المتغيرات وأنواع البيانات في JavaScript. دورة JavaScript للجزء 3 من المستوى المبتدئ إلى المتقدم في 10 منشورات مدونة
نشرت: 2021-10-26هذا هو الجزء 3 من سلسلة منشورات مدونة JavaScript التي ستساعدك على استكشاف موضوع المتغيرات وأنواع البيانات في JavaScript. بنهاية هذه السلسلة ، ستعرف جميع الأساسيات التي تحتاج إلى معرفتها لبدء الترميز في JavaScript. بدون مزيد من اللغط ، لنبدأ بالدرس الثالث.
المتغيرات وأنواع البيانات في JavaScript - جدول المحتويات:
- المتغيرات
- أنواع البيانات الأساسية في JavaScript
في منشور المدونة هذا ، سنواصل العمل من حيث تركنا منشور المدونة الثاني. في هذه المرحلة ، يجب أن يكون لديك متصفح Google Chrome مفتوحًا وأن تفتح وحدة تحكم JavaScript بشكل أكثر تحديدًا. إذا قمت بإغلاقها لسبب ما ، فسيكون هذا هو الوقت المناسب لفتحها احتياطيًا.
إذا كنت تستخدم جهاز Mac ، فإن اختصار لوحة المفاتيح لفتح وحدة التحكم هو الضغط على "Option + Command + J" ، بعد فتح Chrome. إذا كنت تستخدم جهاز Windows ، فيمكنك استخدام اختصار لوحة المفاتيح "Control + Shift + J" ، لفتح وحدة تحكم JavaScript ، بمجرد فتح Chrome. أو يمكنك أيضًا الانتقال إلى القائمة في الجزء العلوي والانتقال إلى عرض -> المطور -> وحدة تحكم JavaScript.
المتغيرات
المتغيرات في JavaScript أو أي لغة برمجة أخرى شائعة للغاية. وهذا لسبب وجيه. المتغيرات لها دور حاسم للغاية في البرمجة. باختصار ، تسمح لك المتغيرات بتخزين بعض البيانات لتحريك البيانات أو تعديلها أو تحديثها أو حذفها في برنامجك. إنه مفهوم مهم في الواقع أن هناك 3 طرق يمكنك من خلالها إنشاء المتغيرات. تسمى لغة البرمجة لإنشاء المتغيرات "إعلان المتغيرات" ، وهو ما يعني بشكل أساسي أننا نعلن عن متغير في ذاكرة الكمبيوتر.
لإنشاء المتغيرات ، سنستخدم واحدة من الكلمات الرئيسية الثلاث وهي: "var" و "let" و "const". من أول الأشياء التي يجب أن تعرفها عن هذه الكلمات الرئيسية الثلاثة أنه حتى عام 2015 ، تم استخدام الكلمة الأساسية "var" فقط وتم تقديم الكلمات الرئيسية "let" و "const" باستخدام معيار JavaScript يسمى ES6 أو ES2015.
إذا لم تكن لديك فكرة عن ES6 أو ES2015 ، فإليك ما يجب أن تعرفه عنها. عندما ظهرت JavaScript لأول مرة ، طبقت شركات مختلفة إصدارات مختلفة من JavaScript ، وكان لابد من وجود معيار ، حتى تعمل التعليمات البرمجية الخاصة بك بشكل متوقع وموثوق في جميع المتصفحات الرئيسية. لذلك ابتكرت منظمة تدعى ECMA (الرابطة الأوروبية لتصنيع الكمبيوتر) مجموعة من معايير JavaScript التي يجب أن تطبقها المتصفحات. لذلك طالما أنك تتبع هذه المعايير عند كتابة JavaScript ، يجب أن تعمل التعليمات البرمجية الخاصة بك بشكل متوقع وفقًا لتلك المعايير. يُطلق على هذا المعيار اسم EcmaScript وقد قاموا بإصدار المعايير المحدثة منذ عام 1997. ومنذ عام 2015 ، قاموا بإصدار هذه المعايير سنويًا ، وبالتالي فإن أحدث معيار تم إصداره يسمى ES2021 اعتبارًا من كتابة منشور المدونة هذا.
ولكن ليست كل الإصدارات متشابهة ، فبعض الاختلافات في الإصدارات ليست كبيرة ، بينما يُدخل البعض تغييرات كبيرة جدًا على اللغة. حدثت التغييرات الرئيسية الأخيرة مع ES2015 وتسمى أيضًا ES6 لأنها كانت إصدار الإصدار السادس من توحيد ECMAScript. جاء أحد التغييرات الهامة في التصريحات المتغيرة.
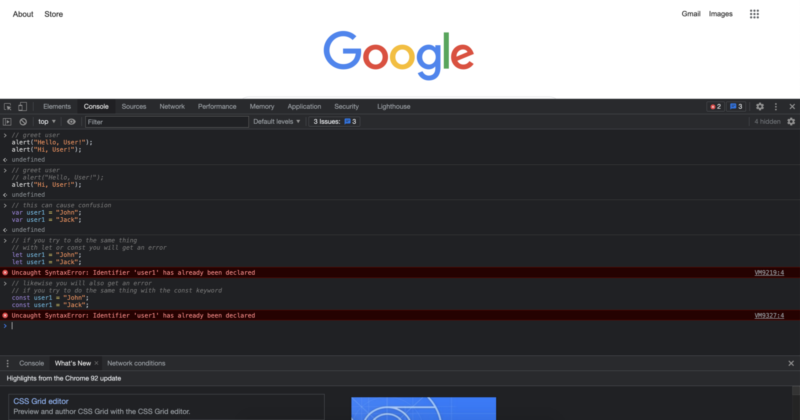
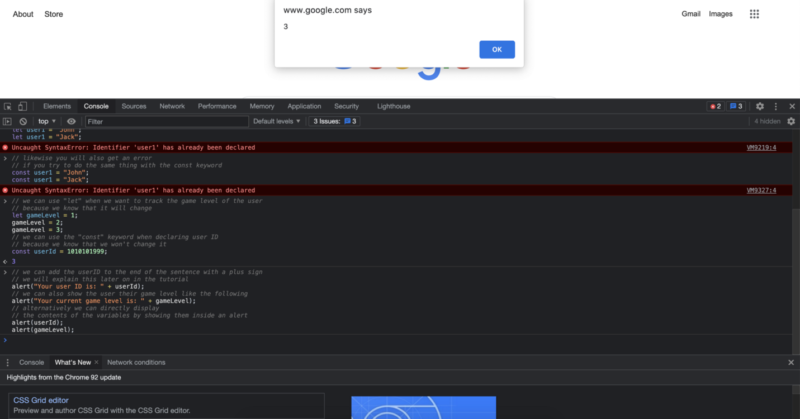
قبل ES6 ، تم استخدام الكلمة الأساسية "var" فقط وكانت الطريقة الوحيدة للإعلان عن المتغيرات ، ومن هنا جاء الاسم "var". جاءت الكلمة الأساسية var مع مرونة قد تسبب مشكلات غير مرغوب فيها. نظرًا لأنه كان مرنًا بشكل كبير في الاستخدام ، كان من الأسهل ارتكاب أخطاء في المتغيرات إذا كنت أقل حرصًا مما ينبغي. على سبيل المثال ، إذا قمت بتعريف متغير يسمى "user1" ، فلا يمكنك إعادة تعريف متغير يسمى user1 باستخدام kywords الجديد "let" و "const" ، ولكن يمكنك القيام بذلك باستخدام الكلمة الأساسية "var". وإذا نسيت أن لديك بالفعل user1 في برنامجك ، ففي المرة الثانية التي تعلن فيها عن user1 بمعلومات مستخدم آخر ، فإنك بذلك تتجاوز معلومات المستخدم الأول الفعلية ، مما سيؤدي إلى حذف معلومات المستخدم الأول بشكل فعال.
// this can cause confusion var user1 = "John"; var user1 = "Jack"; // if you try to do the same thing // with let or const you will get an error let user1 = "John"; let user1 = "Jack"; // likewise you will also get an error // if you try to do the same thing with the const keyword const user1 = "John"; const user1 = "Jack";

ولكن ليس الأمر كما لو أنك لن ترى الكلمة الأساسية "var" تُستخدم في أي مكان ، فسترى ذلك بالتأكيد خاصة بعض دورات JavaScript على مستوى المبتدئين. خاصة إذا كان عمرهم عامين ، فهناك الكثير من البرامج التعليمية التي ستظهر لك الطريقة القديمة لكتابة JavaScript. لكن الحقيقة هي أنه لم يعد أفضل ممارسة لاستخدام ذلك بعد الآن. بدلاً من ذلك ، فإن أفضل ممارسة هي استخدام الكلمات الرئيسية "let" أو "const" عند التصريح عن المتغيرات ، اعتمادًا على احتياجاتك. لكن ما الاحتياجات التي نتحدث عنها؟ باختصار ، إذا كنت تخطط لتغيير القيمة داخل متغير ، فستحتاج إلى استخدام الكلمة الرئيسية "let" ، وإذا كنت تعلم أنك لن تغير القيمة في متغير ، فستحتاج إلى استخدام "const" في حين أن. دعونا نرى بعض الأمثلة للإعلانات المتغيرة باستخدام كل من let و const.
// we can use "let" when we want to track the game level of the user // because we know that it will change let gameLevel = 1; gameLevel = 2; gameLevel = 3; // we can use the "const" keyword when declaring user ID // because we know that we won't change it const userId = 1010101999;
إذا لاحظت أيضًا من الكود أعلاه ، مع أحدث الممارسات ، فنحن نكتب الكلمات الأساسية المعلنة مرة واحدة فقط ، ونقوم بذلك عندما نعلن عن المتغير لأول مرة. عندما نريد تغيير القيمة داخل المتغير لاحقًا ، لا نستخدم أي كلمة رئيسية قبل اسم المتغير.
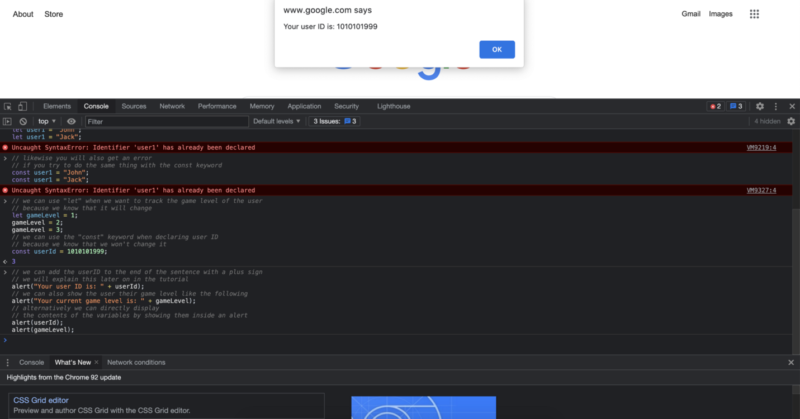
عندما نريد الوصول إلى البيانات التي تحتفظ بها هذه المتغيرات أو الثوابت ، يمكننا ببساطة استخدام اسمها. على سبيل المثال ، إذا أردنا أن نظهر للمستخدم مستوى لعبته ومعرف المستخدم الخاص به ، فسنعرض ذلك مع الكود التالي:
// we can add the userID to the end of the sentence with a plus sign
// we will explain this later on in the tutorial
alert("Your user ID is: " + userId);
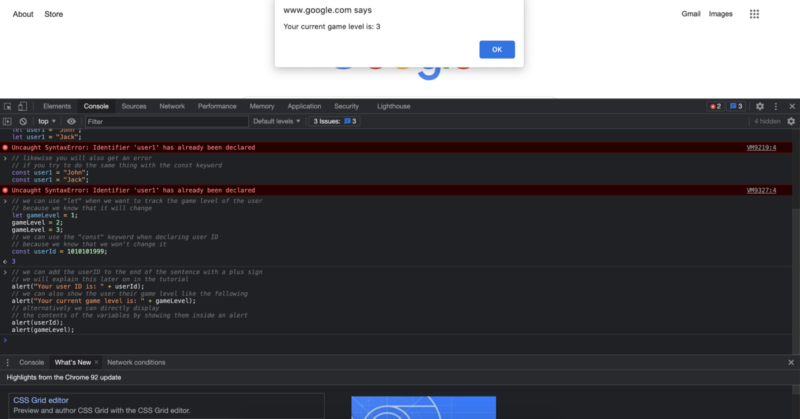
// we can also show the user their game level like the following
alert("Your current game level is: " + gameLevel);
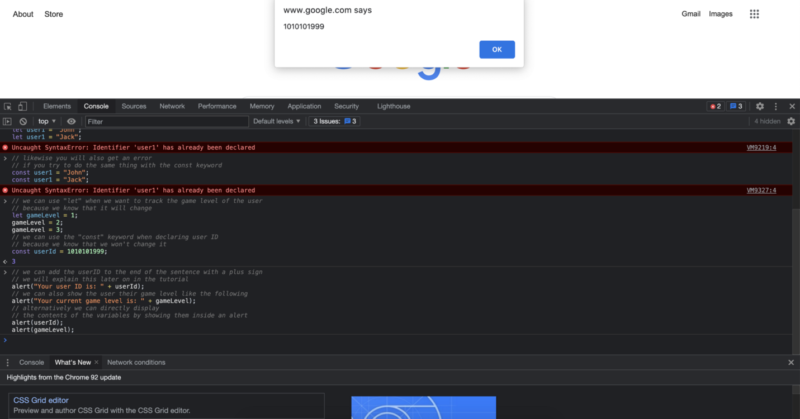
// alternatively we can directly display
// the contents of the variables by showing them inside an alert
alert(userId);
alert(gameLevel);سيؤدي تشغيل آخر كتلتين من التعليمات البرمجية إلى توفير المخرجات التالية:




كيف تسمي المتغيرات الخاصة بك؟
عند تسمية المتغيرات الخاصة بك ، هناك قواعد واصطلاحات معينة يجب أن تأخذها في الاعتبار. الاعتبار الأول هو ما هي الأحرف التي يمكن استخدامها لتسمية المتغيرات الخاصة بك؟ هل يمكنهم البدء أو الانتهاء برقم؟ هل هناك حقيقة شائعة غير معلنة لتسمية المتغيرات الخاصة بك؟ دعنا نجيب على كل ذلك وأكثر.
لغات البرمجة المختلفة لها اصطلاحات مختلفة لتسمية المتغيرات. في JavaScript ، الاصطلاح هو تسميتها بما يسمى "غلاف الجمل" ، ويسير على هذا النحو. إذا كان اسم المتغير يحتوي على كلمة واحدة فقط ، فأنت تكتب هذه الكلمة كلها بأحرف صغيرة. إذا كانت هناك كلمات متعددة في اسم المتغير ، فحينئذٍ تكتب الكلمة الأولى بأحرف كبيرة صغيرة وتكتب كل الكلمات اللاحقة بأحرف كبيرة وتكتبها بدون أي مسافات أو علامات أخرى. على سبيل المثال ، إذا كنا نصنع لعبة ، فيمكننا تسمية المتغيرات على النحو التالي:
// a single word variable let strength = 50; // a descriptive name that includes multiple words let numberOfArrowsLeft = 145;
علاوة على استخدام الأحرف الأبجدية ، يمكننا أيضًا استخدام الأرقام وعلامة الدولار وعلامة الشرطة السفلية في أسماء المتغيرات. من المهم ملاحظة أنه لا يمكنك بدء اسم المتغير برقم ، ولكن يمكنك إنهاءه برقم.
let some$$ = 100; let another_$ = 20; let car1 = "Tesla";
لاحظ أنه لمجرد إمكانية ذلك ، لا نريد تسمية متغيراتنا بأسماء غير واضحة أو برموز. وهذا موضوع آخر في حد ذاته. عند تسمية المتغيرات ، فإن الاصطلاح هو الحصول على أسماء وصفية وواضحة. على سبيل المثال ، إذا أردنا تسمية متغير للإشارة إلى عدد الأسهم المتبقية في حقيبة الرماة ، فيجب أن نستخدم اسمًا وصفيًا مثل الاسم الذي استخدمناه في المثال أعلاه. إذا أردنا استخدام:
let x = 145;
لن يخبرنا هذا الاسم شيئًا عن القيمة التي يحملها. وحتى بعد يومين من كتابة هذا الرمز ، سيتعين علينا قراءة الكود المحيط لفهم ما قد يعنيه هذا المتغير. لهذا السبب ، من أجل الوضوح الخاص بك عند كتابة الكود ، ولذاتك المستقبلية التي قد تقوم بمراجعة الكود ، من المهم حقًا أن تعتاد على تسمية المتغيرات الخاصة بك بطريقة واضحة ووصفية. سيصبح هذا أيضًا أكثر أهمية عند بدء العمل مع أشخاص آخرين وإظهار شفرتك لهم.
في هذه المرحلة ربما تفكر في ما يلي: من الرائع أن نتمكن من نقل البيانات من مكان لآخر ويمكننا حتى تغييرها باستخدام المتغيرات. لكن ما هي البيانات التي نتحدث عنها هنا؟ لماذا وضعنا الأجزاء في الاقتباسات وبعض الأجزاء ليست في الاقتباس؟ للإجابة على كل ذلك وأكثر ، دعنا نرى أنواع البيانات الأساسية في JavaScript.
أنواع البيانات الأساسية في JavaScript
أنواع البيانات المختلفة جيدة في القيام بأشياء مختلفة. في أنواع البيانات الأساسية هذه في برنامج JavaScript التعليمي ، سنرى أكثر 3 أنواع أساسية من البيانات المستخدمة بشكل شائع في JavaScript. لاحقًا في السلسلة سنتعرف على أنواع البيانات الأخرى في JavaScript. بمجرد أن تتعلم هذه الأنواع الثلاثة الأولى من البيانات الأساسية ، سيكون من الأسهل بكثير معرفة أنواع البيانات الأخرى. أنواع البيانات الثلاثة التي سنراها في هذا البرنامج التعليمي هي: سلاسل وأرقام و Booleans. بدون مزيد من اللغط ، لنبدأ بالأول.

سلاسل
إذا كنت تتابع مع البرنامج التعليمي من البداية ، فقد عملت بالفعل مع نوع بيانات السلسلة! عندما كتبنا تنبيهًا يقول "مرحبًا ، أيها العالم!" التي كانت تستخدم نوع بيانات السلسلة لتخزين النص الذي كتبناه. في JavaScript هناك 3 طرق لتمثيل السلاسل. الأول هو إحاطة النص بعلامات اقتباس مزدوجة. الثاني هو إحاطة النص بعلامات اقتباس مفردة. والثالث هو إحاطة النص بالعلامات الخلفية. كل ثلاثة منهم يبدون هكذا:
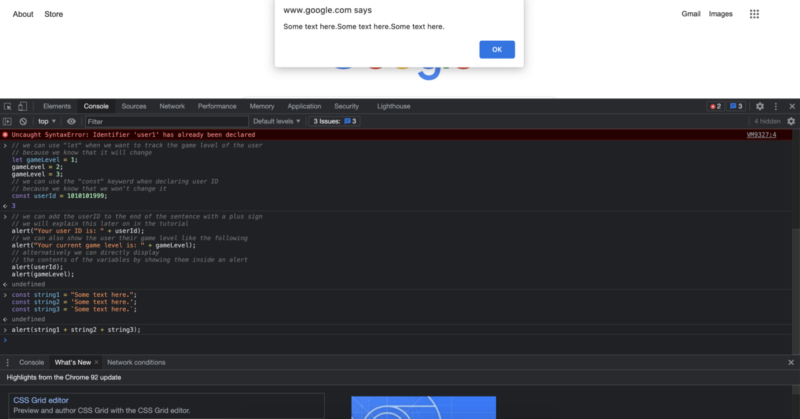
const string1 = "Some text here."; const string2 = 'Some text here.'; const string3 = `Some text here.`;
كما ترون ، فإن الشخص الذي يحتوي على "العلامات الخلفية" يشبه إلى حد كبير الاقتباس الفردي ، ولكنه يتراجع قليلاً. يعد استخدام علامات التجزئة الخلفية لإنشاء سلاسل ميزة يتم تقديمها مع ES6 ، لتسهيل العمل مع البيانات النصية. يوفر مزايا متعددة على السابقتين الأخريين. من خلال الاصطلاح ، قد ترى علامات الاقتباس المزدوجة أو علامات التجزئة الخلفية تستخدم في كثير من الأحيان. يمكنك العثور على العلامات الخلفية على المفتاح الأيسر للرقم 1 ، في لوحة المفاتيح.
يبدو استخدام علامات الاقتباس المزدوجة مألوفًا بشكل أكبر ويسهل فهمها من النظرة الأولى ، ولكن العلامات الخلفية تأتي بمزايا أكثر بشكل عام. في هذا المثال ، يعمل الثلاثة منهم بنفس الطريقة التي يعمل بها مثال بسيط. لعرض كل منهم الثلاثة في نفس الوقت ، أو حتى في نفس السطر ، شيء واحد يمكننا القيام به هو كتابة أسمائهم واستخدام علامة الجمع بينهما ، بطريقة إضافة السلاسل لبعضها البعض.
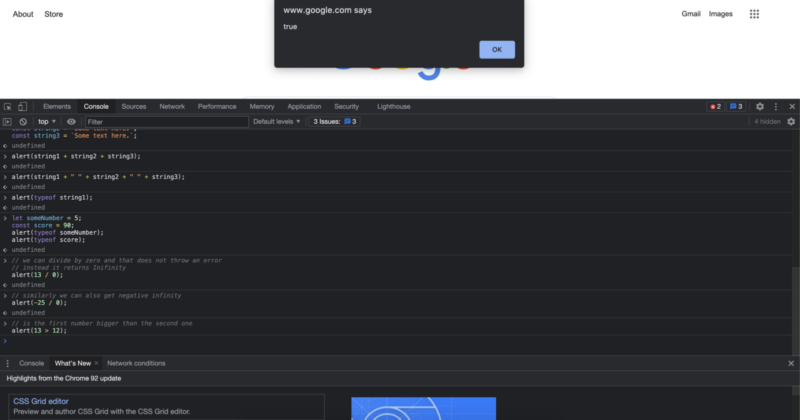
alert(string1 + string2 + string3);

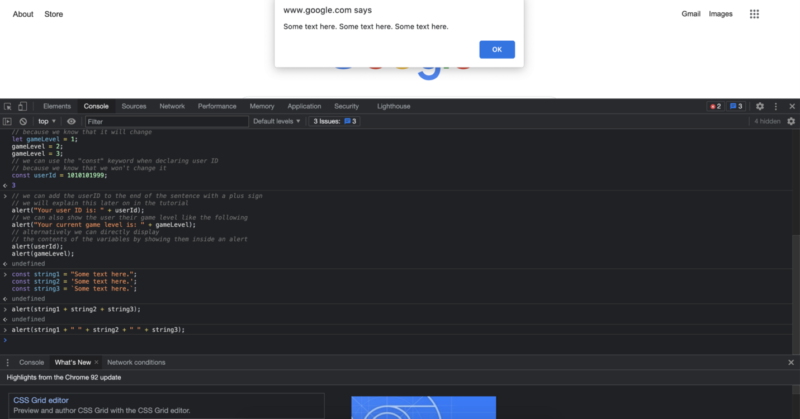
كما ترى ، يتم عرض الثلاثة جميعًا بعد انتهاء إحداها مباشرةً. هذا لأن المترجم أخبر للتو أن يضيف السلاسل لبعضها البعض. إذا أردنا إضافة مسافات بينهما ، فيمكننا دائمًا إضافة تلك المسافة بسلسلة أخرى.
alert(string1 + " " + string2 + " " + string3);

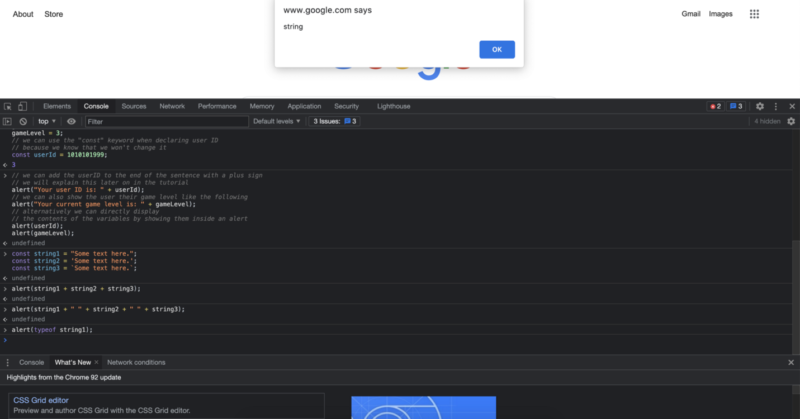
يمكننا أيضًا التحقق من بيانات المتغير بكتابة "typeof" أمامه. فمثلا:
alert(typeof string1);

أعداد
عندما نعمل مع الأرقام في JavaScript ، فإننا نستخدم بشكل عام نوع البيانات "Number". إنه أبسط طريقة يمكن البدء بها ويأتي بدون منحنى تعليمي تقريبًا.
عند كتابة رقم ، يتم تمثيله في نوع الرقم. وإذا قمنا بتعيين هذا الرقم إلى متغير أو ثابت ، فسيكون لديهم أيضًا نوع بيانات الرقم.
let someNumber = 5; const score = 90; alert(typeof someNumber); alert(typeof score);


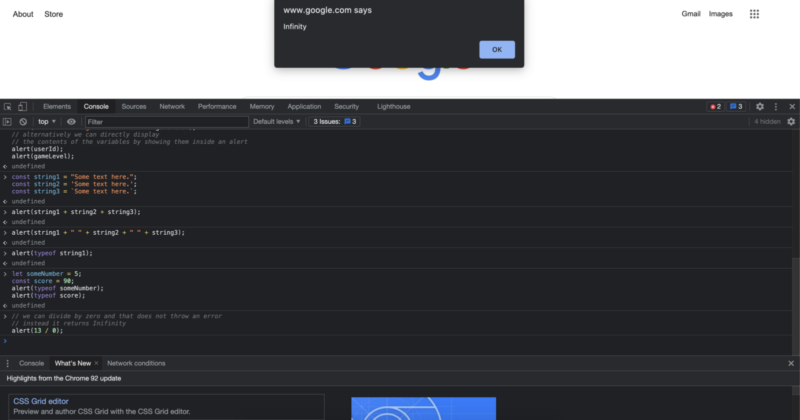
علاوة على الأرقام العادية التي لدينا ، توفر JavaScript أيضًا ميزات أخرى يمكن أن تساعدنا في كتابة تعليمات برمجية أكثر أمانًا ويمكن توقعها. على سبيل المثال ، في JavaScript يمكن أن يكون لدينا شيء يسمى "Infinity" ، وهو بالضبط ما يبدو عليه. علاوة على ذلك ، يمكن أن تكون اللانهاية الموجبة واللانهاية السالبة. دعونا نرى كيف يبدو مع مثال.
// we can divide by zero and that does not throw an error // instead it returns Inifinity alert(13 / 0);

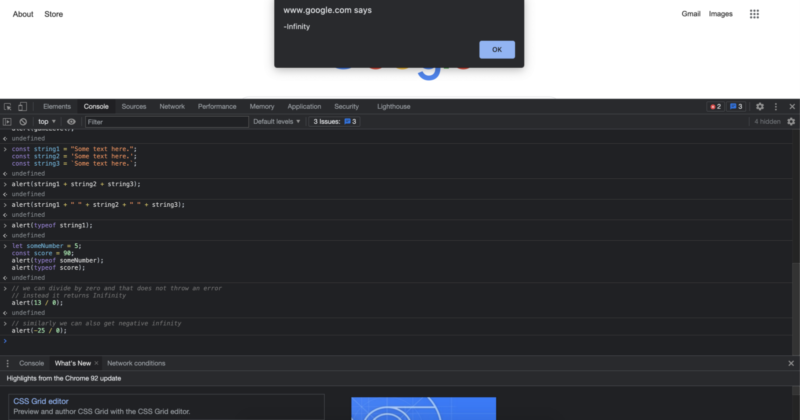
// similarly we can also get negative infinity alert(-25 / 0);

كما رأيت بالفعل مع بعض الأمثلة ، يمكننا أيضًا إجراء عمليات حسابية باستخدام الأرقام. من الجمع الأساسي والطرح والضرب والقسمة إلى المزيد من العمليات الحسابية المحددة للبرمجة. سنتعلم المزيد عنها في البرنامج التعليمي التالي.
قيمة منطقية
القيم المنطقية شائعة جدًا في البرمجة. في معظم الأوقات ، لن نستخدم أسمائهم بشكل صريح ، لكننا سنستخدم ممتلكاتهم البسيطة تحت الغطاء. يمكن أن تحتوي القيمة المنطقية على قيمتين: "صواب" و "خطأ" وهما بالضبط ما يبدو عليهما. ستجد نفسك كثيرًا من الوقت تكتب رمزًا لإجراء مقارنة واستنتاج بناءً على نتيجة تلك المقارنة.
في كثير من الأحيان تكون هذه المقارنات مستمدة من سيناريوهات الحياة الواقعية ، وهي تتبع منطقًا بسيطًا. هل الضوء مضاء أم مطفأ؟ هل هناك مطر بالخارج؟ هل انت جوعان؟ هل هذا الرقم أكبر من الرقم الآخر؟ هل هذه الفقرة أطول من الفقرة التالية؟ هل المستخدم على شاشة كبيرة؟
هناك عدة مرات لا ترغب فيها فقط في الحصول على قيمة رقمية أو قيمة سلسلة للأشياء ، لكنك في الواقع تريد إجابة بنعم أو لا. باختصار ، في تلك الأوقات ، سنستخدم نوع البيانات المنطقية.
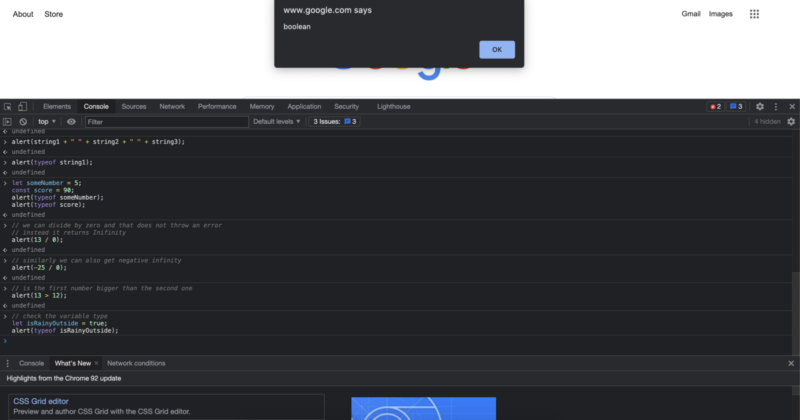
// is the first number bigger than the second one alert(13 > 12);

// check the variable type let isRainyOutside = true; alert(typeof isRainyOutside);
سيعطينا تشغيل هذا الرمز الناتج التالي:

الآن أنت تعرف المتغيرات وأنواع البيانات في JavaScript. في منشور المدونة التالي ، سنستخدم أنواع البيانات هذه لبدء اتخاذ القرارات في التعليمات البرمجية الخاصة بنا وغير ذلك الكثير!
إذا أعجبك المحتوى الخاص بنا ، فلا تنس الانضمام إلى مجتمع Facebook!
المؤلف: روبرت ويتني
خبير JavaScript ومدرب يدرب أقسام تكنولوجيا المعلومات. هدفه الرئيسي هو رفع مستوى إنتاجية الفريق من خلال تعليم الآخرين كيفية التعاون الفعال أثناء البرمجة.
دورة JavaScript من المبتدئين إلى المتقدمين في 10 منشورات مدونة:
- كيف تبدأ الترميز في JavaScript؟
- أساسيات JavaScript
- المتغيرات وأنواع البيانات المختلفة في JavaScript
- المقتطفات وهياكل التحكم
- بينما الحلقات والحلقات
- مجموعة جافا
- وظائف JavaScript
- كائنات جافا سكريبت
- طرق JavaScript والمزيد
- ملخص دورة JavaScript
