10 einfache Möglichkeiten zur Erhöhung der Website-Geschwindigkeit im Jahr 2020
Veröffentlicht: 2020-01-29
Früher war die Seitengeschwindigkeit eine der Grundsäulen des Webdesigns. In letzter Zeit ist es aufgrund des Internets mit höherer Bandbreite („warum also die Mühe?“) und der Einführung moderner Front-End-Frameworks leider in den Hintergrund getreten. Die Website-Geschwindigkeit ist jedoch immer noch entscheidend für die Benutzererfahrung und Monetarisierung, und ihre Auswirkungen auf Ihre Website sind wahrscheinlich viel größer, als Sie glauben.
Die Wirkung der Optimierung Ihrer Website auf Geschwindigkeit in Bezug auf Anzeigenmonetarisierung und Benutzererfahrung kann nicht überschätzt werden. Um herauszufinden, wie gut Ihre Website in Bezug auf die Geschwindigkeit abschneidet, können Sie das Chrome-Audit-Tool verwenden oder Tools wie GTmetrix oder das Dev-Tool von Google verwenden.
In diesem Artikel werden wir ein wenig technisch und führen Sie durch die zehn grundlegenden Maßnahmen, die Ihre Website für 2020 beschleunigen, was zu einer besseren UX und einer besseren Monetarisierung führt.
Lassen Sie Ihren Server für sich arbeiten
Die korrekte Einrichtung Ihres Servers kann die Geschwindigkeitsleistung erheblich verbessern. Zwei einfache Setups, die Sie benötigen, um sicherzustellen, dass Sie Folgendes haben:
- Komprimierung aktiviert – Stellen Sie sicher, dass Sie die GZIP-Komprimierung für alle Ihre Textdateien (HTML, JS, CSS, ETC….) aktiviert haben.
- HTTP2 – Wenn Ihr Server HTTP2 unterstützen kann, stellen Sie sicher, dass Sie es aktivieren.Es ist eine großartige Möglichkeit, die Leistung zu verbessern, ohne etwas an der Website ändern zu müssen.
Sehen Sie sich diese coole Demonstration von HTTP2 von Vodien an.
Verwenden Sie Lazy Loading
Lazy Loading ist der Prozess, Inhalte nur dann zu laden, wenn sie im Begriff sind, angezeigt zu werden. Dadurch wird das Herunterladen vieler zusätzlicher Inhalte reduziert, die der Benutzer möglicherweise nie erreicht, und der Browser wird frei, um die Leistung drastisch zu verbessern. Die gute Nachricht ist, dass es viele vorgefertigte Pakete gibt, die Ihnen helfen können, Inhalte schnell zu laden. Noch besser, ab Chrome 76 (Juli 2019) ist Lazy Loading nativ in HTML integriert. Fügen Sie einfachloading=”lazy ” zum Tag hinzu, und Sie sind fertig.
Machen Sie Ihre Dateien kleiner
Minimierung – Dies ist der Prozess des Entfernens von Leerzeichen und Kommentaren aus dem Code.Sie sind unerlässlich, um den Code für Menschen lesbar zu machen, aber Computer brauchen sie nicht. Das Minimieren kann die Dateigröße um mehr als 70 % reduzieren. Sie sollten alle Ihre HTML-, CSS- und JS-Dateien verkleinern. Stellen Sie nur sicher, dass Sie die Originale aufbewahren, falls Sie Änderungen vornehmen müssen. Heutzutage hat jede große IDE Plugins, die Ihre Dateien für Sie minimieren. Wenn Sie ein Paket wie React verwenden, verfügt die Minifizierung über ein integriertes Baumschütteln.
Dateien aufteilen – Stellen Sie sicher, dass Ihre Dateien nur das enthalten, was sie benötigen.Durch das Aufteilen von Dateien werden Dateien kleiner und Ihr Projekt viel übersichtlicher.
Bilder optimieren
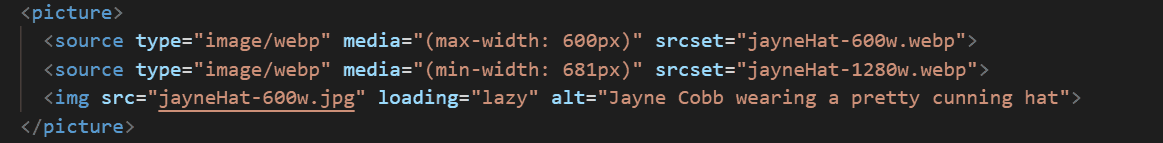
Richtige Bildgröße – Responsives Webdesign ist zur Norm geworden, was dazu führt, dass Bilder je nach Bildschirm in unterschiedlichen Größen angezeigt werden.Wir können das zu unserem Vorteil nutzen und einige unterschiedliche Größen für unsere Bilder beibehalten. Es ist nicht erforderlich, eine große Datei herunterzuladen, wenn das Bild nicht alle diese Pixel anzeigen kann. Das picture-Tag und dassrcset-Attribut machen es super einfach.
Dieser Leitfaden führt Sie durch einige Best Practices und einfache Implementierungen zur responsiven Größenanpassung von Bildern.
Formate der nächsten Generation – Neue Bildformate, die jetzt von den meisten Browsern unterstützt werden, können die Dateigröße drastisch reduzieren (nicht nur für Fotos).Das offene WebP-Format von Google kann beispielsweise zwischen 64 % und 92 % der Dateigröße reduzieren. Im folgenden Fall verwenden wir WebP-Dateien in zwei verschiedenen Größen und fügen ein Fallback-JPG-Bild für Browser hinzu, die webP nicht unterstützen.

Bild-Sprites – Ein Bild-Sprite ist ein Bild, das aus vielen kleinen Bildern besteht.Die Verwendung eines Bild-Sprites für alle Ihre Schaltflächen/Logos reduziert die Anzahl der Serveraufrufe, die Sie zum Laden einer Seite benötigen. Wenn Sie HTTP/1.1 verwenden, verbessert dies die Ladezeit.
Implementieren Sie eine clientseitige Cache-Richtlinie
Die Seitenladezeit kann erheblich verbessert werden, indem der Browser aufgefordert wird, bereits heruntergeladene Dateien beizubehalten. Dies gilt sowohl für interne als auch für externe Dateien.

Interne Dateien – Dies sind wiederverwendbare Dateien auf Ihrer Website wie Stylesheets und Logos.Es ist üblich, das Ablaufdatum für Dateien, die sich nicht ändern, wie Logos, allgemeines CSS und Bilder mit eindeutigen Kennungen, auf 1 Jahr festzulegen. Wenn Sie Dateien haben, von denen Sie erwarten, dass sie häufiger geändert werden, können Sie ein geeignetes Ablaufdatum festlegen.
Externe Pakete – Wenn Ihre Website beispielsweise das Bootstrap-Paket verwendet, haben Sie die Möglichkeit, das CDN zu verwenden, anstatt das Paket auf Ihre Website herunterzuladen.Wenn Sie dies tun, muss der Benutzer das Paket wahrscheinlich auch beim ersten Besuch Ihrer Website nicht herunterladen, da es sich um ein beliebtes Paket handelt, das möglicherweise bereits von einer anderen Website heruntergeladen wurde.
Nutzen Sie serverseitiges Caching
Die Idee ist dieselbe wie beim Frontend-Caching und erspart Ihrem Server die Arbeit an Dingen, die er bereits erstellt hat oder die er häufig verwendet. Wenn Sie eine Content-Site haben, möchten Sie nicht, dass Ihre Datenbank aufgrund der langsamen Leistung und der Datenbankkosten jedes Mal getroffen wird, wenn ein Benutzer die Website betritt. Da alle Benutzer dieselben Artikel sehen werden, können Sie sie einmal zwischenspeichern und die zwischengespeicherte Version so lange bereitstellen, bis Änderungen daran vorgenommen werden.
Viele verschiedene Pakete können Ihnen dabei helfen, je nachdem, wie Ihr Server konzipiert ist. Und natürlich können Sie Ihr eigenes Caching so gestalten, dass es Ihren spezifischen Anforderungen entspricht.
Verwenden Sie CDNs
Content Delivery Networks kontaktieren Ihren Server, cachen die Antwort und stellen sie dann lokal für Ihre Benutzer bereit. Auf den ersten Blick wirken sie sehr teuer. Die korrekte Einrichtung Ihrer CDNs sollte jedoch Ihre Bereitstellungskosten senken und gleichzeitig die Leistung erheblich verbessern.
Vermeiden Sie Weiterleitungen
Umleitungen vermeiden! Umleitungen sind ein sicherer Weg, um alles zu verlangsamen. Manchmal sind sie notwendig, z. B. wenn Sie Benutzer umleiten, um die sichere Version Ihrer Website zu verwenden (HTTP vs. HTTPS), oder wenn Sie Inhalte auf Ihrer Website verschieben, aber möchten, dass Ihre alten SEO-Links weiterhin zu den Inhalten führen.
Wenn Sie Weiterleitungen verwenden, stellen Sie sicher, dass Sie verkettete Weiterleitungen vermeiden. Eine verkettete Weiterleitung ist eine Weiterleitung, die zu einer anderen Weiterleitung führt. Wenn Sie umleiten müssen, stellen Sie sicher, dass Sie nur einmal umleiten!
Priorisieren und entfernen Sie Renderblockierungsaktivitäten
Rendering bezieht sich auf das Laden, und wenn Sie sich Ihre Webseite ansehen, haben die Teile "above the fold" die höchste Priorität für schnelles Laden. Da HTML von oben nach unten gelesen wird, ist es wichtig, Dinge, die für die Ansicht der ersten Seite nicht wichtig sind, über die Dinge hinauszuschieben, die wichtig sind.
Wenn Sie beispielsweise ein JS-Tag für Analysen haben, können Sie es in die Fußzeile der Seite einfügen. Auf diese Weise stellen Sie sicher, dass sich der Browser des Benutzers zuerst mit den Dingen befasst, die der Benutzer sehen kann, und andere Dinge auf später verschieben.
Wählen Sie Ihre Partner mit Bedacht aus
Im Internet ist es wie im Leben das Wichtigste, die richtigen Partner auszuwählen. Sie können Ihre Website rationalisieren und eine schöne Website haben, die so konzipiert ist, dass sie schnell funktioniert. Aber mit einem Werbepartner, der dazu führt, dass die Website träge lädt, schaffen Sie eine aufdringliche Benutzererfahrung. Vor einem Jahr haben wir begonnen, mit einem Publisher in der Esports-Branche zusammenzuarbeiten, und es fiel uns schwer, die Seite zu monetarisieren. Nach einer sorgfältigen Untersuchung der Website fanden wir einen Anzeigenblock, der so langsam war, dass es bei allen anderen Anzeigenpartnern auf der Website zu einer Zeitüberschreitung kam. Nachdem die Website diesen Werbepartner entfernt hatte, vervierfachte sich der Gesamt-RPM der Website pro Seite!

Lerne weiter
In diesem Artikel haben wir nur ein paar schnelle Tipps behandelt. Achten Sie also darauf, tiefer zu gehen, um die Leistung zu steigern. Außerdem entwickelt sich unser Ökosystem ständig weiter. Wenn Sie so weit gekommen sind, wissen Sie wahrscheinlich, dass es immer etwas Neues zu lernen gibt.
Ich empfehle Ihnen, einen Blick auf die beiden folgenden Links zu werfen. Ich denke, sie sind ein großartiger Ort, um anzufangen.
https://www.udacity.com/course/browser-rendering-optimization–ud860
https://medium.com/swlh/what-the-amp-augmenting-my-own-site-with-accelerated-mobile-pages-amp-52927bab7cb8
