10 der besten Landingpage-Designfunktionen
Veröffentlicht: 2022-07-14
Der Zweck einer Zielseite besteht darin, die Aufmerksamkeit der Leser zu erregen, sie bis zum Ende der Verkaufskopie zu fesseln und sie zum Handeln zu bewegen. Zielseiten sind wesentliche Elemente jeder erfolgreichen digitalen Marketingkampagne, und je besser Sie sie gestalten, desto höher werden Ihre Konversionsraten (CR) sein.
Wenn Sie sich ihrer entscheidenden Bedeutung nicht bewusst sind, sehen Sie sich einige der interessantesten Landingpage-Statistiken an:
- Unternehmen, die im Durchschnitt mehr als 30 Zielseiten entwickeln, generieren sieben Mal mehr Abonnements und Verkäufe als Unternehmen, die weniger als 10 verwenden.
- Das Bewerben mehrerer Angebote auf einer Zielseite kann Ihre Konversionsrate um bis zu 266 % senken.
- 48 % der digitalen Vermarkter entwickeln für jede von ihnen erstellte Marketingkampagne eine neue Zielseite.
- Die durchschnittliche CR von Landing Pages liegt branchenübergreifend bei 2,35 %.
- Es ist 80 % wahrscheinlicher, dass Leser nach dem Lesen einer Zielseite mit visuellen Inhalten Maßnahmen ergreifen.
Wenn einer Zielseite jedoch das richtige Design fehlt, wird sie niemals nennenswerte Vorteile bringen. Wenn Sie erstaunliche Ergebnisse anstreben, müssen Ihre Zielseiten richtig gestaltet und für eine hervorragende Benutzererfahrung optimiert sein.
10 der besten Landingpage-Designfunktionen
Im heutigen Beitrag teile ich zehn Designfunktionen für Zielseiten, auf die Sie bei der Optimierung Ihrer digitalen Marketingkampagnen achten sollten. Aufpassen und bewerben!
1. Informativ über dem Falzabschnitt
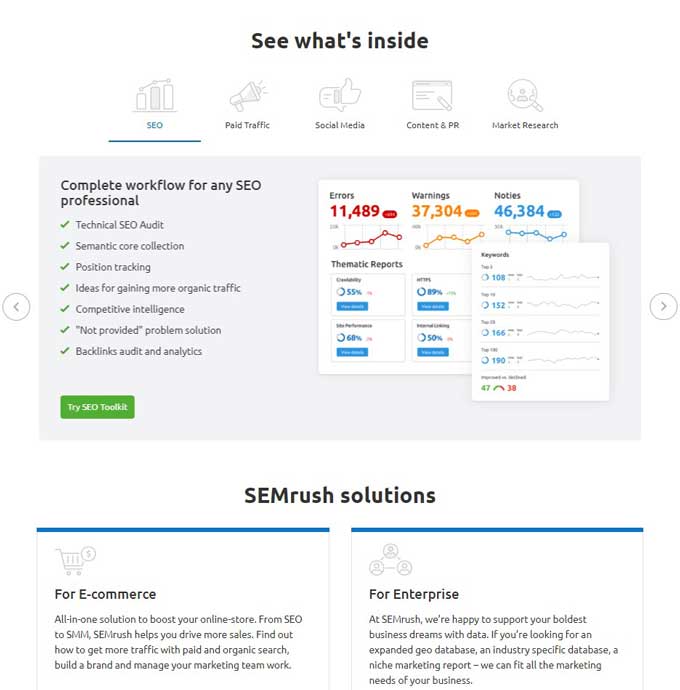
Der erste Aspekt, den Sie bei der Optimierung Ihrer Zielseite für den Desktop berücksichtigen müssen, ist der Bereich, der über dem Falz angezeigt wird. Die meisten Website-Benutzer gehen bereits davon aus, dass Ihre Homepage auf der Webseite weitergeführt wird, und erwarten daher, dass sie beim ersten Aufruf relevante Informationen sehen.
Bei der Erstellung eines informativen Bereichs über dem Falz geht es darum, das einzigartige Wertversprechen Ihrer Marke, die Kundenvorteile und die Erwartungen, die Ihre potenziellen Kunden an Ihr Unternehmen haben können, darzustellen.
Verwenden Sie diesen Bereich, um Aufmerksamkeit durch ein relevantes Hintergrundbild oder eine interaktive Grafik zu erregen, die Ihre Zielgruppe darüber informiert, was sie wissen muss. Einige der Elemente, die Sie möglicherweise einbeziehen möchten, sind:
- Produktbild
- Liste der Vorteile/Lösungen
- Liste der Funktionen
- Geld-Zurück-Garantie
- Relevante Zeugnisse
Hier ist ein großartiges Beispiel von SEMRush:

2. Aufmerksamkeitsverhältnis
Hier ist das wichtigste Designprinzip, das den Unterschied zwischen einer mittelmäßigen Landingpage und einer sehr erfolgreichen ausmachen kann. Es läuft auf die folgende Gleichung hinaus:

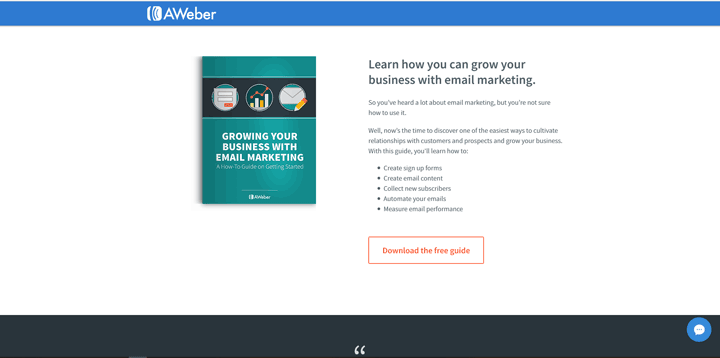
Einfach ausgedrückt, Sie sollten Ihre Besucher niemals mit zu vielen Auswahlmöglichkeiten überfordern. Erstellen Sie abhängig vom spezifischen Ziel Ihrer Zielseite einen leistungsstarken und überzeugenden CTA (Call-to-Action) und stellen Sie sicher, dass er auf der Seite hervorsticht. Zielseiten haben normalerweise ein Ziel. Diese Zielseite Erweitern Sie Ihr Geschäft mit E-Mail-Marketing von Aweber (unten) veranschaulicht. Halten Sie das Durcheinander Ihrer Zielseite auf ein Minimum.

3. Der Fluss und die Richtung
Versuchen Sie, sich in die Lage der Besucher zu versetzen und ihre Hauptabsichten herauszufinden. Das Prinzip des Flusses und der Richtung legt nahe, dass alle Zielseiten so gestaltet werden sollten, dass die offensichtlichsten Hinweise (Text und Grafiken) so positioniert sind, dass sie dem Benutzer helfen, einen reibungslosen Übergang von der Verkaufskopie der Zielseite zum Call-to- Aktion.
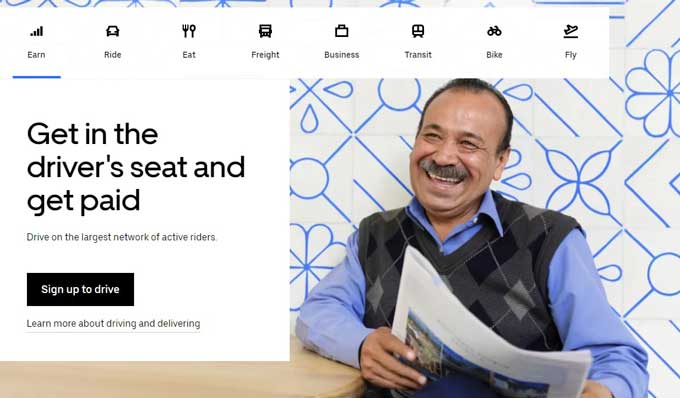
Geben Sie Ihren Benutzern einfache Anweisungen, indem Sie offensichtliche oder weniger offensichtliche Hinweise einfügen. Werfen Sie einen Blick auf eine der Landing Pages von Uber:

Wie Sie sehen können, sind die Augen des Mannes, der eine Zeitung in der Hand hält, auf die Überschrift und den CTA gerichtet.
4. Lassen Sie Elemente mit Kontrast hervorstechen
Um ein Element von der Masse abzuheben, sollten Sie den Farbkontrast so oft wie möglich nutzen. Blau auf Grün, Schwarz auf Rot, Fett gegen eine minimalistische Schrift – das sind nützliche Taktiken, die Ihnen helfen werden, Ihre CTAs von der Masse abzuheben.
Setzen Sie Kontraste, um alle wichtigen visuellen Elemente ins Rampenlicht zu rücken.


5. Hervorhebung
Hervorhebungen sind ein weiteres wesentliches Element des Landingpage-Designs, das Ihnen hilft, bestimmte Elemente gegenüber anderen zu priorisieren. Es ist dem Kontrast sehr ähnlich, wird aber hauptsächlich für Text verwendet.
Sie sollten inzwischen wissen, dass die meisten Leute, die Verkaufsseiten lesen, sie nur überfliegen. Was sie suchen, sind wirklich interessante Aspekte, die für ihre Bedürfnisse und Probleme relevant sein könnten. Aus diesem Grund sollten Sie jede relevante Überschrift, Unterüberschrift oder jeden Textabschnitt hervorheben, von dem Sie glauben, dass Ihre potenziellen Kunden ihn wahrscheinlich lesen werden:

6. Viel Weißraum

Der Zweck Ihrer Zielseite besteht darin, die Aufmerksamkeit des Lesers auf die wichtigsten Elemente Ihres Designs zu lenken: CTAs, Überschriften und wichtiger Text.
Sie müssen Ihre Zielseite „atmungsaktiv“ und organisch halten. Verwenden Sie dazu viel Leerraum zwischen Ihren Texten, Grafiken und CTAs.
Die Verwendung von Leerraum zur Verbesserung des Designs ist eine der häufigsten Strategien in der Welt des Webdesigns, und Sie sollten sie umsetzen.
7. Nähe
Das Prinzip der Nähe besagt, dass Ihre Seitenelemente eine enge Beziehung zueinander haben sollten. Einfacher gesagt sollte jedes Element Ihrer Seite so verbunden sein, dass sie eine Einheit bilden.
Wenn es um Landing Pages geht, sollten Sie Ihre CTA-Buttons ergänzen und unterstützen, damit sie glänzen. Wenn Sie Elemente platzieren, die die Aufmerksamkeit von Ihren CTAs ablenken, sinken Ihre Konversionsraten.
Hier ist ein Beispiel von MailChimp:

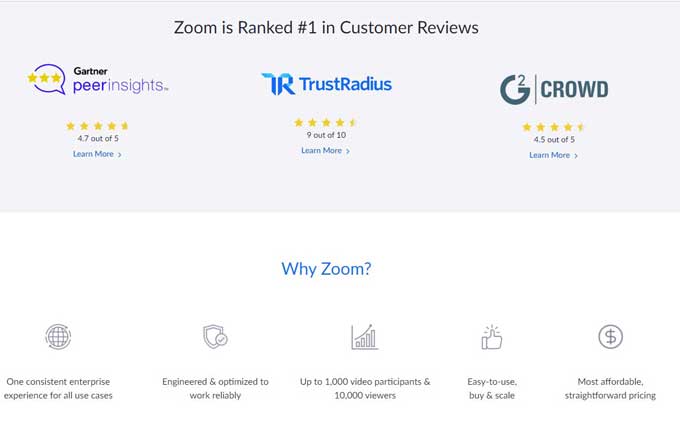
8. Gruppierung
Die Gruppierung ist dem Proximity-Prinzip sehr ähnlich. Es beinhaltet die Entwicklung einer Beziehung zwischen Elementen, die dieselbe (oder ähnliche) Botschaft vermitteln.
Gruppierte Objekte erleichtern dem Benutzer die Interpretation. Hier ist ein Beispiel von Zoom:
 Erstens bieten sie zuverlässige Kundenbewertungen, die die Glaubwürdigkeit ihrer Marke verbessern. Zweitens bieten sie die wichtigsten Vorteile und Funktionen ihrer Software. Die beiden Elemente sprechen die gleiche Botschaft … dass ihre Marke zuverlässig und wirklich professionell ist.
Erstens bieten sie zuverlässige Kundenbewertungen, die die Glaubwürdigkeit ihrer Marke verbessern. Zweitens bieten sie die wichtigsten Vorteile und Funktionen ihrer Software. Die beiden Elemente sprechen die gleiche Botschaft … dass ihre Marke zuverlässig und wirklich professionell ist.
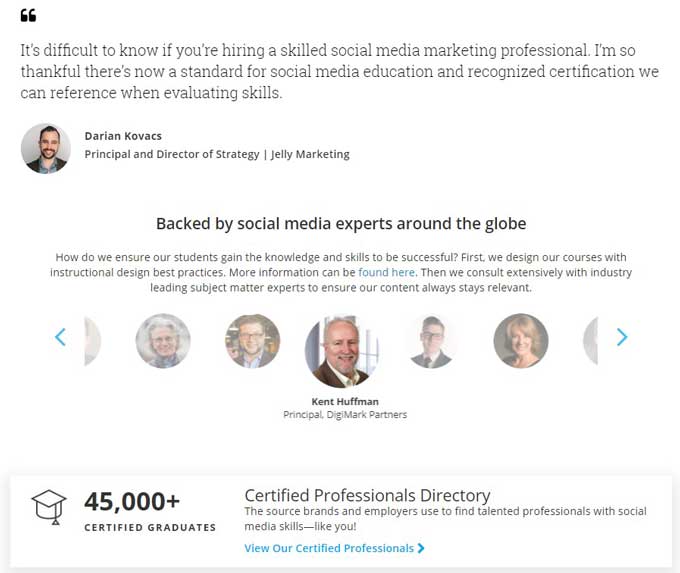
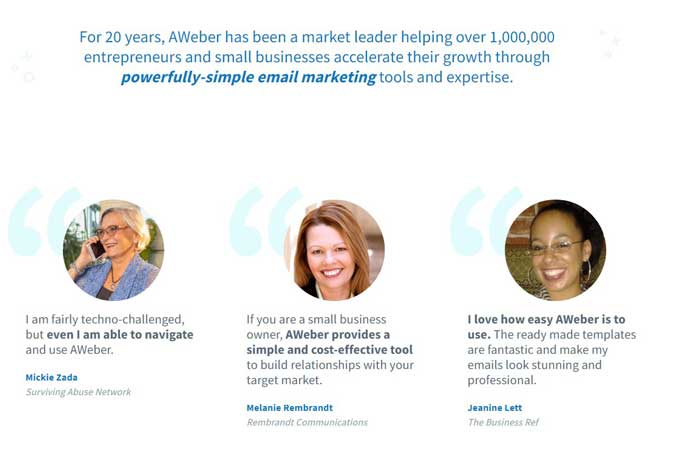
9. Sozialer Beweis
Um Ihre Konversionsraten in die Höhe zu treiben, muss Ihre Marke glaubwürdig sein. Indem Sie Ihre Zielseite so gestalten, dass Ihr sozialer Beweis hervorsticht, geben Sie Ihren potenziellen Kunden triftige Gründe zu glauben, dass Sie ein zuverlässiges Unternehmen sind, mit dem sie in Verbindung gebracht werden möchten.
Hier ist ein relevantes Beispiel von Aweber, einem der führenden E-Mail-Marketing-Autoresponder.

10. Eingängige Schlagzeilen
Die Aufmerksamkeit des durchschnittlichen Internetnutzers wird natürlich von fetten Überschriften angezogen. Auch wenn sie sich möglicherweise nicht vollständig auf Ihre Schlagzeilen konzentrieren, können ihre Augen nicht anders, als sie anzusehen. Durch die Erstellung einprägsamer und überzeugender Schlagzeilen werden Benutzer diese unbewusst aufnehmen. Aus diesem Grund sollten Sie Ihre Überschriften kurz und relevant halten, damit die Benutzer Ihre Kernbotschaft leichter verstehen können.
Stellen Sie außerdem sicher, dass Sie die Groß- und Kleinschreibung bei jedem Wort verwenden, außer bei den verbindenden Wörtern wie „of, and, it, for, but, etc.“
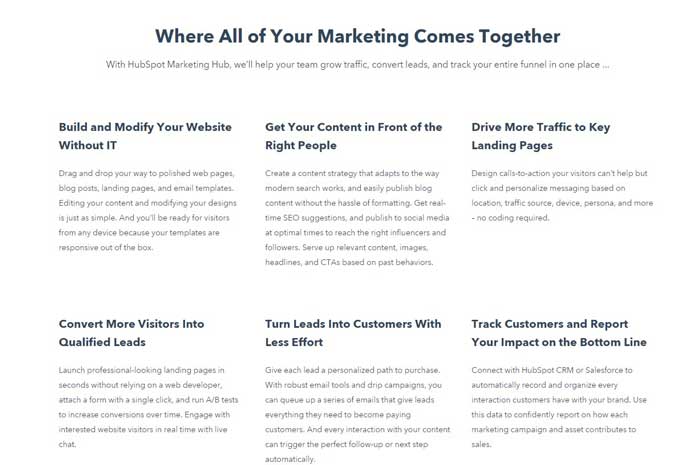
Hier ist ein Beispiel für eine Schlagzeile von Hubspot:

Imbiss
Die Leistung Ihrer digitalen Marketingstrategie ist normalerweise direkt proportional zur Qualität Ihres Zielseitendesigns. Ihre Content-Marketing-Strategie kann nur dann glänzen, wenn sie durch ein professionelles Webseiten-Design richtig verpackt und dargestellt wird.
Es richtig zu machen ist nicht einfach. Sie sollten Ihr Landingpage-Design eher als Reise denn als Ergebnis betrachten. Testen, messen und optimieren Sie jede Zielseite, die Sie entwickeln, und hören Sie nicht auf, bis Sie mit Ihren Ergebnissen zufrieden sind. Nutzen Sie die heutigen Prinzipien und bringen Sie Ihr Zielseitendesign auf die nächste Stufe!
 Isabell Gaylord ist eine professionelle Autorin, Journalistin und Content-Marketing-Spezialistin mit Sitz in Chicago.
Isabell Gaylord ist eine professionelle Autorin, Journalistin und Content-Marketing-Spezialistin mit Sitz in Chicago.
Sie ist spezialisiert auf Bereiche wie Marketing, Wirtschaft und Bildung. Isabell trägt regelmäßig zu Brill Assignments bei.
Finden Sie sie auf Twitter @IsabellGaylord.
