سهولة الاستخدام مقابل الوظائف في UX | دليل UX النهائي # 15
نشرت: 2022-08-11قابلية الاستخدام مقابل الوظيفة - ما الفرق بينهما في سياق تجربة المستخدم؟ في هذا المنشور ، سنحاول تقديم هذين المصطلحين (غالبًا ما يتم الخلط بينهما) ، بالإضافة إلى إظهار أوجه التشابه والاختلاف بينهما. سنقدم أيضًا بعض النصائح حول كيفية الاهتمام بالتطبيق العملي لموقع الويب ووظائفه. اقرأ المقال لتتعلمهم!
سهولة الاستخدام مقابل الوظائف في UX - جدول المحتويات:
- سهولة الاستخدام في UX
- المبادئ الرئيسية لقابلية الاستخدام في UX - الاستدلال من Nielsen
- سهولة الاستخدام مقابل الوظيفة
- المبادئ الأساسية للوظائف في تجربة المستخدم
- ملخص
سهولة الاستخدام في UX
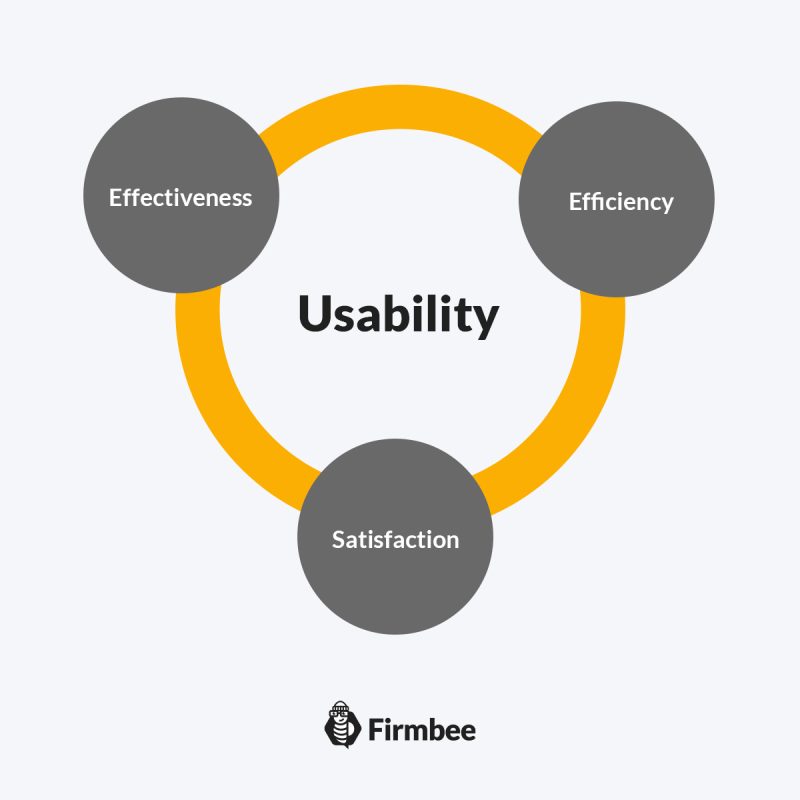
يمكننا تحديد قابلية الاستخدام كمقياس لتحقيق هدف مجدول في الكفاءة والفعالية والرضا فيما يتعلق بمنتج واحد. في سياق موقع ويب أو تطبيق ، ستشمل هذه الأرقام ، على سبيل المثال ، كمية تذاكر السينما المباعة أو الرحلات المحجوزة أو العناصر المشتراة. في حين أن المسار لتحقيق هذه الأهداف - من الفكرة إلى تحقيقها (على سبيل المثال ، إنهاء الشراء ، تلقي تأكيد الحجز) سيكون عملية توفير معلومات حول قابلية استخدام موقع ويب أو تطبيق معين.
يشير تعريف الكتاب إلى قابلية الاستخدام على أنها " خاصية المنتجات التي تحدد جودة قابليتها للاستخدام. في كتابه " قابلية الاستخدام" ، يقدم إريك ريس مثالًا واضحًا لفهم معنى قابلية الاستخدام. قدم مواقف عندما نمتلك سيارة ولكن بسبب بعض العيوب ، فإنها لا تعمل على الإطلاق. ونتيجة لذلك ، تفقد السيارة المعيبة وظيفتها الأساسية - القدرة على الحركة - مما يجعلها غير مصنفة كمنتج قابل للاستخدام. لا يقتصر الأمر على جماليات المنتج ومظهره ومحتواه فحسب - بل هو مزيج من هذه الجوانب مع فائدته ووظائفه.
المنتج ذو القيمة الكاملة هو المنتج الذي يجمع كل هذه العوامل. وبالتالي ، تصبح سيارتنا عملية فقط عندما تتيح لنا القيادة بأمان وبحرية. وبالتالي ، فإن قابلية الاستخدام في سياق تجربة المستخدم تشير إلى خبرة وجودة تفاعل المستخدم مع المنتجات الرقمية ، مما يتيح صيانة مجانية وبديهية للمنتج بالإضافة إلى تعيين لا تشوبه شائبة.

المبادئ الرئيسية لقابلية الاستخدام في UX - الاستدلال من Nielsen
نحن نعلم بالفعل ما هي قابلية الاستخدام في تصميم المنتجات الرقمية. ولكن كيف نتأكد من أن المنتج الذي نصممه وننفذه (موقع إلكتروني أو تطبيق) قابل للاستخدام؟ هنا يجدر استخدام استدلال Nielsen-Molich ، ليس بدون سبب يشار إليه باسم الوصايا العشر لقابلية الاستخدام في عالم UX.
تم تطوير الاستدلال في عام 1990 بواسطة Jakob Nielsen و Ralf Molich ، ويحتوي على المبادئ العامة للتفاعل بين الإنسان والآلة التي يمكن أن تساعد في تقييم التطبيق العملي للحل. حتى يومنا هذا ، لا تزال تقنية أساسية لتحليل الواجهات. سنقدم وصفًا تفصيليًا لها في مقالنا التالي ، والذي سيتم تخصيصه فقط لكيفية قياس قابلية الاستخدام.
سهولة الاستخدام مقابل الوظيفة
غالبًا ما يتم الخلط بين الوظيفة وقابلية الاستخدام. يتم تحديد الوظيفة من خلال كيفية مساعدة نظام (موقع ، خدمة ، تطبيق) في تحقيق أهداف العميل ، بينما تركز قابلية الاستخدام على مدى فعاليته وراحته.
وفقًا للمبادئ المقبولة - الوظيفة العالية هي عندما يتمكن حتى شخص قليل المهارة من استخدام النظام دون الشعور بالضياع وكما قصد المبدعون. وبالتالي ، يتم تحديد وظائف الموقع من خلال الحدس وكذلك سهولة التنقل.
من المؤكد أن المستخدمين الذين يأتون إلى موقع ما لأول مرة ليسوا على دراية بهيكله. إذا لم يكن هناك تنقل بسيط وبديهي ، فسوف يضيعون سريعًا ، ويُحبطون من البحث ومغادرة هذا الموقع ، ولن يعودوا أبدًا. هذا هو السبب في أن موضوع وظائف مواقع الويب والتطبيقات أمر بالغ الأهمية. من ناحية أخرى ، إذا تمكنوا من العثور على طريقهم حول الموقع في وقت قصير ، فهم تخطيطه المنطقي والعثور بسهولة على المعلومات التي يبحثون عنها - فهذا يعني أن الموقع يعمل.
المبادئ الأساسية للوظائف في تجربة المستخدم
تتيح لنا معرفة المستخدمين واحتياجاتهم بالإضافة إلى أنشطة السلوك عبر الإنترنت مساعدتهم على التحرك بشكل أفضل ، ولتجنب تثبيط المستخدم عن تصفح موقعنا بضعف التنقل وهندسة المعلومات ، يجدر تذكر بعض المبادئ الأساسية:
- حافظ على تسلسل هرمي واضح للعناصر على الموقع - يجب الشعور بالعلاقات بين العناصر بشكل حدسي. كلما كان العنصر أكثر أهمية ، يجب أن يكون أكثر بروزًا - على سبيل المثال ، بخط أكبر أو لون غامق أو مميز أو موضع على الصفحة. يجب أن تحتوي العناصر التي ترتبط ببعضها البعض منطقيًا على نمط نص مماثل وموضع في مجموعة واحدة.
- قسّم الموقع إلى مناطق وظيفية - سيسمح ذلك للمستخدم بالعثور على المعلومات التي يبحث عنها بسرعة وكفاءة. سيتمكن من تحديد أي جزء من الصفحة يحتوي على محتوى مفيد له وأي جزء يمكنه تخطيه بسرعة.
- ضع علامة على العناصر القابلة للنقر - بالنظر إلى عنصر معين (رابط ، زر ، أيقونة) على الجميع أن يعرف على الفور ما إذا كان قابلاً للنقر أم لا.
- انتقل إلى الاصطلاحات المعروفة عمومًا - مثل الشعار الذي يأخذ المشاهد إلى الصفحة الرئيسية عند النقر عليه ، رمز عربة التسوق الذي يأخذ المستخدم إلى قائمة التسوق مع رمز العدسة المكبرة المسؤول عن محرك بحث الموقع. هذه ممارسات شائعة مألوفة للتنقل بسرعة حتى لأول مرة.
- الحد من العناصر المشتتة للانتباه - يمكن للعديد من العناصر المميزة (الشعارات الملونة والرسوم المتحركة وما إلى ذلك) إرباك المشاهد وتشتيت الانتباه مما يؤدي إلى الإحباط ومغادرة الموقع في النهاية.

ملخص
نأمل بعد اليوم أن ترى ما هي قابلية الاستخدام والوظائف وكذلك كيف تختلف. ومع ذلك ، اعتني بهم على قدم المساواة. تأكد من أن موقعك قابل للاستخدام - تمكين المستخدمين من تلبية احتياجاتهم بكفاءة وراحة (مثل تنزيل كتاب إلكتروني مجاني أو شراء هاتف ذكي جديد) - وعمله - عن طريق الحفاظ على سهولة التنقل في الموقع. من خلال الاهتمام بكل من قابلية استخدام الموقع ووظائفه ، سيكون لديك تأثير كبير على تصنيف UX ، والذي بدوره سيولد حركة مرور مع الأرباح.

إذا أعجبك المحتوى الخاص بنا ، فقم بالانضمام إلى مجتمع النحل المشغول لدينا على Facebook و Twitter و LinkedIn و Instagram و YouTube و Pinterest.
المؤلف: كلوديا كووالتشيك
مصمم جرافيك و UX ينقل إلى التصميم ما لا يمكن نقله بالكلمات. بالنسبة له ، كل لون أو خط أو خط له معنى. عاطفي في الجرافيك وتصميم المواقع.
دليل UX النهائي:
- ما هو UX - وما هو ليس كذلك
- UX و UI - هل يمكن مقارنتهما؟
- 7 عوامل من تجربة المستخدم (المتميزة)
- هل تعرف ماذا يعني تصميم UX؟
- هل تصمم تجارب المستخدم؟ اعتني بهذه الأشياء!
- 10 استدلالات سهولة الاستخدام لتصميم UX تحتاج إلى معرفتها
- عملية تصميم UX في 5 خطوات سهلة وبسيطة
- تصميم محوره المستخدم ومبادئه الرئيسية
- مراحل عملية التصميم المرتكز على المستخدم
- ما هي تجربة العملاء؟
- تجربة المستخدم مقابل تجربة العميل. شرح بسيط لعلاقتهم
- ما هي تجربة العلامة التجارية؟
- ما هو التفاعل بين الإنسان والحاسوب (HCI)؟
- لماذا UX مهم؟
- سهولة الاستخدام مقابل الوظائف في UX
- أمثلة على تصميم UX الجيد
