16 Top-Ressourcen für Barrierefreiheit im Web für 2022
Veröffentlicht: 2022-06-23Die Weltgesundheitsorganisation schätzt, dass über 1 Milliarde Menschen von einer Behinderung betroffen sind. Diese Personen können beim Besuch nicht barrierefreier Websites auf Probleme stoßen. Menschen mit Hörbehinderungen können keine Videos ansehen, um mehr über Produkte zu erfahren, wenn sie keine Untertitel haben. In der Zwischenzeit können farbenblinde Menschen nicht auf Websites navigieren, auf denen sie feststellen, dass jedes Element eine ähnliche Farbe hat.
Es gibt viele Behinderungen. Infolgedessen ist es unmöglich zu erraten, welche Design-, Wort- oder Codeauswahl jemanden daran hindert, die benötigten Produkte und Informationen zu finden. Verwenden Sie die folgenden 16 Ressourcen, um Ihre Website für alle zugänglich zu machen. Dieser uneingeschränkte Zugang sorgt dafür, dass Besucher und Kunden wiederkommen und hilft Ihnen, neue Kunden zu gewinnen.
Zu einem Abschnitt springen:
1. WCAG-Kurzanleitung des W3C | 2. W3C-Leitfaden zur Barrierefreiheit von Videos | 3. Checkliste des A11Y-Projekts |
4. AccessiBe | 5. AudioEye | 6. Benutzer1st |
7. Perkins-Zugriff | 8. Farbkontrastanalysator (CCA) von TPGI | 9. #NoMouse-Challenge |
10. Harvards Beschriftungs- und Beschreibungsprinzipien | 11. Inklusives Design für eine digitale Welt: Designen mit Blick auf Barrierefreiheit von Regine Gilbert | 12. Barrierefreiheit für alle von Laura Kalbag |
13. Web Accessibility Specialist (WAS)-Zertifizierung | 14. Der Kurs Information Accessibility Design and Policy (IADP) der University of Illinois | 15. Artikel über die Nachteile von Person-First Language (PFL) |
16. eLearning-Zugänglichkeit: Verbesserung der Lernerfahrung |
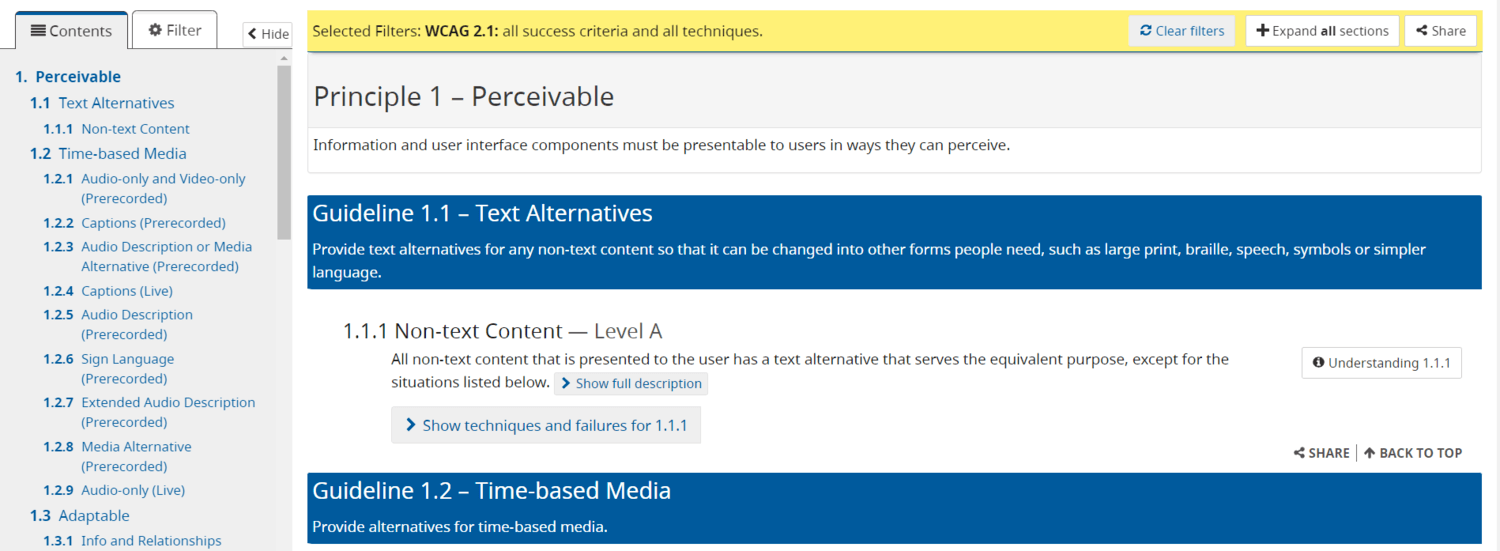
1. WCAG-Kurzanleitung des W3C

Das World Wide Web Consortium (W3C) teilt die Standards mit, die Websitebesitzer befolgen sollten, um das Web weiterzuentwickeln. Sie haben ein Referenzhandbuch geschrieben, das Barrierefreiheitsbegriffe auflistet und ihre Bedeutung erklärt. Teams, die sich mit Web-Barrierefreiheit auskennen, können den Leitfaden verwenden, um sich daran zu erinnern, was sie tun sollten, ohne Tausende von Wörtern lesen zu müssen. Wenn Sie das Referenzhandbuch des W3C verwenden, folgen Sie der glaubwürdigsten Quelle im Raum.
Die Richtlinien für barrierefreie Webinhalte (WCAG) sind Prinzipien, um das Internet für alle nützlicher zu machen. Das W3C erstellt sie mit Hilfe von Einzelpersonen und Regierungen weltweit. Ihr Referenzhandbuch wird ständig aktualisiert, was bedeutet, dass Sie darauf vertrauen können, dass es die besten Ratschläge gibt, um Ihre Website für alle zugänglich zu machen.
Der Leitfaden ist skimmable. Sie können schnell zwischen den Abschnitten wechseln und sehen, wann W3C aktualisierte Elemente hinzufügt. Besuchen Sie die Seite regelmäßig, um zu sehen, ob es neue Möglichkeiten zur Verbesserung Ihrer Inhalte gibt.
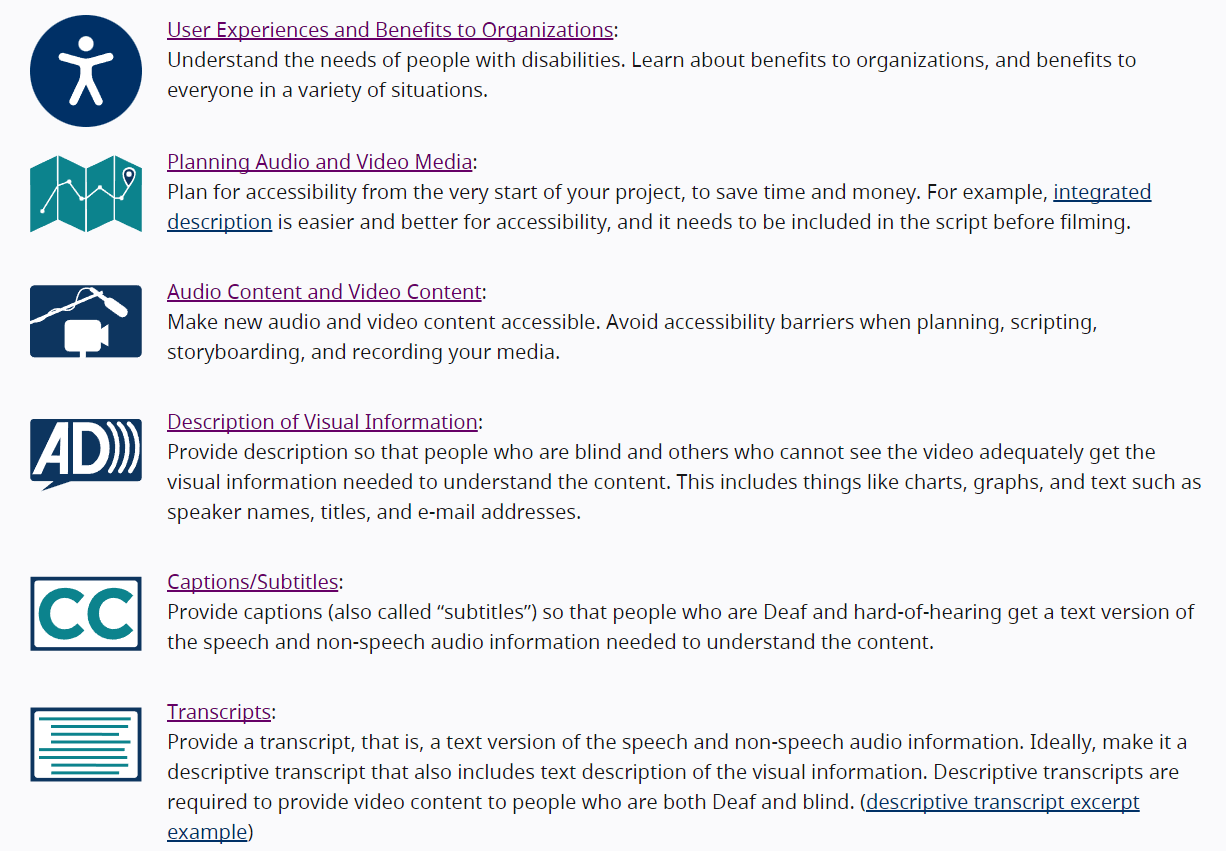
2. W3C-Leitfaden zur Barrierefreiheit von Videos

Die meisten Menschen sehen sich lieber Markenvideos an als andere Arten von Inhalten. Das W3C hat einen Leitfaden zum Zugänglichmachen von Videos für Menschen mit Hör-, Sprach- und Sehbehinderungen verfasst. Sie verlieren potenzielle Kunden, wenn diese Personen Ihre Videos nicht ansehen können.
Die Ressource deckt den gesamten Videoproduktionsprozess ab. Sobald Sie bereit sind zu produzieren, wenden Sie die Lektionen an, um qualitativ hochwertige und zugängliche Beschreibungen, Bildunterschriften und Videoinhalte zu erstellen, die jeder genießen kann. Jeder dieser Schritte hat eine eigene Seite mit Links zu noch mehr Ressourcen. Ein barrierefreies Video zu erstellen ist einfach, auch wenn Sie diese Prinzipien zum ersten Mal befolgen.
Versuchen Sie, die meisten seiner Tipps anzuwenden. Weniger Leute werden Ihre Website verlassen, weil sie jetzt die Videos ansehen können. Mehr Zuschauer bedeuten größere Chancen, Videozuschauer zu Fans oder Kunden zu machen.
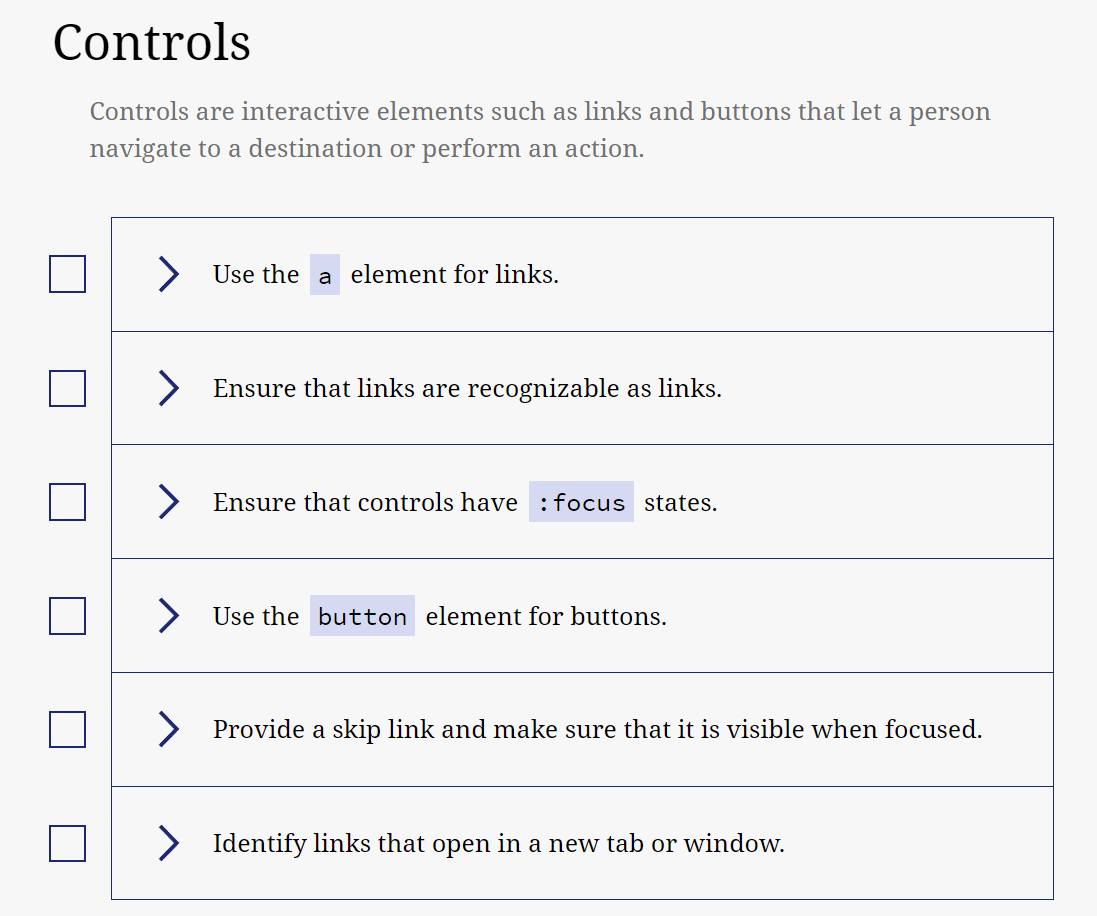
3. Checkliste des A11Y-Projekts

Das A11Y-Projekt lehrt Unternehmen, wie sie ihre Websites inklusiver gestalten können. Ihre WCAG-Compliance-Checkliste hilft Ihnen beim Erstellen einer Website, die jeder lesen oder anhören kann. Anstatt Ihnen zu sagen, dass Sie Hunderte von möglichen Änderungen an der Barrierefreiheit vornehmen sollen, zeigt es Ihnen die wirkungsvollsten Maßnahmen, die Sie ergreifen können.
Artikel erfüllen zwei der drei Stufen der Barrierefreiheit:
- Das A-Level deckt das absolute Minimum ab, das Sie benötigen, um die Navigation auf Ihrer Website zu vereinfachen.
- Die AA-Ebene hat Maßnahmen, die viele öffentliche Einrichtungen und Regierungsseiten ergreifen müssen, um ihre Websites konform zu machen.
Die Checkliste unterteilt Aktionen in Kategorien wie Audio, Aussehen und Farbe. Jede Aufgabe hat ein Dropdown-Menü mit Anweisungen und Eingabeaufforderungen, die erklären, wie sie ausgeführt werden. Die Erklärungen sind prägnant, umsetzbar und leicht verständlich.
Wenn Sie jede Aufgabe erledigen, wird die Navigation auf Ihrer Website für alle angenehmer und es wird sichergestellt, dass Menschen mit Behinderungen mit Ihnen arbeiten können, nachdem sie etwas über Ihre Produkte oder Dienstleistungen erfahren haben.
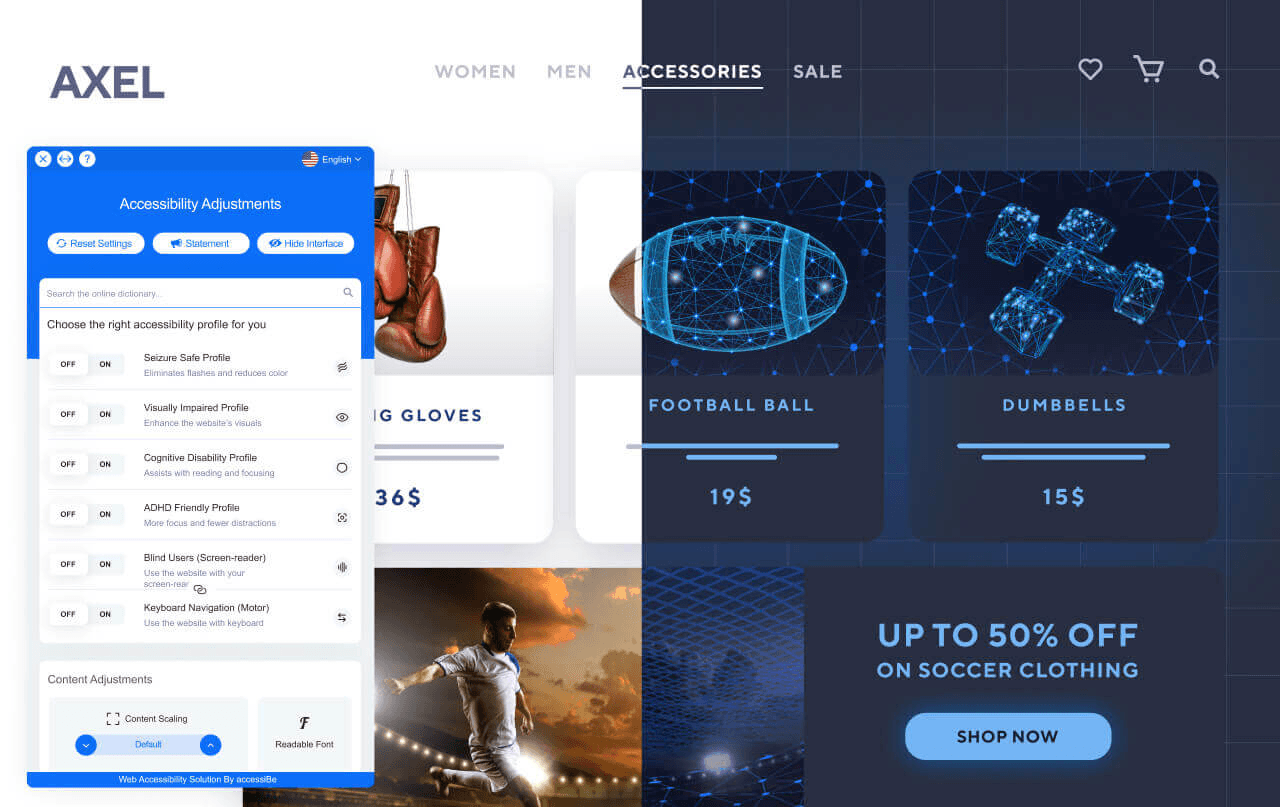
4. AccessiBe

AccessiBe ist eine Software zum Testen der Barrierefreiheit, die analysiert, ob Ihre Website barrierefrei ist. Wenn dies nicht der Fall ist, passt ihre KI das Aussehen und den Inhalt Ihrer Website an, damit Menschen mit Behinderungen sie verwenden können.
Der Vorgang ist automatisch. Sie fügen den Code, den sie Ihnen geben, in Ihre Website ein und warten 48 Stunden. Nach dieser Zeit erfüllt Ihre Website die Gesetze zum Bildschirmlesen, zur Tastaturnavigation und zur Barrierefreiheit im Internet.
Die Software scannt Ihre Website jeden Tag erneut, um visuelle oder Codeänderungen zu erkennen, die Sie in den letzten 24 Stunden vorgenommen haben. Es wird diese Elemente anpassen, wenn etwas nicht zugänglich ist. Sie können Ihre Website in dem Wissen bearbeiten, dass AccessiBe Sie immer unterstützt.
5. AudioEye

AudioEye ist ein Dashboard, das Barrierefreiheitsprobleme auf Ihrer Website anzeigt und Ratschläge zu deren Behebung gibt. Sie sind seit mehr als 15 Jahren in diesem Bereich tätig und verfügen daher über das Fachwissen und das Wissen, um Ihnen bei der Lösung all Ihrer Probleme mit der Barrierefreiheit zu helfen.
Ihre Tools und professionelle Beratung können Ihnen auch dabei helfen, rechtliche Probleme zu vermeiden. Sie erkennen potenzielle Probleme und helfen Ihnen, sie zu lösen, bevor andere sie sehen. Wenn Sie bereits eine rechtliche Herausforderung haben, wird ihr Team als Berater fungieren und Ihnen helfen, diese zu meistern. Diese Unterstützung bedeutet, dass Sie nie allein sind, wenn Sie mit einem Gerichtsverfahren konfrontiert werden.
6. Benutzer1st

User1st führt Website-Audits durch, die Probleme mit der Barrierefreiheit erkennen. Sie können lernen, diese Probleme selbst zu beheben, oder sich von ihrem Expertenteam darin schulen lassen. Wenn Sie Ihr Team in diesem Bereich schulen, können sie Kunden mit spezifischen Anforderungen an die Barrierefreiheit unterstützen.
Dieses Wissen bedeutet auch, dass Sie sich nicht immer auf Tools, Plugins oder Experten verlassen müssen, um Ihre Website zugänglich zu machen – Sie können alles selbst tun. Das gesparte Geld können Sie für Weiterbildungen oder dringendere Aufgaben verwenden. Wenn Sie jemanden einstellen müssen, um Ihre Zugänglichkeit zu verbessern, haben Sie das Wissen, um festzustellen, ob er gute Arbeit leistet.
7. Perkins-Zugriff

Perkins Access überprüft Website-Skizzen und gibt Tipps, um die fertige Website zugänglich zu machen. Der Überprüfungsprozess beginnt früh, bevor Sie eine einzige Codezeile schreiben. Wenn Sie dies als ersten Schritt und nicht nach dem Start Ihrer Website tun, sparen Sie Geld und Zeit bei der Neugestaltung einer Website, die nicht barrierefrei ist.
Ihr Mockup-Überprüfungsprozess hilft Ihnen auch bei der Auswahl der richtigen Schriftgröße, Farben, Bilder und CTAs, neben anderen Webelementen. Diese Richtlinien stellen sicher, dass Ihre Website von Anfang an barrierefrei ist. Sie ermöglichen es Ihnen auch, Benutzer zu den relevantesten Abschnitten Ihrer Seite zu leiten, was zu mehr Verkäufen führt.
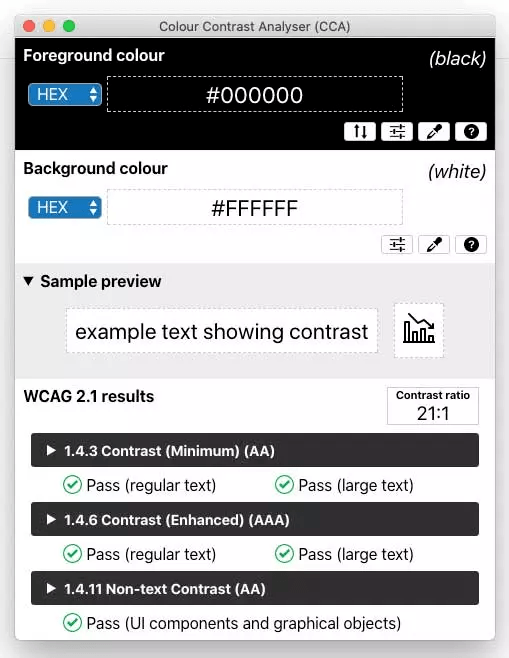
8. Farbkontrastanalysator (CCA) von TPGI
 |
Sie können den kostenlosen Color Contrast Analyzer von TPGI verwenden, um sicherzustellen, dass die Farben Ihrer Website gut kontrastieren. Wenn Farben zu ähnlich sind, fällt es Menschen schwer, Elemente zu unterscheiden und Text zu lesen. Menschen mit Sehbehinderungen haben es noch schwerer und können Ihre Seite oft nicht nutzen.

Die Bedürfnisse dieser Personen zu übersehen bedeutet, die von den WCAG geforderten Kontrastwerte zu ignorieren. Aus diesem Grund können Unternehmen mit rechtlichen Problemen konfrontiert werden. In der Zwischenzeit werden diejenigen im privaten Sektor potenzielle Kunden verpassen. Wenn eine Person nicht auf Ihrer Website navigieren kann, kann sie sich nicht nach Ihren Produkten erkundigen.
Der Kontrastprüfer macht Ihre Website barrierefrei, indem er Ihnen mitteilt, ob zwei Farben zu ähnlich sind. Sie können mit ähnlichen Farbtönen, Tönen und Schattierungen Ihrer hinzugefügten Farben experimentieren. Auf diese Weise können Sie eine Farbe finden, die derjenigen entspricht, die Sie verwenden möchten, die jedoch einen ausreichenden Kontrast zu anderen Farben aufweist, um sich deutlich voneinander abzuheben.
9. #NoMouse-Challenge

Manche Menschen haben Behinderungen, die die Verwendung einer Maus erschweren. Die #NoMouse Challenge testet, ob Sie Ihre Website-Funktionen wie Menüs, Schaltflächen und Dialoge nur mit Ihrer Tastatur verwenden können.
Eine Tastatur ist alles, was Sie brauchen, um eine mausfreie Seitensitzung zu simulieren. Drücken Sie die Tabulatortaste, um zu sehen, ob die Seite von einem Link, Formular oder einer Schaltfläche zum nächsten übergeht. Oder drücken Sie Umschalt + Tab, um zu sehen, ob es zum vorherigen wechselt. Wenn Sie den Test nicht bestehen, können Sie zum Ende der Seite scrollen, um Lösungen für Navigationsprobleme zu finden.
10. Harvards Beschriftungs- und Beschreibungsprinzipien

Die kurze Anleitung von Harvard erklärt, wie Transkriptionen, Bildunterschriften und Beschreibungen verwendet werden, damit Personen, die Videos nicht hören können, sie trotzdem ansehen können. Das Ignorieren dieser Richtlinien erschwert Menschen mit Behinderungen das Ansehen Ihrer Videos und kostet Sie potenzielle Kunden.
Aber diese Prinzipien helfen nicht nur Menschen mit Behinderungen. Laut Verizon sehen sich 92 % der Verbraucher Videos mit ausgeschaltetem Telefonton an. Sie können Untertitel verwenden, um die Aufmerksamkeit derjenigen zu erregen, die nicht gut hören können oder einfach nur stumm zusehen möchten.
Der Leitfaden enthält Links zu umfassenden Artikeln, in denen erläutert wird, wie Bildunterschriften und Beschreibungen eingefügt werden. Diese Artikel enthalten Schritt-für-Schritt-Anleitungen, wie Sie es selbst tun können, und Tipps, wie Sie jemanden einstellen können, der dies für Sie erledigt. Sie decken die gängigsten Video- und Audioformate ab, sodass ihre Vorschläge Ihnen bei Ihrem Projekt helfen werden.
Der Leitfaden enthält einen Abschnitt mit drei Fragen, die Sie sich stellen können, um festzustellen, ob Ihr Video barrierefrei ist. Wenden Sie die Lektionen der Seite an, bis die Antwort auf jede Frage positiv ist.
11. Inklusives Design für eine digitale Welt: Designen mit Blick auf Barrierefreiheit von Regine Gilbert

Das Buch von Regine Gilbert stellt Tools und Schritte zum Entwerfen einer barrierefreien App oder Website vor. Diese Informationen basieren auf ihrer zehnjährigen Erfahrung als User Experience Designerin und der Erforschung von digitaler Zugänglichkeit und inklusivem Design.
Das Buch enthält Fallstudien, die Sie durch Zugänglichkeitsprobleme führen. Sie lernen die Nuancen hinter diesen Herausforderungen kennen, was sie verursacht und wie ein Experte sie löst. Dieser Detaillierungsgrad gibt Ihnen ein umfassendes Verständnis dieser Situationen. Wenn Sie ihnen in Ihrem Arbeitstag begegnen, werden Sie sie souverän lösen können.
12. Barrierefreiheit für alle von Laura Kalbag

Die Webdesignerin und Entwicklerin Laura Kalbag bringt Ihnen in Barrierefreiheit für alle bei, wie man barrierefreies Design plant und testet. Sie fasst zunächst die Anforderungen an die Zugänglichkeit und die Landschaft zusammen. Dann bietet Kalbag erweiterte Anweisungen zum Schreiben von barrierefreiem Code.
Das Schreiben von barrierefreiem Code ist notwendig, da manche Leute auf Software angewiesen sind, um auf Websites zu navigieren. Diese Software liest den Code der Seite, um zu wissen, wohin sie sich bewegen muss. Wenn Ihr Code nicht zugänglich ist, erkennen Hilfstechnologien Elemente wie Menüs, Schaltflächen oder Schieberegler nicht, sodass Menschen mit Behinderungen nicht darauf zugreifen können, selbst wenn jemand, der eine Maus oder Tastatur verwendet, dies kann.
13. Web Accessibility Specialist (WAS)-Zertifizierung

Die WAS-Zertifizierungsprüfung testet das Wissen der Teilnehmer zu fortgeschrittenen Themen der Barrierefreiheit. Es geht über grundlegende Zugänglichkeitsregeln hinaus. Sie testen beispielsweise, ob die Person Barrierefreiheitsprobleme im Code erkennen und die Konsequenzen einer Designentscheidung vorhersagen kann.
Es ist möglich, nicht jede Frage richtig zu beantworten. Wenn dies der Fall ist, sehen Sie sich die Fragen an, die Sie nicht gut beantwortet haben, recherchieren Sie diese Themen und implementieren Sie das Gelernte, um Ihren Besuchern ein angenehmeres Website-Erlebnis zu bieten.
Die Prüfung ist anspruchsvoll. Wenn Sie es bestehen, können Sie den Stakeholdern zeigen, dass Sie die Bemühungen des Unternehmens um Barrierefreiheit lenken können. Dieses Vertrauen kann dazu führen, dass sie eher in die von Ihnen vorgeschlagenen Projekte investieren.
14. Der Kurs Information Accessibility Design and Policy (IADP) der University of Illinois

Manchmal benötigen Sie mehr praktische Anleitung, um knifflige Themen wie Barrierefreiheitsdesign zu meistern. Der IADP-Kurs beginnt mit der Vermittlung grundlegender Barrierefreiheitsthemen wie Gestaltungsprinzipien. Es bewegt sich dann in fortgeschrittene Konzepte wie aufkommende medienreiche Designtrends. Der umfassende Lehrplan macht den Kurs für diejenigen geeignet, die sich mit den Anforderungen an Barrierefreiheit vertraut machen müssen.
Das Programm ist in drei Bereiche unterteilt, die Sie im Laufe Ihres Fortschritts von grundlegenden Konzepten zu fortgeschrittenen Taktiken führen. In dieser Sequenz lernen Sie etwas über ein Thema, wenden die Lektionen an und testen die Tipps der einzelnen Bereiche. Es ermöglicht auch Personen, die neu in die Web-Zugänglichkeit eingeführt wurden, die Grundlagen zu verstehen, bevor sie sich mit komplexen Themen befassen.
15. Artikel über die Nachteile von Person-First Language (PFL)

Die Aktivistin für die Rechte von Menschen mit Behinderungen, Emily Ladau, argumentiert, dass die erste Sprache der Person Menschen mit Behinderungen verletzen kann. Dies liegt daran, dass die Person-Erstsprache die Person von der Behinderung trennt. Zum Beispiel würden Sie eine Person, die nicht hören kann, „eine gehörlose Person“ nennen, mit dem Wort „Person“ beginnen und dann die Behinderung sagen.
Ladau behauptet, dass diese Formulierung zwar darauf abzielt, Stigmatisierung zu bekämpfen, sie aber tatsächlich verstärkt. Es impliziert, dass jemand nur dann ein ganzer Mensch sein kann, wenn man ihn von seiner Behinderung trennt. Eine bessere Alternative ist die Verwendung von Identity-First-Sprache. Eine gehörlose Person wäre in dieser Sprache eine „taube Person“. Identitäts-Erstsprache ist laut Landau nicht abwertend.
Ladau hat festgestellt, dass gehörlose und autistische Menschen es bevorzugen, wenn andere sie als autistisch oder taub bezeichnen. Dies liegt daran, dass diese Eigenschaften Teil ihrer Identität sind. Sie von der Person zu trennen bedeutet, sie als beschämend zu behandeln.
Der Aufsatz gibt umsetzbare Ratschläge, um die Person-First-Sprache durch die Identity-First-Sprache zu ersetzen. Es enthält auch Grundsätze, die Sie befolgen sollten, wenn Sie mit diesen Personen interagieren.
16. eLearning-Zugänglichkeit: Verbesserung der Lernerfahrung

Im Webinar von Omniplex wird erläutert, wie Sie Online-Kurse erstellen, von denen jeder lernen kann. Die Lektionen stammen aus ihrer Erfahrung in der Ausbildung von Fachleuten im Lern- und Entwicklungsbereich. Als Ergebnis lehrt das Webinar die Beeinträchtigungen, die Menschen bei der Gestaltung ihres Kurses berücksichtigen sollten.
Das Unternehmen arbeitet mit Unternehmen zusammen, die Tools bereitstellen, um Experten in diesem Bereich zu helfen:
- Erstellen von Online-Kursen
- Lernmaterial verwalten
- Virtuelle Lernerlebnisse schaffen
Dieses breite Wissen darüber, was Menschen beim Lernen hilft, ermöglicht es Omniplex, komplexe Fragen einfach zu beantworten.
Verwenden Sie Vyond, um barrierefreie Videos zu erstellen
Sie können Vyond verwenden, um ansprechende Videos zu animieren, die die Aufmerksamkeit jedes Besuchers auf sich ziehen und aufrechterhalten. Unsere Asset-Galerie enthält Hunderte von Requisiten, Charakteren und Sounds, mit denen Sie jede Situation erstellen können. Das Hinzufügen vertrauter Szenarien zu Ihren Kursen oder Videos hilft den Zuschauern, sich in die Lage der Figur zu versetzen. Wenn sie einer ähnlichen Situation gegenüberstehen, handeln sie entsprechend dem, was sie gelernt haben.
Wenn Sie Ihr Video fertig haben, folgen Sie den Ressourcen aus diesem Artikel, um Untertitel, Sounds, Transkriptionen und andere Elemente einzufügen, die ein Video barrierefrei machen.
Starten Sie eine kostenlose Testversion
