ما الذي لن يعلمك إياه في مدرسة التصميم: تعلمه من الملك سيدهارث
نشرت: 2021-04-03المناهج الجامعية منظمة للغاية. قال الملك سيدهارث في TMS2021 إنك تقوم بالخطوة 1 ، ثم الخطوة 2 وما إلى ذلك ، وهناك حراس البوابة في كل خطوة على الطريق.
من الصعب حقًا فهم ما سينجح في التصميم تجاريًا. لكن تقسيم عملية صنع التصاميم الممكنة إلى ثلاثة أسئلة يساعد
من خلال إعطاء الجمهور نظرة عامة حول ما تعنيه الواجهة الأمامية والخلفية ، أوضح Sidharth الحاجة إلى فهم الأدوار المختلفة التي يلعبها أصحاب المصلحة أثناء بناء المنتج
يفوق عمر التكنولوجيا المستخدمة في الصناعة المناهج الجامعية بشكل أسرع من أي وقت مضى. ليس الأمر أن الجامعات ليست على دراية بالمشكلة ، لكن ليس هناك الكثير مما يمكنها فعله حيال ذلك. تستغرق المناهج الدراسية بعض الوقت لإعادة تصميمها وبحلول الوقت الذي تدخل فيه ، تبدأ بالفعل في فقدان ميزتها. لذلك ، تحافظ الجامعات في الغالب على مناهجها مقتصرة على الأساسيات.
يقول King Sidharth ، المسؤول عن التصميم وتجربة المستخدم والمنتج في Headout: "تأتي بعض الخبرة من الصناعة فقط عندما تعمل هناك" . في حديثه في قمة صناع 2021 ، تطرق سيدهارث إلى المشكلات التي يواجهها المصممون في بيئات العمل الحقيقية ، مما يعرض الجمهور لـ 3 جوانب مهمة لتطوير وتصميم المنتجات ، أي كيفية قياس التصميم ، وكيف يتم بناء المنتجات وكيف يتم تصميم أنظمة. يجب أن تكون قابلة للتوسيع.

محاكاة بيئة العمل الحقيقية
قال Sidharth في جلسة التثبيت التي شهدت أحد أعلى مستويات المشاركة من الجمهور ، إن الألوان والطباعة والتخطيطات والتفاعلات الدقيقة والظلال والرسوم المتحركة والتواصل المرئي هي أشياء يسهل تدريسها في مدرسة التصميم. تم بحث هذه الموضوعات بشكل مكثف وهناك مجموعة كبيرة من الأعمال التي تم دمجها بالفعل في المناهج الدراسية. لكن المشاكل التي يواجهها المصمم في الصناعة ديناميكية في طبيعتها. لا يمكنك توقع الوضوح في اللحظة التي يبدأ فيها المشروع في الحياة الواقعية. المناهج الجامعية منظمة للغاية. يمكنك تنفيذ الخطوة 1 ، ثم الخطوة 2 وما إلى ذلك ، وهناك حراس بوابة في كل خطوة على الطريق ولا يمكنك المضي قدمًا إلا عند الانتهاء من هذه الخطوات بالترتيب ، أضاف Sidharth.
من الصعب محاكاة سيناريوهات العمل في إعداد مدرسة التصميم لأن التسويق والهندسة ودعم العملاء والمبيعات - كل منهم لديه حصص في عملية التصميم. التصميم له آثاره من اللحظة التي يبدأ فيها العميل التعامل مع المنتج إلى اكتساب المستخدم من قبل الشركة.
"الشركة ليست موردا لانهائيا. علق الملك سيدهارث ، أينما كنت موظفًا ، لديهم وقت محدود ومال محدود ومهندسون محدودون ، وبالتالي عليك تحديد الأولويات واختيار معاركك ، ومرة أخرى ، والتي لا يمكن محاكاتها في الكلية . من الصعب محاكاة التحسين بين آفاق العمل وتجربة المستخدم والتغذية الراجعة وتداعيات القرارات التي تتخذها الفرق الأخرى في بيئة الكلية.

وذكر كذلك أن المشكلات المحددة التي قد يواجهها المرء في بيئة العمل يصعب توقعها أثناء التعلم في مدرسة التصميم. "أوه ، هذا رائع المظهر ومثير وكل شيء ، ولكن هل سيحدث هذا فرقًا في العمل؟ كيف نعرف أن المستخدم يهتم بالفعل بهذا الأمر ، وهل هذا ممكن تقنيًا؟ هل سيتوسع؟ ماذا لو تعطل التصميم إذا قام شخص ما بإصلاح سريع أو قام شخص ما بتغيير غير مقصود؟ كيف نقيس التأثير؟ هل نحتاج إلى إخضاعها للاختبار اليدوي؟ " ، سبر الملك سيدهارث.
من الصعب حقًا فهم ما سينجح في التصميم تجاريًا ، لكن Sidharth ساعد الجمهور من خلال تقسيم عملية صنع التصميمات الممكنة إلى ثلاثة أسئلة:
- كيف تقيس التصميم الخاص بك؟
- كيف يتم بناء التصاميم من قبل الفرق الهندسية؟
- كيف تقوم بتوسيع نطاق التصميمات الخاصة بك؟
نحن نتعمق في هذه الأمور مع أمثلة سهلة لربطها في المستقبل.
قم ببث الجلسة هنا
قياس التصميم
لاحظ الملك سيدهارث أن المصممين يفهمون طرق البحث جيدًا ولكن عندما يتعلق الأمر بالبيانات ، فإن معظمهم يكافحون لفهمها. ولكن كيف تبدو البيانات حتى بالنسبة للمصممين؟
لنفترض أن لدينا صفحة مقصودة تصف عرضك ولديها عبارة تحث المستخدم على الشراء. يحتوي أيضًا على زر CTA احتياطي يسمى "معرفة المزيد" لأنه لن ينقر جميع الأشخاص على زر "اشتر الآن" في البداية. من أجل تحليل فعالية التصميم في هذه الحالة ، نستخدم التحليلات القائمة على الأحداث. في هذه الحالة ، سيكون تحميل الصفحة والنقرات على الأزرار هي الأحداث ، ونص الزر ولون الزر وسمات الجهاز مثل أنواع الجهاز ونظام التشغيل والمتصفح وعنوان IP والموقع وما إلى ذلك هي خصائص.

لمساعدتنا في التقاط هذه الأحداث والخصائص ، يمكن استخدام حلول برمجية احترافية مثل Mixpanel و Amplitude الذين هم أيضًا رعاة قمة صناع 2021. تأتي هذه مع بعض الخصائص الافتراضية مثل سمات الجهاز المذكورة أعلاه ، خارج الصندوق ، وقابلة للتخصيص الخصائص التي تساعد في الحصول على قصة المستخدم بشكل صحيح للحالات الفردية.
تساعدنا هذه الأدوات أيضًا في فهم سلسلة الخطوات التي يتخذها المستخدمون للوصول إلى الدعوة المطلوبة لاتخاذ إجراءات. ويمكن أيضًا تمييز هذه الأحداث الفردية بالخصائص المرغوبة وتحليلها لمعرفة ذلك في أي مرحلة ينزل المستخدمون. قدم Sidharth فكرة القمع. تقوم مسارات التحويل بشكل أساسي بتعيين المستخدمين في كل خطوة على الطريق حتى يتخذوا الإجراء المطلوب.
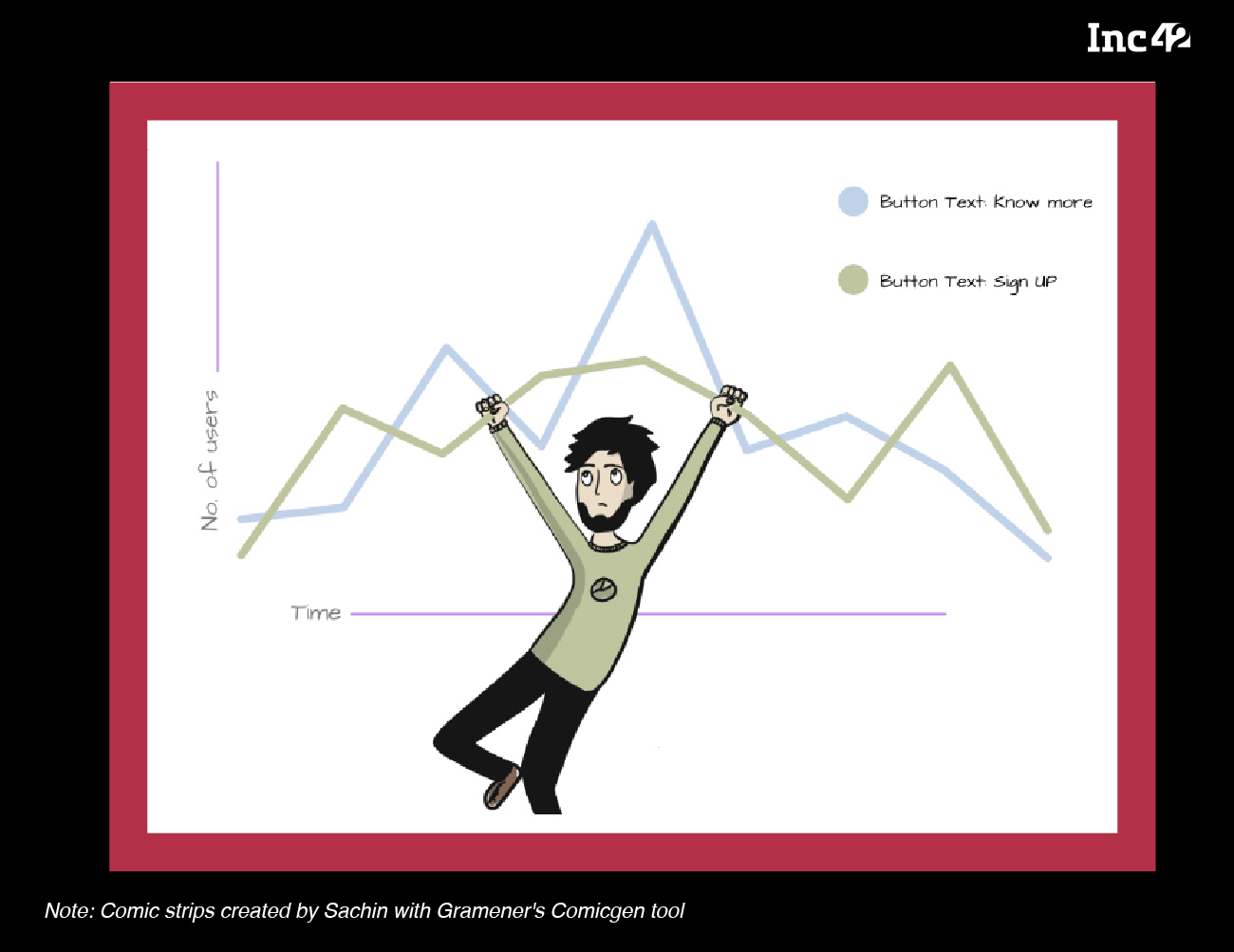
ثم يمكننا استخدام هذه البيانات لتحسين صفحتنا المقصودة. ستظهر هنا أيضًا مؤشرات أداء رئيسية مختلفة وتحسينات لنفس الشيء. على سبيل المثال ، يخبرنا معدل الانسحاب في المثال أعلاه عن عدد المستخدمين الذين تم استهدافهم من خلال حملة تسويقية قاموا بشراء المنتج.
موصى به لك:
تساعدنا هذه المقاييس على مزيد من التحقيق فيما إذا كان التصميم يلبي النواتج وتساعدنا على اتخاذ القرارات التي يمكن أن تزيد من تسليم القيمة. من الأفضل أن يعرف المصممون كيفية فهم التحليلات وتفسيرها لاكتشاف المشكلات والتحقق من صحة الحلول. لأن البيانات قيّمة للغاية ولها تأثير كبير على سلوك المستخدم. يساعدنا في فهم العلاقة بين الأنواع المختلفة لبيانات الأداء والبيانات النوعية لالتقاط القصة الكاملة للمستخدمين.


التخصيم في الهندسة للتصميم
لاحظ سيدهارث أن "العديد من المصممين سينشئون تصميمات مذهلة ، فقط في النهاية سيرفضها المهندسون قائلين إن ذلك غير ممكن". لذلك ، من المهم للغاية فهم كيفية بناء المنتجات بحيث تتم معالجة العديد من مشكلات الجدوى في المراحل المبكرة.
أعطى Sidharth للجمهور نظرة عامة حول ما تعنيه الواجهة الأمامية والخلفية ، وأوضح الحاجة إلى فهم الأدوار المختلفة التي يلعبها أصحاب المصلحة أثناء بناء المنتج.
ببساطة ، الواجهة الأمامية هي الجزء المواجه للمستخدم من التطبيق ويمكن للمستخدمين التفاعل معه. الواجهة الخلفية (أو "جانب الخادم") هي جزء من موقع الويب لا يمكن للمرء رؤيته. إنها مسؤولة عن تخزين البيانات وتنظيمها ، والتأكد من أن كل شيء من جانب العميل يعمل بالفعل. تعتني الواجهة الخلفية بمصادقة المستخدم والمدفوعات وأتمتة منطق الأعمال. يتم إنشاء مواقع الويب الخاصة بمحفظة المصممين إلى حد كبير باستخدام تقنيات الواجهة الأمامية دون الحاجة إلى فعل الكثير بالواجهة الخلفية.
أعطى Sidharth مثالاً لتطبيق Twitter لمساعدة الجمهور على تصور هذه الأفكار بشكل أفضل. النهاية الأمامية والخلفية ، مرادفة أيضًا لجانب العميل وجانب الخادم ، تتحدث باستمرار مع بعضها البعض باستخدام الإنترنت. إن فهم أن الإنترنت يمكن أن يكون غير موثوق به وأن معظم أجزاء العالم الناشئ ليس لديها وصول إلى سرعات الإنترنت التي اعتدنا عليها ، يمكن أن يساعد بشكل كبير أثناء تصميم التجارب للمستخدم.
عندما يتم تحميل تطبيق twitter لأول مرة ، يمكن للمرء أن يرى الحالة الهيكلية للتطبيق. يطمئن المستخدم أن التطبيق يعمل. ولكن في حالة تصفح المستخدم للتطبيق للمرة الثانية ، فلن يراه نظرًا لأن المتصفح أو الجهاز قد قام بالفعل بتخزين الملفات الضرورية مؤقتًا لتحميل التطبيق بشكل أسرع. ذاكرة التخزين المؤقت هي تخزين محلي مؤقت يشبه إلى حد ما تخزين العناصر الضرورية من متجر بقالة محلي بدلاً من أخذها مباشرة من المزارع . "إنه يوفر الوقت في الطبخ. تقوم خوادم CDN بنفس الشيء بالنسبة لك. وأضاف سيدهارث ، "بينما ستظل بحاجة إلى الطهي ، سيتم تقليل الوقت المستغرق للحصول على مكوناتك إلى الحد الأدنى".

في هذه الأثناء ، كان الجهاز قد طلب تفاصيل حسابك من الخوادم. ستشمل هذه البيانات الأشخاص الذين تتابعهم وتغريداتهم والجدول الزمني الذي سيظهره لك Twitter. لن يكون لديك أساطيل تظهر مقدمًا لأن التطبيق يعطي الأولوية لمجموعة معينة من المعلومات من خلال واجهات برمجة التطبيقات من أجل العرض في الوقت الذي تقع فيه مسؤولية الواجهة الأمامية حتى لا تشعر بالإحباط وتخرج من التطبيق.
فكر في واجهات برمجة التطبيقات مثل الأشخاص الذين لديهم معلومات ضرورية لإنجاز عملهم. سيعطيك البعض المعلومات بسرعة كبيرة وسيستغرق البعض وقتهم. لا يمكن للتطبيق حظر طريقه من خلال انتظار وصول البيانات ثم عرضها على الشاشة. لذلك ، كل هذا يحدث بشكل غير متزامن. يتم عرض أجزاء التطبيق عند وصول البيانات. كمصممين ، من المهم فهم هذا الاختناق والعامل في وظيفة الوقت أثناء التصميم "، أضاف سيدهارث.
آثار بطء تحميل الصفحات موثقة جيدًا. من المرجح أن يسقط المستخدمون صفحة مقصودة إذا لم يتم تحسين الصفحة للسرعة. يمكن للمستخدمين اكتشاف التأخيرات بترتيب 1/10 من الثانية وفقًا لمجموعة NN التي تستشهد بالقواعد الأساسية للإدراك البشري للوقت. لذا فإن تأثيرات بطء تحميل الصفحات تكون فورية تمامًا. التحسينات التدريجية في السرعة تؤتي ثمارها.
قد تكون أفضل طريقة لفهم هذه الأفكار هي استخدام قوتك الخارقة كمصممين يحبون التعاطف. يمكنك نشر نموذج عقلي لوجود الواجهة الأمامية والخلفية كأشخاص والتحدث مع بعضهم البعض لإنجاز المهمة.
قم ببث الجلسة هنا
أنظمة تصميم قابلة للتطوير
أوضح Sidharth: "تحتاج إلى فهم كيفية عمل الهندسة للوصول إلى الأنظمة في نهاية المطاف". ووفقًا له ، يمكن معالجة بعض مشكلات جدوى التصميم من خلال الاختراقات ، ولكن هذا يزيد من احتمالية تلاشي إصلاحات التصميم هذه بمرور الوقت. هذا هو السبب في أن Sidharth يسلط الضوء على نظام التصميم.
تبدو واجهة المستخدم سهلة لأنها ليست كذلك. يقضي المصممون ساعات لا تحصى في اكتشاف واجهة المستخدم. حتى يبدو الأمر سهلاً بالنسبة لك مع كل التعقيدات المخفية "، قال سيدارت أثناء تعريف الجمهور بأهمية أنظمة التصميم وكيف يفشل حتى كبار المصممين في فهم أن أنظمتهم تتجه نحو الفشل.
وضرب مثالاً بقصص Instagram لفهم أنظمة التصميم بشكل أفضل. عادةً ما يمكن للمرء أن يقول أن القصص الموجودة في الجزء العلوي ليست سوى سلسلة من الدوائر دون أن يدرك كيف أن تلك الدوائر التي يمكن تمريرها بلا حدود تصور إجراءات مختلفة للمستخدم وخيارات النظام.
"من السهل عمل دوائر وجعلها متساوية الأبعاد. وأضاف أثناء سرد كيف كان هو وفريقه في Headout يفكرون في أفكار الحالات والاختلافات لمكونات واجهة المستخدم حتى قبل أن تقدم Figma ميزة مؤخرًا لإدارتها وإنشائها ، فإن تصميم مع مراعاة الحالات يجعل النظام قابلاً للتوسيع.
الآن هناك العديد من الخيارات التي يمكنك القيام بها حول القصص كمستخدم. يمكنك إنشاء واحدة جديدة أو مشاهدة قصص الآخرين أو الانتقال مباشرة إلى instagram. هناك أيضًا منطق معين لواجهة المستخدم تم الاهتمام به من أجلك. مثل القصص التي شاهدتها يمكن إعادة مشاهدتها حتى تصبح متوفرة في نهاية التمرير العلوي. يمكن أن تكون هناك حياة متعددة مستمرة ، والتي تحتاج أيضًا إلى تمثيلها.

الاختيارات التي يقوم بها المستخدم في هذه الحالات هي حالات العنصر مثل الحالات المرئية وغير المرئية للقصص ، والخيارات التي يفرضها النظام هي اختلافات مثل ما إذا كان شخص ما يعيش ، سواء كنت قد شاهدت قصتك الخاصة أم لا.
هناك أيضًا جوانب لتصميم الحركة مدمجة في القصص ، عندما تنقر على أي من القصص التي لم تشاهدها بعد ، هناك نقاط حمراء تدور حول الدائرة أثناء تحميل القصص. هذه التفاعلات سلسة للغاية لدرجة أننا بالكاد نلاحظها.
يحتوي Instagram أيضًا على فلسفته في التصميم وأدلة الأسلوب. يعد منطق واجهة المستخدم أيضًا جزءًا من نظام التصميم نفسه. على سبيل المثال ، عندما يكتب المستخدم في حقل إدخال ، يحتاج الإدخال إلى التحقق من صحته في بعض الحالات. التدفق المستمر لرسائل الخطأ أثناء قيام المستخدم بالكتابة أمر مزعج للغاية. في هذه الحالة ، يحتاج الفريق الهندسي إلى أن يكون متعاونًا مع تدفق منطق التفاعل حتى يحصلوا على تجربة المستخدم الصحيحة. بصرف النظر عن هذا ، يجب أيضًا مراعاة توطين المحتوى لمجموعة ديموغرافية جديدة من المستخدمين في نظام التصميم. إن تضمين جميع الأفكار المذكورة أعلاه يجعل نظام التصميم قابلاً للتطوير حقًا.
سواء كان الأمر يتعلق بطرح أسئلة من البيانات التي تكشف عن الرؤى التي تنقل المنتج إلى المستوى التالي ، أو التحدث بلغة المهندسين لتحسين التصاميم للأداء ثم جعل المنتج قابلاً للتطوير حقًا ، فهذه المهارات بالتأكيد ضرورية لدى المصمم مجموعة أدوات للارتقاء بمهنهم إلى آفاق جديدة.






