اتجاهات تصميم 2022 UI / UX لإلهام تصاميم صفحتك المقصودة
نشرت: 2022-02-04اتجاهات تصميم 2022 UI / UX لإلهام تصاميم صفحتك المقصودة
هل تعلن عن عملك على الانترنت؟ هل هي القناة الإعلانية الوحيدة التي لديك؟ أو على الأقل حيث ركزت معظم مواردك؟
إذا كان الأمر كذلك، فأنت لست وحدك. في عام 2021 ، وافق 79٪ من المعلنين والمسوقين على أن الإعلانات الرقمية هي مصدر رئيسي للعملاء المحتملين والعائدات بالنسبة لهم.

تأتي الآن مسألة تحسين معدلات نجاح هذه الإعلانات التي تشغلها على Instagram و Facebook و LinkedIn و Twitter و Google Ads و YouTube وما إلى ذلك.
يركز الجميع على الخوارزمية الواضحة والتصميمات وحتى الاستهداف لضمان وصول الإعلان إلى الأشخاص الذين تريدهم. لكن هل تعمل على ما يحدث لرحلة العميل بمجرد النقر؟
السيناريو المثالي هو أن يرى العميل إعلانك ، وينقر عليه ، ويشتري المنتجات ، ويغلق الدورة في صفقة واحدة. وقد يحدث هذا ، لكن ربما يكون نادرًا. إذن ما الذي يحدث بالفعل؟
الزبون:
- يرى الإعلانات
- يتفاعل مع الإعلان
- النقرات عليه
- يرى صفحتك المقصودة
- يدخل التفاصيل للاشتراك في وقت لاحق
- يصبح زمام المبادرة يمكنك العمل عليه
- وبعد المشاركة المستمرة للعلامة التجارية ، تشتري منتجًا
ما هو العامل الحاسم التالي في تحسين نجاح جهود توليد العملاء المحتملين؟ إنها ، بالطبع ، الصفحة المقصودة. تحدد جودة تجربة العملاء على صفحتك المقصودة ما إذا كانوا سيغادرون دون أن يصبحوا عملاء محتملين ، أو سيبقون معك لفترة أطول قليلاً.
إذن ، كيف يمكنك التأكد من حصولهم على تجربة جيدة والاستمرار في التواصل معك؟
أنت تضمن أن تصميم UI / UX الخاص بك على ما يرام.
لماذا و كيف؟ دعونا التحقق من ذلك.
- أهمية تصميم UI / UX
- 9 اتجاهات UI / UX لإلهام صفحاتك المقصودة في عام 2022
- 1) يتفوق القص على السرد اللطيف
- 2) وضع قائمة التنقل
- 3) التمرير الإبداعي
- 4) التفاعل العاطفي
- 5) تصور البيانات
- 6) تصميم للجوال
- 7) اجعل العالم الحقيقي ينبض بالحياة
- 8) الوضع المظلم
- 9) واجهة مستخدم أضيق الحدود
- عزز واجهة المستخدم وتجربة المستخدم الخاصة بصفحاتك المقصودة باستخدام Kimp
أهمية تصميم UI / UX
بالتأكيد ، كنت تسمع مصطلحات "UI / UX" في جميع مقالات التسويق وتصميم الويب التي تقرأها تقريبًا. أنت تعلم أنها صفقة كبيرة. لكن ما هو ولماذا يجب أن تهتم؟
واجهة المستخدم هي نموذج قصير يستخدمه الجميع للإشارة إلى واجهة المستخدم. إنه التصميم الذي يظهر على الشاشة الذي يتفاعل معه العميل. يمكن أن يكون تطبيقًا أو موقعًا إلكترونيًا أو تصميمًا لمنصة وسائط اجتماعية أو متجرًا للتجارة الإلكترونية أو صفحة مقصودة.
UX تعني تجربة المستخدم. إنها التجربة التي يمر بها العميل أثناء التنقل في الواجهة التي أنشأتها له. السهولة التي يمكنهم بها العثور على CTA وفهم منتجاتك والتنقل بين الشاشات تشكل تجربة المستخدم.
نعتقد أن التعريفات توضح سبب لعب هذه المفاهيم دورًا حيويًا في نجاح تصميمات صفحتك المقصودة.
هناك أكثر من 1.83 مليار موقع على الإنترنت ، و 4.66 مليار مستخدم. هذا يعني أنهم مدللون للاختيارات ، وعلينا كشركات وعلامات تجارية جذب انتباههم والاحتفاظ به.
يرى مستخدم الإنترنت العادي 5000 إعلان في اليوم. هناك وضع إرهاق ، وتعاني معدلات نسبة النقر إلى الظهور. هذا يجعل أداء الإعلانات الرقمية يتراجع في كل مكان.
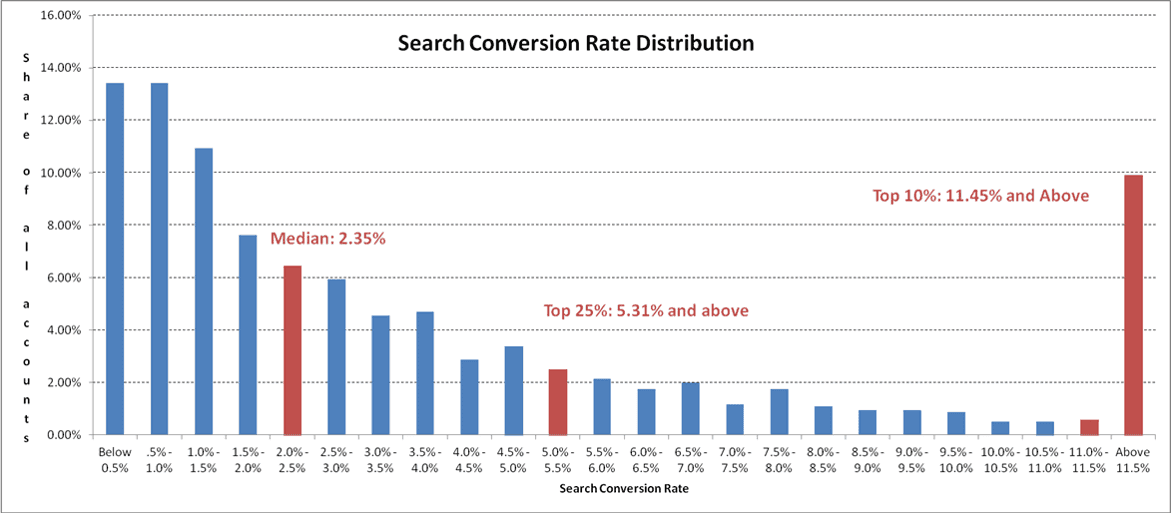
حتى إذا حصلت على نقرة من عملائك ، فهل يقومون بالتحويل؟ يتراوح متوسط معدل التحويل للإعلانات ما بين 2-5٪ ، لكن أفضل 10 معلنين في Google يحققون معدل تحويل 11.45٪. تريد أن تكون أقرب إلى هناك ، ويمكن أن يساعدك تصميم صفحتك المقصودة في ذلك.

في استطلاع Wordstream ، كان أحد العوامل الرئيسية لتحقيق هذه الأرقام هو تدفق التنقل المستمر وتجربة العملاء السلسة. بمعنى آخر ، سيؤدي تحسين UI / UX إلى تحقيق ذلك.
9 اتجاهات UI / UX لإلهام صفحاتك المقصودة في عام 2022
قبل أن ندخل في الاتجاهات ، دعونا ننقي الأجواء. نحن نتفهم مخاوفك بشأن تغيير تصميمات صفحتك المقصودة الحالية. على وجه الخصوص ، لمتابعة بعض الاتجاهات التي قد تكون أو لا تكون ذات صلة في الأشهر القليلة المقبلة.
لا أحد يدافع عن تصاميم دائمة الخضرة أكثر منا في Kimp ، لكن اتجاهات UI / UX تأتي من مكان لتطوير التكنولوجيا وتوقعات العملاء.
تخبرنا هذه الاتجاهات بمكان فشل الصفحات المقصودة الحالية. إذا كنت تشعر أنك تعاني من نفس المشكلات ، فعليك على الأقل التفكير في تبني اتجاهات UI / UX القادمة.
مع ذلك ، دعنا نرى ما يخبئه العام 2022 لاتجاهات UI / UX للصفحة المقصودة.
1) يتفوق القص على السرد اللطيف
الكل يريد أن يشعر وكأنه بطل قصته ، أليس كذلك؟ يحقق التسويق نتائج عندما تجعل عملائك البطل في قصتك. فهي تجعلها مرتبطة بالمنتج ، وينقطع الاحتكاك في عملية البيع. لكن هل هذا مهم في تصميمات الصفحات المقصودة أيضًا؟ أليست مجرد مساحة للحصول على تفاصيل العملاء وإرسالها في طريقهم؟
حسنًا ، هذه العملية أسهل قولًا من تنفيذها. أصبح العملاء حذرين للغاية من مشاركة معرّفات بريدهم الإلكتروني أو أرقام هواتفهم مع العلامات التجارية خوفًا من تلقي رسائل غير مرغوب فيها. يجب أن تثبت الصلة بالموضوع إذا كنت ترغب في الحصول على تفاصيلها.
يعد سرد القصص المرئية في تصميمات صفحتك المقصودة اتجاهًا بارزًا وهامًا لتجربة المستخدم لعام 2022. ويمكن أن يكون عبر النص أو تجربة التمرير أو عبر صفحة فيديو مقصودة. طالما أنك تنشر القصة ، فإنك تحسن فرصك في تأمين الصدارة.
نصيحة Kimp: قم بتضمين الرسوم المتحركة والشخصيات والعناصر المرئية في سرد قصتك. اجعل واجهة المستخدم بسيطة مع التركيز على القصة مع عدم وجود عناصر أخرى مشتتة للانتباه. اختر الألوان وأنماط التصميم التي تتحدث عن الهوية المرئية لعلامتك التجارية.
تواصل مع فريق Kimp Video للرسوم المتحركة أو احصل على اشتراك Kimp Graphics + Video لتصميم صفحة فيديو مقصودة.

2) وضع قائمة التنقل
تعيد معظم الإعلانات توجيه العملاء إلى صفحة عرض منتج تهدف إلى إكمال عملية الشراء. هذا يعني أن لديك قائمة تنقل في أعلى الصفحة ، وليست صفحة مقصودة من صفحة واحدة.
الآن ، عالم المسوقين والمصممين منقسم تمامًا بواسطة شريط التنقل هذا. يشعر الكثيرون أنه يشتت انتباه العملاء ، بينما يشعر البعض أنه يسمح للعملاء باستكشاف عروض العلامة التجارية.
مهما كانت الحالة ، فإن الحقيقة هي أنه إذا كانت لديك قائمة تنقل ، فإن وضعها يمثل تحديًا. يجب أن يكون الوصول إليه متاحًا بما يكفي حتى لا يفقد العميل ولكنه محجوب بدرجة كافية لتجنب إلهاءه عن CTA.
تخبرنا اتجاهات UI / UX في 2022 أن العملاء يبحثون عن أزرار تنقل يسهل الوصول إليها وتصميمًا بديهيًا بدرجة كافية لمستخدمي الأجهزة المحمولة أيضًا. تبدو المواضع المثالية أعلى الشاشة أو أسفلها.
لذا خطط لتصميمات صفحتك المقصودة وفقًا لذلك.
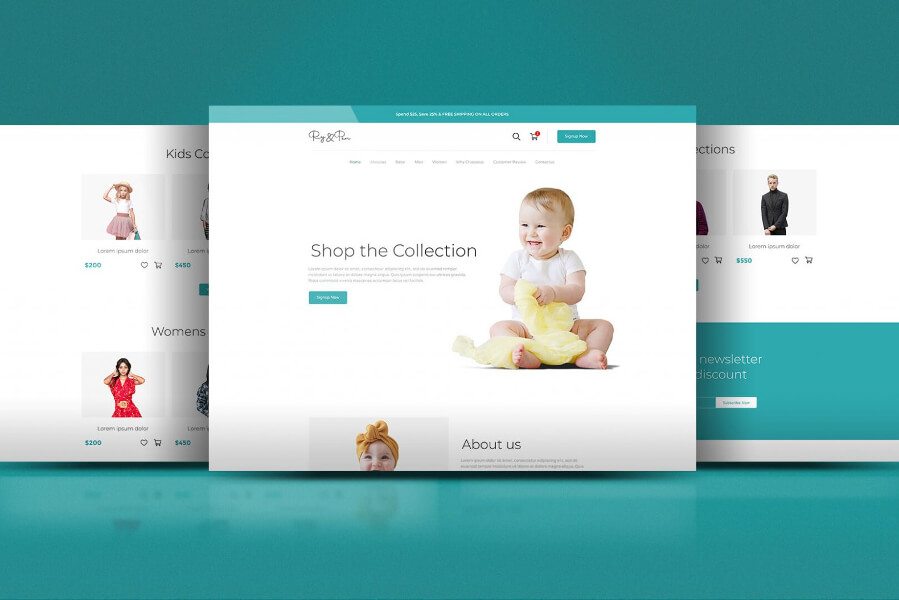
في تصميم الصفحة المقصودة أدناه ، سترى أن قائمة التنقل تحتوي على لون خلفية أكثر دقة وأقل نص من النص. هذا يضمن أن يكون التركيز على صورة العنوان والمحتوى الموجود أسفلها. لا تزال قائمة التنقل مرئية بوضوح ويمكن الوصول إليها ولكنها لا تسرق التركيز من الرسالة الرئيسية.

نصيحة Kimp: من المعلومات الجيدة التي يجب تضمينها في ملخصات التصميم الخاصة بك ما إذا كنت تريد أن يركز العملاء أكثر على CTAs أو قائمة التنقل؟ بهذه الطريقة ، يمكن لفريق التصميم إعطاء الوزن المناسب لعناصر التصميم للتأكيد عليها حسب الحاجة. هذا يعني استخدام مبادئ التسلسل الهرمي البصري.
3) التمرير الإبداعي
كلنا نحب التمرير ، أليس كذلك؟ حتى لو كانت الصفحة مجرد صورة ثابتة ، فإن غريزتنا الأولى هي التمرير دائمًا. إذا كنت ترغب في الحفاظ على تفاعل عملائك بشكل إبداعي مع صفحاتك المقصودة ، فعليك رفع مستوى الرهان في تجربة التمرير هذه. هذا ما تخبرنا به اتجاهات UI / UX لعام 2022.
كلما كانت التجربة غامرة وإبداعًا ، زاد تفاعل العملاء معك لفترة أطول. بمعرفة كيف تشكل هذه الصفحة جزءًا حيويًا من الانطباع الأول للعميل عن علامتك التجارية ، فقد يؤدي الإبداع أيضًا إلى توليد عملاء محتملين.
إذن ما هو التمرير الإبداعي وكيف يمكنك تحقيق ذلك؟
حسنًا ، تتمثل إحدى الطرق في الحفاظ على جزء من الصفحة ثابتًا بينما يتم تمرير الجزء الآخر من الصفحة لإعطاء مزيد من المعلومات للعميل. بهذه الطريقة ، يمكن للعميل التمرير بقدر ما يريد ، دون إغفال الموضوع و CTA. تعد تجربة تقسيم الشاشة هذه أيضًا اتجاهًا رئيسيًا في صناعة UI / UX لتصميمات الصفحات المقصودة.
اعمل مع فريق تصميم مخصص من خلال اشتراك Kimp Graphics + Video لترى كيف يمكنك تحسين تجربة التمرير لعملائك.
نصيحة Kimp: إذا كنت تقود عملائك إلى صفحة منتج ، فقم ببناء الكشف عن المنتج شيئًا فشيئًا واسمح لهم باستكشاف المنتج أثناء التمرير. يمكنك الاستفادة من الرسوم المتحركة والرسومات ذات النمط المعلوماتي والمزيد للقيام بذلك.
تحقق من هذه الصفحة المقصودة لـ MacBook لمعرفة ما نعنيه.

4) التفاعل العاطفي
أطلق عليها اسم تفاعلات صغيرة أو تفاعلات عاطفية ، الفكرة بسيطة - يجب أن تكافئ عملائك كلما تفاعلوا مع العناصر الموجودة على صفحتك المقصودة. هذا له فائدتان رئيسيتان:

- إنه يغري العملاء بالتفاعل مع المزيد من العناصر لمعرفة ما سينبثق
- كلما طالت مدة بقائهم على الصفحة المقصودة ، زادت فرصك في تعزيز العلاقة معهم
نحن نطلق على هذه التفاعلات الانفعالية لأنها تكسر رتابة التمرير اللانهائي على الصفحات المسطحة من خلال إظهار رد فعل. يشعر العملاء بالسعادة أو الإثارة أو الاهتمام بناءً على أسلوب تصميم الصفحة. يمكنك أيضًا استخدام الرسوم المتحركة لإرشاد العملاء حول كيفية استكشاف الصفحة المقصودة.
تتمثل إحدى طرق القيام بذلك في استبدال التسلسل الهرمي المرئي الثابت بالرسوم المتحركة ورسومات الشعار المبتكرة بفقاعات التحدث إذا كان يناسب شخصية علامتك التجارية والغرض من الصفحة المقصودة.
نصيحة Kimp: يمكنك استخدام الرسوم المتحركة وملفات GIF لمطالبة العملاء بالتفاعل مع زر الحث على اتخاذ إجراء. حثهم على إعادة التغريد أو النقر أو ملء النموذج. تجذب الرسوم المتحركة انتباههم أسرع من النص البسيط. يمكنك تنشيطها عند التمرير في الماضي أو مجرد التمرير فوق النموذج.
هل تتساءل عن كيفية إنشاء رسوم متحركة ورسوم توضيحية بسيطة لصفحتك المقصودة؟ تحقق من اشتراك Kimp Graphics + Video غير المحدود في التصميم اليوم!

توجد التفاعلات الدقيقة في كل مكان ، من تصميمات الصفحات المقصودة إلى التطبيقات كما ترى في المثال أعلاه.
5) تصور البيانات
لقد قمت بتشغيل إعلان منتج رائع على Instagram ، والعميل الآن على صفحتك المقصودة. ماذا بعد؟ العميل جاهز لمعرفة المزيد عن منتجك. لكن الطريقة التي تقدم بها هذه المعلومات ستقرر ما إذا كان العميل سيتحول أم لا.
واتجاه UI / UX الذي سيكون مفيدًا هنا في تصميم صفحاتك المقصودة هو فن تصور البيانات.
إذا كنت تتابع مدوناتنا ، فأنت تعلم كم نضمن قوة تصور البيانات. إنها الطريقة الأسهل والأكثر فعالية لتقديم المعلومات المعقدة للعملاء. مع تقليل فترات الاهتمام وقنوات المحتوى المزدحمة ، إذا كنت تريد أن يتذكر العملاء ما تخبرهم به ، فقم بتصور بياناتك.
الآن ، لا نعني بالضرورة الرسوم البيانية أو الخرائط. يمكنك استكشاف العديد من التقنيات الأخرى أو إنشاء قالب تصميم مخصص يناسب علامتك التجارية ومنتجك.
بشكل أساسي ، قم بتقسيم الأرقام التي ترغب في مشاركتها واستكمالها بمرئيات تعمل على تحسين قيمة الاستدعاء.
بهذه الطريقة يعرف العملاء ما تتحدث عنه ، ويستهلكون المعلومات في مكونات صغيرة الحجم ، وبالتالي تقل فرص إرباكهم.
نصيحة Kimp: بغض النظر عن التقنية التي تستخدمها لتصور البيانات المتوفرة ، تأكد من أن أسلوب التصميم يظل متسقًا مع تصميم الإعلان. تكون فرص انتقال العملاء بعيدًا عن الصفحة المقصودة عالية جدًا إذا لم يكن الانتقال بين الإعلان والصفحة المقصودة سلسًا.
هل تتساءل عن كيفية الاستفادة من مبادئ تصور البيانات لبناء واجهة المستخدم لصفحتك المقصودة؟ احصل على اشتراك تصميم Kimp Graphics ، وسوف نوضح لك كيفية القيام بذلك.
6) تصميم للجوال
نعم ، لم تعد أيام التحسين للجوّال موجودة. الآن ، إنه عصر التصميم للجوال كما تظهر اتجاهات UI / UX الحالية لعام 2022. وهذا لسبب وجيه. تتم معظم نقرات الإعلانات على الأجهزة الجوّالة ، ويأتي معظم العملاء المحتملين من حركة المرور عبر الأجهزة المحمولة ، كما أن معظم منصات الوسائط الاجتماعية هي تجارب أولية للجوال.
عندما تعرف من أين يصل عملاؤك إلى صفحاتك المقصودة ، فلماذا لا تصممها لها؟
يعني التصميم للجوال:
- تقليل وقت التحميل عن طريق الحد من حجم الرسومات الخاصة بك
- وضع قائمة التنقل في مكان يكون أكثر منطقية لمستخدمي الجوّال
- تحسين الروابط والأزرار للوصول إليها من الهاتف المحمول
- تحديث تجربة التمرير والتفاعل الدقيق من وجهة نظر مستخدم الهاتف المحمول
نعم ، هذه خلاصة للعديد من النقاط التي تحدثنا عنها. لكنهم بهذه الأهمية. ما لم تكن تجربة المستخدم لعملائك على الهاتف المحمول سلسة ، فقد تفقد عملاء محتملين مؤهلين تأهيلاً عالياً. ولا أحد يريد ذلك ، أليس كذلك؟
مع اشتراكات تصميم Kimp Graphics و Kimp Video ، لدينا سياسة الجوال أولاً. لذلك إذا كان هذا هو ما تبحث عنه ، احجز مكالمة مع الفريق لمعرفة المزيد عن خدمات التصميم غير المحدودة لدينا.

7) اجعل العالم الحقيقي ينبض بالحياة
تتلاشى الحدود بين الواقعية والافتراضية بسرعة ، واتجاه UI / UX التالي لعام 2022 هو شهادة على ذلك. أحد أسباب شعبية AR / VR هو أنها تتيح للعملاء تجربة تجارب العالم الحقيقي من منازلهم المريحة.
كيف يمكن أن يفيد هذا العلامة التجارية؟ حسنًا ، إذا كانت صفحتك المقصودة تصور بيئة حقيقية ، فلن يخشى العميل من التعامل معك.
اتجاه التصميم الذي يجلب هذه الفكرة إلى الحياة هو شكل مرتفع من أشكال skeuomorphism. Skeuomorphism هو أسلوب تصميم يحاكي القوام والتصميمات والأجواء المحيطة ببيئة المنتج الواقعية. هذا ، إلى جانب اتجاه التصميم المسطح المستمر ، أدى إلى ولادة التشكل الزجاجي. باستخدام هذا النمط ، يمكن للعملاء الآن رؤية كيف يبدو المنتج بالفعل.
يمكن أن يكون هذا مجرد أخبار جيدة لمعدلات التحويل الخاصة بك ، أليس كذلك؟ هذا مفيد بشكل خاص لإطلاق المنتج والصفحة المقصودة للوعي.
يمكن أن يتمثل أحد الأساليب الأخرى لهذا الاتجاه في تضمين عناصر تصميم ثلاثية الأبعاد فائقة الواقعية في تصميمات صفحتك المقصودة. يمكن أن تكون هذه الرسوم التوضيحية أو رسومات الشعار المبتكرة أو حتى صور / عروض المنتج.

8) الوضع المظلم
حان الوقت للانتقال إلى الجانب المظلم. يمازج! بغض النظر عن النكات ، فإن العديد من عملائك سيحبونها تمامًا إذا كان تصميم صفحتك المقصودة يعمل ببراعة في الوضع المظلم. ينتقل مستخدمو الأجهزة المحمولة وسطح المكتب بشكل متزايد إلى تصميمات الوضع المظلم لتوفير طاقة البطارية وتقليل الوهج وتجنب الضوء الأزرق والمزيد.
إذا كان عملاؤك من بين العديد ممن يستخدمون الوضع المظلم ولم تقم بتحسين صفحتك المقصودة من أجله ، فإن تجربة المستخدم الخاصة بهم تعاني. قد يفوتهم عناصر تصميم مهمة ، وقد تفقد تقدمًا جيدًا.
الحل هو التأكد من أن واجهة مستخدم صفحتك المقصودة في عام 2022 متوافقة مع الوضع المظلم.
لذا ، قم بإجراء الاختبارات قبل بدء البث المباشر وتأكد من أن صفحتك المقصودة تعمل بشكل جيد.
هل تحتاج إلى مساعدة في التصميمات والنماذج بالأحجام الطبيعية؟ مع اشتراك التصميم غير المحدود في Kimp Graphics ، يمكنك إجراء العديد من المراجعات كما تريد دون تجاوز ميزانيتك. أنت تدفع فقط رسوم شهرية ثابتة ولا شيء أكثر.

9) واجهة مستخدم أضيق الحدود
دخلت اتجاهات تصميم أضيق الحدود ولكنها قديمة ولكنها ذهبية إلى عالم تصميم الصفحة المقصودة أيضًا.
الجميع مشغولون ، ومن المحتمل أن يكون لدى عملائك علامتا تبويب أو ثلاث علامات تبويب أخرى مفتوحة عند النقر فوق إعلانهم. إنهم يريدون الوصول إلى هذه النقطة على الفور ولا يريدون الكثير من العناصر التي تربكهم. إجابة بسيطة لكل من هاتين المشكلتين؟ اختر واجهة مستخدم بسيطة.
لا تعني واجهة المستخدم المبسطة أنها مجرد بضعة أسطر من النص مع نموذج. لا ، يمكنك أن تكون مبدعًا كما تريد. كل ما يريدونه منك هو أن تصممه جيدًا مع ظهور العناصر المهمة فقط بمجرد تحميل الصفحة.
يتم أيضًا تحميل واجهات المستخدم البسيطة بشكل أسرع ، وهي ميزة مهمة للجيل الحالي من العملاء.
لذا التزم بالأساسيات واستخدم الحد الأدنى من تصميمات صفحتك المقصودة لجذب عملائك.

أحببت هذه الاتجاهات؟ نحن نأمل ذلك.
يمكنك أيضًا استكشاف اتجاهات التصميم الأخرى لعام 2022 هنا:
- اتجاهات التسويق الرقمي لعام 2022
- اتجاهات الطباعة لعام 2022
- اتجاهات الألوان لعام 2022
عزز واجهة المستخدم وتجربة المستخدم الخاصة بصفحاتك المقصودة باستخدام Kimp
تعد واجهة المستخدم وتجربة المستخدم جزءًا مهمًا من نجاح صفحتك المقصودة. وكذلك العديد من العوامل الأخرى ، مثل اللون وجودة الصورة وتصميم التخطيط والطباعة. يمكن أن يكون تتبع كل عنصر من هذه العناصر والتأكد من أنها تعمل جميعًا مهمة صعبة. ناهيك عن القيام بذلك أثناء إدارة الأعمال.
الاستعانة بمساعدة متخصص يخفف من هذه الضغوط. وإذا كنت قلقًا بشأن سير العمل أو الميزانية أو العقود طويلة الأجل - فنحن نقترح اشتراك Kimp Graphics أو Kimp Video!
بفضل طلبات التصميم غير المحدودة والمراجعات وملفات تعريف المستخدمين ودلاء العلامة التجارية التي تأتي مقابل رسوم شهرية ثابتة ، لم يكن الوصول إلى تصميم الجودة أكثر سهولة من أي وقت مضى.
لدينا أيضًا نسخة تجريبية مجانية لتقوم بمراجعتنا قبل الالتزام.
فلماذا تنتظر؟ اشترك في الإصدار التجريبي المجاني واستعد لتحقيق معدلات التحويل الخاصة بك مع أفضل تصميمات الصفحة المقصودة في عام 2022.
