8 beste Beispiele für E-Commerce-Einkaufswagen-Seitendesigns
Veröffentlicht: 2021-10-11🤫 Psst! Wenn Sie mit einer einfachen Strategie jeden Monat 20 % zusätzlichen Umsatz generieren möchten, sehen Sie sich das an. »
Das Design Ihrer Einkaufswagenseite kann eine Conversion bewirken oder verhindern. Die Daten zeigen, dass sich die Benutzerfreundlichkeit Ihres Warenkorbs direkt auf die Konversionsraten auswirkt.
In diesem Artikel zeigen wir Ihnen, wie führende Online-Shop-Marken ihre Warenkorbseiten strategisch gestaltet haben. Aber zuerst – lassen Sie uns die Grundlagen zu Warenkorbseiten behandeln.
Ihr E-Commerce-Warenkorb ermöglicht es Besuchern, Produkte oder Dienstleistungen zu kaufen. Kunden können auch Ihre Produktdetails anzeigen, Gutscheincodes eingeben und ihre Zahlungsoptionen für den Checkout auswählen.
Trotz der offensichtlichen Bedeutung von Einkaufswagen für das Endergebnis eines Online-Shops haben wir festgestellt, dass viele Einkaufswagenseiten schlecht gestaltet sind.
Nachfolgend finden Sie reale Beispiele für beeindruckende E-Commerce-Warenkörbe, die Ihnen helfen werden, Ihren Shop zu überarbeiten. Das Ziel ist immer das Kundenerlebnis.
Werfen wir einen Blick!
Möchten Sie weitere Beispiele sehen? Laden Sie unsere kostenlose Swipe-Datei herunter und lassen Sie sich von 26 Einkaufswagen-Beispielen inspirieren.
Inhaltsverzeichnis
8 Beispiele für E-Commerce-Einkaufswagen-Designs
Best Practices für E-Commerce-Warenkörbe, die Sie kennen müssen
So reduzieren Sie Warenkorbabbrüche und steigern den Umsatz
8 Beispiele für E-Commerce-Einkaufswagen-Designs
Glücklicherweise war unsere Recherche beliebter E-Commerce-Websites nicht nur eine schlechte Nachricht. Wir haben mehrere Online-Shops mit innovativen Warenkorbseiten-Designs gefunden, die Conversions fördern. Betrachten Sie diese als Vorlagen und ändern Sie die Spezifikationen basierend auf dem Stil Ihrer Marke.
Hier sind acht inspirierende Einkaufswagen-Designs.
- B&H
- Tillys
- Allbirds
- Für immer 21
- Nike
- Sephora
- Seltene Schönheit
- Lululemon
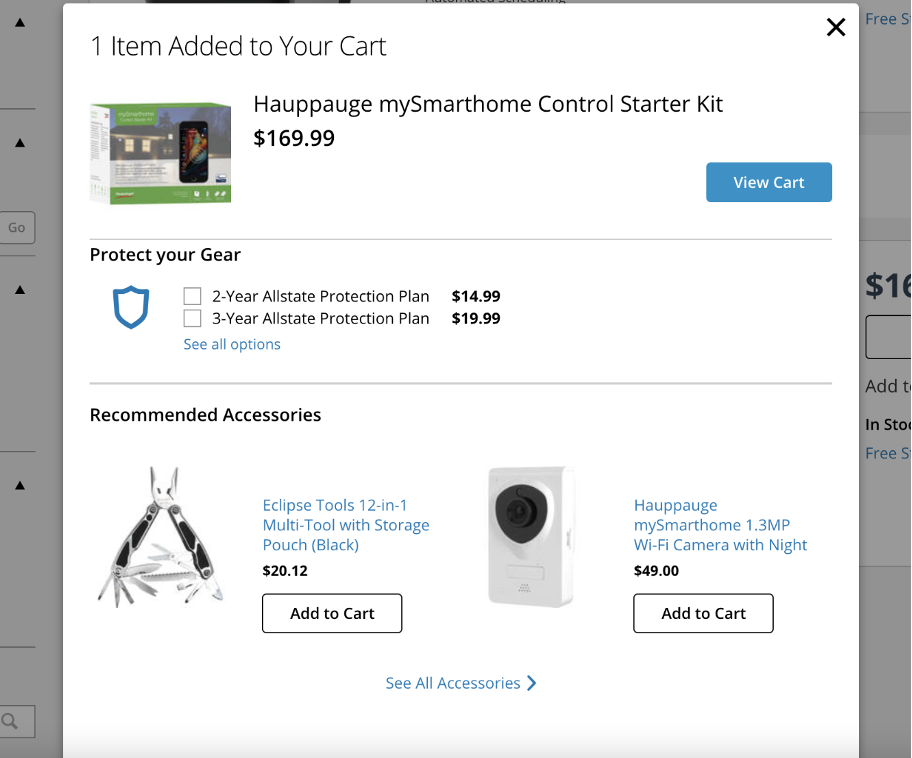
1. Empfehlen Sie Zubehör und Ergänzungen | B&H

Auf den ersten Blick sieht der „In den Warenkorb“-Bildschirm von B&H aus wie jede andere Website, die Elektronik verkauft. Aber wenn Sie auf die Schaltfläche „In den Warenkorb“ klicken, gibt es eine erstaunliche Menge an Aktionen, die ein Kunde innerhalb seines einfachen Designs ausführen kann.
Auf der Seite werden beispielsweise Zubehörteile angezeigt, die gut zu dem ausgewählten Produkt passen, was den Kunden einen Grund gibt, weitere Artikel in ihren Einkaufswagen zu legen.
Darüber hinaus fordert die Seite Kunden auf, über Garantien für ihre Produkte nachzudenken.

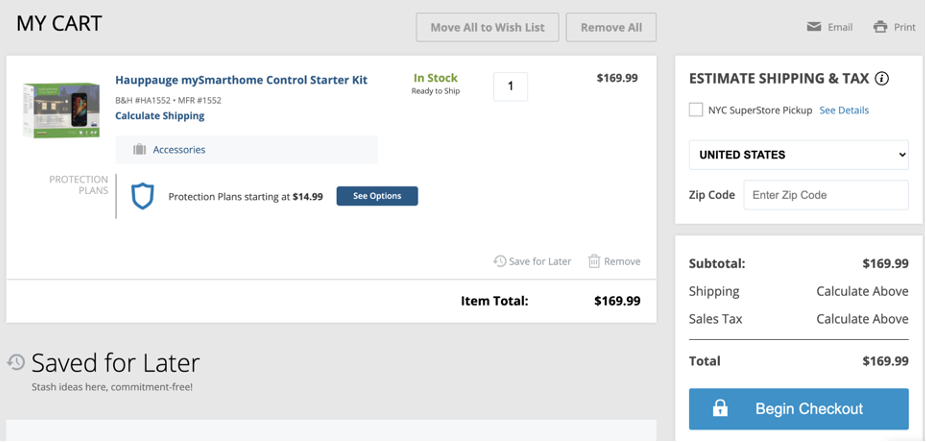
Durch Klicken auf das Warenkorb-Symbol werden Kunden auf eine Standardseite umgeleitet. Und es erinnert sie an die entsprechenden Produktempfehlungen.
Dies gibt ihnen eine weitere Chance, die Artikel in ihren Einkaufswagen zu legen, falls sie sie vergessen oder ihre Meinung geändert haben.
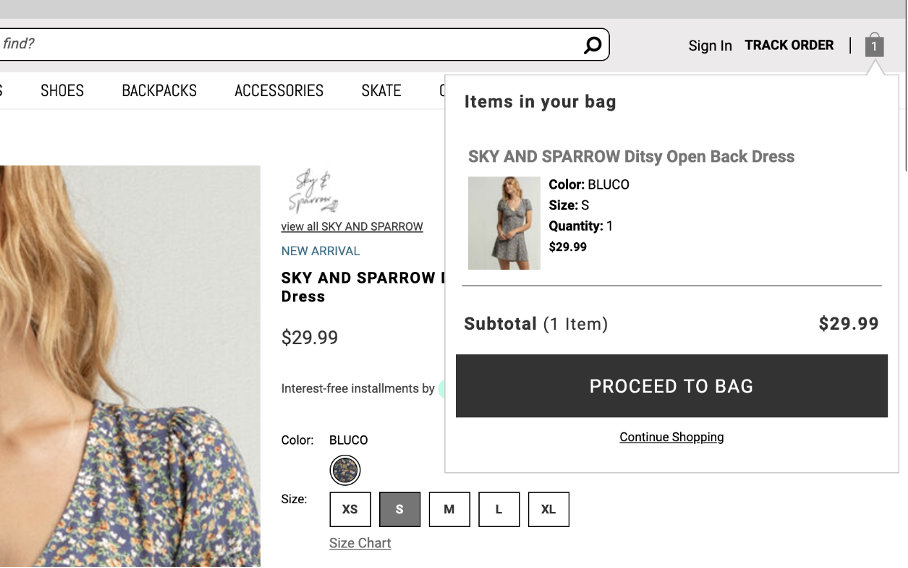
2. Verwenden Sie einen Mini-Wagen, um die Artikel in der Tasche zu präsentieren | Tillys

Der Online-Bekleidungsshop von Tilly ist einfach und leicht zu bedienen. Die Seite zeigt nur die nötigsten Informationen zusammen mit vielen auffälligen Bildern, um die Besucher zu fesseln.
Ihr cleveres „Add to Cart“-Design verbessert das Einkaufserlebnis ihrer Kunden.
Wenn ein Kunde ein Produkt in seinen Warenkorb legt, erweitert sich auf der rechten Seite ein „Mini-Warenkorb“. Es ermöglicht einem Benutzer, seine Artikel auf einen Blick zu verfolgen.
Es hat auch eine Schaltfläche "Zur Kasse", wenn sie fertig sind. So können Kunden ohne Aufwand direkt zur Kasse gehen. Dieses Beispiel „In den Warenkorb“ zeigt eine großartige Möglichkeit, Impulskäufe zu fördern.
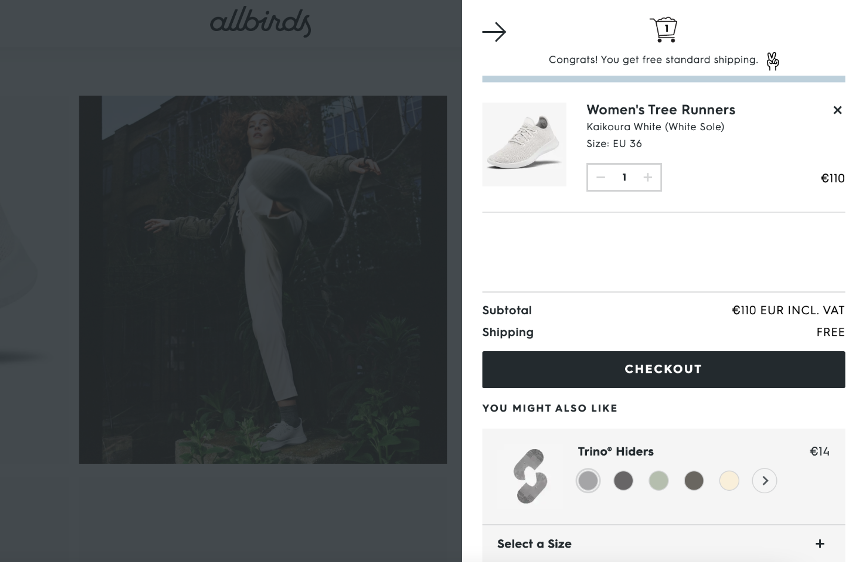
3. Zeigen Sie eine Nebennachricht mit den erforderlichen Informationen | Allbirds

Eine Sidemessage ist ein Element einer Website, das von der linken oder rechten Seite des Bildschirms gleitet. Sie können es verwenden, wenn Sie wichtige Informationen anzeigen müssen, die viel Platz benötigen.
Das Seitenpanel-Design des Einkaufswagens von Allbird fügt sich in das Gesamtthema der Website ein. Und es zeigt alles, was der Kunde wissen muss.
Dies ist die Nachricht, die auftaucht: „Herzlichen Glückwunsch! Sie erhalten kostenlosen Standardversand.“ Und es ist eine großartige Möglichkeit, von Anfang an gegen das Verlassen des Einkaufswagens zu kämpfen. Sie teilen den Kunden mit, dass sich die Versandkosten nicht unerwartet ändern (einer der Hauptgründe für potenzielle Kunden, ihren Einkaufswagen zurückzulassen).
Unter dieser Nachricht zeigt die Warenkorbseite die hinzugefügten Produkte und ihre Preise. Es zählt auch die Zwischensumme und empfiehlt andere ähnliche Artikel.
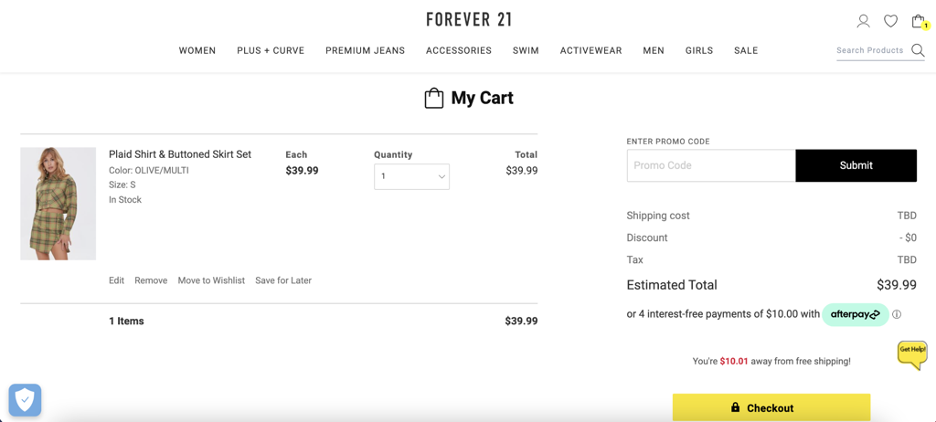
4. Zeigen Sie Kunden, wie viel sie ausgeben müssen, um kostenlosen Versand zu erhalten | Für immer 21

„In den Einkaufswagen“ von Forever 21 ist mit seinen kostenlosen Versandkriterien transparent. Sie verlangen jedoch, dass Käufer einen bestimmten Betrag ausgeben, um sich für den kostenlosen Versand zu qualifizieren. Sie können sehen, dass dieser Einkaufswagen nur 10,01 $ davon entfernt ist, sich für den kostenlosen Versand zu qualifizieren.
Sie haben auch ein großes Feld für Gutscheincodes, wodurch es einfach ist, einen Rabatt hinzuzufügen.
Diese beiden geldsparenden Funktionen fördern eine positive Emotion, noch bevor Kunden zur Checkout-Seite gelangen. Die Folge: höhere Umsätze.
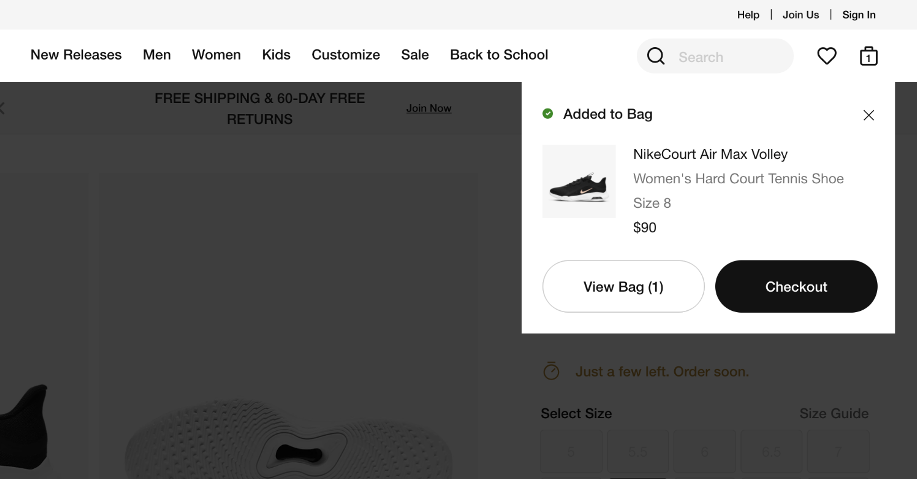
5. Erhöhen Sie die Dringlichkeit auf der Warenkorbseite | Nike

Käufer erhalten eine kleine Benachrichtigung in der oberen rechten Ecke ihres Bildschirms, wenn sie auf der Nike-Website auf die Schaltfläche „In den Einkaufswagen“ klicken.
Im Fenster des Mini-Einkaufswagens gibt es zwei Optionen: Sehen Sie sich Ihre Tasche an oder gehen Sie direkt zur Kasse.
Es ist eine Wahl, die Kunden dazu ermutigt, jetzt zu kaufen oder weiter auf der Website zu surfen.
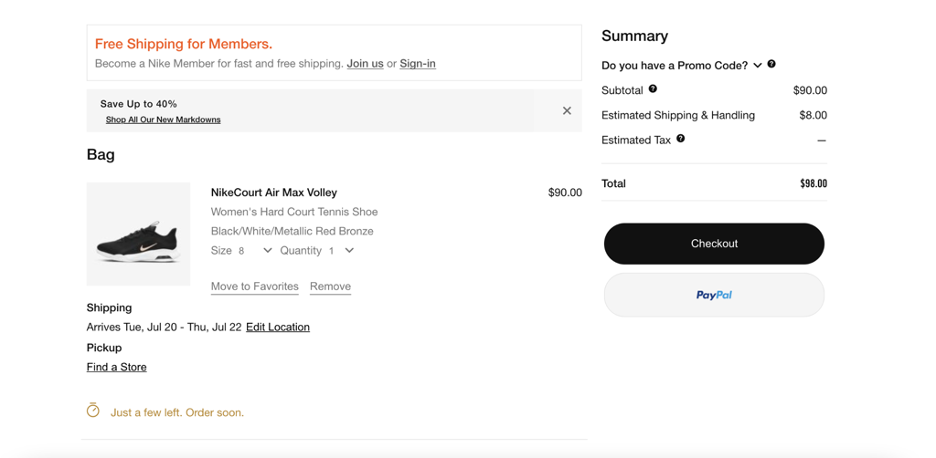
Nike platziert auch Nachrichten wie „Nur noch ein paar übrig, jetzt bestellen“, um Käufer durch den Abschluss des Bestellvorgangs zu führen. Die Aufmerksamkeit eines Kunden auf diese Weise zu erregen, kann zu mehr Verkäufen führen, da niemand auf ein tolles Paar Schuhe verzichten möchte. Dies wird als FOMO- oder Fear Of Missing Out-Strategie bezeichnet.
Eine weitere nette Geste auf der Warenkorbseite von Nike ist das voraussichtliche Versanddatum. Es gibt Käufern die Möglichkeit, sich bis zu einem bestimmten Datum in ihren neuen Schuhen vorzustellen. Details wie diese sind wichtig!

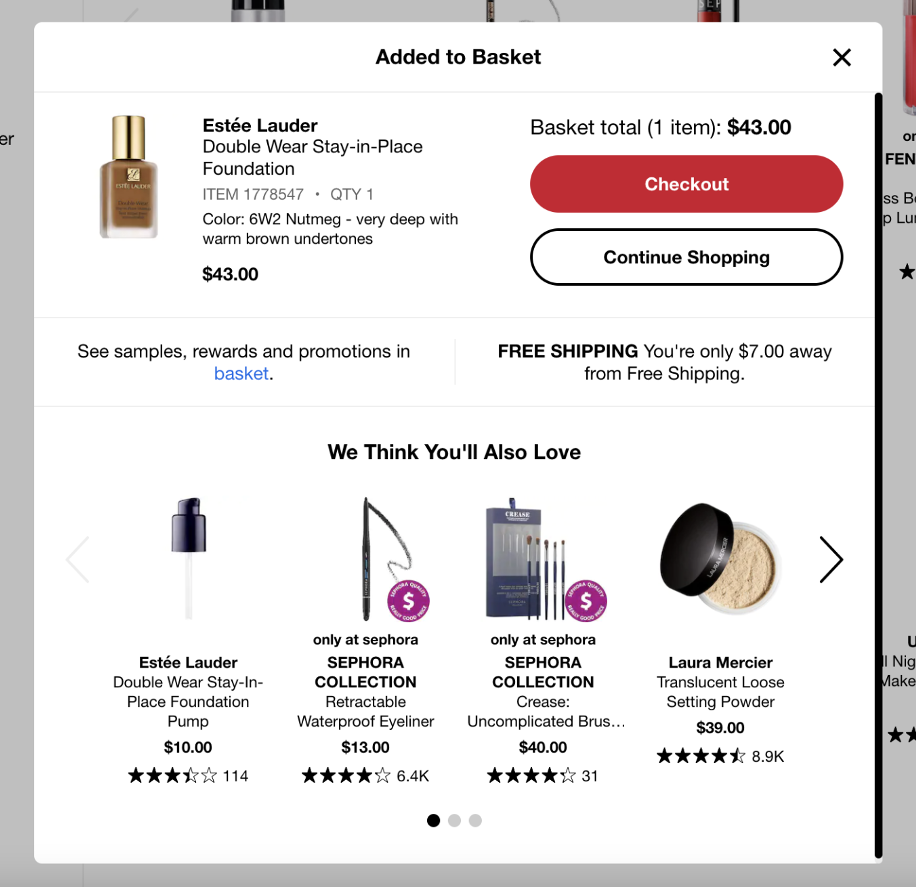
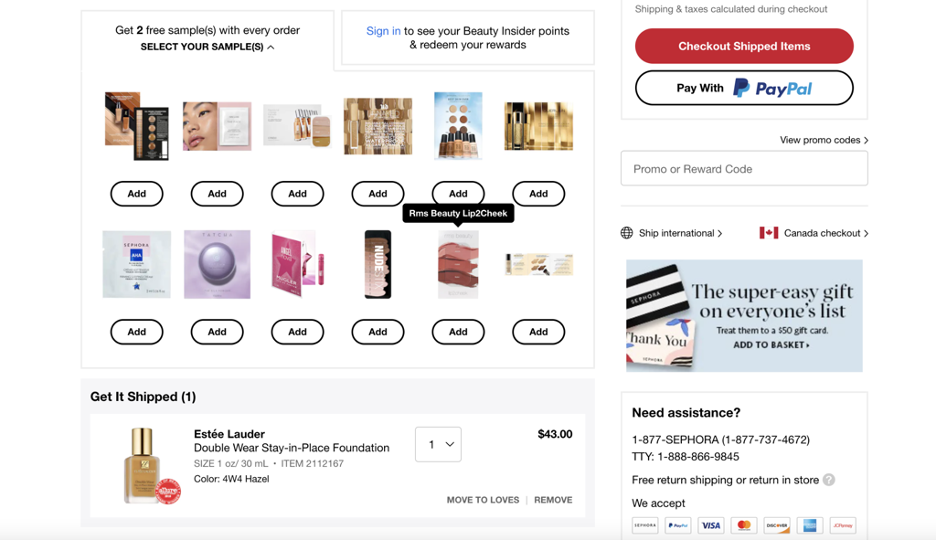
6. Empfehlen Sie Produkte, die Kunden gefallen könnten | Sephora

Das Warenkorb-Benachrichtigungssystem von Sephora kombiniert unzählige Best Practices für Designfunktionen für Warenkorbseiten.

Sie zeigen einen vorläufigen Gesamtbetrag an. Und es zeigt den Kunden, wie viel mehr Geld sie ausgeben müssen, um sich für den kostenlosen Versand zu qualifizieren. Sie personalisieren auch Produktempfehlungen für jeden Kunden.
Sephora geht über diese anderen Websites hinaus, indem es kostenlose Proben (zusammen mit Prämien und Werbeaktionen) mit einem leicht zugänglichen Link auf der Warenkorb-Benachrichtigungsseite anbietet.
Kunden können bis zu zwei kostenlose Muster auswählen, die sie ihrem Warenkorb hinzufügen. Dies ist eine großartige Lösung, um den Kunden einen Mehrwert zu bieten, und ermutigt sie, neue Produkte auszuprobieren.

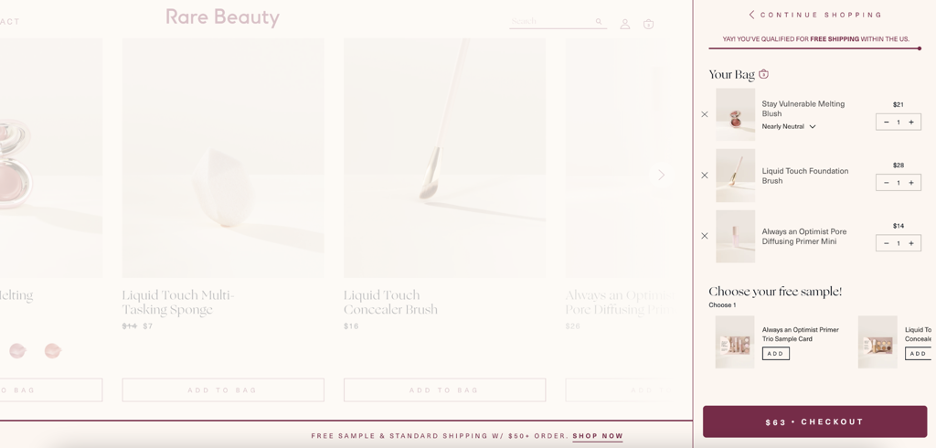
7. Kostenlose Proben anbieten | Seltene Schönheit

Rare Beauty ist eine weitere Make-up-Marke mit einer starken Online-Präsenz. Wie Sephora bieten sie Kunden kostenlose Artikel in derselben Box wie ihre Bestellung an.
Sie zeigen auch, wie viel mehr Geld zur Bestellung hinzugefügt werden muss. Dann weiß der Käufer, wann er Anspruch auf kostenlosen Versand hat.
Rare Beauty verwendet unkonventionell große Xs, damit Kunden Artikel einfach aus ihren Einkaufswagen entfernen können. Dies macht es einfach, ihre Bestellungen zu bearbeiten.
Sie können sehen, warum ihre Kunden gerne online einkaufen – es ist eine schnelle und unkomplizierte Kaufabwicklung.
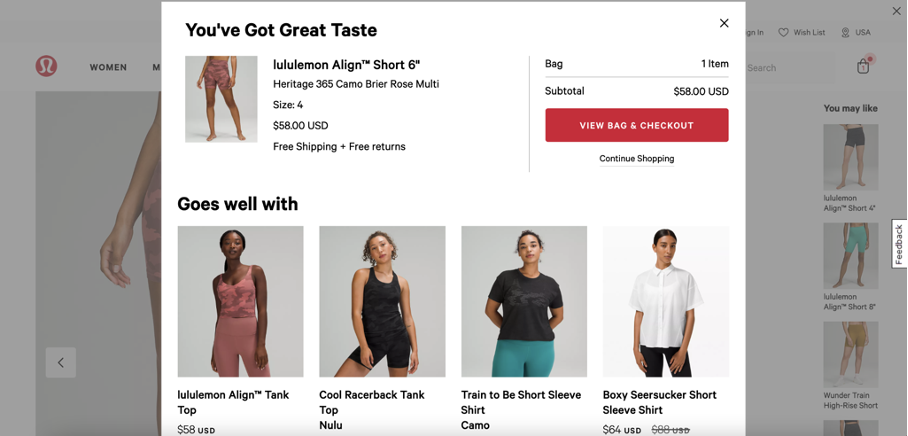
8. Machen Sie Ihren Kunden Komplimente | Lululemon

Das erste, was Ihnen im Einkaufswagen von Lululemon auffällt, ist die große Nachricht ganz oben: „Sie haben einen großartigen Geschmack.“
Eine Nachricht wie diese veranlasst Benutzer, auf das Einkaufswagensymbol zu klicken!
Wenn Sie Ihren Kunden ein Kompliment machen, können Sie ihnen dafür danken, dass sie etwas in ihren Einkaufswagen gelegt haben. Und zeigt guten Willen. Dies ist für Lululemon aufgrund ihres positiven und bestätigenden Brandings besonders effektiv.
Der Checkout-Button von Lululemon ist groß und in leuchtenden Farben. Es zieht die Aufmerksamkeit der Benutzer auf sich und sie empfehlen ergänzende Produkte, um die Kunden zum „Weitereinkaufen“ zu animieren.
Best Practices für E-Commerce-Warenkörbe, die Sie kennen müssen
Wenn Sie eine Online-Warenkorbseite erstellen: Denken Sie über die Herausforderung aus verschiedenen Blickwinkeln nach.
Ein großartiges Warenkorb-Design muss die Bestellzusammenfassung Ihres Kunden anzeigen. Aber es sollte ihnen auch ein gutes Gefühl geben, entweder weiter einzukaufen oder gleich zur Kasse zu gehen.
Mit unseren Best Practices können Sie großartige Ergebnisse wie in den obigen Beispielen erzielen und Ihre Conversion-Rate steigern.
Hier ist eine Zusammenfassung der Grundlagen für das Design von E-Commerce-Einkaufswagenseiten:
- Zeigen Sie Benutzern die Gesamtkosten des Einkaufswagens, Versanddetails und Zahlungsoptionen, die Sie unterstützen.
- Schlagen Sie weitere Produkte vor, die dem entsprechen, was der Kunde bereits in seinem Einkaufswagen hat.
- Website-Benutzer sollten sehen können, wie sie ihren Einkauf mit wenig Aufwand anpassen können (durch Auswahl von Farben, Mengen, Größen usw.).
- Reduzieren Sie Verwirrung, indem Sie große, hochwertige Produktbilder für den Warenkorb verwenden.
- Machen Sie deutlich, wie viel der Versand kostet oder wie viel ein Kunde ausgeben muss, um kostenlosen Versand zu erhalten.
- Heben Sie hervor, welche Zahlungsgateways Ihre Website akzeptiert.
- Zeigen Sie Symbole an, die beweisen, dass Ihre Zahlungsvorgänge sicher und vertrauenswürdig sind.
- Fügen Sie ein Aktionscode-Feld hinzu, um einen echten Mehrwert zu versprechen.
Sie sollten einen nahtlosen Übergang von der Produktsuche über das Hinzufügen von Artikeln in den Einkaufswagen bis hin zum eigentlichen Bezahlvorgang gestalten. Dies ist ein entscheidender Aspekt der Conversion-Rate-Optimierung.
So reduzieren Sie Warenkorbabbrüche und steigern den Umsatz
Selbst mit dem besten Einkaufswagendesign gibt es keine Garantie dafür, dass Kunden ihren Bestellvorgang abschließen.
Forscher fanden heraus, dass die durchschnittliche Warenkorbabbruchrate im Jahr 2019 bei erstaunlichen 77,13 % lag.
Unternehmen, die ihre Warenkorbseite verbessern, haben in ihren E-Commerce-Berichten festgestellt, dass Popups in der Regel eine der effektivsten Möglichkeiten sind, Besucher zur Kasse zu bewegen.
Zum Beispiel sank die Warenkorbabbruchrate von AVON um 16,5 % , als sie das System zur Vermeidung von Warenkorbabbrüchen von OptiMonk einführten. Es erkennt, wenn Ladenbesucher wahrscheinlich ihren Einkaufswagen verlassen, und sendet ihnen ein Popup, das die Käufer dazu auffordert, den Kauf abzuschließen.
Beginnen wir mit den besten Popup-Beispielen.
3 Beispiele für Popups zum Verlassen des Einkaufswagens
1. Werben Sie für ein unwiderstehliches Angebot
Sie können ein Popup verwenden, um für eine begrenzte Zeit kostenlosen Versand oder andere Rabatte im Geschäft anzubieten.
Da Käufer sehr empfindlich auf die Versandkosten ihrer Bestellung achten, ist dies eine der besten Möglichkeiten, den Abbruch des Einkaufswagens zu reduzieren.
Schauen Sie sich die Popup-Vorlagenbibliothek von OptiMonk an, um eine zu finden, die gut zu Ihrem Shop-Design und Checkout-Seitendesign passt.
2. Erhöhen Sie die Dringlichkeit mit zeitlich begrenzten Angeboten
Mit einem Gefühl von Zeitdruck kann man einen zögerlichen Website-Besucher davon überzeugen, zur Kasse zu gehen. Lassen Sie Käufer wissen, wie sie zur Verfügbarkeit eines Produkts stehen. Dies verleiht ihrer Kaufentscheidung ein Gefühl der Dringlichkeit.
Zum Beispiel ist SwissWatchExpo ein Geschäft, das gebrauchte Luxusuhren verkauft. Mittels Popups machten sie deutlich, dass eine Uhr nur für 15 Minuten für sie reserviert sei. Dieses Gefühl der Dringlichkeit führte zu einer Steigerung der Conversion-Rate um 25 % .
3. Empfehlen Sie relevante Produkte, um ihre Aufmerksamkeit zurückzugewinnen
Wenn Benutzer den Shop verlassen, ohne zur Kasse zu gehen, ist es wahrscheinlich, dass sie die Artikel nur als mögliche Kaufoptionen gespeichert haben, während sie Ihren Shop durchsucht haben.
Sie können ihre Aufmerksamkeit mit Popups erregen, die alternative Produkte anzeigen – ähnlich denen, die sie in ihrem Einkaufswagen haben. Sie können Ihre Konversionsrate erhöhen, indem Sie ihnen einen schnellen Überblick über weitere Optionen in Ihrem Geschäft geben.
Zusammenfassen
Die Schaltfläche „Zum Warenkorb hinzufügen“ und der Warenkorb selbst werden oft übersehen, wenn es um das Design und die Funktionalität eines E-Commerce-Shops geht.
Der erste Schritt ist ein einfaches, benutzerfreundliches Design, das zu Ihrer Marke passt. Fügen Sie von dort aus Funktionen wie Popup-Ebenen und Anpassungsoptionen hinzu. Dann können Sie Add-Ons und anderes Zubehör verkaufen.
Wenn Sie über das Design von Warenkorbseiten nachdenken, lassen Sie sich von einem großartigen Beispiel für einen Warenkorb inspirieren, das Sie heute gesehen haben.
Wir hoffen, dass Sie diese Beispiele hilfreich fanden, um Ihre Conversions zu steigern. Durch die Verwendung dieser Designstrategien werden Sie mit Sicherheit Verbesserungen bei der Konversion feststellen!
