4 Elemente, die Sie während Ihres SEO-Audits nicht vergessen dürfen
Veröffentlicht: 2019-02-06Inhaltsverzeichnis
SEO-Spezialisten, die Websites, Shops oder Portale prüfen, wissen, dass es keine zwei identischen Fälle gibt. Es gibt immer verschiedene Probleme, Inkonsistenzen und andere verschiedene Hindernisse für eine effiziente Optimierung.
Typische Probleme, die auf mehreren Websites auftreten und leichter zu erkennen sind, ergeben sich in der Regel aus Website-Skript- oder Vorlagenfehlern. Schwieriger ist es, Fehler zu identifizieren, die durch individuelle Handlungen des Kunden, Webmasters oder Texters entstanden sind. Im Folgenden werden 4 Elemente beschrieben, die Sie bei Ihrem letzten Website-Audit oder Ihrer letzten Optimierung vergessen könnten.
Externe 404-Fehler
Apropos Fehler, 404-Fehler sind nicht zu übersehen. Natürlich ist dies ein wesentlicher Aspekt eines SEO-Audits , obwohl Empfehlungen, etwas zu ändern, ausschließlich auf einem Website-Scan basieren, der mit einem speziellen Tool durchgeführt wurde (Screaming Frog ist eines davon). Berichtsergebnisse werden nur auf der Grundlage von Seiten generiert, die als URLs verfügbar sind und vom Crawler beim Navigieren auf der Website entdeckt wurden.
Zusätzlich zu den 404-Fehlerseiten, die Sie auf diese Weise gefunden haben, suchen Sie nach URLs, die in der Vergangenheit auf Ihrer Website vorhanden waren. Surfen Sie im Internet und suchen Sie nach veralteten oder falschen URLs innerhalb Ihrer Website.
Werfen Sie, um nur einige zu nennen, einen Blick auf die folgenden nützlichen Tools:
– Google-Suchkonsole ; Auf der Registerkarte „Index -> Status“ werden die vom Googlebot entdeckten Fehler angezeigt
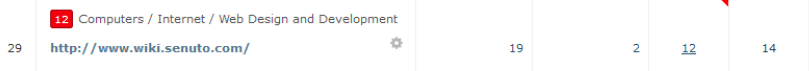
– Majestic , insbesondere die Registerkarte „Seiten“; Dort finden Sie alle von Majestic entdeckten URLs – auch solche, die 3XX-Weiterleitungen oder 4XX-Fehler zurückgeben:

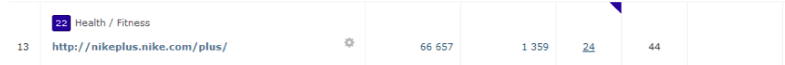
Die URL gibt einen 404-Fehler zurück, während 19 Backlinks auf zwei Domains darauf umleiten. Solche URLs mit vielen Backlinks werden manchmal gefunden; Sie können sie verwenden, indem Sie auf die richtige URL umleiten oder eine zusätzliche Seite auf einer bestimmten Website erstellen. Ein weiteres Beispiel ist die URL in der Subdomain der Domain nike.com, auf die eine beträchtliche Anzahl von Backlinks weiterleitet, die aber einen 410-Fehler zurückgibt:

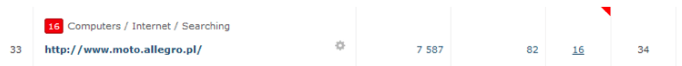
Ein weiteres Beispiel in der polnischen Fraktion des Internets ist die URL in der Subdomain allegro.pl:

Interessanterweise wurde http://moto.allegro.pl umgeleitet, aber die Spezialisten haben die URL mit dem Präfix www vergessen.
Sichtbarkeit von Website-Elementen – Googlebot vs. normaler Benutzer
Website-Ersteller setzen immer mehr auf JavaScript, um Inhalte auf Websites aufmerksamkeitsstarker und benutzerfreundlicher darzustellen.
Gelegentlich sind jedoch Inhalte, die dem Benutzer nach dem Öffnen einer Website zur Verfügung stehen, für den Suchmaschinen-Crawler vollständig unsichtbar. Der Googlebot kann es nicht nur nicht richtig darstellen, sondern solche Inhalte sind auch nicht in einer vom Crawler empfangenen HTML-Antwort verfügbar.
In einem bestimmten Online-Shop entschieden sich die Entwickler, die die Vorlage erstellt hatten, die Produktliste auf Kategorieseiten mit JavaScript zu laden. Der für ihre Anzeige verantwortliche Code wurde erst nach dem Laden der Seite gestartet, damit der Crawler nicht auf die Backlinks zu den Produktseiten stolperte. Es hat sie in der Sitemap gefunden und indiziert, aber die Verwendung von JavaScript hat es wahrscheinlich unmöglich gemacht, in den Suchergebnissen höher zu kommen, da sie nicht durch externe Verlinkung „getrieben“ wurden.
Um ähnliche Fehler zu vermeiden, öffnen Sie eine Website beim Auditieren immer in einem Webbrowser mit deaktiviertem JavaScript . Wenn Sie Google Chrome verwenden, versuchen Sie es mit JavaScript Toggle On and Off.
Worauf sollten Sie achten? Nun, „es kommt darauf an“, denn wie ich bereits erwähnt habe, ist jede Website anders; Prüfen Sie dennoch, ob Folgendes einwandfrei funktioniert:
– Alle Menü-/Navigationselemente
– Listen auf Kategorieseiten (Produkte, Einträge etc.)
– Slider/Karussells.

Paginierungs-Tags – falsche URL der ersten Seite
Ein weiterer Fehler, den SEO-Auditoren gerne übersehen, ist die falsche (im Beispiel rot geschriebene) URL der ersten Seite, die in Paginierungs-Tags angezeigt wird . Wenn Inhalte in Seiten unterteilt werden, empfiehlt Google eine der drei folgenden Optionen:
- „Mach nichts, der Crawler kümmert sich um den Inhalt deiner Website und interpretiert ihn richtig“ – manchmal stimmt es, manchmal nicht. Deshalb schlage ich diese Lösung nicht vor.
- Fügen Sie auf jeder paginierten Seite eine „Alles anzeigen“-Seite hinzu. Fügen Sie auch ein kanonisches Tag hinzu, das auf die Seite mit allen Produkten verweist.
- Verwenden Sie Backlinks im Head-Bereich oder HTTP-Überschriften mit rel=“prev“, rel=“next“-Attributen und geben Sie die vorherige und nächste Seite auf jeder Seite einer bestimmten Kategorie chronologisch an; Dies erleichtert Crawlern das Crawlen der Website. Ich finde es die beste Lösung, weil es klar ist und der Googlebot keine Probleme mit der Interpretation haben sollte.
Gehen Sie zu diesem Link und lesen Sie die Google-Richtlinien zur Paginierung:
https://developers.google.com/search/docs/advanced/ecommerce/pagination-and-incremental-page-loading
Die dritte Option birgt jedoch das Risiko einer falschen Darstellung der ersten Seite . Standardmäßig wird einer URL ein Paginierungsparameter hinzugefügt, der im Fall der Hauptkategorieseite eine 301-Weiterleitung auslöst oder, was noch schlimmer ist, ein Duplikat generiert.
Ein Beispiel:
Die Haupt-URL der Kategorie x (gleichzeitig die URL der ersten Seite):
https://domain.pl/category_name_x/
Die URL der zweiten Kategorieseite:
https://domain.pl/category_name_x/page/2/
Falsche Darstellung auf der zweiten Seite:
<link rel=”prev” href=”https://domain.pl/category_name_x/ page/1/ ”>
Korrekterweise sollte der Backlink auf der zweiten Seite als URL der ersten Seite Folgendes anzeigen:
<link rel="prev" href="https://domain.pl/category_name_x/">
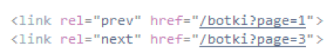
Falsch platzierte Paginierungs-Tags befinden sich z. B. im deezee.pl-Store, wo der Code der zweiten Seite der Kategorie „ Stiefel “ (polnisch: „botki“) in der Überschrift <head> wie folgt aussieht:

während die Haupt-URL der ersten Seite https://deezee.pl/boots ist.
Ein analoger Fehler ist im Paginierungsmenü in der URL der ersten Seite zu beobachten. Ein Beispiel könnte hier der Shop ebutik.pl sein, wo die URLs zu den vorherigen und nächsten Seiten in der Überschrift <head> korrekt bereitgestellt werden:

aber die URL zur ersten Seite im Paginierungsmenü enthält den folgenden Parameter:

Beschäftigen Sie sich mit Subdomain-Domain-Migration? Denken Sie daran, sowohl von http:// als auch von https:// umzuleiten
Nach Subdomain-Domain-Migration (z. B. von store.domain.pl zu domain.pl) folgt in der Regel ein 301-Redirect, sodass alle URLs auf die entsprechenden Seiten führen. Bei Websites ohne SSL-Zertifikat vergessen Webmaster jedoch, URLs mit dem sicheren https:// umzuleiten .
Da SSL-zertifizierte URLs bis vor kurzem nicht verwendet wurden, werden sie oft übersehen und nicht einmal überprüft . Denken Sie daran, dass, wenn Sie sich entscheiden, ein SSL-Zertifikat zu installieren, die alten URLs innerhalb der Subdomain mit dem https:// in Google indexieren und zu Duplikaten der richtigen URLs werden können.
Zusammenfassung
Es gibt sicherlich noch mehr Dinge, die Sie vielleicht vergessen, aber ich habe mich entschieden, die offensichtlichsten nicht zu erwähnen, wie zum Beispiel „H1-Überschrift fehlt“ oder „Titel dupliziert“.
Es lohnt sich, jede geprüfte Website mit einem guten Tool zu scannen, das alle verfügbaren Seiten durchgeht und die grundlegendsten Dinge überprüft. Was sind Ihre Erfahrungen?
Was ist Ihrer Meinung nach ein wesentlicher SEO-Aspekt, der von Experten oft übersehen wird? Teilen Sie Ihre Meinung im Kommentarbereich unten!
