8 أمثلة على نموذج الاتصال بموقع الويب وكيفية إنشاء واحد
نشرت: 2024-03-26نماذج الاتصال: قد تبدو وكأنها تفاصيل بسيطة في التصميم العام لموقع الويب الخاص بك، ولكنها في الواقع صفقة كبيرة جدًا.
قبل كتابة هذا المقال، بحثنا بعمق في Reddit ووجدنا الكثير من الحالات لأشخاص يسألون عن إعداد صفحات اتصال على مر السنين.

من الواضح أن نماذج الاتصال تعد جزءًا مهمًا من تصميم موقع الويب الذي يستحق التركيز بشكل خاص.
في هذه المقالة، سنناقش سبب أهمية نماذج الاتصال والمكونات الأساسية لتصميم نماذج الاتصال، وسنعرض لك أيضًا 8 أمثلة ملهمة.
دعونا الغوص في!
الاختصارات ️
- ما هي نماذج الاتصال بالموقع؟
- لماذا تعتبر نماذج الاتصال مهمة؟
- ما هي المكونات الأساسية لنموذج الاتصال البسيط؟
- 8 أمثلة ملهمة لنماذج الاتصال
- 4 نصائح لتصميم نموذج اتصال عالي التحويل
- كيفية إنشاء نموذج اتصال لموقع الويب الخاص بك؟
- التعليمات
ما هي نماذج الاتصال بالموقع؟
تعمل نماذج الاتصال بموقع الويب كنقطة أساسية للتفاعل بين الشركة وزوار موقعها على الويب.
إنها توفر للمستخدمين وسيلة لبدء الاتصال أو إجراء استفسارات أو تقديم تعليقات أو الاتصال بالمبيعات دون اللجوء إلى الطرق التقليدية مثل البريد الإلكتروني أو المكالمات الهاتفية.
في الأساس، تسهل هذه النماذج تبادل المعلومات، مما يتيح لك جمع البيانات المهمة من العملاء المحتملين أو الأطراف المهتمة.
عادةً ما يتم العثور على نماذج الاتصال إما في الصفحة المقصودة المنفصلة "اتصل بنا" أو يتم عرضها كنموذج منبثق.
لماذا تعتبر نماذج الاتصال مهمة؟

ببساطة، نموذج الاتصال يسهل على الشركات والزوار التواصل.
نماذج الاتصال ليست مجرد أداة لخدمة العملاء. أنها توفر العديد من الفوائد لكل من الشركات والمستخدمين:
- الملاءمة : تعمل نماذج الاتصال على تبسيط عملية الاتصال، مما يوفر للزوار فرصة التواصل دون التبديل بين قنوات الاتصال المختلفة.
- التنظيم : يتم نقل جميع الرسائل الواردة من نماذج الاتصال الخاصة بك إلى مكان واحد، مما يسهل التعامل معها.
- التخصيص : يمكن أن تطلب نماذج الاتصال معلومات محددة مصممة خصيصًا لتلبية احتياجات عملك، مما يسمح لك بفهم استفسارات العملاء وتقسيمها بشكل أفضل.
إنشاء العملاء المحتملين : تساعد نماذج الاتصال في جذب العملاء المتوقعين من خلال جمع معلومات الاتصال من العملاء المحتملين الذين يعبرون عن اهتمامهم بالمنتجات أو الخدمات.
ما هي المكونات الأساسية لنموذج الاتصال البسيط؟

هناك عدد قليل من المكونات الأساسية التي تشكل نموذج الاتصال، ولكن الحصول عليها بشكل صحيح يأخذ النموذج الخاص بك من الأساسي إلى الاستثنائي.
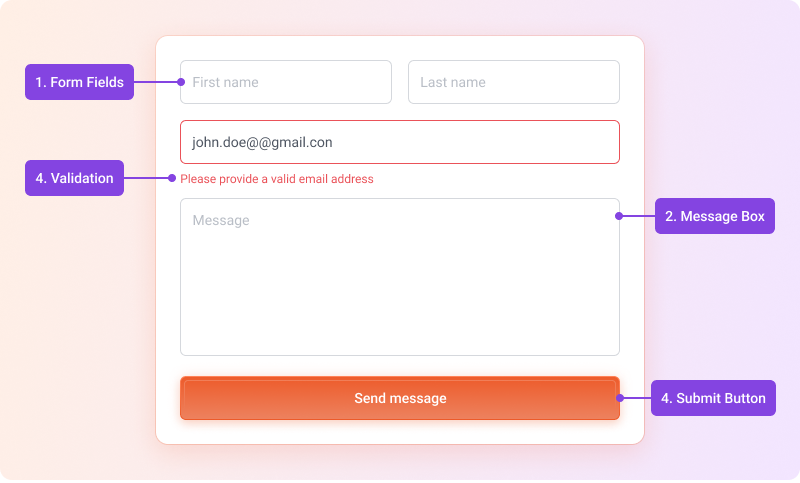
فيما يلي تفاصيل العناصر والميزات الرئيسية لنماذج الاتصال المتميزة:
- حقول النموذج : هذه هي الحقول التي يُدخل فيها المستخدمون معلوماتهم مثل الاسم وعنوان البريد الإلكتروني ورقم الهاتف والرسالة.يمكن أن يختلف عدد حقول الإدخال ونوعها وفقًا للغرض من نموذج الاتصال وتعقيده.
- مربع الرسالة : هذه منطقة مخصصة حيث يمكن للمستخدمين كتابة رسالتهم أو استفسارهم.وهذا يسمح بالاتصال التفصيلي ويوفر للمستخدمين الفرصة للتعبير عن احتياجاتهم أو مخاوفهم بشكل فعال.
- زر الإرسال : هذا هو الزر الذي ينقر عليه المستخدمون لإرسال رسالتهم أو معلوماتهم بمجرد ملء النموذج.يؤدي هذا الإجراء إلى إرسال النموذج إلى مالك موقع الويب أو المستلم المعين.
- التحقق من الصحة : تتضمن نماذج الاتصال غالبًا ميزات التحقق من الصحة للتأكد من أن المستخدمين يقدمون المعلومات الضرورية بالتنسيق الصحيح.على سبيل المثال، يتحقق التحقق من صحة البريد الإلكتروني من قيام المستخدم بإدخال عنوان بريد إلكتروني صالح قبل إرسال النموذج.
- التأكيد : بعد الإرسال، قد يتلقى المستخدمون رسالة تأكيد تشير إلى أن رسالتهم قد تم إرسالها بنجاح.يساعد هذا التأكيد على طمأنة الزوار والتأكد من استلام استفسارهم.
8 أمثلة ملهمة لنماذج الاتصال
الآن بعد أن غطينا الأساسيات، دعنا نستكشف بعض الأمثلة الرائعة لنماذج الاتصال من العلامات التجارية التي أتقنت فن التواصل مع العملاء.
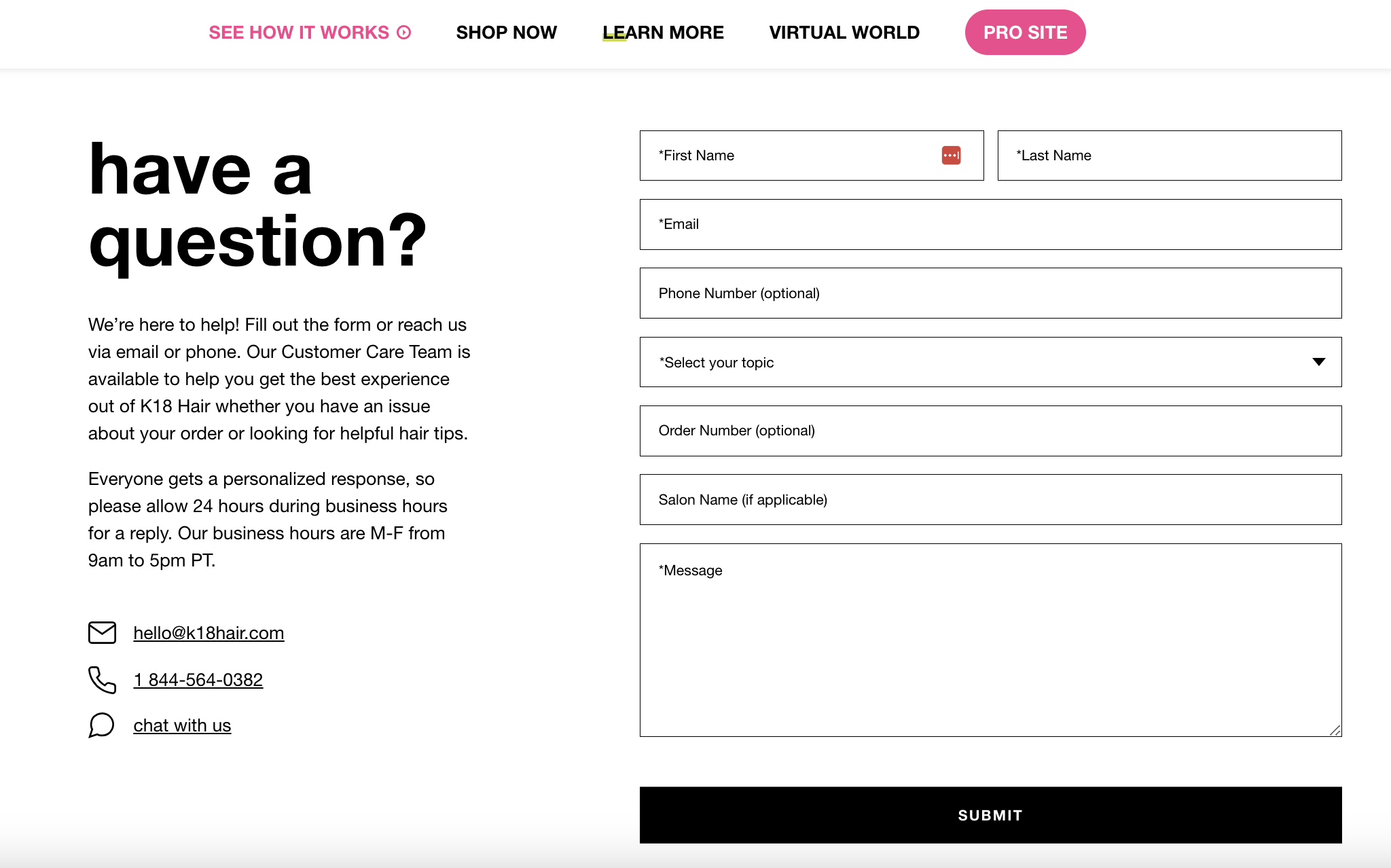
1. ك18

تصميم صفحة الاتصال الخاصة بـ K18 دقيق وسهل التعبئة.
لاحظ كيف يؤكدون في الوصف أن كل شخص يتلقى ردًا شخصيًا في غضون 24 ساعة.
صفحة الاتصال الخاصة بهم تتجاوز مجرد المعلومات الضرورية (البريد الإلكتروني والاسم)، وتقدم حقولًا اختيارية لتلبية احتياجات كل من الأفراد والصالونات.
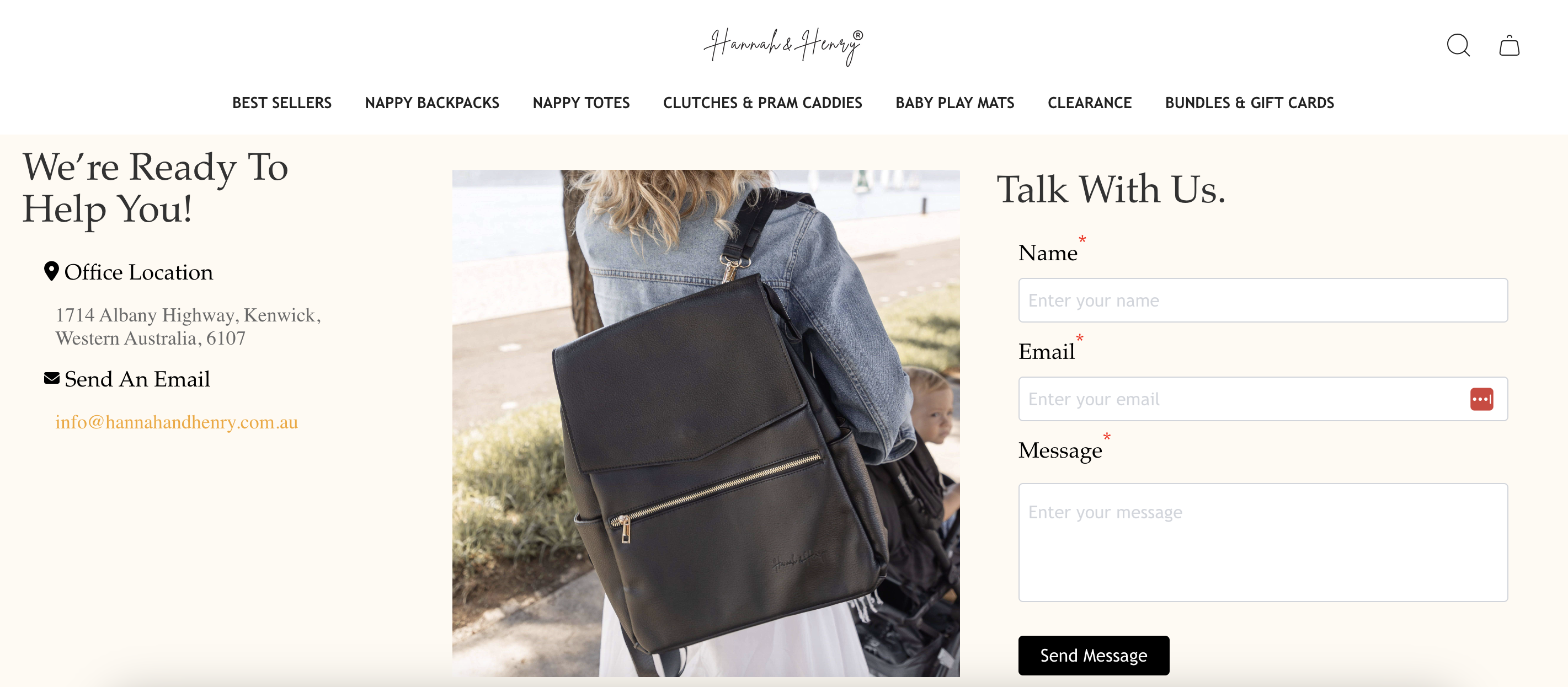
2. هانا وهنري

تحافظ هانا وهنري على الحد الأدنى من الأمور، ويطلبان فقط المعلومات الأساسية لتبسيط العملية.
ويطلبون من المستخدمين كتابة أسمائهم وعنوان بريدهم الإلكتروني ورسالة قصيرة، وهو أمر مفيد لفريق المبيعات.
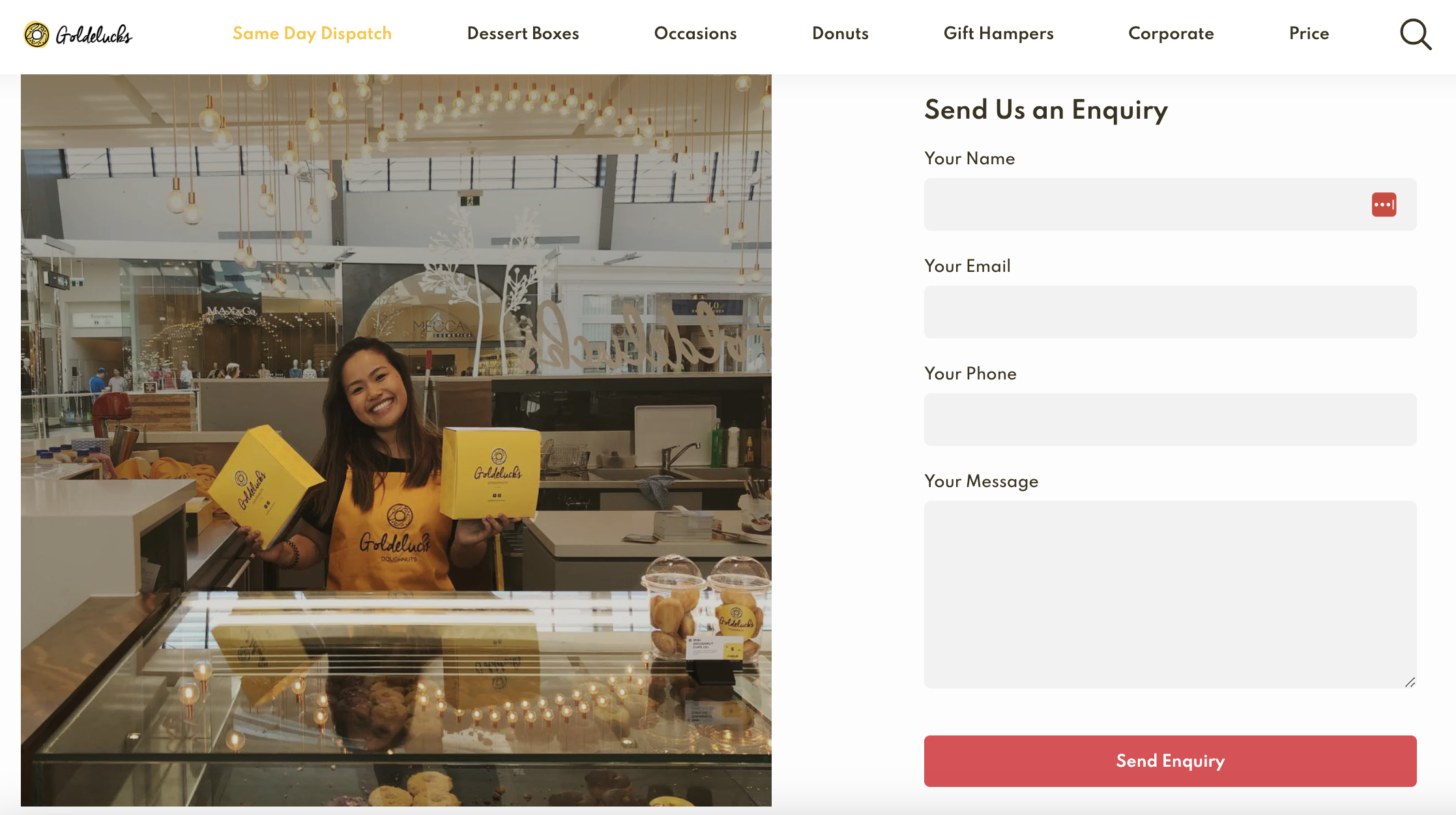
3. الحظ الذهبي

مثال نموذج الاتصال التالي لدينا هو Goldelucks، وهي شركة حلويات أسترالية. يوضح نموذج الاتصال الخاص بموقعهم على الويب أن كونك بسيطًا لا يعني أنك لا تستطيع أن تكون مبتهجًا.
قاموا بدمج صورة لأحد موظفيهم ومنتجاتهم. يعد هذا تكتيكًا جيدًا، لأنه يجعل نموذج الاتصال الخاص بهم يبدو أكثر شخصية.
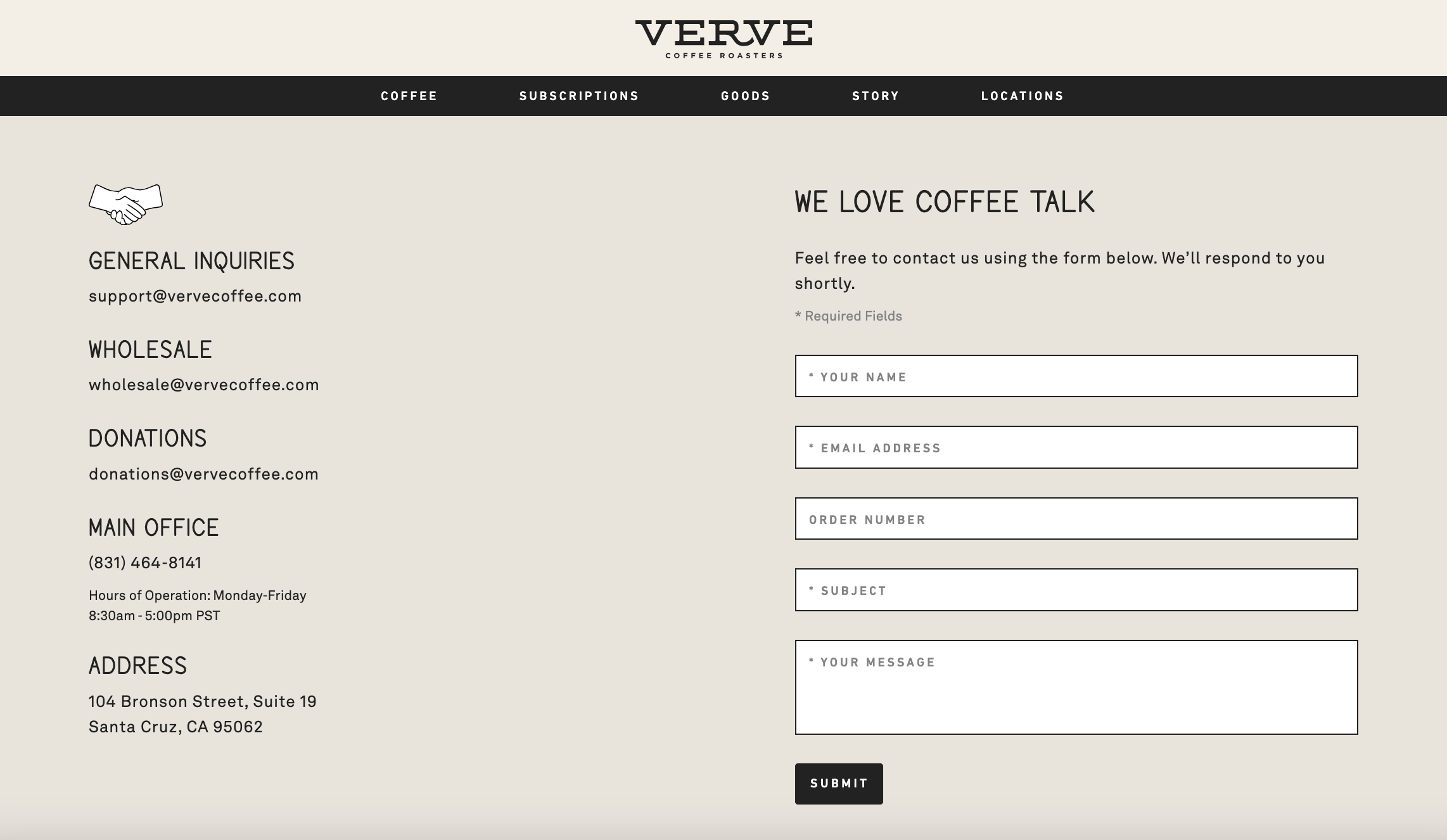
4. قهوة حيوية

التالي في قائمتنا هو صفحة الاتصال الخاصة بـ Verve Coffee.
إنهم يقدمون جميع تفاصيل الاتصال الخاصة بهم كمحتوى مفيد على الجانب الأيسر مع تشجيع المستخدمين على التواصل على اليمين. ومع وجود العديد من حقول النماذج وخيار الموضوع، يصبح من الأسهل على فريق الدعم المتابعة.
النسخة الرئيسية الخاصة بهم "نحن نحب الحديث عن القهوة" تناسب شخصية علامتهم التجارية وتضيف القليل من المرح إلى صفحة الاتصال.
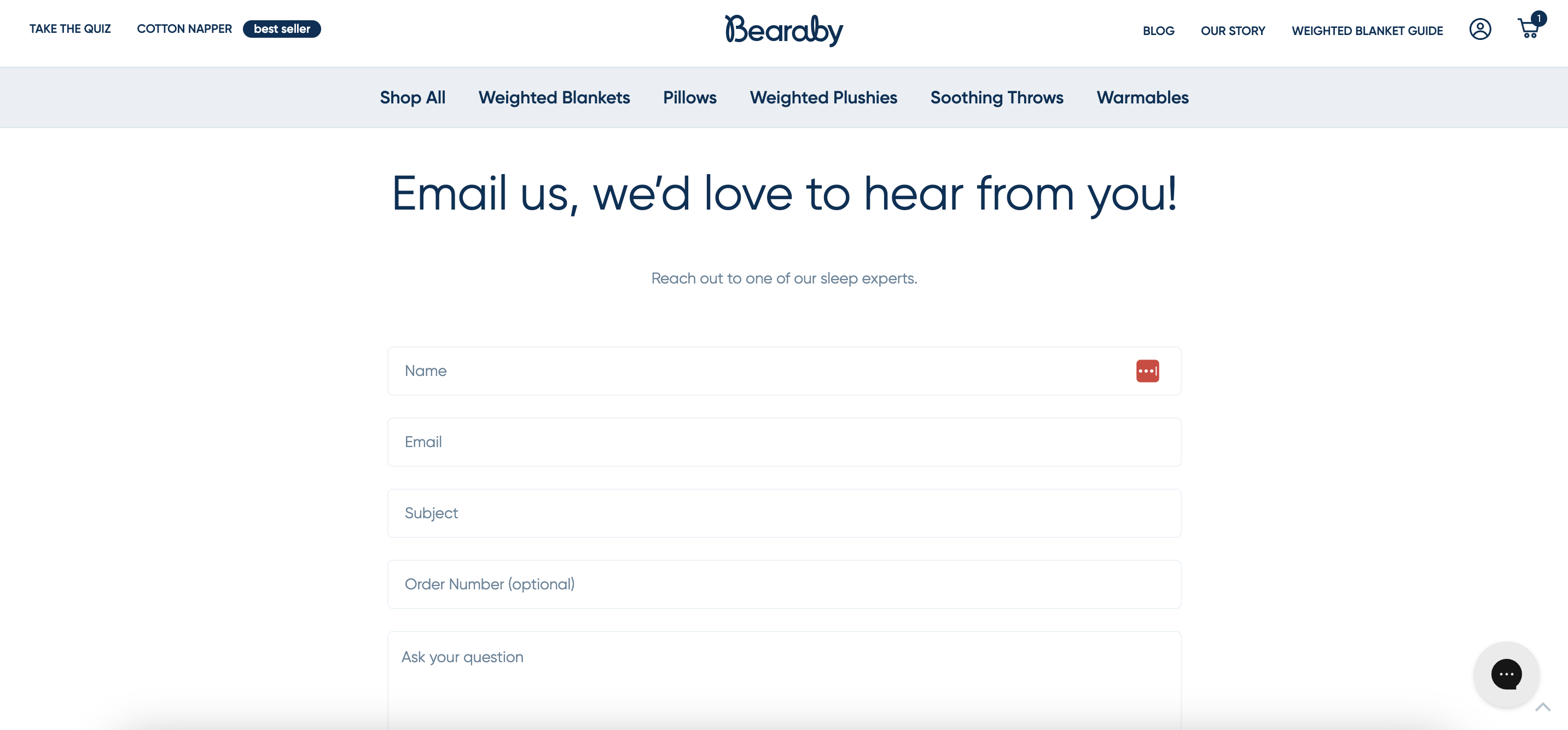
5. بيرابي

لدى شركة Bearaby، وهي شركة تبيع البطانيات الموزونة، نموذج اتصال فعال يتيح للعملاء إرسال استفسارات الدعم الخاصة بهم.
يذكرون في العنوان الفرعي أنه يمكن للمستخدمين الاتصال بأحد خبراء النوم لديهم. وهذا يوفر للزائرين شعورًا بأن سؤالهم سيتوجه إلى شخص ذي صلة لديه قاعدة معرفية لمساعدتهم.
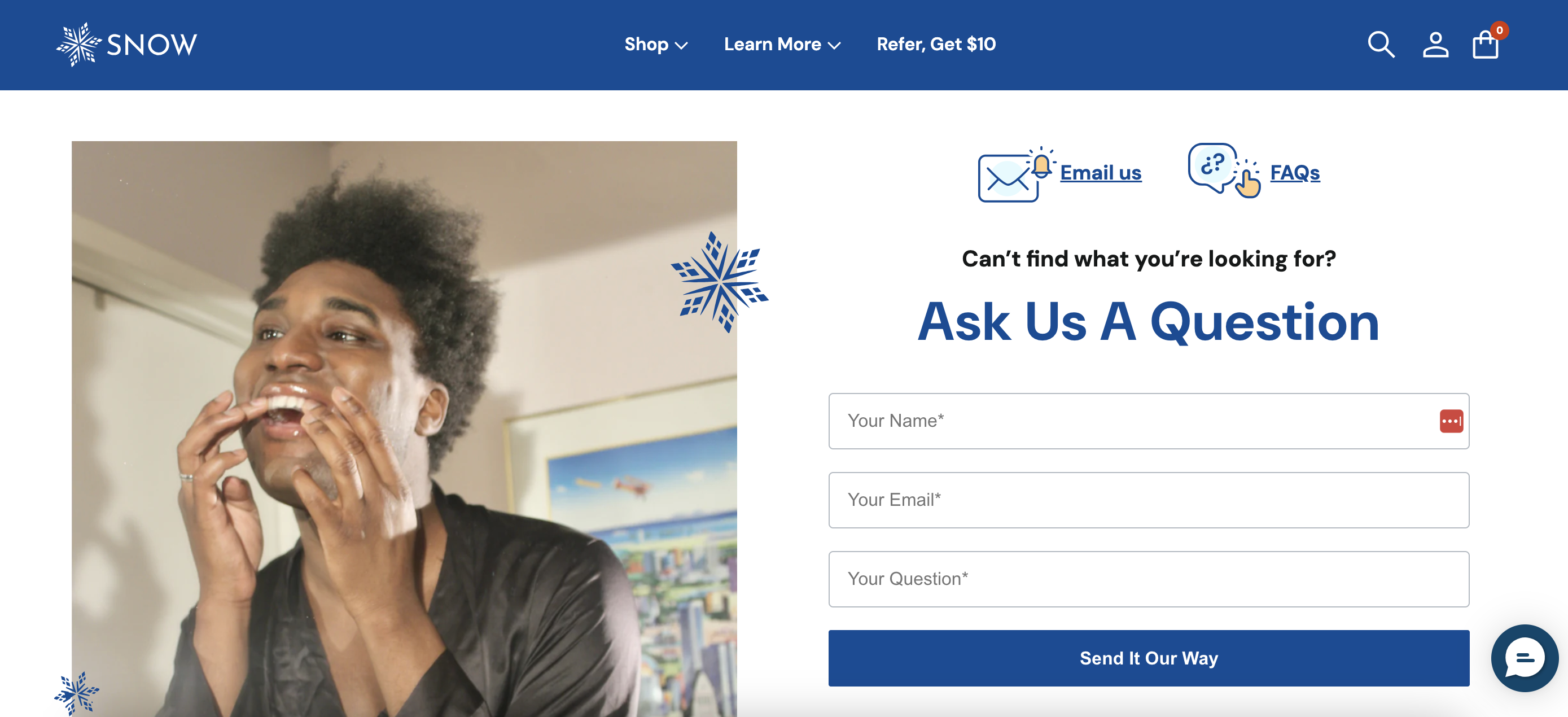
6. الثلج

يعد مثال Snow واحدًا من أفضل نماذج الاتصال عندما يتعلق الأمر بالبساطة.
يطلبون فقط المعلومات الضرورية:
- اسم
- عنوان البريد الإلكتروني
- سؤال
وبعد ذلك، يقومون بتوجيه الزائرين للاتصال بهم على الفور، من خلال زر الدعوة لاتخاذ إجراء "Send It Our Way" الفريد الخاص بهم.
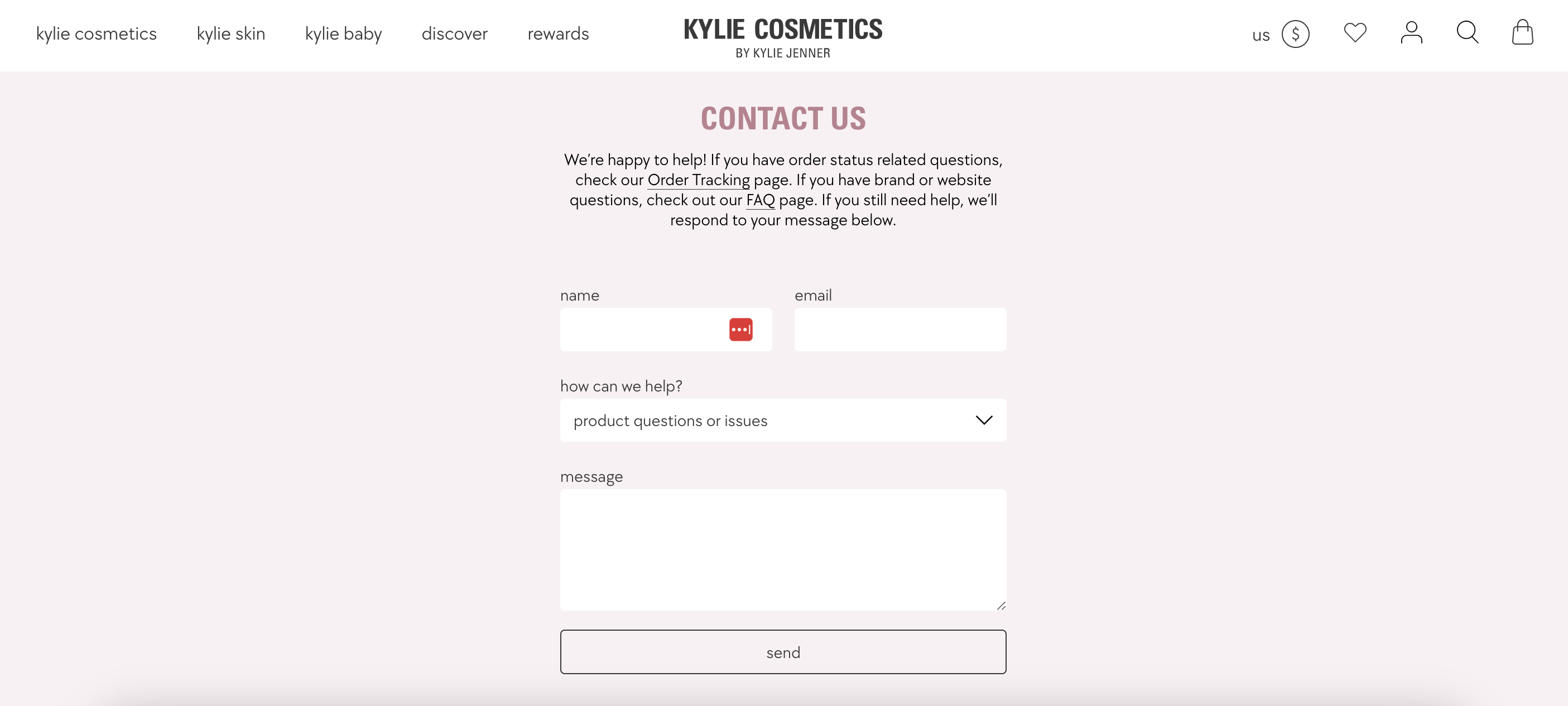
7. كايلي لمستحضرات التجميل

يوفر نموذج الاتصال البسيط الخاص بشركة Kylie Cosmetics للزائرين معلومات تحت عنوان "اتصل بنا"، حيث يمكنهم تتبع طلباتهم أو الاتصال بالدعم.

يطلبون اسمًا وعنوان بريد إلكتروني ورسالة، ويقدمون قائمة منسدلة لخيارات مختلفة، مما يجعلها بسيطة وفعالة.
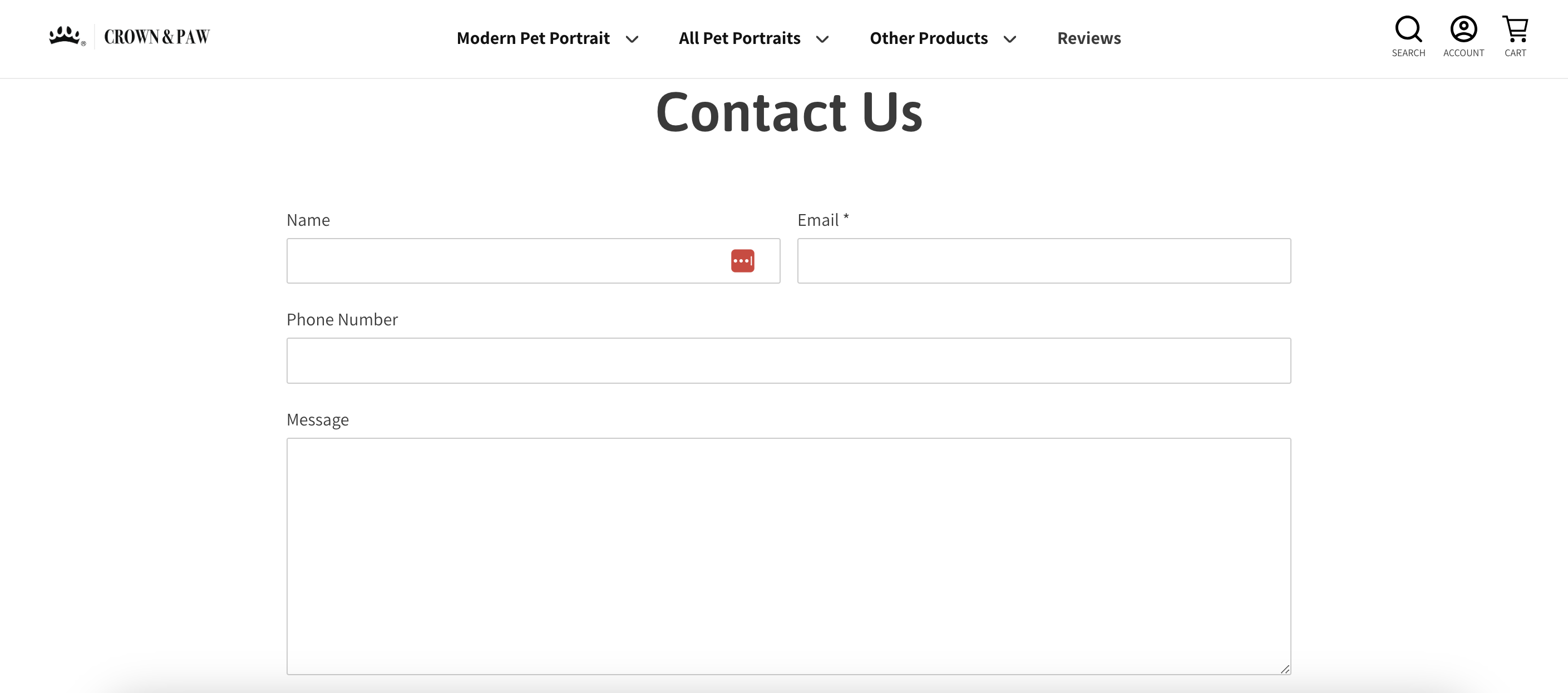
8. التاج والمخلب

صفحة الاتصال بنا الخاصة بـ Crown and Paw تجسد البساطة.
ويطلبون رقم هاتف محمول وعنوان بريد إلكتروني، مما يوضح أنهم على استعداد للمساعدة عبر الهاتف أو البريد الإلكتروني. يعد هذا أمرًا رائعًا للزوار الذين يفضلون المكالمات الهاتفية على رسائل البريد الإلكتروني.
4 نصائح لتصميم نموذج اتصال عالي التحويل
بعد عرض أمثلة نماذج الاتصال الثمانية الرائعة هذه، دعنا نرى كيف يمكنك إنشاء نماذج اتصال تعمل على زيادة التحويلات وزيادة المبيعات وتحسين تجربة المستخدم.
1. قم بتبسيط النماذج الخاصة بك
تعد النماذج الأقصر التي تتضمن الحقول الأساسية فقط مثل الاسم وعنوان البريد الإلكتروني والرسالة أسهل بالنسبة للمستخدمين.
يؤدي تقليل عدد الحقول إلى تقليل جهد الكتابة لمستخدمي الأجهزة المحمولة. وهذا يزيد من احتمالية إكمال النموذج.
2. تنفيذ القوائم المنسدلة
استخدم القوائم المنسدلة حيثما أمكن ذلك لتقليل الحاجة إلى الكتابة. وهذا يوفر الوقت للمستخدمين ويقلل من الأخطاء في إدخال البيانات.
3. الأمثل للجوال
مع العدد المتزايد باستمرار من الأشخاص الذين يتصفحون على الأجهزة المحمولة، من الضروري تحسين نموذج الاتصال الخاص بك ليناسب الشاشات الصغيرة.
استخدم أزرارًا كبيرة ومساحة كافية بين العناصر لاستيعاب تفاعلات اللمس.
4. قم بتجربة تنسيقات مختلفة
لا تنس تجربة نماذج الاتصال الخاصة بك.
قم بتجربة تنسيقات مختلفة مثل صفحة اتصال مخصصة، أو النماذج المضمنة، أو النماذج المنبثقة، أو نماذج الشرائح، أو التراكبات المشروطة.
يتمتع كل تنسيق بمزاياه ويمكن أن يؤثر على تفاعل المستخدم بشكل مختلف.
اختبرها لمعرفة أي منها له صدى أفضل لدى جمهورك المستهدف ويجلب لك المزيد من العملاء المحتملين المؤهلين.
كيفية إنشاء نموذج اتصال لموقع الويب الخاص بك؟
هل أنت مستعد للحصول على القليل من الدعم الفني حول كيفية إنشاء نموذج الاتصال الخاص بك؟ نحن سعداء لإلزام!
OptiMonk عبارة عن منصة بديهية لإنشاء النماذج يمكنها مساعدتك في تحقيق أهدافك بطرق متعددة. باستخدام أداتنا، يمكنك إنشاء نماذج مضمنة ومنبثقة مصممة خصيصًا لتلبية احتياجاتك المحددة ومصممة لزيادة معدلات التحويل إلى الحد الأقصى.
فيما يلي دليل خطوة بخطوة حول كيفية إنشاء نموذج اتصال باستخدام OptiMonk.
الخطوة 1: قم بالتسجيل وتسجيل الدخول إلى OptiMonk
إذا لم تكن قد قمت بذلك بالفعل، قم بالتسجيل للحصول على حساب OptiMonk وقم بتسجيل الدخول إلى النظام الأساسي.
بمجرد تسجيل الدخول، سيكون لديك حق الوصول إلى مجموعة أدوات OptiMonk لإنشاء نماذج الاتصال وتحسينها.
الخطوة 2: اختر قالب نموذج الاتصال
يقدم OptiMonk مجموعة متنوعة من قوالب نماذج الاتصال المصممة مسبقًا للاختيار من بينها. تصفح مكتبة النماذج واختر النموذج الذي يناسب تصميم موقع الويب الخاص بك وعلامتك التجارية.
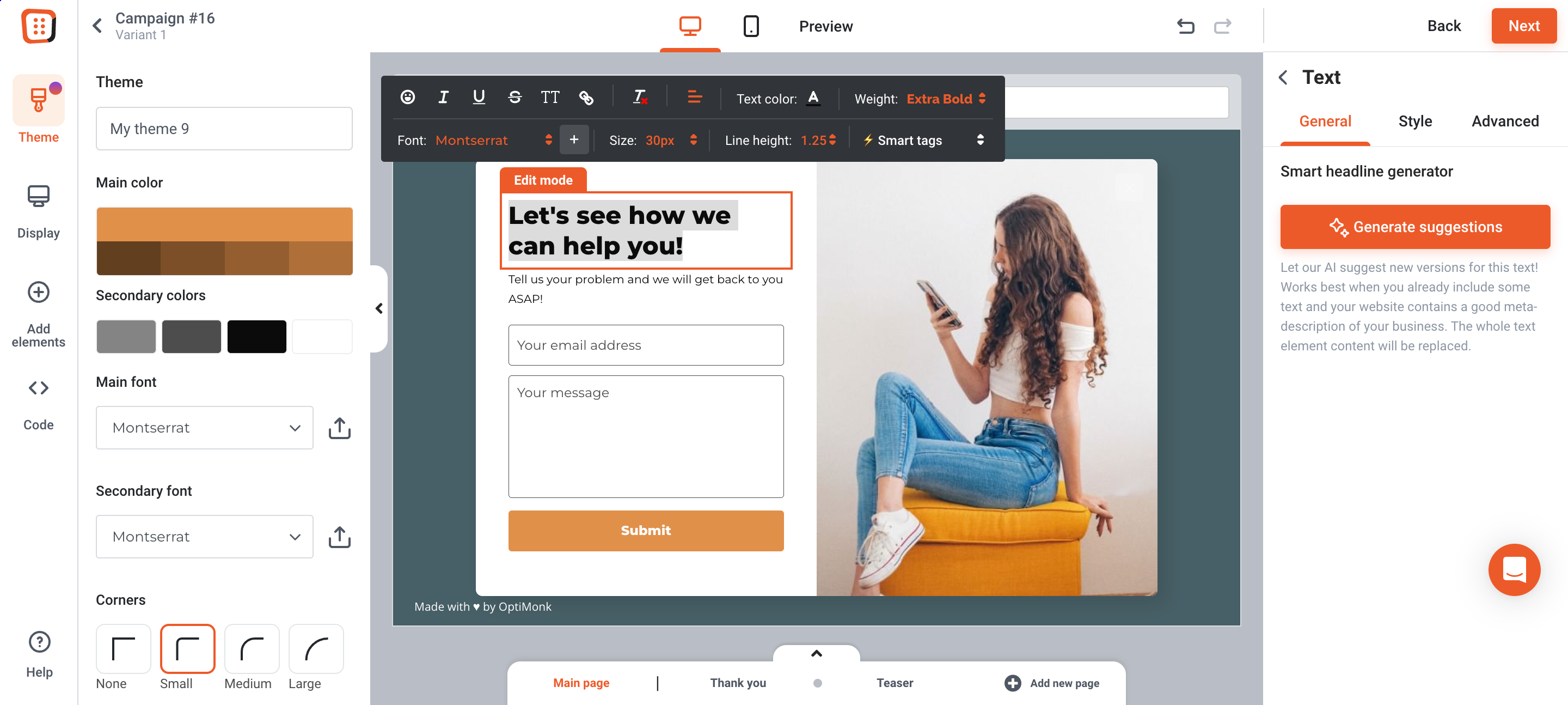
الخطوة 3: تخصيص نموذج الاتصال الخاص بك
بعد تحديد القالب، حان الوقت لتخصيصه ليعكس هوية علامتك التجارية وجمع المعلومات الضرورية من زوار موقع الويب الخاص بك.
يعمل محرر السحب والإفلات سهل الاستخدام لدينا على تبسيط هذه العملية، مما يتيح لك إضافة حقول النموذج أو إزالتها بسهولة، وضبط الألوان والخطوط، وضبط عناصر التخطيط بدقة.

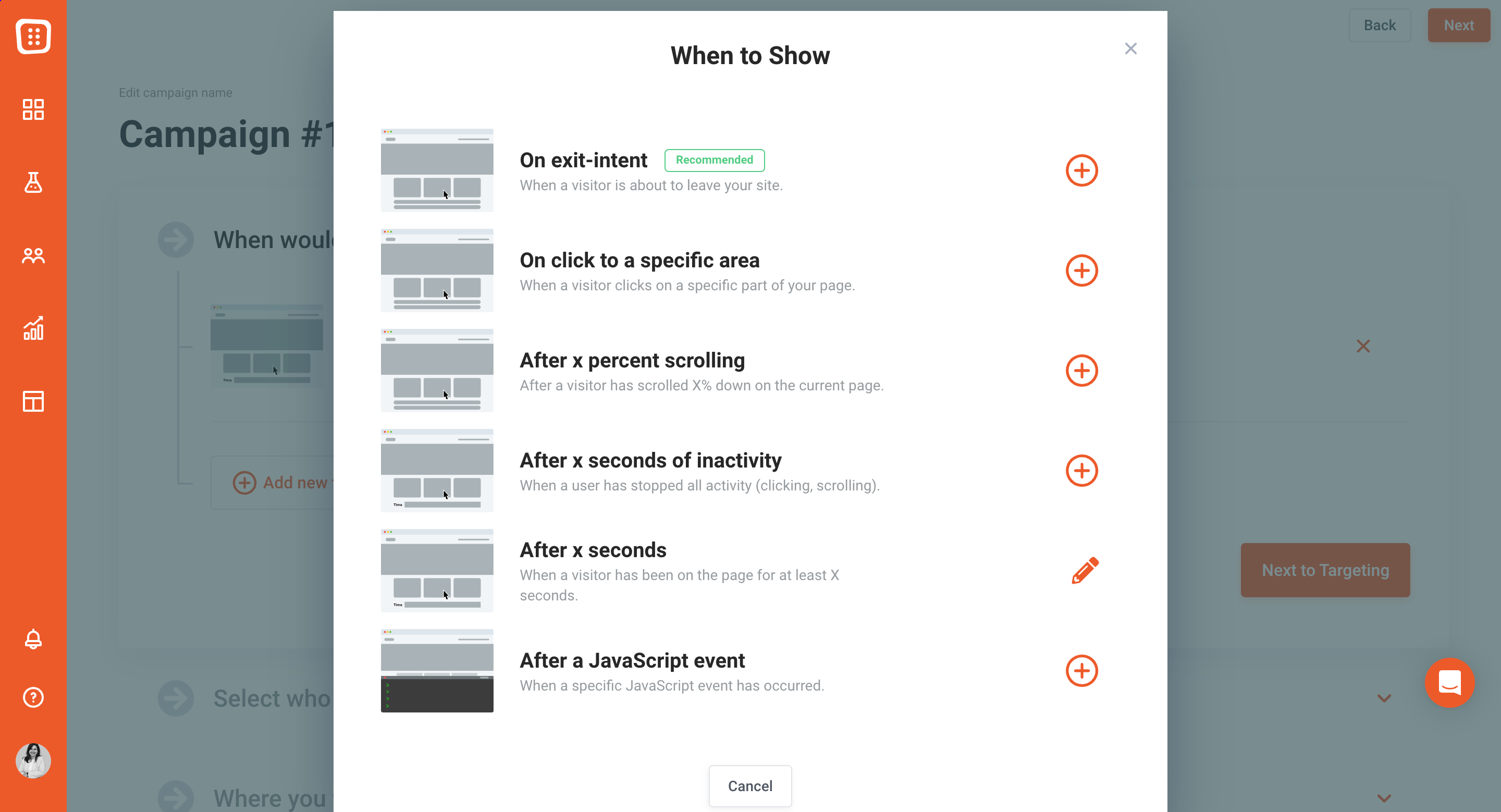
الخطوة 4: تحديد الاستهداف والمشغلات
قم بتكوين قواعد الاستهداف والمشغلات لتحديد متى وأين سيظهر نموذج الاتصال الخاص بك على موقع الويب الخاص بك.
من خلال تحديد معايير محددة بناءً على سلوك الزائر والمعلومات السكانية ومصادر الإحالة، ستضمن وصول النموذج الخاص بك إلى الأشخاص المناسبين في الوقت المناسب.

الخطوة 5: نشر نموذج الاتصال الخاص بك
بعد أن تم إعداد كل شيء، حان وقت الخطوة الأخيرة: نشر نموذج الاتصال الخاص بك وجعله مباشرًا على موقع الويب الخاص بك.
التعليمات
هل أحتاج إلى نموذج اتصال على موقع الويب الخاص بي؟
يعتمد ذلك على غرض موقع الويب الخاص بك وأهدافه. يعد نموذج الاتصال مفيدًا بشكل عام لتسهيل الاتصال بينك وبين زوار موقعك، مما يسمح لهم بالتواصل مع الاستفسارات أو التعليقات أو الطلبات.
كيف أقوم بإنشاء نموذج اتصال لموقع الويب الخاص بي؟
أسهل طريقة لإنشاء نموذج اتصال لموقعك على الويب هي استخدام أداة إنشاء النماذج عبر الإنترنت مثل OptiMonk. هناك العديد من المنصات سهلة الاستخدام المتاحة والتي لا تتطلب البرمجة وتقدم قوالب لتبدأ بسرعة.
ماذا تضع في نموذج الاتصال؟
اجعل نموذج الاتصال بسيطًا باستخدام الحقول الأساسية مثل الاسم والبريد الإلكتروني والرسالة، واجعل من السهل على الزائرين الوصول إليك. تجنب ازدحام النموذج بالحقول أو المعلومات غير الضرورية لتحسين تجربة المستخدم.
إغلاق الأفكار
تعد نماذج الاتصال ضرورية في أي موقع ويب، مما يساعدك على تبسيط التواصل بين عملائك وعملك.
في هذه المقالة، قمنا بتغطية جميع المعلومات التي تحتاجها لإنشاء النموذج الخاص بك، وقمنا أيضًا بفحص بعض الأمثلة الملهمة.
مسلحًا بكل ذلك، أنت جاهز للبدء في إنشاء نماذج الاتصال الخاصة بك بمساعدة OptiMonk. أنشئ حسابك المجاني إلى الأبد اليوم!
شارك هذا
كتب بواسطة
باربرا بارتوكز
ربما يعجبك أيضا

8 أمثلة على نموذج الاتصال بموقع الويب وكيفية إنشاء واحد
رأي آخر
كيفية الحصول على آراء العملاء بسهولة من ملاحظات العملاء
رأي آخر
