10 Tipps zur Verbesserung der Website-Leistung und -Geschwindigkeit
Veröffentlicht: 2019-09-10Websites sind zu einem integralen Bestandteil jedes Unternehmens geworden. Ganz gleich, ob es sich um ein kleines Unternehmen oder ein großes Unternehmen handelt, jede Organisation verfügt über eine Unternehmenswebsite, auf der sie ihre Produkte oder Dienstleistungen bewerben kann. Aber mehr als nur eine Unternehmenswebsite mit toller Optik und relevanten Inhalten ist erforderlich.
Bei zunehmender Konkurrenz verweilen potenzielle Kunden wahrscheinlich nur wenige Sekunden auf Ihrer Website. Danach landen sie auf der Website des Konkurrenten.
Deshalb muss Ihre Website über eine hohe Geschwindigkeit und Leistung verfügen, um die Besucher zu binden und sie in Kunden umzuwandeln.
In diesem Artikel erfahren Sie, was Geschwindigkeit und Leistung einer Website ausmacht und wie Sie diese effektiv verbessern können.
Was ist Website-Geschwindigkeit und Leistung?
Im Allgemeinen hängen sowohl die Geschwindigkeit als auch die Leistung einer Website mit der Benutzererfahrung zusammen und klingen ähnlich. Aber es gibt einen kleinen Unterschied zwischen beiden.
Die Website-Geschwindigkeit gibt an, wie schnell der Inhalt Ihrer Website geladen wird und für den Benutzer zugänglich ist. Es ist ein entscheidendes Element, das den Ruf Ihres Online-Geschäfts erheblich beeinflusst.
Andererseits ist Website-Performance ein weit gefasster Begriff, der sich auf die Gesamtfunktionalität einer Website bezieht, die einen Besucher in einen potenziellen Lead oder Kunden verwandeln kann. Es besteht aus Faktoren wie Gesamtgeschwindigkeit, Reaktionsfähigkeit, Inhalt, Design usw.
Wenn beispielsweise ein Besucher auf Ihrer Website landet, hängt die Leistung davon ab, wie schnell sie lädt, auf Benutzeranfragen reagiert und wie reibungslos sie die erforderlichen Aktionen ausführen kann (Formular ausfüllen, kaufen oder abonnieren).
10 effektive Möglichkeiten zur Verbesserung der Website-Geschwindigkeit und -Leistung
- Prüfen und optimieren Sie die Seitengeschwindigkeit
- Minimieren Sie HTML-, CSS- und JavaScript-Dateien
- Komprimieren Sie die Größe visueller Inhalte
- Machen Sie die Navigation einfach
- Löschen Sie unerwünschte Plugins
- Nutzen Sie Website-Caching
- Optimieren Sie den Inhalt
- Konzentrieren Sie sich auf mobile Geräte
- Erwägen Sie die Verwendung von CDN
- Nutzen Sie ein besseres Hosting
Dies sind einige der effektiven Möglichkeiten, die Geschwindigkeit und Leistung Ihrer Website zu verbessern. Schauen wir sie uns im Detail an.
1. Überprüfen und optimieren Sie die Seitengeschwindigkeit
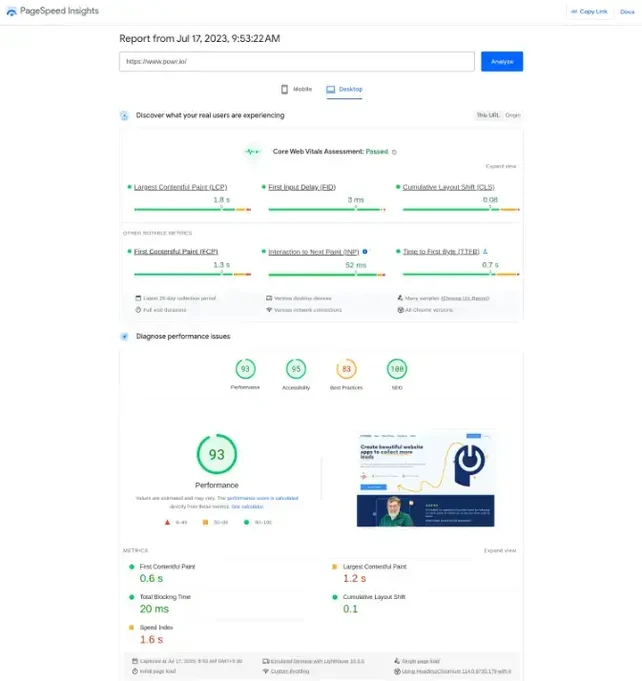
Der allererste Schritt besteht darin, die Geschwindigkeit verschiedener Webseiten Ihrer Website zu analysieren. Sie können kostenlose Tools wie Page Speed Insights von Google oder Pingdom verwenden, um die Seitengeschwindigkeit zu testen. Mit diesen Tools können Sie die Gesamtleistung Ihrer Website anhand verschiedener zentraler Web-Vitaldaten testen.

Quelle
Hier ist ein Beispiel für das Page-Speed-Insights-Tool. Es prüft die Seitengeschwindigkeit und -leistung anhand verschiedener Metriken. Darüber hinaus erhalten Sie eine Liste mit Vorschlägen zur Website-Optimierung, um die Geschwindigkeit und Leistung Ihrer Website zu verbessern. Sie können darüber nachdenken, sie umzusetzen.
2. Minimieren Sie HTML-, CSS- und JavaScript-Dateien
Sie können die Seitengeschwindigkeit verbessern, indem Sie unerwünschte Elemente aus HTML-, CSS- und Javascript-Dateien für Ihre Website entfernen. Entfernen Sie unnötige Leerzeichen, Kommentare, Umbrüche und zusätzliche Zeichen. Erwägen Sie außerdem, die ungenutzten Funktionen und Variablen zu minimieren, die die Funktionalität Ihrer Website nicht beeinträchtigen.

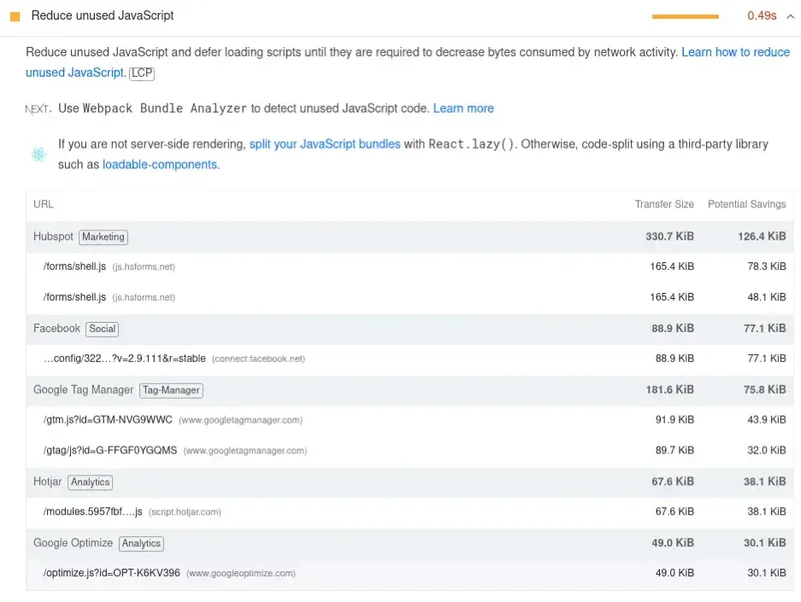
Quelle
Das Tool zur Analyse der Seitengeschwindigkeit hilft Ihnen dabei, potenzielle Elemente zu identifizieren, die Sie reduzieren können. Durch die Reduzierung von HTML-, CSS- und JS-Dateien können Sie HTTP-Anfragen reduzieren und die Geschwindigkeit Ihrer Website verbessern.
3. Komprimieren Sie die Größe visueller Inhalte
Die Verwendung visueller Inhalte wie Bilder, Videos, Infografiken und Diagramme ist eine hervorragende Möglichkeit, die Conversion-Rate Ihrer Website zu steigern . Aber auch visuelle Inhalte erhöhen die Seitengröße und machen Ihre Website langsamer.
Das Gute daran ist, dass Sie diese visuellen Elemente verwenden können, ohne die Geschwindigkeit und Leistung zu beeinträchtigen. Stellen Sie sicher, dass Sie die Bilder vor dem Hochladen komprimieren. Sie können Tools wie TinyPNG, Kraken.io und ImageOptim verwenden, um die Bildgröße zu reduzieren, ohne die Qualität zu beeinträchtigen.
Wenn Sie ein Video als Hintergrund verwenden möchten, komprimieren Sie es und versuchen Sie, die Größe so gering wie möglich zu halten. Im Falle von Feature-Videos laden Sie diese zunächst auf Drittanbieter-Apps wie YouTube hoch und betten Sie sie dann auf Ihrer Website ein. Auf diese Weise können Sie Videos nutzen, ohne die Geschwindigkeit der Website zu beeinträchtigen.
4. Machen Sie die Navigation einfacher
Die Website-Navigation ist eine Designfunktion, die es Benutzern ermöglicht, das Gesuchte auf der Website zu finden und darauf zuzugreifen. Dabei kann es sich um verschiedene Seiten, Links, Schaltflächen usw. handeln. Die Navigation hat keinen direkten Einfluss auf die Website-Geschwindigkeit, kann aber zu zusätzlichem Laden der Seite und einem schlechten Kundenerlebnis führen .
Erfahren Sie mehr über die Verbesserung der Website-Leistung durch Lazy Loading.
Sie können die Website-Navigation verbessern, indem Sie die Webseiten organisieren. Halten Sie außerdem alle Call-to-Action-Schaltflächen (CTA), das Menü und andere hilfreiche Links klar und für die Benutzer zugänglich.
Darüber hinaus hilft eine reibungslose Navigation auch bei der Suchmaschinenoptimierung, indem sie es Suchmaschinen erleichtert, die Seiten effektiver zu crawlen und zu indizieren, was zur Verbesserung der Leistung der Website beiträgt.
5. Löschen Sie unerwünschte Plugins
Websites, die auf Content-Management-Systemen wie WordPress gehostet werden, verwenden häufig verschiedene Plugins, um ihren Websites Features und Funktionen hinzuzufügen. Aber neben den Funktionen bringen sie auch zusätzliches Seitengewicht mit sich, wodurch Ihre Website langsamer wird.

Die Anforderungen an Plugins variieren von Unternehmen zu Unternehmen. Sie können jedoch nach unerwünschten Plugins suchen und diese von Ihrer Website löschen.
Denken Sie zum Beispiel an ein E-Mail-Newsletter-Plugin. Wenn Sie nicht regelmäßig Newsletter versenden, können Sie erwägen, diese von Ihrer Website zu entfernen.
6. Verwenden Sie Website-Caching
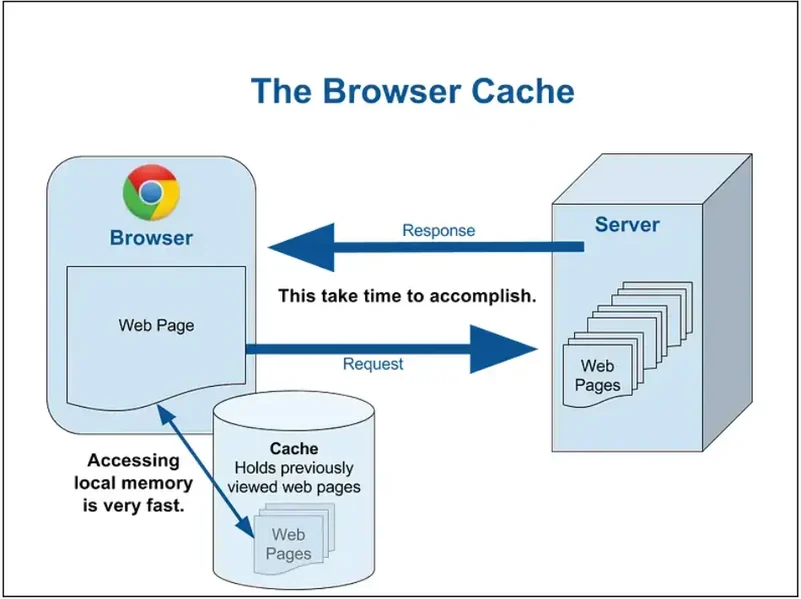
Der Cache ist die Teilmenge der Daten Ihrer Website, die auf dem Gerät des Benutzers gespeichert ist. Diese Daten werden vorab geladen und dem Benutzer bereitgestellt, während der verbleibende Inhalt geladen wird.

Quelle
Caching wirkt sich nicht direkt auf die Geschwindigkeit aus, trägt aber dazu bei, First Contentful Paint (FCP) zu reduzieren, indem es die Belastung des Servers senkt. Es hilft , die Absprungrate Ihrer Website zu reduzieren.
Sie können Caching über die Einstellungen Ihres CMS und Hosting-Anbieters aktivieren. Es speichert die neueste statische Version Ihrer Website und lädt sie, wenn der Benutzer die Website besucht.
7. Optimieren Sie den Inhalt
Der Inhalt ist das wichtigste Element Ihrer Website, da er dazu beiträgt, die Verbindung Ihrer Besucher aufrechtzuerhalten. Es trägt aber auch zur Leistung Ihrer Website bei. Durch die Optimierung des Inhalts Ihrer Website, sei es ein SaaS-Blog oder ein Magento- Shop, können Sie die Website-Geschwindigkeit und die Conversions steigern und so ein nahtloses Benutzererlebnis schaffen.
Stellen Sie zunächst sicher, dass der Inhalt Ihrer Website klar und präzise ist. Stellen Sie Content-Autoren ein , um die Exzellenz Ihrer Inhalte zu gewährleisten. Unerwünschte Inhalte beeinträchtigen möglicherweise nicht die Seitengeschwindigkeit, können jedoch Ihre Conversion-Rate senken. Verwenden Sie eine einfache Sprache und Formatierung.
Vermeiden Sie außerdem die Verwendung mehrerer Schriftarten. Sie erhöhen nicht nur die Ladezeit, sondern beeinträchtigen auch das Benutzererlebnis. Verwenden Sie minimale Schriftarten, die für die Seitengeschwindigkeit optimiert sind.
8. Konzentrieren Sie sich auf mobile Geräte
Da die meisten Suchanfragen über mobile Geräte erfolgen, ist es ein Muss, sich auf die mobile Reaktionsfähigkeit zu konzentrieren. Sie müssen Ihre Website für mobile Geräte optimieren, um sicherzustellen, dass sie den meisten Ihrer Benutzer ein reibungsloses Benutzererlebnis bietet.
Erstens machen Website-Themen den größten Teil der gesamten Website-Größe aus. Wenn Sie also im Begriff sind, eine neue Website zu erstellen oder die alte neu zu gestalten, sollten Sie die Verwendung eines leichten und für Mobilgeräte geeigneten Themes in Betracht ziehen.

Quelle
Die Wahl eines einfachen Themes bedeutet jedoch nicht, dass Sie auf das Erscheinungsbild Ihrer Website verzichten müssen. Mit den richtigen Themes können Sie Websites mit besserem Aussehen und besserer Leistung erstellen.
Sie müssen der Platzierung des Inhalts und dem Layout Ihrer mobilen Website mehr Aufmerksamkeit schenken. Stellen Sie während des Inhaltsentwicklungsprozesses sicher, dass alle Elemente für den Benutzer klar sichtbar sind. Und schließlich sollten Sie die Geschwindigkeit und Leistung Ihrer Website im Auge behalten. Versuchen Sie, es bei Bedarf zu optimieren.
9. Erwägen Sie die Verwendung von CDN
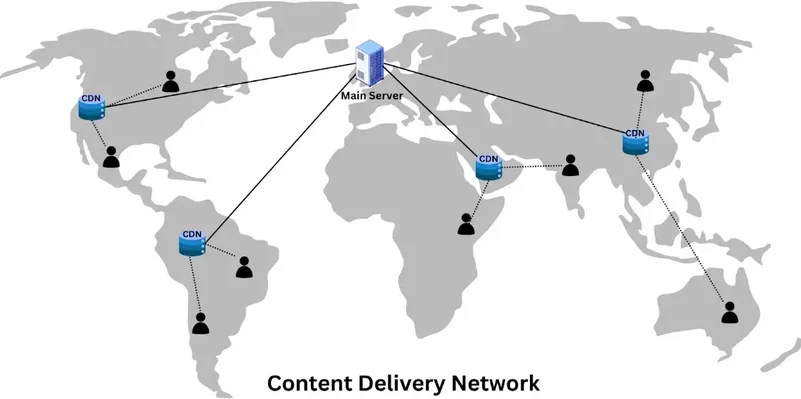
Wenn Sie eine stark frequentierte Website mit Besuchern aus verschiedenen Standorten haben, kann Ihnen ein CDN (Content Delivery Network) helfen. Ein CDN ist ein Netzwerk von Servern, das die zwischengespeicherte Version Ihrer Website speichert.

Quelle
Diese CDNs befinden sich auf der ganzen Welt. Wenn Besucher also auf einer Website landen, erhalten sie eine Antwort vom nächstgelegenen CDN und nicht vom Hauptserver. Dieser Prozess verkürzt die Ladezeit erheblich und erhöht die Geschwindigkeit der Website.
10. Nutzen Sie ein besseres Hosting
Ihr Hosting-Anbieter spielt eine entscheidende Rolle für die Geschwindigkeit Ihrer Website. Je besser das Hosting, desto schneller funktioniert Ihre Website. Das Hosten mit Hochgeschwindigkeitsservern kann die Leistung Ihrer Website steigern.
Im Allgemeinen entscheiden sich die meisten Unternehmen aufgrund der günstigeren Preise für das Hosting mit gemeinsam genutzten Servern. Diese Art des Hostings kann für kleine Websites mit begrenzten Seiten hilfreich sein. Bei großen Websites dauert es jedoch lange, den Inhalt zu laden und darauf zuzugreifen.
Hosting-Anbieter mit Virtual Private Server können eine bessere WordPress-Hosting-Option sein. Es ähnelt Shared Hosting, aber jede Website verfügt über dedizierte Ressourcen.
Dedizierte Server können eine Option sein, wenn Sie über eine Website auf Unternehmensebene verfügen und möchten, dass diese schnell lädt und funktioniert. Wie der Name schon sagt, erhält Ihre Website einen dedizierten Server, der zur Verbesserung der Geschwindigkeit und Leistung beiträgt.
Lesen Sie mehr über Webhosting.
Zusammenfassen
Unterm Strich sind Website-Geschwindigkeit und -Leistung entscheidende Faktoren, die über Erfolg oder Misserfolg Ihres Online-Geschäfts entscheiden können. Mit mehreren hilfreichen Änderungen, die in diesem Artikel erwähnt werden, können Sie die Geschwindigkeit und Leistung Ihrer Website steigern. Darüber hinaus können Sie bei großen Websites in bessere Hosting-Lösungen oder ein CDN investieren.
Während Sie jedoch die Geschwindigkeit und Leistung Ihrer Website verbessern, stellen Sie sicher, dass die Benutzererfahrung während des gesamten Prozesses reibungslos bleibt. Denn eine schnelle Website mit schlechter Erfahrung kostet Sie mehr.
Biografie des Autors:
Krishna Yadav ist bekannt für seine beiden Startups Infibusiness Solution und Branding Marketing Agency (BMA). Er ist Unternehmer und verfügt über Fachkenntnisse in den Bereichen organisches SEO, Branding, Content Marketing und PPC. Seine Kunden sind in den Branchen Home Services, IT Services, SaaS, Marketing und Werbung tätig.

