هرم تجربة المستخدم: فهم المبادئ الأساسية لتجربة المستخدم
نشرت: 2023-09-04في العصر الرقمي، أصبحت تجربة المستخدم (UX) جانبًا حاسمًا في تصميم المنتجات والخدمات الناجحة. تشمل تجربة المستخدم التجربة الشاملة التي يتمتع بها المستخدمون عند التفاعل مع موقع ويب أو تطبيق أو أي منصة رقمية. لإنشاء تجربة مستخدم استثنائية، غالبًا ما يشير المصممون والمطورون إلى هرم تجربة المستخدم. يعد هرم تجربة المستخدم إطارًا مفاهيميًا يوضح العناصر الأساسية لتصميم تجربة المستخدم. في منشور المدونة هذا، سوف نستكشف الأقسام المختلفة لهرم تجربة المستخدم وكيف تساهم بشكل جماعي في إنتاج تجربة مستخدم متميزة.
ما هو تجربة المستخدم؟
تجربة المستخدم هو المصطلح المستخدم لوصف التجربة التي يحصل عليها الأشخاص عند استخدام نظام أو منتج أو خدمة. ويشمل جميع جوانب مشاركة المستخدم، بما في ذلك التصورات والمشاعر والسلوكيات والاستجابات.
يركز تصميم تجربة المستخدم على إنشاء منتجات بديهية وفعالة وممتعة وتلبي احتياجات المستخدمين. ويتضمن فهم الجمهور المستهدف وأهدافه ودوافعه ونقاط الألم، ثم تصميم واجهات وتفاعلات تعالج تلك العوامل. الهدف من تصميم تجربة المستخدم هو تعزيز رضا المستخدم وتحسين سهولة الاستخدام وإنشاء تجارب إيجابية وذات مغزى.
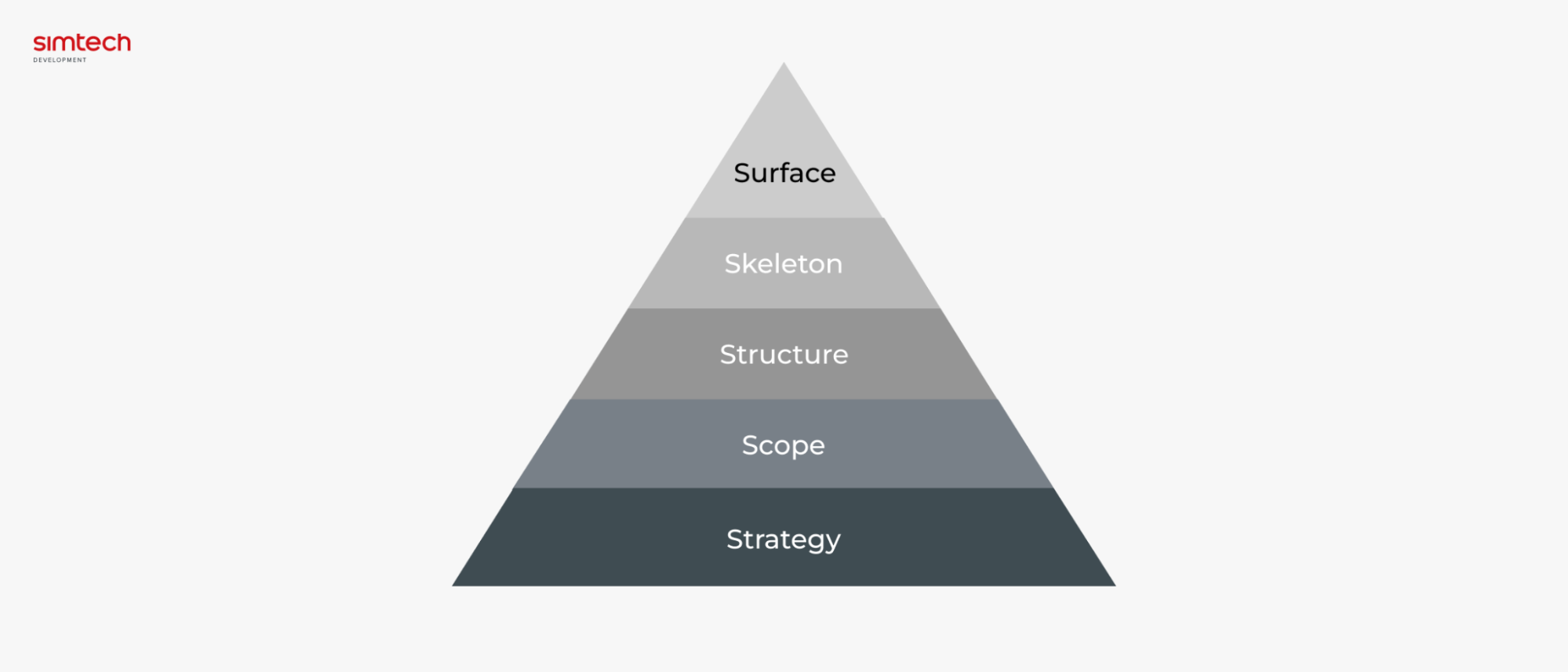
ما هو هرم تجربة المستخدم؟
يعد هرم تجربة المستخدم إطارًا مفاهيميًا يقسم المبادئ الأساسية لتجربة المستخدم إلى طبقات متميزة. فهو يوفر فهمًا شاملاً للعناصر الأساسية التي تساهم في خلق تجارب مستخدم استثنائية. يساعد هرم تجربة المستخدم على تحديد أولويات المبادئ الأساسية لتصميم تجربة المستخدم، مما يتيح إنشاء منتجات وخدمات رقمية ناجحة.
مستويات الهرم UX

مستوى الإستراتيجية
الجزء السفلي من الهرم هو المكان الذي يتم فيه اتخاذ القرارات الرئيسية بشأن أهداف المنتج. وينبغي أن تتماشى هذه الأهداف مع احتياجات العملاء وأصحاب المصلحة والمستخدمين. في حالة وجود تطبيق يساعد المستخدمين في العثور على مواقع شحن الأجهزة الكهربائية، على سبيل المثال، قد تكون أهداف المنتج هي:
- أخبر أصحاب الهواتف المحمولة وأجهزة الكمبيوتر المحمول بمكان وجود أقرب محطة شحن
- تزويد المستخدمين بطريقة مريحة وسهلة الاستخدام للعثور على محطات الشحن.
- مساعدة المستخدمين على توفير الوقت والمال من خلال العثور على أقرب محطة شحن.
من خلال النظر بعناية في أهداف المنتج، يمكن لفريق التطوير إنشاء منتج ناجح في تحقيق تلك الأهداف.
فيما يلي بعض النصائح الإضافية لإنشاء منتج ناجح.
- فهم احتياجات المستخدمين: الخطوة الأولى في إنشاء منتج ناجح هي فهم احتياجات المستخدمين. يمكن القيام بذلك من خلال أبحاث المستخدم والاستطلاعات والمقابلات.
- حدد أهدافًا واضحة للمنتج: بمجرد فهم احتياجات المستخدمين، ستحتاج إلى تحديد أهداف واضحة للمنتج. يجب أن تكون هذه الأهداف محددة وقابلة للقياس وقابلة للتحقيق وذات صلة ومحددة زمنياً.
- تطوير خريطة طريق المنتج: خريطة طريق المنتج هي وثيقة تحدد ميزات المنتج ووظائفه. وينبغي تحديثه بانتظام ليعكس التغييرات في متطلبات المنتج.
- بناء فريق قوي: يتطلب المنتج الناجح فريقًا قويًا من المطورين والمصممين والمختبرين. يجب أن يتكون الفريق من أشخاص يتمتعون بالمهارات والخبرة اللازمة لبناء منتج عالي الجودة.
- الحصول على تعليقات من المستخدمين: بمجرد تطوير المنتج، من المهم الحصول على تعليقات من المستخدمين. يمكن استخدام هذه التعليقات لتحسين المنتج وجعله أكثر سهولة في الاستخدام.
مستوى النطاق
يمكن تحديد نطاق المنتج وتوثيقه بدقة في هذه المرحلة. يتضمن ذلك جميع جوانب المنتج، مثل البيانات التي يمكن للمستخدمين الوصول إليها والوظائف التي يمكن للعملاء استخدامها. سيقوم فريق تجربة المستخدم بإنشاء مجموعة من المواصفات الوظيفية التي توضح بالتفصيل كل عنصر من عناصر المنتج وتسرد جميع ميزاته. سيقومون أيضًا بإنشاء مجموعة من متطلبات المحتوى التي توضح بالتفصيل كل جزء من المحتوى الذي سيتم استخدامه.
على سبيل المثال، قد تتضمن المواصفات الوظيفية للبرنامج الذي يبحث عن أجهزة الشحن القدرة على حفظ محطات الشحن التي تم العثور عليها مسبقًا. قد تتضمن متطلبات المحتوى صورًا لكل محطة شحن، وخرائط لمواقعها، ومعلومات حول جهد كل شاحن يمكن الوصول إليه.
من خلال تحديد نطاق المنتج بعناية، يمكن لفريق التطوير التأكد من أن المنتج يلبي احتياجات المستخدمين وأصحاب المصلحة.
فيما يلي بعض النصائح الإضافية لتحديد نطاق المنتج.
- فهم احتياجات المستخدمين: الخطوة الأولى في تحديد نطاق المنتج هي فهم احتياجات المستخدمين. يمكن القيام بذلك من خلال أبحاث المستخدم والاستطلاعات والمقابلات.
- تحديد الميزات والوظائف المطلوبة: بمجرد فهم احتياجات المستخدمين، تحتاج إلى تحديد الميزات والوظائف المطلوبة. يمكن القيام بذلك عن طريق إنشاء قائمة بالميزات والوظائف الأساسية والمرغوبة وغير الأساسية.
- ضع توقعات واقعية: من المهم وضع توقعات واقعية لنطاق المنتج. يجب أن يكون نطاق المنتج طموحًا، ولكن يجب أيضًا أن يكون قابلاً للتحقيق.
- الحصول على تعليقات من أصحاب المصلحة: بمجرد تحديد نطاق المنتج، من المهم الحصول على تعليقات من أصحاب المصلحة. يمكن استخدام هذه التعليقات لتحسين نطاق المنتج والتأكد من أنه يلبي احتياجات جميع المعنيين.
باتباع هذه النصائح، يمكنك تحديد نطاق منتج واضح وموجز وقابل للتحقيق.
مستوى الهيكل
بمجرد فهم نطاق المنتج، فإن الخطوة التالية هي العمل على الهيكل. يتضمن ذلك جميع جوانب التنقل في المنتج، مثل موقع كل صفحة والخيارات المتاحة للمستخدمين في كل صفحة. من المهم أيضًا تحديد تصميم واجهة المنتج وهندسة المعلومات.
تصميم الواجهة هو الشكل الذي سيبدو عليه المنتج ومظهره للمستخدمين. هندسة المعلومات هي كيفية تنظيم المعلومات الموجودة في المنتج. كلا الجانبين مهمان لإنشاء منتج سهل الاستخدام.
تصميم التفاعل هو كيفية تفاعل المستخدمين مع المنتج. يتضمن ذلك أشياء مثل كيفية قيام المستخدمين بإدخال المعلومات، وكيفية تنقلهم في المنتج، وكيفية تفاعلهم مع ميزات المنتج. من المهم تصميم التفاعل بطريقة سهلة الاستخدام والفهم. على سبيل المثال، قد تتضمن خريطة الموقع الخاصة بمنتج يساعد المستخدمين في العثور على أجهزة شحن الأجهزة صفحة رئيسية حيث يمكن للمستخدمين إدخال موقع للعثور على منافذ الشحن. قد يؤدي ذلك بعد ذلك إلى ظهور قائمة بالمحطات، تحتوي كل منها على رابط يؤدي إلى صفحة تلك المحطة.
من خلال تصميم الهيكل وتصميم الواجهة وتصميم التفاعل للمنتج بعناية، يمكن لفريق التطوير إنشاء منتج سهل الاستخدام والفهم.
فيما يلي بعض النصائح الإضافية لتصميم منتج سهل الاستخدام.
- استخدم لغة وتصميمًا بسيطًا: يجب أن يكون المنتج سهل الفهم والاستخدام. تجنب استخدام لغة أو تصميم معقد.
- استخدم تعليمات واضحة وموجزة: يجب أن تكون تعليمات استخدام المنتج واضحة وموجزة. تجنب استخدام المصطلحات أو المصطلحات التقنية.
- تقديم التعليقات: يجب أن يقدم المنتج تعليقات للمستخدمين أثناء تفاعلهم معه. يمكن أن تساعد هذه التعليقات المستخدمين على فهم كيفية عمل المنتج وتصحيح أي أخطاء يرتكبونها.
- اختبار المنتج مع المستخدمين: من المهم اختبار المنتج مع المستخدمين للتأكد من أنه سهل الاستخدام والفهم. يمكن القيام بذلك عن طريق إجراء جلسات اختبار المستخدم.
باتباع هذه النصائح، يمكنك تصميم منتج سهل الاستخدام وسهل الاستخدام والفهم.
مستوى الهيكل العظمي
بمجرد الانتهاء من الهيكل، فإن الخطوة التالية هي إنشاء الهيكل العظمي للمنتج. يتضمن ذلك تحديد مكان وضع التنقل والعناصر المفيدة من المستوى السابق في كل صفحة منتج. هنا، سيختار مصممو تجربة المستخدم كيفية ترتيب المعلومات الموجودة على المنتج، وإنشاء إطارات سلكية ونماذج أولية ترتب الزر والرابط والصورة والنص الموجود على المنتج بالتسلسل الصحيح. بالإضافة إلى معرفة المكونات التفاعلية والمكونات غير التفاعلية، يمكن للمستخدمين تصفح الصفحات بسهولة للعثور على المعلومات التي يحتاجون إليها.
على سبيل المثال، في أحد التطبيقات، سيرى المستخدمون المعلومات التالية عندما ينتقلون إلى صفحة تصف محطة شحن معينة:
- اسم محطة الشحن: هذا هو اسم محطة الشحن كما يظهر على الخريطة.
- عنوان محطة الشحن: هذا هو عنوان محطة الشحن، بما في ذلك المدينة والولاية والرمز البريدي.
- نوع محطة الشحن: هذا هو نوع محطة الشحن، مثل شاحن المستوى 2 أو شاحن سريع DC.
- عدد أجهزة الشحن المتوفرة: هذا هو عدد أجهزة الشحن المتوفرة في محطة الشحن.
- حالة محطة الشحن: هذه هي حالة محطة الشحن، مثل متاحة أو قيد الاستخدام أو غير متاحة.
- صورة محطة الشحن: هذه صورة لمحطة الشحن، والتي يمكن أن تكون مفيدة للمستخدمين في التعرف على المحطة.
سيقوم مصمم UX بإنشاء إطار سلكي يوضح مكان وضع كل عنصر من هذه العناصر على الصفحة. سيكون الإطار السلكي عبارة عن مخطط للصفحة، وسيساعد فريق التطوير على فهم كيفية إنشاء الصفحة.
من خلال تصميم الهيكل العظمي للمنتج بعناية، يمكن لفريق UX إنشاء منتج سهل الاستخدام والفهم.
مستوى السطح
سيتم إنشاء الصفحات النهائية للمنتج باستخدام الإطارات السلكية والنماذج الأولية التي تم تطويرها على مستوى الهيكل العظمي. هذه هي الطائرة الأعلى والأكثر أهمية. ينصب التركيز هنا على التجربة الحسية للمستخدمين. يتضمن ذلك كيف يساعد استخدام التصميم المرئي للون والملمس المستخدمين على التنقل والتفاعل مع موقع الويب، بالإضافة إلى كيفية تركيز المحتوى المقدم على أهم التفاصيل.
على سبيل المثال، يمكن أن يحتوي تطبيق الشحن على نظام ألوان متناسق مع ظهور الشعار في أعلى الصفحة. يمكن أن تكون المعلومات الأكثر أهمية في عمود طويل في منتصف الصفحة، ويمكن تخفيض المعلومات الأقل أهمية إلى كل جانب من الصفحة. سيؤدي هذا التصميم المرئي المتسق إلى تثبيت المستخدمين ومساعدتهم على اكتشاف المعلومات التي يحتاجون إليها بسرعة.
فيما يلي بعض النصائح الإضافية لتصميم منتج جذاب بصريًا.
- استخدم نظام ألوان متسق: سيساعد ذلك على خلق شعور بالوحدة وجعل المنتج يبدو أكثر احترافية.
- استخدم صورًا عالية الجودة: سيساعد ذلك في جعل المنتج أكثر جاذبية وجاذبية من الناحية المرئية.
- استخدم نصًا واضحًا وموجزًا: سيساعد ذلك المستخدمين على فهم المعلومات المقدمة.
- استخدم مسافة بيضاء: سيساعد ذلك في جعل المنتج يبدو أقل ازدحامًا وأكثر جاذبية من الناحية البصرية.
- اختبار المنتج مع المستخدمين: سيساعد ذلك على التأكد من أن المنتج جذاب بصريًا وسهل الاستخدام.
باتباع هذه النصائح، يمكنك إنشاء منتج جذاب بصريًا وسهل الاستخدام والفهم.
فوائد استخدام هرم UX في تصميم الويب
هناك فوائد متعددة لاستخدام UX Pyramid. وهنا بعض منها الرئيسية.
عائد الاستثمار الهرمي لتجربة المستخدم
يمكن أن يساهم هرم تجربة المستخدم في عائد الاستثمار (ROI) لموقع الويب أو التطبيق بعدة طرق. على الرغم من أنه قد لا يوفر عائدًا نقديًا مباشرًا على الاستثمار، إلا أنه يؤثر بشكل غير مباشر على نجاح وفعالية منتجك الرقمي، مما قد يؤثر على أرباحك النهائية. فيما يلي بعض الطرق التي يمكن أن يساهم بها هرم UX في عائد الاستثمار.
- زيادة تفاعل المستخدم: من خلال التركيز على الوظائف وسهولة الاستخدام والمتعة، يساعد هرم UX على إنشاء تجربة مستخدم مقنعة. يمكن أن تؤدي هذه المشاركة المتزايدة إلى ارتفاع معدلات التحويل، مثل الاشتراك في رسالة إخبارية، أو ملء نموذج اتصال، أو إجراء عملية شراء، مما يؤثر بشكل إيجابي على عائد الاستثمار الخاص بك.
- تحسين معدلات التحويل: يمكن لموقع الويب المصمم جيدًا والذي يعطي الأولوية لسهولة الاستخدام وسهولة الاستخدام أن يقلل الاحتكاك والحواجز في رحلة المستخدم. يمكن أن يؤدي ذلك إلى تحسين معدلات التحويل، مثل ارتفاع معدلات النقر على العبارات التي تحث المستخدم على اتخاذ إجراء، أو زيادة عمليات إرسال النماذج، أو المزيد من عمليات الشراء المكتملة.
- تعزيز إدراك العلامة التجارية: من خلال دمج الجماليات المرئية والعناصر التفاعلية والتخصيص، يمكنك إنشاء تجربة علامة تجارية لا تُنسى. يمكن أن يؤدي التصور الإيجابي للعلامة التجارية إلى زيادة ولاء العملاء، وتكرار الأعمال، والإحالات الإيجابية الشفهية، وكلها تساهم في عائد الاستثمار على المدى الطويل.
- انخفاض تكاليف الدعم والصيانة: من غير المرجح أن يواجه موقع الويب الذي يتمتع بأساس متين من الوظائف وسهولة الاستخدام مشكلات وأخطاء. من خلال الاستثمار في نهج التصميم الذي يركز على المستخدم، يمكنك تقليل إحباطات المستخدم وطلبات الدعم. يمكن أن يؤدي ذلك إلى توفير التكاليف المتعلقة بدعم العملاء والصيانة، مما يساهم في تحقيق عائد استثمار إيجابي.
- الميزة التنافسية: في المشهد الرقمي التنافسي اليوم، يمكن أن يمنحك توفير تجربة مستخدم فائقة الجودة ميزة تنافسية. من خلال تمييز موقع الويب الخاص بك أو تطبيقك من خلال نهج التصميم الذي يركز على المستخدم، يمكنك جذب المزيد من المستخدمين والاحتفاظ بهم مقارنة بمنافسيك.
تحويل هرم تجربة المستخدم
وإليك كيف يمكن أن يساهم هرم UX في تحسين معدلات التحويل.

- الوظيفة: يضمن المستوى التأسيسي لهرم تجربة المستخدم أن يعمل موقع الويب أو التطبيق الخاص بك بشكل صحيح. إذا واجه المستخدمون مشكلات فنية أو روابط معطلة أو مشكلات وظيفية أخرى، فقد يؤثر ذلك سلبًا على تجربتهم ويؤدي إلى انخفاض معدلات التحويل.
- سهولة الاستخدام: تلعب سهولة الاستخدام دورًا حاسمًا في زيادة التحويلات. عندما يكون التنقل في موقع الويب الخاص بك سهلاً، تكون المعلومات منظمة بشكل جيد، وتكون الإجراءات الرئيسية بديهية. يمكن للمستخدمين العثور بسهولة على ما يبحثون عنه وإكمال الإجراءات المطلوبة. يمكن لواجهات المستخدم وتدفقات المستخدم المصممة جيدًا أن تقلل الاحتكاك وتزيل الارتباك، مما يحسن تجربة المستخدم الإجمالية ويؤثر بشكل إيجابي على معدلات التحويل.
- البهجة: يركز المستوى الأعلى لهرم UX على إنشاء اتصال عاطفي مع المستخدمين وتوفير تجربة مبهجة. من خلال دمج العناصر المرئية الجذابة والعناصر التفاعلية والمحتوى المخصص والميزات المبهجة الأخرى، يمكنك تعزيز رضا المستخدم وترك انطباع دائم. من المرجح أن يتفاعل المستخدمون السعداء مع علامتك التجارية، ويثقون في عروضك، ويتحولون إلى عملاء أو يتخذون الإجراءات المطلوبة.
زيادة مشاركة المستخدم
من خلال دمج مبادئ UX Pyramid، يمكنك إنشاء تجربة مستخدم جذابة تحافظ على اهتمام المستخدمين وتشجعهم على التفاعل مع موقع الويب الخاص بك أو تطبيقك. فيما يلي بعض الطرق المحددة التي يساعد بها هرم UX على زيادة المشاركة.
- الجاذبية البصرية: تصميم مدروس وجذاب بصريًا يجذب انتباه المستخدمين ويحثهم على استكشاف المزيد. باستخدام الطباعة المناسبة وأنظمة الألوان والصور والتسلسل الهرمي المرئي، يمكنك إنشاء تجربة ممتعة بصريًا تشجع المستخدمين على البقاء والتفاعل مع المحتوى الخاص بك.
- العناصر التفاعلية: يوفر دمج العناصر التفاعلية، مثل أشرطة التمرير أو الرف الدائري أو الأقسام القابلة للتوسيع أو النماذج التفاعلية، فرصًا للمستخدمين للتفاعل بشكل نشط مع موقع الويب الخاص بك. تخلق العناصر التفاعلية إحساسًا بالمشاركة والتفاعل، مما يجعل التجربة أكثر ديناميكية وجاذبية.
- التخصيص: يمكن أن يؤدي تصميم التجربة بما يتناسب مع تفضيلات واحتياجات المستخدمين الفرديين إلى تعزيز المشاركة بشكل كبير. من خلال الاستفادة من بيانات المستخدم وتقديم توصيات أو محتوى أو تجارب مخصصة، يمكنك جعل المستخدمين يشعرون بالتقدير وزيادة مشاركتهم من خلال توفير المعلومات ذات الصلة والمستهدفة.
- التلعيب: يمكن لعناصر التلعيب، مثل أشرطة التقدم أو الشارات أو المكافآت أو التحديات، أن تجعل تجربة المستخدم أكثر تفاعلية ومتعة. يمكن أن تؤدي إضافة عناصر الألعاب إلى زيادة تحفيز المستخدم، وتشجيع المشاركة، وخلق شعور بالإنجاز، وتعزيز مشاركة أعمق.
أدوات الهرم UX
لا يوجد برنامج محدد مخصص لهرم تجربة المستخدم فقط، لأنه إطار مفاهيمي وليس حلاً برمجيًا. ومع ذلك، هناك العديد من الأدوات البرمجية التي يستخدمها مصممو تجربة المستخدم بشكل شائع لدعم عملية تصميم تجربة المستخدم والتوافق مع مبادئ هرم تجربة المستخدم. فيما يلي بعض فئات البرامج والأمثلة التي يمكن استخدامها.
أدوات النماذج الأولية
- Sketch: أداة تصميم شائعة تعتمد على المتجهات لإنشاء إطارات سلكية ونماذج أولية تفاعلية.
- Adobe XD: يسمح بتصميم تجارب المستخدم وإنشاء نماذج أولية مع التركيز على تصميم التعاون والتفاعل.
- Figma: أداة تصميم ونماذج أولية قائمة على الويب توفر ميزات التعاون في الوقت الفعلي.
أدوات بحث واختبار المستخدم
- UserTesting: منصة لإجراء اختبار المستخدم عن بعد، وجمع الملاحظات، ومراقبة تفاعلات المستخدم.
- ورشة العمل المثلى: توفر أدوات بحث متنوعة مثل فرز البطاقات واختبار الشجرة واختبار النقرة الأولى لهندسة المعلومات واختبار سهولة الاستخدام.
- الاسترجاع: يسمح بإجراء بحث المستخدم واختبار قابلية الاستخدام عن بعد، بما في ذلك تسجيلات الشاشة والتسجيلات الصوتية للمشاركين.
أدوات التحليل وتحليل البيانات
- Google Analytics: أداة تحليلات ويب مستخدمة على نطاق واسع توفر بيانات حول سلوك المستخدم ومصادر حركة المرور وأداء موقع الويب.
- Hotjar: يقدم خرائط حرارية وتسجيلات للجلسات واستطلاعات رأي للحصول على نظرة ثاقبة حول سلوك المستخدم وسهولة استخدام موقع الويب.
- Mixpanel: أداة تحليلية للمنتج تتتبع تفاعلات المستخدم والأحداث والتحويلات للمساعدة في قياس تفاعل المستخدم وتحليله.
أدوات التعاون وإدارة المشاريع
- Slack: منصة اتصالات جماعية شائعة تسهل التعاون ومشاركة الملفات في الوقت الفعلي.
- Trello: أداة مرئية لإدارة المشاريع تساعد في تنظيم المهام وتعيين المسؤوليات وتتبع التقدم.
- Asana: منصة شاملة لإدارة المشاريع تتيح إدارة المهام والتعاون وتتبع المشروع.
أدوات التصميم
- Adobe Creative Suite: مجموعة من برامج التصميم بما في ذلك Photoshop وIllustrator وInDesign للتصميم المرئي وتحرير الصور وإنشاء الرسوم.
- Canva: أداة قائمة على الويب تحتوي على قوالب مصممة مسبقًا ووظيفة السحب والإفلات، وهي مناسبة لإنشاء الرسومات والمحتوى المرئي.
قوالب الهرم UX
فيما يلي بعض النماذج التي يمكنك استخدامها لتوجيه عملية تصميم تجربة المستخدم الخاصة بك.
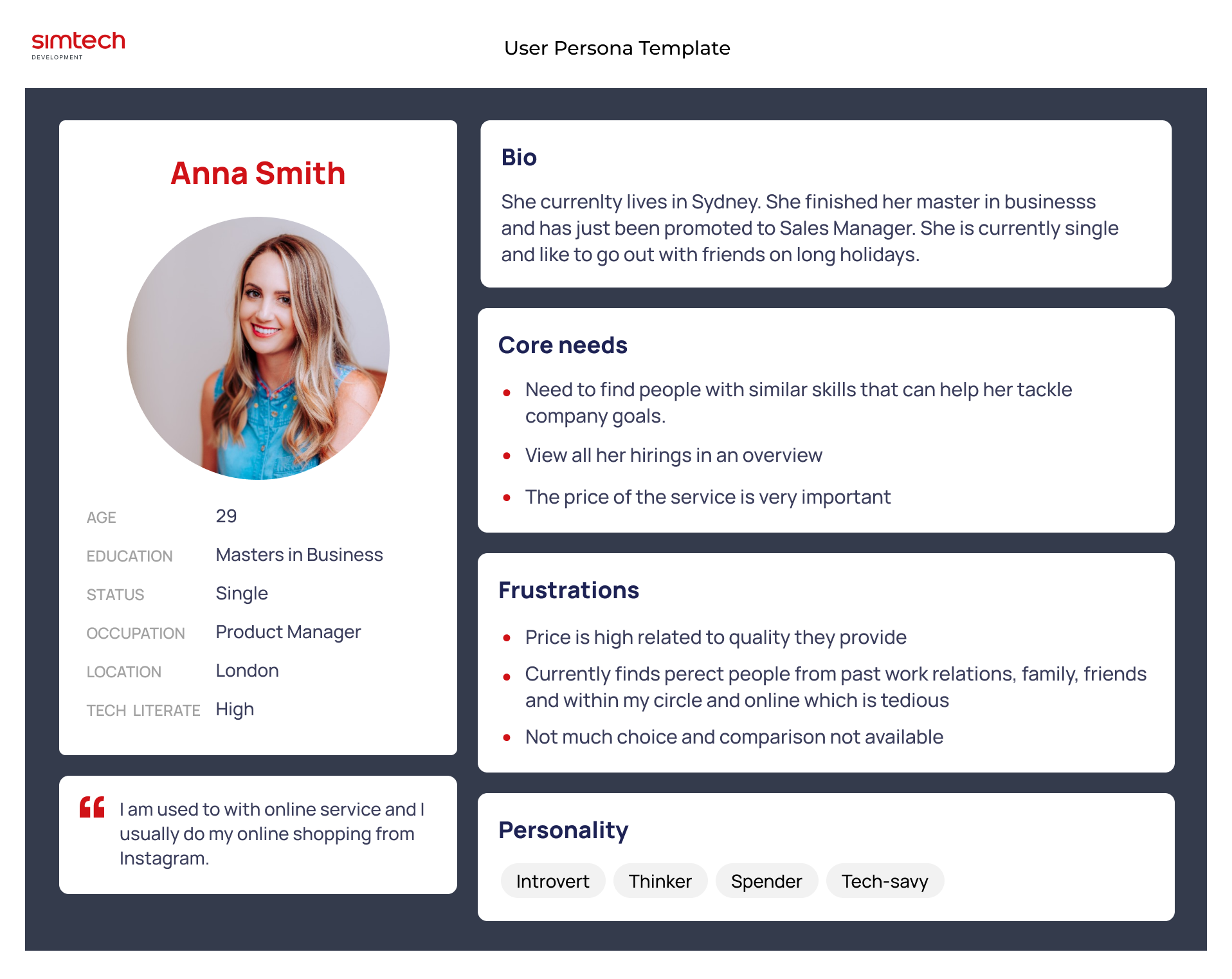
قالب شخصية المستخدم

تمثل شخصيات المستخدم شخصيات خيالية تجسد المستخدمين المستهدفين. إنها تساعدك على فهم احتياجات المستخدم ودوافعه وسلوكياته. يمكنك العثور على العديد من قوالب شخصيات المستخدم عبر الإنترنت أو إنشاء قالب خاص بك عن طريق تضمين أقسام خاصة بالتركيبة السكانية للمستخدم والأهداف ونقاط الضعف والسلوكيات.
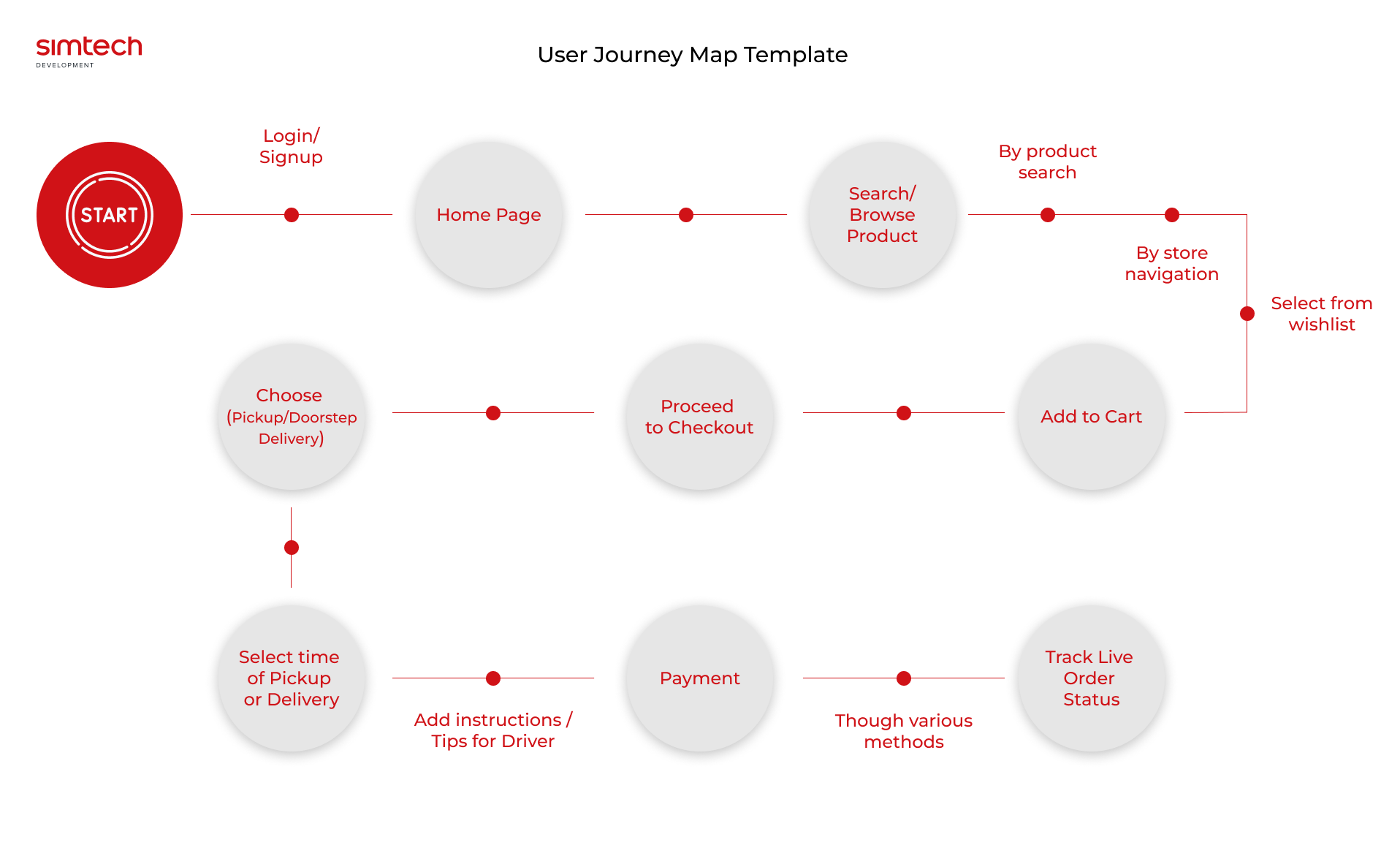
قالب خريطة رحلة المستخدم

تصور خرائط رحلة المستخدم الخطوات ونقاط الاتصال التي يمر بها المستخدم عند التفاعل مع موقع الويب الخاص بك أو التطبيق. فهو يساعد على تحديد نقاط الضعف والفرص ومجالات التحسين. يمكنك إنشاء قالب خريطة رحلة المستخدم من خلال رسم إجراءات المستخدم وعواطفه وتفاعلاته الرئيسية عبر مراحل مختلفة.
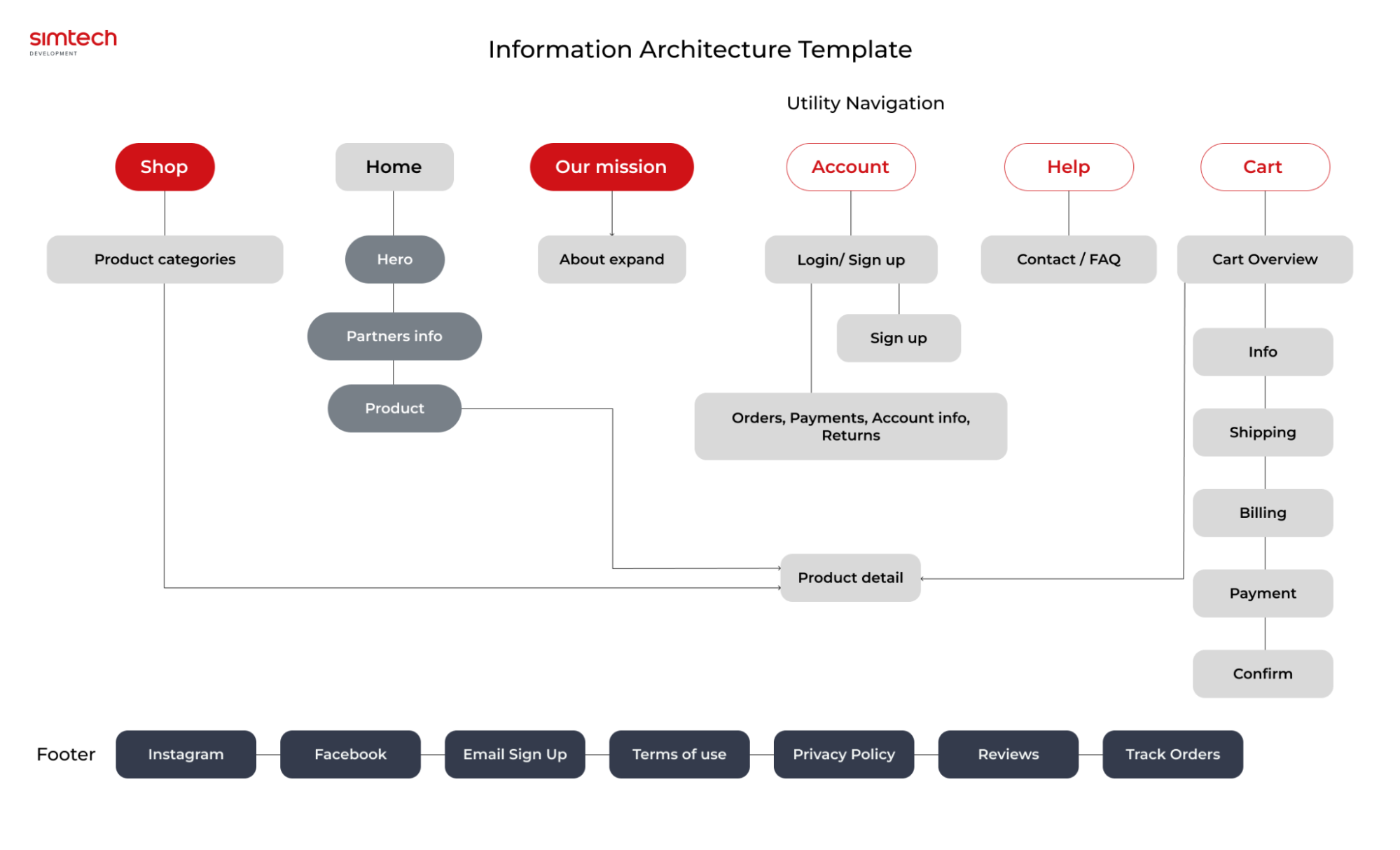
قالب هندسة المعلومات

تساعدك قوالب هندسة المعلومات على تنظيم المحتوى وبنيته، مما يضمن سهولة التنقل فيه وبديهيته. يمكنك إنشاء قالب يوضح الأقسام الرئيسية والأقسام الفرعية والتسلسل الهرمي لموقعك على الويب أو تطبيقك، مما يضمن التدفق المنطقي للمعلومات.
قالب السلكي

الإطارات السلكية عبارة عن تمثيلات مرئية منخفضة الدقة لموقعك على الويب أو تطبيقك. يركزون على التخطيط وموضع المحتوى والبنية العامة. يمكنك استخدام قوالب الإطار السلكي التي توفر شبكات وعناصر نائبة وعناصر واجهة مشتركة محددة مسبقًا لتسريع عملية الإطار السلكي.
قالب النموذج الأولي

النماذج الأولية هي تمثيلات تفاعلية لتصميمك، مما يسمح للمستخدمين بمحاكاة التفاعلات واختبار تجربة المستخدم. على الرغم من عدم وجود نماذج أولية محددة لـ UX Pyramid، يمكنك استخدام أدوات النماذج الأولية مثل Sketch أو Adobe XD أو Figma، والتي تقدم مكتبات وقوالب مكونات واجهة المستخدم المعدة مسبقًا والتي تتوافق مع أفضل ممارسات تجربة المستخدم.
قوائم المراجعة الهرمية لتجربة المستخدم
فيما يلي إطار عمل قائمة التحقق المقترح الذي يتوافق مع هرم UX.
- هل جميع الميزات والوظائف تعمل على النحو المنشود؟
- هل قمت باختبار الموقع أو التطبيق بدقة بحثًا عن أي مشكلات فنية أو أخطاء؟
- هل التنقل بديهي وسهل الفهم؟
- هل يتم عرض العناصر والإجراءات المهمة بشكل بارز؟
- هل مدخلات النموذج واضحة وسهلة الإكمال؟
- هل المحتوى منظم جيدًا ويمكن فحصه بسهولة؟
- هل أجريت اختبار قابلية الاستخدام أو جمعت تعليقات المستخدمين لتحديد أي مشكلات تتعلق بقابلية الاستخدام؟
- هل قمت بدمج عناصر تفاعلية أو تفاعلات صغيرة لإضفاء البهجة والمشاركة؟
- هل أسلوب المحتوى مناسب وجذاب للجمهور المستهدف؟
- هل فكرت في خيارات التخصيص أو التخصيص لتحسين تجربة المستخدم؟
- هل الإجراءات الأساسية أو نقاط التحويل واضحة ومميزة؟
- هل اختبرت مدى وضوح وفعالية العبارات التي تحث المستخدم على اتخاذ إجراء؟
- هل عملية الخروج مبسطة وسهلة المتابعة؟
- هل قمت بتحسين حقول النموذج وقدمت إرشادات واضحة للمستخدمين؟
- هل التصميم المرئي جذاب ومتسق في جميع أنحاء الموقع أو التطبيق؟
- هل العناصر المرئية ذات صلة وداعمة للمحتوى؟
أفضل الممارسات لتنفيذ هرم تجربة المستخدم في تصميم الويب
- قم بإجراء اختبار شامل للتأكد من أن جميع الميزات والوظائف تعمل على النحو المنشود عبر الأجهزة والمتصفحات المختلفة.
- أنشئ تنقلًا واضحًا وبديهيًا يرشد المستخدمين إلى المحتوى أو الإجراءات المطلوبة.
- استخدم عناصر واصطلاحات واجهة متسقة ويمكن التعرف عليها لتحسين سهولة الاستخدام.
- قم بإجراء اختبار قابلية الاستخدام وجمع التعليقات لتحديد ومعالجة أي مشكلات في قابلية الاستخدام أو نقاط الضعف.
- تطبيق مبادئ التصميم المرئي لإنشاء واجهة جذابة وجذابة بصريًا.
- قم بدمج العناصر المرئية، مثل الصور والأيقونات والطباعة، التي تتوافق مع هوية علامتك التجارية ويتردد صداها مع جمهورك المستهدف.
- استخدم العناصر التفاعلية أو الرسوم المتحركة أو التفاعلات الدقيقة لتوفير تجربة ممتعة وجذابة.
- قم بتخصيص التجربة لجعلها أكثر تخصيصًا وملاءمة للمستخدمين الفرديين.
- قم بتبسيط عملية الدفع عن طريق إزالة الخطوات غير الضرورية وتقليل حقول النموذج.
- تقديم إرشادات وملاحظات واضحة للمستخدمين أثناء عملية الدفع.
- قم بتحسين حقول النموذج لتسهيل إكمالها، مثل استخدام اقتراحات الملء التلقائي أو التحقق من صحة الإدخال.
- ضع في اعتبارك إرشادات إمكانية الوصول وتأكد من أن التصميم الخاص بك شامل وقابل للاستخدام للمستخدمين ذوي الإعاقة.
- تكرار تجربة المستخدم وتحسينها باستمرار بناءً على تعليقات المستخدمين وتحليل البيانات.
باتباع أفضل الممارسات هذه، يمكنك إنشاء تصميم يتمحور حول المستخدم ويلبي احتياجات المستخدم ويعزز المشاركة ويحفز تجارب المستخدم الإيجابية بما يتماشى مع مبادئ هرم تجربة المستخدم.
خاتمة
إن هرم تجربة المستخدم هو إطار عمل يساعد في توجيه تصميم تجارب المستخدم، مما يضمن معالجة المبادئ والعناصر الأساسية على كل مستوى. من خلال فهم المبادئ الأساسية لتجربة المستخدم، يمكنك إنشاء تصميمات عملية وقابلة للاستخدام وممتعة لجمهورك المستهدف.
باختصار، يؤكد هرم تجربة المستخدم على أهمية الوظيفة كأساس، تليها سهولة الاستخدام والبهجة. من خلال التركيز على هذه المبادئ الأساسية، يمكنك إنشاء تجارب مستخدم موثوقة وفعالة وقابلة للاستخدام وجذابة بصريًا وجذابة عاطفيًا. سيساعدك فهم هذه المبادئ وتنفيذها على إنشاء تصميمات تلبي احتياجات وتوقعات المستخدمين، مما يؤدي إلى تجربة مستخدم إيجابية ومؤثرة.
في Simtech Development، نقوم بتحسين تجربة التسوق في متجر التجارة الإلكترونية الخاص بك باستخدام أفضل ممارسات تجربة المستخدم. أرسل لنا رسالة إذا كان لديك أي أسئلة بخصوص تصميم موقع الويب الخاص بك!
