المشكلات التي لا يرغب مشرفو المواقع في التعامل معها.
أفضل مزودي استضافة WordPress الذين نوصي بهم هم -
- كينستا

Kinsta هو مضيف WordPress قائم على السحابة يقدم خططًا مع قوة الخادم والتحسين. يوفر العديد من أدوات إدارة WordPress ويوفر جميع مزايا السرعة والقياس التي تتوقعها من مضيف مستند إلى مجموعة النظراء.
- WPEngine
WPEngine هي واحدة من أسرع استضافة WordPress وأكثرها موثوقية. يوفر دعمًا خاصًا بـ WordPress ، ونسخًا احتياطية تلقائية للموقع ، و CDN و SSL مجانًا. تصمم WPEngine حزم الاستضافة وفقًا لمتطلبات العمل مع التأكد من تحميل الموقع بسرعة وأمان.
إنها خدمة استضافة WordPress مثالية للشركات التي تتطلع إلى عدم التدخل في الجوانب الفنية للموقع.
WordPress موثوق به وسهل التكوين. وبالتالي ، بالنسبة لمواقع التسويق المخصصة ، تستخدم معظم شركات SaaS WordPress.
إلى جانب WordPress ، هناك أنظمة إدارة محتوى أخرى أقل شهرة وتستخدم لإعداد CMS لمواقع تسويق SaaS في المراحل المبكرة. دعونا ننظر إليهم.
2. صياغة CMS
Craft CMS هو وافد جديد في مساحة SaaS ولكن يتم تطبيقه بشكل متزايد بواسطة مواقع تسويق SaaS لأنه سهل الاستخدام.
منذ إطلاقها ، برزت Craft باعتبارها CMS مثيرة للإعجاب مع نهج مبتكر لإدارة المحتوى. يتيح نظام إدارة المحتوى للمستخدمين التحكم في العملية الكاملة لإنشاء المحتوى والاستراتيجية والتصميم والتطوير. يُعرف نظام إدارة المحتوى (CMS) المرخص مزدوجًا بتمكين العملية الإبداعية بأكملها مع توفير عدد كبير من سهولة الاستخدام وإمكانية الوصول.
النظام الأساسي جاهز للتكامل حيث يمكن توصيله بسهولة بأدوات مثل MailChimp و Salesforce والمزيد. عندما يتعلق الأمر بتحسين محركات البحث (SEO) التقني لشركات SaaS ، فإن نظام إدارة المحتوى (CMS) يمنح المستخدمين تحكمًا كاملاً في العناصر الحاسمة التي تحتاج إلى اهتمام فوري.
الايجابيات
- أكثر مرونة من WordPress حيث يمكنه إدارة أنواع مختلفة من المحتوى ، أي الأحداث والمنتجات والأماكن والأدوات والفئات والمزيد.
- يحتوي على واجهة تصميم بسيطة وسهلة الاستخدام.
- يوفر سرعة تحميل لا تصدق.
- لديه معاينة مباشرة رائعة ووحدات محتوى. على سبيل المثال ، يمكن تقسيم الشاشة إلى عرضين ، وهما لوحة CMS ومعاينة الصفحة.
- مواقع ويب Craft CMS ليست سيئة السمعة بسبب نقاط الضعف. إنه مبني على إطار عمل Yii PHP الذي يوفر ميزات أمان قوية.
- النظام البيئي للمكوِّن الإضافي Craft مبني جيدًا. يتم تقديم مكونات إضافية جديدة كل أسبوع ، وبالتالي توسيع وظائف النظام الأساسي.
سلبيات
- تبلغ تكلفة ترخيص موقع واحد لـ Craft حوالي 300 دولار.
- يوفر Craft CMS تحكمًا إبداعيًا كاملاً ، مما يعني عدم وجود أي سمات مسبقة الصنع. لذلك ، قد يجد المبتدئين صعوبة في العمل مع نظام إدارة المحتوى هذا.
- من الصعب العثور على مطوري Craft CMS بسبب مجتمعهم الصغير.
عادة ، يعمل Craft CMS بشكل جيد مع أي استضافة سريعة ومستقرة. في ما يلي مزودي استضافة مناسبين لمواقع تسويق SaaS المبنية على Craft CMS.
- Arcustech
Arcustech هي استضافة VPS مُدارة بالكامل لـ Craft CMS وتطبيقات وأطر PHP / MySQL الأخرى. وبالتالي ، لا يتعين على مطوري Craft CMS أن يكونوا إدارات خادم "على مدار الساعة".
خطط VPS المقدمة مرنة للغاية ، مما يسمح لمشرفي المواقع بالتوسع في أي وقت. لذلك ، يمكنهم البدء على نطاق صغير والنمو حسب احتياجاتهم.
- AWS
AWS هي خدمة سحابية غير مُدارة توفر EC2 و Lightsail و S3 وغيرها. يمكن نشر منصة الحوسبة السحابية عند الطلب على Craft CMS.
- ديجيتال أوشن
تعمل DigitalOcean على تبسيط الحوسبة السحابية للمطورين. يسمح لهم بإطلاق موقع ويب مدعوم من Craft CMS المجهز ببيئة تطوير وسير عمل رائعة.
- Cloudways
Cloudways عبارة عن استضافة Craft CMS فائقة السرعة تتيح للمطورين إنشاء التطبيقات ونشرها وإدارتها على CMS بسهولة. تم تصميم ميزات الاستضافة المتقدمة لتحسين أداء التطبيق. وبالتالي ، يمكنك نشر جميع تطبيقات CMS الخاصة بك دون القلق بشأن متاعب الاستضافة.
- خط مفرط
تم تصميم استضافة Hyperlane للوكالات الإبداعية والمصممين الذين يستخدمون WordPress of Craft. إنها استضافة سحابية فائقة السرعة تسمح للمطورين ببناء وصيانة موقع Craft CMS الخاص بهم.
تقدم الاستضافة أيضًا أدوات المطور اللازمة للتعاون وإدارة موقع الويب.
3. Wix
Wix عبارة عن منصة سهلة الاستخدام تتيح لغير المبرمجين إنشاء مواقع أعمال احترافية. توفر وظيفة السحب والإفلات حرية إبداعية كاملة ، مما يتيح لمنشئي المواقع تخصيص شكل ومظهر موقع ويب SaaS للتسويق بشكل كامل.
الايجابيات
- يقدم مجموعة ضخمة من القوالب التي تثبت أنها مورد رائع للشركات التي ترغب في تجنب متاعب إنشاء موقع ويب من البداية.
- إنه يوفر واجهة سحب وإفلات سهلة الاستخدام للسماح لك بتخصيص موقع الويب الخاص بك بشكل فعال.
- يقدم سوق تطبيقات Wix مكونات إضافية لأداء مهام محددة.
- يحتوي Wix على نظام إدارة تحسين محركات البحث (SEO) مدمج يقوم بجميع عمليات رفع الأحمال الثقيلة لتحسين محركات البحث.
- يسمح لك بإنشاء محتوى اجتماعي.
- يتضمن Wix أداة تسويق عبر البريد الإلكتروني تتيح للشركات إنشاء قائمة مشتركين بسهولة.
سلبيات
- القوالب غير قابلة للتبديل. لا يمكنك نقل المحتوى من قالب إلى آخر. لذلك ، اختر القالب الخاص بك مع الكثير من المداولات.
- إذا اخترت الخطة المجانية ، فهذا يفرض عليك وضع علامة Wix التجارية على موقع الويب.
- يتطلب تتبع أداء موقع الويب والوصول إلى لوحة التحليلات خطة مدفوعة.
- بمجرد إنشاء موقع الويب الخاص بك على Wix ، فإنه لا يمكن نقله.
4. سكوير سبيس
SquareSpace هي أداة إنشاء مواقع تسويق SaaS تقدم اشتراكات شاملة لمشرفي المواقع لتصميم مواقعهم واستضافتها وإدارتها من لوحة معلومات واحدة.
ليست ذاتية الاستضافة. وبالتالي ، فهي ليست قابلة للتمديد مثل WordPress أو Magento وهما من بناة المواقع المستضافة ذاتيًا. ومع ذلك ، فإن CMS سهل الاستخدام ويتضمن جميع اعتبارات تحسين محركات البحث (SEO) التي يحتاجها المسوق SaaS.
لذلك ، إذا كنت تفتقر إلى الخبرة مع WordPress وتريد أن يكون موقع التسويق SaaS الخاص بك جاهزًا للعمل في أي وقت من الأوقات ، فإن SquareSpace خيار جيد.
الايجابيات
- تم تصميم قسم الإدارة الخاص به لسهولة التنقل والتطبيق. إنه يوفر واجهة بسيطة بشكل لا يصدق مع إعدادات يسهل العثور عليها.
- تقدم ميزات رائعة لتحسين محركات البحث وتتبع صفحاتها جميع أفضل ممارسات تحسين محركات البحث المطلوبة للحصول على مرتبة عالية في SERPs.
على سبيل المثال ، يسمح لك بإدارة العناوين والنص البديل والكلمات الرئيسية ، مما يسهل على روبوتات البحث العثور على المحتوى الخاص بك.
- تتعامل SquareSpace مع الجوانب الفنية الأساسية لموقع الويب ، مثل أمان موقع الويب وتحديثات البرامج والنسخ الاحتياطية والمزيد. لذا ، لا داعي للقلق بشأن ذلك
سلبيات
- على الرغم من أن SquareSpace تقدم العديد من ميزات تحسين محركات البحث (SEO) ، إلا أنها تقتصر على الأساسيات. يفتقر إلى ميزات التسويق المتقدمة مثل اختبار A / B.
- لا يدعم النظام الأساسي تطبيقات أو مكونات إضافية أو ملحقات تابعة لجهات خارجية. هذا يجعل من الصعب على المبتدئين تخصيص موقع تسويق SaaS الخاص بهم.
- يفتقر إلى دعم القوائم الضخمة ، مما يجعله أقل جاذبية لمواقع التسويق SaaS على مستوى المؤسسات التي تحتوي على مئات الصفحات.
5. HubSpot CMS
يحتاج مسوقو SaaS إلى نظام إدارة محتوى يمكن أن يساعدهم في إدارة موقعهم التسويقي دون عناء مع ضمان الأمان والقدرة على تحمل التكاليف والأداء وقابلية التوسع والراحة وسهولة التشغيل. إن اختيار نظام إدارة محتوى مثل HubSpot لن يضمن لك كل هذا فحسب ، بل سيوفر لك أيضًا المال ، ويحد من تحديات التوسع في النمو ، ويجهز عملك بشكل أفضل للتسويق القوي عندما ينضج.
HubSpot هو CMS الأول والوحيد الذي يسمح بإنشاء موقع ويب تسويق SaaS مع تخصيصه لرحلة شراء SaaS بأكملها.
الايجابيات
- نظام أساسي متعدد الإمكانات (يجمع بين CMS و CRM) ، مما يسمح لك بإنشاء وإدارة وتنفيذ كل محتوى تسويق SaaS الخاص بك في مكان واحد. يوفر أدوات تسويقية متكاملة تمامًا لتلائم احتياجات التسويق لموقعك.
تقدم المنصة العديد من أدوات التسويق مثل اختبار A / B ، وتحسين الصفحة ، وسجلات نشاط الزائر ، والمزيد ، مما يسمح لك بتحويل موقع الويب للتسويق SaaS إلى آلة نمو.
- سهل الاستخدام CMS يمكن استخدامه من قبل المستخدمين المبتدئين وغير التقنيين. تضمن المنصة تجربة تحرير محتوى ملائمة للمسوقين من خلال الوحدات النمطية والقوالب وميزات السحب والإفلات.
- يوفر ميزات أمان متقدمة تتضمن شهادة SSL قياسية وشبكة توصيل المحتوى المستضافة عالميًا (CDN). وهذا يضمن تجربة تصفح آمنة ووقت تشغيل بنسبة 99.99٪.
- عادةً ما تتطلب أنظمة إدارة المحتوى SaaS رسومًا شهرية أو سنوية ضخمة. كما أنها تأتي برسوم خفية للتخزين الإضافي أو للزوار أو لعدة مستخدمين. يأتي HubSpot CMS برسوم ثابتة دون أي تكاليف إضافية.
سلبيات
- يحتوي HubSpot على قوالب ووحدات نمطية محدودة في السوق الخاص به. إذا كنت بحاجة إلى إضافة ميزة ، فستحتاج إلى استئجار مطور HubSpot وهو تكلفة إضافية.
- إنها خدمة استضافة محتوى موقع ويب مُدار ؛ وبالتالي ، على عكس WordPress ، قد يحتاج مستخدمو HubSpot إلى استضافة. لا يمكنك إنشاء موقع تسويق SaaS في مكان آخر واستضافته على HubSpot أو العكس.
- على الرغم من أن واجهة HubSpot سهلة الاستخدام ، إلا أن العمل مع القوالب قد يكون صعبًا إذا كنت تفتقر إلى معرفة CSS.
6. تدفق الويب
Webflow هو عبارة عن نظام إدارة محتوى (CMS) "مرئي" قائم على السحابة ، بدون رمز ، ومنصة استضافة تسمح لشركات SaaS بإنشاء موقع ويب تسويقي منظم واحترافي ومخصص. لذلك ، باستخدام Webflow ، يمكن للمسوقين SaaS الاستفادة من ميزات المحرر المرئي مع مرونة إضافية لإنشاء موقع ويب مخصص من البداية.
لذلك ، بالنسبة لمطوري مواقع الويب SaaS ، يمكن لـ Webflow تسريع عملية تطوير موقع الويب بشكل كبير.
الايجابيات
- إنه يعمل مع كل فرد في فريقك. مباشرة من المصمم والمطورين إلى مديري المحتوى والاستراتيجيين ، يتم تمكين الجميع لتحقيق أهدافهم باستخدام Webflow.
على سبيل المثال ، يمكن للمطورين إضافة وتحديث وحذف المحتوى من المحطة باستخدام واجهة برمجة تطبيقات Webflow's REST. وبالمثل ، يمكن لمديري المحتوى إنشاء هياكل محتوى للعملاء لتلبية الاحتياجات الفريدة للأعمال.
- يمكنك الكتابة والتحرير في الوقت الحقيقي. في بعض الأحيان ، يكون من الأسهل إضافة المحتوى وتحديثه في الواجهة الأمامية. يتيح لك ذلك معرفة كيفية تأثير هذه التحديثات على التدفق العام للصفحة.
- يسمح بالتحديثات التلقائية والمتسقة. إذا قمت بتحديث عنوان منشور ما ، فسيقوم النظام الأساسي بتغييره تلقائيًا عبر الموقع.
- تتيح المنصة خيارات تخصيص غير محدودة دون الحاجة إلى الترميز.
سلبيات
- يعد Webflow أغلى من CMS مفتوح المصدر مثل WordPress.
- على الرغم من أن Webflow ليس رمزًا ، إلا أن عدم وجود معرفة مسبقة أو خبرة مع HTML أو CSS يمكن أن يحد مما يمكنك تحقيقه عند تصميم موقع ويب تسويق SaaS مثالي.
- النظام الأساسي يفتقر إلى ضوابط تحسين محركات البحث الفنية المدمجة.
يمكن أن يؤدي تحسين العناصر الفنية لموقع الويب SaaS الخاص بك إلى تحسين أداء موقعك وترتيبه بشكل ملحوظ في SERPs.
ولكن إذا كنت جديدًا في الجانب التقني من تحسين محركات البحث ، فمن الطبيعي أن تشعر بالإرهاق من التعقيد الهائل ونطاق الموضوع (ناهيك عن تنفيذه!).
تخلص من العرق والضغط من هذه العملية! تواصل مع فريق Growfusely من المتخصصين التقنيين في تحسين محركات البحث لنقل أعمال SaaS إلى المستوى التالي. سوف ندرس حالتك بعناية ونقترح عليك أفضل الحلول التقنية لجعل موقع الويب الخاص بك أسرع وأسهل في الزحف وأكثر قابلية للفهم لمحركات البحث.
TLDR
إذا كنت قد قرأت الكثير عن تحسين محركات البحث التقني ، فستدرك أن معظم الجوانب التي تغطيها (باستثناء سرعة موقع الويب) ليست عوامل ترتيب.
إذن ، لماذا يجب أن تقضي الكثير من الوقت في اكتشاف هذه المشكلات وحلها؟
نظرًا لأن تحسين محركات البحث الفني له تأثير كبير غير مباشر على ما إذا كانت الصفحات ستتم فهرستها أم لا ، مما يؤثر على مكانها في SERPs.
فكر في الأمر - إذا لم يتم التحقق من صحة ملف robots.txt لموقع الويب الخاص بك ، فسوف تضيع روبوتات البحث ميزانية الزحف الخاصة بك في محاولة للوصول إلى المحتوى الخاص بك. وبالمثل ، في حالة عدم وجود عناوين URL الأساسية ، سيؤدي المحتوى المكرر إلى إضعاف نسبة ارتباط موقعك.
ومن ثم ، فإن مُحسّنات محرّكات البحث التقني أمر بالغ الأهمية لشركات SaaS التي تتطلع إلى الحصول على مقل العيون المطلوبة لمحتواها وخدماتها.
السؤال الذي قد تطرحه هو - ما هو الأهم ، تحسين محركات البحث التقني أم على الصفحة؟
الجواب - كلاهما!
إذن ، هذا ما يجب عليك فعله.
- ابدأ بتدقيق تقني لكبار المسئولين الاقتصاديين لوضع أساس قوي للمحتوى الخاص بك. اقض بعض الوقت في تحسين محركات البحث الفنية في البداية أو عند ترحيل / إعادة تصميم موقعك.
سيساعدك هذا في تحديد أهم المشكلات وحلها ، مما يوفر لك الكثير من الشعور بالحموضة في المستقبل.
- بمجرد تحديد المربعات الفنية ، استثمر في تحسين محركات البحث على الصفحة. بالطبع ، تحسين محركات البحث الفني عملية مستمرة.
- أخيرًا ، لا تفوت فرصة زيارة مُحسّنات محرّكات البحث خارج الصفحة والتي تتضمن الترويج للمحتوى الخاص بك على القنوات الاجتماعية والبريد الإلكتروني وكسب الروابط الخلفية من خلال التواصل.
أنا متأكد من أنك الآن واضح بشأن أهمية مُحسّنات محرّكات البحث التقني لعملك وستستخدم التكتيكات التي تمت مشاركتها أعلاه لتعزيز تواجدك عبر الإنترنت.
إذا كانت لديك أي أسئلة أو مخاوف في هذا الشأن ، فإننا نوصي بزيارة مدونتنا التي تغطي العديد من موضوعات تحسين محركات البحث الفنية. بدلاً من ذلك ، يمكنك الاتصال بفريقنا الذي سيكون أكثر من سعداء لإرشادك في هذا الموضوع.
الأسئلة المتداولة (FAQs)
1. ما هو مدرج في تحسين محركات البحث الفنية؟
يشمل تحسين محركات البحث التقني جميع الجوانب الفنية لموقع الويب الذي يضمن قيام محركات البحث الحديثة بالزحف إلى المحتوى الموجود فيه وعرضه وفهرسته بشكل صحيح.
في بعض الأحيان ، يمكن أن يكون نطاق تحسين محركات البحث التقني محيرًا لأنه يشمل جميع الجوانب الفنية لموقع الويب الخاص بك من الاستضافة وأداء موقع الويب إلى علامات الروبوتات الوصفية وخرائط مواقع XML.
لكن تحسين محركات البحث التقني يسمح لمحركات البحث برؤية موقع الويب الخاص بك كمورد عالي الجودة ويعد المستخدمين بتجربة مستخدم رائعة عندما يزورون موقعك. كل هذا يضمن أن يتم الزحف إلى موقع الويب الخاص بك وفهرسته وعرضه بشكل صحيح.
2. ما الفرق بين تحسين محركات البحث الفنية وتحسين محركات البحث على الصفحة؟
تتضمن عملية تحسين محركات البحث ( Technical SEO ) جميع الجهود المبذولة لضمان قيام محركات البحث بالزحف إلى المحتوى الخاص بك وفهرسته بشكل فعال.
بمعنى آخر ، يتضمن أساليب تحسين محركات البحث (SEO) المطبقة على الجوانب غير المتعلقة بالمحتوى في موقع الويب.
تهتم مُحسّنات محرّكات البحث على الصفحة بشكل أساسي بالمحتوى الموجود على الصفحة. إنه يشمل كل تكتيك مستخدم لتحسين المحتوى ، سواء كان ذلك بالبحث وإدراج الكلمات الرئيسية ذات الصلة أو التأكد من أن تجربة المستخدم تتناسب مع توقعات الزائر.
للتلخيص ، إليك الفرق بين مُحسنات محركات البحث الفنية وتحسين محركات البحث على الصفحة.

3. هل هناك أي قائمة مرجعية تقنية لتحسين محركات البحث يجب اتباعها أثناء ترحيل موقع ويب؟
إذا كنت تخطط لترحيل موقع ، فيجب أن يكون لديك خارطة طريق واضحة بمواعيد نهائية ، وإلا فإن تصنيف موقعك سيتلقى نجاحًا كبيرًا.
نوصي بالخطوات التالية عند الانتقال إلى موقع الترحيل.

إنها قائمة مراجعة شاملة لكبار المسئولين الاقتصاديين يمكن استخدامها للاحتفاظ بترتيبك الحالي وحركة المرور عند إعادة تصميم موقع ويب أو ترحيله. يقدم المنشور أيضًا جدول بيانات تحسين محركات البحث (SEO ) لإعادة تصميم موقع الويب لمقارنة جميع عناوين URL الخاصة بك قبل الترحيل وأثناءه وبعده.
4. كيف تقيس الصحة التقنية لموقع ويب؟
بغض النظر عن مدى روعة المحتوى الخاص بك ، فمن المحتم أن يؤدي أداءً سيئًا إذا كان موقع الويب الخاص بك به مشكلات فنية لم يتم حلها. ومن ثم ، من المهم قياس الصحة الفنية لموقعك الإلكتروني بانتظام.
يشمل مُحسّنات محرّكات البحث التقني عناصر مهمة مثل الزحف والفهرسة والعرض وبنية موقع الويب. ومن ثم ، يتم تقييمه باستخدام المقاييس والأدوات التي تعكس هذه الجوانب الفنية بشكل أفضل.
لهذا ، اتبع هذه الخطوات البسيطة.
- تحليل الزحف إلى موقع الويب باستخدام التدقيق الفني. إنها فكرة رائعة أن تقوم بمراجعة ملفات السجل وبيانات الزحف. سيخبرك كل هذا بكيفية قيام Google ومحركات البحث الأخرى بالزحف إلى صفحاتك وتفسير المحتوى.
- تأكد من أن محركات البحث تعرض صفحات الويب بشكل صحيح. لن يتم عرض أي شيء يصعب على الباحثين وبرامج الزحف العثور عليه بشكل صحيح.
- راجع فهرسة الصفحات. سيعطيك هذا صورة واضحة عن صحة موقعك ، مع إبراز الصفحات التي تمت فهرستها وتجاهلها بواسطة روبوتات البحث.
- راقب أفضل مقاييس تحسين محركات البحث التقنية لفهم كيفية أداء موقع الويب الخاص بك.
مصادر الصور - Ahrefs و Danscartoons و Sitemap FAQs و Uber و Flipkart و Technicalseo.com و Twitter و Bing و Screamingfrog و Sitebulb و Deepcrawl و Oncrawl
