هذا هو سبب أهمية تصميم الويب وواجهة المستخدم لتحسين محركات البحث في عام 2020
نشرت: 2020-02-05
هذه المقالة هي مساهمة ضيف - اقرأ المزيد عن المؤلف في أسفل المنشور.
منذ زمن بعيد ، في مجرة بعيدة ، بعيدة ... اعتاد تصميم الويب وتحسين محركات البحث (SEO) أن يكونا أقسامًا وعمليات وتدفقات عمل مختلفة بشكل لا يصدق.
حسنًا ، ربما منذ وقت ليس ببعيد وليس في مجرة بعيدة جدًا ، ولكن الآن أكثر من أي وقت مضى ، أصبحت مُحسّنات محرّكات البحث جزءًا لا يتجزأ من تصميم الويب والعكس صحيح.
تطرح Google Search Console الآن أخطاء لعناصر التصميم وقد دخلت في شراكة مع https://material.io/ للمساعدة في توجيه التصميم الخاص بك والتأثير عليه.
انا امزح انت لا! ألق نظرة على تذييل Material.io ، وسترى شعار Google.
مجنون ، أليس كذلك؟
حسنًا ، بمجرد أن تبدأ في التفكير في الإيديولوجية الشاملة لموقع الويب بجدية ، يبدأ كل شيء في أن يكون أكثر منطقية.
بعد كل شيء ، فإن بيت القصيد من معظم مواقع الويب هو حل مشكلة أو الإجابة على سؤال.
إذا كنت لا تستطيع - أو لا - أن تفعل ذلك بطريقة يستمتع بها المستخدمون بصريًا ، فلماذا يستمرون أو يعودون؟
ومع ذلك ، دعنا ننتقل مباشرة لمناقشة أهم ثلاث طرق يمكن أن يساعد بها التصميم وواجهة المستخدم في تحسين مُحسّنات محرّكات البحث:
اللون والتباين والمسافة البيضاء
سهولة القراءة والطباعة والنغمة والاتجاه
العناوين والتسطير والنص الغامق
اللون والتباين والمسافة البيضاء
لم يكن الأمر أكثر صدقًا ، خاصةً في مجال التسويق ، حيث يتمتع هذا اللون بقوة تؤثر بشكل مباشر على عملية صنع القرار - ويبدو أن Google تعرف ذلك أيضًا.
مع تطور واجهة المستخدم وتحسين محركات البحث ، أصبح اللون والتباين والمسافة البيضاء حاسمة لعدة أسباب.
من منظور متناقل - خارج معايير ADA للتصميم الذي يمكن الوصول إليه ومتطلبات التباين المعروفة من Google - هل لاحظت الاتجاه المسطح البسيط؟
كيف المواقع التي تستخدم لونين أو ثلاثة ألوان باستيل مسطحة وظل تحويل واحد مع الكثير من المسافات البيضاء غالبًا ما ترتفع إلى الموضعين 0 و 1 في SERPs؟
لدي بالتأكيد!
أعلم في هذه المرحلة ، ربما تفكر في أن هذا كله عبارة عن مجموعة من الهراء المطلق.
أخبرك أقرب صديق لك - وهو خبير في تحسين محركات البحث - أن التصميم لا يؤثر على تصنيف SERP الخاص بك ، أليس كذلك؟
نحن سوف…
عند البحث في إرشادات Material.io ، وجدت دراسة حول كيفية استخدام Google للمسافات البيضاء لنقل الثقة والتفويض - وإذا كانوا يحكمون على أنفسهم بناءً على هذه الإشارة الثانوية ، فقد يحكمون عليك.
اقرأ هنا كيف أنشأت Google سمة مادية مخصصة مع التركيز على المسافة البيضاء ، لأنها وجدت أنها تنقل باستمرار شعورًا بالأمان لزوار الموقع في الاستطلاعات والاختبارات.
من المهم أيضًا ملاحظة أن العديد من العلامات التجارية الكبرى قد انتقلت إلى مجموعات الألوان المسطحة التي تتميز بتصميم عالي التباين والاستخدام الكلي للمسافات البيضاء.
فكر في Uber و Lyft و Snapchat و Instagram و Facebook و ... أدوات Google و Google.
صدفة؟
لنلعب دور محامي الشيطان للحظة ونفترض أن Google لا تقيم موقع الويب الخاص بك بناءً على سمات مثل المسافة البيضاء وألوان الباستيل المسطحة والتباين.
هل هذا يعني أنه لا ينبغي عليك استخدام هذه المفاهيم بشكل استراتيجي وأن تبني تصميم موقعك فقط على ما تعتقد أنه "يبدو أفضل؟"
يقول البحث لا.
لن أحفر عميقًا هنا. تهدف هذه المقالة إلى إقناعك باستخدام UI / UX إعجاب Google ، وليس إعطائك درسًا فنيًا.
ولكن إليك بعض الموارد الإضافية لتقديم مزيد من المعلومات حول استخدام اللون والتباين والمسافة البيضاء.
اللون في التصميم:
المادة الأولى - فهم علم نفس اللون
التباين:
المادة الأولى - علم نفس اللون والتباين
سيكولوجية الفضاء الأبيض:
المادة الأولى - المساحة البيضاء وتصميم الويب
المادة الثانية - علم نفس تصميم المواقع
المادة الثالثة - المسافة البيضاء
سهولة القراءة والطباعة والنغمة والاتجاه
سأحذرك الآن: وجهة النظر التالية مثيرة للجدل إلى حد كبير في دوائر تحسين محركات البحث.
مثير للجدل لدرجة أنك قد تقرر أنه ليس لدي أدنى فكرة عما أتحدث عنه ، ويجب على SEOButler طردني كمساهم وإدانة جميع مقالاتي السابقة .
حسنًا ، ربما يكون هذا مثيرًا بعض الشيء ، لكنك فهمت وجهة نظري.
لإثبات حالتي ، سأستشهد بوثائق Google ولقطات الشاشة حتى نتمكن من مناقشة النقاط التي أتبناها باستخدام أكثر المصادر الموثوقة المتاحة.
دعنا نقفز مباشرة.
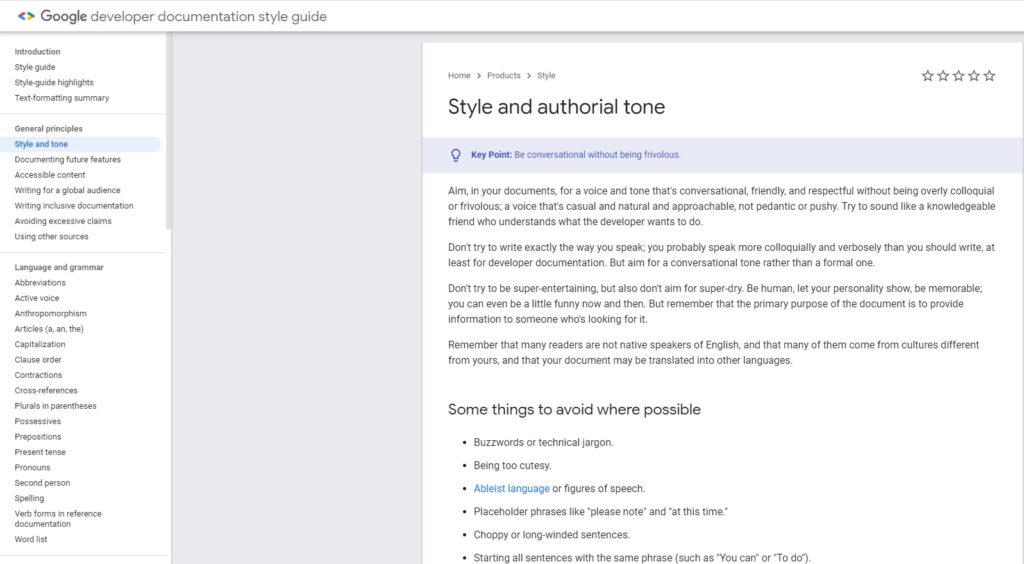
تحقق من لقطة الشاشة أدناه. إنه من وثائق مطوري Google ودليل الأسلوب.
هذا صحيح - مباشرة من Google.
لنبدأ بالقراءة والطباعة والنبرة.
كما نرى من هذا المستند ، تريدنا Google أن نتبنى "نغمة محادثة" ، كما لو كنا صديقًا واسع الاطلاع.

هل أنا بخير حتى الآن؟
يشير المستند إلى أن نغمة كتابتك يجب أن تكون موثوقة ، ودودة ، وقبل كل شيء - إنسانية .
ملحوظة: بالنسبة لبعض المجالات مثل Medical و YMYL ، قد لا ينطبق هذا دائمًا ، ولكن يجب أن تهدف المدونات والمقالات غير الرسمية إلى استخدام نغمة محادثة.
دعنا نأخذ دقيقة لملاحظة بعض الأشياء الأخرى التي تتعلق بكيفية قررت Google تنسيق المواد الخاصة بها (غير مرتبطة تقنيًا بـ SEO):
- هناك قائمة ذات تعداد نقطي للأفراد الذين يفضلون قراءة المقالات السريعة بدلاً من قراءتها بالكامل (انظر ماذا فعلت هناك؟)
- يعد تقنين الأحرف أمرًا قياسيًا لمعظم أحجام الخطوط ، ولكنه يحتوي على تباعد بين الكلمات أكبر قليلاً من المعتاد ، مما يؤدي إلى إنشاء مسافة بيضاء إضافية.
- في معظم الحالات ، لا يتجاوز طول الفقرة ثلاث جمل.
- القواعد لا تشوبها شائبة.
- اختيار الكلمات والمصطلحات ليست صعبة للغاية.
هذه مجرد ملاحظات قليلة. أنا متأكد من أنه يمكنك تحقيق المزيد إذا أخذت الوقت.
هناك شيء واحد أرغب في مناقشته بمزيد من التفصيل حول صفحة Google المحددة هذه وهو الاتجاه.
في هذه الحالة ، يشير الاتجاه إلى المسار الذي تتبعه عيون القارئ أثناء مسح الصفحة.
يعد الاتجاه عاملاً حاسمًا عندما يتعلق الأمر بمعدل الارتداد ، والالتصاق بالبوجو ، والأهم من ذلك كله ، تزويد المستخدم بحل في الوقت المناسب لاستعلامه.
إذن ، كيف تؤثر Google على الاتجاه داخل المحتوى الخاص بها؟
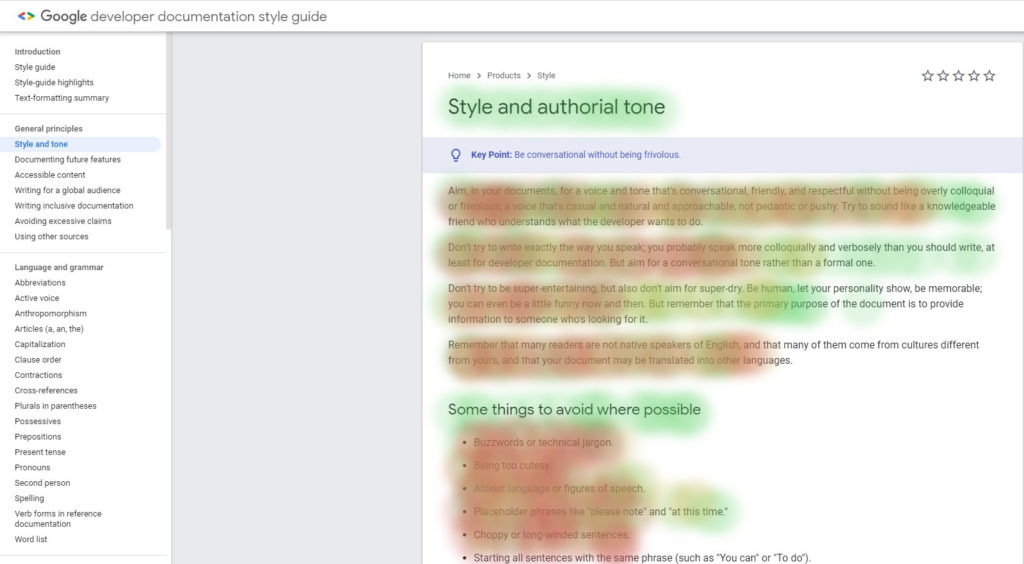
دعونا نعيد تقييم الصورة أدناه.

لقد قامت Google بشيء مهم للغاية هنا للمساعدة في استمرار تفاعل المستخدمين. هل لاحظت ذلك قبل الوصول إلى هذا الحد؟
لقد قاموا بتنسيق المحتوى لمطابقة كيفية قراءة البشر ومسحهم وتتبعهم لصفحات الويب.
كيف تسأل؟
- الشكل F - بشكل عام ، يقرأ الناس ويمسحون الشاشات على شكل حرف "F." على مستوى الماكرو ، تأكدت Google من أن وثائقها تطابق هذا السلوك.
- F-Shape Reinforced - ليس المقال بأكمله على شكل F على مستوى الماكرو فحسب ، بل إنه أيضًا على شكل F على المستوى الجزئي. لاحظ بنية الجملة في الأقسام الأربعة الأولى. هل لاحظت أي شيء؟ قامت Google بالتناوب بين ثلاثة أسطر ، إلى سطرين ، والعودة إلى ثلاثة أسطر ، ثم سطرين - مما يعزز الشكل F.
ملاحظة: إذا أرادوا تعزيز الشكل F بشكل أكبر ، فقد يكون بإمكان Google وضع النقاط الأطول أولاً والأقصر بترتيب تنازلي.
آمل أن يلاحظ جميع المتخصصين في CRO !
ما الذي تلاحظه أيضًا في اتجاه النص ، إن وجد؟
ربما التنقل في مسار التنقل أعلى الصفحة؟
أو النقطة الرئيسية والقابلة للتنفيذ بالنسبة لأولئك الذين لا يملكون الوقت الكافي؟
ماذا عن حقيقة وجود h1 واحد والعناوين الفرعية الأصغر هي h2؟
في حين أن جانبًا من جوانب أفضل ممارسات تحسين محركات البحث الدلالية على الصفحة من الناحية الفنية ، فإن العناوين تسلط الضوء على مجالات الاهتمام للمستخدمين ، مما يؤدي إلى تحسين الاتجاه.
هل لاحظت أيضًا جدول المحتويات على الشريط الجانبي مع روابط الانتقال المصممة لمساعدة المستخدمين في العثور على إجابات لاستعلامهم بسرعة أكبر؟

ملاحظة: نظرًا لأننا نتحدث عن روابط الانتقال السريع: عندما يتم ذلك بشكل صحيح ، فإن Google تعرض مؤخرًا روابط انتقال في SERPs الخاصة بها. لاحظ أيضًا أن روابط الانتقال مع إجابات الاستعلامات تحصل عادةً على الموضع 0.
العناوين والتسطير والنص الغامق
إذا كنت من كبار المسئولين الاقتصاديين تقنيًا ، فسأراهن أنك إما تؤمن بوعي أو لا شعوريًا بأن العناوين والكلمات التي تحتها خط والنص الغامق هي عوامل مهمة في تحسين محركات البحث على الصفحة.
وأنت على حق ، هم ...
لكن هذا ليس سبب إنشائها ، ولا ينبغي أن يكون الغرض الرئيسي من استخدامها.
اسمح لي أن أشرح.
العناوين
العناوين هي إشارات اتجاهية للأشخاص.
نعم ، الناس - وليس فقط محركات البحث.
تساعد العناوين الأشخاص في العثور على المعلومات ذات الصلة منذ فترة طويلة قبل اختراع الإنترنت (فكر في الصحف).
يحدد التصميم إلى حد كبير التدفق الاتجاهي للمستخدمين وكيفية تجربتهم واستيعابهم للمعلومات من مواقع الويب.
تساعد العناوين في تقسيم هذه التجربة إلى أجزاء مهمة ذات أهمية خاصة - خاصةً عندما يكون هناك الكثير من النص على الصفحة (مثل هذه المقالة ، على سبيل المثال).
عندما تستخدم العناوين لغرضها الأصلي المقصود بدلاً من استخدامها كتكتيك لتحسين محركات البحث ، فستفوز أنت والمستخدم. يمكنك تصميم صفحتك بشكل دلالي ، ويمكن للمستخدم أن يتأكد بسرعة من المعلومات ذات القيمة بالنسبة له.
يبقى السؤال: هل تبحث محركات البحث في العناوين فقط من وجهة نظر سياقية؟ أم أنهم يفحصون أيضًا ما هو أعلاه ، وأسفل ، وما حولهم؟
يشرحها جون مولر من Google على النحو التالي:
"[] ما نستخدمه من أجل هذه العناوين هو ، حسنًا ، لدينا هذا الجزء الكبير من النص ، أو لدينا هذه الصورة الكبيرة ، وهناك عنوان فوق ذلك ، لذلك ربما ينطبق هذا العنوان على هذا الجزء من النص أو على هذه الصورة.
لذلك لا يشبه إلى حد كبير وجود خمس كلمات رئيسية في هذه العناوين ، وبالتالي سيتم تصنيف هذه الصفحة لهذه الكلمات الرئيسية ، ولكن المزيد ، إليك بعض المعلومات الإضافية حول هذا الجزء من النص أو حول تلك الصورة في تلك الصفحة.
وهذا يساعدنا على فهم أفضل لكيفية تأطير هذا الجزء من النص ، وكيفية تأطير الصور التي لديك داخل تلك الكتل. وبهذا ، يكون من السهل جدًا العثور على ... الاستعلامات الصحيحة التي تقودنا إلى هذه الصفحات ".
عندما تقرأ المقتطف أعلاه ، قد تبدأ في رسم صورة جديدة لنفسك عندما يتعلق الأمر بالعناوين.
يمكنك أن ترى أنه في حين أن العناوين يمكن أن تساعد في المبادئ الدلالية لتحسين محركات البحث ، فإن الجزء الحاسم هو توجيه المستخدمين بسرعة إلى المعلومات التي تعتقد أن استعلامهم يبحث عنها.
بعد كل شيء ، يبدو الأمر كما لو أنني أخبر مُحسنات محركات البحث (SEO) الخاصة بي في شركتنا المحلية:
"لا تستخدم الرؤوس للكلمات الرئيسية - استخدم الرؤوس لمساعدة الأشخاص على فهم سياق موضوعاتك."
سهل بما فيه الكفاية ، أليس كذلك؟
تسطير أو ألوان في الارتباطات التشعبية
لسنوات ، كان هناك جدل في دوائر تحسين محركات البحث بشأن تسطير الارتباطات التشعبية ، وألوان الارتباطات التشعبية نفسها ، وما إذا كان للارتباطات التشعبية أي تأثير على التصنيفات.
كانت هناك مرة واحدة في تاريخ الإنترنت حيث كان النمط الوحيد الذي يمكن أن يُنسب إلى الارتباط التشعبي هو التسطير.
ولكن كيف لا يزال هذا ينطبق ، وهل هو مناسب؟
تذكر أنك تقوم بإنشاء موقع ويب للمستخدم الخاص بك ، وليس فقط لترتيب أعلى في SERPs.
إذا توجهنا إلى Google وبدأنا في البحث في وثائقهم ، فقد نلاحظ بعض الأشياء التي تشير إلى إجابة.
ما هم؟
- لقد ابتعدت Google عن وضع خط تحت الارتباطات التشعبية الخاصة بها. حتى عام أو عامين ، كانت جميع وثائق Google تحتوي على تسطير مرئية للقارئ.
- لا يزال Google يستخدم نفس اللون الأزرق كما هو الحال دائمًا لتمثيل ارتباط تشعبي.
- تستخدم Google تسطيرًا على التمرير في SERP للارتباطات التشعبية وعلى الكثير من وثائقها.
إذن ما هو الوجبات الجاهزة؟
ضع نفسك مكان جمهورك ودع ذلك يخبرك بما تفعله.
إذا وصلت إلى موقع ويب به معلومات تهتم بقراءتها وتريد النقر فوق ارتباط تشعبي ، فهل تميل أكثر إلى النقر هنا أو النقر هنا؟
في دراساتنا المختلفة ، توصلنا إلى أنه من المرجح أن يقوم الأشخاص بالنقر فوق النص الغامق والمرتبط تشعبيًا فوق النص السابق.
لماذا ا؟
نظرًا لأن اللون غالبًا ما يستخدم لجذب النقاط الرئيسية والتأكيد عليها ، لكن هذا لا ينقل بالضرورة القدرة على القراءة أكثر من خلال النقر على رابط.
إذن ، ماذا تريد Google؟
في رأيي ، تهتم Google فقط بالاتساق وتوضح للقارئ ما يمكن النقر عليه وما لا يمكن.
ما يعنيه هذا هو - سواء قررت استخدام هذا ، أو استخدام هذا - تأكد من أنك تشجع التدفق الاتجاهي واستخدام اصطلاحات موحدة لتوجيه القارئ الخاص بك.
ملاحظة: في دراسات الحالة ، قررت Google أن استخدام تدرج لوني أزرق مع نسبة تباين 4: 1 للارتباطات التشعبية هو أفضل ممارسة.
يمكنك قراءة المزيد حول اصطلاحات الارتباط التشعبي على Web Fx ، وهو مورد رائد.
فيما يتعلق بكيفية ارتباط ذلك بـ SEO ، نحن نعلم الآن أن الارتباطات التشعبية تلعب دورًا أساسيًا في مساعدة Google على فهم ماهية الصفحات - خاصةً عندما تكون مرتبطة بهيكل متشابك.
نظرًا لأن روبوتات Google لا تقرأ الألوان أو تسطيرها ، فلا يوجد ارتباط مباشر بـ SEO من منظور التصنيف الأساسي. ومع ذلك ، كاعتبار ثانوي ، إذا كان المستخدمون لا يفهمون اصطلاحات الارتباط التشعبي الخاصة بك أو تقل احتمالية نقرهم عليها ، فسترى انخفاضًا في عمليات المرور للصفحة ووقت السكون.
نص غامق أو مائل
عندما يتعلق الأمر بتنسيق النص الغامق والمائل وتحسين محركات البحث ، فقد قام أي متخصص يستحق اهتمامه باختبار نظرياته في SERPS - خاصةً فيما يتعلق بالتصميم وقابلية الفهرسة للسياق المؤكد.
ولكن ماذا يقول Google عن الحروف الكبيرة والمائلة ، وكيف ترتبط تجربة المستخدم بـ SEO؟
دعنا نحصل عليه مباشرة من فم الحصان.
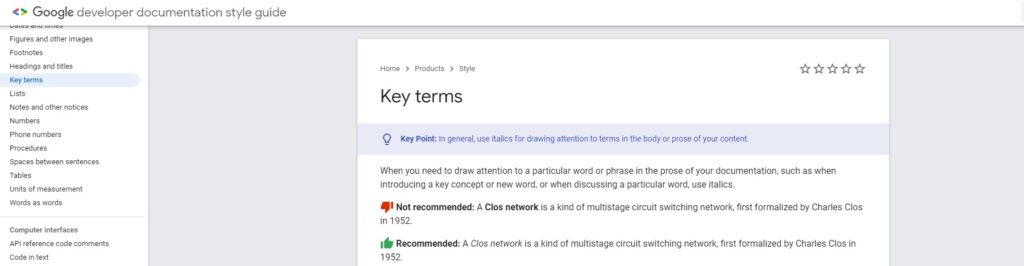
في الصورة أدناه ، تخبرنا Google بما تريده بالضبط وقد أعطتنا مثالاً على ذلك. أراهن أنهم أجروا أبحاثهم أيضًا!

رائعة ، أليس كذلك؟
ملاحظة: بينما يستخدم معظم الناس العلامة & lt ؛
كيف تسأل؟
باستخدام العلامة <em>. تم إنشاء العلامة <em> للتركيز على جزء معين من النص ويمكن تصميمها باستخدام CSS.
دعونا نختبر هذه النظرية. في وقت كتابة هذا التقرير ، لم تقم Google بفهرسة هذه المقالة.
سأقوم بتأكيد جزء من النص أدناه باستخدام العلامة <em> وأرى كيف يسحبه Google لاحقًا إلى SERPS.
<em style = ”font-style: italic؛”> كتب Schieler Mew هذا المقال عن SEO Butler </em>
التوقع: في وقت لاحق ، عند البحث في Google عن هذه العبارة بالضبط ، أتوقع أن تسحبها Google إلى SERP بخط عريض لهذه المقالة. دعونا نرى ما سيحدث!
نظرًا لأنه يتعلق بتوجيه المستخدم وتدفقه ، يمكننا استخلاص هذا الاستنتاج: الخط المائل يلفت الانتباه ، لأنه نمط مختلف للتنسيق يُستخدم بجوار أنماط التنسيق المتوقعة.
سوف ينجذب القارئ إليها بشكل طبيعي ، خاصةً إذا كانت Google تركز على الخط الغامق والمائل في SERPS ، وهو أمر متوقع.
الأفكار النهائية حول تصميم الويب وواجهة المستخدم وكيف تؤثر على تحسين محركات البحث
مع الأخذ في الاعتبار جميع النقاط المذكورة أعلاه من منظور التصميم وواجهة المستخدم ، يمكنك البدء في معرفة كيف يرتبط كل ذلك بمُحسّنات محرّكات البحث.
في حين أن بعض الادعاءات هنا مستنبطة ومترابطة ، فقد ذهبت مباشرة إلى المصدر: لقد نظرت في ما تفعله Google وكيف تفعل ذلك.
بينما لا يوجد شيء نهائي في التصميم أو تحسين محركات البحث ، يبدو أن هناك مبدأ واحدًا واضحًا - يجب أن يكون إنشاء تجربة سلسة ومرضية للمستخدمين هو الأولوية رقم 1 في عام 2020.
ليس هناك شك في أن Google توجه خوارزمياتها لفهم أفضل لكيفية معالجة البشر للمعلومات من أجل تقديم نتائج أكثر صلة باستعلامات البحث.
في حين أنه يمكن القول أن التصميم وواجهة المستخدم ليسا عامل ترتيب مهمًا في تحسين محركات البحث ، تشير جميع الدلائل إلى أنها أكثر أهمية من أي وقت مضى في المضي قدمًا.
سأترككم مع فكرة أخيرة ، يا أصدقائي.
أداء تحسين محركات البحث اليوم ، مع وضع المستقبل في الاعتبار!
الإشتراك
لقد قرأت ووافقت على الشروط والأحكام *
