Wie korrigiere ich die Geschwindigkeit meiner Webseite?
Veröffentlicht: 2022-12-07
Warum ist die Webseitengeschwindigkeit wichtig?
Die Seitengeschwindigkeit ist wichtig, weil sie eine der wichtigsten Determinanten der Benutzererfahrung auf einer Website ist. Benutzer erwarten, dass Websites schnell und einfach geladen werden, und wechseln auf die Website eines Mitbewerbers, wenn Ihre Website zu langsam ist.
Angesichts der Tatsache, dass bis zu 70 % der Verbraucher erwarten, dass eine Website in 2 Sekunden geladen wird, können Sie rechnen: Wenn Ihre Website länger zum Laden braucht, werden Sie Benutzer verlieren. Aus diesem Grund ist die Seitengeschwindigkeit ein so wesentlicher Bestandteil der Benutzererfahrung – und deshalb ist es entscheidend, Wege zu finden, um Ihre Website auf Geschwindigkeit zu optimieren.
Faktoren, die die Seitenladezeit Ihrer Website bestimmen
Um eine schnelle Seitenladezeit zu erreichen, müssen Sie Ihre Website für SEO und eine bessere Benutzererfahrung optimieren, um die Conversions letztendlich zu steigern.
1. Benutzererfahrung
Die Benutzererfahrung ist der wichtigste Faktor bei der Bestimmung der Seitenladezeit. Die Geschwindigkeit Ihrer Webseiten verbessert die Besucherzufriedenheit und sorgt dafür, dass sie öfter wiederkommen, was zu einer höheren Trefferquote (Hits/Visits) und einer langfristigen Steigerung der Konversionsraten (Conversions/Visits) führt.
2. SEO
Ihre Seitenladegeschwindigkeit ist ein Schlüsselfaktor bei der Bestimmung Ihres Suchrankings bei Google. SEO spielt eine entscheidende Rolle bei der Bestimmung nicht nur Ihres Traffics, sondern auch Ihrer Conversions. Google rankt eine Website nicht auf Seite 1, wenn die Gesamtgeschwindigkeit der Website langsam ist.
3. Konvertierungen
Websites, die superschnell geladen werden, erzielen auch maximale Conversions. Es ist unwahrscheinlich, dass langsam ladende Websites Erstbesucher in Leads umwandeln. Die Anzahl der Conversions, die Ihre Website erhält, hängt direkt von der Ladegeschwindigkeit der Seite ab. Untersuchungen zeigen, dass Sie Ihre Conversion-Raten um 20 % steigern können, wenn Sie die Ladezeit Ihrer Seite auf unter zwei Sekunden verkürzen können. Eine Verzögerung von einer Sekunde beim Laden der Seite führt nachweislich zu einer Verringerung der Kundenzufriedenheit um 7 %, was wiederum zu einer Verringerung der Kundenkäufe um 11 % führt.
Anzeigen beeinflussen die Seitengeschwindigkeit der Website: Fakt oder Mythos?
Wenn es um Anzeigen und die Leistung von Websites geht, ist es nicht so einfach, dass Anzeigen das Laden der Seite langsamer oder schneller machen. Dies hängt davon ab, welche Art von Anzeigen Sie verwenden, wie viele Ihre Website hat und wie effizient die Werbenetzwerke sind, die diese Anzeigen schalten. Es ist auch wichtig, Faktoren wie den Anzeigenblocktyp und die Anzeigenplatzierungen zu berücksichtigen, wenn Sie die Seitenladegeschwindigkeit bestimmen.
Schlecht optimierte Anzeigen können die Ladegeschwindigkeit einer Website verlangsamen. Allerdings sind schlecht implementierte Anzeigen nicht das Hauptproblem. Es ist auch möglich, dass Werbenetzwerke, die nicht für die Seitengeschwindigkeit optimiert sind, die Geschwindigkeit einer Webseite beeinträchtigen.
Dies ist der Zeitpunkt, an dem Sie sich an die neueste Page Speed Booster-Funktion von MonetizeMore wenden müssen, die dieses Problem behandelt!
5 DIY-Taktiken, um die Geschwindigkeit Ihrer Anzeigen zu erhöhen:
1) Überprüfen Sie Ihre Rücksendungen
Waterfalling oder die Verwendung von Rücksendungen ist eine gängige Praxis für Anzeigenoptimierer. Diese Art der Einrichtung hat jedoch eine „Latenz“ verursacht, die die Sichtbarkeit der Anzeige verringert. Um dem entgegenzuwirken, führen Sie eine regelmäßige Überprüfung Ihrer Rücksendungen durch. Ermitteln Sie, welche Ad-Server zur Latenz beitragen. Besser noch, entscheiden Sie sich für Header-Bidding-Technologie.
2) Lazy Loading konfigurieren
Lazy Loading ist eine Methode, bei der Anzeigen nur angezeigt werden, wenn der Benutzer in diesem bestimmten Inhaltsbereich / Abschnitt Ihrer Website anwesend ist. Die Anzeigen werden nacheinander geladen, wenn Sie die Seite nach unten scrollen, daher erscheint eine Fußzeilenanzeige nur, wenn Sie sich im unteren Teil der Website befinden. Lazy Loading wird manchmal auch als „Smart Loading“ bezeichnet. Es stellt sicher, dass die Anzeigensichtbarkeit eine Spitzenleistung ist.
3) Inline-CSS
Best Practices für HTML sagen uns, dass das Aufrufen einer externen CSS-Datei am besten ist, um ein gutes Verhältnis von Inhalt zu Code zu erhalten. Wenn Sie jedoch auf Geschwindigkeit aus sind, erstellen Sie besser ein <div>, um Ihre Anzeigen unterzubringen. Teilen Sie das CSS auf, indem Sie ein separates Inline-CSS für die Anzeigenplatzierung "above the fold" (ATF) verwenden. Codieren Sie die Anzeige fest, damit sie schneller geladen wird, anstatt eine externe CSS-Datei aufzurufen, die eine zusätzliche HTTP-Anforderung erfordert, bevor sie angezeigt wird.
Beispiel: Ein 50 x 50 px großes Div sollte folgendermaßen codiert werden: <div style="height:50px;width:50px">
4) Bildgröße komprimieren
Verkleinern Sie Ihre Bilder. Optimieren Sie sie für maximale Geschwindigkeit. Bei mobilen Websites ist es beispielsweise ratsam, Elemente unter 1000 Byte zu halten, um eine optimale Benutzererfahrung zu erzielen. Es gibt Auswahlmöglichkeiten in Plugins und Apps, mit denen Sie die Größe Ihrer Bilder reduzieren können.
5) Minimieren Sie langsame Werbenetzwerke
Viele halten ihre Werbenetzwerke optimiert und laufen schnell, aber nicht alle. Dies könnte die Website-Erfahrung Ihres Benutzers und die Werbeeinnahmen verringern.
Eine Internetüberlastung zwischen Ihrer Website und einem Werbenetzwerk, die gelegentlich auftritt, kann zu Zeitüberschreitungen und einer langsamen Anzeigenbereitstellung führen. Es ist am besten, sie nicht mehr auszuführen oder ihre Verwendung so weit wie möglich einzuschränken, sobald Sie das Werbenetzwerk identifiziert haben, das langsame Seitenladevorgänge verursacht.

Pagespeed-Booster
Unser neuestes Seitenleistungs-Upgrade hat die Ladegeschwindigkeit und Sichtbarkeit von Anzeigen bei unzähligen Publishern, die es implementiert haben, erfolgreich verbessert.
Das Page Performance-Produkt von MonetizeMore wurde entwickelt, um die Anzeigengeschwindigkeit drastisch zu verbessern, ohne Schlüsselfunktionen wie Header Bidding , IVT-Erkennung und -Blockierung usw. zu deaktivieren. Publisher kommen in den Genuss einer schnelleren Website-Geschwindigkeit, während alle anderen Funktionen zur Anzeigenoptimierung gleichzeitig ausgeführt werden.
Vorteile:
- Läuft alles, keine Funktionen zur Anzeigenoptimierung sind deaktiviert.
- Umfasst IVT-Blockierung und Header Bidding.
- Schneller als Ihr normaler alter Anzeigencode.
- Anzeigen werden schneller geladen als FLASH.
- Seitens des Herausgebers werden keine Änderungen vorgenommen, da das Hauptupgrade in der Konfiguratorversion vorgenommen wird.
Die Verbesserungen, die mehr als 1000 Publisher gesehen haben
Unsere AdOps-Experten haben signifikante Verbesserungen in allen Domains festgestellt, die unseren Page Performance Booster implementiert haben:
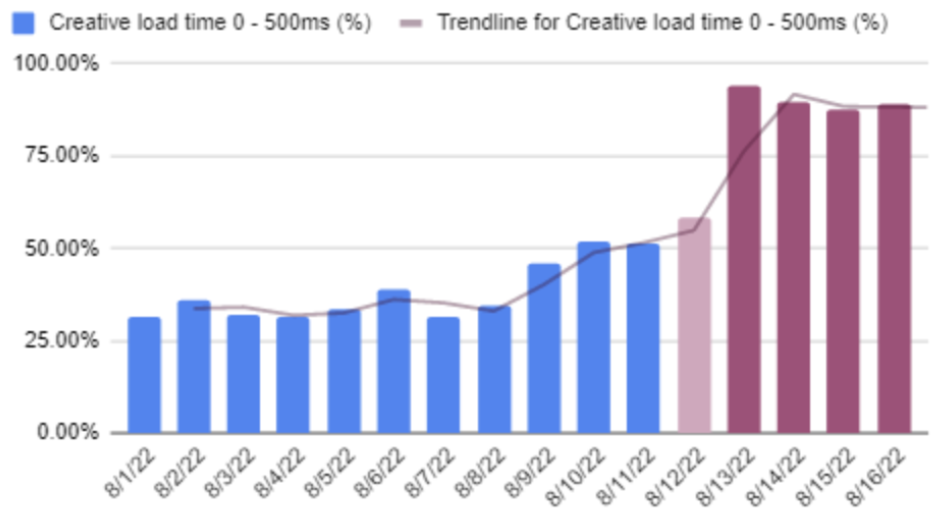
- Die Creative-Ladezeit (0–500 ms) verbesserte sich um mehr als 300 % und bleibt konstant schnell:

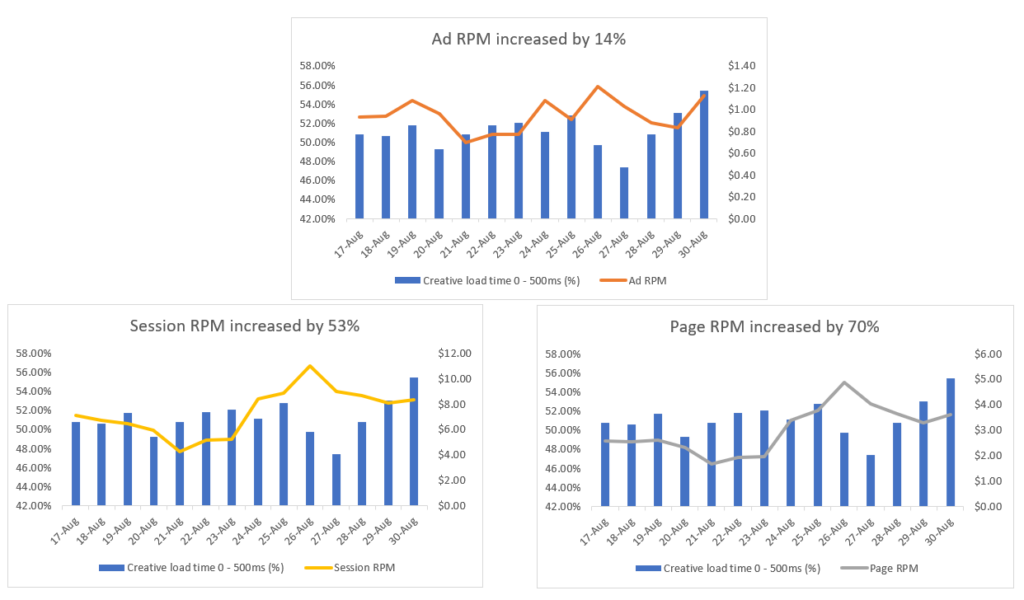
- Anzeigen-RPMs stiegen um 24,82 %
- Seiten-RPMs um 70 % erhöht
- Sitzungs-RPM um 53 % erhöht

- Sichtbarkeit um 8,20 % verbessert
In nur einer Woche sind Verbesserungen bei der Ladegeschwindigkeit der Anzeige, der Sichtbarkeit und den RPMs spürbar. Unsere Page Performance Booster-Funktion wurde auch auf Mobilgeräten ausgeführt, und die Anzeigenladegeschwindigkeit in Interstitial-Anzeigen wurde um 125 % gesteigert.
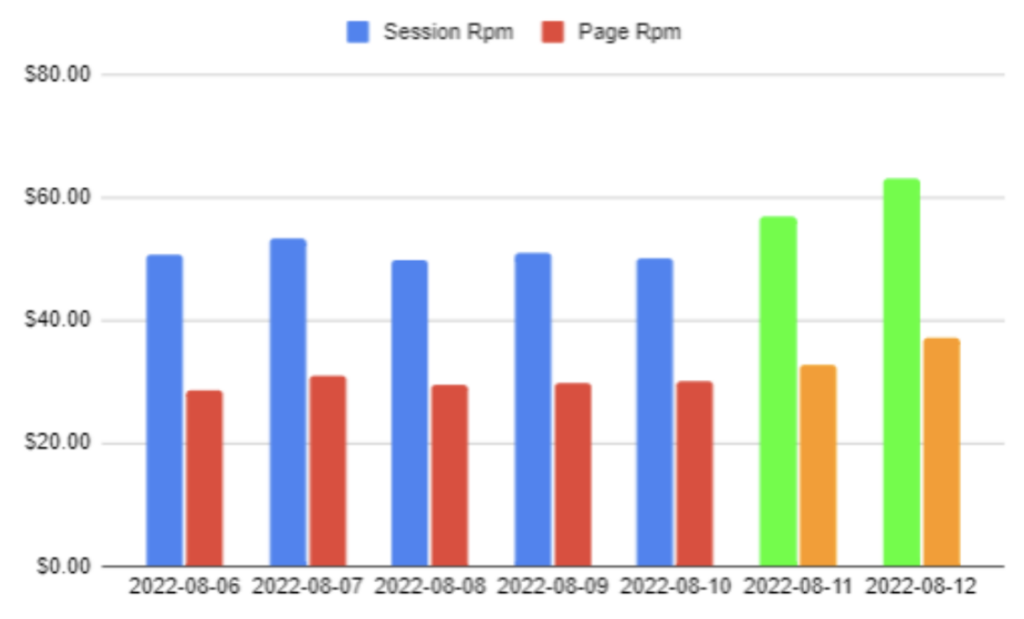
Vorher und nachher
Hier sind die Seiten-RPMs und Sitzungs-RPMs vor und nach der Implementierung unserer Booster-Funktion durch einen Publisher. Diejenigen, die grün und orange sind, sind die Seiten- und Sitzungs-RPMs nach den Änderungen, und diese sind nur gestiegen:

Sobald Sie unsere Page Speed Booster-Funktion implementiert haben, können Sie die Elemente identifizieren, die Ihre Seiten verlangsamen, und sie aus Ihrer Codebasis entfernen. Sie können auch genau sehen, wie unser Page Speed Performance Booster die Leistung für alle Ihre Websites steigert, indem Sie die Daten für jede Domain einzeln in unserem Pubguru-Dashboard anzeigen und Ihre Ergebnisse täglich vergleichen.
Wenn Sie einen praktischeren Ansatz bevorzugen, bieten wir eine erweiterte Version dieser Funktion an, mit der Sie auf bestimmte Elemente auf einer Seite abzielen und auswählen können, welche Optimierungen an diesen Elementen vorgenommen werden. Diese Art der Kontrolle darüber, welche Elemente optimiert werden, ermöglicht Ihnen die Feinabstimmung der vorgenommenen Änderungen, um sicherzustellen, dass sie mit den einzigartigen Anforderungen Ihrer Seite übereinstimmen.
Immer noch frustriert von langsamen Anzeigen-Tags?
Es ist an der Zeit, dass Ihre Anzeigenplatzierungen blitzschnell geladen werden. Wir empfehlen dringend, unsere neue Version zu testen, wenn Sie früher Probleme mit langsamen Anzeigen-Tags hatten.
Machen Sie sich keine Sorgen mehr über Probleme mit der Ladegeschwindigkeit von Anzeigen, indem Sie noch heute unsere Funktion zur Steigerung der Seitenleistung in die Hände bekommen!

FAQ
Verlangsamen Anzeigen Websites?
Ja, Anzeigen, deren Laden zu lange dauert, oder zu viel Anzeigen-Clutter verlangsamen die gesamte Website.
Was ist eine gute Seitenladezeit?
Eine gute Seitenladezeit liegt bei etwa 1-2 Sekunden, da maximale Conversions auf Websites mit einer schnellen Websitegeschwindigkeit von 2 Sekunden erfolgen.
Welche Faktoren beeinflussen die Ladegeschwindigkeit der Website?
Es gibt mehrere Faktoren, die sich darauf auswirken, wie schnell eine Seite geladen wird, einschließlich ihres Gewichts, des Site-Designs, der Fähigkeiten des Servers, der sie hostet, des Standorts des Benutzers und seines Gerätetyps.
Was ist die durchschnittliche Seitenladezeit?
Die durchschnittliche Seitenladezeit für mobile Websites beträgt 8,6 Sekunden, während die durchschnittliche Websitegeschwindigkeit im Desktop-Modus 2,5 Sekunden beträgt, basierend auf der Analyse der Top-100-Websites weltweit. Wenn wir die Seitenladezeit nach Nische vergleichen, benötigen Finanz- und Technologieseiten etwa 6-6,7 Sekunden zum Laden.
