نصائح لتصميم شعار الويب لتحصل على المزيد من النقرات
نشرت: 2022-05-25نصائح لتصميم شعار الويب لتحصل على المزيد من النقرات
هل إعلانات الويب جزء من إستراتيجيتك الإعلانية الرقمية؟ هل تستخدم نصائح تصميم لافتة الويب الصحيحة للتواصل مع العملاء؟ إذا لم يكن الأمر كذلك ، فأنت تفوت فرصة عظيمة لزيادة حركة المرور الخاصة بك على الويب.
لافتات الويب لها تاريخ طويل. تم تحميل أول لافتة ويب على الإطلاق بواسطة AT&T Corp في 27 أكتوبر 1994. منذ ذلك الحين ، قطعت لافتات الويب شوطًا طويلاً.

هل ترغب في ترسيخ وجود قوي على الإنترنت والتأكد من أن الجميع يعرف علامتك التجارية؟ هل تخطط لتشغيل حملة كاملة وتتساءل عن الوسيلة الأفضل للوعي بالعلامة التجارية؟
ثم نود أن نقدم لك بكل سرور إحدى الوسائط المفضلة لدينا في التسويق الرقمي: لافتات الويب. يمكنك رؤيتها في كل مكان - كلما ذهبت إلى أي موقع ويب ، أو شاهدت مقطع فيديو على YouTube ، أو حتى تتصفح شيئًا ما على Google.
وهذا هو السبب في أنها الخيار الأفضل لحملات التوعية بعلامتك التجارية.
لافتات الويب لها تاريخ طويل. أطلقت AT&T corp أول لافتة ويب على الإطلاق في 27 أكتوبر 1994. الباقي ، كما يقولون ، هو التاريخ.
أصبحت لافتات الويب شائعة بشكل متزايد بمرور الوقت. ولسبب وجيه جدا. إنها ميسورة التكلفة ، ويمكنك قياس نتائجك ، وهي فعالة.
بينما يبدو أنه تصميم إبداعي صغير ولا داعي للقلق بشأنه ، إلا أن الحقيقة بعيدة كل البعد عن ذلك.
يلعب التصميم دورًا رئيسيًا في نجاح لافتة الويب الخاصة بك ، ولهذا السبب قام فريق Kimp بتجميع أفضل نصائح تصميم لافتة الويب من أجلك.
أفضل 7 نصائح لتصميم لافتة الويب
هل تعلم أن Kimp كانت بداياتها المتواضعة في تصميم لافتة الويب لعملائنا في عام 2003؟ نعم ، تصميم بانر على شبكة الإنترنت هو قصتنا الأصلية ، لذلك من الآمن أن نقول إننا نعرف شيئًا أو شيئين عنه.
في معظم الأحيان ، تنفق العلامات التجارية والمسوقون الكثير من الأموال في استضافة إعلانات البانر الخاصة بهم على أفضل المواقع وتحليل حركة المرور. ولكن عندما تجف النقرات ، فإنها غالبًا ما تشعر بالحيرة.
يمكننا أن نخبرك لماذا تجف النقرات. ذلك لأن التصميم لا يقوم بعمله.
فكيف تجعلها تقوم بعملها؟ حسنًا ، اتبع النصائح أدناه إذا كنت تريد معرفة كيفية أو الاتصال بفريق Kimp وجرب خدمات التصميم الجرافيكي الخاصة بنا لإنجازها في لمح البصر.
1) حجم لافتة إعلانية ومسائل التنسيب في تصميم شعار الويب الخاص بك
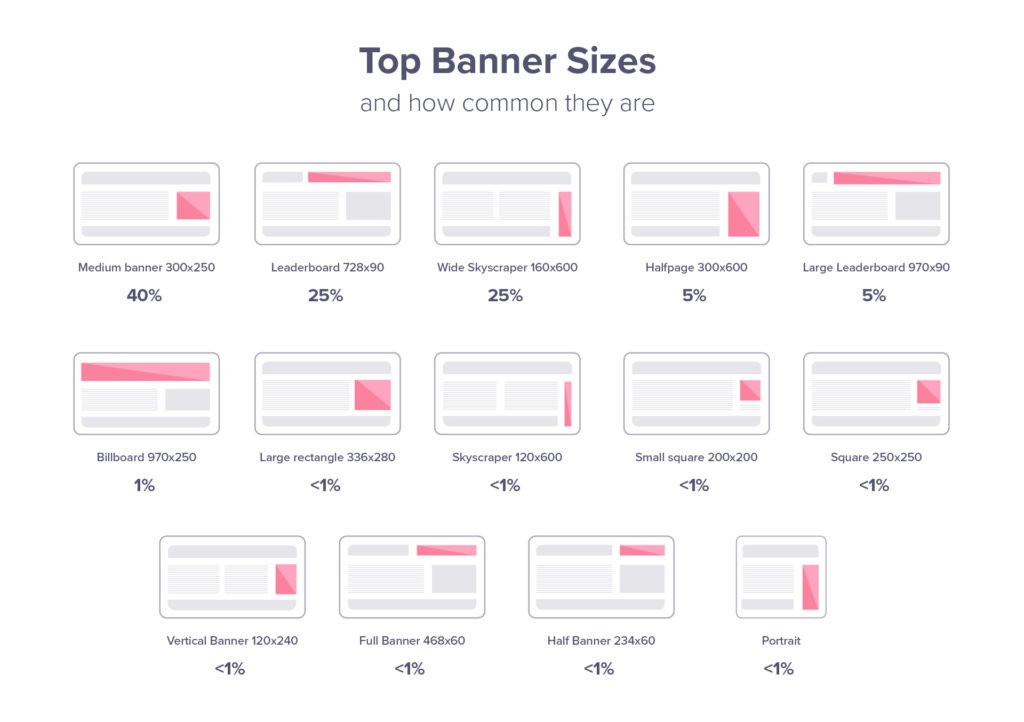
تأتي اللافتات بأشكال وأحجام عديدة حسب المكان الذي تخطط للإعلان فيه. حتى داخل نظام أساسي واحد ، تتطلب المواضع المختلفة أحجامًا مختلفة. تعرف على جميع أحجام الشعارات التي ستحتاجها للتحضير للموضع المفضل لديك.
من بين الأحجام المختلفة المتوفرة في إعلانات Google ، يوصي Adsense بما يلي كأحجام الإعلانات الأفضل أداءً:
- 728 × 90 ليدربورد
- 300 × 600 نصف صفحة
- مستطيل عريض 336 × 280
- 300 × 250 مستطيل متوسط
- إعلان بانر كبير للجوال 320 × 100
تظهر لافتات اللافتات المستطيلة والرائدة في قائمة الأحجام الكبيرة المسؤولة عن 89٪ من النقرات.

مصدر الصورة: Match2One
يمكنك استخدام نفس الشعار بأحجام مختلفة بناءً على النظام الأساسي الذي تختاره. وتذكر أن اللافتات ليست مخصصة لمواقع الويب فقط ، بل يمكنك استخدام إعلانات البانر لوسائل التواصل الاجتماعي ومقاطع فيديو YouTube والنشرات الإخبارية ومحركات البحث أيضًا.

صممه كيمب

صممه كيمب
لإعلانات البانر على الرسائل الإخبارية ومواقع الويب ، اختر دائمًا الموضع في الجزء المرئي من الصفحة. حاول ألا تبتعد كثيرًا عن نقطة التركيز الرئيسية على الصفحة. بهذه الطريقة يمكنك جذب انتباه زوار الموقع بسهولة أكبر.

صممه كيمب
نصيحة Kimp: عند إنشاء تصميم إعلان بانر على الويب ، قم بإنشاء مجموعة كاملة بأحجام لافتة مختلفة بحيث يمكنك تجربة مواضع مختلفة دون الرجوع إلى لوحة الرسم.
هل تحتاج إلى مساعدة في تصميمات لافتة الويب الخاصة بك؟ مع اشتراك تصميم غير محدود من Kimp Graphics ، لا تدفع بالتصميم ويصبح التسويق أمرًا سهلاً!
2) الهيكل والتسلسل الهرمي المرئي مهمان
كيف نتحدث عن تصميم البانر ولا نتحدث عن القسم الأكثر أهمية - هيكل التصميم وتسلسله الهرمي ؟ تتحكم هذه العوامل في كيفية تفاعل العميل مع إعلانك ، وإذا فهمت ذلك بشكل صحيح ، فأنت ذهبي. إذا استغرق العميل وقتًا طويلاً لتحديد CTA ، فمن المحتمل ألا تحصل على أي نقرات أو تحويلات.
للحصول على أفضل النتائج ، قم بتصميم لافتة الويب بحيث:
- يكون CTA دائمًا في الجزء المرئي من الصفحة
- أهم العناصر مثل شعارك أو صورة تتحدث بأعلى صوت
- من السهل فهم التصميم دون الازدحام

صممه كيمب
فيما يلي العناصر الأساسية في أي تصميم لافتة ويب ، مرتبة حسب الأهمية:
- عرض القيمة - يجب أن يشغل هذا أكبر مساحة. يقدم عرض القيمة الخاص بك ميزات وحوافز مهمة ستجذب انتباه جمهورك. يتضمن هذا أوصافًا مثل "وقت محدود" أو "خصم 30٪".
- الحث على اتخاذ إجراء - يجب أن تكون هذه نقطة محورية واضحة في إعلانك وأن تلعب دورًا داعمًا في عرض القيمة الخاص بك. بناءً على هدفك ورسالتك ، جرب عبارات بسيطة مثل "اعرف المزيد" أو "ابدأ" أو "اطلب الآن".
- شعار الشركة - بناء الوعي بالعلامة التجارية هو أحد الأهداف الرئيسية للافتات. قم بتضمين شعارك ، لكن لا تدعه يتغلب على دعم القيمة أو CTA. الموضع الشائع الذي يعمل بشكل جيد هو الزاوية اليسرى العلوية.
- صورة - إذا كان لديك منتج أو خدمة يمكنك تمثيلها من خلال صورة ، فقد يكون من المفيد تضمينها. ولكن لا ينبغي أن تتغلب على العناصر الثلاثة الأخرى لتصميمات لافتة الويب. يجب أن يوفر ببساطة خلفية تكميلية.

صممه كيمب
يعد إبراز صورة واحدة عن طريق تكبيرها أحد أكثر الطرق فعالية لجعل العميل ينقر في المكان الذي تريده.
هل تحتاج إلى مساعدة في تصميم لافتات الويب الخاصة بك؟ اعمل مع فريق Kimp Graphics لتصميم لافتة ويب جذابة وفعالة!
3) اختر الصور المناسبة لتصميم شعار الويب الخاص بك
تتضمن العناصر المرئية التي لها أهمية كبيرة في لافتاتك عناصر العلامة التجارية والخط والصور والألوان. في حين أن اللون والخط خيارات سهلة ، فإن الصور ليست بهذه السهولة. يمكنك دائمًا السماح لدليل نمط العلامة التجارية بمساعدتك في الألوان والخطوط وعناصر العلامة التجارية. لكن كيف تختار الصورة الصحيحة؟
تريد مساعدة مرئية لتوصيل رسالتك بسهولة ، لكننا نعرف القاعدة الأساسية لتصميم التسويق: KISS (ابقها بسيطة غبية).

في تصميم شعار الويب الخاص بك ، تعتبر CTA والرسائل مهمين للغاية. لذا اجعل الأمر بسيطًا واختر صورة واحدة أو صورتين كحد أقصى لتصميم شعار الويب الخاص بك.
في بعض الأحيان ، بدلاً من أن تحل الكثير من الصور المشكلة ، فإنهم ينشئون تصميمًا غير فعال لا يحصل على أي نقرات. ولا أحد يريد ذلك. تتضمن معظم تصميمات لافتة الويب النص وعبارة الحث على اتخاذ إجراء فقط ، ولكن يمكن للصورة أن تساعدك إذا كنت تستخدمها جيدًا.

صممه كيمب
نصيحة Kimp : حتى عندما تختار تضمين الصور ، اتخذ الخيار الصحيح واختر الصور ذات العلامات التجارية / الفريدة. تتوفر الصور المخزنة بسهولة ولكنها تفشل في توفير أصالة للرسالة ما لم يتم تحريرها وتخصيصها. أيضًا ، يمكنك دائمًا اختيار صورة مخزون كمرجع والعمل مع فريق التصميم لتصميم شيء مشابه ولكن يحمل علامة تجارية لك.
مع Kimp Graphics ، نضمن أن تكون التصميمات الرسومية التي نقدمها لعملائنا فريدة بنسبة 100٪ ومخصصة لمتطلباتهم.
وإذا كنت تريد أن تعرف ما هي أفضل مواقع صور الأسهم للبحث عن الإلهام ، فراجع دليلنا هنا .
4) اختر الألوان المناسبة لتصميم شعار الويب الخاص بك
إذا كنت تتابع مدونات Kimp ، أو غيرها من موارد التصميم التسويقي ، فأنت تعلم أن المسوقين يقسمون بتأثير اللون في نجاح الحملات.
حتى مع التصميمات الكبيرة الحجم ، يقضي الأشخاص ساعات في اختيار الألوان المناسبة. وعندما لا يكون حجم إعلانك 320 × 100 ، يكون للون تأثير أكبر.
ما هو هذا التأثير؟ حسنًا ، هناك عوامل رئيسية لاختيار الألوان بعناية لتصميم لافتة الويب الخاصة بك:
- اختر ألوان العلامة التجارية لزيادة الوعي بالعلامة التجارية.
- استخدم الألوان التي تثير المشاعر الصحيحة لدى عملائك وفقًا لعلم نفس اللون. على سبيل المثال ، يربط العملاء اللون الأزرق بالثقة ، ويرتبط اللون الأرجواني بالفخامة.
- قم بإبراز التسلسل الهرمي المرئي باستخدام مجموعات الألوان المناسبة. يجب أن تساعد الألوان التي تستخدمها مع العناصر و / أو الصور في توجيه عين المشاهد. تريد أن تأخذهم من عرض القيمة إلى CTA بينما تكون على دراية بشعارك.

صممه كيمب
ركز على لون النص أيضًا. يجب أن يبرز CTA الخاص بك مقابل لون الخلفية ، ويجب أن يكون نص عرض القيمة أيضًا.
إذا كنت منفتحًا على التجريب ، فإن اللون يوفر لك فرصة الانطلاق. من الألوان المزدوجة إلى الباستيل ، والحيوية إلى الحد الأدنى من أنظمة الألوان ، لديك الكثير لتعمل معه. وفي تلك الحالات التي تتحكم فيها في الموضع المحدد (مثل إعلانات موقع الويب أو النشرات الإخبارية) ، ضع في اعتبارك ما الذي سيجعلك متميزًا مع الاستمرار في تعزيز رسالتك.
نصيحة Kimp: بالنسبة لمقاطع فيديو YouTube وإعلانات الشعارات الإخبارية ، ضع في اعتبارك ترك هامش صغير حول اللافتة حتى لا تتعارض مع الخلفية. غالبًا لا تتحكم في مكان عرض الإعلان بالضبط ، لذا فهذه طريقة جيدة لحماية عائد الاستثمار.
5) البحث عن الخطوط الصحيحة
بعد اللون والصور في تصميمات لافتة الويب الخاصة بك ، يجب عليك اختيار الخطوط المناسبة لتصميمك ليكون ناجحًا.
تنقل الخطوط رسالة خفية حول النغمة والعاطفة حول محتويات شعار الويب الخاص بك. وتوضح الأنماط المختلفة التي تستخدمها لكل خط مثل الحجم والتصميم واللون أهميتها.
من خلال تغيير الأحجام ، يمكنك أيضًا توجيه العميل حول كيفية قراءة تصميم لافتة الويب.

صممه كيمب
تأكد من اختلاف حجم العنوان والنسخة الأساسية ، ولكن لا تستخدم أحجام خطوط أقل من 10 نقاط ما لم يكن ذلك من أجل إخلاء مسؤولية من نوع ما.
ضع في اعتبارك Gotham و Myriad Pro و Helvetica Neue LT Std في لافتاتك. هم الخطوط الأكثر استخدامًا في الإعلانات المصوّرة. ولسبب وجيه. من السهل قراءتها ، لكن العملاء يعتبرونها أيضًا أنيقة وعصرية. هناك عدد قليل من الخيارات الأخرى على طول هذه الخطوط هي Proxima Nova و Brandon Grotesque و Bebas Neue و Open Sans. ستجعل الخطوط الرفيعة جدًا أو النصوص البرمجية أو كلها أحرف كبيرة شعاراتك أقل فاعلية من خلال جعل رسائلك غير واضحة.
إذا كنت تشعر بالمغامرة ، فقد ترغب في تجربة الطباعة المخصصة. يمكن أن تجعل إعلانك يبدو أصليًا وجذب المزيد من الانتباه إليه. كما هو الحال مع جميع الخطوط ، فقط تأكد من أن الخط سهل القراءة.

صممه كيمب
نصيحة Kimp: لا يمكن أن تحتوي تصميمات لافتة الويب على الكثير من النصوص. إنهم بحاجة إلى رسالة واضحة وبسيطة. لذا اختر خطًا سهل القراءة والتزم به. لا تجرب تركيبات الخطوط. اختر نمطًا واحدًا والتزم به مع التغييرات فقط لعرض التسلسل الهرمي (أي أحجام مختلفة للعناوين الرئيسية أو النص الأساسي).
6) ضع في اعتبارك الرسوم المتحركة في لافتاتك
يحب عالم التسويق الرسوم المتحركة كثيرًا. أي شيء به القليل من الحركة يحصل على قوة دفع هائلة على الإنترنت. لكن تشغيل مقاطع الفيديو غير ممكن على لافتات الويب. إنها تشغل مساحة كبيرة ، وهي معقدة للغاية ، وتستغرق وقتًا طويلاً للتحميل.
لذا فإن ما يمكنك فعله للاستفادة من شعبية الرسوم المتحركة هو إضافة رسوم متحركة لتصميمات لافتة الويب الخاصة بك.
يمكن أن تساعدك إضافة الرسوم المتحركة في جذب انتباه جمهورك. لهذا السبب تحظى إعلانات بانر HTML5 و GIF بشعبية كبيرة. يمكنهم المساعدة في إيصال رسالتك ولفت الانتباه إلى CTA الخاص بك في النهاية.
ولكن قبل أن تقفز إلى عربة الرسوم المتحركة ، ضع في اعتبارك القيمة التي تجلبها إلى الطاولة. اعمل على ابتكار شيء يحسن من فاعلية الرسالة ولا يصرف الانتباه عنها. صورة GIF بسيطة للمنتج تعمل بشكل رائع. اجعلها بسيطة وشاهدها تعمل.
احتفظ بالرسوم المتحركة بحد أقصى 15 ثانية ، والتي يجب ألا تتضمن أكثر من ثلاث حلقات.
للحصول على رسوم متحركة بسيطة ، يمكنك فقط الحصول على اشتراك Kimp Graphics . لدينا خطة رسوم شهرية ثابتة واحدة فقط لتصميم الجرافيك وبدون مستويات. خذ اشتراكًا واحدًا وستحصل على كل ما تحتاجه. لمزيد من الرسوم المتحركة المعقدة ، جرّب Kimp Video !
7) تمثيل علامتك التجارية باستمرار
واحدة من أهم نصائح تصميم لافتة الويب هي أنك تحتاج إلى أن تكون متسقًا. لافتاتك ستوجه إلى موقعك. لذلك يجب أن يتبعوا نفس أسلوب التصميم واللغة. هذا يساعد في بناء الثقة وتجنب الارتباك من جانب العملاء.

صممه كيمب
هل يمكنك تخيل عميل محتمل ينقر على لافتة مصممة بصور وألوان لا تشبه الموقع الذي يوجهون إليه؟ ربما يعتقدون أنهم هبطوا على الموقع عن طريق الخطأ. أو سيتوقفون عند النظر في المنتج أو الخدمة لبدء تقييم التناقضات. لا أحد من هذه النتيجة التي تريدها.
لذا ركز على خلق تناسق في النغمة والمحتوى وأسلوب التصميم. يمكنك التجربة والاستمتاع بالتفاصيل ، ولكن تذكر أن هدفك النهائي هو ربطها بعلامتك التجارية. ولجعل جمهورك ينقر فوق ، انقر فوق ، انقر فوق.
ضع في اعتبارك تطوير دليل نمط العلامة التجارية لضمان الاتساق في جميع الخطوات. اقرأ دليلنا حول ذلك هنا .
تصميمات لافتة ويب Ace مع Kimp
قلنا لك ، تصميمات البانر جزء من قصتنا الأصلية. هذا هو ما بنينا عليه الشركة بأكملها وثق بنا ، فلا توجد طريقة أفضل لرفع الوعي بعلامتك التجارية إلى آفاق جديدة. ويشهد عملاؤنا على ذلك وتصميماتنا أيضًا.
لدينا خدمتين غير محدودتين من خدمات التصميم للتصميم الجرافيكي ( Kimp Graphics ) وتصميم الفيديو ( Kimp Video ). بالنسبة لهذه الاشتراكات ، تدفع رسومًا شهرية ثابتة للعمل مع فريق تصميم مخصص يمكنه تقديم تصميمات عبر العديد من الفئات المختلفة.
وإذا كنت تريد تجربتنا قبل الالتزام ، فقم بالتسجيل في الإصدار التجريبي المجاني لمدة 7 أيام الآن.
