ما هو تصميم واجهة المستخدم (UI)؟
نشرت: 2022-09-27عندما نفكر في البرنامج ، يمكن تقسيمه إلى جزأين. الجزء الأمامي مرئي للمستخدمين ، بينما يحدد الجزء الخلفي أو الجزء المتحكم جميع الوظائف ويتحكم في تدفق الإشارة والطلبات وما إلى ذلك. اليوم ، أصبح من الضروري للشركات تكريس وقتها للجزء الأمامي من البرنامج ، وهو مرئي للعملاء. إذا كان هذا الجزء لا يعمل وفقًا للتوقعات أو به تناقضات ، فلن تتمكن من تسجيل الكثير في المنافسة.
كثير من الناس ليسوا على دراية بماهية واجهة المستخدم أو الدور الذي تلعبه. مع وضع ذلك في الاعتبار ، أوضحنا كل ما يحتاج المرء لمعرفته حول واجهة المستخدم أو واجهة المستخدم.
جدول المحتويات
ما هي واجهة المستخدم (UI)؟
يمكن أن تكون واجهة المستخدم هي الجزء الأمامي من تطبيق موقع الويب المرئي للمستخدمين. وهو يتألف من صفحة وجداول وصور ومقاطع فيديو ونصوص وأزرار وما إلى ذلك. كل ما يمكنك رؤيته على البرنامج أو الوصول إلى الجهاز يعتبر جزءًا من واجهة المستخدم.
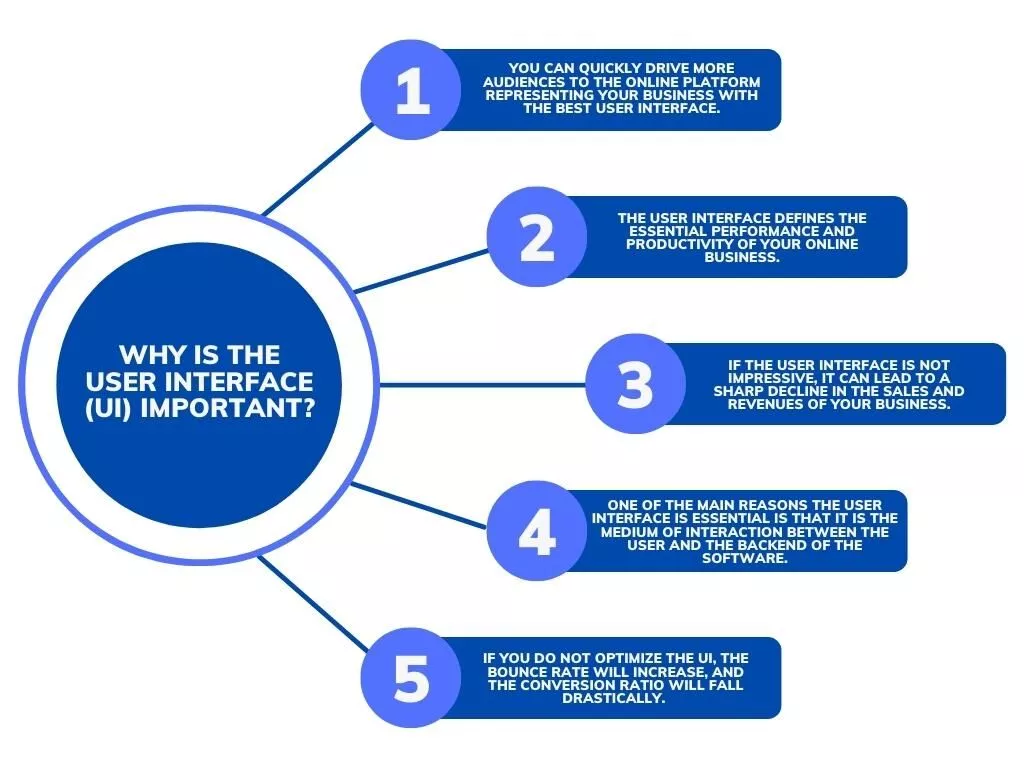
لماذا تعتبر واجهة المستخدم (UI) مهمة؟
هناك عدة أسباب وراء أهمية الاستثمار في واجهة المستخدم. فيما يلي بعض الفوائد التي يمكنك الاستمتاع بها مع أفضل واجهة مستخدم.

- يمكنك جذب المزيد من الجماهير بسرعة إلى النظام الأساسي عبر الإنترنت الذي يمثل عملك مع أفضل واجهة مستخدم.
- تحدد واجهة المستخدم الأداء والإنتاجية الأساسيين لعملك عبر الإنترنت.
- إذا لم تكن واجهة المستخدم مثيرة للإعجاب ، فقد يؤدي ذلك إلى انخفاض حاد في مبيعات وعائدات عملك.
- أحد الأسباب الرئيسية لضرورة واجهة المستخدم هو أنها وسيلة التفاعل بين المستخدم والواجهة الخلفية للبرنامج.
- إذا لم تقم بتحسين واجهة المستخدم ، سيزداد معدل الارتداد ، وستنخفض نسبة التحويل بشكل كبير.
عناصر واجهة مستخدم جيدة
ليس من السهل تحديد واجهة مستخدم جيدة إلا إذا كانت تحتوي على العناصر التالية:
- الفائدة : يجب أن تكون واجهة المستخدم مفيدة للمستخدمين ، ويجب أن يكونوا قادرين على العمل مع البرنامج بالطريقة التي يتوقعونها.
- قابلية الاستخدام: يجب أن تكون قابلية الاستخدام عادية ويمكن الوصول إليها حتى لا يضطر أي شخص إلى الدراسة أو اكتساب معرفة خاصة لاستخدام واجهة البرنامج المعني.
- القيمة: يجب أن يكون لها بعض القيمة ويجب أن تمثل الأعمال في كل جانب.
- الرغبة: إذا لم تكن واجهة المستخدم جذابة بصريًا ، فلا توجد طريقة يمكنها من خلالها إثارة رغبة المستخدمين.
- المصداقية: واجهة المستخدم النموذجية جديرة بالثقة ويمكن الاعتماد عليها. لن يتعطل كثيرًا أو يتغير بدون أي تحديث سابق.
- إمكانية الوصول: يجب أن تكون واجهة المستخدم قابلة للوصول من أجهزة وأنظمة تشغيل متعددة دون إشراك أي تغيير كبير في مكونات واجهة المستخدم أو التصميم.
- قابلية الاكتشاف: يجب أن يكون العثور على جميع مكونات واجهة المستخدم أو التنقل فيها أسهل.
أنواع واجهة المستخدم الرسومية مع أمثلة
واجهة المستخدم الرسومية أو واجهة المستخدم الرسومية هي النوع الأعلى والأكثر تعقيدًا حيث يمكن الوصول بسهولة إلى مكونات واجهة المستخدم من خلال النقرات والضغط على الماوس. يحتوي على مجموعة من العناصر ، من الأزرار والقوائم المنسدلة إلى الصور وأشكال الوسائط المتعددة الأخرى.
1. واجهة مستخدم رسومية تعمل باللمس

واجهة المستخدم الرسومية للشاشة التي تعمل باللمس مخصصة لتلك الأجهزة التي تستجيب تقنية شاشتها لللمسات. يمكن أن يكون على جهاز كمبيوتر محمول أو هاتف محمول أو كمبيوتر شخصي أو جهاز لوحي أو تلفزيون.
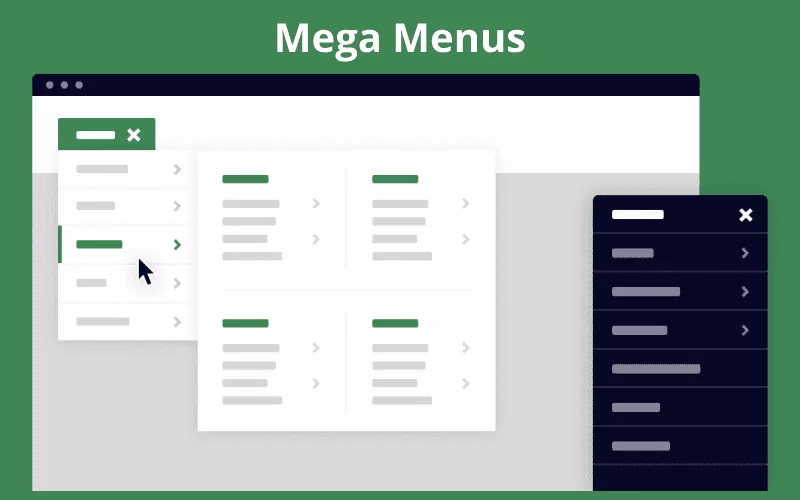
2. واجهة المستخدم القائمة على القائمة

واجهة المستخدم القائمة على القائمة هي المكان الذي ستحصل فيه على العديد من الخيارات في شكل أزرار وقوائم منسدلة وجداول وعلامات وما إلى ذلك. تعد أجهزة الصراف الآلي وتفاصيل الاتصال بالهاتف المحمول وغيرها أمثلة رئيسية لواجهات المستخدم القائمة على القوائم.
3. واجهة سطر الأوامر
من الاسم نفسه ، يمكنك أن تفهم أنه في هذه الحالة ، تم استخدام سطر الأوامر لكتابة رموز واجهة المستخدم. على الرغم من أنه لم يعد مستخدمًا في الأغلبية ، إلا أن هناك حالات معينة لا تزال فيها واجهة مستخدم CMD شائعة بسبب هيكلها الأسهل واستخدام الحد الأدنى من الذاكرة.
4. واجهة المستخدم التخاطبية

تقبل واجهات المستخدم للمحادثة التعليمات البشرية مثل الحركة أو حركات اليد والصوت كمدخلات وتقيم نفس الشيء بناءً على الخلفية الخلفية للذكاء الاصطناعي والتعلم الآلي ومنطق البرمجة اللغوية العصبية. وفقًا لذلك ، تتم الإجراءات. على سبيل المثال ، يعمل chatbot على واجهة مستخدم المحادثة.

5. شاشة تعمل باللمس أو واجهة مستخدم رسومية للجوال
كما يوحي الاسم ، تم تصميم هذه الواجهة للهواتف المحمولة المزودة بشاشة تعمل باللمس. هنا ، يمكن للمستخدم الوصول إلى مكونات واجهة المستخدم من هواتفهم بلمسة بسيطة على الشاشة.
على سبيل المثال ، يعد التمرير على الشاشة لأعلى ولأسفل أو النقر فوق زر البحث في صفحة Google أمثلة على واجهة المستخدم الرسومية لشاشة اللمس على الهاتف المحمول.
ما الفرق بين تصميم واجهة المستخدم وتجربة المستخدم؟
| واجهة المستخدم | تجربة المستخدم |
|---|---|
| يتم تعريفه على أنه النظام الأساسي لتفاعل المستخدمين مع الواجهة الخلفية للبرنامج. يمكن تعريفها أيضًا على أنها القوة الدافعة لتجربة المستخدم. | UX أو تجربة المستخدم هو المصطلح المستخدم لتعريف تجربة المستخدمين بعد استخدام البرنامج. |
| يجب تطوير واجهة المستخدم من خلال الترميز ، بما في ذلك الصور ومقاطع الفيديو للوسائط المتعددة ، والأزرار القابلة للنقر ، والقطرات الغارقة ، وما إلى ذلك. | يتم حساب تجربة المستخدم بناءً على التعليقات التي يتركها المستخدمون والعديد من الأنماط والاتجاهات الأخرى المستمدة من مجموعات بيانات واجهة المستخدم. |
| إذا كانت واجهة المستخدم لا ترقى إلى المستوى المطلوب ، فلن تتمكن من تلبية توقعات المستخدمين. | إذا كانت تجربة المستخدم غير مرغوبة ، فستواجه مشاكل في نسبة التحويل وعدد العملاء المتوقعين والإيرادات الإجمالية. |
تحويل فكرة التطبيق الخاص بك إلى واقع
دعونا نبني تطبيقًا جديدًا معًا
ما هي مبادئ التصميم الجيد لواجهة المستخدم؟
يجب اتباع مبادئ معينة لتطوير أفضل تصميم لواجهة المستخدم. في هذا القسم التالي ، سنساعدك في نفس الشيء.
1. ضع المستخدمين تحت سيطرة الواجهة
يجب أن تضع المستخدمين أولاً ثم أفكارك. إذا كانت واجهة المستخدم لا تتوافق مع توقعات المستخدم ، فلا توجد طريقة ستؤديها بالطريقة المرغوبة. لن يزور أي مستخدم موقع الويب أو التطبيق ، ناهيك عن قضاء أكثر من 3 دقائق.
2. اجعلها مريحة للتفاعل مع المنتج.
يجب تصميم واجهة المستخدم بشكل تفاعلي. إذا لم يتمكن المستخدم من استخدام عناصر واجهة المستخدم أو التحدث مع الواجهة ، فلا فائدة من إنفاق الكثير على تطوير أفضل واجهة مستخدم.
3. تقليل الحمل المعرفي
الغرض الأساسي من واجهة المستخدم هو تسهيل وظائف البرنامج والتأكد من أنه لا يضع الكثير من الضغط على المستخدمين. ولكن إذا كان على المستخدم استخدام ذكاءه المعرفي لمعرفة كيفية استخدام واجهة المستخدم ، فسيؤدي ذلك تلقائيًا إلى تقليل وزن واجهة المستخدم.
4. جعل استخدام الواجهات متسقة.
سيكون من المفيد أن تحافظ على اتساق واجهة المستخدم. يجب ألا يكون هناك أي نوافذ منبثقة مفاجئة أو لون مميز تمامًا فجأة أثناء قيام المستخدم بالتمرير لأسفل الصفحة.
5. حافظ على الواجهة بسيطة.
سيكون من المفيد أن تحافظ على واجهة المستخدم بسيطة قدر الإمكان. على سبيل المثال ، يجب أن تكون الأزرار القابلة للنقر كبيرة بما يكفي لعرضها واتخاذ إجراء بشأنها. وبالمثل ، يجب أن يكون التنقل بين مكونات واجهة المستخدم المختلفة أسهل حتى لا يضطر المستخدم إلى قضاء المزيد من الوقت في معرفة كيفية الانتقال من صفحة إلى أخرى.
6. إنشاء التناسق واستخدام عناصر واجهة المستخدم المشتركة
يجب عليك استخدام عناصر واجهة المستخدم القياسية التي تظهر غالبًا في معظم منصات البرامج أو مواقع الويب أو التطبيقات.
7. كن هادفًا في تخطيط الصفحة
يجب ألا يكون تخطيط الصفحة مفاجئًا أو خارج الخط. بدلاً من ذلك ، يجب أن يكون لها تصميم هادف ، ويجب وضع العناصر وفقًا لذلك. على سبيل المثال ، إذا قمت بتضمين القوائم المنسدلة ، فتأكد من وضعها حيث يمكن للمستخدم رؤية جميع الخيارات دون التمرير لأسفل الصفحة.
8. استخدم استراتيجيا اللون والملمس.
تحتاج إلى استخدام الألوان والقوام بذكاء في تصميم واجهة المستخدم. هذه سيكون لها تأثير كبير على المستخدمين نفسيا. لذلك ، يجب ألا تختار أي مجموعة ألوان عشوائية يمكن أن تجعل واجهة المستخدم تبدو وكأنها إبهام مؤلم.
9. استخدم أسلوب الطباعة لإنشاء التسلسل الهرمي والوضوح.
يمكنك بسهولة استخدام عناصر مطبعية لتوضيح تصميم واجهة المستخدم بشكل أكبر وإنشاء تسلسل هرمي في العناصر.
10. فكر في الافتراضيات
ضع في اعتبارك دائمًا الخيارات الافتراضية أثناء تصميم واجهة المستخدم. على سبيل المثال ، إذا كانت واجهة المستخدم قابلة للتخصيص ، فيجب عليك إضافة خيارات افتراضية حتى يتمكن المستخدمون من استعادة التنسيق الأصلي إذا كان هناك أي خلل مفاجئ في البرنامج.
11. ضوء يأتي من السماء.
لا تضف الكثير من الألوان الزاهية إلى واجهة المستخدم لأنه عندما يقوم المستخدم بتشغيل البرنامج تحت أشعة الشمس ، فإن الضوء المنعكس قد يجعل كل شيء يبدو غير واضح.
12. أبيض وأسود أولاً
إذا كنت لا ترغب في تضمين أي لون ساطع ، فانتقل إلى اللونين الأكثر شيوعًا وتباينًا ، أي الأسود والأبيض. بهذه الطريقة ، لن تقلق بشأن عدم اهتمام المستخدمين بالبرامج المعنية.
13. ضاعف مساحتك البيضاء
كلما زادت المسافات ، كان المظهر المرئي لواجهة المستخدم أفضل. سيؤدي ازدحام المساحة بعناصر واجهة المستخدم غير الضرورية إلى تقليل الجمال العام ولن يكون له التأثير المطلوب على المستخدمين.
14. تعلم طرق تراكب النص على الصور
يمكنك أيضًا إضافة نص إلى الصور ولكن بطريقة متراكبة. سيساعدك هذا في إنشاء تباين مرئي وتحديد عنصر واجهة المستخدم وتوفير مساحة كبيرة.
15. اجعل نصًا منبثقًا و Un-Pop
يشير النص المنبثق و un-pop إلى ظهور نافذة مفاجئة أو مربعات حوار للسماح للمستخدم بمعرفة بعض المعلومات الإضافية حول أي عنصر واجهة مستخدم قمت بتضمينه.
16. استخدم الخطوط الجيدة فقط
يجب عليك دائمًا استخدام أفضل الخطوط لتصميم واجهة المستخدم. إذا لم يكن الخط جيدًا أو سهل القراءة ، فلا توجد طريقة يمكنك من خلالها إغراء المستخدمين.
17. اسرق مثل الفنان
كن فنانًا وأظهر مهاراتك الإبداعية من خلال واجهة المستخدم. يجب أن تكون فريدة وجذابة بصريًا. يمكنك الرجوع إلى مواقع الويب الأخرى لفهم كيفية تصميم واجهة المستخدم وأخذ الأفكار من هناك.
كيف يمكننا مساعدتك؟
ستساعدك Emizentech في أفضل تصميم لواجهة المستخدم لبرنامجك أو موقعك على الويب أو تطبيقك. محترفونا هم خبراء في تطوير خطط الواجهة الأكثر ابتكارًا والجيل التالي لجذب المزيد من الزيارات إلى موقع الويب الخاص بك وزيادة العملاء المتوقعين.
استنتاج
في هذا المنشور ، شاركنا التفاصيل حول واجهات المستخدم وأفضل الطرق لجعلها جذابة وفعالة وعملية. يجب أن تفكر في العناصر التي تريد تضمينها في واجهة المستخدم ، مع التأكد من أنها هادفة وذات صلة بعملك.
نحن شركة رائدة في تطوير تطبيقات الويب والهواتف المحمولة نقدم خدمات على مستوى العالم. إذا احتجت في أي وقت إلى مساعدة في تصميم واجهة المستخدم لتطوير مواقع الويب أو التطبيقات ، فتواصل معنا.
قد ترغب أيضًا في القراءة
- أفضل ممارسات تصميم التطبيق
- الرسوم التوضيحية لتحسين تصميم تطبيق UI / UX
- طرق تحسين تجربة المستخدم لموقع التجارة الإلكترونية الخاص بك
- قابلية استخدام تطبيقات الهاتف المحمول - كل ما تحتاج إلى معرفته
