ما هي أساسيات الويب الأساسية (وكيف يمكنك تحسينها)؟
نشرت: 2022-07-27جدول المحتويات
تتعرض مواقع الويب لضغوط أكثر من أي وقت مضى من أجل الأداء الجيد. لا يتوقع المستخدمون تجارب سريعة وسريعة الاستجابة فحسب ، بل تستخدم محركات البحث الآن سرعة الصفحة كعامل ترتيب.
لمساعدة مشرفي المواقع على تحسين مواقعهم للسرعة ، قدمت Google أساسيات الويب الأساسية في مايو 2020: مجموعة من المقاييس التي تقيس أداء الجوانب الرئيسية لتجربة المستخدم. في هذه المقالة ، سوف نلقي نظرة على ماهية "أساسيات الويب الأساسية" وكيف يمكنك تحسينها.
يتم الآن طرح تحديث تجربة صفحة Google لسطح المكتب https://t.co/gQn2cwDkiz
- باري شوارتز (rustybrick) 22 فبراير 2022
دعنا نتعمق!
ما هي المقاييس الثلاثة لأهمية الويب الأساسية؟
Core Web Vitals هي مبادرة من Google لمساعدة الناشرين ومالكي مواقع الويب على قياس جودة تجربة المستخدم (UX) وتحديد المكان الذي يحتاجون إليه لإجراء التحسينات.
تتضمن المبادرة ثلاثة عناصر أساسية للويب تركز على التحميل والتفاعل والاستقرار البصري: أكبر رسم للمحتوى ، وتحول في التخطيط التراكمي ، وتأخير الإدخال الأول.
أكبر رسم مضمون
Largest Contentful Paint (LCP) هو مقياس أداء يقيس المدة التي يستغرقها تحميل المحتوى الرئيسي لصفحة الويب. يُعرَّف المحتوى الرئيسي عادةً بأنه أكبر صورة أو عنصر نص في الصفحة.
LCP هو أحد المقاييس العديدة التي تستخدمها Google لتقييم أداء صفحة الويب.
بشكل عام ، الصفحات ذات وقت LCP أقل من 2.5 ثانية تعتبر ذات أداء جيد ، بينما الصفحات ذات وقت LCP لأكثر من 4 ثوان تعتبر ذات أداء ضعيف. الصفحات ذات وقت LCP الذي يزيد عن 10 ثوانٍ تعتبر ذات أداء ضعيف للغاية.
لتحسين LCP لصفحة الويب ، يحتاج المصممون والمطورون إلى التركيز على ضمان تحميل المحتوى الرئيسي بسرعة وكفاءة. يمكن تحقيق ذلك من خلال مجموعة متنوعة من الأساليب ، مثل استخدام التصميم سريع الاستجابة ، وتحسين الصور ، وتقليل الكود.
التحول في التخطيط التراكمي
لقد عانى العديد من الأشخاص من هذه الظاهرة المحبطة المتمثلة في محاولة النقر فوق ارتباط أو زر على موقع ويب ، فقط لجعله يتحرك من تحت المؤشر في الثانية الأخيرة.
هذه الظاهرة ، المعروفة باسم التحول التراكمي في التخطيط (CLS) ، هي مقياس لمقدار تغيير المحتوى في الموضع عندما يتفاعل المستخدم مع الصفحة. تعد CLS مشكلة لأنها يمكن أن تجعل المستخدمين ينقرون على الشيء الخطأ ، أو ببساطة يستسلموا ويتركوا الصفحة تمامًا.
هناك عدة طرق لتحسين CLS ، ولكن ربما يكون أكثرها فاعلية هو التأكد من أن جميع عناصر الصفحة يتم تحديد حجمها ووضعها بشكل صحيح قبل تحميل الصفحة. من خلال القيام بذلك ، يمكنك المساعدة في منع المحتوى من التبديل أثناء تفاعل المستخدمين مع الصفحة.
أول تأخير في الإدخال
أول تأخير للإدخال (FID) هو مقياس للوقت الذي يستغرقه المستخدم للتفاعل مع الصفحة لأول مرة. إنه مقياس مهم لقياس استجابة الصفحة والتجربة العامة للمستخدم على موقع الويب.
تشير درجة FID الجيدة إلى أن المستخدمين قادرون على التفاعل بسرعة وسهولة مع الصفحة ، بينما تشير درجة FID السيئة إلى أن هناك بعض التأخير في الإدخال الذي يسبب الإحباط.
هناك العديد من العوامل التي يمكن أن تساهم في الحصول على درجة FID ضعيفة ، ولكن السبب الأكثر شيوعًا هو وقت تنفيذ JavaScript. إذا استغرق تشغيل تعليمات JavaScript البرمجية الموجودة على الصفحة وقتًا طويلاً ، فقد يؤدي ذلك إلى تأخير الإدخال من المستخدم. قد يكون هذا محبطًا للمستخدمين الفعليين ويؤدي إلى مغادرة الصفحة قبل أن تتاح لهم فرصة التفاعل معها بشكل كامل.
لتحسين نتائج FID ، يحتاج المطورون إلى التركيز على تقليل وقت تنفيذ JavaScript.
هناك أيضًا بعض العناصر الحيوية الإضافية
- الوقت إلى البايت الأول (TTFB) : الوقت إلى البايت الأول هو مقدار الوقت الذي يستغرقه المستعرض لتلقي البايت الأول من البيانات من الخادم. يمكن أن يتأثر الوقت المستغرق بعدة عوامل ، بما في ذلك المسافة بين المتصفح والخادم ، وحجم حزم البيانات ، وسرعة الاتصال.
- First Contentful Paint (FCP) : First Contentful Paint هو مقدار الوقت الذي يستغرقه المستعرض لعرض المحتوى الأول من الصفحة. يمكن أن يكون هذا المحتوى صورة أو نصًا أو عنصرًا آخر. بمعنى آخر ، إنه وقت التحميل المتصور.
- إجمالي وقت الحظر (TBT) : إجمالي وقت الحظر هو مقدار الوقت الذي يستغرقه موقع الويب للانتقال من First Contentful Paint إلى التفاعلي الكامل.
- وقت التفاعل (TTI) : وقت التفاعل هو مقدار الوقت الذي تستغرقه الصفحة لتصبح تفاعلية بالكامل. يتضمن ذلك القدرة على الاستجابة لمدخلات المستخدم وتحميل محتوى جديد استجابة لتفاعل المستخدم.
تخضع "أساسيات الويب الأساسية" للمصطلح الشامل لتجربة صفحة Google ، والذي يتضمن جوانب أخرى أيضًا:
- التوافق مع الجوّال: يشير هذا إلى مدى سهولة تفاعل المستخدمين مع موقع الويب الخاص بك على الأجهزة المحمولة. قد يكون من الصعب استخدام موقع الويب غير الملائم للجوّال على شاشة أصغر ، وقد يمنع المستخدمين من الوصول إلى ميزات معينة.
- HTTPS: يشير هذا إلى ما إذا كان موقع الويب الخاص بك يستخدم اتصالاً آمنًا. من غير المرجح أن يتم اعتراض بيانات مواقع الويب التي تستخدم HTTPS من قبل جهات خارجية ، وبالتالي تعتبر أكثر أمانًا.
- الإعلانات البينية المتطفلة: هي النوافذ المنبثقة أو غيرها من أشكال الإعلانات التي يمكن أن تكون متطفلة ومزعجة ، خاصة على الأجهزة المحمولة. غالبًا ما يكون من الصعب إغلاقها ، وقد تمنع المستخدمين من رؤية المحتوى الحالي الذي كانوا يبحثون عنه.

هل تؤثر "حيوية الويب الأساسية" على الترتيب؟
نعم. العناصر الحيوية الأساسية للويب هي عامل الترتيب. ما لا يدركه الكثير من الناس هو أن لديهم أيضًا تأثيرًا مباشرًا على ترتيب موقعك ، مؤخرًا في الواقع. تعتبر نتيجة Core Web Vitals مجرد مقياس في حد ذاته. ومع ذلك ، فهو مقياس جيد جدًا ، والآثار التي يمكن أن يقودك إليها تكون أحيانًا أكثر من كافية لإصلاح مشكلات الموقع الأساسية.
يتم الآن طرح تحديث تجربة الصفحة ببطء على سطح المكتب. سيكتمل بحلول نهاية مارس 2022. تعرف على المزيد حول التحديث: https://t.co/FQvMx3Ymaf
- مركز بحث Google (googlesearchc) 22 فبراير 2022
تقيس "أساسيات الويب الأساسية" عدة أشياء مختلفة ، والتي تضيف جميعها إلى "تجربة الصفحة".
فلماذا تعتبر "حيوية الويب الأساسية" مهمة؟
المزيد من حركة المرور العضوية
تعد نتائج Core Web Vitals الخاصة بموقع الويب أحد العوامل العديدة التي تأخذها Google في الاعتبار عند تحديد مكان تصنيف موقع ما في نتائج البحث الخاصة به. هذا يعني أن الحصول على نتيجة Core Web Vital جيدة يمكن أن يؤدي إلى زيادة حركة المرور من Google. والمزيد من الحركة يعني المزيد من العملاء المحتملين والمزيد من الفرص لتحويلهم إلى عملاء يدفعون.
تجربة مستخدم متفوقة
تعد تجربة المستخدم (UX) جزءًا لا يتجزأ من نجاح أي موقع ويب. هذا هو ما يحدد ما إذا كان المستخدمون سيبقون على موقعك أو ينقرون بعيدًا بسبب الإحباط.
وفقًا لـ HubSpot ، يغادر 93 ٪ من العملاء إذا لم يتم تحميل الموقع بسرعة كافية. و "أساسيات الويب الأساسية" هي قياس مباشر لسرعة الصفحة ومقياس غير مباشر لتجربة المستخدم. نظرًا لأهمية UX ، من الضروري التأكد من أن موقعك بالكامل سريع وسريع الاستجابة.
معدل التحويل المحسن
ليس هناك شك في أن امتلاك موقع ويب يتم تحميله بسرعة وسلاسة أمر مهم للشركات. بعد كل شيء ، من المرجح أن ينتقل المستخدمون إلى موقع آخر إذا اضطروا إلى الانتظار طويلاً حتى يتم تحميل الصفحة. ولكن ما لا يدركه العديد من مالكي المواقع هو أن Core Web Vitals المناسب يمكنه بالفعل تحسين معدل التحويل الخاص بك.
كيف؟ حسنًا ، كل شيء يتعلق بتجربة المستخدم. إذا تم تحميل موقع ويب بسرعة وكفاءة ، فمن المرجح أن يظل المستخدمون ويستكشفون. من المرجح أيضًا أن يقوموا بالشراء أو اتخاذ بعض الإجراءات الأخرى المطلوبة. من ناحية أخرى ، إذا كان موقع الويب بطيئًا ومحبطًا للاستخدام ، فمن غير المرجح أن يقوم المستخدمون بالتحويل.
ببساطة ، تعتبر "أساسيات الويب الأساسية" المناسبة ضرورية لتوفير تجربة صفحة إيجابية - وتجربة مستخدم إيجابية ضرورية لزيادة التحويلات.
كيف أتحقق من "أساسيات الويب الأساسية" الخاصة بي على Google؟
يعد قياس "أساسيات الويب الأساسية" أمرًا بسيطًا جدًا.
أولاً ، يمكنك البدء باستخدام Google Search Console:
جوجل Search Console
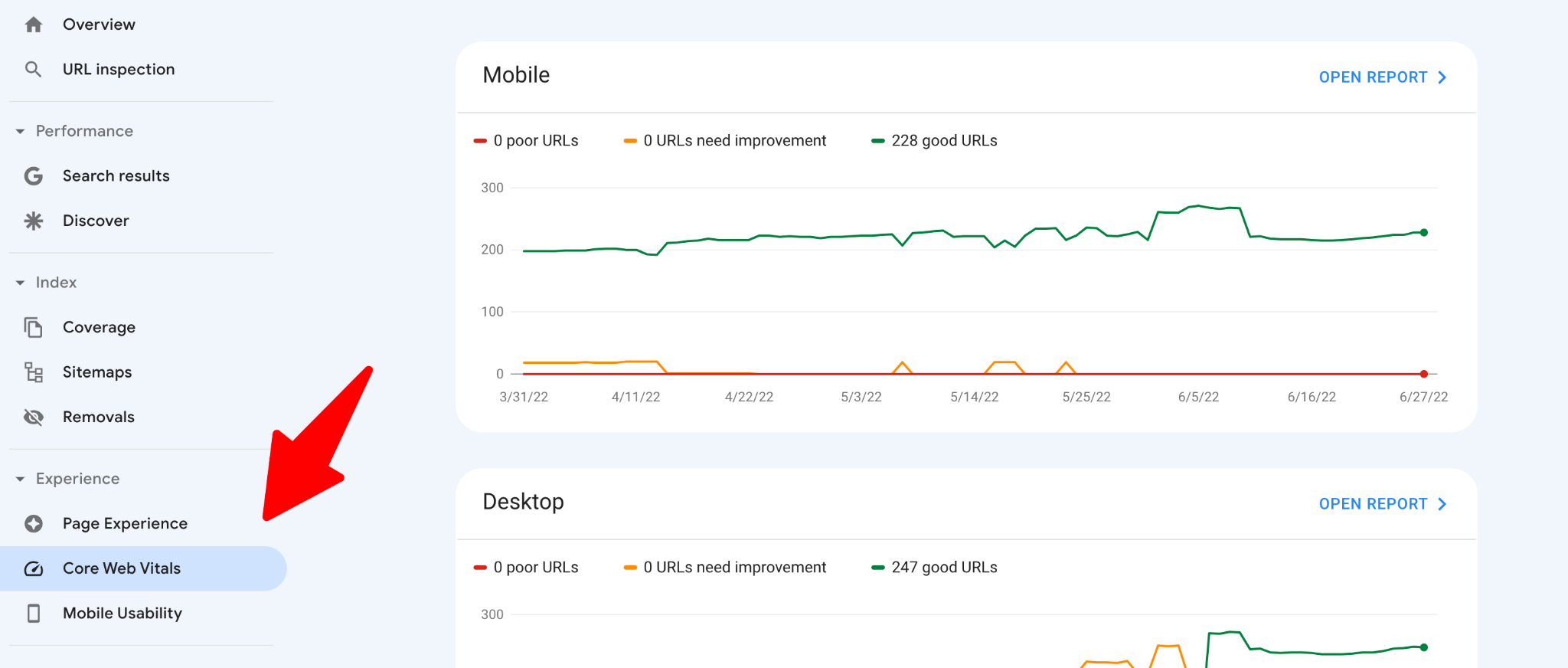
للوصول إلى Core Web Vitals من GSC ، أدخل لوحة التحكم وانقر هنا:

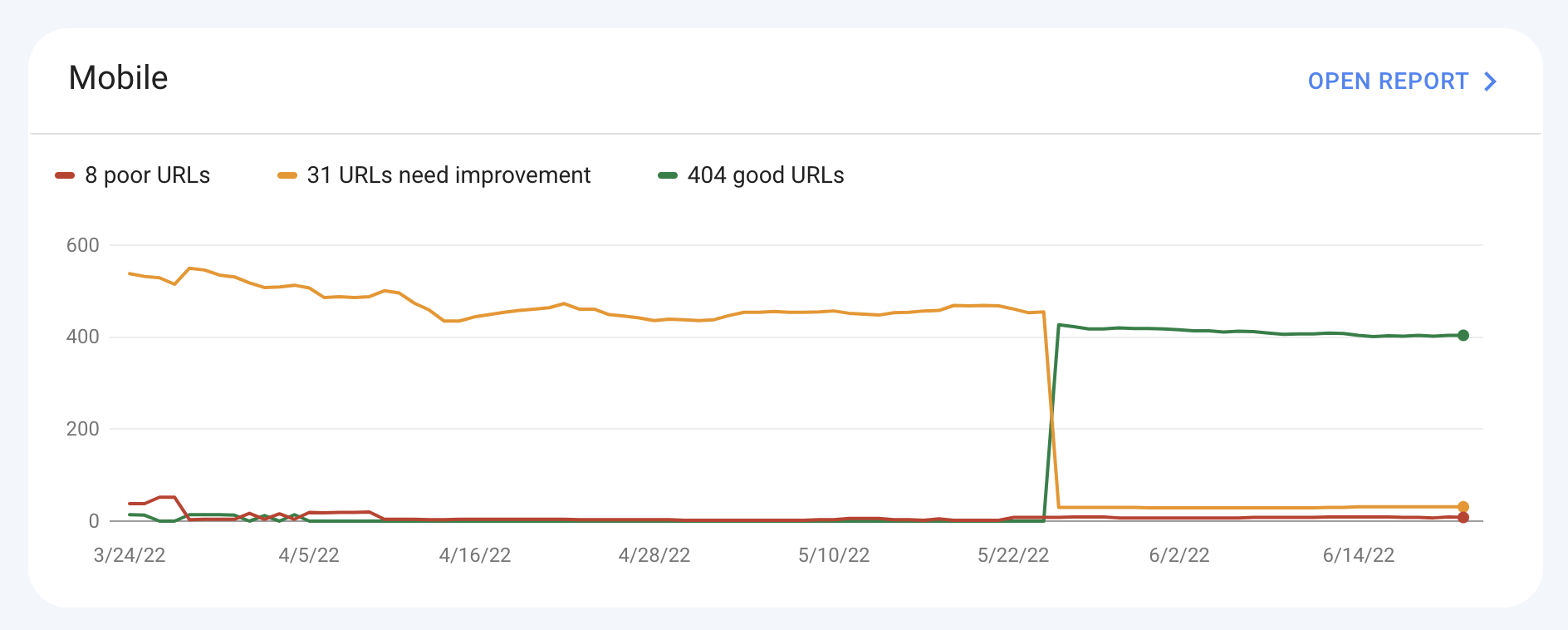
ستتم مقابلتك بتقريرين ، أحدهما للجوال:

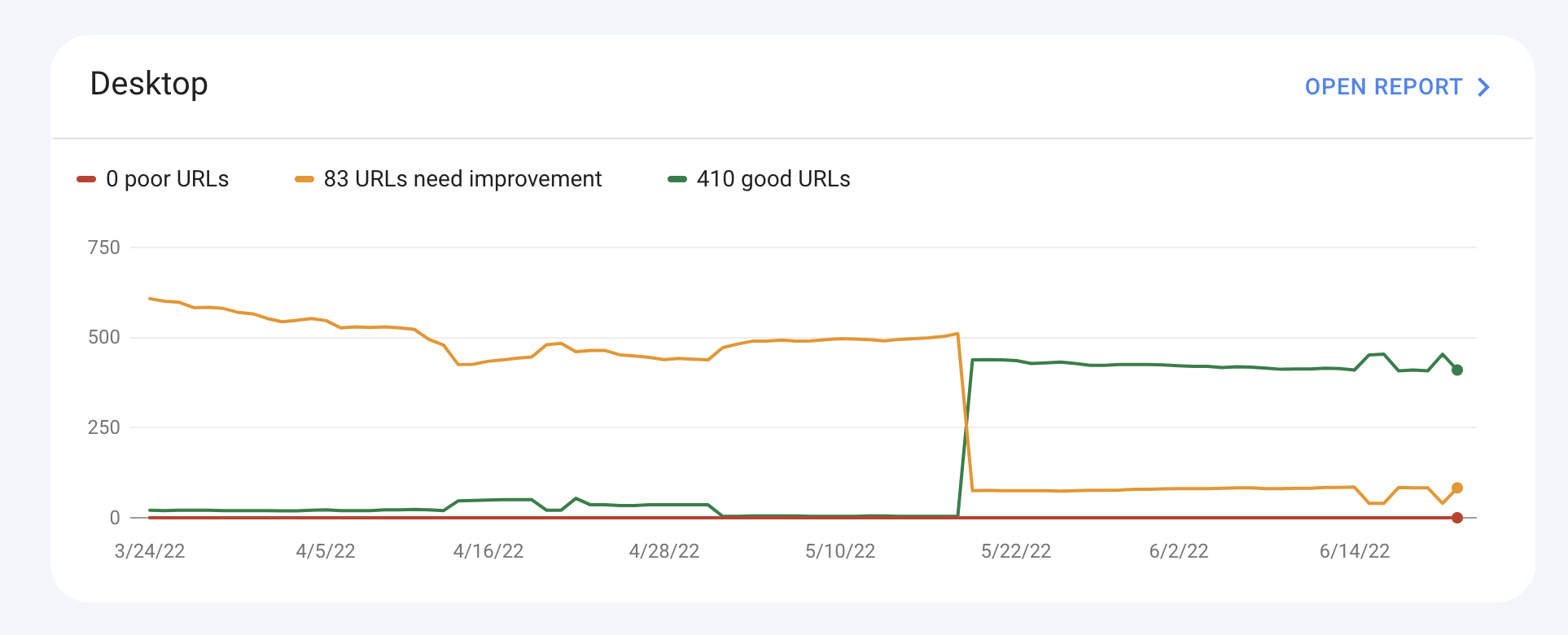
الآخر لسطح المكتب:

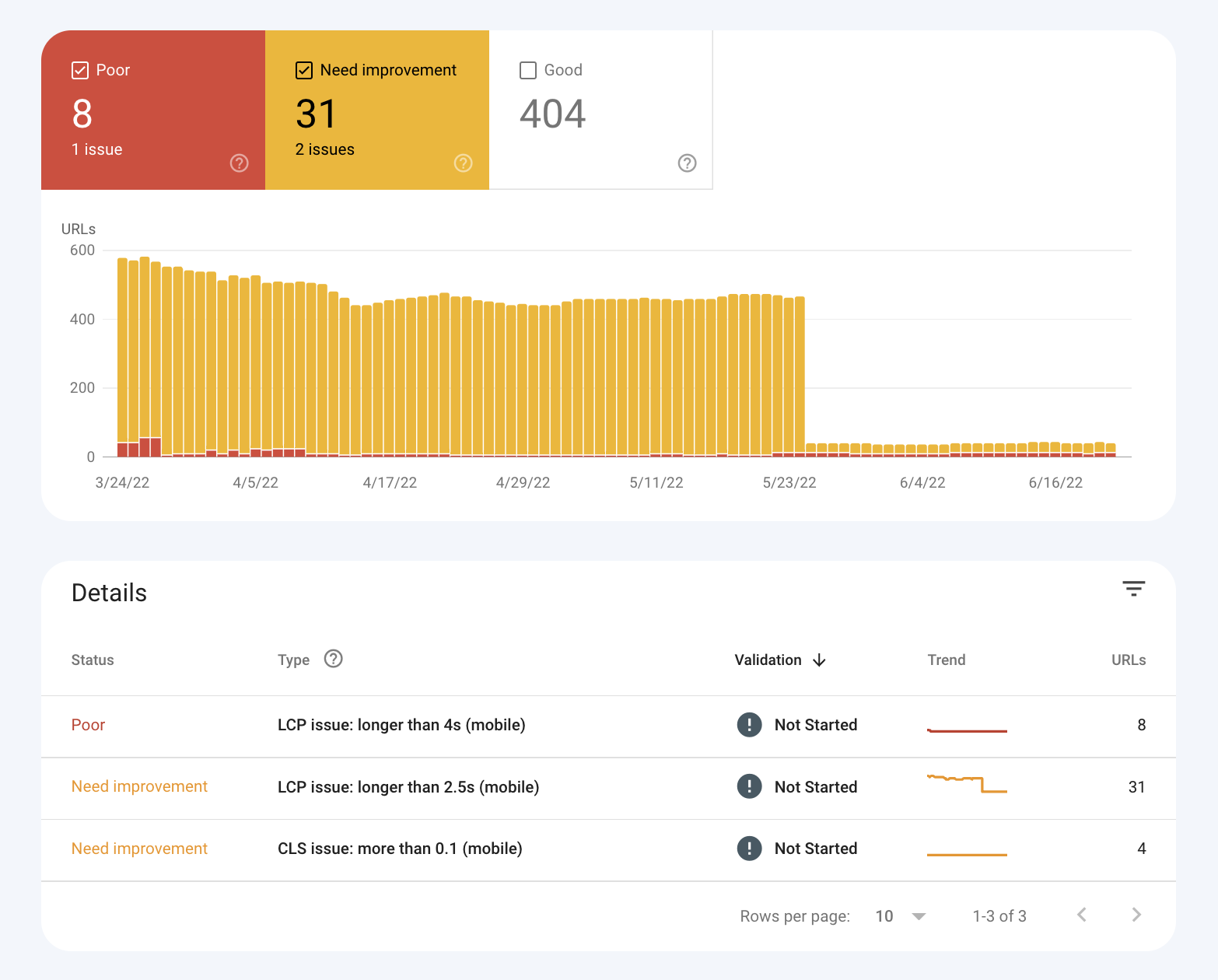
سيختلف هذان التقريران دائمًا تقريبًا نظرًا لتطبيق مبادئ مختلفة على تصميم ووظائف الأجهزة المحمولة وسطح المكتب. سيُظهر لك فتح تقرير Core Web Vitals رسمًا بيانيًا تفصيليًا لما هو خطأ:

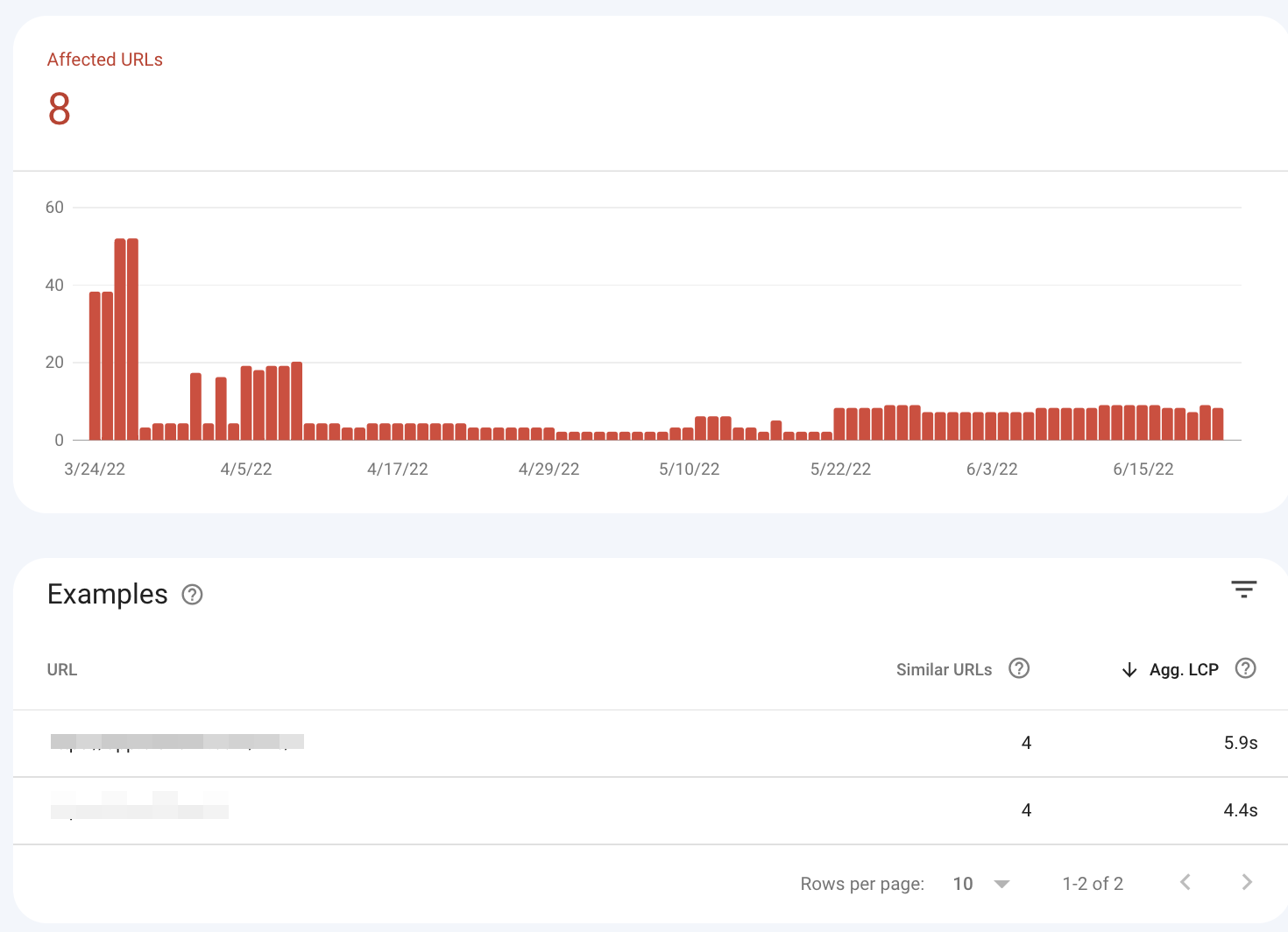
عند النقر فوق التفاصيل ، سترى عناوين URL التي تعتبرها Google غير سهلة الاستخدام.


هناك أيضًا طريقة ثانية لقياس "أساسيات الويب الأساسية" ، وهي من خلال PageSpeed Insights.
PageSpeed Insights
الفرق هنا هو أنه يمكنك الوصول إلى تقرير لأي موقع ، وليس فقط المواقع التي يمكنك الوصول إليها من GSC. لكنها لن تظهر لك عناوين URL عبر النطاق بأكمله التي تحتاج إلى تحسين. سيكون عليك أن تذهب واحدًا تلو الآخر ، وهو أمر ممل للغاية. تقدم PageSpeed Insights نفس مصدر البيانات ، تقرير تجربة مستخدم Chrome.
تُستخدم PageSpeed Insights في الغالب لإلقاء نظرة أكثر تعمقًا على عناوين URL معينة ، حيث يعرض Google Search Console فقط صورة أكبر للصفحات التي تحتاج إلى إصلاح.
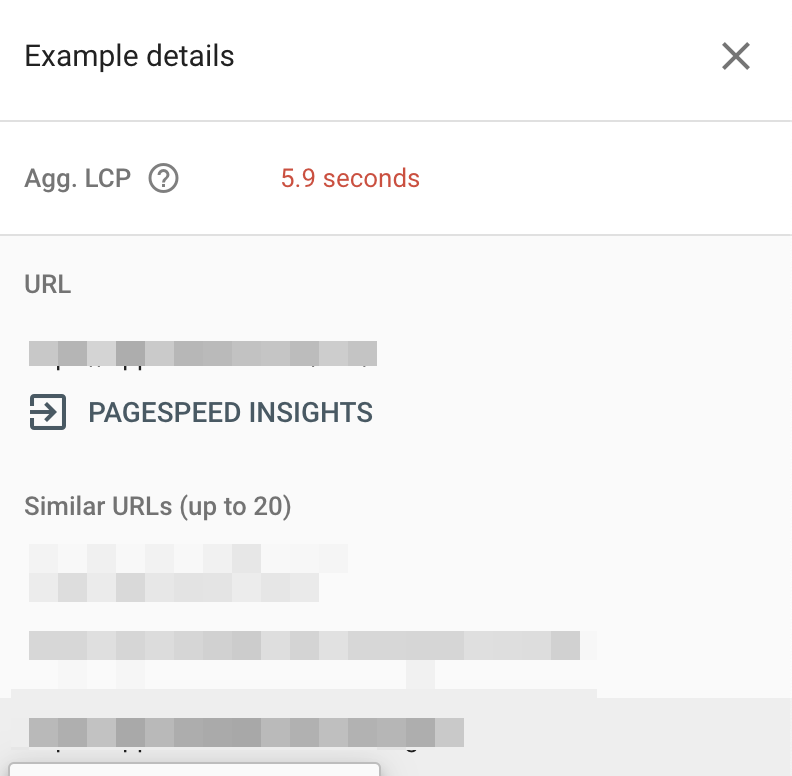
ستوجهك Search Console إلى PageSpeed Insights:

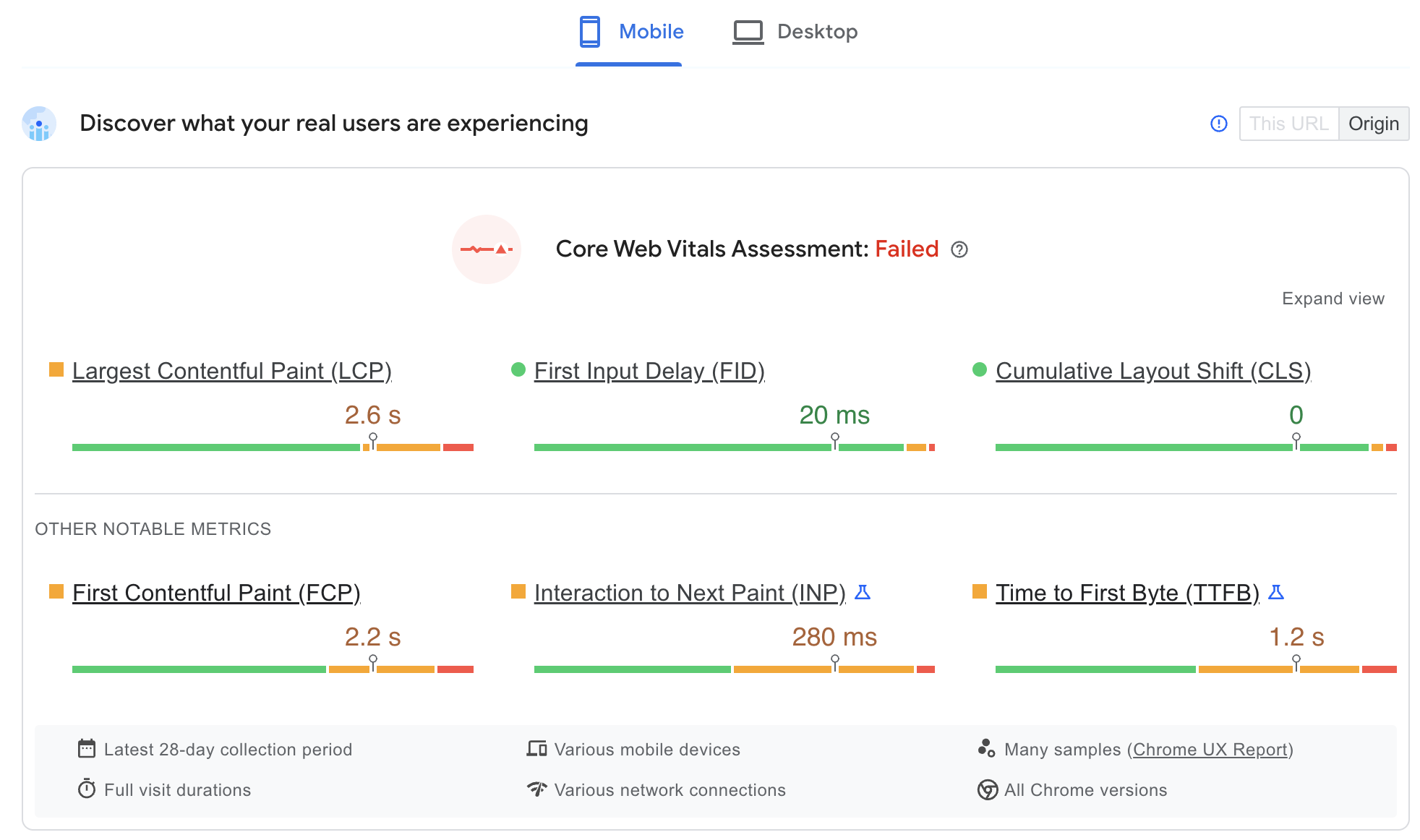
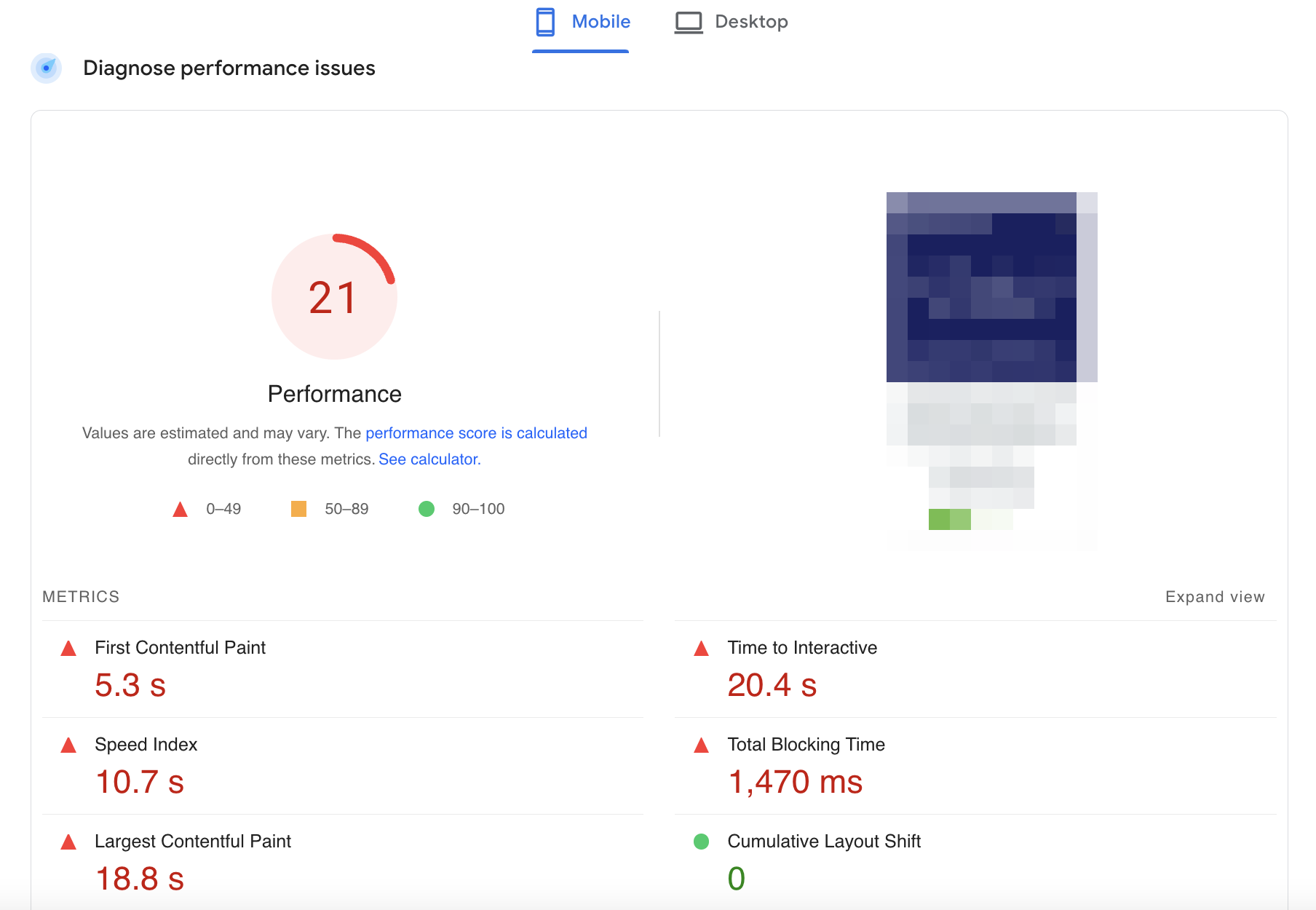
وإليك ما يظهر بعد دخولك للموقع:

تقرير كامل عن الخطأ.

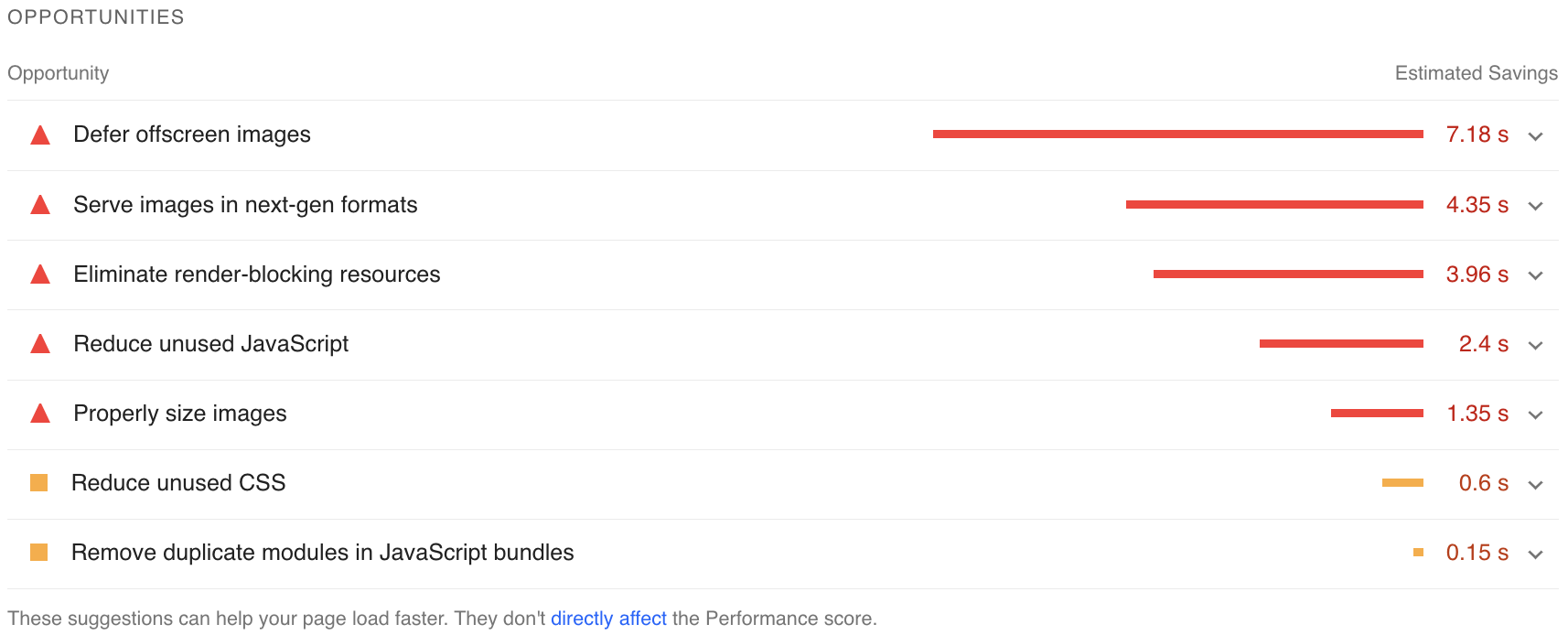
علاوة على ذلك ، ستجد فرصًا:

تُقدِّر PageSpeed Insights مقدار ما يمكن أن تكسبه من إصلاح المشكلات التي قدموها. ومع ذلك ، فإن الأمر كله عبارة عن تقدير تقريبي استنادًا إلى الإرشادات الخاصة بمتوسط موقع الويب وفقًا لـ Google. لا تعكس تجربة المستخدم تمامًا ، ولكنها يمكن أن تكون نقطة انطلاق جيدة للتحليل.
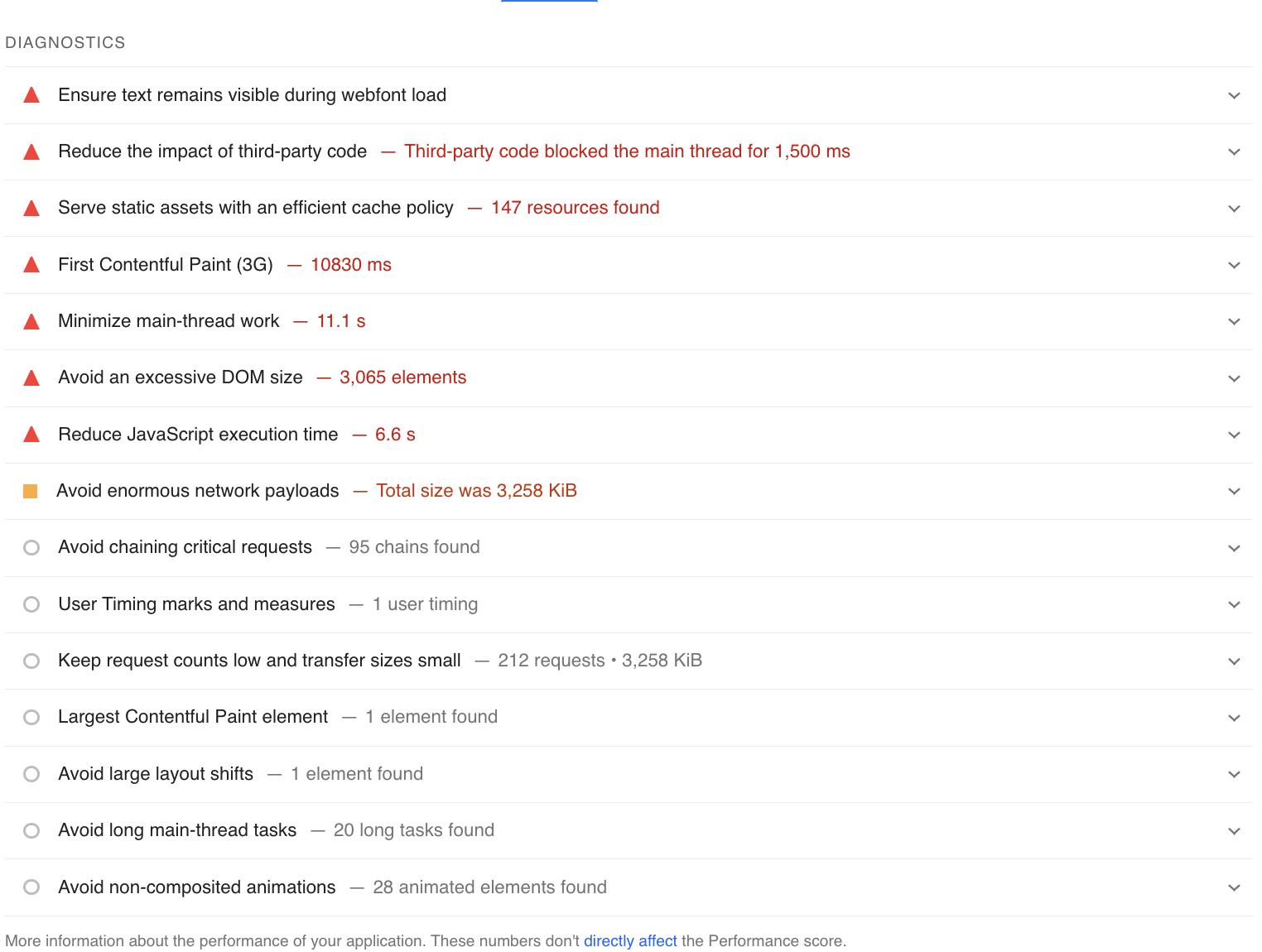
مزيد من أسفل التشخيص:

وهنا ، يمكنك معرفة العنصر المحدد داخل الكود المسبب للمشكلات.
الآن بعد أن عرفت كيفية الوصول إليها ، قد تسأل عن كيفية تحسين Core Web Vitals لموقعك؟
إليك ما يمكنك فعله!
ما هو تحسين Core Web Vitals؟
يعتمد تحسين "أساسيات الويب الأساسية" كليًا على موقع الويب والمشكلات الخاصة به. ومع ذلك ، دعنا نغطي بعضًا من أكثرها شيوعًاوقابلة للتثبيت .
أكبر رسم مضمون
تحسين الصورة
تعد الصور جزءًا أساسيًا من أي صفحة ويب ، ولكنها يمكن أن تكون أيضًا مصدرًا لأوقات التحميل البطيئة. تتمثل إحدى طرق إصلاح ذلك في تحسين صورك لضمان تحميلها بسرعة وكفاءة. يعد webp أحد التنسيقات الجيدة بشكل خاص لصور صفحات الويب. عادةً ما تكون صور Webp أصغر حجمًا من تنسيقات الصور الأخرى ، لذا يتم تحميلها بشكل أسرع. خيار آخر هو استخدام تنسيق mp4 لأصول الفيديو الخاصة بك. تعد ملفات الفيديو بتنسيق Mp4 أخف من تنسيقات ملفات الفيديو الأخرى ، لذا سيتم تحميلها بشكل أسرع على صفحات الويب.
إضافات الفسفور الابيض:
- أوبتيموس
- سحق
- محسن صور EWWW
موارد التحميل المسبق
تتمثل إحدى طرق تحسين أداء الموقع في تحميل الموارد مسبقًا. هذا يعني أن تعليمات HTML البرمجية يمكنها توجيه المتصفح لبدء تحميل موارد معينة (مثل الصور أو البرامج النصية) قبل الحاجة إليها. من خلال القيام بذلك ، يمكن للمتصفح استخدام وقته وموارده بكفاءة أكبر ، مما يؤدي إلى موقع ويب أسرع بشكل عام.
إضافات الفسفور الابيض:
- التحسين التلقائي
- Perfmatters
عرض الحجب
منع العرض هو مصطلح يستخدم لوصف إجراءات بعض العناصر على صفحة الويب والتي تمنع عرض الصفحة بشكل صحيح. يمكن أن تتضمن هذه العناصر ملفات JavaScript و CSS ، من بين أشياء أخرى. تكمن مشكلة حظر العرض في أنه يمكن أن يتسبب في بطء تحميل الصفحة أو عدم تحميلها على الإطلاق.
هناك عدة طرق لإصلاح حظر العرض.
- الأول هو تضمين ملفات JavaScript و CSS الصغيرة. هذا يعني إضافة التعليمات البرمجية مباشرة إلى ملف HTML ، بدلاً من إحالة الملفات الخارجية.
- هناك طريقة أخرى لإصلاح حظر العرض وهي تأجيل تحميل ملفات جافا سكريبت إلى ما بعد عرض الصفحة. يمكن القيام بذلك باستخدام سمة غير متزامن أو مؤجل.
- أخيرًا ، هناك طريقة أخرى لتقليل حظر العرض وهي تحسين تسليم CSS. هذا يعني التأكد من تحميل CSS الضرورية فقط لكل صفحة.
إضافات الفسفور الابيض:
- التحسين التلقائي
- صاروخ الفسفور الابيض
- الفسفور الابيض NitroPack
التحول في التخطيط التراكمي
مساحة للتضمينات وإطارات iframe والإعلانات
عندما يتضمن موقع ويب أصولًا مثل مقاطع الفيديو أو الصور أو الإعلانات ، فمن المهم تخصيص مساحة كافية لها على الصفحة. يضمن ذلك عدم تعطيل تخطيط الصفحة عند تحميل الأصل ، ويساعد على منع ما يُعرف باسم تغيير التخطيط التراكمي (CLS). CLS هو مقياس لمقدار "اهتزازات" الصفحة أثناء تحميل المحتوى ، ويمكن أن تكون مؤذية جدًا للمستخدمين. من خلال حجز مساحة للأصول مقدمًا ، يمكن لمطوري الويب المساعدة في تقليل CLS وإنشاء تجربة أكثر سلاسة وتركيزًا على المستخدم.
إضافة أبعاد للصور
ببساطة ، تساعد إضافة أبعاد إلى صورك في تغيير التخطيط التراكمي (CLS). من خلال التأكد من أن صورك لها أبعاد العرض والارتفاع الصحيحة ، يمكنك تجنب اصطدامها مع تغير تخطيط الصفحة. هذا مهم بشكل خاص للصور القريبة من الجزء المرئي من الصفحة أو فوقه ، حيث من المرجح أن تتأثر بـ CLS.
الخطوط التحميل المسبق
حتى موقع الويب الأفضل تصميمًا يمكن أن يعاني من تغيير التخطيط التراكمي (CLS). يحدث هذا غالبًا عندما لا يتم تحميل خطوط الويب بشكل صحيح ، مما يؤدي إلى "وميض نص غير منظم" (FOUT) أو "وميض نص غير مرئي" (FOIT). بينما تعتبر FOUT عمومًا أكثر اضطرابًا من الناحية الجمالية ، يمكن أن تكون FOIT في الواقع أكثر ضررًا لتجربة المستخدم ، حيث يمكن أن تؤدي إلى إعادة ترتيب المحتوى على الصفحة. يساعد التحميل المسبق للخطوط على تجنب كل من FOUT و FOIT من خلال ضمان تحميل خطوط الويب قبل الحاجة إليها. لا يؤدي هذا إلى تحسين الاستقرار المرئي للصفحة فحسب ، بل يقلل أيضًا من فرص تغيير المحتوى أثناء التحميل.
أول تأخير في الإدخال
المهام غير المتزامنة
أحد أهم أسباب استخدام مهام JavaScript غير المتزامنة هو تجنب حظر واجهة المستخدم. إذا استغرقت مهمة JavaScript وقتًا طويلاً لتكتمل ، فيمكن أن تمنع تحديث واجهة المستخدم ، مما يؤدي إلى تجربة مستخدم سيئة. تسمح المهام غير المتزامنة لواجهة المستخدم بالاستمرار في الاستجابة من خلال تشغيل المهمة في الخلفية.
تحميل كسول
التحميل الكسول هو أسلوب شائع يستخدم لتحسين أداء الموقع عن طريق تحميل المحتوى عند الحاجة إليه فقط. في حين أن هذا يمكن أن يكون فعالًا في بعض الحالات ، إلا أنه قد يتسبب أيضًا في زيادة تأخير الإدخال الأول ، حيث يتعين على المتصفح الانتظار حتى يتم تحميل المحتوى قبل أن يمكن استخدامه. هذا صحيح بشكل خاص إذا كان المحتوى موجودًا في الجزء السفلي غير المرئي من الصفحة ، حيث سيتعين على المستخدمين في كثير من الأحيان التمرير لأسفل لرؤيته.
محتوى من جانب الخادم
من خلال العرض المسبق للمحتوى على الخادم ، يمكنك التأكد من أن المتصفح سيحصل على المعلومات التي يحتاجها بمجرد تفاعل المستخدم مع الصفحة. يمكن أن يساعد هذا في تحسين كل من FID والأداء العام المتصور. بالإضافة إلى ذلك ، يمكن أن يساعد إنشاء محتوى من جانب الخادم أيضًا في تقليل زمن انتقال الشبكة ، مما يؤدي إلى زيادة تحسين الأداء.
كود الطرف الثالث
يمكن أن يكون لرمز الجهة الخارجية تأثير كبير على تأخير الإدخال الأول (FID). هذا لأنه غالبًا ما يتم تنفيذ رمز الجهة الخارجية بشكل متزامن ، مما قد يمنع الخيط الرئيسي ويؤخر الإدخال من المعالجة. بالإضافة إلى ذلك ، يمكن أن تقدم تعليمات برمجية تابعة لجهة خارجية تبعيات جافا سكريبت جديدة تحتاج إلى تحميلها وتحليلها قبل تنفيذها. يمكن أن يؤدي هذا إلى تأخير معالجة الإدخال وزيادة FID. أخيرًا ، قد تستخدم بعض رموز الجهات الخارجية خوارزميات غير فعالة تستهلك الكثير من الموارد وتتسبب في تعثر الخيط الرئيسي. هذا يمكن أن يؤدي أيضًا إلى زيادة FID. بدلاً من موارد الجهات الخارجية ، أعط الأولوية دائمًا لمواردك.
استنتاج
لطالما كان تحسين الويب بمثابة توازن بين الركائز الأساسية الثلاثة لكبار المسئولين الاقتصاديين: المحتوى ، وتحسين محركات البحث التقني ، وتجربة المستخدم. تجلب مبادرة Core Web Vitals الجديدة من Google تجربة المستخدم إلى الواجهة كعامل تصنيف رئيسي.
أساسيات الويب الأساسية هي مجموعة من المقاييس التي تقيس سرعة واستقرار موقع الويب. قالت Google إن هذه المقاييس أصبحت عاملاً رئيسيًا في التصنيف في مايو 2021. بينما يتدافع بعض مشرفي المواقع لإجراء تغييرات على مواقعهم ، يتخذ البعض الآخر نهجًا أكثر استرخاءً.
بعد كل شيء ، تعد "أساسيات الويب الأساسية" مجرد إشارة أخرى تستخدمها Google لقياس تجربة المستخدم. وكما نعلم جميعًا ، فإن تجربة المستخدم شيء يمكن دائمًا تحسينه. لذلك بغض النظر عن ترتيب موقعك على مقياس Core Web Vitals ، هناك دائمًا مجال للتحسين.
