صفر = بطل: هذا هو سبب أهمية المخطط لكبار المسئولين الاقتصاديين
نشرت: 2019-07-03
هذه المقالة هي مساهمة ضيف - اقرأ المزيد عن المؤلف في أسفل المنشور.
الأصفار ليست شيئًا يستمتع الكثير من مُحسِّن محركات البحث بإعداد التقارير عنه ، وهذا أمر مفهوم. من يريد أن يخبر عملائه أن مقاييس التحويل لديهم تساوي صفرًا ، أو أنه ليس لديهم أي زوار خلال الشهر ، أو أن هناك نموًا صفريًا في الأرباح؟
لقد كنا جميعًا هناك وبالنسبة لأولئك الذين لم يفعلوا ذلك ، دعوني أخبركم - إنها ليست ظرفًا أتمنى أن يكون صديقًا لعدوي.
تقدم سريعًا إلى عام 2019 ، والآن تريد جميع مُحسّنات محرّكات البحث أن تكون صفرًا ... حسنًا ، الموضع صفر هو.
مع هيمنة مربعات المعلومات والأسئلة المتداولة والمقتطفات المنسقة الأخرى في الجزء العلوي من SERP ، تتساءل صناعة تحسين محركات البحث عما سيحدث لبقية الخصائص الموجودة أدناه.
الاجابة؟ حسنًا ، هذا يعتمد على وجهة نظرك. بينما يرى الكثيرون أن هذا يمثل تهديدًا لمعايير محرك البحث ، ينظر إليه آخرون على أنه فرصة للترويج للمعلومات بشكل أكثر فاعلية من منافسيهم.
لمحة سريعة عن موقف الصفر
من المسلم به أن الموضع صفر ليس جديدًا. بالنسبة إلى المجالات المتعلقة بالطعام التي تتضمن الوصفات - البطاقات الغنية ، كما تسميها Google - كانت موجودة منذ سنوات عديدة بالفعل.
الاختلاف الوحيد الآن هو أنه بمساعدة المخطط ، تستخدم Google أنواعًا أخرى من المقتطفات المنسقة في الجزء العلوي من SERP.
عادةً ما تكون المعلومات المقدمة في هذه المقتطفات المنسقة عبارة عن ملخص من صفحة ويب موثوقة ، مما يوفر طريقة سريعة وسهلة للعثور على المعلومات التي يستفسر عنها الباحث والحصول عليها.
ينبع موضع الاسم صفر من حقيقة أن المقتطف المنسق معروض أعلى الصفحة ، وفوق كل نتائج البحث المجانية. نظرًا لأن مهمة Google هي "تنظيم المعلومات حول العالم وجعلها مفيدة وفي متناول الجميع" ، يمكنك أن ترى كيف أن هذه الطريقة في تقديم المعلومات قد تجعلهم أقرب إلى هذا الهدف.
ومع ذلك ، تجدر الإشارة إلى أن المقتطف المنسق - أو النتيجة المميزة ، كما يطلق عليها أيضًا - لا يتم سحبها دائمًا من الموضع الأول على موقع الويب. قد تستخدم Google محتوى من مواقع أخرى على الصفحة الأولى لتلبية استعلام البحث في المقتطف المنسق الذي يقدمه.
كيف يعمل Position Zero على تعطيل تحسين محركات البحث
إذا كنت مستثمرًا في مجتمع مُحسّنات محرّكات البحث ، فمن المحتمل أنك قرأت أو سمعت عن دراسة حديثة تُظهر النسبة المئوية لعمليات البحث بدون نقرات على Google للربع الأول من عام 2019.
تُظهر البيانات أنه في الربع الأول ، لم تحصل 48.96٪ من جميع عمليات البحث على Google على نقرات على الصفحة ، وأن المستخدم خرج من استعلام البحث. لهذا السبب ، تعاني العديد من القطاعات من فقدان فرص المشاركة في السوق في SERPS.
نظرًا لأن معايير تصنيف SERP الخاصة بـ Google أصبحت أكثر غموضًا ، فمن الأهمية بمكان أن تبقي مُحسّنات محرّكات البحث والمسوقون الرقميون داخل الشركات والوكالات تحسين البحث في طليعة مناقشاتهم. إذا لم يفعلوا ذلك ، فمن المتوقع أن الممتلكات التي تحتفظ بحصة من نتائج الصفحة الأولى لـ Google ستفقد المزيد والمزيد من حقوق الملكية بمرور الوقت.
إحدى ممارسات التنفيذ الرئيسية التي ستساعد برامج الزحف على فهم موقع الويب الخاص بك والمعلومات المقدمة هي المخطط. مع آخر تحديث لبرنامج Googlebot الذي تم إصداره هذا العام فقط ، ستتمكن Google الآن من فهم المحتوى والمخطط بشكل أفضل من أي وقت مضى.
استخدام المخطط لتحسين المركز صفر
حتى مع كل التغييرات التي يخضع لها مُحسنات محركات البحث ، فإن جعل موقع الويب الخاص بك في الموضع صفر ليس بالأمر الصعب كما يبدو. هناك بعض الخطوات التي يمكنك اتخاذها والتي ستجعلك تنتقل من مُحسّنات محرّكات البحث على الصفحة إلى مُحسّنات محرّكات البحث على SERP في أي وقت من الأوقات.
محتوى
يجب أن يكون المحتوى العميق والقيِّم والدائم الخضرة هو العنصر الأساسي في أي موقع ويب أو عقار تحاول الوصول إليه في الموضع صفر. كما ناقشنا سابقًا ، تريد Google تقديم أفضل نتائجها للباحثين فقط. الآن ، حان الوقت أكثر من أي وقت مضى للاستثمار في المحتوى الخاص بك وطريقة كتابته وتقديمه.
نصيحة للمحترفين: يخشى العديد من الأشخاص الارتباط بمواقع ويب السلطة خوفًا من أنهم قد يقودون حركة المرور إلى منافسيهم. ومع ذلك ، يجب أن تكون أولويتك الأولى كمحسّن محركات بحث هي الاستشهاد بمواردك بمجلات ومقالات موثوقة ، حتى لو كان ذلك يعني الرجوع إلى أحد المنافسين. لإلغاء ميزة تحسين محركات البحث (SEO) من الارتباط بمنافس ، تأكد من استخدام خاصية no-Follow في href الخاص بك.
الدلالي على الصفحة SEO
يجب أن تكون أولويتك التالية هي التأكد من أن ممارساتك على الصفحة أعلى من المستوى وأفضل بكثير من المواقع المنافسة في SERP.
نصيحة للمحترفين: إذا كنت تحاول الوصول إلى جدول أو مقتطف قائمة له نفس القصد ، فإنني أوصي بالذهاب إلى Google مباشرةً ، وإدخال استعلامك ، ثم التمرير إلى أسفل للحصول على معلومات من قسم عمليات البحث ذات الصلة.
التنفيذ على مخطط الصفحة
لبدء عملية الظهور في الموضع صفر ، يجب عليك استخدام مخطط على الصفحة تم ترميزه وإدراجه يدويًا في الأماكن المناسبة لموقعك على الويب أو صفحتك أو منشورك.
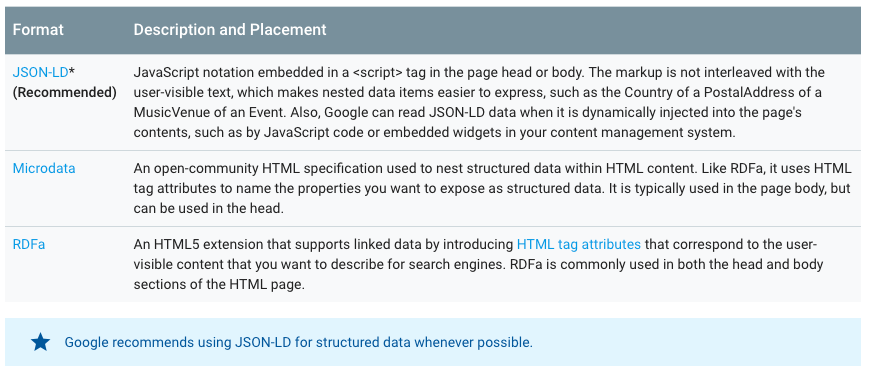
تتضمن الأنواع المختلفة للمخطط البيانات الجزئية و RDFa ، الموجودة في الصفحة ، و JSON-LD ، المضمنة في الرأس.
أدناه ، كما ترى ، تشرح Google الاختلافات بين التنسيقات وتشير إلى أن JSON-LD هو الشكل الموصى به لتنفيذ المخطط. وذلك لأن JSON-LD يقع عادةً في الرأس ، مما يعني أنه يمكن التعرف عليه بسرعة وسهولة بواسطة Googlebot.

هناك أنواع مختلفة من ترميز المخطط لأغراض مختلفة. يتضمن بعضها - على سبيل المثال لا الحصر - تحديد الشركات والمؤسسات والأفراد والمنتجات والعروض وحتى فتات الخبز المحلية.
سنركز اليوم على ثلاثة أنواع من المخططات التي تساعد مواقع الويب على الوصول إلى الموضع صفر بسهولة أثناء استخدام JSON-LD نظرًا لأنه التنسيق المفضل لدى Google. الأنواع الثلاثة هي مخطط التعليمات ومخطط الأسئلة الشائعة ومخطط ضمان الجودة.
الإشتراك
لقد قرأت ووافقت على الشروط والأحكام *
دليل توصيف المخطط الكامل لـ How-Tos والأسئلة الشائعة وتأكيد الجودة
توصيف مخطط "الكيفية"
تم تصميم مخطط How-To لترميز العناصر الأساسية اللازمة لدليل How-To. قد تتضمن هذه العناصر التكلفة والوقت المطلوب والعناصر الضرورية والخطوات اللازمة لإكمال العملية.
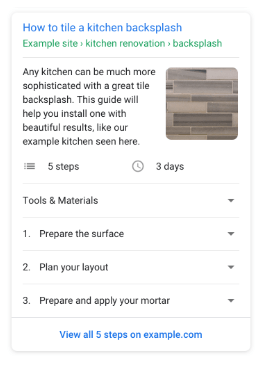
عندما تقوم بتضمين ترميز المخطط ، يكون لديك فرصة لتظهر في SERP في الموضع صفر مع مقتطف منسق ، مثل المقتطف أدناه:  بدون ترميز المخطط ، ليس لدى Google طريقة لتحديد ما ينجزه كل عنصر أو خطوة في الكيفية. كما ترى أعلاه ، يقوم المستخدم ببساطة بعرض قائمة بالمعلومات ويتبع الإرشادات. من ناحية أخرى ، لا تستطيع Google تحديد الغرض من المعلومات ما لم تقدم الترميز اللازم في HTML أو العنوان لـ JSON-LD.
بدون ترميز المخطط ، ليس لدى Google طريقة لتحديد ما ينجزه كل عنصر أو خطوة في الكيفية. كما ترى أعلاه ، يقوم المستخدم ببساطة بعرض قائمة بالمعلومات ويتبع الإرشادات. من ناحية أخرى ، لا تستطيع Google تحديد الغرض من المعلومات ما لم تقدم الترميز اللازم في HTML أو العنوان لـ JSON-LD.
كيفية التوجيه باستخدام JSON-LD Markup
إحدى النقاط المهمة التي يجب تذكرها هي التأكد من تطابق دليل الإرشادات الموجود على الصفحة مع معلومات الإرشادات الموجودة في مخططك. إذا لم تقم بذلك ، فقد تراه Google على أنه تلاعب بـ SERPs.
فيما يلي مثال على دليل إرشادي يوضح كيفية تسمية كل عنصر من العناصر المهمة:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
في حين أن ما ورد أعلاه هو مخطط تفصيلي بسيط للغاية لكيفية إضافة مخطط How-To إلى موقع الويب الخاص بك ، إلا أن هناك خيارات أخرى لكائنات مثل الصور وأنواع العملات وما إلى ذلك.
للحصول على منشئ ترميز مخطط شامل ، نوصي باستخدام أداة Technical SEO .
الأسئلة الشائعة توصيف المخطط مقابل ترميز مخطط ضمان الجودة
تم تصميم الأسئلة الشائعة ومخطط ضمان الجودة لتحديد الأسئلة والإجابات التي قد يجدها الباحثون مفيدة في صفحتك. من الضروري التمييز بين الاثنين واستخدام المخطط الصحيح.
صفحة الأسئلة الشائعة هي صفحة موقع ويب تقدم واحدًا أو أكثر من "الأسئلة الشائعة". يجب كتابة الأسئلة الشائعة بواسطة موقع الويب نفسه ولا يسمح للمستخدمين بإعطاء إجابات للأسئلة.

من ناحية أخرى ، لا يتم استخدام مخطط ضمان الجودة إلا عندما تحتوي الصفحة على سؤال واحد والإجابة (الإجابات) على هذا السؤال. مثال على ذلك هو منتدى أو صفحة دعم العملاء حيث يتم طرح سؤال واحد ، ويجيب عليه المستخدمون الآخرون ، ويمكن للمستخدمين التصويت على مدى فائدة الإجابة.
ستجد أدناه أمثلة على الأسئلة الشائعة وترميز مخطط QA JSON-LD:
أسئلة وأجوبة مع ترميز JSON-LD
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "What is technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "Technical SEO covers the crawl, index, and render portion of the "crawl, index, rank" model." } },{ "@type": "Question", "name": "What is the most important part of gaining position zero as it pertains to Technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "The most important part of gaining position zero as it pertains to technical SEO is to have a great command of semantic coding and schema values and techniques." }] } </script>
ضمان الجودة مع ترميز JSON-LD
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type":"QAPage", "mainEntity": { "@type": "Question", "name":"What does SEO Stand For?", "text":"The acronym SEO stands for search engine optimization.", "answerCount":"1", "upvoteCount":"15", "dateCreated":"2019-06-26", "author": { "@type": "Person", "name": "Schieler" }, "acceptedAnswer": { "@type": "Answer", "text": "The acronym SEO stands for search engine optimization..", "dateCreated": "#qaAcceptDate", "upvoteCount": 1, "url": "", "author": { "@type": "Person", "name": "Schieler" } } } } </script>
تنفيذ المخطط في WordPress
لأغراض هذا البرنامج التعليمي وكيفية التوجيه ، سوف نوضح لك كيفية تنفيذ المخطط مباشرة في WordPress باستخدام الطرق المذكورة أعلاه حتى تتمكن من بدء ترتيب العملية للموضع صفر اليوم.
ملاحظة: سنفترض أنك قمت بالفعل بتثبيت WordPress وتكوينه.
كيفية إدراج المخطط في رأس WordPress على كل صفحة أو على أساس المنشور
في كثير من الحالات ، لا يعد استخدام الإضافات الشاملة مثل Rank Math أو Yoast SEO للمخطط فكرة جيدة.
التحقق من المعرفة
لا يُنصح بإضافة مخطط إلى header.php العمومي لأن كل صفحة من صفحات موقعك على الويب تهدف إلى إنجاز مهام مختلفة. عند تطبيق المخطط العام ، لا يوجد مجال للحصول على الموضع صفر للحصول على معلومات خاصة بتلك الصفحة ، أي أشياء مثل التقييمات المجمعة لصفحات المراجعة والشهادة ، أو أدلة How -To للمدونات ، أو أسئلة وأجوبة للخدمة ، أو صفحات إعلامية ، و هكذا دواليك.
تتضمن الإرشادات الواردة أدناه استخدام مكون إضافي ، ولكنها غير محدودة في استخداماته ويمكن استخدامها لأشياء خارج المخطط. وظيفة المكون الإضافي الوحيدة هي إدخال مقتطفات في التذييل أو الرأس الذي تحدده ، ولا يحاول إضافة أشكاله الخاصة أو تغيير صيغتك.
كما هو مذكور أعلاه ، فإن أفضل طريقة لتنفيذ المخطط في موقع الويب الخاص بك هي على أساس كل صفحة من خلال رأس موقع الويب. المكوّن الإضافي الذي أوصي به مباشرة ، بعد استخدامه الآن على مواقع متعددة هو Header Footer Code Manager بواسطة 99robots. إنه إلى حد بعيد أسهل مكون إضافي للاستخدام مع نهج مباشر لواجهة المستخدم الخاصة به.
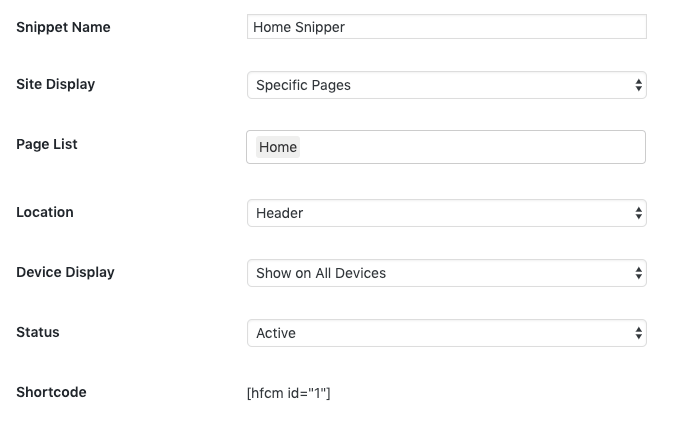
بعد تنزيل المكون الإضافي ، سيكون هناك خيار لوحة جديد في WordPress يسمى HFCM على اليسار. انقر فوق علامة التبويب هذه ثم حدد "إضافة مقتطف جديد". سيتم توجيهك بعد ذلك إلى الصفحة الموجودة في لقطة الشاشة أدناه:  استمر في إدخال المعلومات في الحقول. اسم المقتطف هو ما ستطلق عليه اسم المقتطف. عرض الموقع هو القائمة المنسدلة التي تحدد فيها مكان عرض المقتطف. قائمة الصفحات هي الصفحة أو المنشور الذي ستختاره لعرض مقتطف المخطط عليه. بالنسبة للموقع ، حدد رأس الصفحة دائمًا. قم دائمًا بتعيين الحالة على نشطة.
استمر في إدخال المعلومات في الحقول. اسم المقتطف هو ما ستطلق عليه اسم المقتطف. عرض الموقع هو القائمة المنسدلة التي تحدد فيها مكان عرض المقتطف. قائمة الصفحات هي الصفحة أو المنشور الذي ستختاره لعرض مقتطف المخطط عليه. بالنسبة للموقع ، حدد رأس الصفحة دائمًا. قم دائمًا بتعيين الحالة على نشطة. 
بعد الانتهاء مما ورد أعلاه ، توجه إلى قسم رمز المقتطف. هذا هو المكان الذي ستضع فيه مقتطف JSON-LD.
بعد إدخال المخطط الخاص بك ، حدد التحديث والانتهاء من ذلك!
تعليمات WordPress للمخطط في الرؤوس بدون ملحقات
إذا كنت لا ترغب في إضافة مكون إضافي إلى موقع WordPress الخاص بك ، فهناك حل لتحرير PHP الخاص بك وإدخال المخطط يدويًا في رؤوسك على أساس كل صفحة.
باستخدام هذا الحل ، ستحافظ على مكوناتك الإضافية أصغر حجمًا وستقل طلبات الخادم لديك!
- ستكون الخطوة الأولى في هذه العملية هي تحديد موقع ملف function.php الخاص بك. في معظم الحالات ، يمكنك تحديد موقع هذا بالانتقال إلى الواجهة الأمامية لـ WordPress. انتقل إلى Appearance> Theme Editor> Theme Functions @ jobs.php
- بمجرد تحديد موقع هذا الملف ، ستضيف الوظيفة أدناه إلى أسفل هذا الملف.
add_action ('wp_head'، 'add_jsonld_head'، 999) ؛
الوظيفة add_jsonld_head () {
إذا (is_page (00)) {
؟>
<! - المخطط يذهب هنا ->
<؟
} else if (is_single (00)) {
؟>
<! - المخطط يذهب هنا ->
<؟
}
} - بعد إضافة الوظيفة ، تأكد من تحديث الصفحة وأرقام المعرفات الفردية إلى الصفحات المقابلة لموقع الويب الذي تريد إدراج مخطط JSON-LD فيه. أيضًا ، أضف مخططك مباشرةً إلى الكود حيث يقول "Schema Goes هنا". يجب أن يبدو الآن مشابهًا لهذا:
add_action ('wp_head'، 'add_jsonld_head'، 999) ؛
الوظيفة add_jsonld_head () {
إذا (is_page (58)) {
؟>
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
- <؟
} وإلا إذا (is_single (58)) {
؟>
<! - المخطط يذهب هنا ->
<؟
}
}
- احفظ ملفك وتحقق من رأس الصفحة التي تريد إدراج مخططك فيها من خلال فحص مصدر الصفحة. ملاحظة: تجمع هذه الطريقة بين الصفحات والمشاركات في وظيفة واحدة مع عبارة if and else. تم اختباره للعمل على أحدث إصدار من WordPress في وقت كتابة هذا المقال (5.2.2)
موارد لكتابة المخطط
إذا كنت حديث العهد باستخدام المخطط ، فقد تجد مساعد ترميز البيانات المنظمة من Google مفيدًا ، لكنني شخصياً أفضل https://technicalseo.com/tools/schema-markup-generator/.
تسمح لك هذه الأداة بالترميز والاستيلاء على إصدار JSON-LD لمعظم أنواع المخططات بخلاف QA - نتوقع منهم إضافة هذا الخيار قريبًا.
سواء كنت تستخدم أداة لإنشاء مخططك ، أو نسخه من شخص آخر ، أو كتابته بنفسك ، فإننا نوصيك دائمًا باستخدام أداة اختبار البيانات المنظمة من Google للتحقق مرة أخرى من عملك. سيضمن هذا أيضًا أن محركات البحث يمكنها قراءة مخططك بشكل صحيح.
الأفكار النهائية حول مخطط الموقف الصفري
لا يصبح تحسين محركات البحث أسهل من أي وقت مضى ، ولكن لحسن الحظ لا يزال لدينا خيارات متاحة لنا لمواصلة الوصول إلى النجوم - أو في هذه الحالة ، الموضع صفر. مع تزايد عمليات البحث بنقرة واحدة شهريًا ، حان الوقت الآن لإيلاء اهتمام وثيق بشكل خاص لإدخال مواقع الويب الخاصة بك في المقتطفات المميزة في SERP.
أنا شخصياً أوصي بمعرفة كيف يمكنك إدراج مخطط في كل صفحة أو منشور تنشئه على موقع الويب الخاص بك ، حيث يوجد دائمًا نوع محدد لاحتياجاتك.
الآن يمكننا أن نكون سعداء أخيرًا بتقديم أصفار لعملائنا - أعرف أنني كذلك.
الإشتراك
لقد قرأت ووافقت على الشروط والأحكام *
