5 أمثلة على نماذج مواقع الويب لأي موقع ويب خاص بشركة صغيرة [عروض توضيحية]
نشرت: 2021-07-14تعد نماذج الويب من أكثر الأجزاء أهمية عند إنشاء صفحة الويب الخاصة بالعمل. إنها أدوات ملائمة لجمع جميع أنواع بيانات العملاء وردود الفعل التي يمكن استخدامها لاحقًا في عملية تطوير إستراتيجية العمل وفي عملية اتخاذ قرارات عمل مستنيرة.
إلى جانب الاستخدام المريح ، يمكن أيضًا أن تكون نماذج الويب قابلة للتتبع واستخدامها للتغلب على فجوة الاتصال بين مستخدمي موقع الويب ومالكي مواقع الويب.
يناقش منشور المدونة هذا قوالب نماذج الويب الرئيسية التي يجب على كل شركة صغيرة دمجها في موقع الويب الخاص بهم للتعرف على عملائهم بشكل أفضل وتحسين أعمالهم بشكل أكبر.
قائمة نماذج الموقع لأي موقع
- نموذج الاتصال
- استمارة الاشتراك
- نموذج الملاحظات
- نموذج الطلب / li>
- نماذج قابلية استخدام الموقع
- أفضل ممارسات نماذج الويب
- 5 نصائح إضافية لاستخدام نماذج الويب بشكل فعال
نموذج الاتصال
نادرًا ما يوجد موقع ويب في الفضاء الإلكتروني لا يحتوي على نموذج اتصال مضمن في صفحة الاتصال الخاصة به.
وهناك سبب وجيه وراء ذلك. تعد نماذج الاتصال رائعة لجمع معلومات العملاء ، وإبعاد مرسلي البريد العشوائي ، وجمع العملاء المحتملين ، ومنعك من فقدان أي أسئلة مهمة من العملاء.
على الرغم من أنه يمكن استخدام البيانات التي تم جمعها من نموذج الاتصال لأغراض مختلفة مثل إنشاء العملاء المحتملين ، فإن الهدف الأساسي للنموذج هو المساعدة في إنشاء اتصال بين المستخدم والعمل.
لذلك ، عند إنشاء نموذج اتصال ، هناك العديد من الحقول النصية المطلوبة والتي يجب ألا تنسى تضمينها:
- حقل الاسم
- قدم البريد الإلكتروني
- صندوق الرسائل
يمكنك أيضًا إضافة قائمة منسدلة أو مربعات اختيار لقطاعات مختلفة ، بحيث يمكن للمستخدم اختيار من سيرسل الرسالة إليه. أيضًا ، يمكن إضافة حقل لرقم هاتف وحقل CAPTCHA إلى النموذج. بالطبع ، هذه الحقول الإضافية لا تكون مطلوبة.
استمارة الاشتراك
كم مرة انتهى بك الأمر على الصفحة المقصودة حيث يظهر نموذج الاشتراك المنبثق في الثواني القليلة الأولى؟
ربما مليار.
تعد نماذج الاشتراك أمرًا ضروريًا في كل استراتيجية تسويق عبر البريد الإلكتروني تقريبًا. يترك زوار موقع الويب بياناتهم طواعية لتلقي إشعارات عبر البريد الإلكتروني من حين لآخر من أعمالهم المفضلة مثل الرسائل الإخبارية والإعلانات وكوبونات الخصم وما إلى ذلك.
نماذج الاشتراك عبارة عن نماذج بسيطة وغالبًا ما تحتوي على حقلي إدخال فقط:
- حقل الاسم
- حقل البريد الإلكتروني
وفي المقابل ، تقدم الشركات ، على سبيل المثال ، خصومات وعروضًا خاصة.
نموذج الملاحظات
هل أنت مهتم بمعرفة ما إذا كان عملاؤك راضون عن منتجك / خدمتك ، ما الذي يجب عليك فعله لتحسين عملك ، أو ما الذي يجب أن تستمر في فعله؟
نماذج التعليقات هي الأداة المثالية لجمع الملاحظات والأفكار والانطباعات من العملاء المخلصين والمحتملين.
إذا كنت ترغب في التعمق في انطباعات عملائك ، يمكنك إنشاء نموذج طويل به أسئلة متعددة تسأل عن تجربتهم معك. أو يمكنك طلب التعليقات فقط من خلال مقياس تصنيف مثل NPS (درجة المروج الصافي).
هناك طريقة رائعة لتنفيذ نماذج التعليقات على موقع الويب الخاص بك في شكل زر التعليقات الذي يسمح للمستخدمين بإبداء الملاحظات متى أرادوا ، بدلاً من إظهار النموذج في منتصف نشاط موقع الويب الخاص بهم.
نموذج الطلب
نماذج الطلب لا تحتاج إلى تفكير عندما يتعلق الأمر بمواقع التجارة الإلكترونية. يمكن أن تساعدك نماذج الطلبات على زيادة معدلات التحويل من خلال تزويد العميل بعملية دفع سلسة ومباشرة لبطاقة الائتمان.
نماذج الطلبات ليست مخصصة للمنتجات فقط ؛ يمكن استخدامها أيضًا إذا كان النشاط التجاري يبيع الخدمات.
عند إنشاء نموذج طلب عام بسيط ، ضع في اعتبارك أهم المعلومات التي ستحتاجها من عملائك لتقديم المنتج في المكان المناسب مثل:
- الأسم و الكنية
- عنوان الشارع
- عنوان التسليم
- المدينة / الولاية
- رقم الاتصال
- البريد الإلكتروني
استمارة استخدام الموقع
هناك جزء آخر من التعليقات التي تحتاجها من عملائك حول تجربة المستخدم الخاصة بهم مع موقع الويب الخاص بك.
يمكنك معرفة ذلك من خلال استطلاع الآراء أو الاستبيانات لموقع الويب الخاص بك. تعد نماذج الاستطلاع هذه رائعة للإبلاغ عن المشكلات التي يواجهها المستخدمون عند استخدام موقع الويب الخاص بك ، مثل نقص المعلومات أو تصميم UX السيئ أو الأخطاء.

اعتمادًا على الهدف ، قد تكون هذه النماذج أطول وتتضمن المزيد من أنواع الحقول مثل أزرار الاختيار ومقاييس التصنيف وما إلى ذلك.
على غرار نموذج ملاحظات العملاء ، يمكن تضمين نموذج قابلية استخدام موقع الويب في شكل زر ملاحظات.
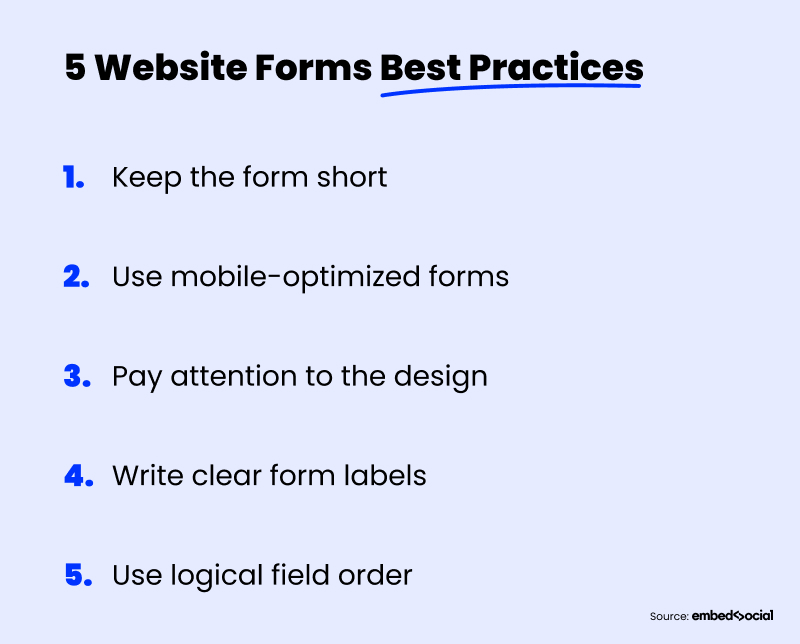
أفضل ممارسات نماذج الويب
على الرغم من سهولة إنشاء نماذج الويب في البداية ، إلا أن هناك بعض المبادئ الأساسية التي يجب مراعاتها عند إنشائها لجمع بيانات حقيقية. استمر في القراءة لتجدهم.

1. حافظ على النموذج قصيرًا
في الأمثلة أعلاه ، يمكنك معرفة البيانات التي يتطلبها كل نموذج. لن يرغب أي شخص تقريبًا في إضاعة الكثير من الوقت في ملء النماذج الشاملة التي تطلب معلومات تتجاوز الغرض من النموذج. مع أخذ ذلك في الاعتبار ، يجب أن يتضمن النموذج فقط الحقول التي تبحث عن البيانات الأساسية لغرض معين.
2. استخدم النماذج المحسّنة للجوّال
عادةً ما تكون الهواتف المحمولة جهازًا يستخدمه معظمنا عند إكمال المهام اليومية. لذلك ، من الآمن افتراض أن المستخدمين سيملأون نماذج مواقع الويب عبر هواتفهم الذكية. تأكد من أن النماذج الخاصة بك تستجيب للجوال ، حتى لا يشعر المستخدمون بالإحباط ويتخلون عن ملئها.
3. الالتفات إلى التصميم
عندما نتحدث عن تصميم النموذج ، فإننا لا نعني فقط الجزء الجمالي من تصميم نموذج الويب ، والذي يجب أن يتناسب مع تصميم الويب. نتحدث أيضًا عن تصميم الزر ، والذي يجب أن يشير إلى أن الأزرار قابلة للنقر.
4. استخدم تسميات الحقول
تُعد تسميات حقل النموذج طريقة رائعة لإعطاء سياق ومعلومات حول البيانات التي يجب على المستخدمين تركها. هناك مواقف يحتاج فيها المستخدمون إلى مزيد من الشرح ، وتعد التسميات الميدانية طريقة رائعة لاقتراح ما يجب أن يكتبوه.
5. استخدم ترتيب المجال المنطقي
يبدو ترتيب المجال المنطقي منطقيًا. حق؟
لكن في بعض الأحيان ، يبدو أن الأمور الأكثر وضوحًا هي الأسهل لارتكاب الخطأ.
عند إنشاء نموذج ويب ، بالإضافة إلى هدف جمع البيانات ذات الصلة والدقيقة ، من الضروري مراعاة الترتيب الذي نطلب بموجبه تلك البيانات.
على سبيل المثال ، في نموذج الاتصال ، سيكون من المنطقي طلب اسم المستخدم أولاً ثم الحصول على معلومات الاتصال مثل رقم الهاتف أو البريد الإلكتروني. سيكون من غير الطبيعي إذا طلبت رقم هاتف أولاً ثم الاسم.
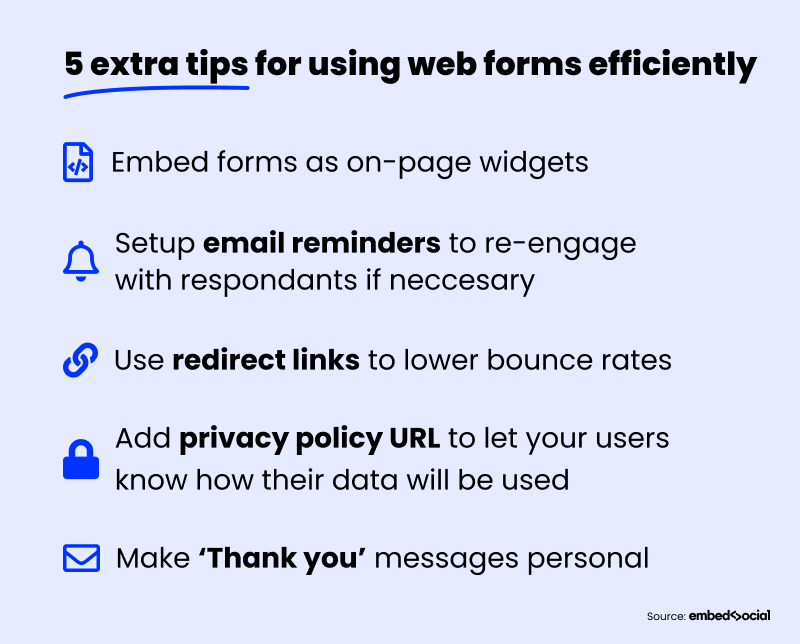
5 نصائح إضافية لاستخدام نماذج الويب بشكل فعال

1. استخدم رسائل الشكر
يرجى شكر المستخدم بعد ملء النموذج ليشعر بالتقدير والسعادة. رسائل نجاح النموذج هي أيضًا تأكيد على أن مالكي مواقع الويب قد تلقوا البيانات المقدمة. اعتمادًا على الأسلوب ، يمكنك استخدام رسائل مختلفة للامتنان ، من أبسط عبارة "شكرًا لك" إلى "أنت الأفضل".
يمكنك أن تكون مبدعًا جدًا في هذا الجزء.
2. استخدم خيار الإعلام بالبريد الإلكتروني
يعد خيار إعلام البريد الإلكتروني ممتازًا إذا كنت لا تريد أن تفوتك رسالة واحدة. يمتلك العديد من منشئي النماذج عبر الإنترنت هذا الخيار تحت حزامهم. يعد هذا أمرًا رائعًا لأنك لست مضطرًا لقضاء الوقت في البحث عن العديد من المكونات الإضافية أو تطبيقات التكامل بحيث تتلقى إشعارًا بعد إرسال نموذج شخص ما. علاوة على ذلك ، تعد أدوات إنشاء النماذج رائعة للمستخدمين غير المتمرسين في مجال التكنولوجيا الذين ليس لديهم أي مهارات HTML أو CSS.
3. استخدم رابط إعادة التوجيه
هل تريد أن تشكر المستخدمين على انضمامهم إلى قائمة البريد الإلكتروني الخاصة بك من خلال منحهم خيارًا لتنزيل كتاب إلكتروني؟
إذا كان هذا جزءًا من استراتيجية التسويق الرقمي الخاصة بك ، فإن روابط إعادة التوجيه تعتبر رائعة لهذا الغرض. بمجرد أن يملأ المستخدمون النموذج ، يمكنك إعادة توجيههم إلى صفحة يمكنهم من خلالها تنزيل هديتهم.
4. استخدام الحاجيات على الصفحة
لا يمكن تضمين كافة النماذج في صفحة منفصلة.
وبعضها ، مثل نماذج التعليقات ، قد يحتاج إلى استخدامه لفترة أطول لجمع البيانات الأساسية. في هذه الحالة ، لا ترغب في إزعاج زوار موقع الويب الخاص بك عن طريق مطالبتهم بتعليقاتهم في كل مرة يتصفحون فيها موقع الويب الخاص بك.
تُعد محفزات التعليقات حلاً سريًا يُظهر للمستخدمين أن تعليقاتهم مرحب بها دون مقاطعة تفاعلهم.
يمكن للمستخدمين اختيار ما إذا كانوا يريدون تقديم ملاحظات لك بشكل مستقل عن طريق النقر فوق أحد هذه الأزرار. بمجرد النقر فوق نموذج ينبثق على الشاشة.
5. أضف عنوان URL لسياسة الخصوصية
سياسة الخصوصية هي وثيقة تشرح لعملائك كيف ستستخدم شركتك بياناتهم. هذه بيانات حساسة وشخصية مثل الاسم واللقب والبريد الإلكتروني ورقم الهاتف والعنوان السكني وما إلى ذلك. تعد سياسات الخصوصية طريقة رائعة لإعلام عملائك بأن الشركة التي يثقون بها آمنة ومأمونة.
استنتاج
نماذج الويب هي العمود الفقري لأي موقع ويب لشركة. المفتاح هو إيجاد توازن بين وجود أهم النماذج لتلبية احتياجاتك وعدم المبالغة في ذلك بحيث تجبر المستخدمين من خلال العديد من نماذج الويب للحصول على مزيد من المعلومات منهم.
اعتمادًا على المنتج / الخدمة ، يمكن لمالكي مواقع الويب تضمين نماذج الاشتراك ونماذج التسجيل ونماذج تسجيل الأحداث والعديد من النماذج الأخرى على مواقع الويب الخاصة بهم.
لقد قدمنا بعض الأمثلة على نماذج الويب التي يجب أن تتوفر لدى كل شركة صغيرة على صفحتها ، ولكن لا تتردد في تقديم اقتراحاتك إلينا لأننا نبحث باستمرار عن أفكار جديدة وأفضل.
