10 schnelle Tipps für ein überzeugendes mobiles Landingpage-Design
Veröffentlicht: 2019-09-10Landingpages bilden einen entscheidenden Berührungspunkt zwischen Ihrer Marke und Ihren Kunden. Sie dienen verschiedenen Zwecken, werden jedoch in der Regel dazu verwendet, eine Werbekampagne mit einer Kauf- oder Produktseite zu verknüpfen.
Wenn Sie beispielsweise auf eine Social-Media-Anzeige für ein bestimmtes Produkt klicken, gelangen Sie möglicherweise zu einer speziellen Zielseite mit weiteren Informationen zu diesem Produkt, die darauf ausgelegt ist, Conversions zu steigern.
Aufgrund ihrer vielfältigen Einsatzmöglichkeiten sind Landingpages und Landingpage-Design wichtig für den Erfolg digitaler Marketingtechniken und die Förderung des Produktverkaufs.
Weiter zu: 10 Tipps für ein überzeugendes mobiles Landingpage-Design
Mobile vs. Desktop-Landingpage-Design
Normalerweise greifen Verbraucher über ein Mobil- oder Desktop-Gerät auf Ihre Website und Ihr Unternehmen zu.
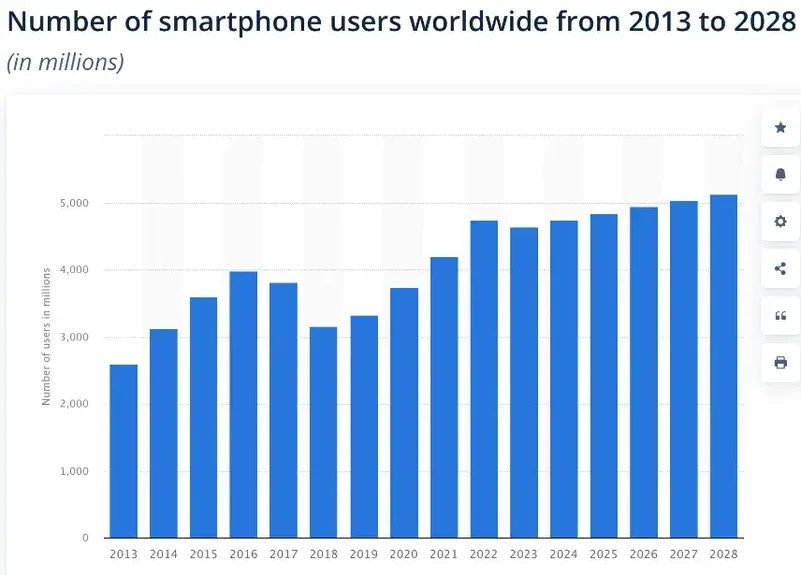
Mobile Geräte erfreuen sich bei den meisten Alters- und Standortgruppen von Jahr zu Jahr wachsender Beliebtheit. Daher ist es für Ihre SEO-Checkliste und Ihr Benutzererlebnis wichtig, jede Seite Ihrer Website für mobile Benutzer zu optimieren.
Lesen Sie mehr über SEO und PPC.

Bildquelle : Statista
Landing Pages sind besonders wichtig, wenn es um die mobile Optimierung des Kundenerlebnisses geht.
Das Design und der Inhalt Ihrer Zielseite tragen alle dazu bei, die Marketing-Conversion-Raten zu steigern, die Markenbekanntheit zu steigern und die Wiederholung von Kundenwünschen für Ihre Marke zu fördern.
Offensichtlich führt eine schlecht funktionierende mobile Landingpage dazu, dass immer mehr Kunden ein schlechtes Erlebnis mit Ihrer Marke haben, da die mobile Nutzung immer beliebter wird.
Marken versäumen es möglicherweise, ihre Zielseiten ausreichend auf Mobilgeräten zu testen, da die meisten Webseiten auf einem Desktop entworfen und getestet werden.
Aus diesem Grund ist es wichtig, einige Verbesserungen an Ihrer Landingpage vorzunehmen, insbesondere für mobile Benutzer.
10 Tipps für ein überzeugendes mobiles Landingpage-Design
- Geschwindigkeit
- Einfache, elegante Optik
- Responsive Elemente
- Kostengünstige Kopie
- Minimieren Sie das Tippen
- Vermeiden Sie aufdringliche Popups
- Am besten eignen sich einzelne Spalten
- Anklickbare CTAs
- Testen
- Für Mobilgeräte erstellen
1. Geschwindigkeit
Verbraucher nutzen mobile Geräte und surfen wahrscheinlich unterwegs. Wenn sie über eine Social-Media-App oder eine Social-Media-Anzeige darauf geklickt haben, handelt es sich möglicherweise durchaus um einen Impulsbesuch auf Ihrer Website.
Aus diesem Grund möchten Sie Bounces oder vorzeitige Exits durch langsames Laden vermeiden und sicherstellen, dass Sie die Geschwindigkeit Ihrer Website regelmäßig testen .
Dies bedeutet, dass die Anzahl großer Dateien wie hochauflösende Bilder, Videos oder eingebettete PDFs auf ein Minimum beschränkt werden muss, da diese zu langsamen Ladezeiten führen können.
Sie müssen auch sicherstellen, dass Ihre Zielseite mit anderer Software, zum Beispiel einem iPad oder Telefon mit Fernzugriff , und einer beliebigen Anzahl von Betriebssystemen schnell geladen wird.
2. Einfache, elegante Optik
Was fällt Ihnen an einer Landingpage als Erstes auf? Schlanke, markengerechte visuelle Elemente fesseln das Publikum von Anfang an und ermutigen die Benutzer, weiterzulesen und Ihr Exemplar zu konsumieren.
Da mobile Landingpages nicht den Platz eines Desktops bieten und Sie Benutzer zu einer einzelnen Botschaft führen, ist es am besten, Ihre Bilder auf ein paar Schlüsselelemente zu reduzieren.
Berücksichtigen Sie die Botschaft Ihrer Zielseite und wie Ihre visuellen Elemente dazu passen.

Kostenloses Bild von Unsplash
Denken Sie daran, dass alles auf Ihrer Landingpage auf eine Aktion abzielt, die Ihre Kunden ausführen sollen.
3. Responsive Elemente
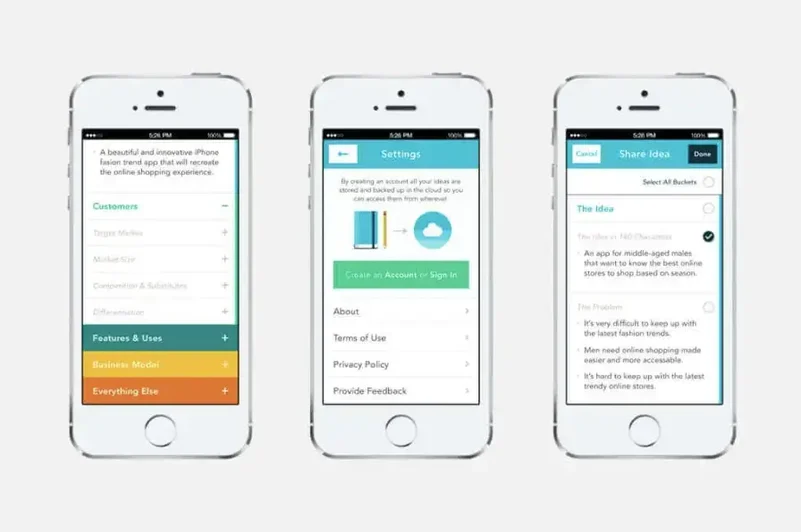
Das Design Ihrer mobilen Landingpage sollte bestimmte responsive Elemente enthalten, die den Übergang vom Desktop zum mobilen Gerät reibungslos gestalten.

Bildquelle : fireart.studio
Das beinhaltet:
- Seitenbreite
- Bildstapelung und -platzierung
- Leerzeichen
- Intuitive Navigation
- Verpackung kopieren
Alle diese Elemente spielen eine Rolle dabei, wie Ihre Website aussieht und ob sie auf Mobilgeräten zugänglich ist.
Beispielsweise können zu viele Leerzeichen oder schlecht gestapelte Bilder die Anzeige der Website erschweren, und ein nicht reagierender Text kann dazu führen, dass Sätze am Ende einer Seite auslaufen und die Seite unleserlich wird.
4. Kostengünstige Kopie
Ihre Kopie ist Ihre Chance, Ihren Kunden zu zeigen, worum es bei Ihrer Marke und Ihren Produkten geht. Es kann verlockend sein, auf einer Zielseite viele Texte zu veröffentlichen, insbesondere wenn Sie für ein aufregendes neues Produkt werben.
Allerdings kann zu viel Text auf einer mobilen Landingpage zu langen Scrollvorgängen führen, die Benutzer davon abhalten, mehr über Ihr Produkt zu erfahren.
Um dies zu vermeiden, gehen Sie sparsam mit Ihrer Kopie um. Fügen Sie nur die entscheidenden Informationen hinzu und wecken Sie bei den Besuchern Ihrer Website Lust auf mehr.
Betrachten Sie beispielsweise den Unterschied zwischen diesen beiden Kopien auf VNC-Server-Android- Ratschlägen:
Längere Kopie
VNC-Server können für jedes Gerät verwendet werden, auch für Android-Geräte. Sie sorgen mit Ende-zu-Ende-Verschlüsselung, Multi-Faktor-Authentifizierung und Berechtigungskontrolle für völlige Sicherheit bei der Verwendung eines VNC-Readers für den Fernzugriff auf Ihr Gerät.
Sie können sogar Sitzungen aufzeichnen und Dateien in Echtzeit teilen, wo immer Sie sind.
Kürzere Kopie
VNC-Server sind auf Sicherheit ausgelegt und bieten vollständigen Fernzugriff ohne Kompromisse auf jedem Android-Gerät. Zu den Vorteilen gehören:
- Multi-Faktor-Authentifizierung
- Vollständige Verschlüsselung
- Aufzeichnung
Sie können sehen, dass diese beiden Teile beide die gleichen grundlegenden Informationen enthalten, der zweite Teil jedoch kürzere Absätze mit Aufzählungspunkten verwendet, die auf die Bedürfnisse eines mobilen Geräts eingehen – was das Lesen einfacher und für den Betrachter weniger überwältigend macht.

5. Minimieren Sie das Tippen

Kostenloses Bild von Unsplash
Frustration ist eine der Hauptursachen für Bounces und Seitenabbrüche auf E-Commerce-Websites. Sie möchten Frustrationen bei den Verbrauchern möglichst vermeiden, indem Sie das Tippen und andere langwierige Tätigkeiten reduzieren.
Sie können das Tippen in zwei Hauptbereichen minimieren.
- Stellen Sie sicher, dass Ihr Navigationsmenü einfach zu verwenden ist, damit Sie die Suchleiste nicht benötigen.
- Gestalten Sie Ihre Formulare so einfach und responsiv wie möglich.
Verwenden Sie nach Möglichkeit Kurzantworten, Kontrollkästchen und Schaltflächen, um maximale Antworten zu gewährleisten, bevor die Website-Besucher frustriert werden und die Website vorzeitig verlassen.
6. Vermeiden Sie aufdringliche Popups
Viele Websites nutzen Pop-ups mit positivem Effekt. Richtig eingesetzt können sie den Umsatz steigern und Kunden dazu animieren, eine Anfrage zu stellen oder eine gewünschte Aktion durchzuführen.
Auf Mobilgeräten können Popups jedoch aufdringlich und nervig wirken. Mobile Benutzer surfen in der Regel unterwegs oder möchten Ihre Website generell zeitsparend durchsuchen.
Das Schließen von Popup-Fenstern kann die Seite selbst und die Sitzung verlangsamen, das Kundenerlebnis beeinträchtigen und die Wahrscheinlichkeit erhöhen, dass sie vorzeitig verlassen.
Wenn Sie planen, Pop-ups auf Ihrer mobilen Landingpage zu verwenden, geben Sie Ihren Kunden zunächst Zeit, die Informationen der Seite zu verarbeiten.
Ihr Pop-up sollte außerdem zur gleichen Aktion anregen wie der Rest der Zielseite – sei es eine Kontaktaufnahme oder ein Kauf.
7. Einzelne Spalten sind am besten
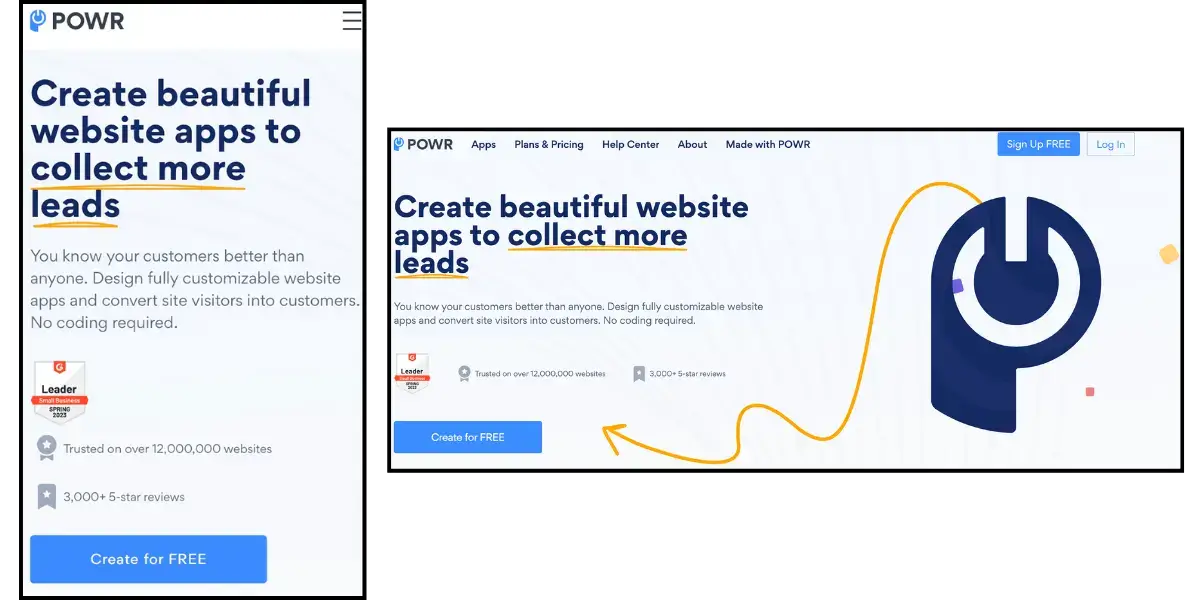
Die besten für Mobilgeräte optimierten Landingpages zeigen, dass ihr Designer das Layout und die User Journey einer mobilen Website versteht. Einspaltige Seiten sorgen für eine elegante und einfache Gestaltung, ideal für einen viel kleineren Bildschirm als einen Desktop.
Unten sehen Sie ein Beispiel einer mobilen Seite, die als einfache einzelne Spalte für Mobilgeräte angepasst wurde.
Das Layout geht beim Branding oder der Botschaft keine Kompromisse ein, berücksichtigt jedoch, dass weniger Platz als auf einem Desktop zur Verfügung steht.

Screenshots von powr.io
Dadurch wird der Betrachter nicht überfordert und die Informationen können besser verdaut werden.
8. Anklickbare CTAs
Auf Mobilgeräten ist alles anklickbar.
Auch wenn dies nicht unbedingt der Fall ist, erwarten mobile Benutzer ein hochgradig interaktives Erlebnis mit eleganten, klaren Schaltflächen, die ihnen zeigen, was ihre nächste Aktion sein wird.
Durch die Implementierung großartiger CTAs in Ihre Zielseite können Sie zeigen, dass Sie die Bedürfnisse und Erwartungen mobiler Nutzer verstehen.
Indem Sie beispielsweise eine benutzerdefinierte Schaltfläche erstellen, die mit einem VoIP-Anrufer oder einem Wählsystem verknüpft ist, können Sie Zuschauer dazu ermutigen, Ihr Unternehmen direkt anzurufen, indem sie von Ihrer Landingpage aus eine Anfrage stellen.
Sie entfernen zusätzliche Schritte, die jeweils einen potenziellen Ausstiegspunkt darstellen, und verkürzen den Conversion-Trichter. Ihre Kunden werden es Ihnen danken.
9. Testen
Das Testen Ihres mobilen Landingpage-Designs ist von entscheidender Bedeutung. Damit können Sie in Echtzeit sehen, wie sich Ihre Seite vom Desktop unterscheidet und wie sie von mobilen Benutzern angezeigt wird. Sie müssen Folgendes testen:
- Ladegeschwindigkeit
- Visuals, einschließlich Bildstapelung und Asset-Qualität
- Kopieren und Textumbruch
- Pop-ups und eingebettete Formulare
- Messaging und Customer Journey
Führen Sie Tests durch, um Probleme mit der Seite zu identifizieren, bevor Sie sie für Ihre Zielgruppe freigeben.
Versuchen Sie, Ihre Tests so rational wie möglich zu gestalten. Sie können die Verwendung integrierter Tools wie Bildanmerkungen oder kollaborativer Kommentar- und Bearbeitungssoftware in Betracht ziehen, um sicherzustellen, dass die Seitentests effizient sind und alle richtigen Personen einbeziehen.
10. Für Mobilgeräte erstellen
Während es großartig ist, Ihre Desktop-Landingpage für mobile Benutzer zu optimieren, besteht die beste Lösung darin, eine speziell für Mobilgeräte entwickelte Landingpage zu erstellen.
Auf diese Weise können Sie vermeiden, wichtige Elemente des Brandings oder Teile Ihrer Botschaft zu entfernen, um Ihren Text und Ihr Design mobilfreundlich zu gestalten.
Dies erfordert etwas mehr Arbeit, bietet aber einem großen Teil Ihrer Zielgruppe ein besseres Benutzererlebnis.

Screenshot der mobilen Landingpage von babbel.com
Dies ist insbesondere für den E-Commerce von Vorteil, da Mobilgeräte tatsächlich die Minderheit der Online-Käufe ausmachen.
Wenn Sie den Umsatz auf Mobilgeräten steigern möchten, müssen Sie sicherstellen, dass Sie das bestmögliche Erlebnis bieten.
Entwerfen für Mobilgeräte
Insgesamt ist es wichtig zu bedenken, dass Mobilgeräte eine wachsende Plattform sind und bei der Erstellung hochwertiger Landingpages unbedingt höchste Priorität haben sollten – eine der wichtigsten Strategien zur Lead-Generierung, die Ihnen zur Verfügung steht.
Beim Entwerfen für Mobilgeräte müssen Sie die Erwartungen der Zuschauer berücksichtigen – einschließlich der Ladezeit, der Größe ihres Bildschirms, wann und wo sie Ihre Inhalte lesen und ihre nächste geplante Aktion.
All dies wird dazu beitragen, für Mobilgeräte optimierte Zielseiten zu erstellen, die Ihnen Ergebnisse liefern und Ihren Umsatz steigern.
