قوالب تخطيط مواقع الويب | دليل تخطيط الموقع
نشرت: 2018-05-14يفترض معظم الناس أنه لإنشاء موقع ويب رائع ، يجب أن تكون أولويتك على الجوانب التقنية أو أن تكون جيدًا في عناصر التصميم. ومع ذلك ، نحن نختلف.
المواقع الرائعة ليست مبنية على نزوة. تم التخطيط لها ثم بناؤها (وتحديثها بشكل متكرر).
لذلك سيساعدك هذا الدليل في إعدادك للنجاح في موقع الويب الجديد الخاص بك من خلال إعطائك خطة قوية للبدء بها. يمكنك إعطاء هذا لمطور / وكالة خارجية أو استخدامه كمرجع داخلي إذا كان فريقك يعمل عليه. بغض النظر عن كيفية التنفيذ ، فإن تخطيط موقع الويب سيجعل كل شيء أفضل.
إذا كنت تريد ملء مستند ثم تقديمه ، فلدينا ملفات Word و Google Docs قابلة للتنزيل والتي تتضمن بعض قوالب Creately الرائعة.
احصل على قوالب تخطيط الموقع هنا ؛
قم بتنزيل قالب مستند Word
قم بتنزيل نموذج محرر مستندات Google
المرحلة 1: التخطيط المسبق لموقع الويب
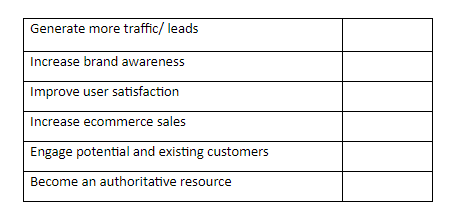
تحديد أهداف موقع الويب الخاص بك
الهدف التجاري الواضح هو الخطوة الأولى نحو إنشاء موقع ويب ناجح.
سواء كان الأمر يتعلق بتوليد المزيد من العملاء المحتملين أو بيع منتجك في الأسواق الخارجية ، فبمجرد أن تعرف ما تريد القيام به مع موقع الويب ، فإن كل شيء آخر - بدءًا من نوع المعلومات التي يجب أن تضيفها على موقعك إلى تصميمه - سيكون أسهل كثيرًا كي تقرر.
لذلك أولاً وقبل كل شيء ، قم بتدوين أهدافك التي تناسب استراتيجياتك وقدراتك التسويقية الشاملة.

قم بتحليل مواقع الويب الخاصة بكبار المنافسين واتجاهات السوق
بمجرد إطلاقه ، لن يكون موقع الويب الخاص بك هو الوحيد الذي يبيع أو يروج لنوع المنتج الذي حصلت عليه.
لهذا السبب تحتاج إلى معرفة ما هو موجود بالفعل ومقارنته بما يدور في ذهنك.
- ابحث في مواقع منافسيك والمواقع الصناعية الأخرى أيضًا. لن تلهمك فحسب ، بل ستعطيك أيضًا فكرة عما يجب عليك وما لا ينبغي عليك تضمينه على موقع الويب.
- افحص الاتجاهات التي تقود السوق في ذلك الوقت . سيساعدك هذا في إنشاء موقع ويب ملائم ومفيد لعملائك المحتملين.
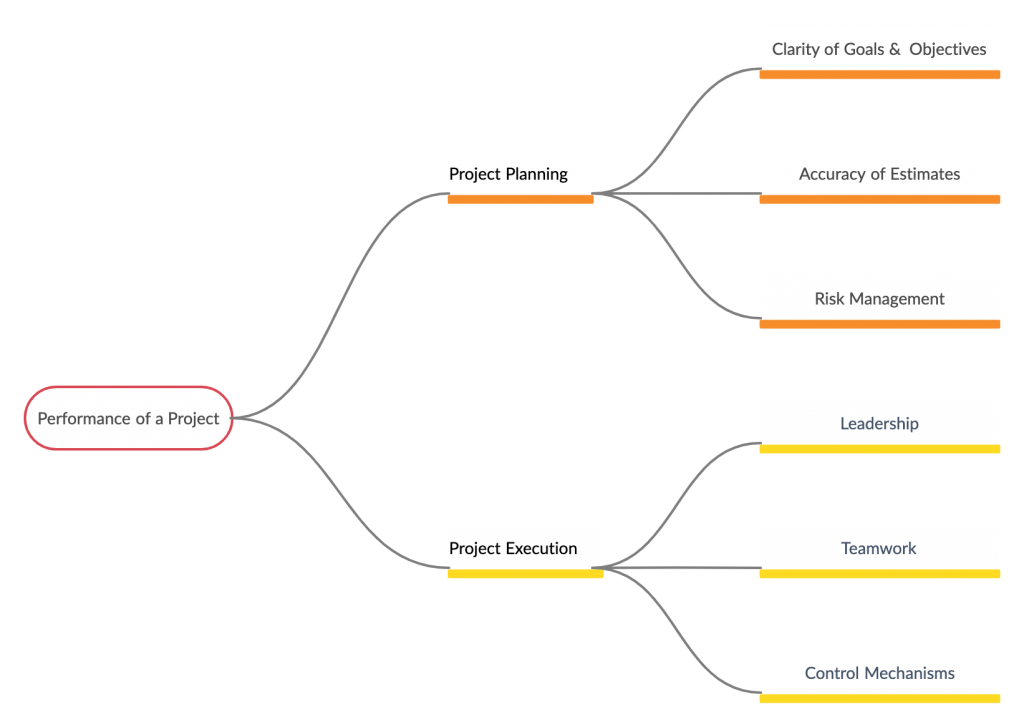
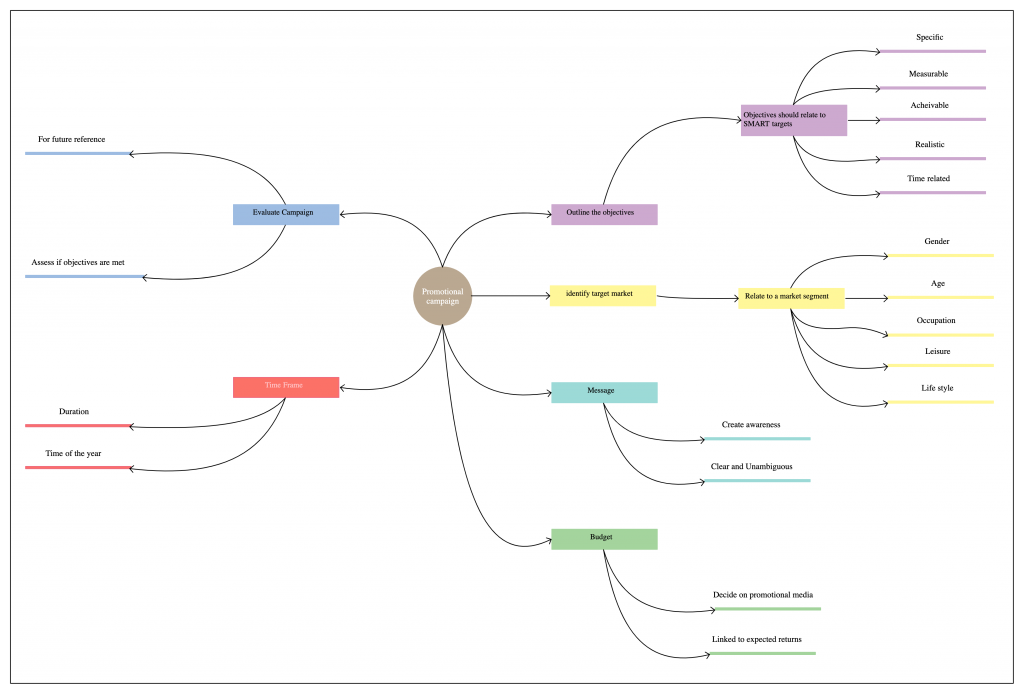
استخدم الخريطة الذهنية التالية لتنظيم المعلومات التي تجمعها على المواقع الإلكترونية لأهم منافسيك واتجاهات السوق. شاركها مع فريقك واحصل على مساهماتهم أيضًا.
إن جلب كل هذا في خريطة ذهنية واحدة يمنحك الفرصة لتحديد الأنماط وفهم المساحة بمعنى مختلف.

المرحلة الثانية: هندسة المعلومات وتدفق المستخدم
تنظيم المعلومات باستخدام هندسة المعلومات
هذا هو المكان الذي تفكر فيه فيما يتوقع المستخدم رؤيته والمحتوى الذي تريد للمستخدمين ربطه بكل قسم من أقسام موقع الويب.
تساعدك هندسة المعلومات على تحديد قابلية استخدام تصميم موقع الويب الخاص بك - أو بعبارة أخرى ، فهم كيفية عرض المعلومات على موقعك والوصول إليها.
تعرف على كيفية إنشاء بنية معلومات لموقعك بشكل صحيح في ست خطوات هنا.
حدد هيكل موقع الويب الخاص بك باستخدام خريطة الموقع
في شروط الشخص العادي ، تعد خريطة الموقع أداة لتخطيط وتصميم مواقع الويب. يعد تصور موقع الويب الخاص بك باستخدام خريطة الموقع (المعروفة أيضًا باسم خريطة بنية الموقع) خطوة حاسمة لأنها تساعد في إنشاء مسارات تنقل متماسكة للمستخدمين لمتابعة عبر موقع الويب. مع وجود إطار العمل هذا ، يمكنك التفكير بشكل منطقي في الفهم والنظر في كيفية تنقل المستخدمين عبر الموقع ، ثم تخصيص المحتوى لهم.

ارسم خريطة موقعك
استخدم أداة رسم خريطة الموقع أو قلم وورقة عاديين لرسم خريطة الموقع. قد لا يكون استخدام الأوراق القياسية كافيًا لاستيعاب جميع أفكار وأفكار التصميم الخاصة بك ، لذلك يفضل استخدام المزيد من الورق أو لإبقائه بسيطًا ، ما عليك سوى استخدام أداة خريطة الموقع لإنجاز هذه المهمة. واحتفظ بتخطيطات التصميم منظمة في مجلدات عبر الإنترنت أو على القرص المحلي بدلاً من إضاعة الوقت في البحث عن الأوراق التي تعرف أن لديك في مكان ما.
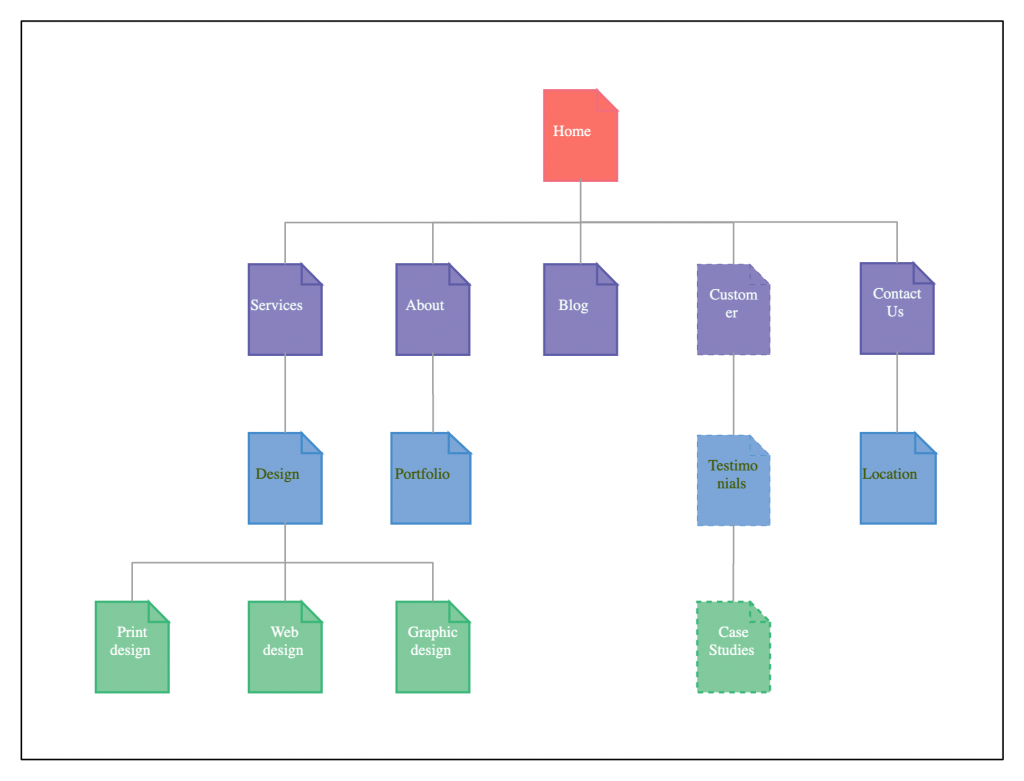
استخدم تخطيطًا نظيفًا
ما هو أفضل تصميم لتوضيح هيكل موقع الويب الخاص بك؟ ابدأ برسم أيقونة الصفحة في المنتصف ، سيمثل هذا الصفحة الرئيسية. من هناك ، ستتفرع المزيد من أيقونات الصفحات أفقيًا للإشارة إلى الصفحات الأخرى داخل موقع الويب. في غضون دقائق ، سيكون لديك تمثيل تخطيطي أفقي لهيكل موقع الويب الخاص بك في هيكل من أعلى إلى أسفل.
لون لخلق متعة بصرية
قم بتلوين الأشكال الموجودة في بنية خريطة الموقع الخاصة بك لإنتاج مستويات لا مثيل لها من الجماليات التي تقدم علاجًا بصريًا فريدًا وتجعل خريطة الموقع بأكملها تنبض بالحياة. يمكنك إعطاء الصفحة الرئيسية لونًا واحدًا ويمكن تظليل كل قسم من الأقسام التالية بشكل مختلف لإظهار التسلسل الهرمي للصفحات.
نمط جميع روابط التنقل
يتم تمثيل كل صفحة ويب في خريطة الموقع كرمز صفحة. تُستخدم روابط التنقل (الموصلات) لتوصيل أيقونات الصفحة لتوضيح العلاقات الموجودة بين الصفحات. يمكن أن تكون هذه الموصلات إما مستقيمة أو منحنية أو حادة الزاوية. انظر إلى الصورة أدناه لفهم كيفية تأثير كل نمط من أنماط الموصل على المظهر العام لخريطة الموقع.
اقترح عناوين URL لكل صفحة
دائمًا ما تكون أهمية بنية عنوان URL لصفحة الويب موضوعًا محل نقاش. يعتبر خبراء تحسين محركات البحث وضع الكلمات الرئيسية في عناوين URL أمرًا مهمًا. وبالتالي ، فإن اقتراح عناوين URL في أيقونات الصفحة سيساعد العملاء على فهم بنية عنوان URL المقصودة كجزء من الواجهة.
قم بإنشاء روابط لاختبار إطار العمل الخاص بك
أنت سعيد بالتأكيد لأن إطار العمل جاهز لإرساله للمراجعة. ولكن من الأفضل دائمًا اختبار إطار العمل من خلال ربط أيقونة الصفحة الفردية بالإطارات الشبكية الخاصة بالنماذج بالأحجام الطبيعية لإظهار للعميل رؤية واضحة لمشروع تصميم الويب الكلي. سيوفر هذا الكثير من الوقت والجهد ويساعد عملائك أيضًا على تقييم وظائف واتساق بنية خريطة الموقع الحالية.
استخدم نموذج خريطة الموقع التالي لتبدأ في نموذجك.

تحديد تدفق التنقل للزائر الخاص بك
هذا هو المكان الذي تبحث فيه في البيانات (التي وجدتها أثناء إنشاء بنية المعلومات في موقعك) حول سلوك البحث عن المعلومات لجمهورك ومحاولة الكشف عن نمط فيه.
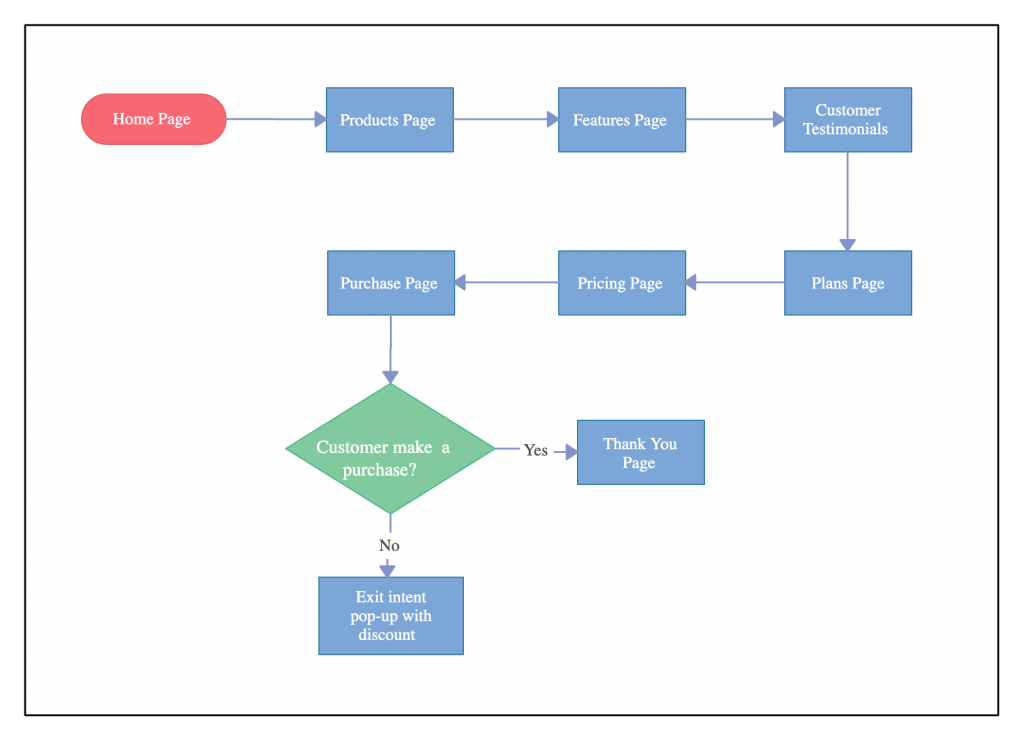
باستخدام مخطط انسيابي ، يمكنك تعيين وتحديد جميع الصفحات ونقاط الاتصال التي سيتفاعل معها الزائر المثالي عند التنقل عبر موقع الويب الخاص بك. تدفق المستخدم هو كيفية اكتشاف ما تحتاج إلى تقديمه (في شكل عبارات أو فقرات أو صور) للزائر لمنعهم من الارتداد عن موقعك.

المرحلة 3: مخططات التصميم والبنية التحتية للموقع
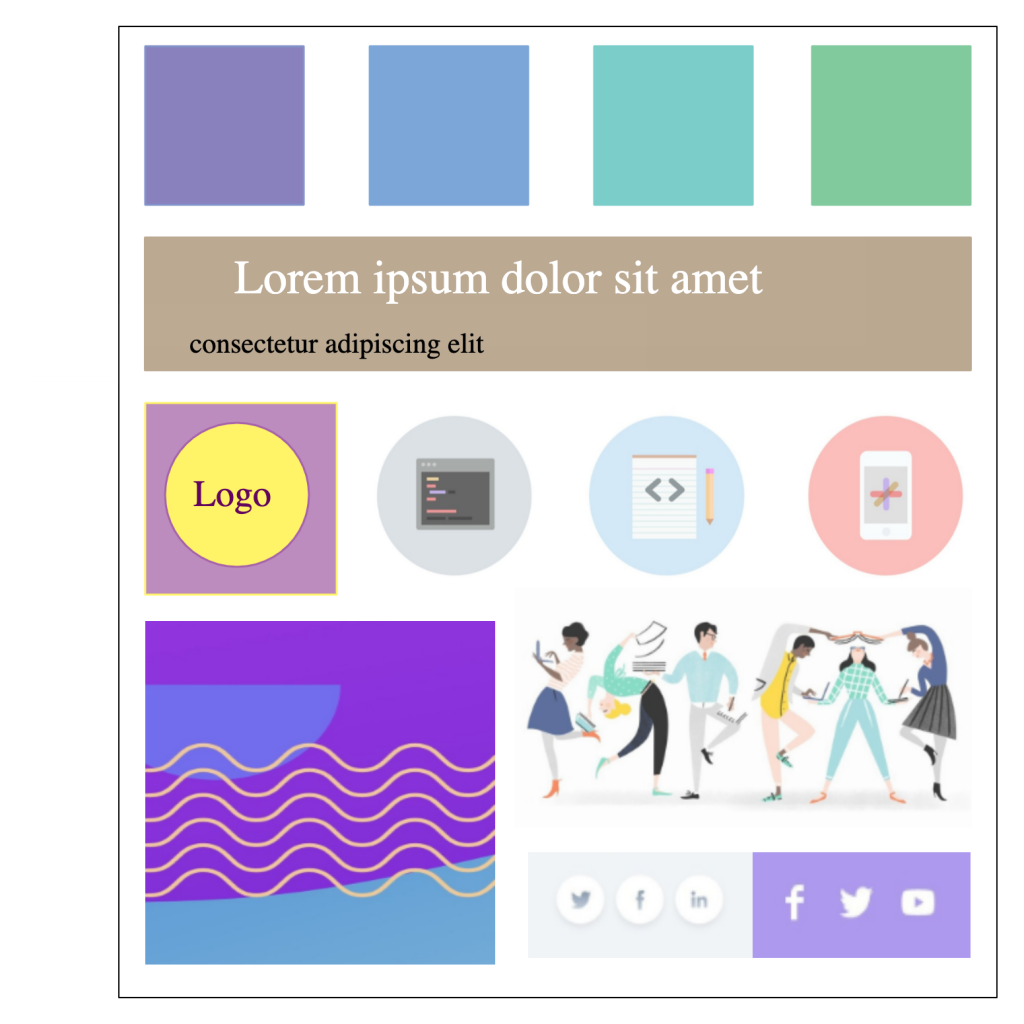
حدد الألوان والعناصر والأنماط الرئيسية باستخدام لوحة Mood Board
يمكن أن تساعدك لوحة المزاج في إنشاء مظهر موقع ويب يتوافق مع شخصية علامتك التجارية والتي تتضمن صوت علامتك التجارية وأسلوب علامتك التجارية.
يجب أن تغطي لوحة الحالة المعتادة لموقع الويب
- لوحة الألوان
- أسلوب التصوير أو التوضيح
- الخطوط / الطباعة
- استخدام الفضاء
- نمط التنقل

إذا كنت تبحث عن إلهام رائع لتصميم مواقع الويب ، فقم بالدخول إلى www.pages.xyz .
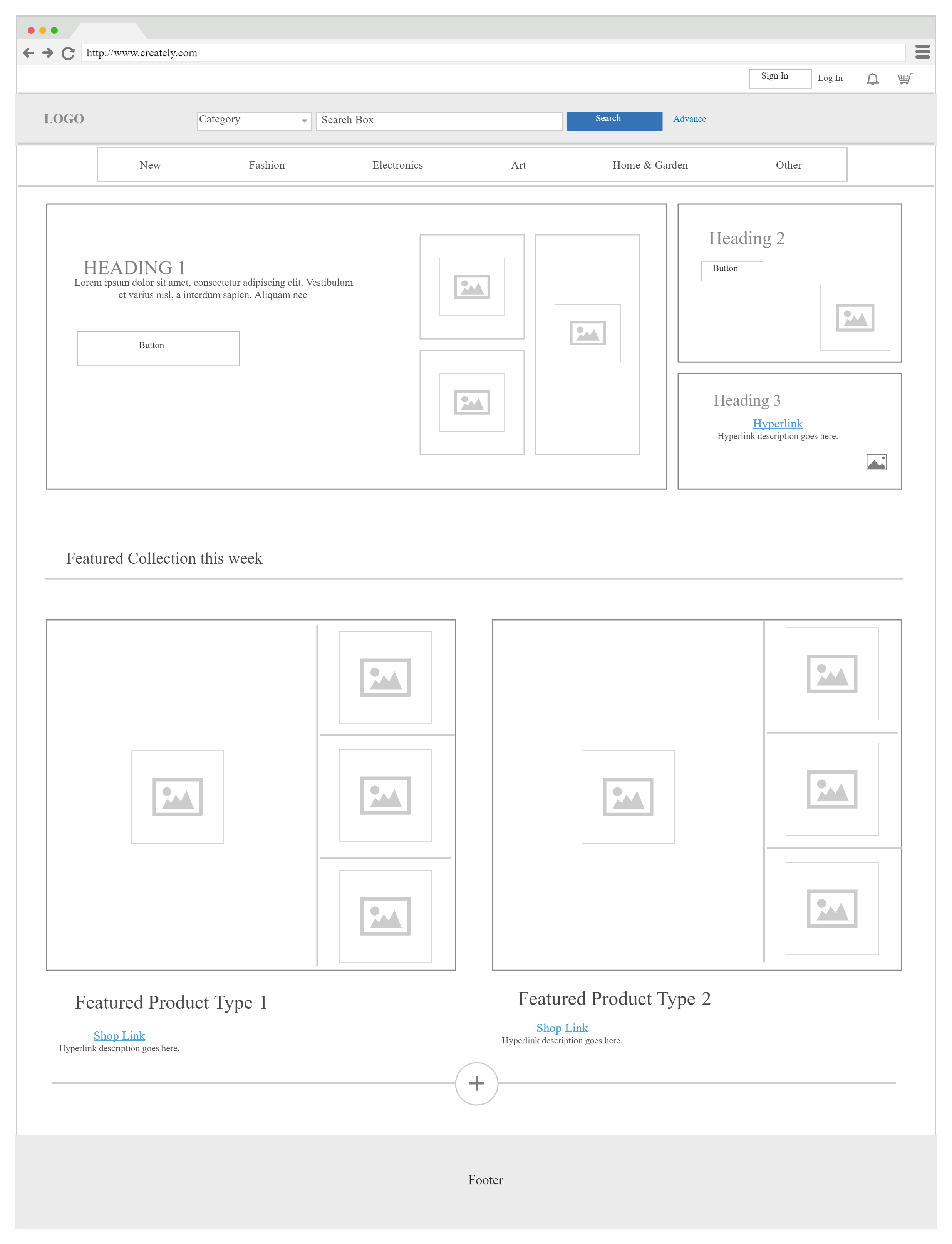
ترتيب عناصر الصفحة باستخدام إطارات سلكية
تساعدك Wireframes على تحديد التسلسل الهرمي للمحتوى في تصميمك. بالرجوع إلى بنية المعلومات التي أنشأتها سابقًا ، شكّل تخطيط صفحات موقع الويب بمساعدة إطار سلكي.
ضع في اعتبارك كيف تريد أن يقوم زوار موقعك بمعالجة المعلومات عند القيام بذلك.
إنها أيضًا الخطوة الأولى في معرفة كيفية ارتباط كل صفحة على موقع الويب ببعضها البعض.
نصيحة: ابدأ بإطارات سلكية للشاشات الأصغر وابدأ طريقك. إنها الطريقة الوحيدة الخالية من المتاعب لإنشاء تصميم موقع ويب سريع الاستجابة.

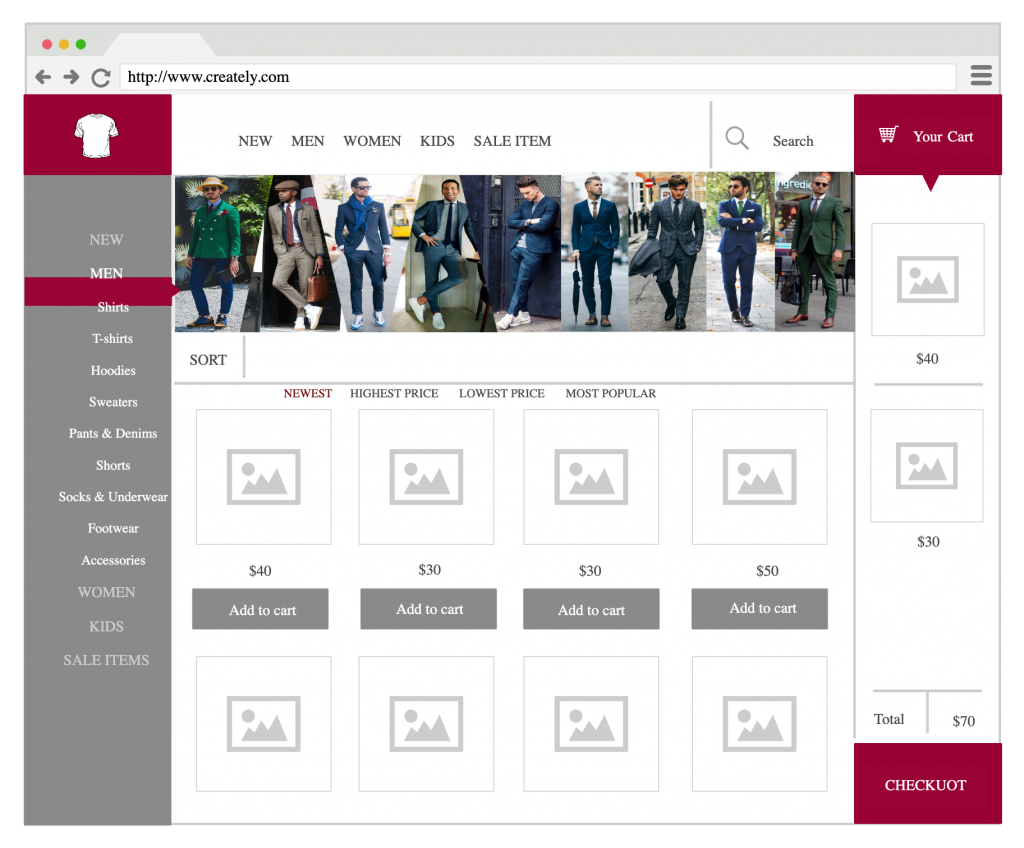
إنهاء التصميم باستخدام نماذج بالحجم الطبيعي لواجهة المستخدم
تسمح لك نماذج واجهة المستخدم بتحديد المشكلات المتعلقة بتصميمك النهائي قبل بدء تشغيل موقع الويب. باستخدامه ، يمكنك تجسيد الإطار السلكي الخاص بك وتصور النتيجة النهائية للطباعة والأيقونات وسمات الألوان والتخطيطات والتنقل.

المرحلة 4: الترويج والتسويق
تبادل الأفكار للترويج لموقعك
بمجرد إطلاق الموقع ، ستحتاج إلى جذب الزوار إليه. هذا هو المكان الذي يأتي فيه ترويج الموقع وهو يتضمن العديد من المهام مثل تحسين محرك البحث (SEO) ، والتسويق عبر وسائل التواصل الاجتماعي ، والإعلانات المستهدفة ، إلخ.
اجمع فريق التسويق الخاص بك معًا وابحث عن طرق مختلفة لتسويق موقع الويب الجديد والترويج له. يمكن أن تساعدك الخريطة الذهنية على تنظيم كل أفكارك والتوصل إلى استراتيجية تسويق مناسبة.

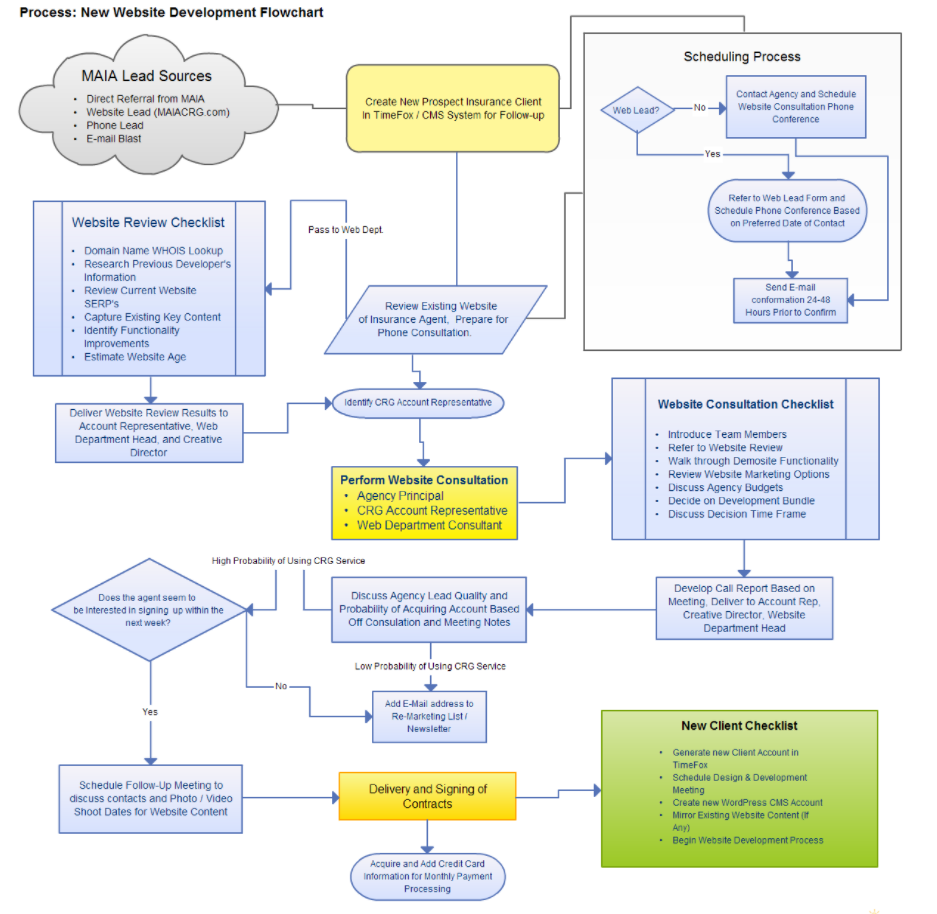
مخطط انسيابي لتطوير مواقع الويب

جاهز للتخطيط لموقع الويب الخاص بك؟
لقد غطينا تخطيط موقع ويب في 8 خطوات سهلة في 4 مراحل مختلفة من تخطيط موقع الويب. استخدم قالب تخطيط موقعنا للبدء على الفور.
هل ترغب في إضافة شيء ما إلى دليل تخطيط موقعنا؟ اسمحوا لنا أن نعرف في قسم التعليقات أدناه.
وإذا كنت مستعدًا للمرحلة التالية من خطتك التسويقية ، فإليك دليلًا مفيدًا لتخطيط تطبيقات الأجهزة المحمولة.
تريد زيادة حركة المرور إلى موقع الويب الخاص بك؟ فيما يلي 7 خطوات سهلة لزيادة حركة المرور إلى موقع الويب الخاص بك.
