تحسين مواقع الويب: أفضل ممارسات الأداء ونصائح عملية
نشرت: 2019-09-10يعد امتلاك موقع ويب سريع الاستجابة أمرًا حيويًا في العصر الرقمي. يساعد في الاحتفاظ بالزوار وتحقيق أهداف العمل. تشير الأبحاث إلى أن مواقع الويب بطيئة التحميل تؤدي إلى معدلات ارتداد أعلى ورضا أقل للمستخدم.
يعد تحسين أداء موقع الويب أمرًا ضروريًا لضمان تجربة مستخدم سلسة وتحسين حركة مرور الموقع.
جدول المحتويات:
- كيف تختبر أداء موقع الويب؟
- نصائح لتحسين أداء موقع الويب - أهم 10
- تأثير سرعة تحميل صفحات موقع الويب بشكل أسرع
- دراسات حالة تحسين مواقع الويب
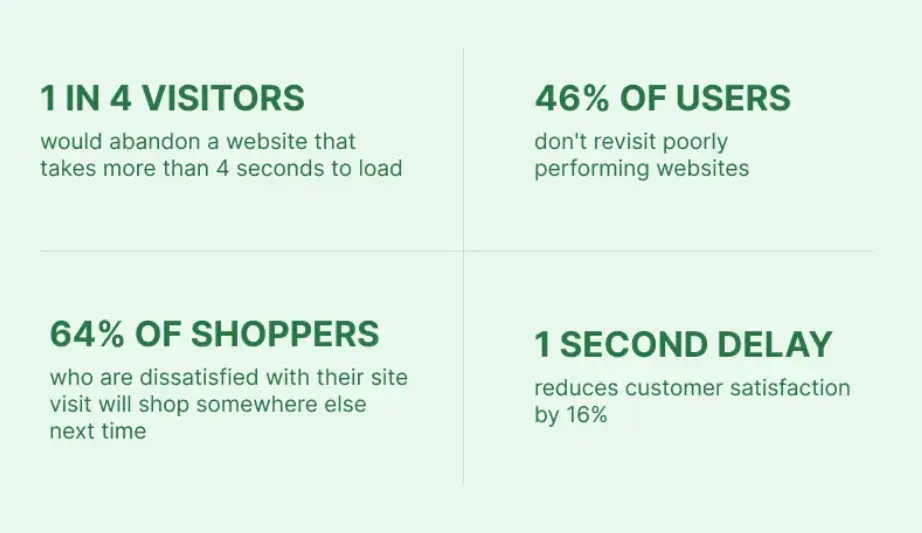
قبل الخوض في جميع أفضل الممارسات وتقديم عشر نصائح عملية لتحسين أداء موقع الويب ، دعنا نراجع بسرعة بعض الإحصائيات حول ما يقوله المستخدمون عن مواقع الويب ذات التجربة السيئة.
 مصدر
مصدر
لماذا أداء الموقع مهم؟
يعد أداء موقع الويب ضروريًا لعدة أسباب رئيسية.
أولاً ، يؤثر بشكل مباشر على تجربة المستخدم من خلال ضمان التنقل السريع والاستجابة ، مما يؤدي إلى زيادة المشاركة والرضا.
يمكن أن تثبط مواقع الويب التي يتم تحميلها ببطء عزيمة المستخدمين ، مما قد يؤدي إلى فقدان العملاء أو القراء.
بالإضافة إلى ذلك ، يؤثر أداء موقع الويب على تصنيفات محرك البحث ، حيث غالبًا ما تحتل مواقع الويب الأسرع مرتبة أعلى في نتائج البحث ، وتجذب المزيد من الزيارات العضوية.
علاوة على ذلك ، يمكن أن يؤدي موقع الويب البطيء إلى زيادة معدلات الارتداد وانخفاض معدلات التحويل ، مما يؤثر على توليد الإيرادات.
يُعد تحديد أولويات سرعة موقع الويب وأدائه أمرًا ضروريًا لتجربة مستخدم إيجابية وتحسين رؤية محرك البحث ومعدلات تحويل أعلى .
كيف تختبر أداء موقع الويب؟
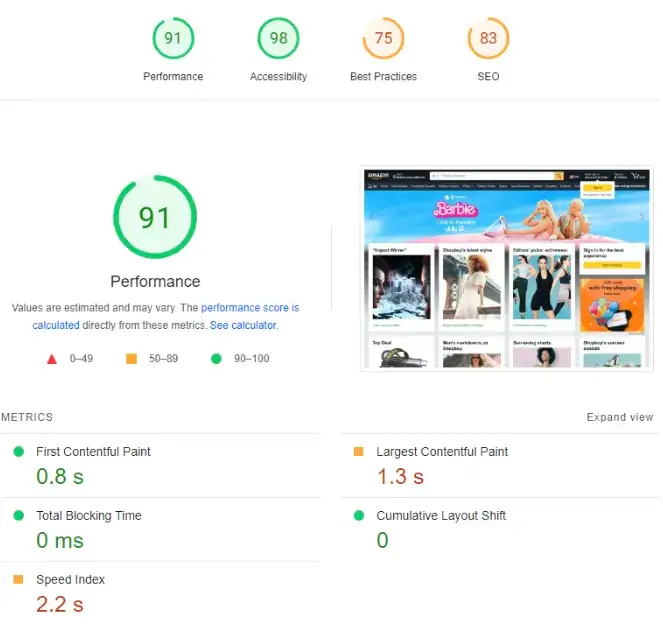
يمكنك اتباع بعض الأساليب البسيطة لاختبار أداء موقع الويب. ابدأ في استخدام أدوات مثل Page Speed Insights من Google أو أدوات اختبار السرعة عبر الإنترنت.
على سبيل المثال ، يقوم GTmetrix بمراجعة أوقات تحميل الصفحة ، ويكشف عن مشاكل الأداء ، ويقدم اقتراحات للتحسين.
هناك خيار آخر وهو اختبار التحميل باستخدام أدوات مثل Apache JMeter ، التي تحاكي حركة المستخدم الكثيفة للكشف عن اختناقات الأداء.
بالإضافة إلى ذلك ، يمكن أن تساعد أدوات مطور المتصفح والاختبار المتوافق مع الجوّال في تقييم طلبات الشبكة ، وقياس أوقات تحميل الصفحة ، وتحسين الأجهزة المحمولة.
من خلال الجمع بين هذه الأساليب ، يمكنك جمع الأفكار وتحديد مجالات التحسين وتحسين سرعة موقع الويب الخاص بك وتجربة المستخدم.
 مصدر
مصدر
نصائح لتحسين أداء موقع الويب
تحديث وتحسين نظام إدارة المحتوى (CMS)
بالنسبة إلى مواقع الويب التي تم إنشاؤها على منصات CMS مثل WordPress أو منصات التجارة الإلكترونية مثل Magento ، من الضروري إبقائها محدثة بأحدث إصدار.
غالبًا ما تجلب تحديثات النظام تحسينات في الأداء وتصحيحات الأمان.
قم بتحسين النظام الأساسي الخاص بك عن طريق إزالة المكونات الإضافية والسمات وجداول قاعدة البيانات غير المستخدمة. يساهم النظام البسيط والحديث في تحسين أداء موقع الويب.
اختر مزود استضافة ويب موثوق
يؤثر موفر استضافة الويب الخاص بك على أداء موقع الويب الخاص بك. يعد اختيار مزود حسن السمعة يوفر بنية تحتية موثوقة وقابلة للتطوير أمرًا بالغ الأهمية.
ابحث عن ميزات مثل تخزين SSD والتخزين المؤقت للمحتوى وتكامل CDN. راقب أداء موقع الويب الخاص بك بانتظام وفكر في ترقية خطة الاستضافة الخاصة بك.
 مصدر
مصدر
تحسين أحجام الصور
يمكن أن تؤثر الصور الموجودة على صفحة الويب بشكل كبير في وقت التحميل لأنها غالبًا ما تكون أكبر العناصر.
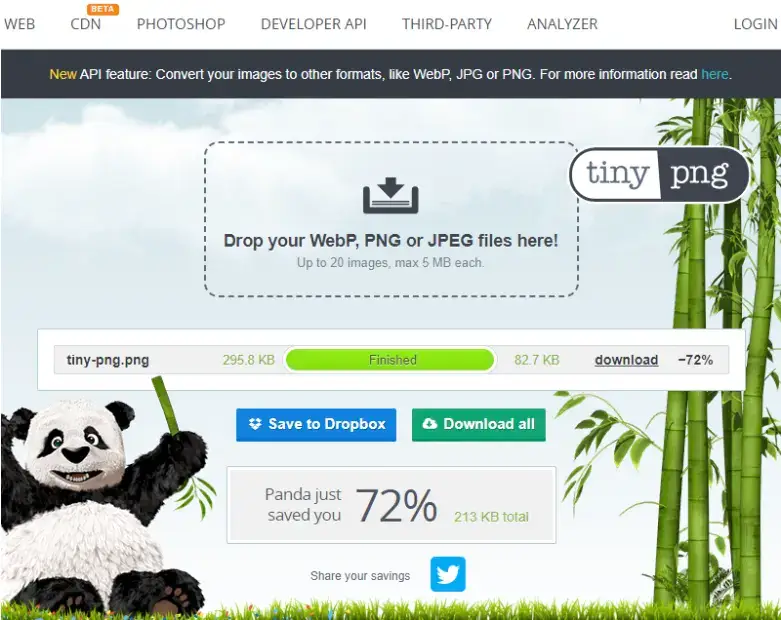
لتحسين أحجام الصور دون المساس بالجودة ، استخدم تقنيات الضغط.
يمكن لأدوات مثل TinyPNG و JPEG Optimizer تقليل أحجام الملفات دون خسارة ملحوظة في جودة الصورة.
أضاف مدير تسويق النمو في POWR ، ميك إسيكس ،
"أقوم أيضًا بتغيير نوع ملف الصورة لتسريع وقت التحميل. على سبيل المثال ، تغيير ملفات الصور من تنسيق .png أو .jpeg إلى .webp باستخدام CloudConvert حسنت بشكل كبير سرعة موقعنا وسلطة المجال. "
بالإضافة إلى ذلك ، ضع في اعتبارك استخدام الصور سريعة الاستجابة التي تتكيف مع جهاز المستخدم ، وتقدم صورًا بالحجم المناسب للحصول على الأداء الأمثل.
 مصدر
مصدر
تصغير CSS و JavaScript
يمكن أن تصبح ملفات CSS و JavaScript ضخمة وتبطئ سرعة تحميل موقع الويب الخاص بك. التصغير هو عملية إزالة الأحرف غير الضرورية ، مثل المسافة البيضاء والتعليقات ، من هذه الملفات.
إنه يقلل من حجمها ويسمح بتحليل أسرع بواسطة المتصفح. يمكن للعديد من الأدوات والمكونات الإضافية عبر الإنترنت ، مثل UglifyJS و CSSNano ، تصغير التعليمات البرمجية تلقائيًا.
الاستفادة من التخزين المؤقت للمتصفح
يتيح التخزين المؤقت للمتصفح تخزين أجزاء معينة من موقع الويب الخاص بك ، مثل الصور وملفات CSS ، في ذاكرة التخزين المؤقت لمتصفح المستخدم.
هذا يعني أنه عندما يقوم المستخدمون بإعادة زيارة موقع الويب الخاص بك ، سيتم تحميل هذه العناصر من ذاكرة التخزين المؤقت بدلاً من تنزيلها من الخادم مرة أخرى.
للاستفادة من التخزين المؤقت للمتصفح ، يمكنك تعيين رؤوس HTTP المناسبة في إعدادات الخادم أو استخدام مكونات التخزين المؤقت باستخدام CMS مثل WordPress.
تفعيل ضغط Gzip
ضغط Gzip هو طريقة تعمل على تقليل حجم ملفات موقع الويب الخاص بك قبل إرسالها عبر الشبكة.
تقلل هذه التقنية بشكل كبير من البيانات المنقولة بين الخادم ومتصفح المستخدم ، مما يؤدي إلى أوقات تحميل أسرع.
تدعم معظم خوادم الويب ضغط gzip ويمكن تمكينها عن طريق تكوين إعدادات الخادم أو استخدام المكونات الإضافية.
استخدام شبكات توصيل المحتوى (CDNs)
تتكون شبكات توصيل المحتوى (CDNs) من خوادم عبر مواقع عالمية متعددة. باستخدام CDN ، يمكنك تخزين الملفات الثابتة لموقع الويب الخاص بك (الصور ، CSS ، JavaScript) على هذه الخوادم.
عندما يزور المستخدمون موقع الويب الخاص بك ، يتم تقديم الملفات من أقرب موقع خادم ، مما يقلل التأخير ويحسن سرعة التحميل. تشمل شبكات CDN الشائعة Cloudflare و Amazon CloudFront و MaxCDN.
تحسين استعلامات قاعدة البيانات
يتضمن تحسين أداء مواقع الويب المعتمدة على قاعدة البيانات تحسين طلبات قاعدة البيانات. من الأهمية بمكان ضمان الطلبات المُحسَّنة جيدًا التي تجلب البيانات الضرورية فقط.

 مصدر
مصدر
تؤثر الفهرسة المناسبة وتجنب الصلات المعقدة بشكل لا يصدق على وقت تنفيذ الطلب. تعد المراقبة المنتظمة لأداء قاعدة البيانات وتحسينها أمرًا حيويًا للحفاظ على موقع ويب سريع الاستجابة.
تقليل طلبات HTTP
يتطلب كل عنصر في صفحة الويب الخاصة بك ، مثل الصور والنصوص وأوراق الأنماط ، طلب HTTP فرديًا للتحميل.
كلما زادت الطلبات على صفحة الويب الخاصة بك ، كلما استغرق تحميلها وقتًا أطول.
لتقليل طلبات HTTP ، ادمج عدة ملفات CSS في ملف واحد ، وافعل الشيء نفسه لملفات JavaScript.
استخدم CSS sprites لدمج صور متعددة في ملف واحد ، مما يقلل من طلبات الصور.
بالإضافة إلى ذلك ، ضع في اعتبارك تنفيذ التحميل البطيء للصور ، والذي لا يؤدي إلا إلى تحميل الصور أثناء قيام المستخدم بالتمرير لأسفل الصفحة.
الاستعانة بخدمات تحسين سرعة مواقع الويب الاحترافية
لتحقيق الأداء الأمثل للموقع ، فإن الخبرة والمعرفة الفنية مطلوبة.
ضع في اعتبارك خدمات تحسين السرعة الاحترافية إذا كنت بحاجة إلى مزيد من الوقت أو الموارد لتحسين الأداء.
يمكن للمطورين المهرة من ذوي الخبرة في تحسين موقع الويب تقييم أداء موقع الويب الخاص بك بدقة وتنفيذ أفضل الممارسات وضبطه للحصول على السرعة والاستجابة المثلى.
اكتشف خمسة أسباب رئيسية لتوظيف مطور برامج عن بعد .
تأثير سرعة تحميل صفحات موقع الويب بشكل أسرع
إذا كان موقع الويب يحتوي على سرعة تحميل أسرع للصفحة ، فيمكن أن يكون له العديد من النتائج الإيجابية لكل من مالكي موقع الويب والزائرين ، مثل ،
- تجربة مستخدم محسنة
- زيادة المشاركة
- تحسين معدلات التحويل
- يعزز في ترتيب محرك البحث
- التوافق مع الجوّال
- المشاركة الاجتماعية والإحالات
- توفير في التكاليف
 مصدر
مصدر
1. تحسين تجربة المستخدم
تعمل سرعة تحميل الصفحة بشكل أسرع على تحسين تجربة المستخدم من خلال تقليل وقت انتظار الزوار.
مواقع الويب التي يتم تحميلها بسرعة وتستجيب بسرعة تترك انطباعًا إيجابيًا لدى المستخدمين.
2. زيادة المشاركة
مع سرعة تحميل الصفحة الأسرع ، من المرجح أن يظل الزوار على موقع الويب والتفاعل مع محتواه.
من غير المرجح أن يغادروا الموقع بسبب بطء أوقات التحميل ، مما يؤدي إلى مقاييس تفاعل أعلى مثل مشاهدات الصفحة ، والوقت المستغرق في الموقع ، وانخفاض معدلات الارتداد.
3. تحسين معدلات التحويل
أظهرت الدراسات أن مواقع الويب الأسرع تميل إلى الحصول على معدلات تحويل أعلى .
عندما يتمكن الزوار من الوصول بسرعة إلى المعلومات المطلوبة أو إكمال المعاملات دون تأخير ، فمن المرجح أن يتحولوا إلى عملاء أو يتخذون الإجراءات المطلوبة ، مثل الاشتراك في الرسائل الإخبارية أو الشراء.
4. يعزز في ترتيب محرك البحث
تلعب سرعة تحميل الصفحة دورًا مهمًا في تصنيفات محرك البحث. تعطي محركات البحث الأولوية لمواقع التحميل السريع لأنها توفر تجربة مستخدم فائقة.
يمكن أن يؤدي التصنيف المحسن إلى زيادة حركة المرور العضوية وتحسين الرؤية للموقع.
5. الود المحمول
تعد سرعة تحميل الصفحات أمرًا حيويًا لمستخدمي الأجهزة المحمولة ، مع الأخذ في الاعتبار اتصالات الإنترنت الأبطأ عادةً من مستخدمي سطح المكتب.
يضمن تحسين سرعة تحميل الصفحة لمستخدمي الأجهزة المحمولة الوصول السريع إلى موقع الويب ، مما يؤدي إلى تجربة تصفح إيجابية للهاتف المحمول.
6. المشاركة الاجتماعية والإحالات
من المرجح أن يشارك الزوار المحتوى أو يحيلوا الآخرين إلى موقع ويب يتم تحميله بسرعة ويوفر تجربة سلسة.
يمكن أن تزيد سرعة تحميل الصفحة السريعة من مشاركات الوسائط الاجتماعية والإحالات والتسويق الشفهي .
7. توفير التكاليف
تقلل سرعة تحميل الصفحة الأسرع من استخدام موارد الخادم وتستخدم قدرة نقل الشبكة لإعادة توجيه حزم البيانات من المصدر إلى الكمبيوتر الوجهة.
يمكن أن يؤدي إلى توفير التكاليف لأصحاب مواقع الويب من خلال طلب موارد خادم أقل أو خطط استضافة للتعامل مع نفس القدر من حركة المرور.
بشكل عام ، تتمتع سرعة تحميل الصفحة السريعة بالعديد من الفوائد ، بما في ذلك تحسين تجربة المستخدم وزيادة المشاركة والتحويلات وتصنيفات محركات البحث بشكل أفضل وتوفير التكاليف المحتملة لمالكي مواقع الويب.
إنه جانب أساسي لتحسين موقع الويب وأدائه.
دراسات حالة تحسين مواقع الويب
Swappie
أعطت شركة ناشئة ناجحة تبيع الهواتف المجددة الأولوية للميزات الجديدة على أداء الموقع.
ومع ذلك ، فقد لاحظوا تباطؤًا في أرباح الأجهزة المحمولة مقارنةً بسطح المكتب وحولوا تركيزهم لتحسين الأداء.
تهدف Swappie إلى إنشاء علاقة بين أداء الموقع ومقاييس الأعمال لدفع جهود التحسين وزيادة إيرادات الأجهزة المحمولة.
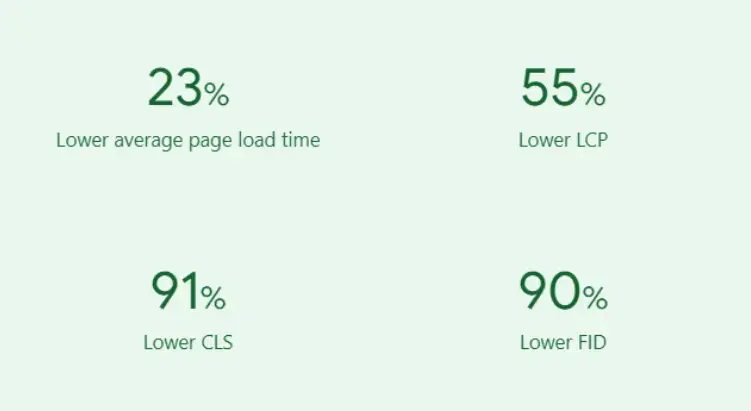
من خلال تعزيز "أساسيات الويب الأساسية" الخاصة بهم ، حققوا انخفاضًا ملحوظًا بنسبة 23٪ في متوسط وقت تحميل الصفحة ، مما أدى إلى زيادة بنسبة 42٪ في الإيرادات المتولدة من زوار الجوال.
 مصدر
مصدر
توكوبيديا
تجذب واحدة من أبرز شركات التجارة الإلكترونية في إندونيسيا أكثر من 50 مليون زائر شهريًا.
يستثمر الفريق المخصص في Tokopedia باستمرار في الأدوات والميزات لتحسين أداء الويب الخاص بهم.
تضمنت مساعهم الأخيرة إنشاء لوحة تحكم لأداء الويب وتحسين JavaScript والموارد والصفحة الرئيسية لقياس تأثيرها على نتائج الأعمال.
من خلال تنفيذ تحسينات JavaScript وصورة متنوعة ، شهدت Tokopedia زيادة ملحوظة بنسبة 35٪ في نسبة النقر إلى الظهور ، وزيادة بنسبة 8٪ في التحويلات ، وانخفاض مذهل بنسبة 88٪ في حجم نص JavaScript لتطبيقها.
 مصدر
مصدر
خاتمة
يعد أداء موقع الويب وسرعته أمرًا ضروريًا في توفير تجربة مستخدم إيجابية ، وتعزيز تصنيفات محرك البحث ، وزيادة التحويلات.
يمكن لمالكي مواقع الويب تحسين سرعة مواقعهم بشكل كبير من خلال تحسين أداء الخادم وكفاءة التعليمات البرمجية وأحجام الملفات والتخزين المؤقت واستخدام شبكات توصيل المحتوى (CDNs).
إنه يؤدي إلى زيادة مشاركة المستخدم ، ومعدلات تحويل أعلى ، وتحسين رؤية محرك البحث ، والنجاح الشامل لأعمالك التجارية الصغيرة.
على سبيل المثال ، من خلال تطبيق أفضل ممارسات Core Web Vitals ، حققت Swappie انخفاضًا ملحوظًا بنسبة 23٪ في متوسط وقت تحميل الصفحة ، مما أدى إلى زيادة ملحوظة بنسبة 42٪ في الإيرادات الناتجة عن زوار الأجهزة المحمولة.
إذا اتبعت أهم 10 نصائح مقدمة أعلاه ، يمكنك تحقيق نتائج أكثر إثارة للإعجاب!
