7 نصائح لمساعدتك على تحسين الصور في متجر التجارة الإلكترونية الخاص بك
نشرت: 2022-12-20يعد تحسين محركات البحث ، أو تحسين محرك البحث ، جزءًا مهمًا من إنشاء موقع ويب ناجح للتجارة الإلكترونية. يمكن أن تساعدك مُحسّنات محرّكات البحث على ترتيب أعلى في صفحات نتائج محرك البحث. عندما تحصل على مرتبة أعلى ، تزداد أيضًا فرص نقر الأشخاص على الرابط الخاص بك للوصول إلى موقعك.
لكن تحسين محركات البحث لا يتعلق فقط بالكلمات الرئيسية والروابط - إنه يتعلق أيضًا بسرعة التحميل وتجربة المستخدم. لذلك ، لا يجب عليك فقط إدخال كلمات رئيسية ذات صلة في أوصاف منتجك. يجب عليك أيضًا تحسين الصور من أجل تحسين محركات البحث في التجارة الإلكترونية. أسهل طريقة لبدء تحسين الصورة هي تغيير الاسم وإضافة التسمية التوضيحية إلى الصورة.
ولكن هناك العديد من التعقيدات التي تدخل في تحسين محركات البحث على الصور. في مقال اليوم ، ستتعرف على تحسين محركات البحث للصور التي يمكن أن تمنح علامتك التجارية ميزة تنافسية. لن تساعد فقط في تعزيز تصنيفات مُحسّنات محرّكات البحث وتقليل معدلات الارتداد من خلال جعل موقع الويب الخاص بك أسرع ويمكن الوصول إليه بسهولة. في النهاية ، يمكنك زيادة مستوى رضا العملاء أيضًا.
1. استخدم الصور سريعة الاستجابة
يتم ضبط الصورة سريعة الاستجابة تلقائيًا لتناسب حجم الشاشة. لذلك ، بغض النظر عن نوع الجهاز الذي تستخدمه أو إذا قمت بتصغير نافذة المتصفح ، فإن حجم الصورة سيتكيف بسرعة.
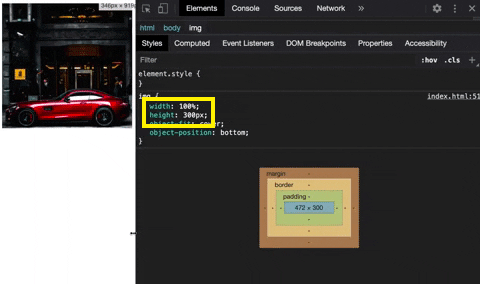
حدد سمات "العرض" و "الارتفاع" لصورك (انظر لقطة الشاشة أدناه). سيسمح هذا للمتصفحات بتغيير حجم الصورة قبل تحميل ورقة الأنماط المتتالية أو CSS ، والتي تُستخدم لتصميم صفحة الويب. يؤدي هذا أيضًا إلى منع الصفحة من القفز عند تحميلها. يخبر المتصفح مقدار المساحة المراد تخصيصها لصورتك ويمنع أي تداخل مع تحسين Core Web Vitals.

إذا جعلت صورتك سريعة الاستجابة ، فإنك تمنعها أيضًا من التحرك فيما يتعلق بعناصر موقع الويب الأخرى. هذا يسمى التحول في التخطيط. يحدث تحول التخطيط عندما تغير عناصر الصفحة حجمها وموضعها ، مما يؤثر على موضع العناصر الأخرى على الصفحة.
عند التفكير في متجر التجارة الإلكترونية الخاص بك ، عليك أيضًا التأكد من أن صوره ذات حجم مثالي. إذا كانت الصورة كبيرة جدًا ، فسيتم استهلاك مساحة تخزين موقع الويب دون داع. لذلك ، يستغرق موقعك وقتًا أطول للتحميل. أحد أكثر أخطاء تحسين محركات البحث شيوعًا هو إهمال سرعة موقع الويب. لا يريد الناس موقع ويب بطيئًا. لذلك ، تقوم Google بتخفيض ترتيب موقع الويب.
علاوة على ذلك ، عندما تقوم بتحميل صور ذات حجم مثالي لموضوع موقع الويب الخاص بك ، فلن تحصل فقط على موقع ويب يتم تحميله بسلاسة. سيعرض نظام إدارة المحتوى الصور بشكل صحيح أيضًا.
ولكن ما هي الصور ذات الحجم المثالي؟ يجب أن يبلغ ارتفاع صورة المدونة القياسية أو صورة المنتج 630 بكسل وعرضها 1200 بكسل. أيضًا ، ضع في اعتبارك المنطقة الموجودة أعلى الجزء المرئي قبل تمرير الطية عند اختيار حجم الصورة. للصور الأكثر أهمية ، يمكنك استخدام حجم أكبر. ومع ذلك ، إذا كان النص أكثر أهمية ، فيمكن تقليل حجم الصورة ، واستخدام الصور المتجاوبة مهم لتحسين تجربة المستخدم ، ونتيجة لذلك ، تحسين محركات البحث. ستزيد من فرصك في توليد حركة المرور ، وبالتالي العملاء. استكمل هذا باستراتيجيات الاحتفاظ بالعملاء وسوف تنمو أعمال التجارة الإلكترونية الخاصة بك.
2. تحسين النص البديل وعناوين الصور
النص البديل هو نوع من التسمية التوضيحية غير المرئية بالعين المجردة. يظهر النص البديل عندما يتعذر عرض الصورة على الصفحة أو إذا كان شخص ما يستخدم قارئ الشاشة ، وهو متصفح يستخدمه الأشخاص الذين يعانون من إعاقة بصرية. بدون النص البديل ، لن يعرف المستخدمون ما هي الصورة إذا لم يتم تحميل الصفحة بشكل صحيح. لن يعرف قارئ الشاشة ما هي الصورة أيضًا. لهذا السبب من الأهمية بمكان تصوير SEO.
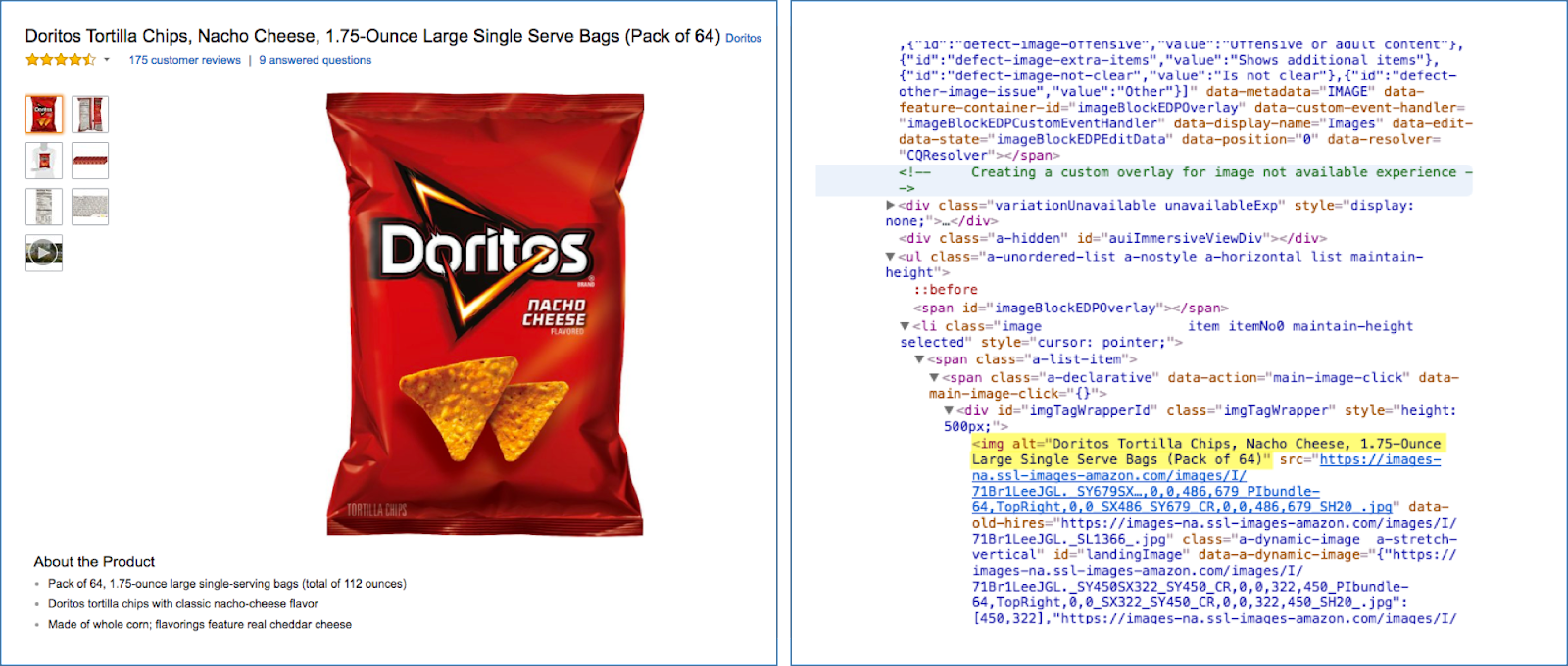
في الصورة على يمينك ، يمكنك أن ترى ، مظلل باللون الأصفر ، النص البديل في HTML الذي يصف حقيبة Doritos. لذلك ، إذا لم يتم تحميل حقيبة Doritos على يسارك ، فسنرى في مكانها نص "Doritos Tortilla Chips، Nacho Cheese، 1.75 Ounce Large Single Serve Bags (Pack of 64)." هذا رائع لتجربة المستخدم.

هناك سبب آخر لاستخدام النص البديل في صورك. تستخدم محركات البحث أيضًا هذه المعلومات لفهم ما تظهره الصورة والغرض منها. يساعد النص البديل محركات البحث بشكل أساسي في تصنيف الصور بالطريقة الصحيحة وتحديد مدى ملاءمتها.
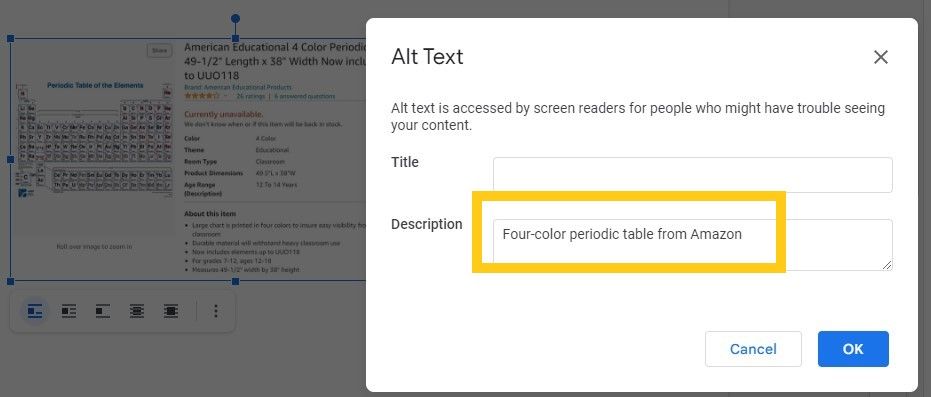
إذا كنت ترغب في إضافة نص بديل إلى صورتك ، فقم بتضمين العبارات ذات الصلة من أداة تحسين محركات البحث. على سبيل المثال ، يمكنك استخدام عبارات تصف منتجك. الجزء المهم هو وصف ما هو موجود في الصورة حتى يكون مفيدًا لكل من محركات البحث والأشخاص.

يُطلق على جمع هذه العبارات البحث عن الكلمات الرئيسية ويجب أن يكون دائمًا جزءًا من خريطة طريق المحتوى الخاصة بك. لكن تذكر ألا تحشو وصف كل صورة بالكلمات الرئيسية.
البيانات المهمة الأخرى التي يمكنك تقديمها حول الصور التي تستخدمها لتحسين محركات البحث للصور هي عنوان الصورة. إنه يختلف عن اسم الملف - يمكنك تحديد عنوان الصورة في نظام إدارة المحتوى الذي تستخدمه أو في كود HTML الخاص بالصورة. يساعد عنوان الصورة Google أيضًا في تحديد معنى الصورة وتصنيفها وفقًا لذلك.
على سبيل المثال ، إذا كانت لديك صورة منتج لفستان أحمر ، فيمكنك إعطاء الصورة عنوان الصورة "فستان كوكتيل أحمر". سيسمح لـ Google بعرضه في نتائج البحث لمصطلحات مماثلة. كلما زادت المعلومات ذات الصلة بالصورة التي يمكنك تقديمها ، ستبدو أكثر أهمية بالنسبة إلى Google.

3. ضغط الصور الخاصة بك
ضغط الصور مهم أيضًا في تحسين محركات البحث للصور. بكلمات بسيطة ، يعني ضغط صورة تقليص حجمها. تتكون كل صورة من وحدات بكسل ، ويمثل عدد ثابت من البتات كل بكسل. هذا هو السبب في أن الصور عالية الدقة ضخمة ويصعب العمل معها.

لذلك ، نحتاج إلى طريقة لتمثيل الملف بشكل صحيح وتخزين المعلومات حول الصورة بأقل عدد ممكن من البتات. علينا القيام بذلك دون فقدان طابع الصورة. يمكنك القيام بذلك إذا تم دمج الألوان المتشابهة في صورتك بحيث يكون عدد الألوان الناتج أقل. إذا قمت بتقليل عدد الألوان ، يمكن تحويل ملف PNG 24 بت إلى صورة ملونة مفهرسة أصغر بكثير من 8 بت.

قد يبدو الأمر معقدًا ، لكنه عمليًا سهل للغاية. تحتوي العديد من أنظمة إدارة المحتوى (CMS) على مكونات إضافية تقوم بضغط الصور. ومع ذلك ، يمكنك أيضًا استخدام ضاغط الويب مثل https://tinypng.com/. يسمح لك بتحميل ملف وجعله أصغر في الحجم مع عدم وجود فقدان واضح للجودة.
عندما تضغط صورك ، يمكن للمتصفح تحميلها بشكل أسرع. هذا لا يضمن فقط تجربة مستخدم أفضل. كما يسمح بنقل المعلومات بسرعة إلى محركات البحث.
4. اختر تنسيق الصورة الصحيح
قد لا يبدو تنسيق ملف الصورة مهمًا. ومع ذلك ، عليك أن تعرف أن كل نوع له خصائص مختلفة. على سبيل المثال ، يسمح PNG بجودة صورة أفضل ولكنه ينتج عنه حجم ملف أكبر. يمكن أن تتسبب هذه الفروق الدقيقة في استخدام غير ضروري لمساحة تخزين موقع الويب وإبطاء تحميل الصور.
إذا كانت سرعات التحميل العالية هي الأهم بالنسبة لك ، فإن أفضل تنسيق تختاره هو WebP. يمكنك أيضًا استخدام JPG و PNG لموقع الويب الخاص بك. فقط لا تستخدم الصور بتنسيق .jpg داخل SVG المضمنة (باستخدام علامة <svg>) لأن Google لا يمكنها فهرستها. هذا يعني أنه لن يتم العثور على الصور في بحث الصور من Google.
عند الاختيار بين JPG أو PNG ، استخدم JPG للصور و PNG للشعارات. يتم تحميل JPG بشكل أسرع ، ولكن يحتفظ PNG بمزيد من التفاصيل ويسمح بخلفية شفافة.
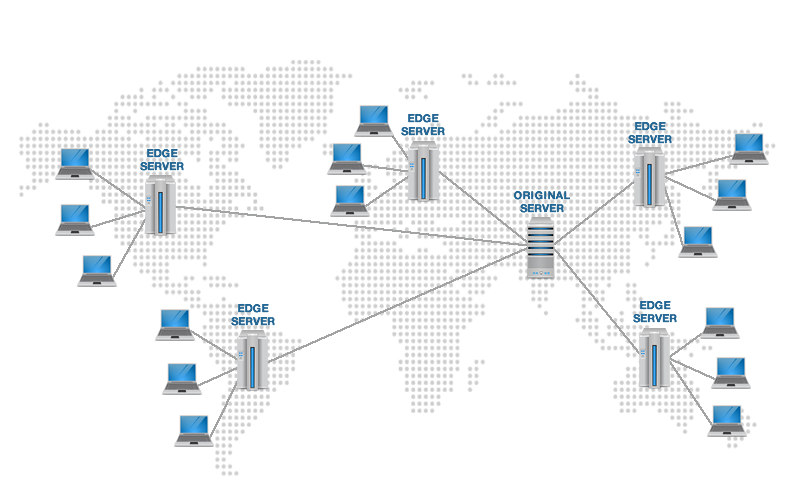
5. استخدم CDN
CDN تعني شبكة توصيل المحتوى أو شبكة توزيع المحتوى. إنها مجموعة من الخوادم المنتشرة في جميع أنحاء العالم والتي تتيح النقل السريع للمعلومات وتسليم محتوى الويب للمستخدم. عندما ينتقل المستخدم إلى موقع ويب ، فإن المسافة الفعلية بينها وبين خادم استضافة الويب تؤثر على الوقت الذي يستغرقه المحتوى ، بما في ذلك صورك ، للظهور على الشاشة. في الأساس ، كلما كان المستخدمون بعيدون عن خادم استضافة الويب ، كلما استغرق تحميل صفحتك على شاشاتهم وقتًا أطول.
تعمل CDN على تقليص المسافة بين المستخدمين والخادم الأصلي من خلال وضع خوادم الحافة بينهما. خادم الحافة هو جهاز كمبيوتر يمكنه تخزين نسخ من محتوى الويب المسترجع من خادم أصلي مؤقتًا. معًا ، تنشئ هذه الخوادم شبكة موزعة جغرافيًا.

يساعد CDN عندما يزداد عبء العمل بسبب ارتفاع حركة المرور. مع CDN ، بمعنى ما ، يتم توزيع عبء العمل عبر خوادم مختلفة ، لذلك ، في النهاية ، على الرغم من الحمل الزائد ، لا يتأثر أداء الويب بنفس القدر.
يمكن أن توفر شبكة CDN السريعة والفعالة ميزة تنافسية لأي عمل تجاري إلكتروني ، سواء كنت تبيع دورات عبر الإنترنت أو منتجات مادية. يمكن تحميل صورك في النهاية بسرعة.
يعد Cloudflare أحد أشهر موفري CDN. يوفر كلاً من خدمات اسم المجال المجانية والمميزة. إذا كنت تستخدم WordPress ، فيمكنك الاستفادة من المكون الإضافي WP Rocket. إنه يساعد بالفعل بشكل عام في سرعة موقع الويب ولكنه يحتوي أيضًا على ميزة تسمى RocketCDN يمكنك أيضًا استخدامها.
6. حاول التحميل البطيء لجميع الصور
يُطلق على التحميل الكسول أيضًا التحميل عند الطلب. والعكس هو التحميل بالجملة ، والذي يستلزم استخدام كمية هائلة من الموارد. في معظم الحالات ، يكون التحميل المجمع غير ضروري لأن الأشخاص يمسحون الصفحة في غضون ثوانٍ فقط للعثور على الجزء الذي يثير اهتمامهم أكثر. الحمل السائب له عيوب أخرى. يمكن أن يقلل من تحميل الصفحة ويقود حركة المرور بعيدًا عن موقع الويب الخاص بك.
بدلاً من تحميل صفحة كاملة بجميع صورك في وقت واحد ، يسمح التحميل البطيء بتحميل القسم المطلوب فقط ، تاركًا الباقي ليتم تحميله فقط عندما يحتاجه المستخدم. لذلك ، يتم التحميل عندما يتفاعل المستخدم مع عنصر صفحة معين.
على سبيل المثال ، اللانهاية التمرير ، وهو شكل من أشكال التحميل البطيء ، يحظى بشعبية كبيرة بين صفحات الويب. في التمرير اللانهائي ، يتم تحميل محتوى الصفحة أثناء قيام المستخدم بالتمرير لأسفل الصفحة. لذلك ، يمكن فقط بدء تحميل صورك بمجرد أن يقوم المستخدم بالتمرير لأسفل.

تحتوي العديد من الأنظمة الأساسية لنظام إدارة المحتوى على مكونات إضافية مخصصة يمكن أن تسمح بالتحميل البطيء على صفحتك. على سبيل المثال ، WP Rocket متاح لـ WordPress لزيادة سرعة تحميل صفحتك. يسمح لك بتعيين التحميل البطيء للصور أو عناصر موقع الويب الأخرى.
7. استخدام مخطط الترميز
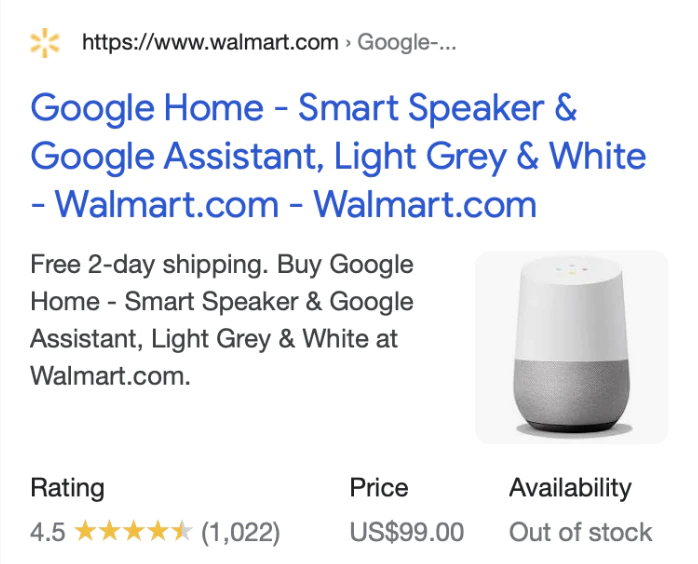
ترميز المخطط يصف البيانات المنظمة. إن إضافته إلى صورتك يمنح Google مزيدًا من المعلومات حول الملف. بالإضافة إلى ذلك ، يمكن أن يساعد ترميز المخطط محركات البحث في عرض صورتك كمقتطف منسق في نتائج البحث. دعونا نشرح.
لنفترض أنك أضفت بيانات منظمة إلى صفحة منتجك وسميت الصورة كمنتج. في مثل هذه الحالة ، يطابق Google هذه الصورة بعلامة سعر من صفحتك ويعرضها في نتائج البحث. تحقق من المثال أدناه:

في الأساس ، تسمح البيانات المنظمة لمحركات البحث بتخطي الخوارزمية واستخدام المعلومات لتوفير الصورة الصحيحة. تعد إضافة علامات مخطط إلى صورتك أمرًا بسيطًا للغاية. هناك العديد من أدوات إنشاء المخططات التي تسمح لك باختيار فئة ما تمثله صورتك وإضافة البيانات ذات الصلة. ثم سيوفر لك البرنامج الكود الذي يمكنك تضمينه في HTML.
الماخذ الرئيسية
تحسين محركات البحث على الصور هو أكثر بكثير من مجرد استخدام الكلمات الرئيسية الصحيحة. لا يجب عليك فقط إعادة تسمية الملفات وإضافة تسميات توضيحية أو نصوص بديلة. تحتاج أيضًا إلى القيام بأشياء أخرى لضمان تحسين صورك.
أولاً ، ابدأ باختيار التنسيق والأبعاد الصحيحة للصور. وهذا يضمن حجمًا أصغر للملفات ومعالجة أسرع في المستقبل. ومع ذلك ، إذا كنت لا تزال تواجه مشكلة مع الصور الكبيرة جدًا ، فيمكنك دائمًا ضغط الملفات لجعلها أصغر. يمكن أن يؤدي استخدام الصور سريعة الاستجابة والتحميل البطيء إلى تحسين تجربة المستخدم ، خاصةً إذا كان شخص ما يتصفح صفحتك بسرعة على هاتفه.
إذا كنت بحاجة إلى تعزيز استثنائي لتحميل الصور ، فيمكنك التفكير في استخدام CDN. إنه مفيد بشكل خاص إذا كنت تعاني من التحميل الزائد للصفحات بسبب ارتفاع حركة المرور من مواقع مختلفة. يمكنك اختيار مزود شبكة توزيع معين أو استخدام مكون إضافي. إذا كنت تريد الظهور كمقتطف منسق في Google ، فيمكنك إضافة ترميز المخطط لمنح Google معلومات إضافية حول صورتك.
ستمنح كل أساليب تحسين الصور هذه مجتمعة لزائر موقعك على الويب أفضل تجربة للعملاء. في النهاية ، يمكنك الحصول على مرتبة أعلى في صفحات نتائج محرك البحث وجذب المزيد من الزيارات إلى موقع التجارة الإلكترونية الخاص بك.
Tomasz هو رئيس قسم التسويق في Surfer ، وهي منصة تدمج استراتيجية المحتوى والإنشاء والتحسين في عملية واحدة سلسة.

