10 Beispiele für Website-Fußzeilen zur Inspiration Ihrer Creator-Site
Veröffentlicht: 2019-09-10Wenn Sie als YouTuber viele Dinge zu bieten haben – Bücher, Kurse, Merch, einen Podcast, eine Webserie, einen Newsletter und mehr – sollten Sie eine einzigartige Website erstellen, auf der Ihr Publikum alle Informationen über Ihre Marke finden kann. Sie können jedoch nicht alle Ihre Angebote in den Header Ihrer Website packen.
Deshalb benötigen Sie eine gut gestaltete Website-Fußzeile.
Sie können Ihrer Fußzeile weitere Informationen zu Ihrer Marke hinzufügen und diese nutzen, um Ihre Markenidentität zu festigen und Ihre Website für Ihre Besucher unvergesslich zu machen.
Lesen Sie weiter, um herauszufinden, was eine Website-Fußzeile ist, was sie enthalten sollte und einige Beispiele für gut gestaltete Fußzeilen, die Ihre Ersteller-Website inspirieren werden.
Was ist eine Website-Fußzeile?
Eine Website-Fußzeile ist ein Inhaltsabschnitt am Ende einer Website, der unter anderem grundlegende Informationen über die Marke, ein Logo, Social-Media-Symbole und Urheberrechtsinformationen enthält.
Da Minimalismus immer beliebter wird und Bildschirme immer mehr in den Vordergrund rücken, neigen Menschen eher dazu, zum Ende einer Seite zu scrollen, bevor sie die Website verlassen.
Da Fußzeilen Informations- und Navigationszwecken für Ihre Besucher dienen, ist es nur sinnvoll, diese Fläche optimal zu nutzen.
Je nachdem, was Sie in die Fußzeile Ihrer Website einfügen, kann dieser Abschnitt den Benutzern helfen:
- Navigieren Sie besser auf Ihrer Website.
- Erfahren Sie mehr über Ihre Marke durch Ihr Logo, Ihren Slogan und Links zu wichtigen Seiten.
- Finden Sie andere Social-Media-Kanäle, auf denen Sie aktiv präsent sind.
- Abonnieren Sie Ihre E-Mail-Liste und/oder tätigen Sie einen Kauf.
Was in eine Website-Fußzeile für eine Creator-Site eingefügt werden muss
- Urheberrechtsinformation
- Kontaktinformationen
- Seitenverzeichnis
- Link zur Datenschutzerklärung
- Logo
- Social-Media-Symbole
- E-Mail-Anmeldeformular
Es gibt kein bestimmtes Rezept für die Gestaltung einer Website-Fußzeile. Was Sie in Ihre Fußzeile einfügen, hängt vom Zweck Ihrer Website und davon ab, wonach Ihre Besucher suchen. Es gibt jedoch einige Standardelemente, die die meisten Ersteller in ihren Fußzeilen verwenden.
1. Informationen zum Urheberrecht
Der Copyright-Hinweis ist einer der häufigsten Teile einer Fußzeile. Ziel ist es zu zeigen, dass das Design Ihrer Website urheberrechtlich geschützt ist und Sie der Inhaber des Urheberrechts sind.
Es stellt sicher, dass das Gesetz Sie unterstützt, wenn ein anderes Unternehmen Ihr Website-Design – einschließlich Animationen, Bilder und Inhalte – ohne Ihre ausdrückliche Genehmigung kopiert.
Das Hinzufügen eines Copyright-Hinweises zu Ihrer Fußzeile ist ganz einfach. Sie benötigen lediglich das Copyright-Symbol () oder das Wort „Copyright“, das Jahr der Veröffentlichung oder Aktualisierung der Website und den Namen des Urheberrechtsinhabers.
Hier ist ein Beispiel von der POWR-Homepage:

Bildquelle
2. Kontaktinformationen
Als Unternehmen möchten Sie, dass Interessenten leicht mit Ihnen in Kontakt treten können. Platzieren Sie also Ihre Kontaktschaltfläche, Ihre Kontaktdaten oder Ihr Formular in der Fußzeile Ihrer Website, um sie daran zu erinnern, Kontakt aufzunehmen, wenn sie unten auf Ihrer Website angelangt sind.
3. Sitemap
Wenn ein Website-Besucher die Fußzeile Ihrer Website erreicht, bedeutet das nicht immer, dass er mit dem Surfen aufgehört hat. Wenn sie nach Erreichen Ihrer Fußzeile nicht finden, wohin sie gehen sollen, müssen sie jedes Mal nach oben scrollen, um mit der Suche fortzufahren – was mühsam sein kann.
Das Hinzufügen einer Sitemap zu Ihrer Fußzeile kann den Navigationsprozess einfacher gestalten. Dies bedeutet normalerweise, dass Sie Links zu wichtigen Seiten Ihrer Website bereitstellen (normalerweise dieselben Links in Ihrem Hauptmenü).
Sie können jedoch Links zu anderen wertvollen Seiten hinzufügen, z. B. zum Kontaktformular, zu den Allgemeinen Geschäftsbedingungen für Käufe und Rücksendungen, zum Haftungsausschluss usw.
Hinweis: Sie können auch einen Link zu Ihrer XML-Sitemap – einer Datei, die URLs und Informationen zu Ihren wichtigsten Seiten enthält – in die Fußzeile Ihrer Website einfügen. Es hilft Suchmaschinen-Bots, Ihre Website besser zu crawlen und zu indizieren.
4. Link zur Datenschutzerklärung
Wenn Sie personenbezogene Daten von Besuchern erfassen, beispielsweise deren E-Mail-Adressen, Privatadressen oder Bankinformationen, ist es gesetzlich vorgeschrieben, dass Sie auf Ihrer Website eine Datenschutzvereinbarung haben.
Auf dieser Seite wird erläutert, welche Daten und andere relevante Informationen Sie von Besuchern sammeln, wie sie gespeichert werden und wie Sie sie verwenden können.
Die meisten Unternehmen platzieren Links zu ihren Datenschutzrichtlinien in ihren Fußzeilen, da diese so leichter zu finden sind.
5. Logo
Einige YouTuber fügen Logos in ihre Fußzeilen ein, um einen bleibenden Eindruck zu hinterlassen und Besucher daran zu erinnern, wofür ihre Marke steht.
Sie können die Dinge angehen, indem Sie Ihr Logo anders präsentieren – indem Sie die Größe vergrößern, zusätzliche Grafiken verwenden oder Ihr Leitbild/Ihre Markenwerte unter das Logo einfügen.
6. Social-Media-Symbole
Wenn Sie auf anderen Social-Media-Plattformen aktiv präsent sind, können Sie Ihre Website-Besucher auf Ihre Profile verweisen, indem Sie Social-Media-Symbole in Ihrer Fußzeile hinzufügen . Es erhöht Ihre Fangemeinde und hilft potenziellen Leads, mit Ihnen in Kontakt zu treten.
Tatsächlich ist die Einbindung von Social-Media-Symbolen in die Fußzeile einer Website so effektiv, dass 72 % der Websites dies tun .
7. E-Mail-Anmeldeformular
Wenn Sie einen Newsletter haben oder eine E-Mail-Liste erstellen , fügen Sie ein E-Mail-Anmeldeformular in die Fußzeile Ihrer Website ein. Es erleichtert Besuchern die Anmeldung, die mehr von Ihren Inhalten erhalten möchten.
10 Beispiele für Website-Fußzeilen zur Inspiration Ihrer Creator-Site
- Marie Forleo
- Eine Tasse Jo
- David Lubofsky
- Jackie Aina
- Die komplette Boutique
- Binging the Babish
- Huda Schönheit
- Amanda Cerny
- Doktor Mike Varshavski
- Spring mit mir
Es gibt keinen richtigen oder falschen Weg, eine Website-Fußzeile zu gestalten, solange sie Ihre Markenidentität widerspiegelt und Ihrem Publikum Zugang zu den wichtigsten Teilen Ihres Unternehmens verschafft.
Nachfolgend finden Sie 10 Beispiele für Creator-Websites mit gut gestalteten Fußzeilen:
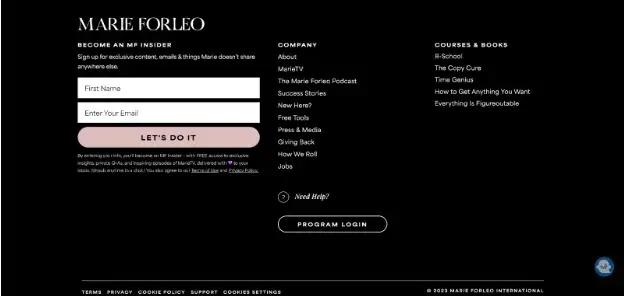
1. Marie Forleo

Bildquelle
Marie Forleo ist eine Unternehmerin, die vor allem für ihre YouTube-Webserie (MarieTV), ihr Online-Business-Programm (B-School) und ihre Ratgeber „Everything is Figureoutable“ und „Make every man want you“ bekannt ist.
Was sie gut machen: Maries Website-Fußzeile verfolgt einen eleganten Farbkontrast-Ansatz , da der einfarbige schwarze Hintergrund jeden Text in der Fußzeile hervorhebt.
Die Fußzeile enthält viele Inhalte, aber der Schwerpunkt liegt auf dem Opt-in-E-Mail-Formular mit dem Slogan „Werden Sie ein MF-Insider.“ Der lilafarbene CTA springt den Besuchern entgegen und fordert sie auf, sich anzumelden.
Neben dem Formular befinden sich Links zu wichtigen Seiten der Website, einschließlich der Seiten „Info“, „Presse & Medien“ und „Jobs“.
Außerdem gibt es Informationen zu Maries Podcast, Web-Serie, Business-Programm und Büchern – so können Besucher ganz einfach alles über Marie und ihre Marke erfahren.
Fazit: Verwenden Sie einen dunklen Hintergrund und eine helle Schriftart (oder einen hellen Hintergrund und eine dunkle Schriftart), um den Inhalt Ihrer Fußzeile hervorzuheben.
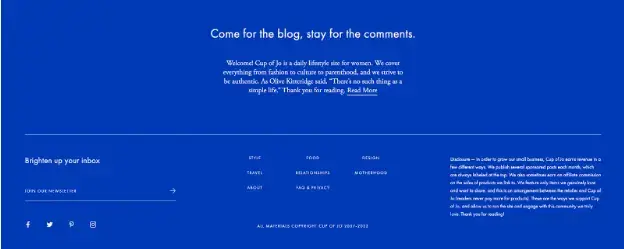
2. Eine Tasse Jo

Bildquelle
A Cup of Jo wurde von Joanna Goddard erstellt und ist eine Lifestyle-Website, die alles von Mode über Essensrezepte bis hin zu Beziehungsratschlägen für Frauen abdeckt.
Was sie gut machen: Die Primärfarben auf der Website sind gebrochenes Weiß und Gelb mit einer Prise Blau. Wenn Sie den Hintergrund der Fußzeile in einem kräftigen Blauton gestalten, entsteht ein toller Kontrast zum Rest der Website und erregt die Aufmerksamkeit der Besucher.
Das erste, was in der Fußzeile steht, ist eine kurze Erklärung darüber, worum es bei „A Cup of Jo“ geht. Es erinnert Besucher daran, warum sie weiterstöbern sollten und was die Marke bietet.
Es gibt auch ein einfaches E-Mail-Anmeldeformular, das Besucher einlädt, sich für den Newsletter anzumelden, und darunter Social-Media-Symbole, die Besucher zu Joannas Social-Media-Profilen weiterleiten.
In der Mitte hebt A Cup of Jo seine Hauptkategorien hervor, was es Besuchern erleichtert, Themen zu finden, die sie interessieren.
Und es gibt eine vollständige Offenlegungserklärung, in der detailliert beschrieben wird, wie A Cup of Jo durch gesponserte Beiträge und Affiliate-Marketing Geld verdient.
Fazit: Machen Sie Ihre Marke einprägsam, indem Sie Ihre Website in der Fußzeile kurz zusammenfassen. Wenn Ihre Website viele Themen abdeckt, fügen Sie die Links zu Ihren Hauptkategorien hinzu, um die Navigation zu erleichtern.
Und wenn Sie Affiliate-Marketing betreiben und/oder gesponserte Beiträge wie Joanna schreiben, hilft Ihnen eine Offenlegungserklärung dabei, transparent zu sein, was Ihre Besucher zu schätzen wissen.
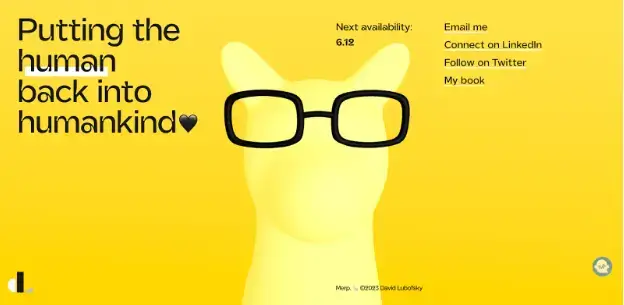
3. David Lubofsky

Bildquelle
David Lubofsky ist ein Webdesigner, der sich darauf konzentriert, „netten Menschen dabei zu helfen, schöne Produkte zu entwickeln“.
Auf der Website schildert David seine Erfahrungen bei der Unterstützung von Führungskräften beim Aufbau geistig gesunder Umgebungen für ihre Teams, bei der Ausarbeitung einer neuen digitalen Strategie, die einer Marke eine einzigartige Persönlichkeit verleiht, und beim Entwerfen eines maßgeschneiderten Online-Shops und einer Strategie für die gesundheitsorientierten Aktivitätspakete eines Unternehmens.
Was sie gut machen: Davids Wohlfühl-Website ist animiert und folgt einem einheitlichen Schwarz-Gelb-Thema mit Schwarz als Hintergrundfarbe.

Bei der Fußzeile hat David jedoch einen Wechsel vorgenommen und Gelb zur Hintergrundfarbe gemacht, was funktioniert, weil es einen schönen Kontrast zur dunklen Schriftart bildet.
David hat in seiner Fußzeile einen animierten Hund, der seiner Zielgruppe ein unterhaltsames Navigationserlebnis bietet.
David nutzt den Fußzeilenbereich, um sein Publikum an seine Mission zu erinnern, „den Menschen wieder in die Menschheit zu bringen“, und um ihm das Datum mitzuteilen, ab dem er für neue Projekte zur Verfügung stehen wird.
Fazit: Nutzen Sie Ihren Fußzeilenbereich, um Ihrem Publikum mitzuteilen, was Ihre Markenmission ist.
Und wenn Sie wie David ein Dienstleistungsunternehmen betreiben, können Sie auch Ihren nächsten verfügbaren Termin in Ihre Fußzeile einfügen.
4. Jackie Aina

Bildquelle
Jackie Aina ist eine professionelle Make-up-Künstlerin und YouTube-Influencerin , die ihren Kanal nutzt, um Menschen mit dunkler Hautfarbe das Schminken beizubringen und ihr Selbstvertrauen zu stärken.
Was sie gut machen: Ein Blick auf Jackies Website-Fußzeile zeigt, wie ernst es der Marke mit der Transparenz gegenüber Besuchern ist.
Da Jackie mit Affiliate-Marketing und gesponserten Beiträgen Geld verdient, finden Sie in der Fußzeile ihrer Website alle Haftungsausschlüsse zu ihrem Unternehmen, einschließlich der Datenschutzrichtlinie, der Allgemeinen Geschäftsbedingungen und sogar einer DSGVO-Vereinbarung.
Es gibt auch Links zu den Seiten „Über uns“ und „Kontakt “, über die Besucher mehr über Jackie erfahren und Jackies Support-Team kontaktieren können.
Schließlich ist Jackies Fußzeilenlogo eine verkürzte, aber einprägsame Version des Hauptlogos – und enthält Links zu Jackies sozialen Profilen.
Fazit: Stilisieren Sie Ihr Logo in Ihrer Fußzeile, um Ihre Markenidentität zu stärken. Wenn Sie ein Affiliate-Vermarkter sind, fügen Sie Ihre Datenschutzrichtlinie und andere Haftungsausschlüsse in Ihre Fußzeile ein.
Und wenn Sie Jackie nacheifern möchten, verwenden Sie einen dunklen Hintergrund, um Ihren Urheberrechtshinweis hervorzuheben.
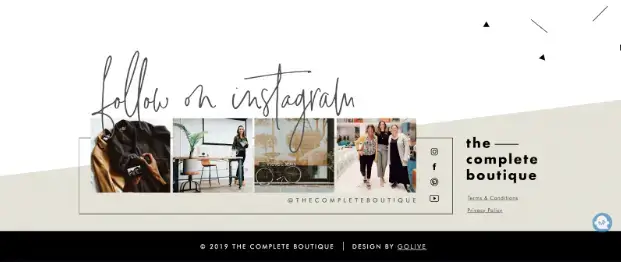
5. Die komplette Boutique

Bildquelle
A Complete Boutique wurde von der Einzelhandelsexpertin Janine Mix gegründet und ist eine Marke, die Einzelhandelsunternehmern dabei hilft, ihre Gewinne und ihren Einfluss auf die Gemeinschaft zu steigern und gleichzeitig zu ihren Bedingungen zu arbeiten.
Was sie gut machen: Ein großer Teil der Fußzeile dieser Website konzentriert sich auf ihren Instagram-Account. Sicher, es gibt noch andere Social-Media-Ikonen, aber diese Marke hat Bilder von ihrem IG-Konto abgerufen und ausdrücklich darauf hingewiesen, dass Besucher der Marke auf Instagram folgen sollten.
Der Rest der Fußzeile enthält die Allgemeinen Geschäftsbedingungen, die Datenschutzrichtlinie und den Urheberrechtshinweis der Marke.
Fazit: Wenn Sie hauptsächlich eine Social-Media-Plattform nutzen, um für Ihre Marke zu werben , machen Sie dies in Ihrer Fußzeile so deutlich wie möglich.
Dadurch wissen Besucher, dass dieses Konto ein wesentlicher Teil Ihrer gesamten Marke ist.
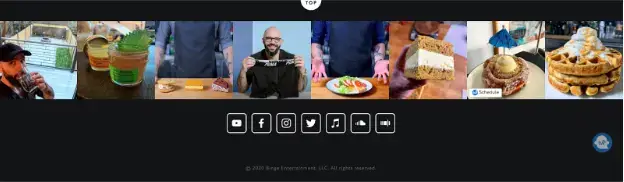
6. Binging mit Babish

Bildquelle
Binging with Babish wurde vom in Brooklyn ansässigen Koch und YouTube-Persönlichkeit Andrew Rea gegründet und ist eine Kochshow, in der Andrew experimentiert und Gerichte direkt aus der Fiktion kreiert.
Was sie gut machen: Andrew nutzt seinen Platz in der Fußzeile, um seinem Publikum mehr Einblick in sein Leben und seine Karriere zu geben. Dazu teilt er Bilder aus seinem Privatleben, ein Standbild aus einem Video, das er mit GQ gemacht hat, und Fotos der üppigen Speisen, die er zubereitet.
Unter den Bildern befinden sich zahlreiche Social-Media-Symbole, die auf Profile verweisen, in denen Andrew Inhalte veröffentlicht, darunter seinen Podcast und Kochvideos.
Fazit: Wenn Sie ein visuell orientiertes Unternehmen betreiben, nutzen Sie den Bereich in der Fußzeile, um Bilder zu teilen, die Ihre Marke repräsentieren.
Visuelle Inhalte sind effektiver als Text, wenn es darum geht, das Interesse der Menschen zu wecken und sie dazu zu bringen, mit Ihnen in Kontakt zu treten.
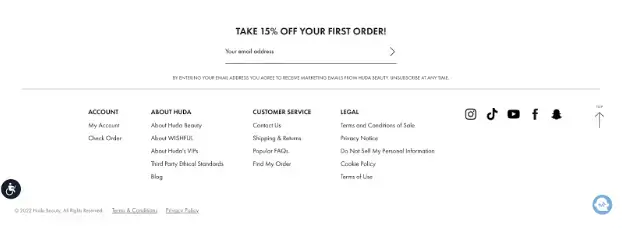
7. Huda Schönheit

Bildquelle
Huda Beauty wurde vom Make-up-Guru und YouTube-Superstar Huda Kattan gegründet und ist eine Beauty-Marke, die Make-up-Artikel verkauft, darunter Grundierungen, Concealer, Lippenstifte und Lidschatten.
Was sie gut machen: Huda Beauty verfolgt mit dieser schlichten Fußzeile den Ansatz mit weißem Hintergrund und schwarzer Schrift.
Erstens gibt es ein einfaches E-Mail-Anmeldeformular mit dem Slogan „Erhalten Sie 15 % Rabatt auf Ihre erste Bestellung“, das Besucher dazu anregt, sich anzumelden.
Unterhalb des E-Mail-Anmeldeformulars befinden sich wichtige Links, die in vier Kategorien unterteilt sind – damit Besucher schnell finden, wonach sie suchen.
Zum Beispiel Informationen über ihre Konten und Bestellungen, Informationen über das Unternehmen, wie man das Kundensupport-Team erreicht oder Richtlinien darüber, wie die Website ihre Daten verwendet.
Fazit: Um das Benutzererlebnis zu verbessern, entscheiden Sie sich für eine minimalistische Fußzeile mit viel Leerraum. Sie können einen Rabatt oder ein kostenloses Produkt anbieten, um Menschen zu motivieren, sich für Ihren Newsletter anzumelden (und einen Kauf zu tätigen).
Und wenn Sie Ihrer Fußzeile viele Links hinzufügen, unterteilen Sie diese in Kategorien, um die Navigation zu erleichtern.
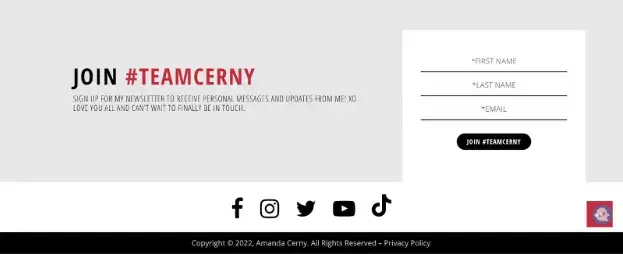
8. Amanda Cerny

Bildquelle
Amanda Cerny, eine Content-Erstellerin, Schauspielerin und Model, teilt Wohlfühl- und Fitnessinhalte mit ihren über 35 Millionen Followern auf ihren Social-Media-Profilen.
Was sie gut machen: Amandas Website bewirbt hauptsächlich ihre anderen Social-Media-Profile.
Aber in der Fußzeile nimmt ihr Newsletter-Anmeldeformular den meisten Platz ein. Der Slogan „Join #TEAMCERNY“ vermittelt ein Gemeinschaftsgefühl, das Besucher davon überzeugen kann, das Formular auszufüllen und sich anzumelden, um „ persönliche Nachrichten und Updates “ von Amanda zu erhalten.
Unterhalb des Formulars befinden sich Social-Media-Symbole, die auf Amandas soziale Profile verweisen, wo Besucher mehr von ihren Inhalten erhalten können.
Fazit: Wenn Sie Ihren Newsletter in der Fußzeile Ihrer Website bewerben, versuchen Sie, einen Hashtag oder Slogan zu erstellen, der bei Ihrem Publikum ein Gemeinschaftsgefühl fördert.
9. Doktor Mike Varshavski

Bildquelle
Dr. Mike Varshavski ist ein Hausarzt, der 2014 auf die Online-Szene kam und Videos veröffentlichte, in denen er Menschen beibrachte, wie sie sich um ihre Gesundheit kümmern können.
Mittlerweile hat er über 23 Millionen Follower auf seinen primären Social-Media-Profilen, wurde in der New York Times und in Men's Health vorgestellt und von der American Medical Association hervorgehoben.
Was sie gut machen: Im Gegensatz zu einigen anderen farblich kontrastierenden Fußzeilen hat die Fußzeile von Dr. Mike ein monochromatisches Blau-Weiß-Design.
Allerdings ist es dem Designer gelungen, mit hellblauen Farben vor dem dunkelblauen Hintergrund den Besuchern zu zeigen, worauf sie achten sollten.
Natürlich können Besucher auf die Navigationslinks oder Social-Media-Symbole klicken, aber der Schwerpunkt der Fußzeile liegt auf der Schaltfläche „Kontakt“ und dem Opt-in-E-Mail-Formular.
Fazit: Scheuen Sie sich nicht vor einer einfarbigen Website-Fußzeile, solange Sie hellere Farbtöne derselben Farbe verwenden, um die Aufmerksamkeit Ihres Publikums auf die nächsten Schritte zu lenken.
10. Spring mit mir

Bildquelle
Leap With Me wurde von der in Berlin ansässigen Illustratorin und Designerin Victoria Ng gegründet und ist eine farbenfroh animierte Website, die Victorias Portfolio, Artikel und Live-Streams zeigt.
Was sie gut machen: Victorias Fußzeile ist ein großer pfirsichfarbener Bereich mit Links zu ihrem Behance-Profil, ihrem Instagram-Profil und ihrem Etsy-Shop. Was jedoch auffällt, ist ihr Kontakt-Button, der den Großteil der Fußzeile ausmacht.
Klar, eine Klebeleiste am unteren Rand ermöglicht es den Besuchern, Victorias Arbeit zu besichtigen und erfahren Sie mehr über sie, egal wie weit sie scrollen.
Dennoch zielt die Fußzeile darauf ab, Leads für Victorias Designgeschäft zu generieren .
Fazit: Es ist zwar in Ordnung, in Ihrer Fußzeile Links zu mehreren Seiten zu platzieren, Sie erzielen jedoch möglicherweise mehr Conversions, wenn Sie Ihr Kontaktformular (oder Ihre Details) zum Mittelpunkt Ihrer Fußzeile machen.
Abschließend: Gestalten Sie Ihre Fußzeile so, dass sie zu Ihrer Markenidentität passt
Auch wenn es den Anschein hat, als würden die Leute nur auf den Inhalt „above the Fold“ achten, scrollen manche Besucher lieber bis zum Ende einer Website, bevor sie sie verlassen.
Verfolgen Sie Ihre Besucher , ermitteln Sie die Seite(n), die sie am häufigsten besuchen, und fügen Sie sie in Ihre Fußzeile ein. Da Sie ihnen die gesuchten Inhalte bereitstellen, surfen sie weiter, anstatt die Seite zu verlassen.
Wenn Sie voll funktionsfähige und praktische Formulare, Bildergalerien und Social-Media-Symbole für die Fußzeile Ihrer Website erstellen möchten, kann Ihnen POWR helfen.
Mit POWR können Sie anpassbare Website-Apps erstellen, die Ihnen dabei helfen, Informationen zu sammeln, Besucher einzubinden, mehr Follower zu gewinnen, Kunden zu unterstützen und Conversions zu steigern.
Melden Sie sich noch heute kostenlos bei POWR an .
