Chrome DevTools ونصائح تصميم الويب
نشرت: 2021-02-11تم التحديث الأخير في 3 أغسطس 2021

يعد Google Chrome أحد أكثر المتصفحات استخدامًا لاستكشاف شبكة الويب العالمية. ومن أهم الأدوات الأساسية لمطوري الويب هي Chrome DevTools. توجد في معظم المتصفحات في السوق ، DevTools عبارة عن مجموعة من أدوات مطوري الويب المدمجة مباشرة في المتصفح. هذا يثبت أنه مهم للغاية ولديه العديد من النصائح الرائعة لتصميم الويب. تساعد DevTools مطور الويب في تحرير الصفحات بسرعة وتشخيص المشكلات بسرعة ، مما يساعد على إنشاء مواقع ويب أفضل بشكل أسرع. انقر للتغريد
يحتوي كل متصفح على مجموعته المحددة من أدوات DevTools التي ترغب في أن تكون أكثر جاذبية وقابلة للاستخدام في بيئة تطوير الويب. اثنان من أفضل المقاتلين بأدوات رائعة هما Google Chrome و Firefox. بالنسبة لهذه المدونة ، سأذكر بعض الأشياء الرائعة التي تدمج Chrome DevTools ، بدءًا من Chrome 87 على أساس المعلومات التي تم توفيرها في تحديثات الويب لمطوري Google. الهدف من هذه المقالة هو فتح عينيك على المزيد من نصائح تصميم الويب ونأمل أن تحسن قدرتك على إدارة مواقعك.
إحدى نصائح تصميم الويب المفضلة لدي | أدوات تصحيح أخطاء شبكة CSS الجديدة

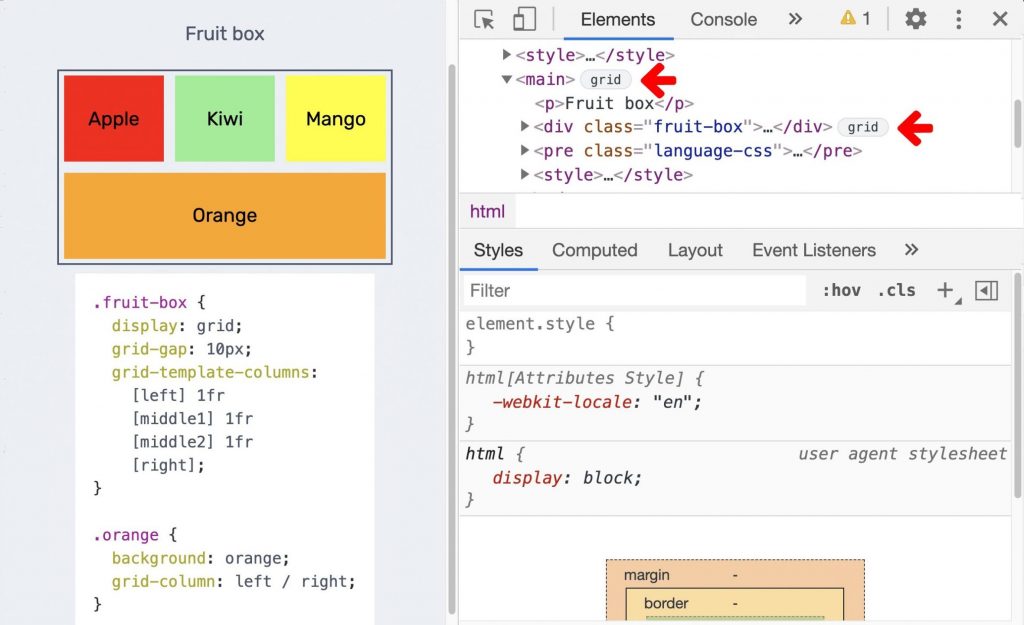
عندما يتم عرض عنصر HTML: شبكة أو عرض: شبكة مضمنة مطبقة عليه ، تظهر شارة شبكة بجواره في لوحة Elements. انقر فوق مفتاح تبديل الشارة لعرض تراكب الشبكة على الصفحة. يحتوي جزء Layout على قسم Grid يقدم لك بعض الخيارات لعرض الشبكات.
علامة تبويب WebAuthn جديدة

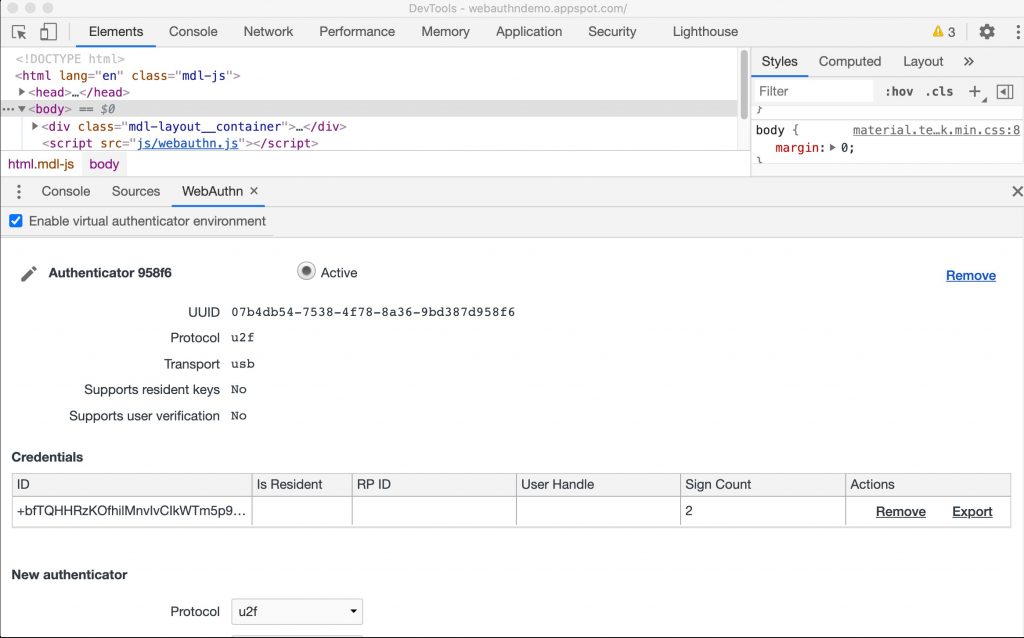
استخدم علامة التبويب WebAuthn في Chrome DevTools لإنشاء مصادقات افتراضية قائمة على البرامج والتفاعل معها. يمكنك محاكاة المصادقة وتصحيح أخطاء واجهة برمجة تطبيقات مصادقة الويب بعلامة تبويب WebAuthn الجديدة. يمكن لمطوري الويب محاكاة هؤلاء المصادقين ، وتخصيص قدراتهم ، وفحص حالاتهم ، دون الحاجة إلى أي مصادقات فعلية. هذا يجعل تجربة التصحيح أكثر قابلية للإدارة ويمكن أن تساعد بشكل كبير في العديد من جوانب بناء الويب. هذا هو السبب في أن الشعور بالراحة وفهم علامة تبويب WebAuthn الجديدة يعد من أهم نصائح تصميم الويب في هذه المقالة.
انقل DevTools بين اللوحة العلوية والسفلية

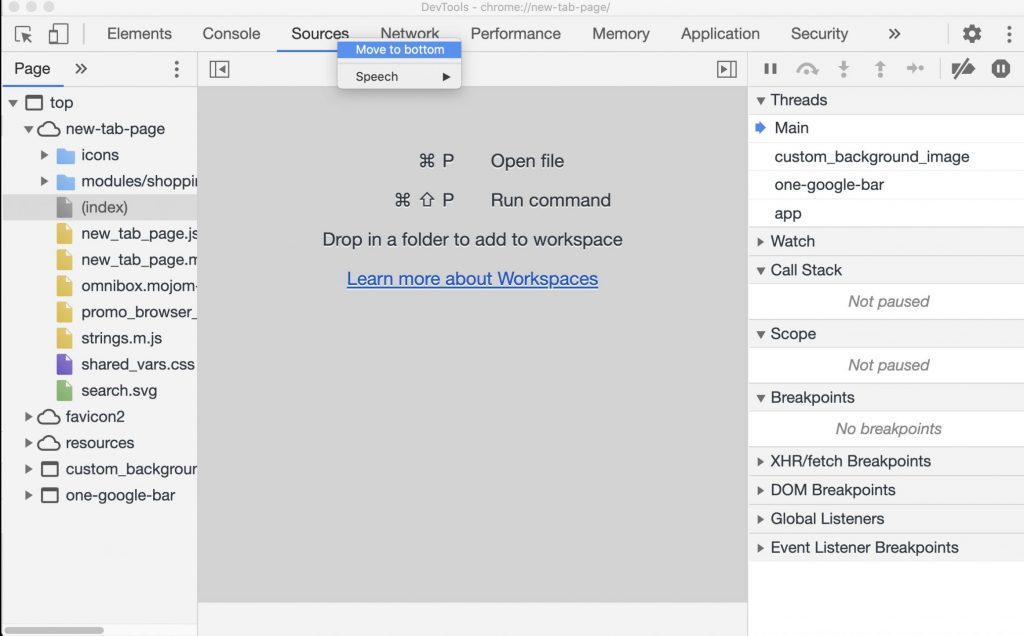
تدعم DevTools الأدوات المتحركة بين اللوحة العلوية والسفلية لعرض أي أداتين في وقت واحد. إذا كنت ترغب في عرض لوحة العناصر والمصادر مرة واحدة ، فيمكنك النقر بزر الماوس الأيمن فوق لوحة المصادر وتحديد نقل إلى الأسفل لنقلها إلى الأسفل. يمكنك أيضًا نقل أي علامة تبويب سفلية إلى الأعلى عن طريق النقر بزر الماوس الأيمن فوق علامة تبويب واختيار نقل إلى الأعلى.
هذه مجرد واحدة من أدوات DevTools التي يمكنك استخدامها على موقع الويب الخاص بك. يوجد أدناه المزيد ، ولكن إذا كنت مهتمًا بتصميم الويب ذي التسمية البيضاء ، فعليك التفكير في النقر فوق هذا الرابط لمعرفة كل ما تحتاج لمعرفته حول العلامة البيضاء والسماح لنا بالعمل معك على موقع الويب الخاص بك.
تحديثات لوحة DevTools for Elements ، ولماذا تعد إحدى النصائح الجيدة لتصميم الويب
اعرض جزء الشريط الجانبي المحسوب في جزء الأنماط
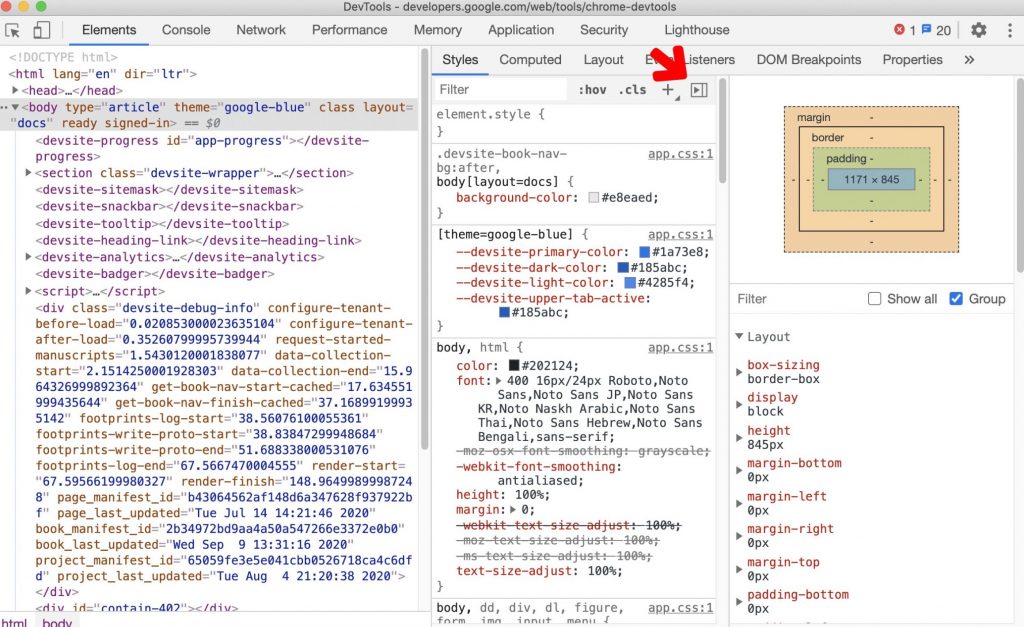
يتم طي جزء الشريط الجانبي المحسوب في جزء الأنماط افتراضيًا. انقر فوق الزر لتبديله.

تجميع خصائص CSS في الجزء المحسوب وكيف أنها إحدى النصائح الجيدة لتصميم الويب
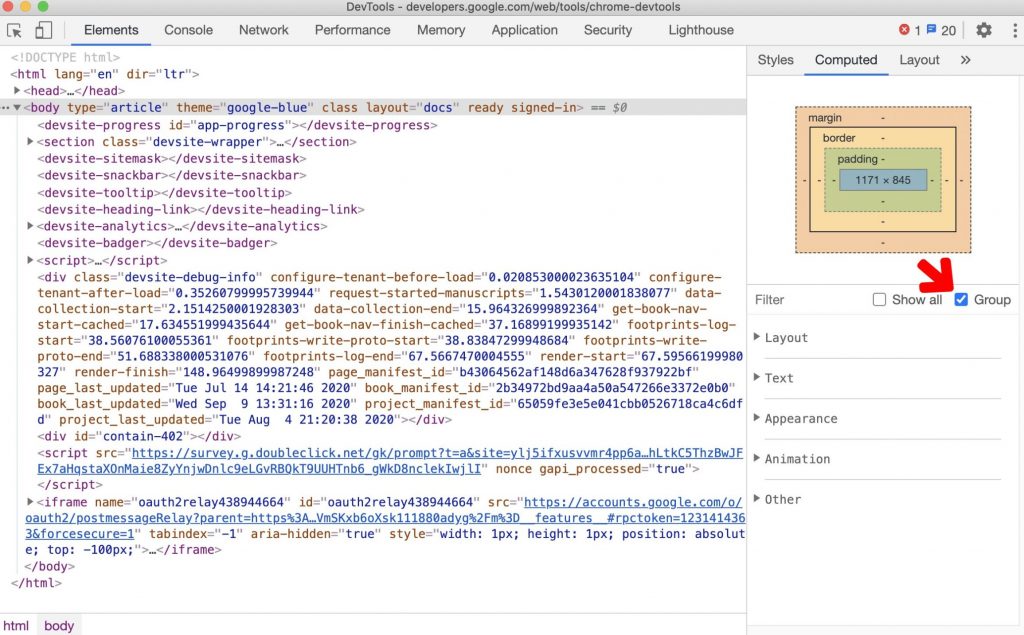
يمكنك تجميع خصائص CSS حسب الفئات في اللوحة Computed باستخدام DevTools. باستخدام ميزة التجميع ، من السهل التنقل في الجزء المحسوب (تمرير أقل) والتركيز بشكل انتقائي على مجموعة من الخصائص ذات الصلة لفحص CSS. في لوحة Elements ، حدد عنصرًا ، ثم قم بتبديل مربع الاختيار Group لتجميع / إلغاء تجميع خصائص CSS. تعد CSS في صميم تصميم الويب ، ويمكن أن يكون فهم كيفية تجميع الخصائص أحد النصائح العديدة المفيدة لتصميم الويب.

DevTools لفلاتر نوع الموارد وعناوين URL في لوحة الشبكة ،

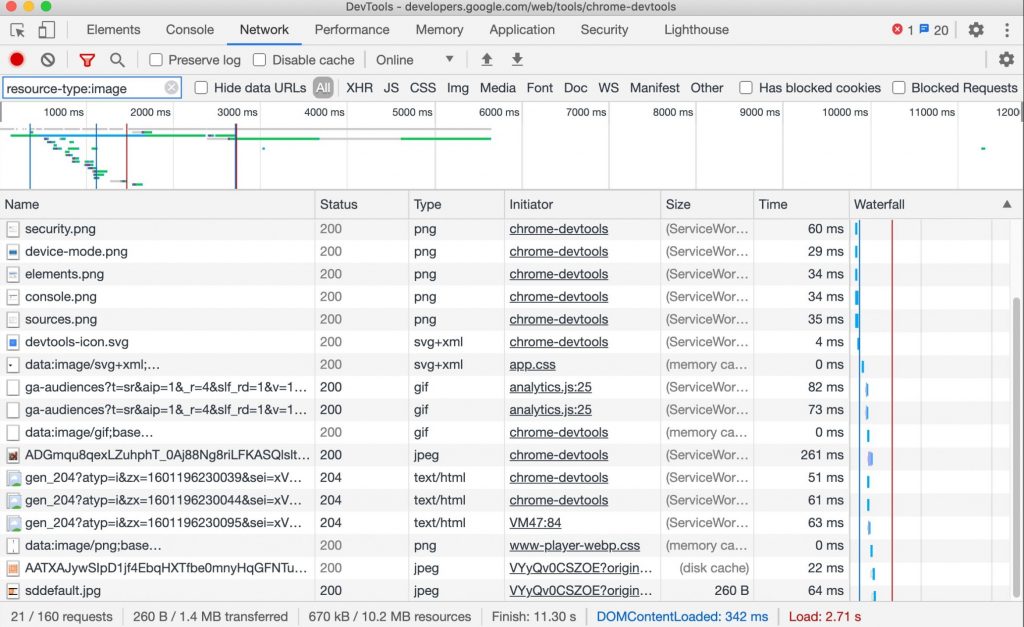
استخدم نوع المورد والكلمات الأساسية لعناوين URL في لوحة الشبكة لتصفية طلبات الشبكة. للتركيز على طلبات الشبكة التي تكون عبارة عن صور ، استخدم نوع المورد: صورة. استخدم مربع نص عامل التصفية لتصفية الطلبات حسب الخصائص ، مثل المجال أو حجم الطلب. يمكنك استخدام خصائص متعددة في وقت واحد عن طريق فصل كل خاصية بمسافة. هذه المرشحات متعددة الخصائص تعادل عمليات AND. عمليات OR غير مدعومة حاليًا.
إيقاف "الإعدادات" في قائمة "المزيد من الأدوات"


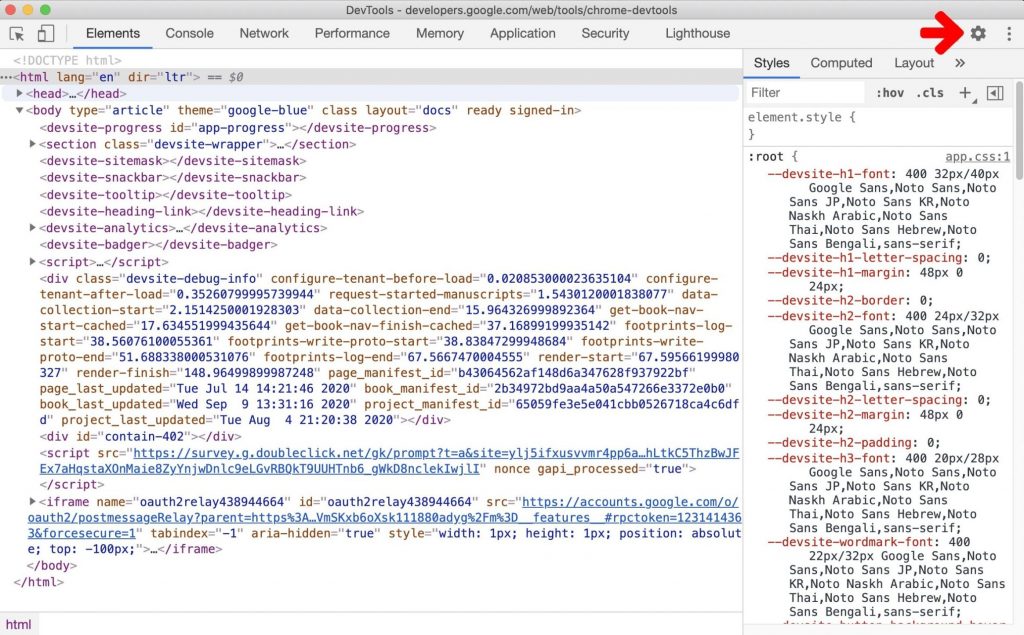
تم إهمال الإعدادات في قائمة المزيد من الأدوات ، والآن تفتح الإعدادات من اللوحة الرئيسية بدلاً من ذلك.
إذا كنت تبحث عن مزيد من النصائح حول موقع الويب الخاص بك ، فانقر فوق هذا الرابط القادم للحصول على 5 نصائح مذهلة لتصميم الويب.
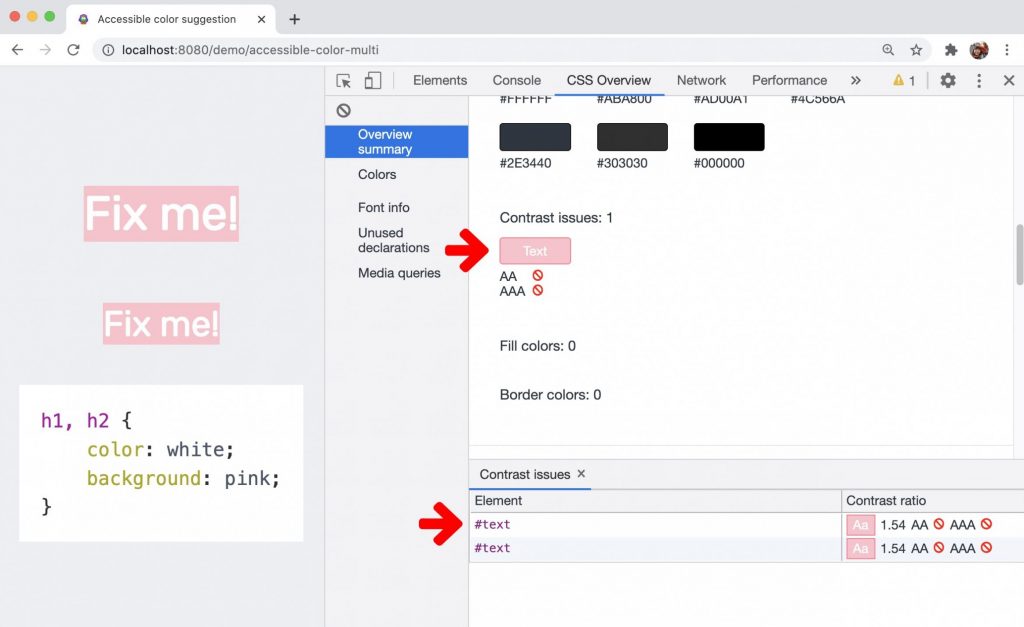
عرض مشكلات تباين الألوان وإصلاحها في لوحة CSS Overview وسبب كونها إحدى النصائح الأساسية لتصميم الويب

تعرض اللوحة CSS Overview قائمة بنصوص ذات تباين ألوان منخفض على صفحتك. انقر فوق المشكلة ، وسيتم سرد قائمة بالعناصر التي بها مشكلة. في القائمة ، انقر فوق أحد العناصر لفتح العنصر في لوحة Elements. يوفر DevTools اقتراحات ألوان تلقائية لمساعدتك في إصلاح النص منخفض التباين. يعد الحصول على تباين مناسب للألوان أمرًا بالغ الأهمية ، ونأمل أن تكون هذه إحدى نصائح تصميم الويب التي يمكن أن تساعدك في تحسين مظهر موقع الويب الخاص بك.
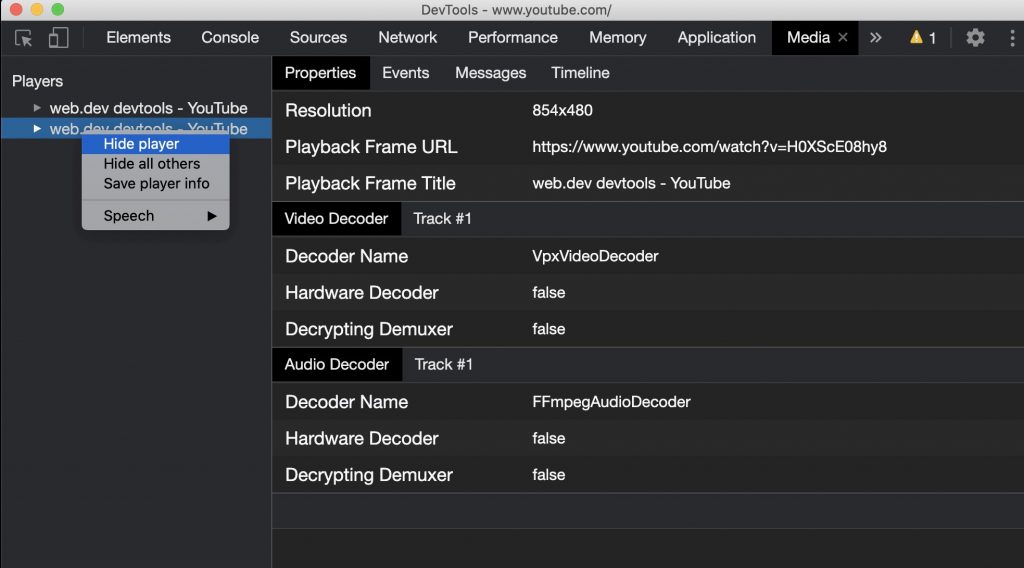
الاستفادة من DevTools ولوحة New Media

يعرض DevTools الآن معلومات مشغل الوسائط في لوحة الوسائط. قبل لوحة الوسائط في DevTools ، يمكن العثور على معلومات التسجيل وتصحيح الأخطاء حول مشغلات الفيديو في chrome: // media-internals. توفر لوحة الوسائط طريقة بسيطة لعرض الأحداث والسجلات والخصائص والجدول الزمني لفك رموز الإطارات في علامة تبويب المتصفح نفسها مثل مشغل الفيديو نفسه. يمكنك العرض المباشر وفحص المشكلات المحتملة بشكل أسرع (على سبيل المثال ، سبب حدوث الإطارات المسقطة ، وسبب تفاعل JavaScript مع المشغل بشكل غير متوقع). سيؤدي هذا التحسين في تفاعل المستخدم مع موقع الويب الخاص بك إلى تجربة أفضل للمستخدم. نأمل أن تكون هذه إحدى نصائح تصميم الويب التي تجدها مفيدة.
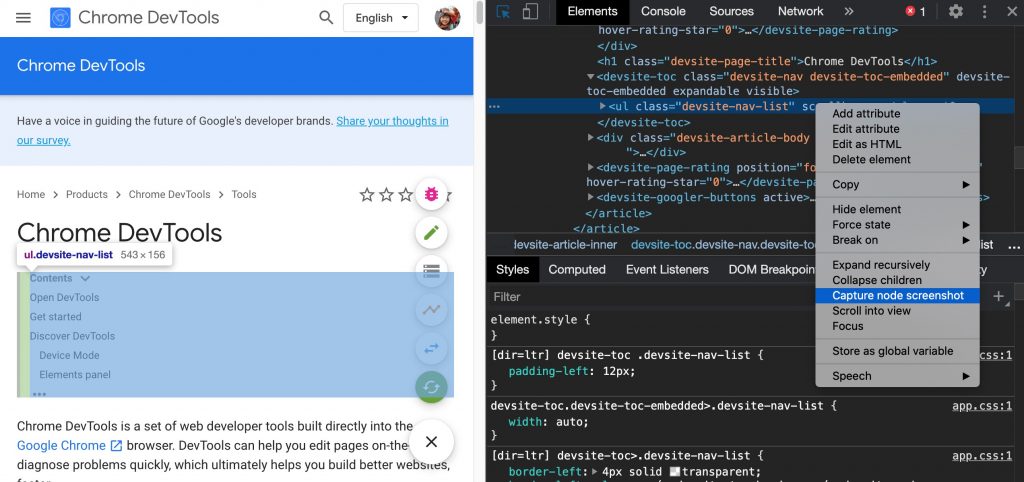
التقط لقطات شاشة للعقدة عبر قائمة سياق لوحة Elements. المزيد من نصائح تصميم الويب

يمكنك الآن التقاط لقطات شاشة للعقدة عبر قائمة السياق في لوحة Elements بفضل DevTools. يمكنك التقاط لقطة شاشة لمكون على صفحة ويب عن طريق النقر بزر الماوس الأيمن فوق العنصر وتحديد لقطة لقطة شاشة.
دعم ميزات JavaScript الجديدة
قامت DevTools بتحسين دعم بعض ميزات لغة JavaScript الأحدث:
- تمييز بناء الجملة للحقول الخاصة - يتم الآن تمييز حقول الفئة الخاصة بشكل صحيح وطباعتها في لوحة المصادر.
- فواصل رقمية مطبوعة بشكل جيد - تقوم DevTools بطباعة الفواصل الرقمية بشكل جيد في لوحة Sources.
- الإكمال التلقائي لبناء جملة التسلسل الاختياري - الإكمال التلقائي للخاصية في وحدة التحكم يدعم الآن بناء جملة التسلسل الاختياري ، على سبيل المثال ، الاسم ؟. يعمل الآن بالإضافة إلى الاسم [ .
- عوامل التعيين المنطقية - تدعم DevTools التعيين المنطقي باستخدام عوامل التشغيل الجديدة && = و || = و ؟؟ = في لوحتي Console و Sources.
- تمييز بناء الجملة لعامل الاندماج الصفري - الآن تطبع DevTools بشكل صحيح عامل الاندماج الصفري في لوحة المصادر.
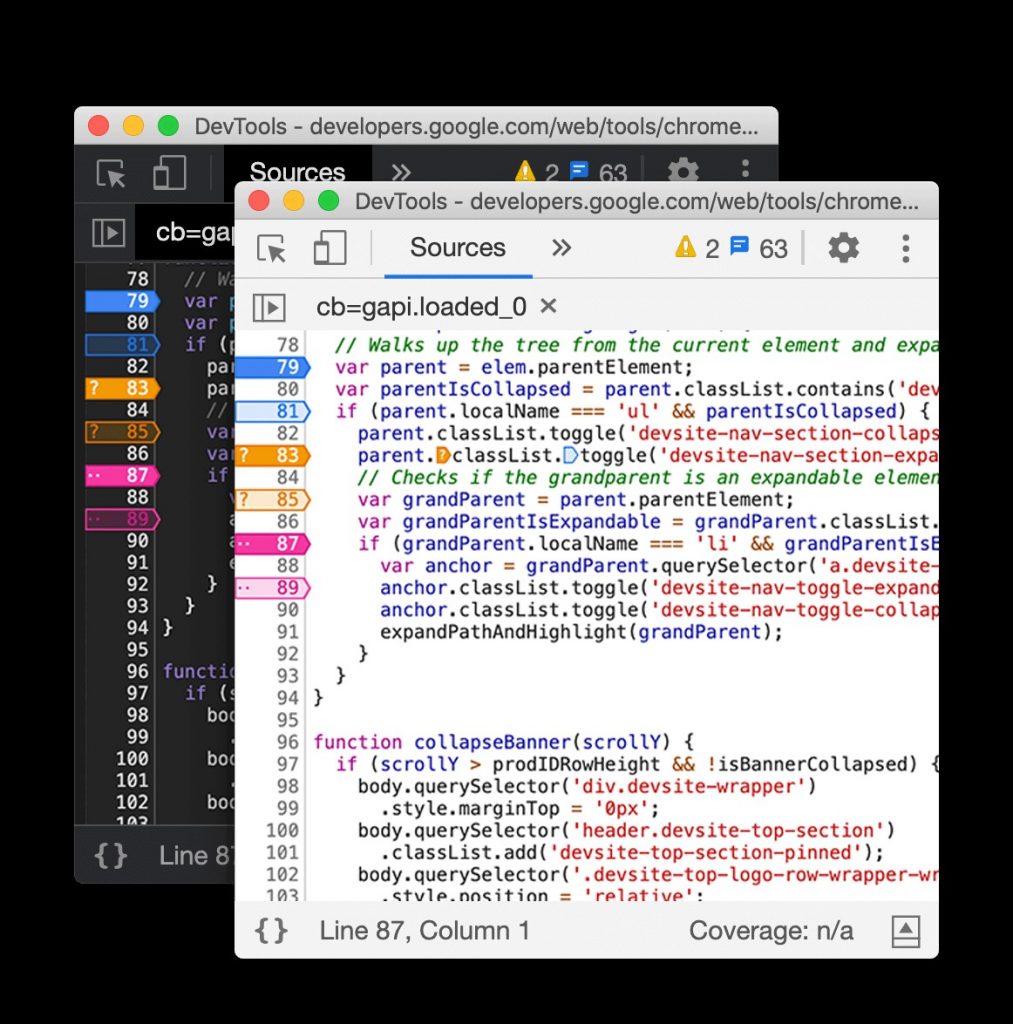
أيقونات جديدة لنقاط التوقف ، ونقاط الإيقاف الشرطية ، ونقاط التسجيل

تحتوي لوحة المصادر على تصميمات جديدة لنقاط التوقف ونقاط الفاصل الشرطية ونقاط التسجيل. تحصل نقاط التوقف على تصميم علم محدث بألوان أكثر إشراقًا وودية. تتم إضافة الرموز للتمييز بين نقاط التوقف ونقاط التسجيل الشرطية. هذه ميزة رائعة ورائعة في Chrome DevTools.
تحديثات لوحة الأداء
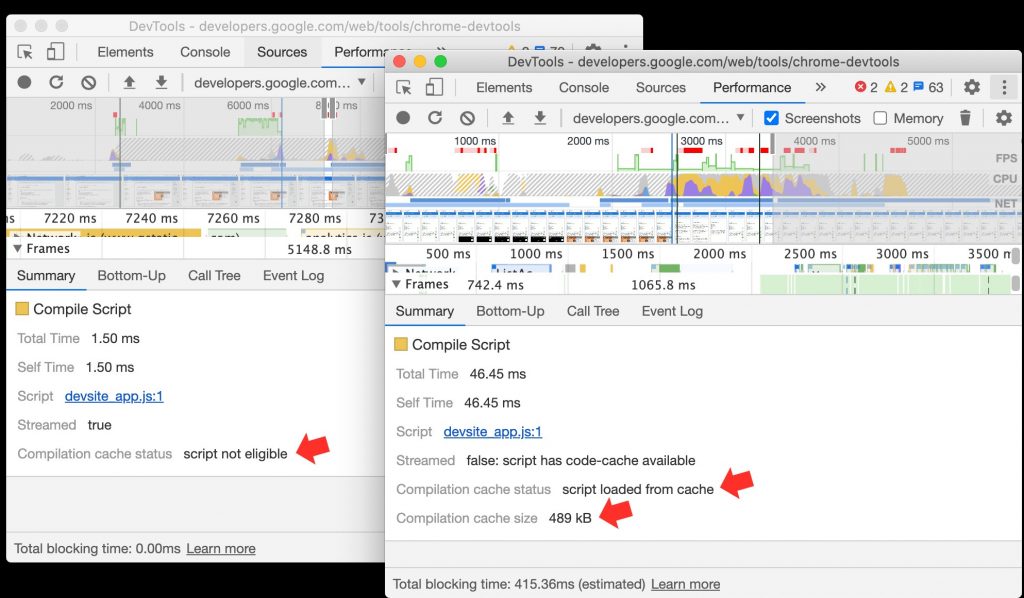
معلومات ذاكرة التخزين المؤقت لتجميع JavaScript في لوحة الأداء
سابقًا ، لن تعرض DevTools أي شيء متعلق بالتخزين المؤقت للرمز إذا لم يحدث التخزين المؤقت للكود. اليوم ، يتم دائمًا عرض معلومات ذاكرة التخزين المؤقت للترجمة في JavaScript في علامة تبويب الملخص في لوحة الأداء.

محاذاة توقيت التنقل في لوحة الأداء
من قبل ، كانت لوحة الأداء تستخدم لعرض الأوقات في المساطر بناءً على وقت بدء التسجيل. الآن ، يعرض أوقاتًا للتسجيلات حيث يتنقل المستخدم ، حيث يعرض DevTools الآن أوقات المسطرة بالنسبة إلى التنقل بدلاً من ذلك. أيضًا ، تم تحديث أوقات DOMContentLoaded و First Paint و First Contentful Paint و Largest Contentful Paint لتكون أكثر ارتباطًا ببداية التنقل ، مما يعني أنها تتطابق مع التوقيتات التي أبلغ عنها PerformanceObserver.
إنها ليست قائمة كاملة بجميع نصائح DevTools وتصميم الويب ...
لقد قمت بإدراج بعض الأشياء الرائعة التي تقدمها Chrome DevTools لنا كمطوري ويب ، وبالتأكيد ، يجب أن تكون هناك أشياء أخرى أكثر إثارة غير مدرجة هنا. ولا يسرد هذا أيضًا جميع نصائح تصميم الويب التي قد تكون مفيدة لك. سيكون ذلك زائدا عن الحاجة. الفكرة هي خلق اهتمام باستخدام متصفح DevTools واستكشاف الأدوات المختلفة في كل من المتصفحات المتاحة في السوق. DevTools أداة رائعة. لا يوجد شيء لتثبيته.
أتحتاج مساعدة في الموقع الإلكتروني الخاص بك؟ يجب أن تفكر في استخدام خدمات تصميم مواقع الويب الخاصة بنا. تأكد أيضًا من الاتصال بنا لإعلامنا برأيك في المقالة وما إذا كانت قد ساعدتك في معرفة المزيد حول Chrome DevTools.
