قواعد الطباعة: 8 افعل ولا تفعل في التصميم
نشرت: 2023-05-09قواعد الطباعة: 8 افعل ولا تفعل في التصميم
هل شعرت يومًا أن شيئًا ما مفقود في التصميم الخاص بك حتى عندما يحتوي على كل شيء؟ أو هل شعرت يومًا بأن التصميم الجذاب لا يزال لا ينقل الرسالة؟ في العديد من هذه المواقف ، فإن العنصر الأساسي الذي يجب أن تعيد النظر فيه هو الطباعة. عندما تهتم بقواعد الطباعة ، يكون لديك فرصة أفضل لنقل تصميمك من "meh" إلى "wow". لأن الخطوط هي أسس التصميم الجيد.

يحدد أسلوب الطباعة أسلوب التصميم الخاص بك ، ويمثل شخصية علامتك التجارية ، ويضمن توصيل رسالتك بوضوح وعلى النحو المنشود. في الواقع ، تمكنت بعض العلامات التجارية من إحداث مثل هذا التأثير باستخدام خطوط علامتها التجارية بحيث تتعرف على الفور على العلامة التجارية عندما ترى الخط في مكان آخر.
بالنسبة لعنصر التصميم الذي يحمل وزنًا كبيرًا ، يجب أن تعرف بالتأكيد متى يجب اتباع القواعد ومتى يكون من المناسب التأثير قليلاً. لكن هذا يبدو وكأنه قرار مخيف نظرًا لأن الاختيار يمكن أن يؤدي إلى فشل تصميمك ، أليس كذلك؟ دعونا نبسط ذلك. سنناقش قواعد الطباعة في هذه المدونة.
لإبقاء الأمور بسيطة ولمساعدة حتى غير المصممين على اتخاذ القرار الصحيح عندما يتعلق الأمر بالخطوط ، سنقسم القواعد إلى ما يجب فعله وما لا يجب فعله.
بدون مزيد من اللغط ، دعنا نتدحرج الكرة.
- تبسيط قواعد الطباعة - 8 ما يجب فعله وما لا يجب معرفته
- 1. افعل - فهم علم نفس الخط
- 2. لا تستخدم الكثير من الخطوط
- 3. هل - اختر مجموعات الخطوط الصحيحة
- 4. لا - تجاهل المقروئية
- 5. هل - ركز على المسافات بين الحروف والقيادة
- 6. لا - إهمال المحاذاة
- 7. هل - انتبه إلى التباين
- 8. لا تنس التسلسل الهرمي البصري
- ضع حدًا لمشكلات الطباعة لديك من خلال اشتراك Kimp
تبسيط قواعد الطباعة - 8 ما يجب فعله وما لا يجب معرفته
1. افعل - فهم علم نفس الخط
أولا وقبل كل شيء هو اختيار المحارف. ربما تعرف بالفعل عن فئات الخطوط المختلفة مثل serifs و sans-serifs وخطوط البرامج النصية وما إلى ذلك. هذه هي أوسع طريقة لتصنيف الخطوط. وضمن كل فئة ، ستجد عائلات خطوط ذات جماليات مختلفة ونبرة عامة. تتمثل إحدى قواعد الطباعة الأولى في فهم الاختلاف بين هذه النغمات واختيار الخط الذي يضبط الحالة المزاجية الصحيحة.
لأن التصميم الجيد يبدو جيدًا ولكن التصميم الرائع ينجز المهمة. ولهذا ، فأنت بحاجة إلى أسلوب طباعة يثير المشاعر الصحيحة. هل تؤثر الخطوط حقًا على المشاعر التي تسألها؟ ألق نظرة على المثال أدناه. نفس النص ولكن بخطوط مختلفة. بالتأكيد أمزجة مختلفة ، ألا توافق؟
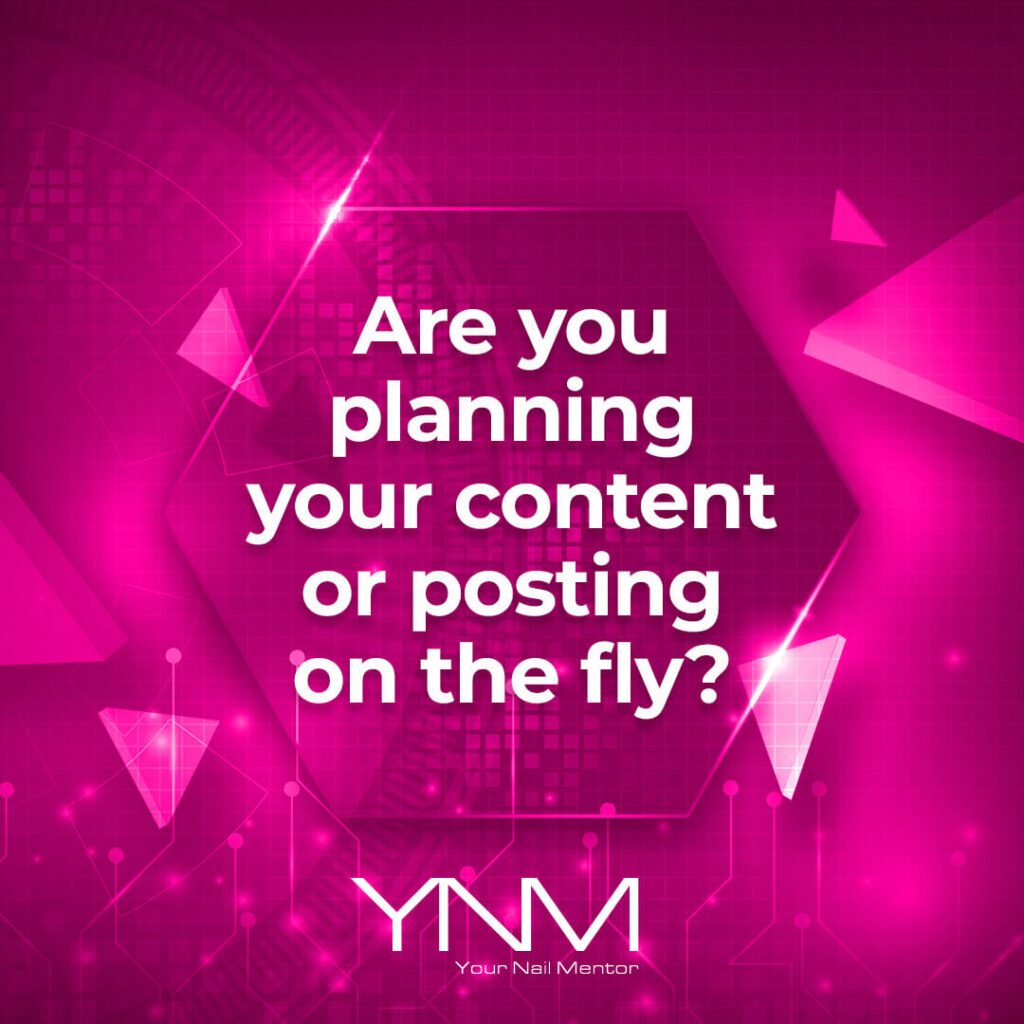
سنقدم لك مثالًا آخر لشرح الدور الذي تلعبه الخطوط عندما يتعلق الأمر بتعيين نغمة التصميم. كلا التصميمين أدناه عبارة عن صور وسائط اجتماعية حيث يلعب النص دورًا قويًا.


في حين أن الهدف الأول هو أن يكون أكثر متعة وغير رسمي ، فإن الهدف الثاني هو أن يكون أكثر رسمية وغنية بالمعلومات. إذا كان عليك تبديل الخط الأكثر احترافًا في الصورة الثانية بأسلوب غير رسمي كما في الصورة الأولى ، فهل تعتقد أنه كان من الممكن نقل الرسالة بشكل فعال؟
الخطوط ذات النغمة غير الرسمية ، مثل تلك المستخدمة في التصميم الأول ، تكون أكثر تخاطبًا. ولكن عندما يتعين عليك نقل معلومات جادة ، فأنت بحاجة إلى خط يبني الثقة. هذا أحد الأسباب التي تجعل تبديل الخطوط بين هذه التصميمات يكسر التأثير المقصود.
2. لا تستخدم الكثير من الخطوط
حسنًا ، تحدثنا عن اختيار الخط المناسب للتصميم. سوف تجد العديد من هذه الخيارات "الصحيحة" عندما تذهب من خلال مكتبات الخطوط. هل هذا يعني أنه يمكنك استخدام العديد من الأنماط المختلفة كما تريد لإنشاء التصميم؟
ألق نظرة على التصميم أدناه وستحصل على إجابة لهذا السؤال.

عندما تتصفح التصميم أعلاه إذا كانت عيناك في كل مكان أو إذا تخطيت النص تمامًا ، فإننا لا نلومك. هذا ما يحدث عندما تستخدم الكثير من الخطوط في تصميمك. تذكر قلنا أن الخطوط تثير المشاعر؟ أنت لا تريد إرباك جمهورك بالعديد من المشاعر المضمنة في تصميم واحد.
بالإضافة إلى ذلك ، فإن إضافة الكثير من الخطوط المتناقضة أو حتى أنماط الخطوط يمكن أن يضعف جماليات التصميم الخاص بك. لأنه بعد ذلك يبدو تصميمك غير منظم. مثله يفتقر إلى نية واضحة.
نصيحة Kimp: ما عدد أنماط الخطوط المختلفة التي يمكنك اختيارها للتصميم؟ في معظم الحالات ، سيكون الجمع بين خطين مختلفين كافيًا لتنفيذ تصميمك. خذ حتى حالة السياق كثيف النص مثل كتاب - سترى محرفًا واحدًا مستخدمًا في العنوان وآخر في النص الأساسي. يمكنك دائمًا التلاعب بالتنسيق لإنشاء مزيد من التسلسل الهرمي.
مرة أخرى ، لا يمكنك المبالغة في اختلافات التنسيق أيضًا. سيؤدي هذا مرة أخرى إلى جعل أجزاء النص تبدو مشتتة للغاية وخرقاء.
3. هل - اختر مجموعات الخطوط الصحيحة
في بعض الأحيان ، يمكن حتى للخطوط ذات المظهر الأفضل قلب مقاييس التصميم الخاص بك عندما لا تبدو جيدة معًا. هذه هي قوة تركيبات الخطوط.
مثل اختيار الخط المناسب لتصميمك ، فإن إقران الخطوط الصحيحة هو فن يستحق اكتسابه. بعض المجموعات الكلاسيكية التي ستصادفها هي:
- Serif + sans-serif
- البرنامج النصي + sans-serif
- سيناريو + الرقيق
هذه مجموعات حيث يوازن أحدها بشكل جميل مع الآخر. على سبيل المثال ، يعد خط النص الأنيق جيدًا لجذب الانتباه ولكنه سيء عندما يتعلق الأمر بقابلية القراءة. لكن يمكن لخط sans-serif القيام بالمهمة بشكل جيد. وبالمثل ، اختر مجموعات الخطوط بحيث يتم تحقيق عنصر الجماليات والوظيفة دون عناء.


في تصميم الشعار أعلاه ، يضيف الخط النصي لمسة شخصية بينما يحافظ خط sans-serif على التصميم بمظهر احترافي وذو مصداقية.
وبالمثل ، ابتكر أزواج الخطوط التي تبدو جيدة معًا. في نفس الوقت ، لا يمكنك تجاهل شخصيات الخطوط. في مثال الشعار أعلاه ، بينما يساعد الخط النصي في التخصيص ، فإنه لا يزال يبدو أنيقًا ويساعد في تمثيل مصداقية العلامة التجارية.
نصيحة Kimp: بالإضافة إلى المظهر الجيد معًا ، يجب أن يتوافق كلا الخطين اللذين تختارهما لتصميمك أيضًا مع هوية علامتك التجارية. هذا هو سبب تحديد العلامات التجارية لخطوط العلامة التجارية واستخدامها.
تأتي إرشادات العلامة التجارية للتصميم مع تفاصيل حول الخطوط التي يجب استخدامها وكيفية استخدامها. لأن تصميماتك ليست كيانات قائمة بذاتها ولكنها أجزاء من أحجية التسويق الخاصة بك. لذلك ، تريد أن تعمل جميع تصميماتك معًا لتأسيس هوية علامتك التجارية.
هل تحتاج إلى مساعدة في إنشاء إرشادات علامتك التجارية؟ يمكن لفريق Kimp مساعدتك في تصميمها.
4. لا - تجاهل المقروئية

نظرًا لأنك تختار بدقة الخطوط التي تمثل رسالتك جيدًا وتجد أزواج خطوط جذابة بصريًا ، فهناك شيء واحد لا يمكنك تجاهله وهو قابلية قراءة هذه الخطوط. حتى أفضل الخطوط لن تضيف قيمة إلى تصميمك إذا كان من الصعب قراءتها.
تبدو بعض الخطوط رائعة ويمكن أن تجذب جمالياتها الفريدة الانتباه على الفور ولكنها قد لا تكون سهلة القراءة. في مثل هذه الحالات ، تقوم بإحضار جمهورك إلى تصميمك ولكن تصميمك لا يوصل الرسالة. هذا جيد مثل تمرير جمهورك إلى ما بعد التصميم الخاص بك دون النظر إليه.
هذا هو السبب في أن إحدى أهم قواعد الطباعة هي إعطاء الأولوية للوضوح. في الواقع ، المقروئية مصطلح غامض إلى حد ما دون تحديد السياق. قد لا يكون للخطوط التي تبدو جيدة على الشاشة الرقمية بالضرورة تأثير مماثل في الطباعة. قد لا يكون للخطوط التي تبدو جيدة في نص شعار قصير هذا التأثير دائمًا عند استخدامها في النص الأساسي لصورة الوسائط الاجتماعية.
سنشرح هذا بمثال. ألق نظرة على الخطوط أدناه.


كلاهما يبدو جيدًا ولكن أيهما قد يسبب إجهاد العين عند استخدامه لمقاطع طويلة من النص؟ الأول ، من الواضح. ولكن نظرًا لأسلوبه المنعش ، فإن الخط في الصورة الأولى يجذب الانتباه بلا شك. لذلك ، على الرغم من أنه ليس الخط الأسهل للقراءة ، يمكنك استخدامه في نص العنوان. هذا ما قصدناه بالتأرجح قليلاً عن قواعد الطباعة في بعض المناسبات.
بالنسبة للنص الأساسي ، وأقسام النص التي تهدف إلى توصيل الرسالة الأساسية ، والنص الذي يقدم تفاصيل الاتصال أو CTA ، فأنت بحاجة إلى الابتعاد عن الخطوط الزخرفية التي ليس من السهل قراءتها.
5. هل - ركز على المسافات بين الحروف والقيادة
في القسم أعلاه ، تحدثنا عن مدى وضوح الخطوط المختارة. كان هذا بشكل خاص في سياق شكل أحرف معينة وانتظام هذه الأحرف في المحرف المختار. ولكن هناك جانبًا آخر للطباعة يمكن أن يؤثر على الوضوح وهو التباعد بين الأحرف (تقنين الأحرف) والتباعد بين سطور النص (التتبع).
حتى الخط الأكثر وضوحًا يبدو مشوشًا ويصعب قراءته عندما يكون التباعد بين الأحرف قليلًا جدًا أو عندما توضع سطور النص بالقرب من بعضها البعض.
في بعض الأحيان في التصميم ، يمكنك معالجة المسافة بين الحروف بشكل خلاق في كلمة ما ، على سبيل المثال. يساعدك هذا في إطالة النص قليلاً وإنشاء شخصية فريدة للكلمة المختارة.
استخدام آخر لمعالجة المسافات هو خلق توازن في التصميم. على سبيل المثال ، في التصميم أدناه ، في السطر الثاني ، يتم تباعد الأحرف. هذا يساعد على خلق توازن متماثل في التصميم.

وفي التصميم أدناه ، فإن عدم وجود تباعد بين الأسطر بين "Skate Night" و "الأربعاء" يخلق عنصرًا مثيرًا للاهتمام.

أثناء عملك على إجراء تجربة إبداعية مع المسافة بين الحروف والمسافة بين الحروف كما في الأمثلة أعلاه ، تذكر أن تتحقق جيدًا من وضوح النص. في كلتا الحالتين المذكورتين أعلاه ، يعمل نمط الخط وألوان الخط وتباين الخلفية معًا لدعم الوضوح.
6. لا - إهمال المحاذاة
المحاذاة هي جانب تصميم آخر يؤثر على كل من الجماليات والوظائف في التصميم. تضمن المحاذاة الصحيحة أن يبدو التصميم منظمًا جيدًا. غالبًا ما تُستخدم التعديلات المتعمدة على المحاذاة لفصل أجزاء من النص أو لإنشاء علاقة بين الأقسام المختلفة في التصميم.
لذلك ، فإن إحدى قواعد الطباعة الرئيسية التي يجب تذكرها هي استخدام المحاذاة الصحيحة للنص. بعد اختيار خط مقروء ، وإقرانه بخط داعم يبدو جيدًا معًا ، وتطبيق تقنين الأحرف الأكثر صلة إذا لم تتم محاذاة النص بشكل صحيح ، يتم فقد المعنى.

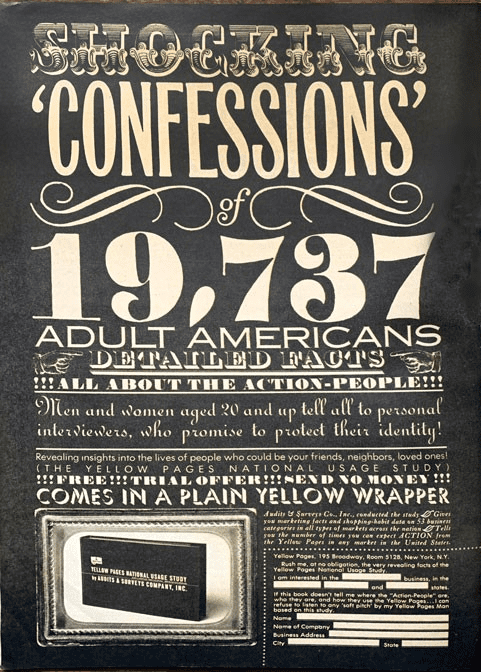
في الإعلان أعلاه ، يكون كل سطر من النص واضحًا وسهل القراءة. لكن المحاذاة العشوائية للكلمات المختلفة تجعل التصميم يبدو مشوشًا. كما أنه يجعل من الصعب فهم العلاقة بين جزء من الإعلان وآخر.
من ناحية أخرى ، ألق نظرة على التصميم أدناه. ينحني النمط التقليدي لمحاذاة النص أفقيًا ويضعه بشكل مائل. ومع ذلك ، يبدو التصميم بأكمله منظمًا وجذابًا من الناحية الجمالية. ذلك لأن المحاذاة هنا تتوافق تمامًا مع عناصر التصميم الأخرى بما في ذلك الأشرطة المائلة للون. هذه هي الطريقة التي يمكنك من خلالها تحقيق أقصى استفادة من المحاذاة للسماح لخيار الطباعة بالتألق.

نصيحة Kimp: حتى أدنى تغيير في المحاذاة يمكن أن يحدث فرقًا كبيرًا في تصميمك. في كثير من الأحيان ، يمكن أن يكون هذا هو السر الصغير لتغيير تصميم ممل وخلق شيء مثير للاهتمام. ومع ذلك ، عند القيام بذلك ، لا تجعل القارئ يميل ويلتف ويضغط على رقبته للحصول على الرسالة.
هل تريد تجربة المحاذاة ومبادئ التصميم الأخرى بأمان ولكن لا تعرف من أين تبدأ؟ ابدأ بالتسجيل في اشتراك Kimp.
7. هل - انتبه إلى التباين
يشير التباين إلى مدى تميز عنصر تصميم معين عن باقي التصميم. يعتبر التباين أمرًا بالغ الأهمية في الطباعة لأن التباين الضعيف يمكن أن يؤثر على كل من وضوح النص وقابليته للقراءة في التصميم.
ألق نظرة على التصميم أدناه على سبيل المثال. يتجاهل التصميم معظم قواعد الطباعة بما في ذلك المحاذاة واختيار الخطوط. لكن المشكلة الأكبر هنا تتعلق بالتباين. يتميز التصميم بخلفية مزدحمة ويصعب قراءة عدة أجزاء من النسخة بسبب ذلك. بالإضافة إلى ذلك ، في بعض المناطق ، يؤدي نقص التباين بين لون الخط ولون الخلفية إلى زيادة تعقيد الأمور.

لتجنب مثل هذه الأخطاء الفادحة ، ضع في اعتبارك استخدام خلفية أبسط للتصاميم ذات النصوص الثقيلة. وعندما تحتوي الخلفية على أنماط أو مواد معقدة ، ابتعد عن الخطوط ذات أوزان الخطوط الرفيعة. تختفي تقريبًا في الخلفية وبالتالي تضيع رسالتك.
التصميم أدناه هو مثال جيد على التباين الجيد. يجعل اللون المتباين وعرض الخط السميك للخطوط معًا النص سهل القراءة للغاية مع الحفاظ أيضًا على جماليات التصميم.

8. لا تنس التسلسل الهرمي البصري
بعد فرز بقية قواعد الطباعة ، عليك التأكد من أنه عندما يجتمع كل شيء معًا ، يتدفق التصميم بسلاسة. بمعنى آخر ، يجب أن يوضح التصميم بوضوح أي جزء من النص يجب قراءته أولاً وما يجب قراءته أخيرًا. يمكنك تحقيق ذلك من خلال تعيين الأوزان المرئية ذات الصلة في شكل حجم الخط ولون الخط وتفاصيل صغيرة أخرى.

كما ترى في المثال أعلاه ، فإن نمط الخط (الأنماط الغامقة جذابة) وحجم الخط (الخطوط الأصغر لا تلفت الانتباه بسهولة) هي بعض الجوانب التي يمكنك تعديلها لإنشاء التسلسل الهرمي المرئي المقصود. يضمن ذلك أن يتنقل القارئ عبر رسالتك بسلاسة وأيضًا استيعاب الفكرة بدقة.
ضع حدًا لمشكلات الطباعة لديك من خلال اشتراك Kimp
يمكن أن تكون الطباعة صعبة الكسر. وقد يكون تجاوز قواعد الطباعة هذه في كل مرة ومحاولة اكتشاف أفضل الخطوط لتصميماتك أمرًا مربكًا. يمكن لفريق التصميم المحترف رفع هذا العبء عن كتفك. لذا ، قم بالتسجيل للحصول على اشتراك Kimp اليوم.
