2018 Mobile Design-Trends, in die Sie jetzt investieren sollten
Veröffentlicht: 2017-12-10Mit dem Ende des Jahres 2017 bereiten sich Geschäftsinhaber auf das neue Jahr vor – Planung und Budgetierung. Als App-Designer sollten Sie sich mit den Designtrends für Mobilgeräte befassen, damit Sie auf die Veröffentlichungen und Updates im nächsten Jahr vorbereitet sind. Alles, woran Sie jetzt arbeiten, sollte den Designstandards von 2018 entsprechen, damit Sie nicht auf dem falschen Fuß beginnen.
Einige Designtrends für Mobilgeräte scheinen zu viel Aufwand zu sein, um sie überhaupt umzusetzen, und wir verstehen diese Meinung auf jeden Fall. Müssen wir unser mobiles App-Design wirklich alle 6 Monate ändern, um es den flüchtigen Launen der Mächtigen anzupassen? Wir sind nicht wirklich in diesem Ansatz. Stattdessen werden wir uns auf Trends konzentrieren, die einen Wandel in der Branche signalisieren oder die Benutzererfahrung verbessern. Dies sind die sechs Designtrends für Mobilgeräte, in die Sie unserer Meinung nach jetzt investieren sollten.

Wenn Sie sich jetzt mit diesen mobilen Designtrends anfreunden, wird das Jahr 2018 mit dem richtigen Fuß beginnen.
Im Ernst, hör auf mit den Hamburger-Menüs
Wir haben Anfang des Jahres über diesen wechselnden Designtrend für Mobilgeräte gesprochen, weil viele große Apps ihre Hamburger-Menüs abgeschafft haben. Facebook und Spotify waren zwei der ersten, die diese drei kleinen Zeilen in ihren mobilen Apps aufgegeben haben – und viele andere sind diesem Beispiel gefolgt, darunter LinkedIn, Twitter und Tumblr.
Wenn Ihre App immer noch das Hamburger-Menü verwendet und Sie es nur ungern aufgeben möchten, verstehen wir es. Wir wissen, wie vielseitig es sein kann. Es scheint für diejenigen von uns, die mobile Apps von Anfang an verwendet haben, so intuitiv zu sein, aber das Hauptproblem bei ihnen ist, dass sie für diejenigen, die nicht so technisch versiert sind, nicht intuitiv sind. Wenn der Benutzer nicht erkennt, dass es sich um ein Symbol und nicht um eine Designauswahl handelt, wird er nicht in der Lage sein, die benötigten Informationen zu finden.
Dieser mobile Designtrend wird durch ein statisches Menü am unteren Rand des Bildschirms ersetzt, sodass Menüpunkte dem Benutzer nie verborgen bleiben – und er erweist sich bereits als erfolgreich. Daher ist es an der Zeit, es im Elsa-Stil loszulassen. Wenn Ihre mobile App nicht bald über den Hamburger hinausgeht, wird sie veraltet aussehen. Sobald Sie die Änderung vorgenommen haben, können Sie mit den Ergebnissen überraschend zufrieden sein. Nach der Implementierung stellte Spotify fest, dass die Benutzerinteraktion deutlich zugenommen hat.
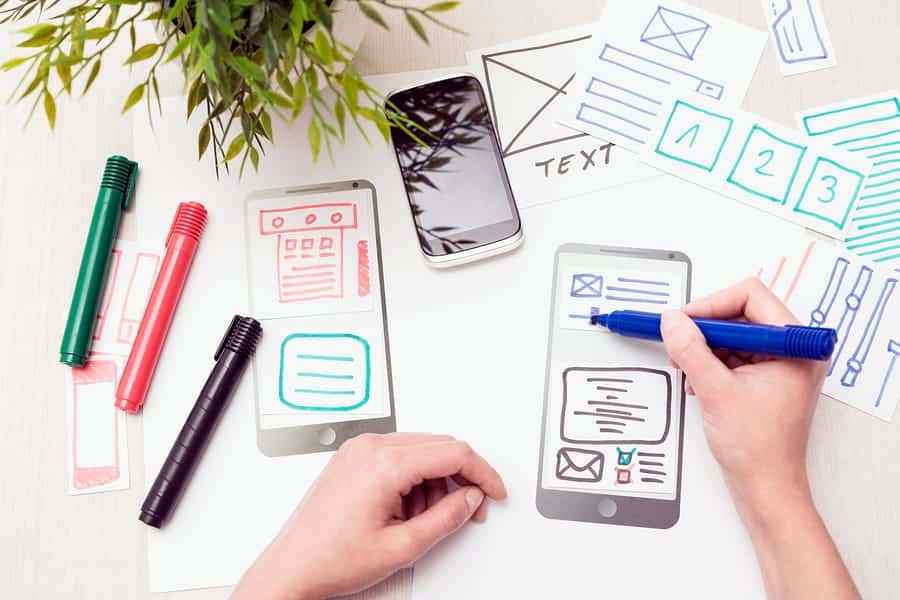
Mobile App-Prototyping

Unserer bescheidenen Meinung nach ist Prototyping weniger ein Designtrend für Mobilgeräte als vielmehr eine gute Geschäftsentscheidung, aber einige Leute fangen gerade erst an und wir werden ihnen keinen Vorwurf machen. Besser spät als nie.
Mit der Proto.io-App können Sie Ihren Prototypen überall überprüfen.
Prototyping ist eine großartige Möglichkeit, Ihre mobile App zu testen, bevor sie tatsächlich erstellt wird, wodurch Sie später in der Entwicklungsphase Geld sparen können. Ein mobiler App-Prototyp ist wirklich ein hervorragendes Kommunikationswerkzeug, da jedes Detail Ihres Designs bereits für Ihren Entwickler festgelegt ist. Dadurch wird das Hin- und Hergehen verkürzt, was zu einem schnelleren Rollout-Zeitplan führt.
Und um die Benutzererfahrung zu vereinfachen, trägt Prototyping dazu bei, den Onboarding-Prozess zu vereinfachen, da es weniger Störungen in der mobilen App gibt. Das soll nicht heißen, dass Ihre Benutzer keine Fehler in Ihrer App finden werden – das werden sie garantiert. Aber sie werden nicht annähernd so viele Probleme finden, wie sie hätten, wenn Sie diesen Schritt übersprungen hätten.
Wenn Sie sich nicht sicher sind, wo Sie anfangen sollen, haben wir eine Fülle von Informationen, um den Stein ins Rollen zu bringen, einschließlich einer Anleitung und Tipps zur Sicherung der Startfinanzierung mit Ihrem Prototyp. Wir sind zuversichtlich, dass Sie, wenn Sie es einmal ausprobiert haben, nie wieder eine mobile App ohne es erstellen werden.
Für dich empfohlen:
Personalisierung
Dieser Trend zum mobilen Design ist sicherlich auf dem Vormarsch, wird aber 2018 zu einem viel größeren Geschäft werden. Das ist nicht besonders überraschend, wenn man bedenkt, wie viel Individualität wir überall sonst in unserem Leben sehen. Netflix empfiehlt bereits Inhalte basierend auf dem, was wir gesehen haben, und Amazon empfiehlt Produkte basierend auf der Kaufhistorie, sodass unsere mobilen Apps etwas individueller sein können. Die Leute haben es erwartet.

In mobilen Apps kann dies auf ähnliche Weise erfolgen – indem Sie Benutzerdaten untersuchen und Ihren Code schreiben, um die Personalisierung basierend darauf zu integrieren, wie sie die App in der Vergangenheit verwendet haben. Aber wir glauben, dass künstliche Intelligenz eine einzigartige Gelegenheit für Ihre Kundendienstabteilung bietet: Sie können Chatbots einsetzen, um Ihr Unternehmen zugänglicher zu machen.

Eine der häufigsten Beschwerden weniger technisch versierter mobiler Benutzer ist die Unfähigkeit, einen Kundendienstmitarbeiter ans Telefon zu bekommen. Haben Sie schon einmal versucht, Amazon anzurufen ? Kannst du grundsätzlich nicht. Sie müssen ihnen eine E-Mail senden. Die Verwendung von KI in Ihrem mobilen App-Design kann dazu beitragen, die Lücke für Benutzer zu schließen, die möglicherweise ein wenig zusätzliche Hilfe benötigen, ohne die laufenden Kosten eines Callcenters – und gleichzeitig ein personalisierteres Erlebnis für Ihre Benutzer zu schaffen.
Materialdesign statt Flat Design
Die meisten Experten scheinen sich darin einig zu sein, dass dies einer der wichtigsten Trends für mobiles Design für 2018 ist. Materialdesign ist kein neues Konzept. Google hat diese Bewegung vor ein paar Jahren quasi angeführt und einige Designer sind bereits auf den Zug aufgesprungen, aber es ist auch für alle anderen an der Zeit, sich vom Flat Design zu entfernen.
Die Trends im visuellen Mobildesign ändern sich alle paar Jahre. Wir haben uns in den letzten zehn Jahren von Skeuomorphismus zu Flat zu Material entwickelt. Es kann anstrengend erscheinen, mit all den Änderungen Schritt zu halten, aber es ist wichtig, dass Ihre mobile App immer frisch und aktuell aussieht. Benutzer (insbesondere die jüngeren) werden dies sofort aufgreifen. Sie werden sich fragen: Wenn Sie bei den Designänderungen nicht auf dem Laufenden sind, worüber sind Sie sonst noch nicht auf dem Laufenden?
Wenn Sie Hilfe benötigen, um herauszufinden, wie Sie Materialdesign in Ihre mobile App integrieren können, sehen Sie sich die Grundsätze von Google an. Die wichtigsten Erkenntnisse sind, in der „taktilen Realität“ verankert zu bleiben, bei Ihren Designentscheidungen absichtlich zu sein (von Farbe bis Typografie) und Bewegung auf eine Weise zu integrieren, die einen Mehrwert schafft und hilft, die Aufmerksamkeit dorthin zu lenken, wo Sie sie haben möchten. Materialdesign bringt die dritte Dimension zurück, indem es Tiefe durch Schatten, Farbverläufe und Bewegung hinzufügt. Es ist eine Art goldener Mittelweg zwischen dem verbraucherfreundlichen Skeuomorphismus-Konzept und modernem Flat-Design.

Einfachere Anmeldungen
An diesem Punkt haben wir so viele Passwörter, dass es unmöglich ist, sich alle zu merken. Wir sagen unseren Browsern und mobilen Apps, dass sie sich an unsere Anmeldungen erinnern sollen, damit wir sie nicht ständig zurücksetzen – weil wir nicht alles im Griff haben können. Wir brauchen wirklich eine Excel-Tabelle, um sie alle zu organisieren, was nicht besonders sicher ist, oder? Hier, Identitätsdiebe, nehmen Sie alle unsere Daten für jedes Konto, das wir überall im Internet haben!
Wir haben bereits schnellere Entsperrmechanismen auf unseren Telefonen mit Gesichtserkennung und Fingerabdruckscans gesehen, daher gibt es keinen Grund zu der Annahme, dass wir mit mobilen Apps keine einfacheren Anmeldungen haben können. Sogar die Amazon-App ermöglicht es Ihnen, sich mit Touch ID anzumelden, und wir gehen davon aus, dass dieser Designtrend für Mobilgeräte 2018 Fahrt aufnehmen wird.
Wenn Ihre mobile App keine Fingerabdruck- oder Gesichtserkennung verwendet, können Sie Bestätigungscodes anstelle von Passwörtern integrieren. Sie könnten einen Code wie Google für 2FA senden (mit vielleicht einer Sicherheitsfrage, um sicherzustellen, dass die Person, die ihn anfordert, der wahre Eigentümer des Kontos ist). Dies sollte auch Konten sicherer halten, da eine Benutzer-ID und ein Passwort nicht ausreichen, um unbefugten Benutzern den Zugriff zu ermöglichen.
Unterstützung für Smartwatches
Smartwatches sind beliebter als je zuvor und wir gehen davon aus, dass die Verkäufe dank des eleganten Android-Designs in absehbarer Zeit weiter steigen werden. Die Apple Watch hat ihre übliche Größe und Form beibehalten, aber ihr Design ist etwas moderner, als es traditionelle Uhrenliebhaber bevorzugen. Google hingegen hat eine größere Auswahl an Smartwatches, die aussehen – nun, sie sehen aus wie Uhren. Auf den ersten Blick würde man den Unterschied nie erkennen.

Das Telefonieren auf einer Uhr fühlt sich immer noch an wie aus einem Film.
Dieser Mobile-Design-Trend wird 2018 immer wichtiger, da immer mehr Menschen diese Technologie übernehmen. Die Bequemlichkeit, einen Computer (und ein Telefon) am Handgelenk zu haben, ist zu gut, um darauf zu verzichten. Und da sich die älteren Generationen an Smartphones gewöhnen, ist der Sprung zu einer Smartwatch nicht unbedingt so beängstigend, wie es vielleicht vorher schien.
Was all diese mobilen Designtrends gemeinsam haben
Wie wir bereits angedeutet haben, besteht das Hauptthema dieser Designtrends für Mobilgeräte darin, dass sie die Benutzererfahrung vereinfachen und die Dinge im Allgemeinen für alle einfacher machen (außer vielleicht für die Designer und Entwickler, die alles neu machen müssen).
Aus unserer Sicht macht die Verbesserung des Nutzererlebnisses einen Mobile-Design-Trend zu einer lohnenden Investition – und genau so sollten Sie das auch sehen. Sie investieren in die Zukunft Ihrer mobilen App und verlängern damit Ihren Produktlebenszyklus. Schließlich ist ein zufriedener Kunde ein treuer Kunde, also konzentrieren wir uns darauf, mobile Apps zu entwickeln, die treue Nutzer anziehen.
Dieser Beitrag erschien zuerst im Proto.io-Blog und wurde mit Genehmigung reproduziert.






