6 اتجاهات تصميم الويب التي تدفع صناعة الويب إلى الأمام في عام 2021
نشرت: 2019-02-14نعم ، من الصعب تصديق ذلك ، لكن عام 2021 هو الفصل الأخير من هذا العقد ، ومع كل شيء آخر ، نما الإنترنت أيضًا وتغير كثيرًا. تعرّف الناس على AR و VR و AI و AMP ، وشهدوا عهد الهاتف المحمول والعديد من الاختصارات الأخرى. إن اتجاه تصميم الويب ليس سوى لقطة توضح لنا إلى أين تتجه الصناعة والأشياء التي نحتاج إلى إعادة تأطيرها للأبد في السنوات القادمة.
نحن بحاجة إلى فهم كيفية ظهور اتجاهات تصميم الويب واعتمادها. لأنه في نهاية اليوم ، تخبرنا هذه الاتجاهات عن لحظتنا الثقافية: ما نحبه ، وماذا نكره ، وماذا يجب أن نفعل للمضي قدمًا. وكلما أسرعنا في الفهم ، زادت سرعة التعاطف معهم.
مواكبة اتجاهات تصميم الويب:
نظرًا لأننا نواجه الكثير من التغييرات كل اثني عشر شهرًا من حيث الشعبية مع تحديثات الخوارزمية والمرئيات وأفضل الممارسات. قد يبدو موقع الويب الذي يبدو حديثًا وأنيقًا اليوم قديمًا وجبنيًا في غضون بضعة أشهر فقط. وهذا هو السبب؛ عند تصميم موقع الويب الخاص بك ، يجب أن تعرف الفرق بين الاتجاه السائد في الصناعة والبدعة العابرة. لأن كل ما نريد ضمانه هو أن التصميم سيبدو رائعًا لعدة سنوات ولن يستحضر لوحة رسائل Geocities من عام 1996.
2021 هو كل شيء عن تقديم تجربة المستخدم ؛ ستعطي جميع اتجاهات تصميم الويب الأولوية للسرعة وتصميم الهاتف المحمول وخلفيات الفيديو الغامرة والتصميمات البسيطة الجذابة ذات التخطيطات غير المتماثلة والمزيد.
لذلك ، دعنا نفحص بعضًا من أكثر اتجاهات تصميم الويب شيوعًا التي يجب اتباعها في عام 2021:
1. انتشار أنماط واجهة المستخدم:

تتمثل إحدى عواقب التصميم سريع الاستجابة في أن الكثير من المواقع تبدو متشابهة. ومع ذلك ، لا يمكنك إلقاء اللوم على التصميم سريع الاستجابة فقط. نظرًا لأن سوق الموضوعات المزدهرة وظهور مواقع Word Press لها دور أيضًا في ذلك.
ولكن أن يكون لديك موقع مشابه ليس بالضرورة أمرًا سيئًا ، وذلك لأننا نحن الذين غيرنا الطريقة واستهلكنا الويب ، مما أدى إلى الكثير من أنماط تصميم واجهة المستخدم الشائعة. في هذا العام ، تنضج أنماط التصميم وعندما يتعلق الأمر بأنماط واجهة المستخدم ، لا يوجد سوى القليل في طريق الابتكار.
فيما يلي بعض الأنماط التي يجب أن تكون على دراية بها:
• قائمة همبرغر
• تسجيل حساب
• التمرير الطويل
• تخطيطات البطاقة
• صور البطل
2. الرسوم المتحركة الغنية

عادة ، يتم استخدام الرسوم المتحركة لتحسين سرد القصص في الموقع ، ولجعل تجربة المرء أكثر تفاعلية وترفيهية. على الرغم من ذلك ، لا يمكنك لصق الرسوم المتحركة في أي مكان ، ففكر أولاً مليًا في ما إذا كانت تضيف إلى شخصية موقعك وعناصر القصة.
وإليك 7 من أشهر تقنيات الرسوم المتحركة لعام 2021:
• تحميل الرسوم المتحركة
• التنقل والقوائم (غير قابلة للتمرير)
• تحوم الرسوم المتحركة
• صالات العرض وعرض الشرائح
• الحركة المتحركة
• التمرير
• الرسوم المتحركة الخلفية / الفيديو
3. التفاعلات الدقيقة

تحدث تفاعلات صغيرة في كل مكان حولنا ، بدءًا من الإعجاب بصورة القطة تلك على Facebook إلى إيقاف تشغيل المنبه على هاتفنا المحمول ، وكل واحدة من هذه الأشياء نقوم بها دون تفكير ثانٍ. من المرجح أن نبدأ يومنا بتفاعل دقيق. عندما نقوم بإيقاف تشغيل المنبه على الهاتف المحمول ، فإننا نتعامل مع واجهة مستخدم في لحظة واحدة. ويتم إدخال المزيد والمزيد من التفاعلات الصغيرة في الأجهزة والتطبيقات التي نستخدمها.

تساعدك التفاعلات الصغيرة على القيام بالعديد من الأشياء المختلفة ، أو تميل إلى القيام بالعديد من الأشياء المختلفة ، وهي جزء حيوي من أي تطبيق ،
• اكتب حالة أو القليل من ردود الفعل
• انظر نتيجة العمل
• مساعدة المستخدم على تشغيل شيء ما
4. تصميم المواد: بديل مريح للتصميم المسطح

في العام السابق ، أطلقت Google لغتها الجديدة ، تصميم المواد. يستخدم مفاهيم الحركة. تأثيرات الظل والعمق بهدف إنشاء تصميمات تبدو أكثر واقعية للمستخدم.
يهدف التصميم متعدد الأبعاد إلى إنشاء تصميم نظيف وحديث يركز على تجربة المستخدم. في حين أن جمالية تصميم Google لها نقاد ، فقد تم الإشادة بالتصميم متعدد الأبعاد باعتباره عامل تغيير في قواعد اللعبة.
بمظهره البسيط ، لديه الكثير من القواسم المشتركة مع اتجاه آخر متنامٍ ، وهو تصميم مسطح. ومع ذلك ، يستخدم التصميم متعدد الأبعاد العمق والظل ويسمح بعمق أكبر من التصميم المسطح النقي.
5. تصميم مستجيب

في السنوات الأخيرة ، أصبح تصميم الويب سريع الاستجابة شائعًا بشكل لا يصدق ؛ بفضل زيادة استخدام الإنترنت عبر الهاتف المحمول. نظرًا لأنه يمثل طريقة بسيطة ورخيصة نسبيًا للشركات التي تنشئ موقعًا متوافقًا مع الأجهزة المحمولة يعمل بكامل طاقته ، فمن الآمن القول ؛ التصميم سريع الاستجابة لن يحدث قريبًا. ولكن إذا لم يتم تنفيذه بشكل صحيح ، فإن تصميم الويب سريع الاستجابة سيأتي ببعض المشكلات ، وأهمها الأداء.
عناصر يجب مراعاتها لتحسين الأداء
• تجنب استخدام صورة JavaScript و CSS
• استخدم الصور سريعة الاستجابة
• استخدم الشرطي
• استخدم RESS - المستجيب وجانب الخادم
• تطبيق اختبار الأداء في العملية
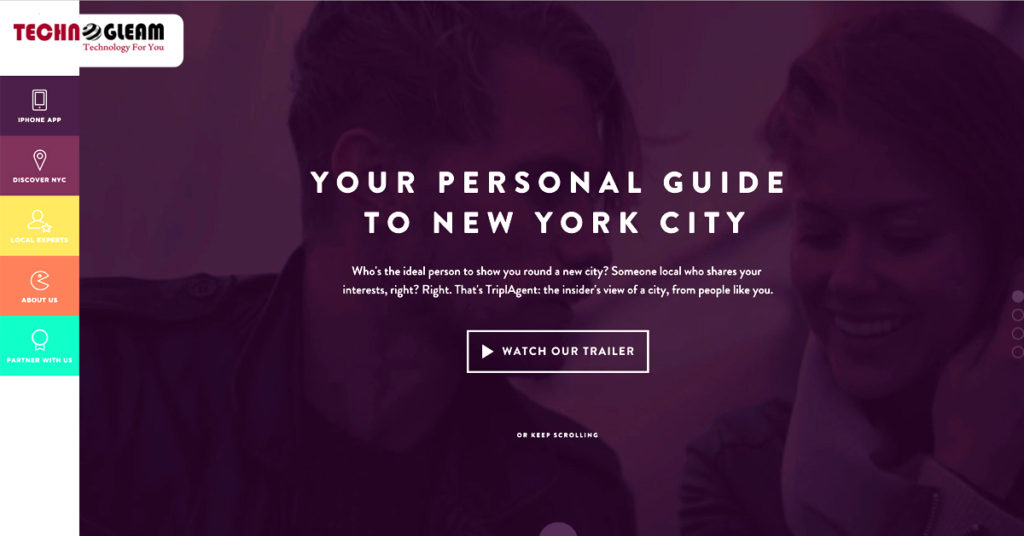
6. تصميم مسطح لأنه لا يختفي في أي وقت قريب

التصميم المسطح معنا الآن لفترة من الوقت وهو متوافق مع اتجاهات مثل البساطة وتصميم الويب سريع الاستجابة والتصميم متعدد الأبعاد. للمضي قدمًا ، سنرى الاتجاهات التالية في التصميم المسطح تأتي في المقدمة.
• الظلال الطويلة
• مخططات ألوان نابضة بالحياة
• طباعة بسيطة
• أزرار الشبح
• تقليلية
نصائح إضافية حول اتجاهات تصميم الويب
لا ينبغي للمرء أن يتبع الاتجاهات لمجرد أنها "الورك" الشيء الذي يجب القيام به في الوقت الحالي. تمثل اتجاهات الويب تقنيات شائعة لسبب وجيه ، ولكن من واجبك التحقق مما إذا كانت تعمل لصالحك أم لا؟ على سبيل المثال ، من المؤكد أن موقع التجارة الإلكترونية لن يعمل بشكل جيد كموقع تمرير لانهائي من صفحة واحدة.
الاتجاهات ليست سوى أدوات إضافية في صندوق أدوات المصمم الخاص بك ، لذلك اختر دائمًا الأدوات المناسبة لمصلحتك.
يمكنك أيضًا الاتصال بشركة تصميم مواقع ويب مشهورة في سيليجوري والحصول على أفضل موقع ويب لعملك.
