11 أفضل الممارسات لقائمة التنقل في موقع الويب
نشرت: 2021-05-07لا يقضي الأشخاص الكثير من الوقت على موقع ويب واحد. إنها ترتد بسرعة من موقع إلى آخر ، خاصة إذا استغرق تحميل الموقع وقتًا طويلاً أو لا يمنحهم المعلومات التي يحتاجون إليها. هذه مشكلة يمكن حلها من خلال قائمة تصفح موقع ويب جيدة التخطيط وبديهية.
يتيح التنقل الفعال في موقع الويب للزائرين تصفح الموقع دون أي إزعاج. وبالتالي ، كلما كانت قائمة التنقل على الويب أكثر سهولة ، كانت تجربة المستخدم أفضل. فكر في موقع ويب على أنه متجر بقالة حيث تكون عناصر القائمة هي إشارات الممر. وظيفتهم هي توجيه الزائرين في الاتجاه الصحيح ، مما يساعد على العثور على المنتج المطلوب بشكل أسرع.
يمكن أن يكون للتنقل في موقع الويب تأثير مباشر على حركة المرور الخاصة بك ومعدل التحويل. توفر بنية التنقل البسيطة والغنية بالمعلومات تجربة مستخدم إيجابية . ناهيك عن أن محركات البحث تكافئ دائمًا مواقع الويب سهلة الاستخدام ، مما يدفعها إلى ترتيب أعلى في نتائج البحث .
في هذه المقالة ، ستجد أنواع التنقل في موقع الويب ، وأفضل 11 ممارسة للتنقل في موقع الويب ، وأمثلة تنقل فعالة للاطلاع على النصائح قيد التنفيذ. لنذهب!
- أنواع تصفح الموقع
- أفضل ممارسات التنقل في مواقع الويب
أنواع تصفح الموقع
بشكل أساسي ، قائمة التنقل في موقع الويب عبارة عن مجموعة من الروابط إلى أقسام مختلفة من موقع الويب. يمكن القيام بذلك بعدة طرق - ومن ثم الأنواع المختلفة لقوائم مواقع الويب. فيما يلي الأنواع الرئيسية لأشرطة التنقل:

- قائمة الرأس: هذا هو نوع القائمة الأكثر انتشارًا الذي يفكر فيه معظم الأشخاص تلقائيًا عندما يسمعون عن التنقل في موقع الويب. إنه شريط أفقي يقع في الجزء العلوي من الصفحة ويحتوي على قائمة بأهم صفحات الويب أو أقسام الموقع بما في ذلك على سبيل المثال لا الحصر صفحة المنتج وصفحة الخدمة وجهات الاتصال والتسعير والصفحة وما إلى ذلك.
- قائمة الشريط الجانبي: تخدم الأشرطة الجانبية نفس الغرض كقائمة رأس ولكن يتم وضعها على جانبي موقع الويب. على الرغم من ندرتها ، سترى أحيانًا قوائم الشريط الجانبي على كلا الجانبين.
- قائمة التذييل: يتم وضع قوائم التذييل في أسفل الصفحة لتوجيه الزائر مرة أخرى إلى موقع الويب بمجرد وصوله إلى النهاية. تميل التذييلات إلى أن تكون أكثر شمولاً من قوائم الرأس.
- قائمة همبرغر: تستخدم في الغالب على الهاتف المحمول ، قائمة الهامبرغر عبارة عن أيقونة ثلاثية الأشرطة قابلة للنقر تتوسع إلى قائمة قائمة عند النقر فوقها.
- القائمة المنسدلة: القائمة المنسدلة هي قائمة بالعناصر ، كل منها يعرض روابط إضافية عندما ينقر المستخدم عليها أو يمرر الماوس فوقها. غالبًا ما يستخدم هذا النوع لمواقع الويب ذات المحتوى الثقيل.

أفضل ممارسات التنقل في مواقع الويب
الآن بعد أن أصبحت على دراية بالأنواع الأساسية لقوائم مواقع الويب ، دعنا ندخل في أفضل 11 ممارسة تحتاج إلى معرفتها لتحسين التنقل في موقع الويب الخاص بك.
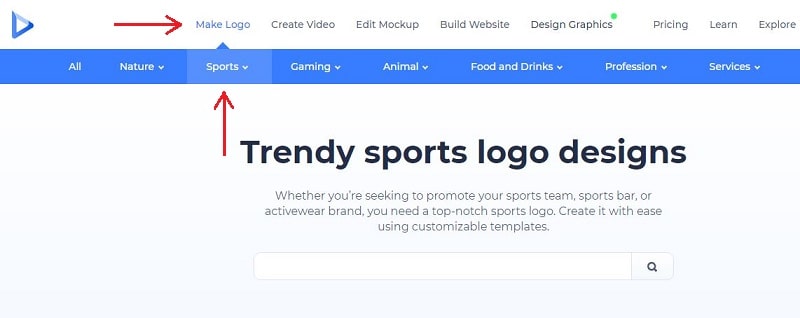
الحد من عناصر القائمة الخاصة بك
عدد عناصر القائمة على شريط التنقل على موقع الويب الخاص بك يهم أكثر مما تعتقد. القاعدة الأساسية هي الاحتفاظ بها حول سبعة ، حيث يمكن لأدمغتنا حفظ سبعة عناصر فقط في كل مرة. ومع ذلك ، فإن هذا الرقم ليس ثابتًا. يعتمد بشكل كبير على محتوى ومنتجات موقع الويب الخاص بك. لكن ضع في اعتبارك أن وجود ما يقرب من 5-7 عناصر قائمة رئيسية تميل إلى العمل بشكل أفضل.
كنصيحة إضافية ، اجعل خيارات القائمة موجزة ومباشرة. حاول استخدام كلمات وصفية قصيرة وسهلة الفهم. ضع دائمًا نية الزائر في الاعتبار. ما الذي يبحثون عنه؟ ما الكلمات والعبارات التي ستلفت انتباههم وتقنعهم بأنهم وصلوا إلى الصفحة الصحيحة؟

المصدر: Adidas
لإثبات ذلك ، دعنا نلقي نظرة على موقع Adidas على الويب. من أول الأشياء التي تلفت الأنظار قائمة التنقل القصيرة والحد الأدنى ، والتي تتكون من ستة عناصر فقط. بدلاً من سرد كل خط إنتاج ، قاموا بتقسيمهم إلى فئات عامة قليلة.
كما أنه ليس من قبيل المصادفة أن تختار Adidas كلمات دقيقة ووصفية لعناصر قوائمها ، مثل "رجال" و "نساء" و "أطفال" وما إلى ذلك.
حافظ على عوامل التشتيت في حدها الأدنى
لا تجعل موقع الويب الخاص بك ساحقًا من الناحية المرئية ، مع وجود الكثير من العناصر المرئية والتأثيرات والألوان النابضة بالحياة . سيبدو هذا مثيرًا للاشمئزاز وهو طريقة مؤكدة لإضاعة الزائرين. يمكن أن تكون بعض التفاصيل الفريدة والتصميمات الإبداعية إضافة رائعة إلى موقع الويب الخاص بك ، ولكن تأكد من تحقيق التوازن الصحيح. في نهاية اليوم ، يجب أن يكون المحتوى الخاص بك هو المحور الرئيسي لموقعك .
إذا كنت تستخدم الكثير من الألوان والأزرار ، فلن تكون عناصر القائمة الخاصة بك مقروءة. أنت لا تريد أن يضيع المستخدم بين المشتتات. سيؤدي ذلك إلى تجربة مستخدم سلبية ، مما يضمن عدم عودة الزوار إلى موقع الويب الخاص بك في المستقبل. لا تضحي بسهولة استخدام موقع الويب الخاص بك من أجل التصميم.

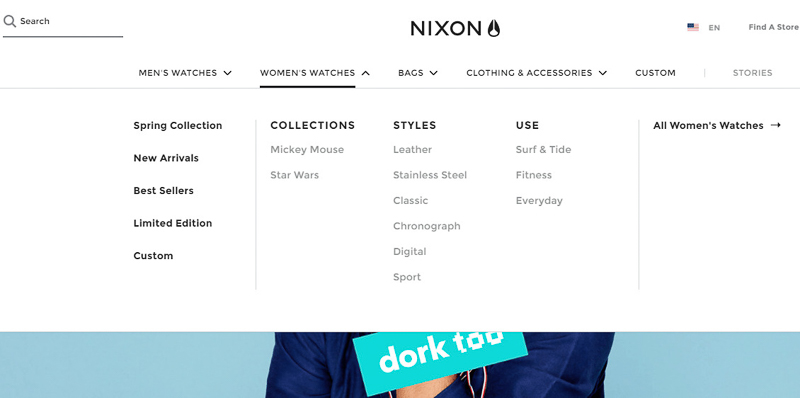
![]() المصدر: نيكسون
المصدر: نيكسون
كما تظهر الصورة أعلاه ، فإن موقع Nixon الإلكتروني بسيط وخالي من الفوضى. لقد اختاروا عمدًا الامتناع عن أي تصميمات مشتتة للانتباه أو ألوان ساحقة ، حتى يتمكن المستخدمون من التنقل بسهولة في الموقع.
تخطيط التنقل في موقع الويب الخاص بك بذكاء
بناء هيكل تصفح موقع الويب الخاص بك بعناية. يجب وضع صفحاتك وعناصر القائمة في تسلسل منطقي لإرشاد المستخدمين خلال رحلة المشتري .
عند التخطيط لشريط القائمة الرئيسي ، ضع في اعتبارك أن بداية ونهاية القائمة لديها فرصة أكبر للتذكر من الأجزاء الوسطى. تحديد أولويات عناصر التنقل على موقع الويب وتنظيمها وفقًا لذلك.
تنطبق الأهمية الحاسمة للتخطيط على الهيكل العام لموقع الويب أيضًا. خاصة بالنسبة لمواقع الويب الكبيرة ، من الأهمية بمكان أن يكون لديك تسلسل هرمي للمحتوى ، مما يعني تصنيف المحتوى الخاص بك وتصنيفه إلى فئات فرعية.
المصدر: مجلة محرك البحث
تعد خرائط المواقع أداة مفيدة لمواقع الويب الكبيرة. يُعلم ملف Sitemap Google بالصفحات والملفات المهمة على موقعك. هذا يجعل موقع الويب الخاص بك أكثر سهولة في الاكتشاف ويساعد في ترتيبه. بمجرد حصولك على خريطة الموقع ، يمكنك إرسالها على Google Search Console .
الاتساق يفوز باللعبة
أظهر التناسق في جميع أنحاء موقع الويب الخاص بك. قد يؤدي تغيير أدوات التنقل والرموز والأيقونات كثيرًا إلى جعل موقعك مربكًا ويصعب متابعته. سيؤدي ذلك إلى إبطاء متصفحي الويب ، مما يؤدي إلى فقدان الاهتمام.
حاول استخدام أنماط وأيقونات خطوط متشابهة ، وحافظ على اتساق التباعد بين العناصر ، واعرض قوائم التنقل في نفس المكان عبر موقع الويب الخاص بك. ألق نظرة على مقالتنا لاكتشاف أفضل أفكار خطوط موقع الويب التي يمكن أن تزين موقعك بشكل رائع.
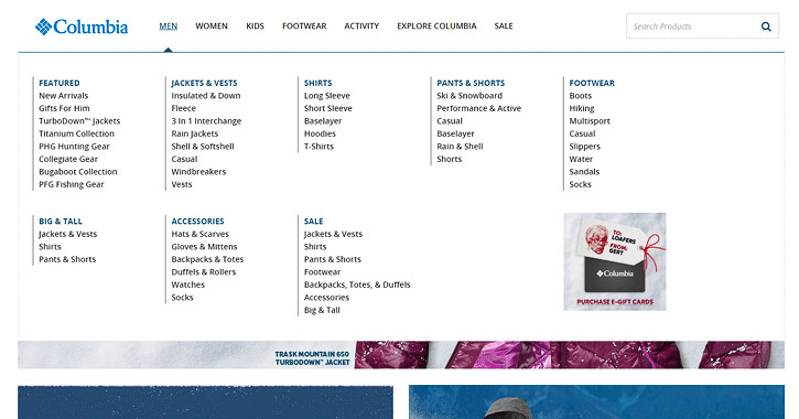
كما ترى في الصورة أدناه ، يتم استخدام نفس الألوان والخطوط في كل من شريط التنقل الرئيسي والقائمة المنسدلة. قد يبدو الأمر وكأنه تفصيل صغير ، لكنه يوفر تناسقًا في تصميم الويب وتجربة مستخدم أكثر إمتاعًا.


![]() المصدر: Columbia Sportswear
المصدر: Columbia Sportswear
كونك متسقًا لا يعني أن موقع الويب الخاص بك يجب أن يكون غير جذاب ومتكرر. بدلاً من ذلك ، سيجعل تصميم الويب المتسق التنقل عبر موقعك تجربة أكثر تماسكًا وإنتاجية.
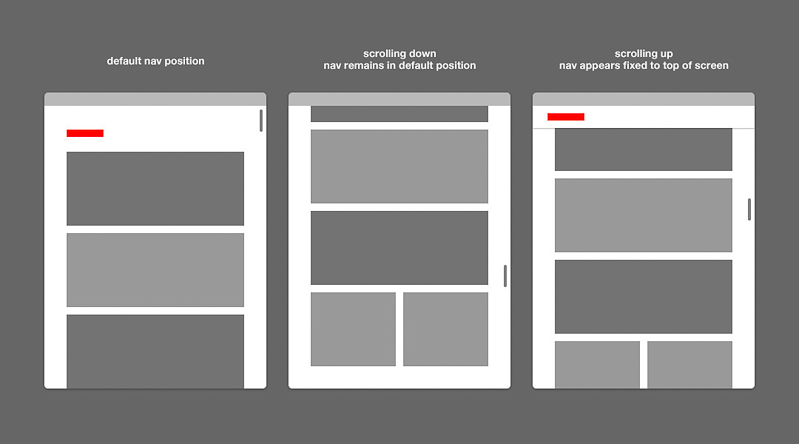
استخدم التنقل الثابت
استخدم قائمة ثابتة تظل في مكانها عندما يقوم المستخدمون بالتمرير لأسفل صفحتك. سيساعدهم هذا في العثور على طريقهم حول موقعك ويشجعهم على استكشاف المزيد من موقعك عندما يصلون إلى نهاية الصفحة .

المصدر: Stack Overflow
يعد زر التمرير لأعلى أداة مفيدة أخرى. سيسهل على الزائرين العودة إلى نقطة البداية بنقرة واحدة فقط. يمكنك إنشاء شعار إذا لم يكن لديك واحد بالفعل واستخدامه كزر تمرير لأعلى. يتوقع معظم الأشخاص أن يتم توجيههم إلى الصفحة الرئيسية عند النقر فوق أحد الشعار.
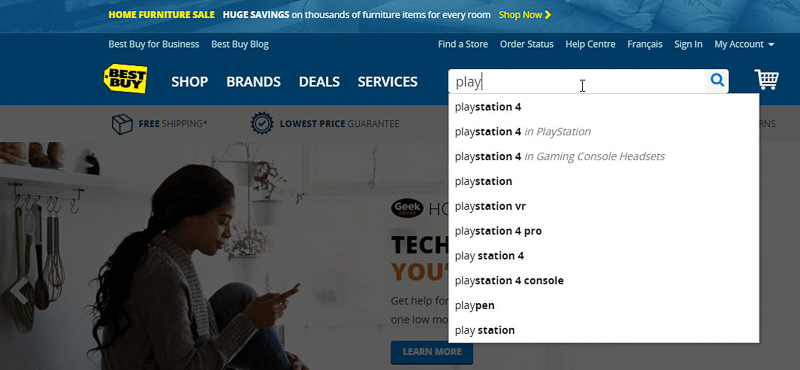
لا تنسى شريط البحث
وغني عن القول أن شريط البحث سيجعل التنقل عبر موقعك أسرع بشكل ملحوظ ، خاصة إذا كان المحتوى الخاص بك على الجانب الأثقل . يمكنك اختيار شريط البحث اللاصق للذهاب مع قائمتك اللاصقة.
تأكد من وضعها بشكل صحيح ومن عملها بشكل صحيح. يتوقع معظم متصفحي الويب أن يكون شريط البحث في رأس موقع الويب ، لذا ضع شريط البحث هناك. لا تجعل المستخدمين يبحثون عن شريط البحث!

المصدر: Best Buy
لا تفرط في القوائم المنسدلة
اهتم بالقوائم المنسدلة. تجنب القوائم الطويلة بأي ثمن ، لأنها تميل إلى أن تكون مكثفة بصريًا وغير جذابة. تجعل الخيارات الكثيرة من الصعب جدًا على الأشخاص اتخاذ القرار. ما لم يكن لديك موقع ضخم ، فمن الأفضل تجنب القوائم المنسدلة تمامًا.
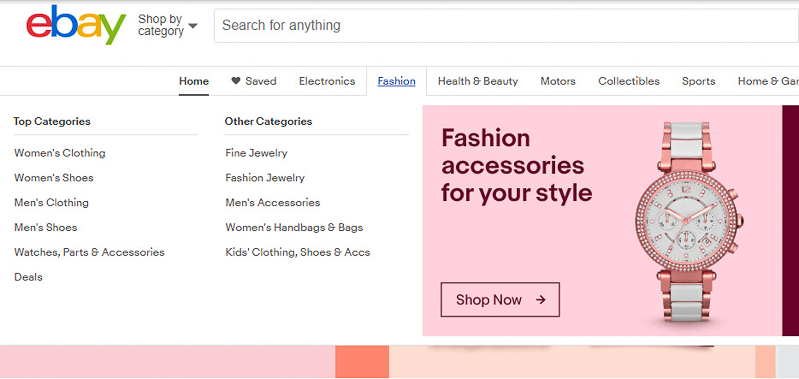
ولكن إذا كان المحتوى الخاص بك كبيرًا جدًا أو يحتوي على العديد من المنتجات لعرضها ، فقم بتقسيمه إلى مجموعات وفئات منفصلة. هذا ما يُعرف باسم قائمة الطعام الضخمة . ينظم العناصر ذات الصلة في فئات ، مما يجعل قائمتك أكثر جاذبية وسهولة في العمل معها.

المصدر: eBay
دعونا نلقي نظرة سريعة على موقع eBay . بالنسبة إلى موقع ويب ضخم ومتنوع مثل موقعهم ، فإن القائمة الضخمة ليست خيارًا ولكنها ضرورية. نظمت eBay ملايين المنتجات بكفاءة في عدد قليل من الفئات.
من خلال النقر فوق أحدها ، يتم تقديم قائمة أخرى بالفئات للاختيار من بينها. هذا يجعل موقع الويب الضخم الخاص بهم ليس فقط أكثر قابلية للإدارة ولكنه أيضًا مثال رئيسي على التنقل الفعال في الموقع.
اجعله متوافقًا مع الجوّال
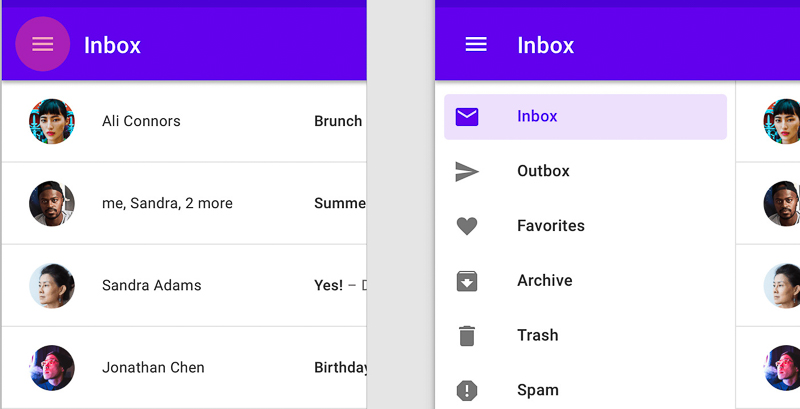
لم يتم المبالغة في أهمية جعل تصميم الويب الخاص بك مناسبًا للجوّال . لقد تجاوزت عمليات البحث على الأجهزة المحمولة منذ فترة طويلة تلك التي يتم إجراؤها على سطح المكتب ، ومن هنا جاءت مقاربة Google للجوال أولاً . من الأهمية بمكان أن يكون موقعك متوافقًا تمامًا مع الأجهزة المحمولة ، نظرًا لأنه منذ يوليو 2019 ، تستخدم Google إصدار الهاتف المحمول لفهرسة الموقع وترتيبه.
تُستخدم قائمة الهامبرغر (أيضًا قائمة من ثلاثة أسطر) على نطاق واسع على الأجهزة المحمولة. تبدو قائمة الهامبرغر بسيطة ولا تشغل مساحة كبيرة ، مما يجعلها مثالية للهواتف المحمولة. اجعل النص والأزرار كبيرة بما يكفي حتى يتمكن الأشخاص من القراءة والنقر بسهولة على أجهزتهم المحمولة.

المصدر: UX Collective
حدد موقع المستخدم على موقع الويب الخاص بك
قم بتوجيه الزوار إلى مكان وجودهم على موقع الويب الخاص بك لمنع ضياعهم. هذا يجعل التنقل بين الصفحات أكثر سلاسة. هناك طريقة آمنة للقيام بذلك وهي إبراز جزء القائمة الذي نقر عليه المستخدم .
ينفذ موقعنا الإلكتروني تقنية التظليل باستخدام الألوان بالتبادل ، كما ترى في الصورة أدناه.
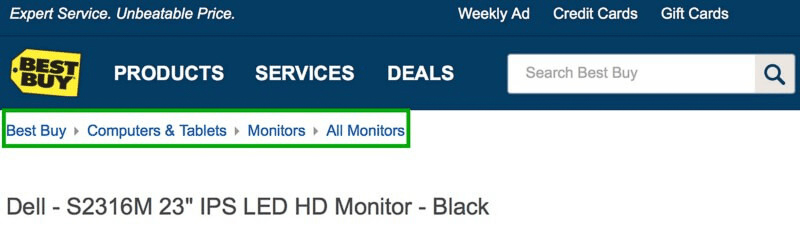
خيار آخر هو استخدام فتات الخبز. تظهر عادةً على شكل روابط نصية أفقية وتوضح للمستخدم كيفية وصوله إلى صفحة معينة. يعمل التنقل عبر مسار التنقل على تحسين إمكانية العثور على صفحاتك المقصودة .
يُظهر موقع Best Buy على الويب مثالًا رائعًا للتنقل عبر مسارات التنقل.
![أفضل شراء موقع التنقل التنقل]() المصدر: Best Buy
المصدر: Best Buy
إعطاء لقطة للشريط الجانبي
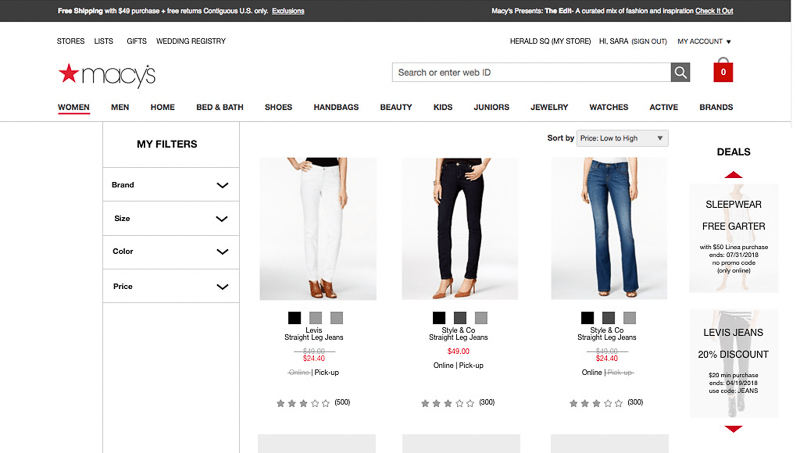
يمكنك الاستفادة بشكل جيد من الأشرطة الجانبية وعرض معلومات إضافية قد لا تناسب الصفحة بطريقة أخرى. يمكنك تضمين الاشتراك في البريد الإلكتروني والمنشورات ذات الصلة والروابط الأخرى. بالإضافة إلى ذلك ، تساعد الروابط محركات البحث على فهم محتوى صفحتك بشكل أفضل وتحسين ترتيبها.
الأمر متروك لك فيما إذا كنت تريد استخدام كل من الشريط الجانبي الأيسر والأيمن أو اختيار واحد فقط. على سبيل المثال ، استخدمت Macy's كلا الشريطين الجانبيين ، حيث تتميز بقائمة صغيرة على اليسار والصفقات على اليمين. لا تتردد في استخدام الأشرطة الجانبية ، طالما أنها لا تستبعد المحتوى الرئيسي الخاص بك.

المصدر: Macy's
تأكد من عدم المبالغة في استخدام اقتراحات الشريط الجانبي ، أو ستخاطر بتشتيت انتباه جمهورك عن المحتوى الرئيسي. قم فقط بتضمين ما هو ذي صلة ويمكن أن يساعد زوار موقعك في العثور على ما يبحثون عنه.
بناء تذييل شامل
تزداد شعبية التذييلات الوافرة . وهي مصممة لدعوة متصفحي الويب للانخراط في موقع لفترة أطول. يجب أن يحتوي التذييل الخاص بك على روابط لأهم صفحاتك مثل الصفحات المقصودة.
اعرض شبكاتك الاجتماعية واشتراكك في البريد الإلكتروني أيضًا. أخيرًا ، اترك بعض معلومات الاتصال ، مثل موقع عملك أو رقم هاتفك. لا تنسَ الحفاظ على اتساق التذييل مع العنوان وبقية موقع الويب الخاص بك.

المصدر: نايكي
خاتمة
نأمل أن تكون مقتنعًا الآن بأن التنقل في موقع الويب مهم. إنه مهم ليس فقط لتجربة المستخدم ولكن أيضًا للحصول (والبقاء) في الجانب الجيد لمحركات البحث. عند التخطيط للتنقل في موقعك ، ضع المستخدم في الاعتبار. تأكد من تلبية احتياجاتهم وتوفير تجربة تصفح ممتعة.
صمم قائمة التنقل الأساسية الخاصة بك بهدف إبقائها موجزة وبديهية. قلل عوامل التشتيت وأضف بعض الأدوات والاختصارات لجعل التنقل في موقعك سلسًا قدر الإمكان. قم بتطبيق أفضل ممارسات التنقل المذكورة في منشور المدونة هذا ، وشاهد ذروة أداء موقع الويب الخاص بك.
تبحث عن طريقة سريعة لبناء موقع الويب الخاص بك؟ قوالب مواقع الويب المصممة باحتراف هي السبيل للذهاب! حدد التصميم الذي يناسبك وقم بتخصيصه مع المحتوى الخاص بك دون عناء.
إنشاء موقع الويب الخاص بي


 المصدر: Best Buy
المصدر: Best Buy